¬Ý
ËßÇÁúãËßÜÈ¢ë:¬Ý CSS: SASSÁî®Ê≥ïÊåáÂçó
¬Ý
¬Ý
学过CSS的人都知道,它不是一种编程语言。
‰ΩÝÂè؉ª•Áî®ÂÆɺÄÂèëÁΩëÈ°µÊÝ∑ºèÔºå‰ΩÜÊòØÊ≤°Ê≥ïÁî®ÂÆÉÁºñÁ®ã„ÄljπüÂ∞±ÊòØËØ¥ÔºåCSSÂü∫Êú¨‰∏äÊòØËÆæËÆ°Â∏àÁöÑÂ∑•ÂÖ∑Ôºå‰∏çÊòØÁ®ãÂ∫èÂëòÁöÑÂ∑•ÂÖ∑„ÄÇÂú®Á®ãÂ∫èÂëòÁúºÈáåÔºåCSSÊò؉∏ĉª∂ÂæàÈ∫ªÁɶÁöщ∏úË•ø„ÄÇÂÆÉÊ≤°ÊúâÂèòÈáèÔºå‰πüÊ≤°ÊúâÊù°‰ª∂ËØ≠Âè•ÔºåÂè™Êò؉∏ÄË°åË°åÂçïÁ∫ØÁöÑÊèèËø∞ÔºåÂÜô˵∑Êù•Áõ∏ÂΩìË¥π‰∫ã„ÄÇ
ÂæàËá™ÁÑ∂Âú∞ÔºåÊúâ‰∫∫Â∞±ÂºÄÂßã‰∏∫CSSÂäÝÂÖ•ÁºñÁ®ãÂÖÉÁ¥ÝÔºåËøôË¢´Âè´ÂÅö"CSSȢѧÑÁêÜÂô®"Ôºàcss preprocessorÔºâ„ÄÇÂÆÉÁöÑÂü∫Êú¨ÊÄùÊÉ≥ÊòØÔºåÁ∏ÄÁßç‰∏ìÈó®ÁöÑÁºñÁ®ãËØ≠Ë®ÄÔºåËøõË°åÁΩëÈ°µÊÝ∑ºèËÆæËÆ°ÔºåÁÑ∂ÂêéÂÜçÁºñËØëÊàêÊ≠£Â∏∏ÁöÑCSSÊñቪ∂„ÄÇ
¬Ý
各种"CSS预处理器"之中,我自己最喜欢SASS,觉得它有很多优点,打算以后都用它来写CSS。下面是我整理的用法总结,供自己开发时参考,相信对其他人也有用。
============================================

一、什么是SASS
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
Êú¨ÊñáÊĪÁªì‰∫ÜSASSÁöщ∏ªË¶ÅÁî®Ê≥ï„ÄÇÊàëÁöÑÁõÆÊÝáÊòØÔºåÊúâ‰∫ÜËøôÁØáÊñáÁ´ÝÔºåÊó•Â∏∏Áöщ∏ÄËਉΩøÁî®Â∞±‰∏çÈúÄ˶ÅÂéªÁúãÂÆòÊñπÊñáÊ°£‰∫Ü„ÄÇ
¬Ý
二、安装和使用
2.1 安装
SASSÊòØRubyËØ≠Ë®ÄÂÜôÁöÑÔºå‰ΩÜÊò؉∏§ËÄÖÁöÑËØ≠Ê≥ïÊ≤°ÊúâÂÖ≥Á≥ª„Älj∏çÊáÇRubyÔºåÁÖßÊÝ∑‰ΩøÁÄÇÂè™ÊòØÂøÖÈ°ªÂÖàÂÆâË£ÖRubyÔºåÁÑ∂ÂêéÂÜçÂÆâË£ÖSASS„ÄÇ
ÂÅáÂÆö‰ΩÝÂ∑≤ÁªèÂÆâË£ÖÂ•Ω‰∫ÜRubyÔºåÊé•ÁùÄÂú®ÂëΩ‰ª§Ë°åËæìÂÖ•‰∏ãÈù¢ÁöÑÂëΩ‰ª§Ôºö
gem install sass
¬Ý
然后,就可以使用了。
¬Ý
2.2 ‰ΩøÁî®
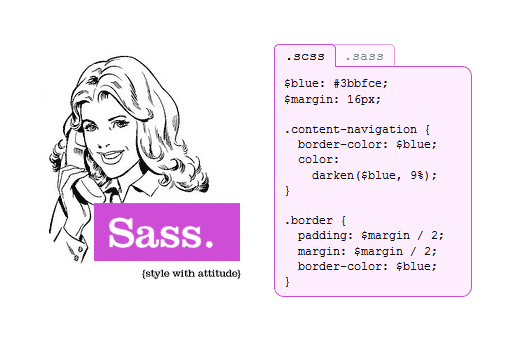
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
‰∏ãÈù¢ÁöÑÂëΩ‰ª§ÔºåÂè؉ª•Âú®Â±èÂπï‰∏äÊòæÁ§∫.scssÊñቪ∂ËΩ¨ÂåñÁöÑcss‰ª£ÁÝÅ„ÄÇÔºàÂÅáËÆæÊñቪ∂Âêç‰∏∫test„ÄÇÔºâ
sass test.scss
¬Ý
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
¬Ý
SASSÊèê‰æõÂõõ‰∏™ÁºñËØëÈ£éÊݺÁöÑÈÄâÈ°πÔºö
* nestedÔºöµå•óÁº©ËøõÁöÑcss‰ª£ÁÝÅÔºåÂÆÉÊòØȪòËƧÂĺ„ÄÇ
* expandedÔºöÊ≤°ÊúâÁº©ËøõÁöÑ„ÄÅÊâ©Â±ïÁöÑcss‰ª£ÁÝÅ„ÄÇ
* compactÔºöÁÆÄÊ¥ÅÊݺºèÁöÑcss‰ª£ÁÝÅ„ÄÇ
* compressedÔºöÂéãÁº©ÂêéÁöÑcss‰ª£ÁÝÅ„ÄÇ
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
¬Ý
‰Ω݉πüÂè؉ª•ËÆ©SASSÁõëÂê¨Êüê‰∏™Êñቪ∂ÊàñÁõÆÂΩïÔºå‰∏ÄÊó¶Ê∫êÊñቪ∂ÊúâÂèòÂä®ÔºåÂ∞±Ëá™Âä®ÁîüÊàêÁºñËØëÂêéÁöÑÁâàÊú¨„ÄÇ
// watch a file sass --watch input.scss:output.css // watch a directory sass --watch app/sass:public/stylesheets
¬Ý
SASSÁöÑÂÆòÊñπÁΩëÁ´ôÔºåÊèê‰æõ‰∫܉∏ĉ∏™Âú®Á∫øËΩ¨Êç¢Âô®„ÄljΩÝÂè؉ª•Âú®ÈÇ£ÈáåÔºåËØïËøêË°å‰∏ãÈù¢ÁöÑÂêÑÁßç‰æãÂ≠ê„ÄÇ
¬Ý
三、基本用法
3.1 ÂèòÈáè
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
¬Ý
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
¬Ý
3.2 计算功能
SASSÂÖÅËÆ∏Âú®‰ª£ÁÝʼn∏≠‰ΩøÁî®ÁÆóºèÔºö
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
¬Ý
3.3 嵌套
SASSÂÖÅËÆ∏ÈÄâÊã©Âô®Âµå•ó„ÄÇÊØî¶ÇÔºå‰∏ãÈù¢ÁöÑCSS‰ª£ÁÝÅÔºö
div h1 {
color : red;
}
¬Ý
可以写成:
div {
hi {
color:red;
}
}
¬Ý
属性也可以嵌套,比如border-color属性,可以写成:
p {
border: {
color: red;
}
}
¬Ý
Ê≥®ÊÑèÔºåborderÂêéÈù¢ÂøÖÈ°ªÂä݉∏äÂÜíÂè∑„ÄÇ
Âú®Âµå•óÁöщª£ÁÝÅÂùóÂÜÖÔºåÂè؉ª•‰ΩøÁî®&ºïÁî®Áà∂ÂÖÉÁ¥Ý„ÄÇÊØî¶Ça:hover‰º™Á±ªÔºåÂè؉ª•ÂÜôÊàêÔºö
a {
&:hover { color: #ffb3ff; }
}
¬Ý
3.4 注释
SASSÂÖ±Êúâ‰∏§ÁßçÊ≥®ÈáäÈ£éÊݺ„ÄÇ
ÊÝáÂáÜÁöÑCSSÊ≥®Èáä /* comment */ Ժ剺ö‰øùÁïôÂà∞ÁºñËØëÂêéÁöÑÊñቪ∂„ÄÇ
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
Âú®/*ÂêéÈù¢Âä݉∏ĉ∏™ÊÑüÂèπÂè∑ÔºåË°®Á§∫ËøôÊòØ"Èáç˶ÅÊ≥®Èáä"„ÄÇÂç≥‰ΩøÊòØÂéãÁº©Ê®°ÂºèÁºñËØëÔºå‰πü‰ºö‰øùÁïôËøôË°åÊ≥®ÈáäÔºåÈÄöÂ∏∏Âè؉ª•Á∫é£∞ÊòéÁâàÊùɉø°ÊÅØ„ÄÇ
/*!
重要注释!
*/
¬Ý
Âõõ„Äʼnª£ÁÝÅÁöÑÈáçÁî®
4.1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
¬Ý
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
¬Ý
4.2 Mixin
MixinÊúâÁÇπÂÉèCËØ≠Ë®ÄÁöÑÂÆèÔºàmacroÔºâÔºåÊòØÂè؉ª•ÈáçÁî®Áöщª£ÁÝÅÂùó„ÄÇ
‰ΩøÁî®@mixinÂëΩ‰ª§ÔºåÂÆö‰πâ‰∏ĉ∏™‰ª£ÁÝÅÂùó„ÄÇ
@mixin left {
float: left;
margin-left: 10px;
}
¬Ý
使用@include命令,调用这个mixin。
div {
@include left;
}
¬Ý
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
¬Ý
‰ΩøÁî®ÁöÑÊó∂ÂÄôÔºåÊÝπÊçÆÈúÄ˶ÅÂäÝÂÖ•ÂèÇÊï∞Ôºö
div {
@include left(20px);
}
¬Ý
下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
¬Ý
‰ΩøÁî®ÁöÑÊó∂ÂÄôÔºåÂè؉ª•ÂÉè‰∏ãÈù¢ËøôÊÝ∑Ë∞ÉÁî®Ôºö
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
¬Ý
4.3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c darken(#cc3, 10%) // #a3a329 grayscale(#cc3) // #808080 complement(#cc3) // #33c
¬Ý
¬Ý
4.4 插入文件
@import命令,用来插入外部文件。
@import "path/filename.scss";
¬Ý
¬Ý
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";
¬Ý
¬Ý
五、高级用法
5.1 条件语句
@if可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
¬Ý
¬Ý
配套的还有@else命令:
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
¬Ý
¬Ý
5.2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
¬Ý
¬Ý
也支持while循环:
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
¬Ý
¬Ý
each命令,作用与for类似:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}
¬Ý
¬Ý
5.3 自定义函数
SASS允许用户编写自己的函数。
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}
¬Ý
¬Ý
(完)
¬Ý
原文: http://www.ruanyifeng.com/blog/2012/06/sass.html
本文转自: CSS: SASS用法指南
¬Ý
¬Ý
¬Ý
¬Ý
¬Ý
¬Ý






相关推荐
qtz40塔式起重机总体及塔身有限元分析法设计().zip
Elasticsearch是一个基于Lucene的搜索服务器
˵ÑÊ∫êÂÜÖÈ°πÁõÆÊ∫êÁÝÅÊòØÊù•Ëᙉ∏™‰∫∫ÁöÑÊØï‰∏öËÆæËưԺ剪£ÁÝÅÈÉΩʵãËØïokÔºåÂåÖÂê´Ê∫êÁÝÅ„ÄÅÊï∞ÊçÆÈõÜ„ÄÅÂèØËßÜÂåñÈ°µÈù¢ÂíåÈÉ®ÁΩ≤ËØ¥ÊòéÔºåÂè؉∫ßÁîüÊÝ∏ÂøÉÊåáÊÝáÊõ≤Á∫øÂõæ„ÄÅÊ∑∑Ê∑ÜÁü©Èòµ„ÄÅF1ÂàÜÊï∞Êõ≤Á∫ø„ÄÅÁ≤æÁ°ÆÁéá-Âè¨ÂõûÁéáÊõ≤Á∫ø„ÄÅÈ™åËØÅÈõÜÈ¢ÑʵãÁªìÊûú„ÄÅÊÝáÁ≠æÂàÜÂ∏ÉÂõæ„ÄÇÈÉΩÊòØËøêË°åÊàêÂäüÂêéÊâç‰∏䉺Ý˵ÑÊ∫êÔºåÊØïËÆæÁ≠îËæ©ËØÑÂÆ°ÁªùÂØπ‰ø°ÊúçÁöщøùÂ∫ï85Âà܉ª•‰∏äÔºåÊîæÂøɉ∏ãËΩΩ‰ΩøÁî®ÔºåÊãøÊù•Â∞±ËÉΩÁÄÇÂåÖÂê´Ê∫êÁÝÅ„ÄÅÊï∞ÊçÆÈõÜ„ÄÅÂèØËßÜÂåñÈ°µÈù¢ÂíåÈÉ®ÁΩ≤ËØ¥Êòé‰∏ÄÁ´ôºèÊúçÂä°ÔºåÊãøÊù•Â∞±ËÉΩÁî®ÁöÑÁªùÂØπ•Ω˵ÑÊ∫êÔºÅÔºÅԺŠȰπÁõƧáÊ≥® 1„ÄÅËؕ˵ÑÊ∫êÂÜÖÈ°πÁõƉª£ÁÝÅÈÉΩÁªèËøáʵãËØïËøêË°åÊàêÂäüÔºåÂäüËÉΩokÁöÑÊÉÖÂܵ‰∏ãÊâç‰∏䉺ÝÁöÑÔºåËØ∑ÊîæÂøɉ∏ãËΩΩ‰ΩøÁî®ÔºÅ 2„ÄÅÊú¨È°πÁõÆÈÄÇÂêàËÆ°ÁÆóÊú∫Áõ∏ÂÖ≥‰∏ì‰∏ö(¶ÇËÆ°Áßë„Äʼn∫∫Â∑•Êô∫ËÉΩ„ÄÅÈÄö‰ø°Â∑•Á®ã„ÄÅËá™Âä®Âåñ„ÄÅÁîµÂ≠ê‰ø°ÊÅØÁ≠â)ÁöÑÂú®ÊÝ°Â≠¶Áîü„ÄÅËÄÅÂ∏àÊàñËÄÖ‰ºÅ‰∏öÂëòÂ∑•‰∏ãËΩΩÂ≠¶‰πÝÔºå‰πüÈÄÇÂêàÂ∞èÁôΩÂ≠¶‰πÝËøõÈò∂ÔºåÂΩìÁÑ∂‰πüÂè؉Ωú‰∏∫ÊØïËÆæÈ°πÁõÆ„ÄÅËØæÁ®ãËÆæËÆ°„Äŧ߉Ωú‰∏ö„ÄÅÈ°πÁõÆÂàùÊúüÁ´ãÈ°πʺîÁ§∫Á≠â„ÄÇ 3„ÄŶÇÊûúÂü∫Á°ÄËøòË°åÔºå‰πüÂèØÂú®Ê≠§‰ª£ÁÝÅÂü∫Á°Ä‰∏äËøõË°å‰øÆÊîπԺ剪•ÂÆûÁé∞ÂÖ∂‰ªñÂäüËÉΩÔºå‰πüÂèØÁ∫éÊØïËÆæ„ÄÅËØæËÆæ„ÄʼnΩú‰∏öÁ≠â„ÄÇ ‰∏ãËΩΩÂêéËØ∑ȶñÂÖàÊâìºÄREADME.txtÊñቪ∂Ժ剪։æõÂ≠¶‰πÝÂèÇËÄÉ, ÂàáÂãøÁ∫éÂï܉∏öÁî®ÈÄî„ÄÇ
ÁæéÂõΩÁ∫ΩÁ∫¶HVAC(ÊöñÈÄöÁ©∫Ë∞É)Êï∞ÊçÆÁ§∫‰æãÔºåË∞∑Ê≠åÂú∞ÂõæÊï∞ÊçÆÂåÖÊã¨ÔºöÊó∂Èó¥Êà≥„ÄÅÂêçÁß∞„ÄÅÁ±ªÂà´„ÄÅÂú∞ÂùÄ„ÄÅÊèèËø∞„ÄźÄÊîæÁΩëÁ´ô„ÄÅÁîµËØùÂè∑ÁÝÅ„ÄźÄÊîæÊó∂Èó¥„ÄÅÊõ¥Êñ∞ºÄÊîæÊó∂Èó¥„ÄÅËØÑËÆ∫ËÆ°Êï∞„ÄÅËØÑÁ∫ß„Äʼn∏ªÂõæÂÉè„ÄÅËØÑËÆ∫„ÄÅurl„ÄÅÁ∫¨Â∫¶„ÄÅÁªèÂ∫¶„ÄÅÂú∞ÁÇπid„ÄÅÂõΩÂÆ∂Á≠â„ÄÇ Âú®Âú∞Áê܉ΩçÁΩÆÊúçÂä°ÔºàLBSÔºâ‰∏≠ÔºåË∞∑Ê≠åÂú∞ÂõæÊï∞ÊçÆÈááÈõÜÂ∞§ÂÖ∂ÂèóÂà∞ÂÖ≥Ê≥®ÔºåÂõ݉∏∫ÂÆÉÊèê‰æõ‰∫ÜÂÖ≥‰∫éÂêÑÁßçÂï܉∏öÂÆû‰ΩìÁöÑËضÂ∞Ω‰ø°ÊÅØÔºåËøôÂØπ‰∫éÊ∂àË¥πËÄÖÂí剺ʼn∏öÈÉΩÊúâÊûŧßÁöщª∑Âĺ„ÄÇÊú¨ÁØáÊñáÁ´ÝÂ∞ÜËضÁªÜ‰ªãÁªçÁæéÂõΩÁ∫ΩÁ∫¶Âú∞Âå∫ÁöÑHVACÔºàÊöñÈÄöÁ©∫Ë∞ÉÔºâÁ≥ªÁªüÁõ∏ÂÖ≥Êï∞ÊçÆÁ§∫‰æãÔºåÊ≠§Á§∫‰æãÊï∞ÊçÆÊòØÈÄöËøáË∞∑Ê≠åÂú∞ÂõæÊäìÂèñÂæóÂà∞ÁöÑÔºå±ïÁ§∫‰∫ÜÊ≠§ÊäÄÊúØÂú®Âï܉∏öÂíåÊ∂àË¥πËÄÖÈ¢ÜÂüüÁöÑÂ∫îÁî®ÊΩúÂäõ„ÄÇ ÊóÝÈúħñÁΩëÔºåÊóÝÈúĉªª‰ΩïËΩ؉ª∂ÊäìÂèñË∞∑Ê≠åÂú∞ÂõæÊï∞ÊçÆÔºöwmhuoke.com
2023-04-06-È°πÁõÆÁ¨îËÆ∞-Á¨¨ÂõõÁôæ‰∫îÂçʼn∫îÈò∂ÊƵ-ËØæÂâçÂ∞èÂà܉∫´_Â∞èÂà܉∫´1.ÂùöÊåÅÊèê‰∫§gitee Â∞èÂà܉∫´2.‰Ωú‰∏ö‰∏≠Êèê‰∫§‰ª£ÁÝÅ Â∞èÂà܉∫´3.ÂÜô‰ª£ÁÝÅÊ≥®ÊÑ艪£ÁÝÅÈ£éÊݺ 4.3.1ÂèòÈáèÁöщΩøÁî® 4.4ÂèòÈáèÁöщΩúÁî®Âüü‰∏éÁîüÂëΩÂë®Êúü 4.4.1±ÄÈÉ®ÂèòÈáèÁöщΩúÁî®Âüü 4.4.2Â֮±ÄÂèòÈáèÁöщΩúÁî®Âüü 4.4.2.1Â֮±ÄÂèòÈáèÁöщΩúÁî®Âüü_1 4.4.2.453±ÄÂèòÈáèÁöщΩúÁî®Âüü_453- 2025-04-01
1_ÂÆûÈ™å‰∏â Êâ∞ÁÝÅ„ÄÅÂç∑ÁßØÁºñÁÝÅÂèä‰∫§Áªá.ppt
北京交通大学901软件工程导论必备知识点.pdf
ÂÜÖÂÆπʶÇ˶ÅÔºöÊú¨ÊñáÊ°£ÊĪÁªì‰∫Ü MyBatis ÁöÑÂ∏∏ËßÅÈù¢ËØïÈ¢òÔºåÊ∂µÁõñ‰∫Ü MyBatis ÁöÑÂü∫Êú¨Ê¶ÇÂøµ„ÄʼnºòÁº∫ÁÇπ„ÄÅÈÄÇÁî®Âú∫Âêà„ÄÅSQL ËØ≠Âè•ÁºñÂÜôÊäÄÂ∑ß„ÄÅÂàÜÈ°µÊú∫Âà∂„Äʼn∏ªÈîÆÁîüÊàê„ÄÅÂèÇÊï∞‰ºÝÈÄíÊñπºè„ÄÅÂä®ÊÄÅ SQL„ÄÅÁºìÂ≠òÊú∫Âà∂„ÄÅÂÖ≥ËÅîÊü•ËØ¢ÂèäÊé•Âè£ÁªëÂÆöÁ≠âÂÜÖÂÆπ„ÄÇÈÄöËøáÂØπËøô‰∫õÈóÆÈ¢òÁöÑËߣÁ≠îÔºåÂ∏ÆÂä©ÂºÄÂèëËÄÖÊ∑±ÂÖ•ÁêÜËߣ MyBatis ÁöÑÂ∑•‰ΩúÂéüÁêÜÂèäÂÖ∂Âú®ÂÆûÈôÖÈ°πÁõƉ∏≠ÁöÑÂ∫îÁÄÇÊñáÊ°£‰∏牪։ªãÁªç‰∫Ü MyBatis ÁöÑÊÝ∏ÂøÉÂäüËÉΩÔºåËøòËضÁªÜËߣÈáä‰∫ÜÂÖ∂Âú®‰∏çÂêåÂú∫Êô؉∏ãÁöÑÂÖ∑‰ΩìÂÆûÁé∞ÊñπÊ≥ïÔºå¶ÇÈÄöËøá XML ÊàñÊ≥®ËߣÈÖçÁΩÆ SQL ËØ≠Âè•„ÄŧÑÁêܧçÊùÇÊü•ËØ¢„ÄʼnºòÂåñÊÄßËÉΩÁ≠â„ÄÇ ÈÄÇÂêà‰∫∫Áæ§ÔºöÂÖ∑§á‰∏ÄÂÆö Java ºÄÂèëÁªèÈ™åÔºåÂ∞§ÂÖ∂ÊòØÂØπ MyBatis ÊúâÂàùÊ≠•‰∫ÜËߣÁöÑÁÝîÂèë‰∫∫ÂëòԺ剪•ÂèäÂ∏åÊúõÊ∑±ÂÖ•‰∫ÜËߣ MyBatis Ê°ÜÊû∂ÂéüÁêÜÂíåÊúĉΩ≥ÂÆûË∑µÁöѺÄÂèë‰∫∫Âëò„ÄÇ ‰ΩøÁî®Âú∫ÊôØÂèäÁõÆÊÝáÔºö‚ëÝÁêÜËߣ MyBatis ÁöÑÊÝ∏ÂøÉʶÇÂøµÂíåÂ∑•‰ΩúÂéüÁêÜÔºå如 SQL ÊòÝÂ∞Ñ„ÄÅÂèÇÊï∞‰ºÝÈÄí„ÄÅÁªìÊûúÊòÝÂ∞ÑÁ≠âÔºõ‚ë°ÊéåÊè° MyBatis Âú®ÂÆûÈôÖÈ°πÁõƉ∏≠ÁöÑÂ∫îÁî®ÊäÄÂ∑ßÔºåÂåÖÊ㨠SQL ÁºñÂÜô„ÄÅÂàÜÈ°µ„Äʼn∏ªÈîÆÁîüÊàê„ÄÅÂÖ≥ËÅîÊü•ËØ¢Á≠âÔºõ‚ë¢Â≠¶‰πݶljΩïÈÄöËøá XML ÂíåÊ≥®ËߣÈÖçÁΩÆ SQL ËØ≠Âè•Ôºå‰ºòÂåñ MyBatis ÊÄßËÉΩÔºåËߣÂÜ≥ÂÆûÈôÖºÄÂèë‰∏≠ÁöÑÈóÆÈ¢ò„ÄÇ ÂÖ∂‰ªñËØ¥ÊòéÔºöÊñáÊ°£ÂÜÖÂÆπËضÂ∞ΩÔºåÊ∂µÁõñÈù¢ÂπøÔºåÈÄÇÂêàÁ∫éÈù¢ËØïÂáܧáÂíåÊäÄÊúØÂ≠¶‰πÝ„ÄǪ∫ËÆÆËتËÄÖÂú®Â≠¶‰πÝËøáÁ®ã‰∏≠ÁªìÂêàÂÆûÈôÖÈ°πÁõÆËøõË°åÁªÉ‰πÝԺ剪•Êõ¥Â•ΩÂú∞ÊéåÊè° MyBatis ÁöщΩøÁî®ÊñπÊ≥ïÂíåÊäÄÂ∑ß„ÄÇÊ≠§Â§ñÔºåÊñáÊ°£ËøòÊèê‰æõ‰∫܉∏∞ÂØåÁöÑÁ§∫‰æ㉪£ÁÝÅÂíåÈÖçÁΩÆÁªÜËäÇÔºåÂ∏ÆÂä©ËتËÄÖÂäÝÊ∑±ÁêÜËߣÂíåÂ∫îÁÄÇ
„ÄäÂü∫‰∫éYOLOv8ÁöÑÊô∫ËÉΩÁîµÁΩëËÆæ§áÈîàËöÄËØщº∞Á≥ªÁªü„ÄãÔºàÂåÖÂê´Ê∫êÁÝÅ„ÄÅÂèØËßÜÂåñÁïåÈù¢„ÄÅÂÆåÊï¥Êï∞ÊçÆÈõÜ„ÄÅÈÉ®ÁΩ≤ÊïôÁ®ãÔºâÁÆÄÂçïÈÉ®ÁΩ≤Âç≥ÂèØËøêË°å„ÄÇÂäüËÉΩÂÆåÂñÑ„ÄÅÊìç‰ΩúÁÆÄÂçïÔºåÈÄÇÂêàÊØïËÆæÊàñËØæÁ®ãËÆæËÆ°
插头模具 CAD图纸.zip
˵ÑÊ∫êÂÜÖÈ°πÁõÆÊ∫êÁÝÅÊòØÊù•Ëᙉ∏™‰∫∫ÁöÑÊØï‰∏öËÆæËưԺ剪£ÁÝÅÈÉΩʵãËØïokÔºåÂåÖÂê´Ê∫êÁÝÅ„ÄÅÊï∞ÊçÆÈõÜ„ÄÅÂèØËßÜÂåñÈ°µÈù¢ÂíåÈÉ®ÁΩ≤ËØ¥ÊòéÔºåÂè؉∫ßÁîüÊÝ∏ÂøÉÊåáÊÝáÊõ≤Á∫øÂõæ„ÄÅÊ∑∑Ê∑ÜÁü©Èòµ„ÄÅF1ÂàÜÊï∞Êõ≤Á∫ø„ÄÅÁ≤æÁ°ÆÁéá-Âè¨ÂõûÁéáÊõ≤Á∫ø„ÄÅÈ™åËØÅÈõÜÈ¢ÑʵãÁªìÊûú„ÄÅÊÝáÁ≠æÂàÜÂ∏ÉÂõæ„ÄÇÈÉΩÊòØËøêË°åÊàêÂäüÂêéÊâç‰∏䉺Ý˵ÑÊ∫êÔºåÊØïËÆæÁ≠îËæ©ËØÑÂÆ°ÁªùÂØπ‰ø°ÊúçÁöщøùÂ∫ï85Âà܉ª•‰∏äÔºåÊîæÂøɉ∏ãËΩΩ‰ΩøÁî®ÔºåÊãøÊù•Â∞±ËÉΩÁÄÇÂåÖÂê´Ê∫êÁÝÅ„ÄÅÊï∞ÊçÆÈõÜ„ÄÅÂèØËßÜÂåñÈ°µÈù¢ÂíåÈÉ®ÁΩ≤ËØ¥Êòé‰∏ÄÁ´ôºèÊúçÂä°ÔºåÊãøÊù•Â∞±ËÉΩÁî®ÁöÑÁªùÂØπ•Ω˵ÑÊ∫êÔºÅÔºÅԺŠȰπÁõƧáÊ≥® 1„ÄÅËؕ˵ÑÊ∫êÂÜÖÈ°πÁõƉª£ÁÝÅÈÉΩÁªèËøáʵãËØïËøêË°åÊàêÂäüÔºåÂäüËÉΩokÁöÑÊÉÖÂܵ‰∏ãÊâç‰∏䉺ÝÁöÑÔºåËØ∑ÊîæÂøɉ∏ãËΩΩ‰ΩøÁî®ÔºÅ 2„ÄÅÊú¨È°πÁõÆÈÄÇÂêàËÆ°ÁÆóÊú∫Áõ∏ÂÖ≥‰∏ì‰∏ö(¶ÇËÆ°Áßë„Äʼn∫∫Â∑•Êô∫ËÉΩ„ÄÅÈÄö‰ø°Â∑•Á®ã„ÄÅËá™Âä®Âåñ„ÄÅÁîµÂ≠ê‰ø°ÊÅØÁ≠â)ÁöÑÂú®ÊÝ°Â≠¶Áîü„ÄÅËÄÅÂ∏àÊàñËÄÖ‰ºÅ‰∏öÂëòÂ∑•‰∏ãËΩΩÂ≠¶‰πÝÔºå‰πüÈÄÇÂêàÂ∞èÁôΩÂ≠¶‰πÝËøõÈò∂ÔºåÂΩìÁÑ∂‰πüÂè؉Ωú‰∏∫ÊØïËÆæÈ°πÁõÆ„ÄÅËØæÁ®ãËÆæËÆ°„Äŧ߉Ωú‰∏ö„ÄÅÈ°πÁõÆÂàùÊúüÁ´ãÈ°πʺîÁ§∫Á≠â„ÄÇ 3„ÄŶÇÊûúÂü∫Á°ÄËøòË°åÔºå‰πüÂèØÂú®Ê≠§‰ª£ÁÝÅÂü∫Á°Ä‰∏äËøõË°å‰øÆÊîπԺ剪•ÂÆûÁé∞ÂÖ∂‰ªñÂäüËÉΩÔºå‰πüÂèØÁ∫éÊØïËÆæ„ÄÅËØæËÆæ„ÄʼnΩú‰∏öÁ≠â„ÄÇ ‰∏ãËΩΩÂêéËØ∑ȶñÂÖàÊâìºÄREADME.txtÊñቪ∂Ժ剪։æõÂ≠¶‰πÝÂèÇËÄÉ, ÂàáÂãøÁ∫éÂï܉∏öÁî®ÈÄî„ÄÇ
„ÄäÂü∫‰∫éYOLOv8ÁöÑÊô∫ÊÖßÂÜú‰∏öÊ∞¥ËÇ•‰∏ĉΩìÂåñÊéßÂà∂Á≥ªÁªü„ÄãÔºàÂåÖÂê´Ê∫êÁÝÅ„ÄÅÂèØËßÜÂåñÁïåÈù¢„ÄÅÂÆåÊï¥Êï∞ÊçÆÈõÜ„ÄÅÈÉ®ÁΩ≤ÊïôÁ®ãÔºâÁÆÄÂçïÈÉ®ÁΩ≤Âç≥ÂèØËøêË°å„ÄÇÂäüËÉΩÂÆåÂñÑ„ÄÅÊìç‰ΩúÁÆÄÂçïÔºåÈÄÇÂêàÊØïËÆæÊàñËØæÁ®ãËÆæËÆ°
python爬虫;智能切换策略,反爬检测机制
台区终端电科院送检文档
e235d-main.zip
丁祖昱:疫情对中国房地产市场影响分析及未来展望
MCP快速入门实战,详细的实战教程
YD5141SYZ后压缩式垃圾车的上装箱体设计.zip
IMG_20250401_195352.jpg
DeepSeek系列专题 DeepSeek技术溯源及前沿探索.pdf