1. жЙЛеКњеПЦдї£зВєеЗї
жИСдїђйГљеЈ≤зїПењШиЃ∞жїЪеК®жЭ°жЫЊзїПжШѓжЬЙе§ЪйЇїзГ¶пЉМе§Іе§ЪжХ∞зФ®жИЈйГљеЊЧзЕЮиієиЛ¶ењГеЬ∞жККйЉ†ж†ЗзІїиЗ≥е±ПеєХеП≥дЊІжЭ•зІїеК®ињЩеП§иАБзЪДжїЪеК®жЭ°пЉЪ

дљЬдЄЇдЄАеРНдЄУдЄЪдЇЇе£ЂпЉМжГ≥ењЕдљ†дЄАеЃЪзФ®ињЗйЉ†ж†ЗжїЪиљЃгАБеЕЙж†ЗйФЃжИЦиІ¶жОІжЭњпЉМйВ£дєИдљ†е∞±еЈ≤зїПиґЕиґКдЇЖиЃЄе§ЪзФ®жИЈдЇЖгАВ
еЬ®ељУдїКињЩдЄ™жЧґдї£пЉМжїСеК®еЈ≤еПЦдї£дЇЖзВєеЗїгАВжЙЛжЬЇзФ®жИЈиљїжЭЊжїСеК®жЙЛжМЗеН≥еПѓйЪПжДПжїЪеК®й°µйЭҐпЉМзЫЄеѓєиАМи®АпЉМи¶Бз≤ЊеЗЖеЬ∞зВєеЗїжЯРдЄАзВєеПНеАТжШѓеПШеЊЧеЫ∞йЪЊдЇЖвАФвАФеЃМеЕ®еТМдї•еЙНеЬ®зФµиДСдЄКзЪДжУНдљЬзЫЄеПНгАВ
 
еЫ†ж≠§пЉМжИСдїђеЇФе∞ЖзљСзЂЩдљУй™МзЪДй¶Ци¶БйЗНзВєжФЊеЬ®жїЪеК®дЄКпЉМзВєеЗїдЄЇиЊЕгАВељУзДґпЉМињЩдЄАзЙєзВєеЈ≤зїПйЪПе§ДеПѓиІБпЉЪ

йЪПзЭАжЙЛжЬЇзФ®жИЈзЪДиІДж®°жЧ•зЫКеЇЮе§ІпЉМзО∞дї£еМЦзљСзЂЩйГљеЉАеІЛе∞љйЗПеЗПе∞СзВєеЗїпЉМеҐЮеК†жїЪеК®гАВжИСдїђдЉЪеПСзО∞йУЊжО•иґКжЭ•иґКе∞СпЉМжМЙйТЃеЫ†дЄЇеЕґжЫіе§ІзЪДвАЬзВєеЗївАЭеМЇеЯЯпЉМеЗЇзО∞зЪДйҐСзОЗиґКжЭ•иґКйЂШгАВдЄЇйАВеЇФжїЪеК®иґЛеКњпЉМй°µйЭҐдєЯеПШеЊЧиґКжЭ•иґКйХњгАВ
 
йВ£дЇЫе§Ъй°µзљСзЂЩжДПиѓЖеИ∞ињЩдЄАзВєеРОпЉМеЉАеІЛзЇЈзЇЈеРИеєґй°µйЭҐпЉМе∞ЖеНХдЄ™й°µйЭҐеїґйХњпЉМжИЦиАЕеє≤иДЖеГП TIME жЭВењЧпЉМзЫіжО•еБЪжИРжЧ†йЩРжїЪеК®й°µйЭҐпЉЪ

е∞ЖжЭ•жШѓеР¶иГљеЬ®жЙЛи°®дЄКжµПиІИзљСй°µињШе∞ЪжЬ™еПѓзЯ•пЉМдЄНињЗзФ®жЙЛеКњжЭ•ињЫи°МжУНдљЬпЉМињЩдЄАзВєжШѓиВѓеЃЪзЪДгАВ
 
2. ељїеЇХжЈШж±∞зљСй°µжКШеП†зЇњ
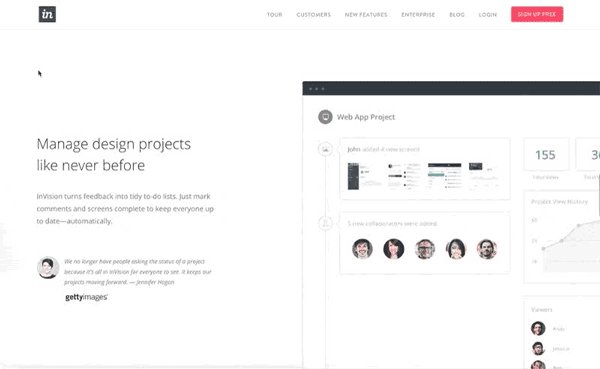
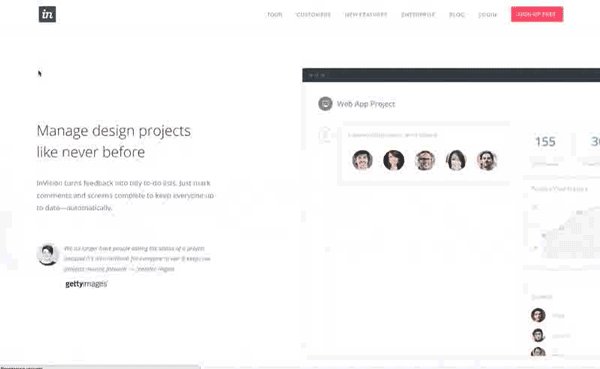
еЬ®й°µйЭҐжїЪеК®еПШеЊЧе¶Вж≠§жЩЃйБНзЪДжЧґдї£пЉМеРДзІНиЃЊе§ЗеПИжЬЙзЭАдЄНеРМзЪДе∞ЇеѓЄпЉМзљСй°µдЄ≠зЪДвАЬжКШеП†зЇњвАЭе∞ЖдЄНеЖН襀еИЧеЕ•иЃ®иЃЇиМГзХігАВ
иЃЊиЃ°еЄИдїђжЧ†йЬАеЖНе∞ЖжЙАжЬЙеЖЕеЃєйГљжМ§еЬ®й°µйЭҐзЪДжЬАдЄКзЂѓгАВињЩдЄАжФєеПШдЊњеЉХеЗЇдЇЖ Medium жЫЊзїПжО®еєњињЗзЪДиЃЊиЃ°иґЛеКњвАФвАФеЕ®е±ПеЫЊзЙЗеК†ж†ЗйҐШпЉМжїЪеК®еРОжЙНеПѓиІБй°µйЭҐдЄїдљУеЖЕеЃєпЉЪ

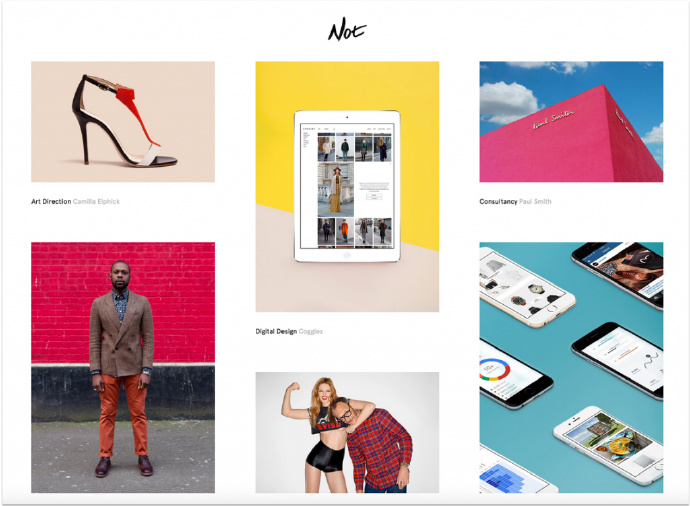
жЬЙдЇЖињЩйХњйХњзЪДжїЪеК®й°µйЭҐпЉМиЃЊиЃ°еЄИдїђзїИдЇОжЬЙжЬЇдЉЪеЃЮзО∞楶еѓРдї•ж±ВзЪДжЭВењЧжХИжЮЬпЉЪе∞љжГЕдљњзФ®зЊОдЄљзЪДе§ІеЫЊзЙЗгАВеЬ®2015еєізЪДзљСзЂЩиЃЊиЃ°дЄ≠пЉМжИСдїђе∞§еЕґеПѓдї•зЬЛеИ∞еИ©зФ®е§ІйЭҐзІѓзЇµеРСз©ЇйЧіжЭ•е±ХзО∞еЫЊзЙЗзЪДжЦєеЉПгАВ
 
3. жУНдљЬжЫіењЂжНЈ зљСзЂЩжЫізЃАеМЦ
зО∞еЬ®дЇЇдЇЇйГљжШѓзљСзЂЩйЂШжЙЛпЉМдЄЪдљЩйАЙжЙЛдєЯдЉЉдєОжЬЙдЇЖдЄУдЄЪзі†иі®пЉЪдљњзФ®е§ЪдЄ™ж†Зз≠Њй°µеПКжїСеК®ињФеЫЮдЄКй°µз≠ЙйГљдЄНеЬ®иѓЭдЄЛгАВ
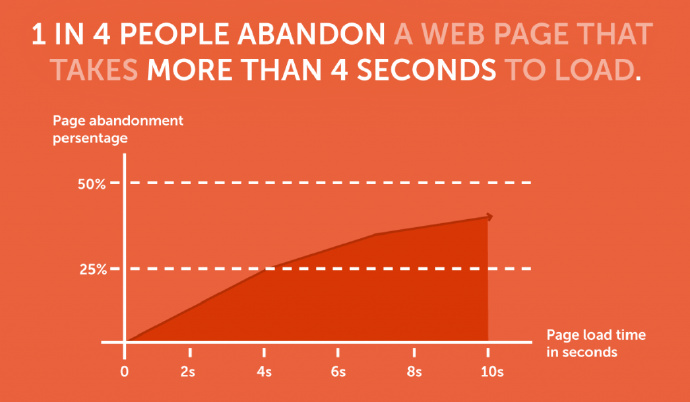
ињЩдЇЫзЙєзВєжЙАеЄ¶жЭ•зЪДзїУжЮЬдЊњжШѓдЄАеИЗйГљеПШеЊЧжЫіењЂйАЯдЇЖпЉМе§ІеЃґзЪДиАРењГеАЉйГљжЧ•зЫКйЩНдљОгАВиѓХйЧЃе¶ВдљХжЙНиГљжГєжБЉдЄАдЄ™е•љиДЊж∞ФзЪДдЇЇеСҐпЉЯеЊИзЃАеНХпЉМеП™и¶Бз®Нз®НеЗПжЕҐзљСйАЯпЉМдЊњзЂЛеИїеЉХзИЖгАВ

зО∞дїКзЪДзљСзЂЩжЙАйЭҐдЄізЪДжМСжИШдЄНеП™жШѓиЃ©еК†иљљйАЯеЇ¶жЫіењЂпЉИжКАжЬѓйЧЃйҐШпЉЙпЉМиАМдЄФи¶БиЃ©й°µйЭҐиГљжЫіењЂеЬ∞襀еПЧдЉЧжЙАзРЖиІ£гАВдЄАжђЊжЧ†ж≥ХеЉДжЗВзЪДиЃЊиЃ°еТМиґЕжЕҐзЪДиљљеЕ•йАЯеЇ¶еЕЈжЬЙеРМз≠ЙзЪДжБЉдЇЇжХИжЮЬгАВ
 
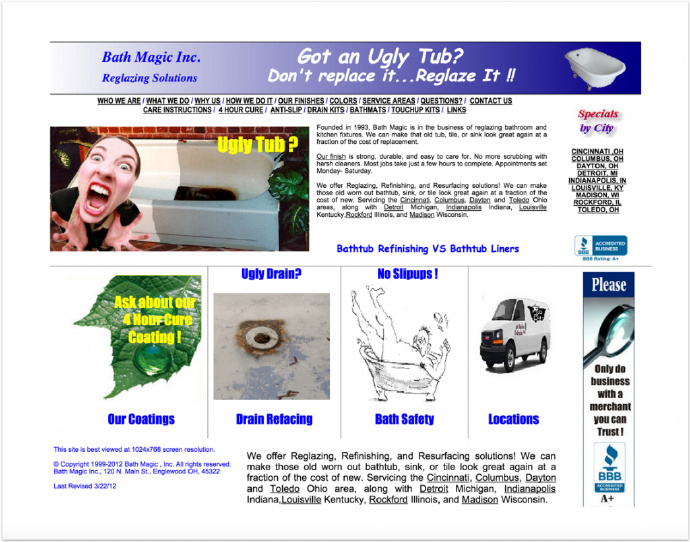
зЃАжіБзЪДиЃЊиЃ°жЫіжШУ襀зРЖиІ£пЉМдєЯе∞±жДПеС≥зЭАжЫіиЃ®дЇЇеЦЬ搥гАВжИСдїђеЊИеЃєжШУе∞±иГљеМЇеИЖеЗЇдЄЛжЦєзЪДдЄ§жђЊиЃЊиЃ°пЉМеУ™жђЊжЫізО∞дї£гАВзО∞дї£еМЦзљСзЂЩеПѓдї•жЫіењЂеЄЃеК©зФ®жИЈзРЖиІ£дљњзФ®жЦєеЉПпЉЪ


дїњзЬЯ职聰襀жЈШж±∞зЪДдЄїи¶БеЫ†дЄЇзФ®жИЈжХПйФРеЇ¶жЫійЂШпЉМиАРењГеАЉйЩНдљОпЉМжЭВдє±зЪДиЃЊиЃ°еП™иГљеЗПзЉУдЄАеИЗйАЯеЇ¶гАВ
зІїеК®еЇФзФ®дї•еЕґзЊОиІВзЪДжЮБзЃАзХМйЭҐеЗїиі•дЇЖзїЭе§Іе§ЪжХ∞зљСзЂЩпЉМдЇЛеЃЮиѓБжШОзЃАзЇ¶зХМйЭҐзЪДи°®зО∞жЫідљ≥гАВ

жЙБеє≥еМЦиЃЊиЃ°еП™жШѓдЄАдЄ™еЉАзЂѓпЉМеЃГжЙАзЬЯж≠£дї£и°®зЪДжШѓзЃАзЇ¶еТМеН≥жЧґжАІпЉМеЄМжЬЫињЩдЄАиµ∞еРСеПѓдї•еЬ®2015еєіеПСе±ХеЊЧжЫіжЈ±еЕ•гАВ
 
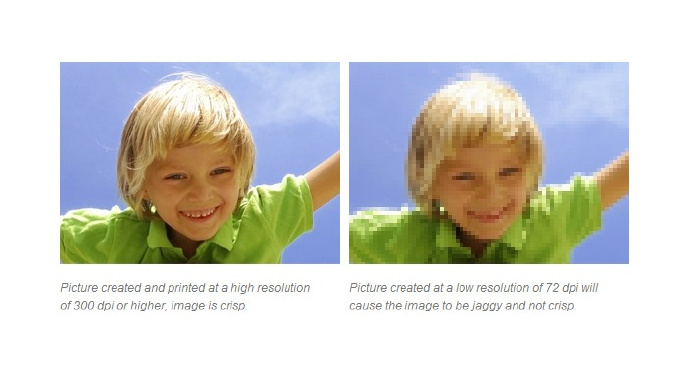
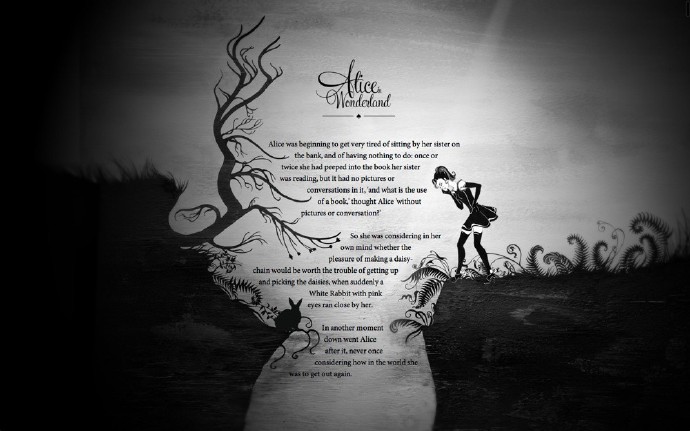
4. еГПзі†зЪДжґИдЇ°
жИСдїђжЫЊзїПиГљжЄЕж•ЪзЪДзЯ•йБУзїДжИРдЄАеЉ†еИЖиЊ®зОЗдЄЇ72 dpiзЪДеЫЊзЙЗйЬАи¶Бе§Ъе∞СеГПзі†гАВе¶ВдїКпЉМдЇЇдїђеѓєињЩдЄАж¶ВењµиґКжЭ•иґКж®°з≥КгАВ

йЪПзЭАеУНеЇФеЉПзљСзЂЩзЪДеЗЇзО∞пЉМзЫЄеѓєдЇОеЫЇеЃЪжХ∞еАЉпЉМжИСдїђжЫіиґЛеРСдЇОдљњзФ®зљСж†ЉеТМзЩЊеИЖжѓФгАВзДґиАМпЉМдљНеЫЊеЫЊеГПдїНзДґе≠ШеЬ®гАВ
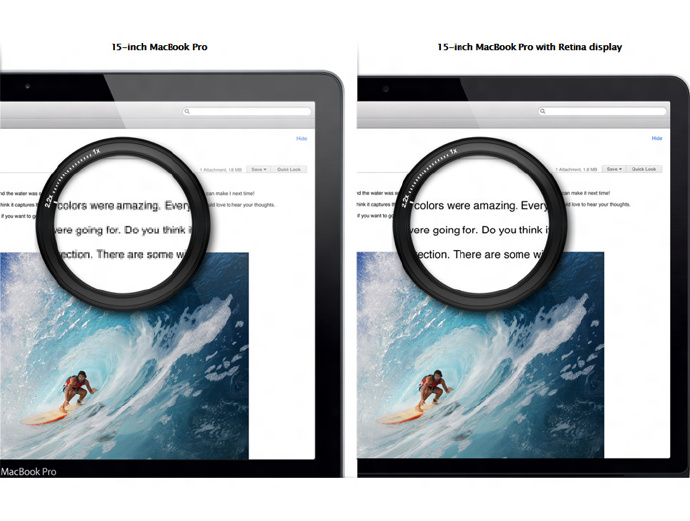
еЗ†дєОжЙАжЬЙзљСзЂЩдЄ≠дљњзФ®зЪДеЫЊзЙЗеИЖиЊ®зОЗйГљеП™жЬЙзО∞дї£жШЊз§ЇеЩ®еИЖиЊ®зОЗзЪДдЄАеНКпЉМеєґдЄФдЄНжМЙжѓФдЊЛи∞ГжХіе§Іе∞ПгАВеѓєдЇО Retina жШЊз§ЇеЩ®еТМзО∞дї£еМЦжµПиІИеЩ®иАМи®АпЉМзЯҐйЗПеی嚥дєЛй£Ож≠£жЄРжЄРеіЫиµЈгАВ
 
ињЩдЄАй£ОжљЃеЬ®еЫЊж†Зе≠ЧдљУдї•еПКи∞Јж≠МжЭРжЦЩиЃЊиЃ°дЄ≠е∞±еЈ≤иІБзЂѓеА™гАВеЕЈж≠§зЙєзВєзЪДзљСзЂЩйАЪеЄЄйГљеЕЈжЬЙжЫіењЂзЪДеК†иљљйАЯеЇ¶пЉМеЫЊж†ЗеЬ®жФЊе§ІеРОдєЯдЄНжНЯ姱賮йЗПпЉМжШѓзО∞дї£еМЦжµПиІИеЩ®зЪДзРЖжГ≥дєЛйАЙгАВ

ињЩдЇЫжКАжЬѓеЭЗеЈ≤йЭҐдЄЦпЉМеП™жШѓи¶БдЄУдЄЪдЇЇе£ЂдЄЇжЫійЂШж†ЗеЗЖзЪДжШЊз§ЇеЩ®жЭ•жФєеПШеЈ•дљЬдє†жГѓпЉМе∞ЪйЬАжЧґжЧ•гАВељУзФ®жИЈзЪДжШЊз§ЇеЩ®еє≥еЭЗж†ЗеЗЖиЊЊеИ∞ Retina зЇІеИЂжЧґпЉИжЦ∞жђЊiMacжШЊз§ЇеЩ®пЉЙпЉМзЫЄдњ°иЃЊиЃ°еЄИдїђеЃЪдЉЪињљйЪПињЩдЄАжФєеПШгАВ
 
5. еК®зФїзЪДйАЖиҐ≠
и¶БиЃ©зљСзЂЩзЬЛиµЈжЭ•ињЗжЧґеЊИзЃАеНХпЉМеП™и¶БжФЊдЄКдЄАдЄ™GIFжИЦFlashж†ЉеЉПзЪДвАЬзљСзЂЩеїЇиЃЊдЄ≠вАЭзЪДеК®зФїе∞±и°МгАВзДґиАМињСжЭ•пЉМеНіеЫ†дЄЇеЗ†дЄ™еЕГзі†зЪДзїУеРИпЉМиЃ©еК®зФїеЬ®зО∞дї£еМЦзљСзЂЩдЄ≠еЃЮзО∞дЇЖеНОдЄљзЪДйАЖиҐ≠гАВ
 
жЙБеє≥еМЦиЃЊиЃ°еПѓиГљдЉЪйБЗеИ∞й£Ож†ЉйЗНе§НпЉМзФЪиЗ≥зХ•жШЊжЧ†иґ£зЪДйЧЃйҐШпЉМињЩжЧґеК®зФїе∞±еПѓдї•иµЈеИ∞зВєзЭЫзљСзЂЩзЪДдљЬзФ®пЉМеРМжЧґеПИеПѓдї•еЬ®жЬЙйЩРзЪДз©ЇйЧідЄ≠зЇ≥еЕ•жЫіе§ЪзЪДдњ°жБѓпЉМдЄАдЄЊе§ЪеЊЧгАВ


зІїеК®еЇФзФ®йЗНжЦ∞еЃЪдєЙдЇЖзФ®жИЈзЪДйЬАж±ВпЉМеЕґдЄ≠жЙАдљњзФ®зЪДеРДз±їе∞ПеК®зФїйГљдЉ†иЊЊзЭАиЗ™иЇЂзЪДжДПдєЙгАВзО∞еЬ®пЉМзљСзЂЩдєЯеЉАеІЛеРѓзФ®ињЩдЄАиґЛеКњгАВ

еГПCSSеК®зФїињЩз±їзЪДжЦ∞жКАжЬѓеЬ®еЉЇеМЦиЃЊиЃ°зЪДеРМжЧґпЉМжЧ†йЬАдљњзФ®йҐЭе§ЦжПТдїґпЉМеЫ†ж≠§пЉМжѓЂжЧ†йАЯеЇ¶жИЦеЕЉеЃєйЧЃйҐШдєЛењІгАВдЇЛеЃЮдЄКпЉМзљСзїЬзїДдїґпЉИеЬ®зђђ6зВєдЄ≠дЉЪжПРеПКпЉЙеПНиАМжЫіиГљеК†ењЂзљСй°µйАЯеЇ¶гАВ
 
GIFеК®зФїеПИеЫЮжЭ•дЇЖпЉМзФЪиЗ≥еПШеЊЧжЫіеЕЈжХИеКЫгАВдљ†жШѓеР¶ж≥®жДПеИ∞пЉМињЩзѓЗжЦЗзЂ†дЄ≠е∞±е§ІйЗПињРзФ®дЇЖGIFеК®зФїпЉМеЃГзЪДеИЫеїЇињЗз®ЛжЫідЄЇзЃАжШУпЉМеєґдЄФжЦєдЊњеИЖдЇЂгАВ
 
6. зїДдїґеН≥жШѓжЦ∞ж°ЖжЮґ
зљСзїЬжКАжЬѓеПШеЊЧжЧ•зЫКе§НжЭВпЉМдї§дЇЇеЊИйЪЊеТАеЪЉеЕґдЄ≠еРЂдєЙгАВдЄЇиЊЊжИРдЄАдЄ™зЃАеНХзЪДжХИжЮЬпЉМдЊЛе¶ВжЈїеК†и∞Јж≠МеИЖжЮРжИЦиДЄдє¶жМЙйТЃпЉМиЃЊиЃ°еЄИдїђдЄНеЊЧдЄНеЬ®еЬ®й°µйЭҐдЄ≠еµМеЕ•е§НжЭВзЪДдї£з†БгАВе¶ВжЮЬжИСдїђеПѓдї•еП™еЖЩињЩдєИзЃАеНХдЄАеП•жЭ•иІ£еЖ≥йЧЃйҐШе∞±е•љдЇЖпЉЪгАВ
зљСзїЬзїДдїґе∞±еПѓдї•еЃЮзО∞ињЩдЄ™жГ≥ж≥ХпЉМеП™жШѓеѓєе§ІйГ®еИЖиЃЊиЃ°еЄИдїђиАМи®АпЉМдљњзФ®е∞ЪжЬЙеЫ∞йЪЊгАВдЄНињЗпЉМзЫЄдњ°еЬ®2015еєійЗМпЉМеЃГдЄАеЃЪдЉЪжЬЙйЭ©еСљжАІињЫе±ХгАВ
 
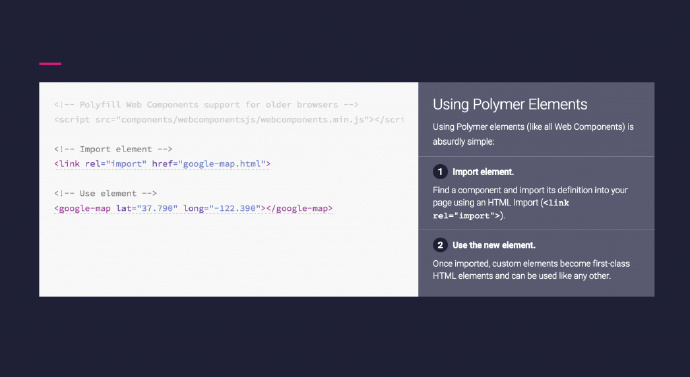
и∞Јж≠МжЭРжЦЩиЃЊиЃ°зЪДеЗЇзО∞дєЯиЃЄйҐДз§ЇзЭАињЩдЄАеПШеМЦзЪДеЉАеІЛгАВи∞Јж≠МжЭРжЦЩиЃЊиЃ°зФ± Polymer жПРдЊЫжКАжЬѓжФѓжМБпЉМйАВзФ®дЇОзО∞дї£еМЦжµПиІИеЩ®пЉМеЃГеИ©зФ®зЃАеНХзЪДж†Зз≠ЊпЉМеН≥еПѓдїОеЃЙеНУеЇФзФ®дЄ≠жПРеПЦдЄ∞еѓМзЪДеК®зФїеТМдЇТеК®зїДдїґпЉЪ

е¶ВжЮЬи∞Јж≠МжЭРжЦЩиЃЊиЃ°иГље§ЯеЉАиК±зїУжЮЬпЉМзЫЄдњ°е∞ЖдЉЪжЬЙжЫіе§ЪзїДдїґж°ЖжЮґеЬ®2015еєіжґМзО∞гАВи≠ђе¶ВпЉЪBootstrap 4.0пЉЯ
 
7. з§ЊдЇ§е™ТдљУзЪДй•±еТМеЇ¶дЄОйВЃдїґзЪДеіЫиµЈ
з§ЊдЇ§е™ТдљУдЇОзФ®жИЈиАМи®АеЫЇзДґжШѓдЄ™еЈ®е§ІзЪДжИРеКЯпЉМзДґиАМеѓєдЇОеєње§ІзЪДеОЯеИЫеНЪдЄїжЭ•иѓіпЉМе∞±дЄНйВ£дєИдєРиІВдЇЖгАВ
й¶Ци¶БйЧЃйҐШе∞±жШѓй•±еТМеЇ¶гАВиДЄдє¶еПСзО∞пЉМеЬ®жѓПжЧ•дЇњдЄЗзЪДеНЪжЦЗдЄ≠пЉМзФ®жИЈжЙАжДЯеЕіиґ£жИЦиљђеПСзЪДеП™е±АйЩРдЇОдЄАдЄ™еЫЇеЃЪзЪДиМГзХігАВеЫ†ж≠§пЉМдљ†жЙАеПСи°®зЪДеЖЕеЃєеЊИдЄНеєЄеЬ∞еП™иÚ襀дЄАе∞ПйГ®еИЖеЕ≥ж≥®дљ†зЪДеПЧдЉЧжЙАиІБгАВпЉИељУзДґеѓєж≠§иДЄдє¶дєЯжПРдЊЫдЇЖиІ£еЖ≥жЦєж°ИпЉЪзФ®жИЈдїШиієжО®еєњгАВпЉЙ
 
з§ЊдЇ§е™ТдљУй£ОжљЃеєґжЬ™жґИйААпЉМдЄНињЗпЉМTim Ferriss з≠ЙдЄАдЇЫзЯ•еРНеНЪдЄїеЈ≤е∞ЖжО®еєњйЗНзВєдїОз§ЊдЇ§зљСзїЬзІїиЗ≥жЧІжЧґжµБи°МвАФвАФйВЃдїґжО®йАБгАВдїЦдїђжДПиѓЖеИ∞зФµе≠РйВЃдїґзЫЄжѓФз§ЊдЇ§е™ТдљУпЉМдЄАе§ІиЗ≥еЕ≥йЗНи¶БзЪДдЉШзВєеН≥жШѓпЉЪзФ®жИЈйЗПеЊЧеИ∞е§ІеєЕжПРеНЗгАВ

еЄМжЬЫињЩдЄАеРОз§ЊдЇ§е™ТдљУй£ОжљЃеПѓдї•еЬ®2015еєіеЊЧдї•еїґзї≠пЉМеЫ†дЄЇеЃГињШжЬЙдЄАдЄ™дЄНеЃєењљиІЖзЪДеИ©еЩ®вАФвАФзљСзїЬжПРйЖТпЉИз±їдЉЉжЙЛжЬЇдЄ≠зЪДжПРйЖТеКЯиГљпЉЙгАВ

 
еЗЇељ©жЦ∞зІАпЉЪCSS 嚥зКґ
йЩ§дЇЖиЃЊиЃ°еЄИдї•е§ЦпЉМеЊИе∞СжЬЙдЇЇдЉЪж≥®жДПеИ∞ињЩдЄАиґЕйЕЈжКАжЬѓгАВCSS 嚥зКґеПѓдї•е∞ЖжОТзЙИеЃЪдєЙдЄЇеРД籿嚥зКґпЉМи≠ђе¶ВеЬЖ嚥пЉЪ

ињЩдЄАжКАжЬѓиґЕдєОжГ≥и±°пЉМдљЖжШѓеЬ®жЧ†ж≥ХдњЭиѓБжЙАжЬЙжµПиІИеЩ®зЪДжФѓжМБеЙНдљњзФ®пЉМдїНзДґињЗдЇОеЖТйЩ©пЉМеЫ†дЄЇињЩжДПеС≥зЭАдЄЇеЃЮзО∞дЄАдЄ™й°µйЭҐпЉМдљ†йЬАи¶БйЗНе§НдЄ§зІНеЃМеЕ®дЄНеРМзЪДжКАжЬѓжЭ•з°ЃдњЭжХИжЮЬгАВ
дЄНињЗпЉМињШжШѓењНдЄНдљПи¶БйЗНе§НдЄАйБНпЉМеЃГзЬЯзЪДиґЕйЕЈгАВ
 
2015 зЬЛзВє
еЬ®2014еєіпЉМжИСдїђзЬЛеИ∞дЇЖжЙЛжЬЇзФ®жИЈеЉАеІЛиґЕиґКзФµиДСзФ®жИЈпЉМзДґиАМињЩдїНжЬ™иГљжФєеПШе§ІдЉЧзЪДдЉ†зїЯжГ≥ж≥ХпЉМе§ІйГ®еИЖдЉБдЄЪжЬЇжЮДзЪДзђђдЄАеЕ≥ж≥®зВєдїНзДґжШѓж°МйЭҐе§ЦиІВпЉМиАМеРОжЙНжШѓжЙЛжЬЇзХМйЭҐгАВ
 
ињЩдЄАз≠ЦзХ•еЬ®2015еєіеПѓиГљи¶БеЉАеІЛжШЊеЊЧиРљдЉНеТМдЄНдЄУдЄЪдЇЖгАВзО∞дїКпЉМжЙЛжЬЇеЈ≤зДґжИРдЄЇжµПиІИзљСзЂЩзЪДй¶Ци¶БеЈ•еЕЈпЉМвАЬзІїеК®зХМйЭҐдЄЇдЄївАЭзЪДз≠ЦзХ•дєЯе∞ЖдїОиѓіиѓіиАМеЈ≤пЉМеПШдЄЇзЬЯж≠£зЪДйЬАж±ВгАВ
 
жЙБеє≥еМЦиЃЊиЃ°йЪПе§ДеПѓиІБпЉМељУдљ†зїЖзїЖжО®жХ≤ињЩдЄАзО∞и±°еРОпЉМдЉЪеПСзО∞пЉМеЬ®еєљзБµжМЙйТЃиГМеРОпЉМжЙАйЪРиЧПзЭАзЪДзЬЯж≠£е••зІШжШѓвАФвАФзЃАзЇ¶зЂЩзВєеПѓжЫіењЂеЊЧеИ∞зФ®жИЈзЪДйЭТзЭРгАВ
 
зЃАзЇ¶дЄНеП™жШѓдЄАжЧґжµБи°МпЉМеЃГжШѓжЬ™жЭ•зЪДиµ∞еРСгАВзЫЄдњ°еЃГдЉЪжМБзї≠еПСе±ХдЄЛеОїгАВ
е∞ЖжЭ•пЉМдЉЪжЬЙиґКжЭ•иґКе§ЪзЪДеНЪеЃҐдљњзФ®еК®зФїпЉМдЇТеК®зХМйЭҐдЉЪеЬ®е±ХзО∞йЂШиі®йЗПзЪДеРМжЧґпЉМжЫідЉШеМЦзФ®жИЈдљУй™МгАВ
еГПзі†еТМжКШеП†зЇњеЉАеІЛжЄРжЄРйААеЗЇеОЖеП≤иИЮеП∞пЉМе∞ЖзФ±жїЪеК®дЄЇдЄїпЉМзВєеЗїдЄЇиЊЕзЪДдљУй™МеН†еПЦдЄїеѓЉгАВзљСзїЬзїДдїґе∞Же§Іе§ІзЃАеМЦеЬ®зљСй°µдЄ≠еЉХеЕ•зІїеК®еЇФзФ®дљУй™МзЪДеЈ•еЇПгАВ
 
зЫЃеЙНпЉМдљ†еПѓдї•дїОдЄАдЇЫзљСзЂЩиЃЊиЃ°дЄ≠еПСзО∞дЉШзІАзІїеК®еЇФзФ®зЪДељ±е≠РгАВйЪПзЭАжЧґйЧізЪДжО®зІїпЉМзЫЄдњ°зФ®жИЈе∞ЖеЊИйЪЊеПСзО∞зІїеК®еЇФзФ®еТМзљСзЂЩдљУй™МдєЛйЧіжЬЙдїїдљХеМЇеИЂгАВ
 
жЬђжЦЗиљђиЗ™: иЃЊиЃ°: жЬ™жЭ•WebиЃЊиЃ°зЪД7е§ІиґЛеКњ
 
 
 
 
 
 
 
 
 
 
 






зЫЄеЕ≥жО®иНР
гАКзЮђйЧідєЛзЊО:WebзХМйЭҐиЃЊиЃ°е¶ВдљХиЃ©зФ®жИЈењГеК®гАЛжШѓдЄАжЬђдЄУж≥®дЇОжОҐиЃ®зФ®жИЈдљУй™МиЃЊиЃ°зЪДдЄУдЄЪдє¶з±НпЉМжЧ®еЬ®еЄЃеК©...ињЩжЬђдє¶дЄНдїЕжШѓзРЖиЃЇжМЗеѓЉпЉМжЫіжШѓеЃЮиЈµжУНдљЬзЪДеЃЭиіµиµДжЇРпЉМеѓєдЇОжГ≥и¶БеЬ®WebиЃЊиЃ°йҐЖеЯЯжЈ±еЕ•еПСе±ХзЪДдЄУдЄЪдЇЇе£ЂжЭ•иѓіпЉМжШѓдЄНеПѓжИЦзЉЇзЪДеПВиАГдє¶зЫЃгАВ
жЬђдє¶й¶ЦеЕИиЃ≤иІ£дЇЖзІїеК®WebзЪДзО∞зКґеТМжЬ™жЭ•иґЛеКњпЉМйШРињ∞дЇЖдЄЇдљХзІїеК®WebиЃЊиЃ°е¶Вж≠§йЗНи¶БпЉМеєґеЉХеѓЉиѓїиАЕзРЖиІ£зІїеК®зФ®жИЈзЪДи°МдЄЇзЙєеЊБгАВ дє¶дЄ≠иѓ¶зїЖиЃ®иЃЇдЇЖеУНеЇФеЉПиЃЊиЃ°пЉМињЩжШѓиЃ©зљСзЂЩиГље§ЯиЗ™йАВеЇФдЄНеРМе±ПеєХе∞ЇеѓЄеТМиЃЊе§ЗзЪДеЕ≥йФЃжКАжЬѓгАВйАЪињЗдљњзФ®е™ТдљУжߕ胥гАБ...
жАїдєЛпЉМгАКеУНеЇФеЉПWEBиЃЊиЃ°пЉЪHTML5еТМCSS3еЃЮиЈµжМЗеНЧгАЛжШѓдЄАжЬђжЈ±еЕ•жОҐиЃ®зО∞дї£WebеЉАеПСиґЛеКњзЪДдє¶з±НпЉМжґµзЫЦдЇЖдїОеЯЇз°Аж¶ВењµеИ∞йЂШзЇІжКАеЈІзЪДеєњж≥ЫдЄїйҐШпЉМеѓєдЇОдїїдљХжГ≥и¶БжПРеНЗеЕґWebиЃЊиЃ°еТМеЉАеПСжКАиГљзЪДдЇЇжЭ•иѓіпЉМйГљжШѓдЄАдїљеЃЭиіµзЪДиµДжЇРгАВйАЪињЗе≠¶дє†пЉМдљ†еПѓдї•...
еЬ®2011еєізЪДWebиЃЊиЃ°йҐЖеЯЯпЉМеЗ†дЄ™жШЊиСЧзЪДиґЛеКњеЉАеІЛеі≠йЬ≤е§іиІТпЉМињЩдЇЫиґЛеКњдЄНдїЕжФєеПШдЇЖиЃЊиЃ°зЪДж†Ље±АпЉМдєЯеѓєе∞ПдЉБдЄЪе¶ВдљХжЮДеїЇеТМдЉШеМЦзљСзЂЩдЇІзФЯдЇЖжЈ±ињЬељ±еУНгАВ...йЪПзЭАжКАжЬѓзЪДдЄНжЦ≠ињЫж≠•пЉМињЩдЇЫиґЛеКњдєЯдЄЇжЬ™жЭ•зЪДWeb职聰商еЃЪдЇЖеЭЪеЃЮзЪДеЯЇз°АгАВ
иѓ•дє¶дЄїи¶БйТИеѓє ASP.NETгАБAJAX дї•еПК Silverlight жКАжЬѓеЬ®зО∞дї£ Web еЉАеПСдЄ≠зЪДеЇФзФ®пЉМеєґзЭАйЗНиЃ®иЃЇдЇЖе¶ВдљХиЃЊиЃ°еТМжЮДеїЇйЂШжХИзЪД Web еЇФзФ®з®ЛеЇПгАВ #### дЇМгАБAJAX зЪДйЗНи¶БжАІеТМжМСжИШ **йЗНи¶БжАІпЉЪ** 1. **жПРеНЗзФ®жИЈдљУй™М**пЉЪйАЪињЗе±АйГ®еИЈжЦ∞...
- **еЙНжЩѓе±ХжЬЫ**пЉЪжЦЗж°£ињШеѓєжЬ™жЭ•зЪДWebеПСе±ХињЫи°МдЇЖе±ХжЬЫпЉМжПРеИ∞дЇЖдЄАдЇЫеПѓиГљжИРдЄЇиґЛеКњзЪДжКАжЬѓжЦєеРСпЉМе¶ВдЇСиЃ°зЃЧгАБе§ІжХ∞жНЃе§ДзРЖз≠ЙгАВ 4. **еЫљйЩЕиІЖйЗО** - **е§Ъиѓ≠и®АзЙИжЬђзЪДзїіеЯЇзЩЊзІС**пЉЪжЦЗж°£дЄ≠еИЧеЗЇдЇЖдЄНеРМиѓ≠и®АзЙИжЬђзЪДзїіеЯЇзЩЊзІСпЉМињЩеПНжШ†дЇЖ...
гАРж†ЗйҐШгАС"еЯЇдЇОWEBз®ЛеЇПиЃЊиЃ°еЯЇз°А-жµЩж±Яе§Іе≠¶(17)"жЙАжґµзЫЦзЪДзЯ•иѓЖзВєдЄїи¶БжґЙеПКWebеЉАеПСзЪДеЯЇз°Аж¶ВењµеТМжКАжЬѓпЉМињЩйГ®еИЖеЖЕеЃєйАЪеЄЄеМЕжЛђ...йАЪињЗе≠¶дє†пЉМе≠¶зФЯдЄНдїЕиГље§ЯжОМжП°еЯЇз°АжКАжЬѓпЉМињШиГљдЇЖиІ£WebеЉАеПСзЪДжЬАжЦ∞иґЛеКњпЉМдЄЇжЬ™жЭ•зЪДиБМдЄЪзФЯжґѓжЙУдЄЛеЭЪеЃЮеЯЇз°АгАВ
7. **еПѓзФ®жАІеОЯеИЩ**пЉЪWebиЃЊиЃ°еЇФйБµеЊ™дЄАз≥їеИЧеПѓзФ®жАІеОЯеИЩпЉМе¶ВдЄАиЗіжАІгАБеПНй¶ИгАБеЃєйФЩгАБзБµжіїжАІеТМжХИзОЗз≠ЙпЉМдї•з°ЃдњЭжЙАжЬЙзФ®жИЈйГљиГљжЬЙжХИеЬ∞дљњзФ®зљСзЂЩгАВ 8. **жЧ†йЪЬзҐНиЃЊиЃ°**пЉЪиАГиЩСеИ∞дЄНеРМзФ®жИЈзЪДйЬАж±ВпЉМжЧ†йЪЬзҐНиЃЊиЃ°з°ЃдњЭзљСзЂЩеѓєиІЖиІЙгАБеРђиІЙжИЦ...
- **жЬ™жЭ•иґЛеКњ**: еУНеЇФеЉПиЃЊиЃ°гАБеЙНзЂѓж°ЖжЮґзЪДеЇФзФ®з≠ЙпЉМйГљжШѓељУеЙНWebеЉАеПСйҐЖеЯЯзЪДзГ≠йЧ®жЦєеРСпЉМеЕЈе§ЗињЩдЇЫжКАиГљеѓєжЬ™жЭ•зЪДиБМдЄЪеПСе±Хе§ІжЬЙи£®зЫКгАВ ### еЕ≠гАБжАїзїУ жАїдєЛпЉМињЩдЄ™зїњиЙ≤зЫЖж†љиК±еЇЧзЪДзљСзЂЩй°єзЫЃдЄНдїЕиГље§ЯеЄЃеК©е≠¶зФЯеЈ©еЫЇHTMLгАБCSSеТМ...
ељУдЄЛпЉМдЄАдЇЫжШЊиСЧзЪДWebиЃЊиЃ°иґЛеКњеЈ≤зїПжµЃеЗЇж∞ійЭҐпЉМеЃГдїђдЄНдїЕељ±еУНзЭАзљСй°µиЃЊиЃ°зЪДжЬ™жЭ•еПСе±ХпЉМдєЯдЄЇзФ®жИЈжПРдЊЫдЇЖжЫідЄЇдЄ∞еѓМе§Ъељ©зЪДжµПиІИдљУй™МгАВ й¶ЦељУеЕґеЖ≤зЪДжШѓиЗ™йАВеЇФзљСзїЬеЄГе±АпЉМињЩдЄАиґЛеКњзЪДеЕіиµЈдЄОзІїеК®иЃЊе§ЗзЪДеєњж≥ЫдљњзФ®жБѓжБѓзЫЄеЕ≥гАВжЧ©жЬЯзЪДзљСй°µ...
- **жМБзї≠ињЫж≠•**пЉЪе≠¶дЉЪе¶ВдљХиЈЯиЄ™жЬАжЦ∞жКАжЬѓеТМиґЛеКњпЉМдЄНжЦ≠жПРеНЗиЗ™еЈ±зЪДжКАжЬѓж∞іеє≥гАВ #### еЕ≠гАБзїУиѓ≠ гАКPHP Solutions: Dynamic Web Design Made EasyгАЛжШѓдЄАжЬђйЭЮеЄЄйАВеРИPHPеИЭе≠¶иАЕеТМжЬЙдЄАеЃЪеЯЇз°АзЪДеЉАеПСиАЕйШЕиѓїзЪДдє¶з±НгАВжЧ†иЃЇжШѓжГ≥и¶Б...
7. **зЉЦз®ЛжХЩиВ≤еПЛе•љ**пЉЪдЄЇдЇЖйЩНдљОзЉЦз®ЛеЕ•йЧ®йЧ®жІЫпЉМжЬ™жЭ•зЪДзЉЦз®Лиѓ≠и®АеПѓиГљдЉЪиЃЊиЃ°еЊЧжЫіеК†зЫіиІВжШУе≠¶пЉМе¶ВеРМScratchињЩж†ЈзЪДеی嚥еМЦзЉЦз®Лиѓ≠и®АгАВ 8. **еК®жАБињЫеМЦ**пЉЪзЉЦз®Лиѓ≠и®АеПѓиГљдЉЪеЕЈе§ЗиЗ™жИСжЫіжЦ∞еТМжФєињЫзЪДиГљеКЫпЉМдї•йАВеЇФењЂйАЯеПШеМЦзЪДжКАжЬѓзОѓеҐГ...
гАКWebеЙНзЂѓй°µйЭҐиЃЊиЃ°жѓХдЄЪиЃЇжЦЗгАЛжШѓдЄАдїљиѓ¶е∞љжОҐиЃ®WebеЙНзЂѓй°µйЭҐиЃЊиЃ°йҐЖеЯЯзЪДе≠¶жЬѓдљЬеУБпЉМеЃГжґµзЫЦдЇЖеЙНзЂѓиЃЊиЃ°зЪДеЯЇз°АзРЖиЃЇгАБжКАжЬѓеЃЮиЈµдї•еПКжЬ™жЭ•еПСе±ХиґЛеКњз≠Йе§ЪдЄ™жЦєйЭҐгАВжЬђжЦЗжЧ®еЬ®дЄЇиѓїиАЕжПРдЊЫдЄАдЄ™еЕ®йЭҐзРЖиІ£WebеЙНзЂѓиЃЊиЃ°зЪДиІЖиІТпЉМеєґйАЪињЗеЃЮдЊЛеИЖжЮР...
иЗ™дЇТиБФзљСиѓЮзФЯдї•жЭ•пЉМзљСй°µиЃЊиЃ°ж†ЗеЗЖдЄАзЫі...зљСй°µиЃЊиЃ°иАЕеЬ®дљњзФ®IE7зЪДеРМжЧґпЉМдєЯйЬАи¶БжМБзї≠еЕ≥ж≥®еЕґдїЦжµПиІИеЩ®зЪДеПСе±ХиґЛеКњпЉМдї•еПКеЃГдїђеѓєWebж†ЗеЗЖзЪДжФѓжМБз®ЛеЇ¶гАВеП™жЬЙињЩж†ЈпЉМжИСдїђжЙНиГљз°ЃдњЭзљСй°µиЃЊиЃ°зЪДжЬ™жЭ•жЧҐйБµеЊ™ж†ЗеЗЖпЉМеПИеЕЈе§ЗйЂШиі®йЗПеТМеєњж≥ЫеЕЉеЃєжАІгАВ
гАРWeb AppзЪДдЉШеКњгАС Web AppпЉМеН≥еЯЇдЇОWebжКАжЬѓзЪДзІїеК®еЇФзФ®з®ЛеЇПпЉМеЕЈжЬЙжШЊиСЧзЪДдЉШеКњгАВй¶ЦеЕИпЉМеЃГжЧ†йЬАзФ®жИЈйАЪињЗеЇФзФ®еХЖеЇЧдЄЛиљљеТМеЃЙи£ЕпЉМ...йЪПзЭАжКАжЬѓзЪДдЄНжЦ≠ињЫж≠•пЉМWeb AppзЪДжљЬеКЫеТМељ±еУНеКЫеП™дЉЪињЫдЄАж≠•еҐЮеЉЇпЉМжИРдЄЇжЬ™жЭ•еЇФзФ®еЉАеПСзЪДйЗНи¶БиґЛеКњгАВ
### еЯЇдЇОJava+WebзЪДжЩЇжЕІеЖЬдЄЪдњ°жБѓйЗЗйЫЖз≥їзїЯзЪДиЃЊиЃ°дЄОеЃЮзО∞ #### дЄАгАБеЉХи®А йЪПзЭАдњ°жБѓжКАжЬѓзЪДењЂйАЯеПСе±ХпЉМзЙєеИЂжШѓеЬ®дЇТиБФзљСжКАжЬѓйҐЖеЯЯзЪДз™Бз†іжАІињЫе±ХпЉМжЩЇжЕІеЖЬдЄЪдљЬдЄЇдЄАзІНжЦ∞еЕізЪДеЖЬдЄЪзФЯдЇІж®°еЉПж≠£йАРжЄРжИРдЄЇеЖЬдЄЪеПСе±ХзЪДжЦ∞иґЛеКњгАВжЩЇжЕІеЖЬдЄЪ...
гАРWebзїЉеРИиЃЊиЃ°еЃЮиЈµиѓЊз®Ле§ІдљЬдЄЪгАСжШѓдЄАйЧ®йТИеѓєWebеЇФзФ®з®ЛеЇПиЃЊиЃ°зЪДеЃЮиЈµиѓЊз®ЛпЉМжЧ®еЬ®еЯєеЕїе≠¶зФЯеИ©зФ®WebжКАжЬѓжЮДеїЇзїЉеРИеЇФзФ®зЪДиГљеКЫгАВеЬ®жЬђиѓЊз®ЛдЄ≠пЉМе≠¶зФЯеПѓиГљдЉЪжО•иІ¶еИ∞еН≥жЧґйАЪиЃѓз≥їзїЯзЪДеЉАеПСпЉМињЩжШѓдЄАдЄ™еЬ®зљСзїЬзОѓеҐГдЄ≠еєњж≥ЫеЇФзФ®зЪДжКАжЬѓпЉМе∞§еЕґеЬ®...
12. жЬ™жЭ•иґЛеКњпЉЪйЪПзЭАзІїеК®дЇТиБФзљСзЪДеПСе±ХпЉМзІїеК®зЂѓзљСй°µиЃЊиЃ°еПШеЊЧиґКжЭ•иґКйЗНи¶БгАВиЃЊиЃ°еЄИеЇФеЕ≥ж≥®е¶ВAMPпЉИAccelerated Mobile PagesпЉЙињЩж†ЈзЪДжКАжЬѓпЉМдї•еПКWebVRгАБWebARз≠ЙжЦ∞еЕіжКАжЬѓпЉМдї•дЊњйЪПжЧґйАВеЇФеЄВеЬЇеПШеМЦгАВ зїЉдЄКжЙАињ∞пЉМгАКWebиЙЇжЬѓиЃЊиЃ°гАЛ...