查看视频地址: 什么是Viewport Meta(width详解)及在手机上的应用
viewport 是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率 为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在 手机上放大的机制,使用viewport标签可以解决这个问题,如
<meta name="viewport" content="width=device-width, initial-scale=1">
width=device-width: 表示此宽度不依赖于原始象素(px),而依赖于屏幕的宽度,如iphone 4(3.5寸)屏幕的大小相当于电脑屏幕上的320px显示的效果
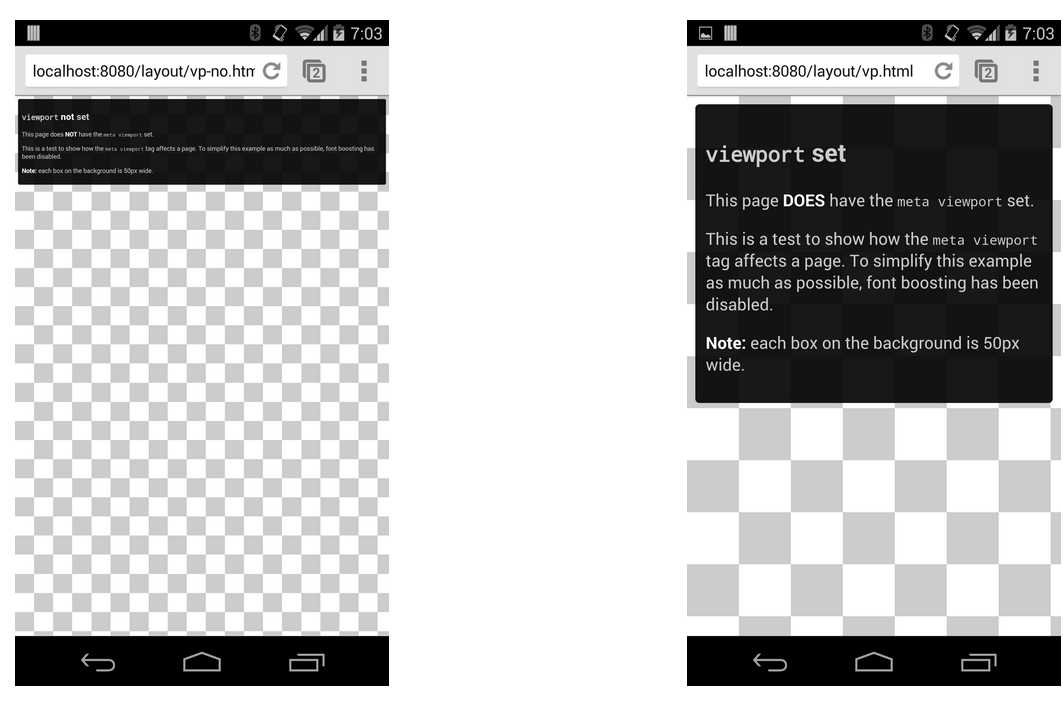
下图为设置了viewport标签后在手机上的显示效果,注意右侧手机每格代表50个象素,目测为375px,即可能是iphone 6之类机型尺寸显示的效果:

此外viewport port标签还有一些其它属性:
initial-scale:初始缩放比例
maximum-scale:允许缩放的最大比例
minimum-scale:允许缩放的最小比例
user-scalable:是否允许手动缩放
你也可以给width设置一个值,这意味着宽度属性实际上转化为一个最小宽度视图。例如,如果你的布局至少需要500像素宽,那么你可以使用下面的标记。当屏幕宽度大于500像素时,浏览器将扩大视图(而非放大),以适合屏幕:
<meta name="viewport" content="width=500, initial-scale=1">
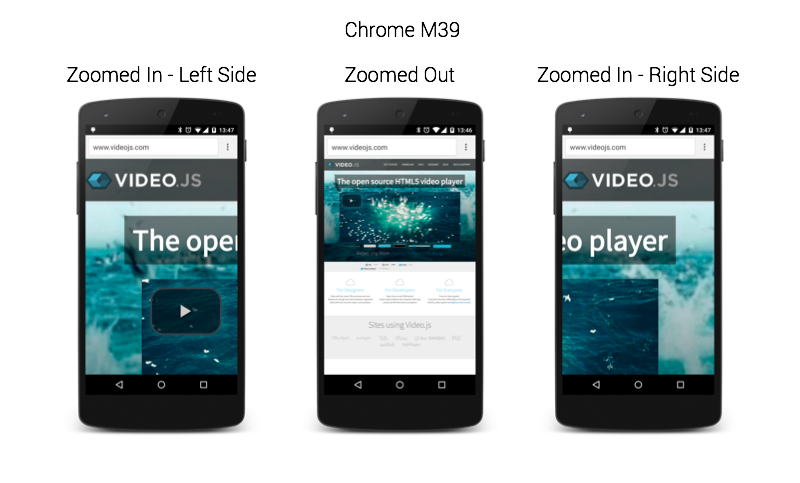
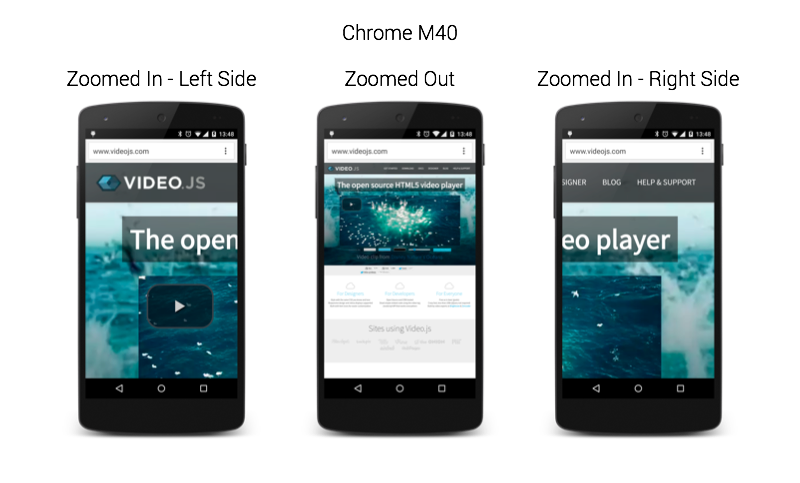
Chrome 在最新版是更改了一些Viewport的显示机制,参考 Matt Gaunt 的博客 在 In Chrome M40 ,关于viewport有一个微秒的变化,很可能会给用户带来很大的不同。
Rick Byers (Google工程师,负责Chromebook Pixel)这样描述virtual viewport: 将“viewport”的概念一分为—,即:“layout viewport 布局视口”(固定位置)和“视觉视口”(用户实际看到的)。
做这样的改动是因为,一些之前相对当前窗口位置固定(position: fixed) 的悬浮DIV,比如有些始终在显示在顶部而不随页面滚动的标题栏,因为放大后用户又无法拖动他们,就有可能造成用户无法点击到在县浮框后面的链接,比如 video.js的悬浮标题栏(注* 现在此网站已取消悬浮),当用户放大并滑动后,标题栏始终停留在左侧:

当启用virtual viewport(特定版本的Chrome)以后的,悬浮框就可以拖动了,用户终于可以点到后面的链接了:

virtual viewport不需要添加额外的标签。通过这篇Chrome issues 的讨论,可以知道除了Android WebView,其他设备都默认启用了virtual viewport。
注: 根据Google的传统,如果出现一些比较严重的BUG,此功能很有可能会被Revert。之前有过Chrome团队为了让js变得更加“完美”而改变js的传统特性,造成大量BUG后又revert的事件。
结论: 因为某些手机屏幕很小,所以在手机上慎用 position: fixed
原文: http://ourjs.com/detail/54c73ba2232227083e00001a
本文转自: 什么是Viewport Meta(width详解)及在手机上的应用






相关推荐
<meta name="viewport" content="width=device-width, initial-scale=1.0"> ``` 此外,`<meta>` 标签还可以用于设置页面的主题颜色、禁止缓存、定义作者、设置版权信息等。例如: ```html <!-- 设置主题颜色 --> ...
例如,一个需要在不同设备上呈现统一分辨率的应用,可能会设置`<meta name="viewport" content="width=800, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />`,确保无论设备分辨率如何,...
`<meta name="viewport" content="...">` 是WebApp中最关键的元标签之一,主要用于控制网页在不同设备屏幕上的渲染方式。特别是对于移动设备,通过调整viewport可以确保网页内容适配不同的屏幕尺寸,提供良好的用户...
通过设置`<meta name="viewport" content="...">`,我们可以控制viewport的大小和缩放行为,确保网页在不同设备上适配良好。 第二,理解CSS中的像素与设备物理像素的区别 在CSS中,1px并不总是等于设备的1个物理...
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> ``` 其中各个参数的含义如下: 1. **width** - 控制视口的宽度。通常推荐设置为`device-width`,...
输出的是你的网页可见区域的宽高,假设你的网页是移动端网页嵌套在某个webview中,width实际上就是webview的宽高,如果在不同的浏览器中,width和height也有可能不一样,又假如,你的页面用的rem布
在桌面浏览器中,viewport通常是整个窗口大小,但在手机等小屏幕设备上,为了适应屏幕尺寸,开发者需要通过`meta`标签来定义和控制viewport的大小和行为。`<meta name="viewport" content="...">`就是用来设置...
在这个例子中,Viewport Meta标签用于指定网页的视窗设置,以适应不同设备的屏幕尺寸。 结论 在这个例子中,我们学习了HTML文档头的基本组成部分,包括DOCTYPE、HTML文档头、meta标签、Open Graph协议和Viewport ...
MetaTag::set('viewport', 'width=device-width, initial-scale=1'); return $next($request); } // 在响应对象上添加 $response = response()->view('welcome'); $response->withMeta(['robots' => 'noindex']...
在移动端Web开发中,适配问题至关重要,因为它确保了网页在不同尺寸的设备上都能有良好的展示效果。本文主要探讨两种常见的适配方法:rem适配和viewport适配。 **一、rem适配** `rem`(root em)是相对于根元素...
本文实例为大家分享了vue移动端左右滑动事件,供大家参考,具体内容...meta name=viewport content=width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no> <meta content=telephone=no name
Swiper常用于移动端网站的内容触摸滑动 Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。...meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maxim
<meta name="viewport" content="width=device-width, initial-scale=1"> ``` 这个设置常用于响应式设计,确保网页在不同设备上的适配效果。 3. **设置描述**: ```html <meta name="description" content="这...
<meta name="viewport" content="width=device-width, initial-scale=1.0"> ``` 兼容性设置: * 全部主流浏览器都支持这个设置,包括 IE9。 * 对于那些老式浏览器(主要是 IE6、7、8),需要使用 css3-...
meta charset="utf-8" name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>JQuery轮播图</title> <style> ...
<meta name="viewport" content="width=device-width,initial-scale=1"> ``` 我们可以看到两个不同的`<meta name="viewport">`配置: ##### 2.1 第一条配置 - **代码**: ```html <META name="viewport" content=...
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/> <meta name="apple-touch-fullscreen" content="YES"/> <title>HTML5 Reports</title> function ...