上一篇博客已经说了关于javascript中的封装, 其中也说了javascript中本来是没有类的,我们上一篇的封装也是用javascript中的函数去模拟一个类,最后我们还模拟了一个构造函数.那 么今天和大家分享的关于继承,同样不是真正严格意义上面向对象的继承,而是通过javascript中的原型链关系实现函数之间的属性,方法共享.下面简 单分享几种封装的方法.
既然说到继承,我们必须有一个基类
function Person(){
this.eat=function(){
return '吃食物';
}
}
Person.prototype.sport=function(){
return '运动';
}
Person 这个基类包含了2个属性,吃和运动.但是奇怪的是在构造函数(当然是模拟的)中定义了一个属性 eat ,我们赋值了一个方法,方法返回吃食物.
然后又在Person 类的原型上定义了一个属性 sport ,赋值一个方法,返回运动.
其实这2个属性完全可以都放在 构造函数,或者全部定义在原型对象上,没有问题,我们这里分别定义只是为了演示后面子类继承基类后实例化的对象能不能100%继承基类里定义的这2种方式呢? 我们下面一一举例查看.
(一)第一种继承方式,构造函数里绑定
下面我要定义一个子类,学生,让学生继承人,并且在学生的构造函数里绑定基类 Person
function Student(name){
Person.apply(this,arguments);
this.name=name;
}
如何实现的绑定,就是javascript中的 apply 和 call 方法,这2个方法实现目的相同,只是参数格式不一样,看这里 call 和 apply 实现继承的区别
我用JS Runner 来演示一下,为了在工具下方打印出来,重写了 print 函数:
var print=function(text){
var t='';
for(item in arguments){
t+= arguments[item]+',';
}
document.write(t+'<br/>');
}
你可以不关注上面这个函数,如果你在chrome 的控制台调试, mac下 option + command +i 即可掉出来,用 console.log 就可以输出结果.
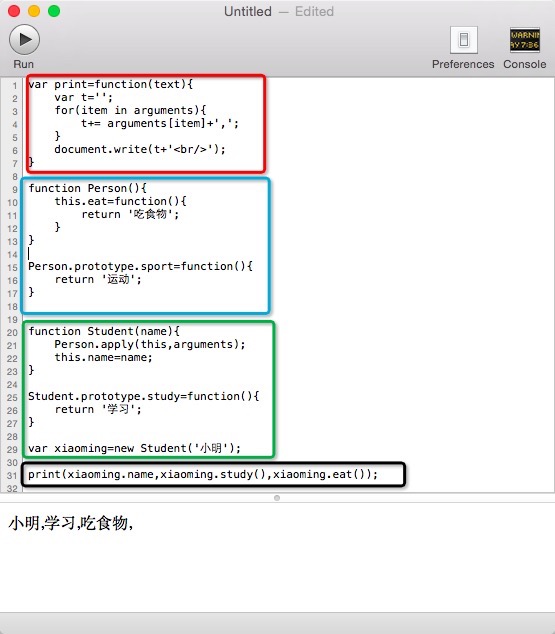
红框是工具方法,为了在下发打印出来,重写了 print 方法.
蓝框是基类 Person
绿框是子类 Student
黑 框是输出语句, name 属性和 study() 方法是子类定义的.打印没有问题, eat() 方法是基类定义,看了继承了基类这个方法,但是基类还有一个原型上的方法 sport() ,我们再来看下这个方法. xiaoming.sport() ,结果报错,如下:
TypeError: undefined is not a function (evaluating 'xiaoming.sport()')
到这里你就看到了构造函数绑定的弊端了,它是有局限的,在子类 构造函数里绑定基类,只能继承来自基类构造函数定义的属性,方法,对于基类原型 prototype 对象上定义的属性,方法都是不能被子类继承的.
(二)子类原型继承基类
还是刚才的例子,Student 的原型就是 Student.prototype
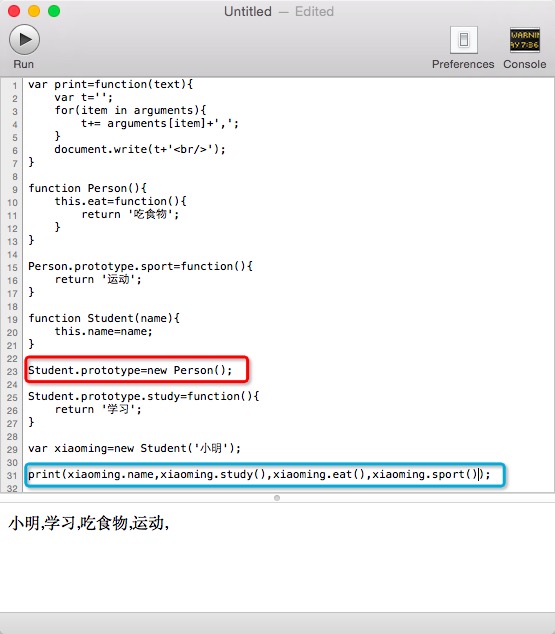
Student.prototype=new Person();
这一句的含义就是把子类原型指针指向基类的实例.这样也可以继承基类的属性方法.
和上面的图不同的有2个地方,红框部分是子类继承基类,打印的时候最后把基类的2个方法都打印出来了.
看上去相当完美,基类构造函数的属性和基类原型链上的属性统统能继承.
(三) 子类原型继承基类原型
和上面的方法大同小异,区别就是把上面基类的对象变成了基类的原型
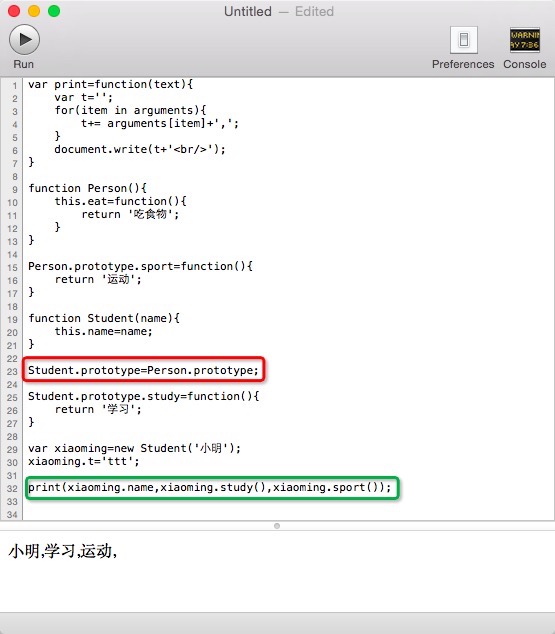
上面图片和第一幅图片有2处差异,红框处 Student.prototype 继承了 基类 Person.prototype
绿框处输出了子类的所有属性,方法,但是,基类的方法只有原型上的可以输出,我们尝试输出 xiaoming.eat(); 结果报错:
32 TypeError: undefined is not a function (evaluating 'xiaoming.eat()')
子类原型继承基类原型过程中,基类构造函数定义的属性,方法都将不会继承到子类.
原文:http://yijiebuyi.com/blog/bc5a9d2f60b829d6e7d052541f9ae681.html






相关推荐
以上六种继承方式在JavaScript面向对象编程中各有用途,开发者可以根据具体需求选择最适合的继承方式。需要注意的是,虽然继承可以使代码复用性更高,但过度的继承层次和复杂的继承关系可能会导致代码难以理解与维护...
在提供的资源中,《代码之美》PDF文件可能包含了关于编程实践和代码风格的指导,而《Javascript面向对象编程》PPT可能更具体地阐述了JavaScript OOP的细节和示例。学习这些材料将有助于深入理解JavaScript的面向对象...
### JavaScript面向对象进阶知识点详解 #### 8.1 面向对象编程的基本特性 在探讨面向对象的JavaScript之前,我们首先需要了解面向对象编程(Object-Oriented Programming, OOP)的基本特性:封装性、抽象性、继承...
作者深入浅出地介绍了面向对象编程的基本原理以及如何将这些原理应用于JavaScript中。 #### 二、面向对象编程基础 面向对象编程(OOP)是一种软件开发方法,它通过将数据和处理这些数据的方法捆绑在一起形成“对象”...
JavaScript作为一门浏览器语言的核心思想;面向对象编程的基础知识及其在... 《JavaScript面向对象编程指南》着重介绍JavaScript在面向对象方面的特性,展示如何构建强健的、可维护的、功能强大的应用程序及程序库
《JavaScript面向对象编程指南》内容包括:JavaScript作为一门浏览器语言的核心思想;面向对象编程的基础知识及其在JavaScript中的运用;数据类型、操作符以及流程控制语句;函数、闭包、对象和原型等概念,以代码...
在JavaScript中,面向对象编程(Object-Oriented Programming,简称OOP)是一种核心特性,它允许开发者创建复杂的、可复用的对象结构。本文将深入探讨JavaScript中的面向对象继承,这是理解JavaScript OOP的关键部分...
- **类与继承**:ES6中的`class`语法提供了一种更加直观的方式来定义类和实现继承。例如: ```javascript class Animal { constructor(name) { this.name = name; } speak() { console.log(this.name + ' ...
### JavaScript面向对象编程精要 #### 一、引言 JavaScript是一种灵活且强大的脚本语言,它虽然起源于一种简单的浏览器脚本语言,但随着时间的发展,JavaScript已经成为了一种功能全面的编程语言,尤其是在Web开发...
面向对象JavaScript开发是现代Web开发中不可或缺的一部分,它使得JavaScript能够构建复杂、可维护的应用程序。 面向对象编程是一种基于对象和类的编程范式,它强调数据和操作数据的方法的封装。在JavaScript中,...
JavaScript是一种广泛...通过深入学习这本《JavaScript面向对象编程指南(第2版)》,开发者不仅能掌握JavaScript的面向对象编程基础,还能了解到实际项目中如何有效地运用这些知识,提升编程技巧和解决问题的能力。
JavaScript作为一门浏览器语言的核心思想;...如何实现JavaScript中缺失的面向对象特性,如对象的私有成员与私有方法;如何应用适当的编程模式,发挥JavaScript语言特有的优势;如何应用设计模式解决常见问题等。
在深入讲解JavaScript面向对象与原型的知识点之前,首先需要了解JavaScript的基础知识。在JavaScript中,面向对象编程(OOP)的概念虽然存在,但是它的实现与传统基于类的语言有所不同。ECMAScript,也就是...
### JavaScript面向对象编程知识点概述 #### 一、现代JavaScript编程概览 - **JavaScript的演进**:自诞生以来,JavaScript经历了从一个简单的脚本语言到现今被广泛应用于构建复杂应用的强大编程语言的过程。它的...
原型(prototype)是JavaScript中实现继承的关键,每个函数都有一个prototype属性,这个属性指向一个对象,该对象的属性和方法会被实例继承。当你创建一个新对象时,如果没有指定构造函数,那么这个新对象就会从...
总而言之,学习现代JavaScript面向对象编程,有助于开发者在认识这门语言演化的基础上,运用面向对象的设计和编程模式来构建更加健壮和可维护的JavaScript应用程序。同时,测试和调试是保证代码质量不可或缺的环节,...
JavaScript面向对象实现简单工厂模式是一种常见的设计模式,它在软件工程中被广泛应用于创建对象的场景。简单工厂模式的核心思想是将对象的创建过程抽象出来,由一个专门的工厂类负责,使得客户端代码无需关心具体...