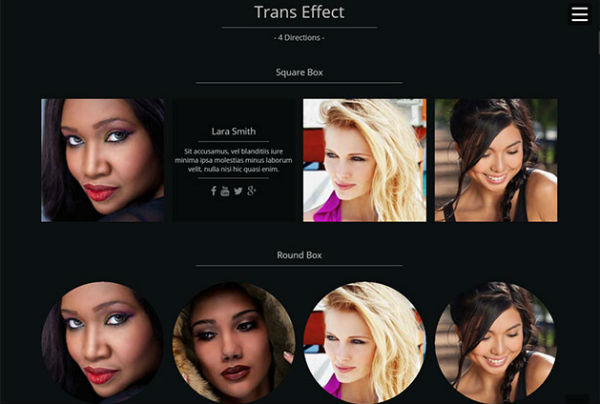
1. Aero CSS3 Hover Effects ($13)

这是一个令人印象深刻、轻量级、响应式的图片悬停效果库,完全由纯 CSS3 实现。
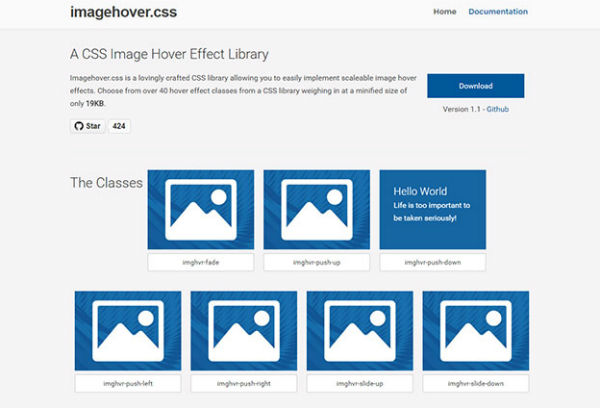
2. Imagehover.css

imagehover.css是一个精心设计的CSS库,让你轻松的为图片添加悬停效果。超过 40 种效果,而压缩后只有 19KB 大小。
项目地址:https://github.com/ciar4n/imagehover.css
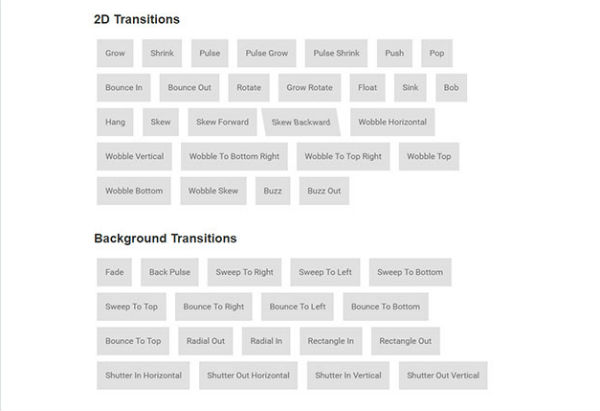
3. Hover.css

由 CSS3 实现的可以为链接、按钮、LOGO、SVG、图片等添加悬停效果的集合,很容易应用到你自己的元素上。提供 CSS / SASS / LESS 版本。
项目地址:https://github.com/IanLunn/Hover
下载:Hover-master
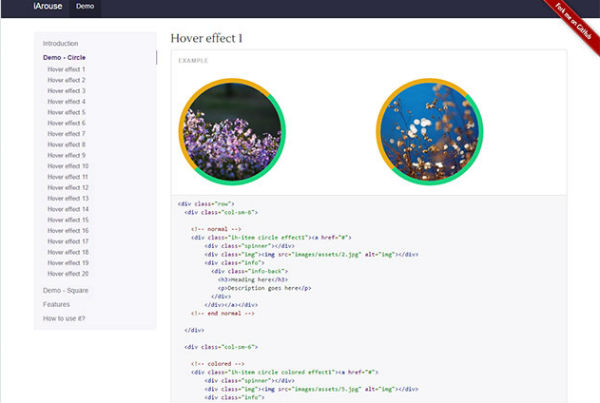
4. iHover

iHover 也是一个令人印象深刻的悬停效果集合。由纯 CSS3 实现,无依赖,可以很好的融合到 Bootstrap 3 中。
项目地址:https://github.com/gudh/ihover
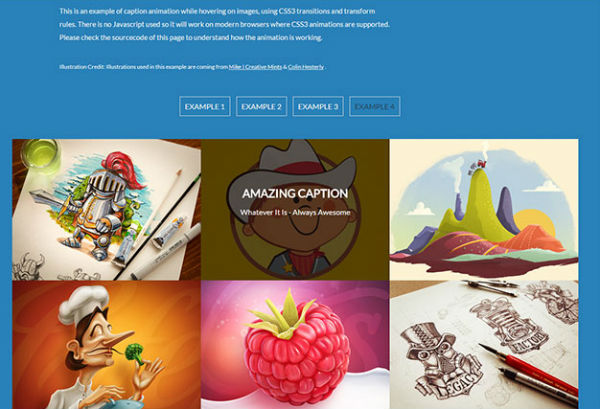
5. Image Caption Hover Animation

这是一个使用 CSS3 transitions 和 transform 属性实现的使 caption 悬停在图片上的效果的例子。不需要 JavaScript,可以很好的应用于支持 CSS3 的现代浏览器。
项目地址:https://github.com/hasinhayder/ImageCaptionHoverAnimation
下载:ImageCaptionHoverAnimation-master
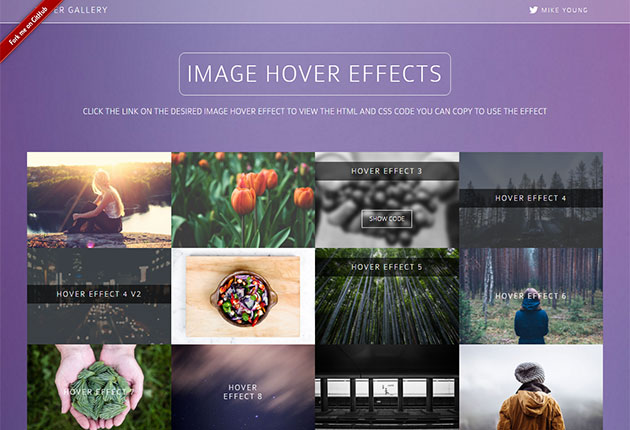
6. Bootstrap Hover Image Gallery

可以使用/不使用 BootStrap 的图片悬停效果库,效果非常赞。
项目地址:https://github.com/miketricking/miketricking.github.io
下载:miketricking.github.io-master
7. Animatia ($10)

Animatia 包含不同类型的设计,比如按钮样式、覆盖效果、图片效果等等。
8. CSS3 Image Hover Effects ($6)

使用最新的 CSS 属性,实现了 17 种图片悬停效果,用更独特的方式来展示你的图片。
原文/转自:值得使用的CSS库添加图像悬停效果!






相关推荐
值得注意的是,由于CSS3的兼容性问题,某些旧版本的浏览器可能无法完全支持这些效果。因此,在实际应用中,我们还需要考虑使用浏览器前缀(如 `-webkit-`,`-moz-` 等)以确保在尽可能多的设备上正常工作。同时,...
开发者可以使用CSS3的新特性,如转换(transform)、过渡(transition)和动画(animation),来创造平滑、自然的过渡效果。例如,可以通过改变颜色、大小、透明度或位置,使菜单项在鼠标悬停时产生视觉变化。 在...
例如,我们可以使用`:hover`来改变图片的透明度、添加边框或变换大小,从而创建悬停时的视觉效果。以下是一个简单的例子: ```css .image-container { position: relative; } .image { width: 100%; transition...
本文将深入探讨如何使用纯CSS3技术来创建一个带有动画效果的质感二级导航菜单,无需JavaScript或图像辅助。 首先,CSS3引入了许多新的选择器、属性和功能,使得创建动态效果变得可能。在我们的例子中,“纯CSS3带...
在CSS3中,背景虚化效果(Blur Effect)是一种常用的技术,可以为元素添加一种模糊的视觉效果,常用于创建焦点区域或者制作创意的UI设计。这个“css3背景虚化效果.zip”压缩包可能包含了关于如何使用CSS3实现背景...
然后,我们可以使用CSS来定义`.bubble`和`.pointer`的样式,以创建所需的形状和效果。 总结起来,CSS3实现的冒泡提示效果结合了HTML5的强大功能,提供了无损图像、高性能和丰富的用户体验。通过熟练掌握CSS3的新...
总的来说,"jQuery悬停手风琴效果导航菜单"结合了优秀的用户体验设计和高效的技术实现,是网页开发中一个值得学习和应用的实例。通过理解并实践这一技术,开发者能够提升网站的交互性和吸引力。
《jQuery+CSS实现iCal风格的漂亮日历》是一篇关于使用jQuery库和CSS样式来构建类似苹果iCal风格的日历组件的文章。这篇文章提供了一种方法,让开发者能够为网站添加美观且功能丰富的日历视图,提升用户体验。在本文...
在CSS3中,我们可以利用:hover伪类来实现鼠标悬停时元素背景的动态效果,比如鼠标指向时背景放大,移开时缩小。这种效果在网页设计中常用于按钮、链接或者图片,为用户提供更丰富的交互体验。下面我们将详细介绍如何...
在本文中,我们将深入探讨如何使用CSS3技术来实现一个有趣的交互效果:当鼠标悬停在Logo图片上时,另一张图片会呈现模糊效果。这个功能可以为网站增添动态感和用户体验,使得用户与网页的互动更为生动。我们将会解析...
例如,我们可以使用`:hover`伪类来改变鼠标悬停在菜单项上的样式,添加滑动或淡入淡出效果;通过`transition`定义属性变化的平滑过渡时间;而`@keyframes`规则则可以定义自定义动画,使菜单项在点击时有更丰富的视觉...
- 使用`:hover`伪类来实现鼠标悬停时的交互效果。 3. **优化布局**:根据实际需求调整图像尺寸和布局参数,确保在不同设备和分辨率下都能保持良好的显示效果。 #### 六、注意事项 - **兼容性**:虽然滑动门技术...
4. **切换效果**:通过改变`background-position`值,可以实现动态效果,如鼠标悬停时更换图标。 **二、CSS Sprite的优势** 1. **减少HTTP请求**:合并后的雪碧图只需要一次HTTP请求,而单个图像则可能需要多次,...
通过JavaScript,可以动态地改变CSS滤镜的效果,这意味着可以在用户交互时即时更新页面元素的视觉效果,例如响应用户的鼠标悬停事件来改变元素的颜色或透明度。 #### 三、常见滤镜效果详解 **1. Alpha** - **语法...
在这个特效中,彩色的叶子图像通过CSS3的动画属性进行编程,使其呈现出持续的发光和颜色变换效果,为网页增添活力与魅力。 首先,让我们深入了解一下CSS3。CSS3是层叠样式表的最新版本,它引入了许多新功能和改进,...
除了使用`-webkit-appearance`去除默认样式外,还可以结合其他CSS属性进一步优化输入框的显示效果: - **`border-radius`**:设置圆角大小,让输入框看起来更圆润。 - **`box-shadow`**:添加阴影效果,增强立体感...
最后,值得注意的是,虽然CSS3提供了许多强大的动画功能,但过度使用或者过于复杂的动画可能会影响页面性能,特别是对于移动设备。因此,在设计动画时,应考虑到用户体验和性能优化。 总结,CSS3鼠标经过线条边框...
5. **边框圆角、阴影和背景图像**:CSS3允许设置边框圆角、添加阴影效果,甚至使用渐变作为背景,使表单看起来更现代、专业。 在压缩包中的"132692139678937678"可能是项目的主要代码文件,如HTML文件、CSS文件和...
【标题】"CSS3旅游景区路标牌卡通特效.zip"是一个包含使用CSS3技术实现的旅游景区路标牌动画效果的资源包。这个项目主要是为了展示如何利用CSS3的强大功能,为网页设计增添生动有趣的元素,特别是在旅游相关的网站...
- 使用`:hover`伪类可以为鼠标悬停在单元格上时添加动态效果。 4. **响应式设计**: - 为了适应不同屏幕尺寸,可以使用媒体查询(`@media`)来定义在特定设备或视口宽度下的样式。这在处理移动设备上的表格尤为...