Phpstorm除了能直接打开localhost文件之外,还可以连接FTP,除了完成正常的数据传递任务之外,还可以进行本地文件与服务端文件 的异同比较,同一文件自动匹配目录上传,下载,这些功能是平常IDE,FTP软件中少见的,而且是很耗工作时间的一个操作。换句话说,在 Webstorm/Phpstorm中操作ftp能找到原来版本控制的感觉。唯一的缺点是:上传,下载的打开链接要稍费时间,适合的场景在于单文件的编 辑,这个如果网速够快一般可以忽略,而且就个人体验,虽然链接的速度稍慢,传输的速度并不慢。
1. 设置: 设置的入口有两处,
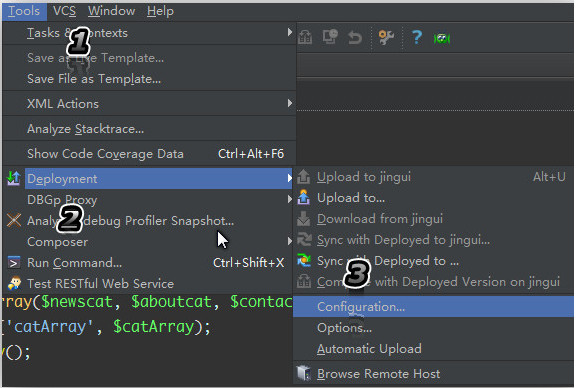
a. Tools->Deployment->configruation

b. File->Settings->Deployment->configruation

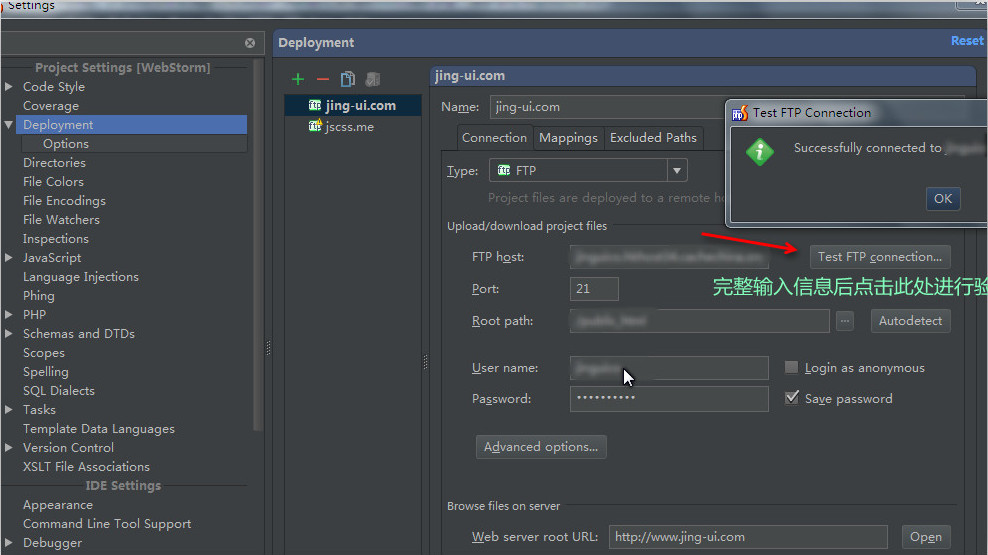
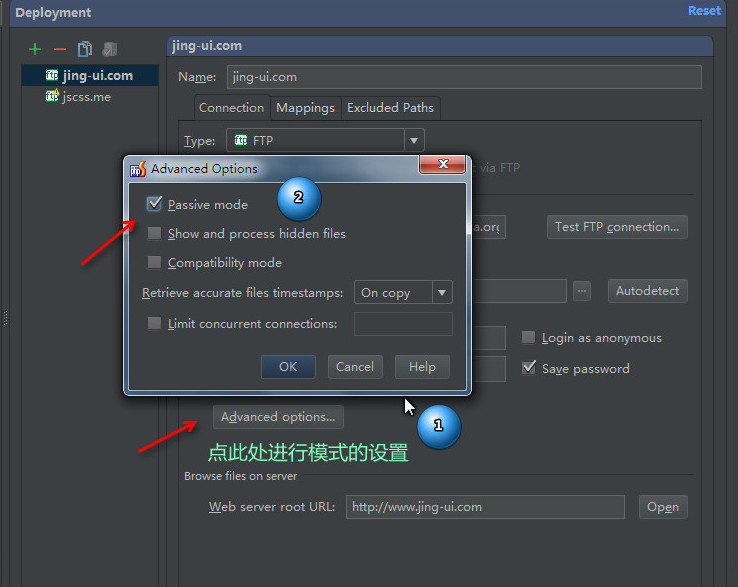
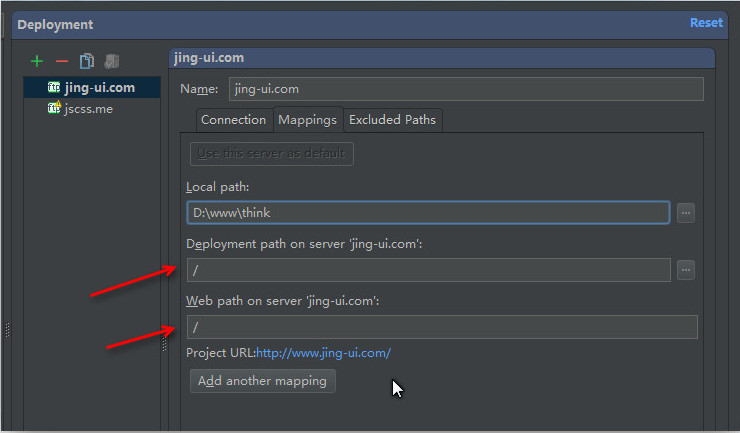
单 击左上角加号新增一个FTP服务连接 然后配置FTP host,username,pwd等信息,配置好之后,可以Test FTP connection测试FTP是否连接成功。 然后点击Root path三点,如果有FTP服务端的目录读取出来,那就没问题,如果读取不出来,则在下面的Advanced options中选择Passive mode(被动模式)。 然后在Web server root URL中填写域名信息或者空间商提供的免费三级域名。 然后在Mappings 选择映射目录分别为本地,发布或web路径。


2. 出口:
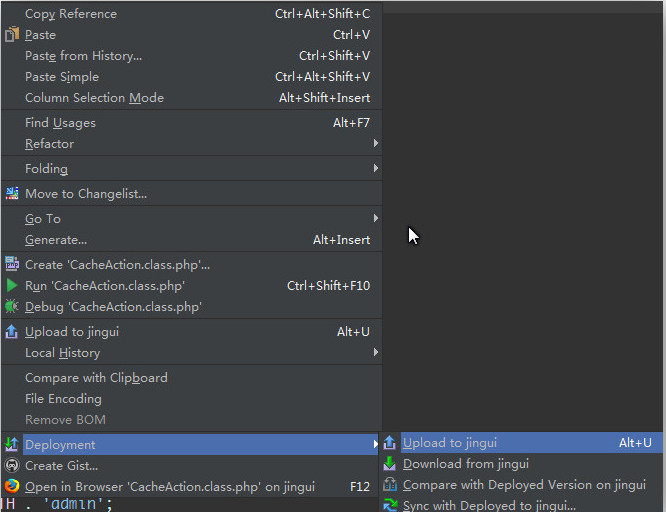
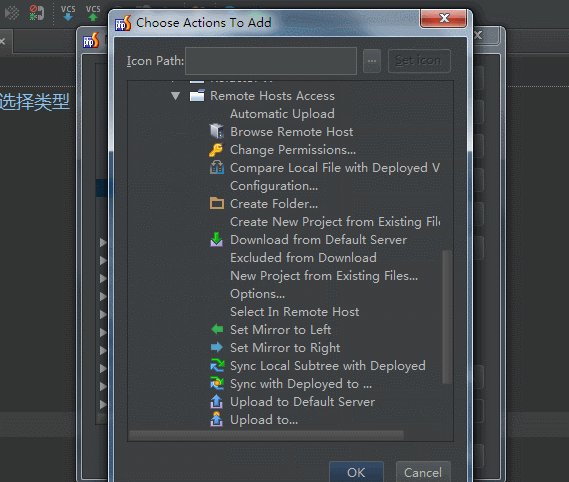
在与ftp连接的项目文件右击就能发现deployment,分别有四个选项(这个选项只有在连接成功后才能显示):

1). upload to ... 上传到服务端
2). Download from ... 从服务端拉
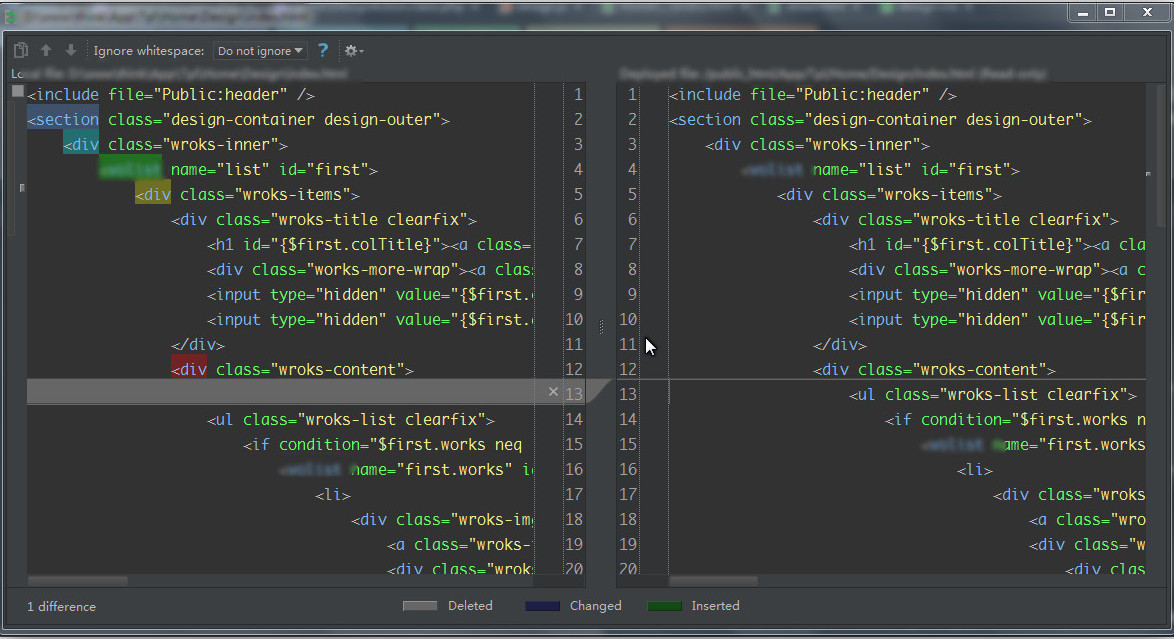
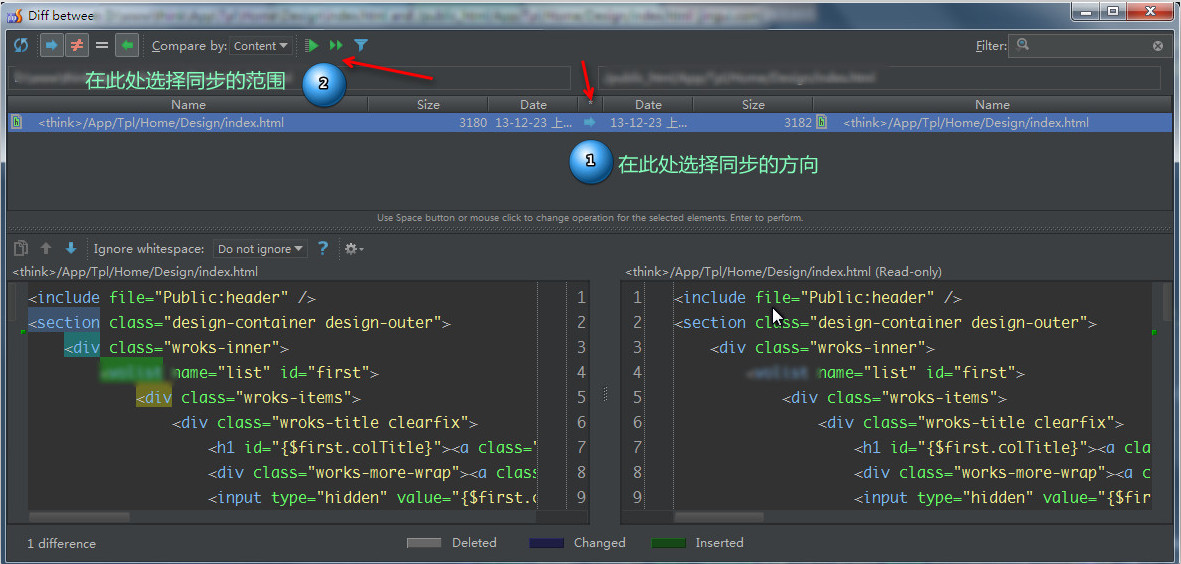
3). Compare with Deployed Version on ... 本地版本与服务端版本进行比较

4). Sync with Deployed to ... 比较之外还可以直接进行操作.(3,4的差别在于,3只能浏览不能操作,4可以操作)。

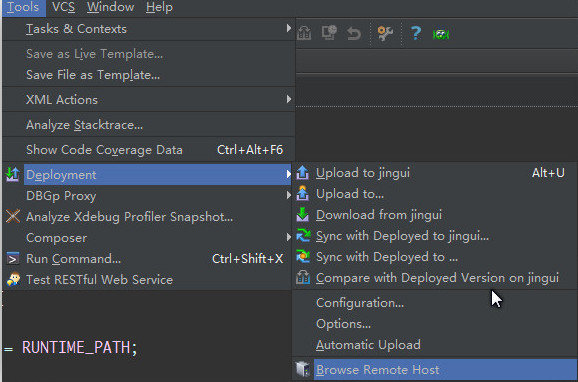
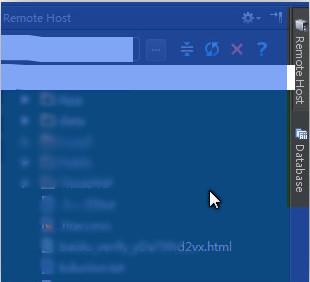
3. 显示扩展面板 Tools->Deployment->configruation->Browse Remote host

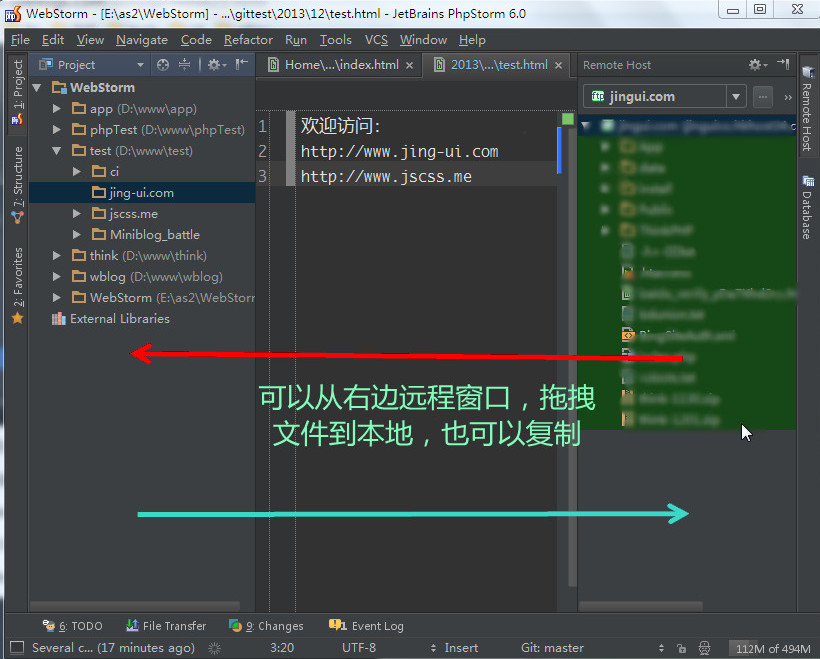
成功打开之后:

打开的目的在于对文件的方便编辑,可以这样操作:

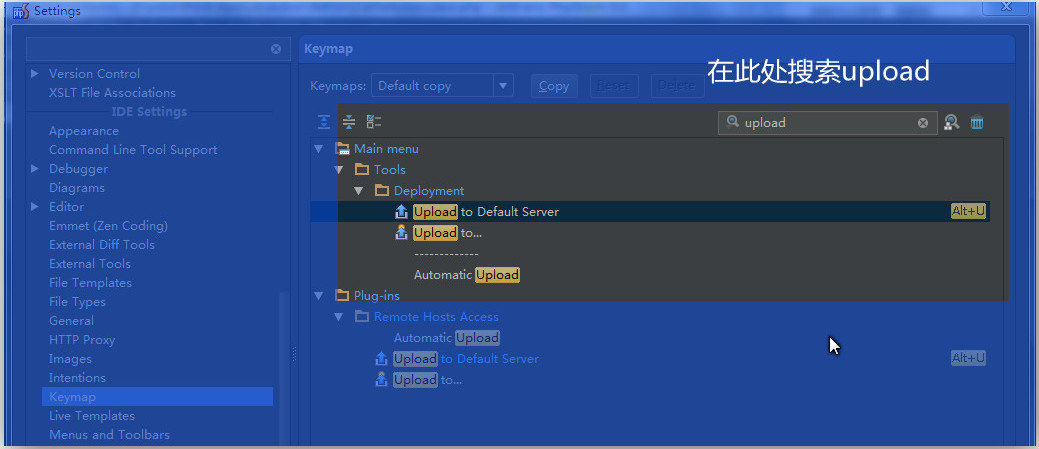
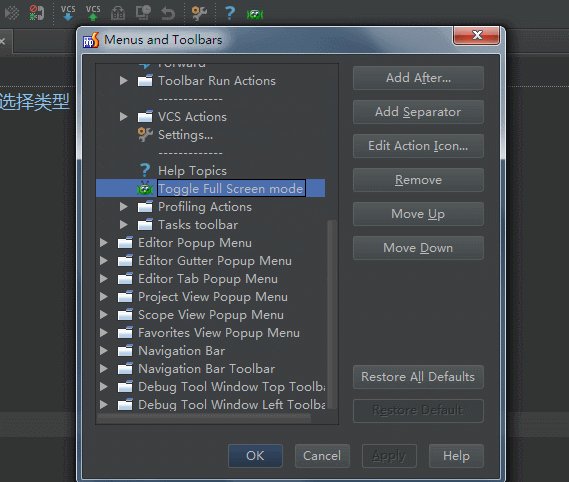
4. 快捷操作
a. 可以在keymap中添加相应的快捷键操作。

b. 可以在toolbar上添加常用的图标以方便操作,为了防止误操作,建议操作的图标之间最好有隔离图标,虽然误操作可以利用本地历史记录找回来,但工作效率可能有所下降。

另外提供除了版本控制之外的一份本地历史记录,多次挽救我于生死边缘:
右键 -> localhost history -> show history
Pub label是对当前历史记录的一个名称记录

扩展阅读:
phpstorm配置本地localhost路径方式打开 http://hi.baidu.com/lhaix/item/80f001c4078594c6984aa03e?qq-pf-to=pcqq.group
最后提醒一下,这个功能在jerbrains系列产品线上应该都有,比如:intelij idea(javaer), pycharm(pyer)等。
原文: http://www.cnblogs.com/jikey/p/3486621.html
转自:如何在Webstorm/Phpstorm中设置连接FTP,并快速进行文件比较,上传下载,同步等操作






相关推荐
Intellij IDEA / PHPStorm / WebStorm Front End Engineer Guide (中文).zip,Intellij IDEA / PHPStorm / WebStorm Front End Engineer Guide (中文)
总结来说,WebStorm和PhpStorm集成YUI Compressor是一项提升开发效率的重要操作,它能帮助开发者无缝地在开发环境中实现代码压缩,提高网站性能,同时也简化了工作流程。通过熟练掌握这一工具的配置和使用,你可以在...
本人参照sublime、HBuilder配置的豆沙绿主题。护眼、舒适。
react-templates-plugin, 用于 WebStorm,PhpStorm 和其他Idea系列的反应模板插件 响应模板插件反应模板:用于响应的轻权重模板。 请在这里查看更多的 。针对 WebStorm 。PhpStorm 和其他概念系列IDE的反应模板插件...
使用webstorm开发小程序wxml代码高亮提示。webstorm,phpstorm,intellij idea都可使用,小程序代码高亮插件
IntelliJ IDEA、PhpStorm、webStorm 公用编辑器样式设置文件
可以在索引设置中启用这个选项,让WebStorm只对正在编辑的文件或目录进行索引,这样可以显著提升性能。 4. 调整IDE内存设置:如果上述方法都不能满足需求,开发者可以尝试增加WebStorm的内存分配。这可以通过编辑...
在使用JetBrains家族的开发工具,如IntelliJ IDEA、PhpStorm、WebStorm、PyCharm或CLion时,有时可能会遇到一个常见的问题:文件查找功能失效。即使项目中确实存在某个文件,但在尝试通过快捷键`Ctrl+Shift+N`进行...
这是用来激活PhpStorm和WebStorm的程序 下载后请按照使用说明进行激活
在压缩包内的文件名称列表中,“webstorm汉化版”可能是一个包含了所有汉化资源的文件夹或者压缩文件,用户需要解压后按照说明进行操作。通常,汉化过程可能包括以下几个步骤: 1. **下载并安装WebStorm**:首先,...
WebStorm绿色护眼主题
- **VCS Integration**:WebStorm 强大的版本控制系统支持Git、SVN 等,可以在`Settings/Preferences` -> `Version Control` 中配置版本控制的相关设置,如忽略文件、提交信息模板等。 6. **调试与运行配置** - *...
WebStorm是一款广受欢迎的集成开发环境(IDE),尤其在JavaScript开发者中非常流行。它由JetBrains公司开发,提供了丰富的功能,如代码高亮、自动完成、语法检查、调试、版本控制集成等,极大地提升了Web开发的效率...
这是Google Chrome浏览器的扩展,可以直接在JetBrains IntelliJ IDE(IntelliJ IDEA,WebStorm,PHPStorm等)内部打开开发工具中的资源(如CSS,SCSS,JS文件)。 安装 从Chrome网上应用店安装扩展程序: 现在,您...
"Webstorm-settings"通常指的是WebStorm的配置设置,包括代码风格、快捷键、项目模板等个性化设定,它们可以被保存并导入到其他WebStorm实例中,以实现工作环境的快速同步。 在WebStorm中,同步设置是通过`...
描述中提到的“下载好后解压文件”,意味着用户需要访问JetBrains官方网站,找到相应IDE的下载页面,选择适用于Linux的操作系统版本,下载并解压缩到本地目录。 解压缩完成后,我们会看到一个名为“xxx.vbs”的文件...
- 重启 phpStorm 后,在语言设置中选择简体中文。 #### 五、常用功能介绍 1. **智能代码编辑**: - phpStorm 提供了智能的代码补全、实时错误检测等功能,能够显著提高编码效率。 2. **版本控制系统集成**: ...
WebStorm是一款强大的集成开发环境(IDE),尤其在Web前端开发领域中备受青睐。它提供了丰富的功能,包括代码提示、语法高亮、智能代码补全、重构、调试等,极大地提升了开发效率。本压缩包“webstorm设置.rar”显然...
您必须进入Settings/Languages & Frameworks/JavaScript/Webpack ,并将webpack.common.js设置为配置文件。 打开Project Files单击.eslintrc文件上的.eslintrc ,然后单击Apply ESLint Code Style Rules选项。 您...
值得注意的是,进行汉化操作时要确保备份原版文件,以防出现意外情况可以快速恢复。另外,不同的操作系统或者WebStorm版本可能汉化方法略有差异,因此在操作前最好查阅官方文档或相关教程以确保正确无误。 在实际...