在网站开发过程中,对于页面的加载效率一般都想尽办法求快。那么,怎么让才能更快呢?减少页面请求 是一个优化页面加载速度很好的方法。上一篇博文 我们讲解了 “利用将小图标合成一张背景图来减少HTTP请求”,那么,这一篇博文将讲解 “ 将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片”。
一、为何选择将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片的方法减少HTTP请求数?
为什么我会讲解 “将图片转成二进制并生成Base64编码,可以在网页中通过url查看图片” 这一种方式来减少HTTP请求,进而优化页面呢?这里呢,是涉及到移动端的图标使用。上一篇博文所讲的方法能否使用于手机端的网页呢?
但 是,它会出现一个问题:背景图+css显示图标时,图标本身无法缩放,比如背景图中64px*64px的图标,显示到界面时必须设置icon的大 小也是64*64。在PC网页中这通常不会有什么问题,但在移动端设备上就完全行不通。同样是4英寸的手机屏幕,其分辨率有可能是320*400,也可能 是640*800,甚至也可能是1920*1080。这样64px*64px的图标在不同的设备上看起来的大小就会差别非常明显。
幸运的 是,手机上的浏览器基本对此做了优化,会把设备模拟成更低的分辨率。比如在1136*640的IPHONE 5中获取$(window).width(),取出来的是320而不是640,这样一个宽度为160px的图片占用的是屏幕宽度的一半,而不是1/4。手 机设备这样处理是为了解决兼容性问题。除了网页,包括手机上app的界面,在retina屏幕上和非retina屏幕上的大小是完全一样的,都是因为对分 辨率做了处理。
但是,移动设备这样的处理方式并不能完全解决问题,因为机器的假设性猜测在很多时候是不合适的,尤其是在android设 备中。为了更好地控制元素 显示的大小,解决的办法就是用pt代替ps,px是对应屏幕的分辨率,而pt是针对人眼睛实际感觉的大小,无论在何种分辨率的设备上,72pt固定是1英 寸。
HTML的img标签元素的src属性不只是可以指定url,也可以指定图片的二进制数据流。然后通过img元素的自动缩放功能,指定img的大小,就可以实现在不同分辨率的设备上显示一致的图标大小。
二、使用Base64编码减少页面请求数
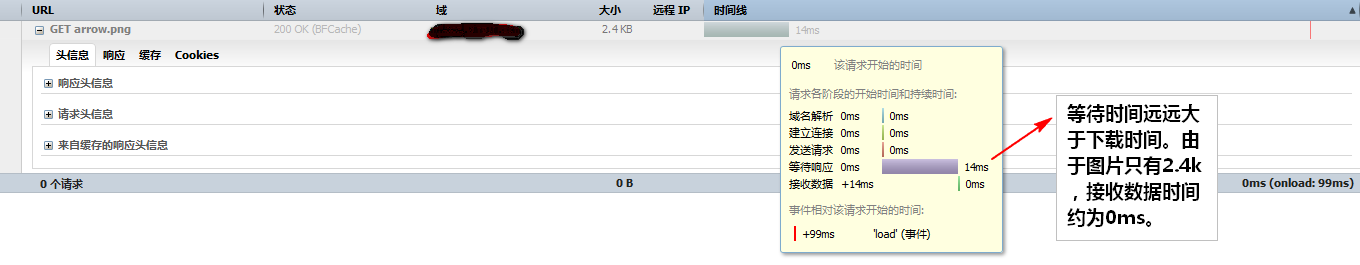
当 我们的一个页面中要传入很多图片时,特别是一些小图标,十几K、几K,甚至是字节级别大小的小图标,这些小图标都会增加HTTP请求,假如多了, 就会给服务器带来很大的压力。比如要下载一些一两K大的小图标,其实请求时带上的额外信息有可能比图标的大小还要大。所以,在请求越多时,在网络传输的数 据自然就越多了,传输的数据自然也就变慢了。而这里,我们采用Base64的编码方式将图片直接嵌入到网页中,而不是从外部载入,这样就减少了HTTP请 求。当然了,它有一个小缺点,就是使当前页面的大小变大了(对于优化来说,其实这个可以忽略,影响不大)。看一下下图,小图标大小为2.4k,等待响应时 间是14ms,而接受数据,也就是下载时间约为0ms;可想而知,在有大量小图标下载的时候,这样的方式去优化能大大提高网站的性能(在jquery mobile和天猫的手机站上面都有用到此技术)。
三、开发思路
将 小图标放在以icon_开头的文件夹里(以区分不用生成base64的图片的文件夹)—>用程序去遍历文件夹图片 —>将每张图片的base64编码放在一个js对象里—>在HTML页面的img标签里 使用属性 icon-data = ‘图标名(不带后缀)’来显示图片 —> JS文件写一个函数对icon-data属性进行转换,转换成src属性,然后值就通过icon-data的属性值获得图标名,然后进行相应的替换得到相 应图标的base64编码 —> 显示图片
四、代码实现
<?php
$pathinfo = pathinfo($_SERVER['SCRIPT_FILENAME']);
define('ROOT', $pathinfo['dirname']);
function generateIcon_mobile() {
$imgRoot = ROOT."/img/mobile";
$iterator = new DirectoryIterator($imgRoot);
foreach ($iterator as $file) {
if ($file->isDot()) continue;
$filename = $file->getFilename();
//识别出是否以icon_开头的文件夹,如果是,则对此文件夹的图标进行base64编码处理
if ($file->isDir() && 0 === strncasecmp('icon_', $filename, 5)) {
generateIconMobileCallback("$imgRoot/$filename", ROOT."/js/mobile");
}
}
}
function generateIconMobileCallback($iconDir, $styleSaveDir) {
//保存成js的文件名
$saveName = array_pop(explode('/', $iconDir));
//JS文件保存路径
$styleSavePath = $styleSaveDir.'/'.$saveName.'.js';
//将当前目录下的所有文件及MD5组成一个识别字符串
$fileMap = array();
$iterator = new DirectoryIterator($iconDir);
foreach ($iterator as $file) {
if ($file->isDot()) continue;
$fileName = $file->getFilename();
if ($file->isDir()) {
generateIconMobileCallback($iconDir.'/'.$fileName, $styleSaveDir.'/'.$fileName);
} else {
$fileMap[$fileName] = md5_file($file->getRealPath());
}
}
ksort($fileMap);
$fileMapStr = json_encode($fileMap);
//确保目录可写
ensure_writable_dir($styleSaveDir);
//js文件句柄
$wirteHandle = fopen($styleSavePath, 'w');
//当前小图标文件夹的相对路径
$iconSaveRelative = substr($iconDir, strlen(ROOT));
//写入,初始化保存数据的对象
fwrite($wirteHandle, "/** icon in dir: $iconSaveRelative/ */ \nif(typeof(\$iconData) == 'undefined') \$iconData={};");
foreach ($fileMap as $fileName => $md5) {
//当前图片的绝对路径
$fullPathName = "$iconDir/$fileName";
//取得路径信息
$pathInfo = pathinfo($fullPathName);
//取得文件名(没有后缀)
$fileNameNoExt = $pathInfo['filename'];
//取得图片信息
$imageSize = getimagesize($fullPathName);
//取得文件的后缀
switch ($imageSize[2]) {
case IMAGETYPE_GIF:
$imageType = 'gif';
break;
case IMAGETYPE_JPEG:
$imageType = 'jpg';
break;
case IMAGETYPE_PNG:
$imageType = 'png';
break;
default:
$imageType = 'jpg';
break;
}
//取得图片资源
$readHandle = fopen($fullPathName, 'r');
//将图片转成二进制并生成Base64编码
$base64 = base64_encode(fread($readHandle, filesize($fullPathName)));
//关闭资源
fclose($readHandle);
//将Base64编码写入js文件中
fwrite($wirteHandle, "\n\$iconData.$fileNameNoExt=\"data:image/$imageType;base64,$base64\";");
}
//最后换个行
fwrite($wirteHandle, "\n");
//关闭资源
fclose($wirteHandle);
//处理成功的图标文件夹给予提示
echo '<p>'.$iconSaveRelative. ' saved</p>';
}
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
@chmod($dir, 0766);
@chmod($dir, 0777);
}
else if(!is_writable($dir)) {
@chmod($dir, 0766);
@chmod($dir, 0777);
if(!@is_writable($dir)) {
throw new BusinessLogicException("目录不可写", $dir);
}
}
}
generateIcon_mobile();
?>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<br>
<br>
<br>
<div>我们直接引入所生成的js文件,测试一下是否成功</div>
<br>
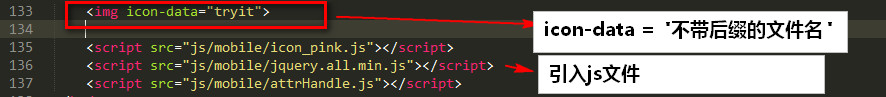
<div>直接在img标签里加入 icon-data = '图标文件名' 例如 <\img icon-data="tryit">,查看效果</div>
<br>
<br>
<br>
<img icon-data="tryit">
<script src="js/mobile/icon_pink.js"></script>
<script src="js/mobile/jquery.all.min.js"></script>
<script src="js/mobile/attrHandle.js"></script>
</body>
</html>
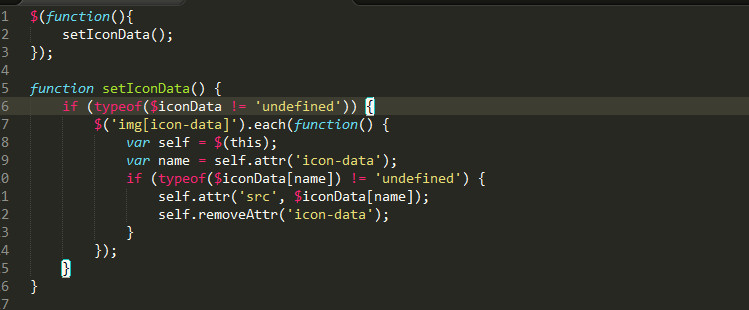
然后这里附上属性转换的JS代码
$(function(){
setIconData();
});
function setIconData() {
if (typeof($iconData != 'undefined')) {
$('img[icon-data]').each(function() {
var self = $(this);
var name = self.attr('icon-data');
if (typeof($iconData[name]) != 'undefined') {
self.attr('src', $iconData[name]);
self.removeAttr('icon-data');
}
});
}
}
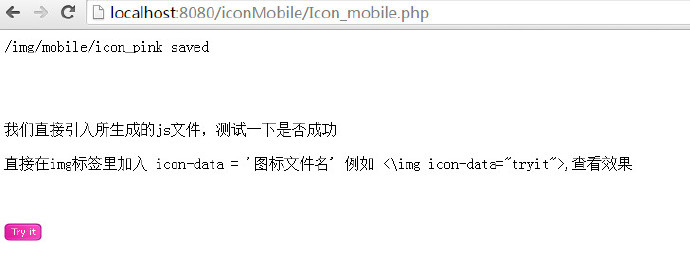
五、实现效果
这是页面输入效果,小图标正常显示出来了
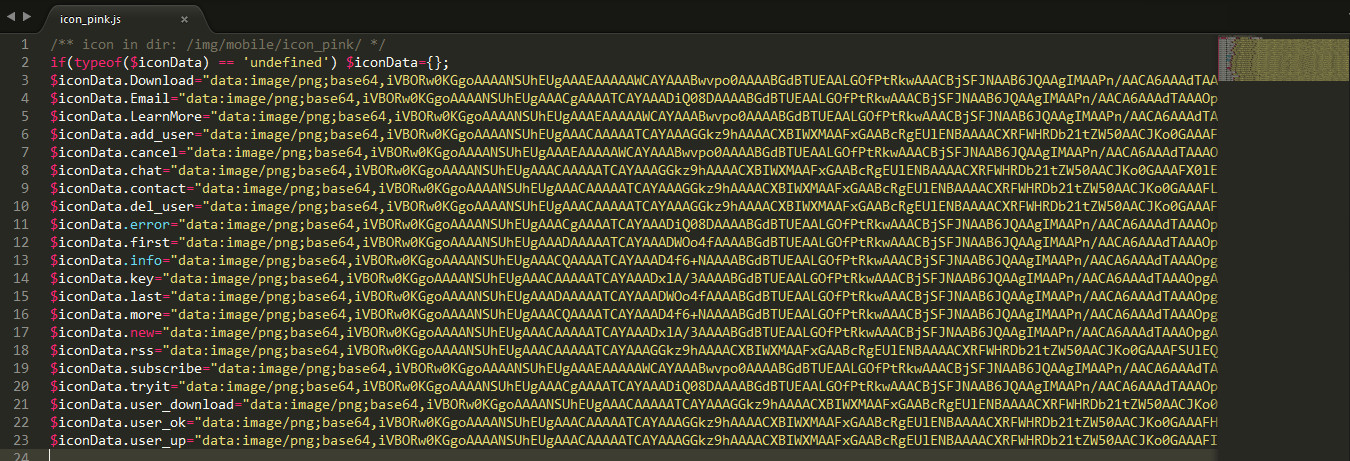
这里我们自动生成的JS文件是这样子的格式:
页面调用的代码:
JS对img的icon-data属性转换处理的代码:
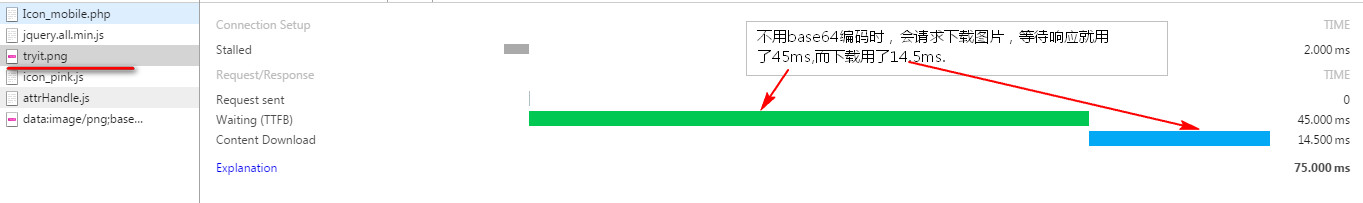
我们对比下用base64编码和不用base64时所花费的时间:
先看不用的速度
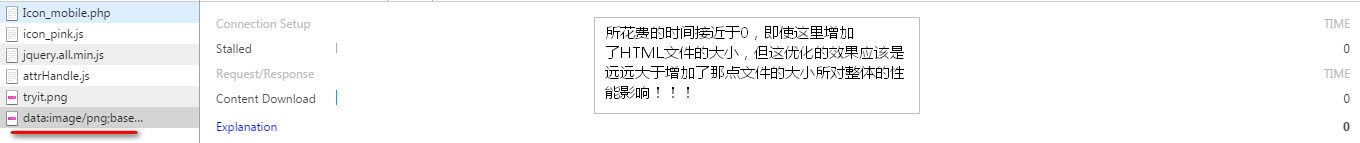
再看我们用了base64编码的速度
假 如一个页面有很多小图标,那么这种方式对网站的性能优化会有大大的提升。如今此种优化方案是用在我现在的项目中移动端,而上一篇博文讲解的生成背 景图的优化方案用在我们项目中的PC端。优化效果是很明显的!当然了,base64编码这种方法也可以用在PC端,我们的项目为啥将它用在手机端,本博文 开头部分也有对其做解释。这里测试我就直接在PC端测试,手机端测试也是一个样的。
这里我补充一点:
(1)所生成的base64的js文件是在开发中就生成的了,而不是在用户访问时才去生成,我把HTML代码和PHP代码写在一个文件里是方便,在真实项目中是分开的;
(2)使用此种优化技术有它的优点,当然也会有它的缺点,只有适合自己项目的优化技术才是好技术;
(3)此中优化技术建议使用在手机端(可以解决背景图优化方式所不能解决的问题),而PC端的则用合并小图标生成背景图的方式(看此文:http://www.cnblogs.com/it-cen/p/4618954.html);
(4)此种优化技术一般用于小图标(十几K以下),也就是HTTP响应时间远远大于下载时间的时候,用此方法优化会看到明显的效果;
(5)当然可以配合其他优化技术一起使用,效果更明显,比如缓存等。
这一次就分享那么多给大家,代码我都贴上了,而且很多都标上了注释,方便大家理解。
如果此博文中有哪里讲得让人难以理解,欢迎留言交流,若有讲解错的地方欢迎指出。
如果您觉得您能在此博文学到了新知识,请为我顶一个,如文章中有解释错的地方,欢迎指出。
互相学习,共同进步!
原文:http://www.cnblogs.com/it-cen/p/4624939.html













相关推荐
《大型网站技术架构演进与性能优化》这本书深入探讨了互联网行业中大型网站在技术架构上的发展路径和性能优化策略。随着互联网的飞速发展,大型网站的架构设计和性能优化成为了决定企业竞争力的关键因素。本篇文章将...
"使用图片地图减少HTTP请求"这个主题旨在探讨如何通过利用HTML的`<map>`元素和图片映射技术来优化网页加载速度,从而降低服务器压力并提升用户体验。 首先,我们需要理解为什么减少HTTP请求对网站性能至关重要。...
在构建和运行大型网站时,优化是至关重要的,因为它直接影响到用户体验、服务器性能以及搜索引擎排名。本优化方案主要关注以下几个核心领域:前端优化、后端优化、数据库优化、缓存策略、负载均衡以及性能监控。 一...
4. **减少HTTP请求**:合并文件、使用CSS背景图像等,都是减少请求的有效方法。 总的来说,大型网站性能优化是一个系统工程,涉及前端、后端、网络等多个层面。通过科学的方法和持续的优化,我们可以让网站在提供...
在构建和运营大型网站时,性能优化是至关重要的,它直接影响到用户体验、网站的可扩展性和业务的成功。本文将深入探讨从前端网络CDN到后端大促的全链路性能优化策略,以提高网站的加载速度、响应时间和整体效率。 ...
在构建和运行大型Java网站的过程中,性能优化是至关重要的,它直接影响着用户体验、服务器资源的利用率以及业务的可扩展性。本实战指南将探讨从前端网络到后端大促的全链路性能优化策略,旨在提升网站的整体效率。 ...
### 大型网站性能优化实战从前端网络CDN到后端大促的全链路性能优化 #### 一、基于用户体验的性能优化要素 在现代互联网应用中,用户体验是衡量一个网站成功与否的重要标准之一。良好的用户体验不仅仅体现在美观的...
优化ASP.NET网站可以采用以下方法:减少HTTP请求,通过合并CSS和JavaScript文件,利用GZIP或Brotli等压缩算法减小文件大小;使用URL重写,改善SEO并提升页面加载速度;利用ASP.NET MVC或ASP.NET Core的特性,如路由...
在大型网站中,Web技术不仅关注页面的呈现效果,更强调性能优化,如减少HTTP请求、利用CDN加速内容分发等。 “高并发”是大型网站面临的关键挑战之一。解决高并发问题通常需要采用负载均衡技术,将流量分散到多个...
【大型网站性能优化】是针对高流量、高并发的互联网应用进行的一系列技术措施,以提升网站的响应速度和用户体验。以下将详细阐述优化的各个方面: **一、Web页面优化** 1. **网页图片优化**:选择合适的图片格式,...
《大型网站性能监测、分析与优化》一书是唐文,这位曾在腾讯担任重要职务,现任高升控股技术负责人的专家的最新力作。这本书深入探讨了如何在复杂的互联网环境中,对大型网站进行有效的性能监测、分析以及优化,旨在...
【大型网站性能优化】是网站运营中的核心议题,旨在提高...总之,大型网站性能优化是一个多层面、系统性的工程,涉及到前端、后端、数据库、网络等多个环节,需要综合运用各种技术和策略,以提供稳定、高效的用户体验。
【大型网站性能优化的通用方法】是针对高流量和复杂应用的网站进行性能提升的关键策略。以下是对这些方法的详细解释: 1. **HTML 静态化**:静态HTML页面是性能最优的选择,因为它无需服务器端处理。对于内容频繁...
通过压缩图片、减少HTTP请求、启用缓存和使用CDN等方式来提高网站速度。 7. **内部链接策略**:合理使用内部链接可以帮助搜索引擎理解网站的层次结构,同时也有助于用户浏览。确保重要的页面被多个页面链接到,而低...
大型网站技术架构是一个复杂的系统工程,它涵盖了从网站设计初期的架构规划,到后期的性能优化、扩展性考虑等多个方面。本资料主要通过深入讲解网站的发展历程,帮助读者理解大型网站架构的核心设计理念和关键组件,...
性能优化主要体现在前端优化(如使用CDN、减少HTTP请求等),后端优化(数据库读写分离、缓存策略、异步处理等),以及整体架构设计上采用负载均衡和分布式部署来分散流量和提升处理能力。 2. 高可用性设计:网站的...
本教程将聚焦于MySQL的优化技术,旨在帮助开发者提升网站的运行效率和用户体验。 一、MySQL性能优化基础 1. **索引优化**:索引是提升查询速度的关键。正确创建和使用主键、唯一索引、普通索引、全文索引等,可以...
【大型网站数据库优化】在构建高访问量的网站时,数据库优化是至关重要的。面对千万人同时访问的挑战,数据库需要高效、稳定地处理大量并发请求,保证快速响应和高可用性。以下是一些关键的优化策略: 1. **程序与...
《大型网站技术架构》这本书深入探讨了构建高访问量、高并发、高可用性的大型网站所需的技术和架构设计。在互联网行业中,随着用户数量的急剧增长,如何保证网站的稳定性和性能成为了一项重大挑战。Java作为业界广泛...
1. 某知名电商网站:通过优化前端框架,减少请求数量,提高加载速度。 2. 某大型新闻网站:通过优化网络带宽,减少传输大小,提高加载速度。 3. 某知名视频网站:通过优化后端服务器,提高并发处理能力,提高加载...