дЄАгАБињЩжШѓзѓЗзїПй™МеИЖдЇЂ
 
е∞±зЃЧдЄНжШѓжЮЬз≤ЙдєЯеЇФиѓ•зЯ•йБУпЉМiPad2дЄОnew iPadзЪДйЗНе§ІеМЇеИЂдєЛдЄАе∞±жШѓжШЊз§Їе±ПзЪДеИЖиЊ®зОЗгАВnew iPadжШЊз§Їе±П襀зІ∞дєЛдЄЇвАЬиІЖзљСиЖЬжШЊз§Їе±ПвАЭпЉМеЕґиЃЊе§ЗеИЖиЊ®жѓФпЉИдєЛеЙНжЬЙиѓ¶зїЖдїЛзїНпЉМзВєеЗїињЩйЗМжЯ•зЬЛпЉЙжШѓiPad2зЪДдЄ§еАНгАВ вАУ iPad miniдєЯжШѓжЩЃйАЪеИЖиЊ®жѓФгАВ
 
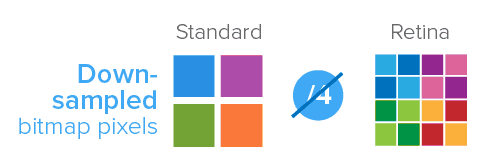
iPad2дЄОnew iPadеРМжЧґжШЊз§ЇдЄАдЄ™й°µйЭҐпЉМеЃљеЇ¶йГљжШѓ1024еГПзі†зЪДпЉМйВ£еЈЃеИЂеЬ®дїАдєИеЬ∞жЦєеСҐпЉЯвАФвАФе∞±еЬ®дЇОnew iPadжѓПдЄ™еГПзі†зВєеЃЮйЩЕдЄКжЬЙ4еАНзЪДжЩЃйАЪеГПзі†зВєпЉМе¶ВдЄЛз§ЇжДП(¬© smashingmagazine)пЉЪ![]()
 
жИСдїђдљњзФ®CSSиЃЊзљЃзЪДеГПзі†еАЉ(px)е±ЮдЇОжЩЃйАЪеГПзі†зВєпЉМжИЦиАЕзІ∞дєЛдЄЇж†ЗеЗЖеГПзі†зВєгАВ
 
еЫ†ж≠§пЉМдЄАеЉ†200√Ч200е∞ЇеѓЄзЪДеЫЊзЙЗпЉМжИСдїђиЃЊзљЃе¶ВдЄЛCSS:
img {
width: 200px;
height: 200px;
}
 
еЬ®iPad2жИЦMini iPadдЄ≠е∞±жШѓеЊИж≠£еЄЄжШЊз§ЇзЪДеЫЊзЙЗпЉЫдљЖжШѓпЉМеЬ®New iPadдЄ≠пЉМ1дЄ™CSSеГПзі†зВєеЃЮйЩЕдЄКжЬЙ4дЄ™дљНеЫЊеГПзі†зВєпЉМ1дЄ™еИЖжИР4дЄ™пЉМжШЊзДґдЄНе§ЯеИЖеХКпЉМеП™иГљйҐЬиЙ≤ињСдЉЉйАЙеПЦпЉМдЇОжШѓпЉМеЫЊзЙЗжДЯиІЙе∞±жШѓж®°з≥КзЪД(¬© smashingmagazine)пЉБ
 
еЫ†ж≠§пЉМи¶БжГ≥иЃ©иІЖзљСиЖЬе±ПеєХдЄЛзЪДеЫЊзЙЗйЂШжЄЕжЩ∞жШЊз§ЇпЉМжИСдїђйЬАи¶БзЪДеЫЊзЙЗзЪДеОЯеІЛе§Іе∞ПдЄНиГљжШѓ200√Ч200еГПзі†пЉМиАМйЬАи¶Б2еАНйЂШеЃљпЉМеН≥400√Ч400еГПзі†пЉМCSSеГПзі†йЩРеИґдЊЭзДґжШѓпЉЪ
img {
width: 200px;
height: 200px;
}
 
ж≠§жЧґпЉМиІЖзљСиЖЬе±ПеєХдЄЛеЫЊзЙЗе∞±жШЊз§ЇOKдЇЖпЉИйЭЮиІЖзљСиЖЬе±ПеєХеЫЊзЙЗ襀еОЛзЉ©-еЗПе∞СеГПзі†еПЦж†ЈвАФвАФиµДжЇРжµ™иієпЉБпЉЙ(¬© smashingmagazine)пЉЪ
 
еЫ†ж≠§пЉМињЩзІНдЄНеРМiPadдЄКдЄНеРМзЪДеГПзі†еИЖиЊ®жѓФжШѓеЕЉеЃєе§ДзРЖзЪДе§Іе§іпЉБ
 
ињСжЬЯжКШиЕЊзЪДдЄАдЄ™padзЫЄеЕ≥й°єзЫЃеЯЇжЬђдЄКињЫеЕ•е∞Ње£∞пЉМдЇІеУБеШЫе∞±йВ£ж†ЈпЉМиЈЯзВєиѓДзЪДжѓФеЈЃиЈЭеЊИе§ІпЉМеЈЃиЈЭдЄНеЬ®дЇОжКАжЬѓеЃЮзО∞вА¶вА¶жѓХзЂЯдЄНжШѓдЉШзІАжЦєй©±еК®зЪДвА¶вА¶пЉИж≤°ењНдљПињШжШѓеРР жІљдЄЛеРІ~пЉЙжѓФжЦєиѓіпЉМеїЇйУБиЈѓпЉМзЇњиЈѓжА•жА•ењЩењЩиІДеИТе•љпЉМзїУжЮЬйА†иЈѓзЪДжЧґеАЩеПСзО∞иК±е≤Че≤©еЬ∞иі®пЉМж≠§жЧґжЬАе§ІжЭГи°°зЪДжЦєж≥ХжШѓдњЃжФєиЃЊиЃ°иЈѓзЇњпЉМзїУжЮЬжШѓдЄАе£∞еП£еПЈпЉЪеЈ•дЇЇдїђпЉМжИСеѓєдљ†дїђзЪД жКАжЬѓдњ°еЊЧињЗпЉМе§ІеЃґдЄНзХПиЙ∞йЪЊйЩ©йШїпЉМдЄАиµЈдЄКеРІвА¶вА¶зїУжЮЬе§ІеЃґйГљжЗВзЪДвАФвАФйАЪињЗжКАжЬѓеЉ•и°•иЃЊиЃ°зЉЇйЩЈжШѓеЊИеВїйАЉзЪДпЉБ
 
йХЬиК±ж∞іжЬИпЉМй£ШжЄЇжµЃдЇСпЉМеЊИе§ЪдЇЛжГЕдЄНжШѓдЄАдЇЇиГљеЈ¶еП≥зЪДгАВињШжШѓеБЪзВєеЃЮеЬ®зЪДдЇЛжГЕпЉЪйТУйТУй±ЉпЉМеИЖдЇЂдЇЫжКАжЬѓењГеЊЧпЉМеПѓиГљдїЈеАЉжЫіе§ІдЇЫпЉМеУИеУИпЉБ
 
дЇМгАБеЕ≥дЇОиЃЊиЃ°еЫЊ
 
иЃЊиЃ°еЫЊдЄАеЃЪи¶БжШѓйТИеѓєйЂШжЄЕиЃЊиЃ°зЪДпЉМеН≥еЃљеЇ¶дЄЇ2048еГПзі†гАВдЄЇдїАдєИеСҐпЉЯеОЖеП≤жШѓеРСеЙНзЪДпЉМеРСдЄЛеЕЉеЃєжЙНжШѓзОЛйБУдЄОиґЛеКњгАВ
 
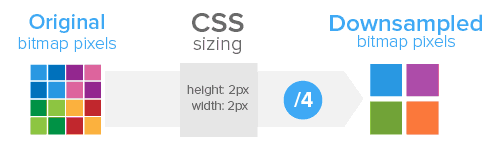
еЬ®еЃЪеЕГзі†зЪДCSSеГПзі†е∞ЇеѓЄзЪДжЧґеАЩпЉМиЃЊиЃ°еЫЊsizeйЩ§дї•2е∞±жШѓеЗЖз°ЃеАЉгАВдЊЛе¶ВпЉМиЃЊиЃ°еЫЊдЄКињЩдЄ™пЉЪ
 
дЄЙгАБCSSеی嚥зФЯжИР
 
жШЊзДґпЉМдЄАдЇЫеЬЖиІТпЉМдї•еПКжЄРеПШдєЛз±їпЉМдљњзФ®CSS3еЃЮзО∞пЉМињЩж†ЈпЉМжЧ†иЃЇжШѓйЂШжЄЕе±ПињШжШѓжЩЃйАЪе±ПпЉМйГљжШЊз§ЇеЊИиµЮпЉМе∞§еЕґеЬ®New iPadдЄКпЉМжШЊз§ЇжХИжЮЬзЬЯзЪДеЊИиµЮзЪДпЉБ
 
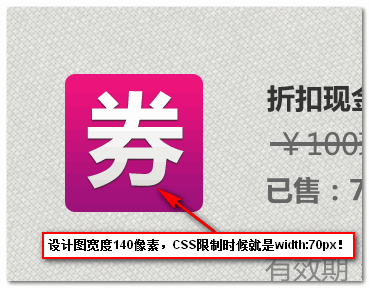
дЊЛе¶ВдЄКйЭҐзЪДйВ£дЄ™еИЄе≠ЧеЫЊж†ЗпЉМйЗМйЭҐзЪДжЦЗе≠Че∞±жШѓжЦЗе≠ЧпЉМеРОйЭҐзЪДжЄРеПШдї•еПКеЬЖиІТйГљжШѓCSSеЃЮзО∞пЉМдї£з†Бе¶ВдЄЛпЉЪ
.priv_icon_coupon {
display: inline-block;
width: 70px;
height: 70px;
border-radius: 0.1em;
background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(#EF137A), to(#9C117A));
font: bold 50px/64px "еЊЃиљѓйЫЕйїС";
color: #fff;
text-align: center;
text-shadow: 0 1px rgba(0,0,0,.5);
}
 
<span class="priv_icon_coupon">еИЄ</span>
 
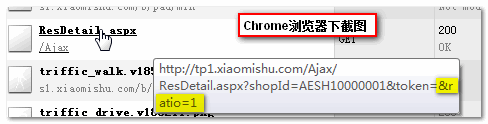
е¶ВдЄЛChromeжµПиІИеЩ®дЄЛзЪДжХИжЮЬпЉМNew iPadжШЊз§ЇжХИжЮЬеЊИзїЖиЕїпЉИжБХжИСеЉДдЄНеИ∞жИ™еЫЊпЉМжИСе∞±жГ≥еХКпЉМжАїдЄНиГљзФ®жИСзЪДиѓЇеЯЇдЇЪжЙЛжЬЇжЛНдЄЛжЭ•е±Хз§ЇеРІ~~пЉЙ
 
жИЦиАЕдЄЛйЭҐзЪДеی嚥жХИжЮЬз≠Йз≠ЙпЉИChromeжµПиІИеЩ®дЄЛжИ™еЫЊпЉЙпЉМйГљеПѓдї•дљњзФ®CSSеЃЮзО∞вАФвАФжЧ†йЬАжЛЕењГIEдєЛз±їзЪДеЕЉеЃєйЧЃйҐШпЉБ
 
еЫЫгАБиЗ™еЃЪдєЙеЫЊж†Зе≠ЧдљУ(Icon Fonts)
 
еєґдЄНжШѓжЙАжЬЙзЪДеی嚥йГљеПѓдї•дљњзФ®CSSзФЯжИРзЪДпЉМдЊЛе¶ВеЊИе§ЪзЪДзЇѓиЙ≤е∞ПеЫЊж†ЗгАВж≠§жЧґпЉМжИСдїђеПѓдї•еАЯеК©еП¶дЄАй°єжКАжЬѓпЉЪиЗ™еЃЪдєЙеЫЊж†Зе≠ЧдљУпЉБ
 
жИСжШѓеИ©зФ®IcoMoonзЪДеЕНиієеЉАжЇРеЫЊж†Зе≠ЧдљУињЫи°МеИґдљЬзЪДпЉМж†єжНЃиЃЊиЃ°еЫЊйАЙжЛ©еРИйАВзЪДе∞ПеЫЊж†ЗдїђпЉМзФЯжИРиЗ™еЃЪдєЙе≠ЧдљУпЉМдєЛеЙНжЬЙиѓ¶зїЖдїЛзїНпЉМзВєеЗїињЩйЗМжЯ•зЬЛиѓ¶жГЕпЉБ
 
жЬЙдЇЇжЫЊеГПжИСжК±жА®пЉМиѓ•зљСзЂЩжЫіжЦ∞姙圀пЉМдЄНиГљзФ®гАВеЕґеЃЮеЃМеЕ®дЄНзФ®жЛЕењГпЉМй¶ЦеЕИпЉМеЬ®еРМдЄАзО∞дї£жµПиІИеЩ®дЄКпЉМжВ®йАЙжЛ©зЪДе≠ЧдљУеЕґдЉЪжЬђеЬ∞е≠ШеВ®дЄЛжЭ•пЉМдЄЛжђ°жЙУеЉАзЪДжЧґеАЩдЉЪиЗ™еК®жШЊз§ЇжВ®дєЛеЙНзЪДйАЙжЛ©пЉЫеЖНиАЕпЉМе∞±зЃЧжЬђеЬ∞дњ°жБѓиҐЂremoveжОЙпЉМжВ®дєЯеПѓдї•йАЪињЗеѓЉеЕ•дєЛеЙНзФЯжИРзЪДSVGе≠ЧдљУжЦЗдїґињЫи°МжЦ∞зЪДзЉЦиЊСдЄОзФЯжИРпЉБ
 
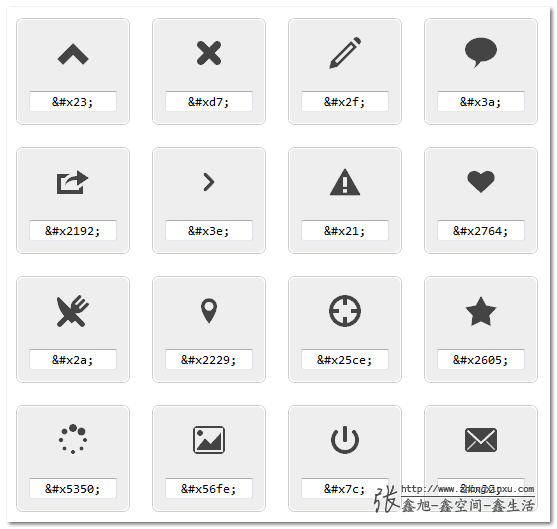
дЄЛеЫЊдЄЇжИСеЬ®й°єзЫЃдЄ≠дљњзФ®еИ∞зЪДжЙАжЬЙеЫЊж†Зе≠ЧдљУпЉЪ
 
зЫЄеЕ≥CSSе¶ВдЄЛпЉЪ
/* custom fonts */
@font-face {
font-family: ico;
src: url(/b/pad/font/icomoon.eot);
src: url(/b/pad/font/icomoon.eot?#iefix) format('embedded-opentype'),
url(/b/pad/font/icomoon.woff) format('woff'),
url(/b/pad/font/icomoon.ttf) format('truetype'),
url(/b/pad/font/icomoon.svg#icomoon) format('svg');
}
 
ељУзДґпЉМдЉ†зїЯwebеЉАеПСзЪД@font-faceзЫЄеЕ≥дї£з†БдЄОдЄКйЭҐињШжШѓжЬЙеЈЃеЉВзЪДпЉИињЩйЗМжЧ†йЬАеЕ≥ењГдљОзЙИжЬђIEжµПиІИеЩ®пЉЙпЉМеЕЈдљУеПѓдї•жЯ•зЬЛжИСдєЛеЙНзЪДвАЬCSS3 @font-faceеЃЮзО∞йҐЬиЙ≤е§Іе∞ПеПѓжОІзЪДдЄЙиІТжХИжЮЬвАЭдЄАжЦЗгАВ
 
дљњзФ®иЗ™еЃЪдєЙе≠ЧдљУеی嚥зЪДе•ље§Де∞±жШѓпЉМжЧ†иЃЇдљ†е±ПеєХзЪДеГПзі†жѓФе§ЪйЂШпЉМжИСзЪДеی嚥йГљжШѓзїЖиЕїзЪДеє≥жїСзЪДпЉМиґКйЂШеГПзі†жѓФжХИжЮЬиґКе•љпЉБеЫ†ж≠§пЉМiPad2дЄОiPad3дєЛйЧіе±ПеєХеИЖиЊ®зОЗеЈЃеЉВйЧЃйҐШе∞±жЧ†йЬАжЛЕењГпЉБ
 
дЊЛе¶ВпЉМеЬ®ChromeжµПиІИеЩ®дЄЛпЉМжИСзФ®йЉ†ж†ЗжККй°µйЭҐжѓФдЊЛжРЮеЊЧиЫЃе§ІзЪДпЉМжХИжЮЬдєЯжШѓеє≥жїСзЪДпЉЪ
 
дЇФгАБдљњзФ®SVGиГМжЩѓ
 
жЬђй°єзЫЃдЄ≠пЉМжИСеєґж≤°жЬЙдљњзФ®ињЗSVGиГМжЩѓпЉМдЄНињЗдєЛеЙНзЪДжЙЛжЬЇй°єзЫЃеИ∞жЧґдљњзФ®ињЗпЉМдЄОдєЛз±їдЉЉзЪДпЉМеПѓдї•иІ£еЖ≥йЂШжЄЕiPhoneдЄОжЩЃйАЪiPhoneзЪДеЕЉеЃєжАІйЧЃйҐШпЉМеЕЈдљУеПѓжЯ•зЬЛеЙНжЦЗвАЬSVGзЙєеЊБгАБжФѓжМБдї•еПКдЄАдЇЫеЃЮйЩЕдљњзФ®йЧЃйҐШвАЭгАВ
 
еЕґдЄ≠пЉМдЄЊдЊЛдЇЖеЃЮзО∞дЄЛеЫЊзЪДж≥Ґж≥ҐжХИжЮЬпЉЪ![]()
 
иѓ•SVGжЦЗдїґеПѓдї•зВєеЗїињЩйЗМжЯ•зЬЛпЉЪcircle.svg
 
иѓ•SVGжЦЗдїґжШѓиЗ™еЈ±зїШеИґзЪДпЉМе¶ВжЮЬжВ®дєЯжГ≥иЗ™еЈ±зїШеИґеИЫеїЇSVGжЦЗдїґпЉМеПѓдї•еПВиІБињЩйЗМгАВ
 
еЕ≠гАБbackground-sizeдЄЛзЪДеРСдЄЛеЕЉеЃє
 
жЬЙдЇЫе∞ПеЫЊж†ЗпЉМиЃЊиЃ°еЄИжККеЃГеЉДжИРжЄРеПШзЪДпЉМеЄ¶иЊєж°ЖзЪДпЉМдЄНиІДеИЩзЪДпЉМињЩжЧґеАЩпЉМиЗ™еЃЪдєЙе≠ЧдљУжРЮдЄНеЃЪпЉИжЦЗе≠ЧжЄРеПШдїЕйГ®еИЖжФѓжМБпЉЙпЉМSVGдєЯжРЮдЄНеЃЪпЉИиЗ™еЈ±зФїеЫЊеКЯеКЫжЬЙйЩРпЉМ 55555555пЉЙпЉМдЄНеЊЧеЈ≤пЉМињШжШѓдљњзФ®дЉ†зїЯзЪДеЫЊзЙЗгАВ
55555555пЉЙпЉМдЄНеЊЧеЈ≤пЉМињШжШѓдљњзФ®дЉ†зїЯзЪДеЫЊзЙЗгАВ
 
ињЩжЧґеАЩпЉМеБґзЪДз≠ЦзХ•жШѓињЩж†Је≠РзЪДпЉМйЂШжЄЕеЫЊзЙЗдЄКеОЯеІЛе§Іе∞ПжК†еЗЇињЩдЇЫе∞ПеЫЊж†ЗпЉМдљњзФ®background-sizeињЫи°Ме∞ЇеѓЄйЩРеИґпЉМдЉШеЕИйЂШжЄЕиЃЊе§ЗпЉЫеЫ†дЄЇйГље±ЮдЇОе∞ПеЫЊж†ЗпЉМжЙАжµ™иієзЪДе∞ЇеѓЄе§Іе∞ПжЬЙйЩРпЉМжЭГи°°жЭ•зЬЛпЉМжШѓжЬАдљ≥з≠ЦзХ•гАВ
 
дЊЛе¶ВдЄЛйЭҐињЩдЄ™иЃЊиЃ°жХИжЮЬпЉЪ
 
еЉДеЗЇжЭ•зЪДеЫЊзЙЗдњ°жБѓе¶ВдЄЛпЉЪ
 
еПѓиІБпЉМйЂШеЇ¶дїЕдЄЇиЃЊиЃ°еЫЊдЄКзЪДеОЯеІЛйЂШеЇ¶гАВеЬ®еЃЮйЩЕCSSе§ДзРЖзЪДжЧґеАЩпЉМе∞ЇеѓЄ1/2йЩРеИґпЉМдї£з†Бе¶ВдЄЛпЉЪ
star, .star_in {
background: url(star.png) repeat-x;
background-size: 14px 30px; /* еОЯеІЛе§Іе∞П28x60 */
}
...
 
дЇОжШѓпЉМжЬАзїИпЉМйЂШжЄЕnew iPadдЄЛйЂШжЄЕжШЊз§ЇпЉМжХИжЮЬжЭ†жЭ†зЪДпЉЫжЩЃйАЪpadдЄКеЫЊзЙЗ1/2еОЛзЉ©пЉМжХИжЮЬдєЯињШе•љпЉМдєЯзЃЧжЄЕж•ЪпЉБ
 
ељУзДґпЉМе¶ВжЮЬдљ†з≤ЊеКЫе§Яе§ЪпЉМињљж±ВеЃМзЊОпЉМдєЯеПѓдї•дљњзФ®CSSињЫи°Мз≤Њз°ЃжОІеИґпЉМдЊЛе¶ВпЉЪ
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5) {
/* ељУиЃЊе§ЗеГПзі†жѓФдЄНе∞ПдЇО1.5зЪДжЧґеАЩ... */
}
 
дЄГгАБжЬАйЪЊе§ДзРЖзЪДжЩЃйАЪзЪДimgеЫЊзЙЗдїђ
 
е±Хз§ЇжАІзЪДеЫЊзЙЗжШѓжЬАйЪЊе§ДзРЖзЪДгАВ
 
дЊЛе¶ВпЉМдЄАдЄ™й§РеОЕеЫЊзЙЗпЉМCSSйЩРеИґзЪДеГПзі†еЃљеЇ¶жШѓ480√Ч320, е¶ВжЮЬжИСдїђзЫіжО•жШЊз§Ї480*320еГПзі†зЪДеЫЊзЙЗпЉМеИЩеЬ®йЂШжЄЕиЃЊе§ЗдЄЛпЉМеЫЊзЙЗзЫЄељУдЇО2еАНжЛЙдЉЄзЪДжХИжЮЬ вАУ ж®°з≥КпЉБе¶ВжЮЬйЩРеИґйЂШжЄЕзЪД960*640еЫЊзЙЗпЉМOh, my gaga! ињЩеҐЮеК†зЪДеЫЊзЙЗе∞ЇеѓЄе§Іе∞ПдЉ∞иЃ°жЬЙ4еАНдєЛе§ЪпЉМдєЯе∞±жШѓиѓіпЉМжЩЃйАЪiPadдЄКпЉМ3/4зЪДеЫЊзЙЗжµБйЗПжШѓе§ЪдљЩзЪДпЉМжµ™иієзЪДпЉМеЕ≥йФЃжШЊз§ЇзЪДжХИжЮЬињШдЄНе¶В480*320еГПзі†зЪДе•љпЉБе¶ВдљХ жЭГи°°пЉМе¶ВдљХеНЪеЉИпЉБпЉЯ
 
зРЖиЃЇдЄКиЃ≤пЉМжЬАдљ≥зЪДеБЪж≥ХжШѓпЉМдЄНеРМзЪДе±ПеєХиЃЊе§ЗжШЊз§ЇдЄНеРМзЪДе§Іе∞ПеЫЊзЙЗгАВеЕЈдљУеБЪж≥Хе¶ВдЄЛпЉЪ
 
- еЗЖе§ЗеЗ†е•Че•ЧеЫЊзЙЗпЉМе§Іе∞ПйЂШеЃљж≠£е•љ2еАНжИЦ1.5еАНеЈЃеЉВпЉИеП™жШѓiPadеЉАеПСзЪДиѓЭпЉМеП™и¶БдЄ§е•ЧпЉЙпЉМеЫЊзЙЗзЪДиЈѓеЊДи¶БеПѓдї•ељ∞жШЊеЕґжѓФдЊЛе§Іе∞ПгАВдЊЛе¶ВпЉЪ
/1/a.jpg /1.5/a.jpg /2/a.jpg
- йАЪињЗиЃЊе§ЗеГПзі†жѓФdevicePixelRatioжЭ•еЖ≥еЃЪеИ∞еЇХдљњзФ®еУ™еЉ†еЫЊзЙЗгАВдЊЛе¶ВпЉМйЂШжЄЕiPadдЄЛпЉМ
window.devicePixelRatioдЄЇ2, еЫ†ж≠§пЉМжИСдїђзЪДеЫЊзЙЗHTMLеЇФиѓ•жШѓпЉЪ<img src="/2/a.jpg" />
¬† - еПѓдї•йАЪињЗurlжИЦajaxиѓЈж±В嚥еЉПе∞Ж
devicePixelRatioе§Іе∞ПйАЪзЯ•еРОеП∞пЉМдї•еЃЮзО∞HTMLзЪДеЃМзЊОиЊУеЗЇпЉЫжИЦиАЕеЫЊзЙЗеЕЈдљУжШЊз§ЇеУ™дЄ™URLдљњзФ®JavaScriptињЫи°МжОІеИґпЉМе¶ВпЉЪ<img src="еН†дљН.jpg" data-url="/1/a.jpg" data-url2="/2/a.jpg" width="240" height="180" />
 var eleImg = $("img"), ratio = window.devicePixelRatio; eleImg.attr("src", eleImg.attr(ratio > 1.5? "data-url2": ""data-url"));
дљЖжШѓпЉМдЄКйЭҐзЪДеБЪж≥ХеП™жШѓзРЖиЃЇзЪДеБЪж≥ХгАВеЃЮйЩЕдЄКпЉМе¶ВжЮЬеЃМеЕ®жМЙзЕІдЄКйЭҐзЪДеЃЮиЈµпЉМдЉЪйБЗеИ∞еЊИе§ЪйШїзҐНвАФвАФиµДжЇРгАБйЕНеРИгАБеЃЮжЦљдї•еПКжЬАзїИжХИжЮЬз≠ЙпЉБиѓізЩљдЇЖпЉМе∞±жШѓйЭЮеЄЄзЪДжКШиЕЊпЉМеЈ•дљЬйЗПе§ІпЉЫжЬАеРОиѓідЄНеЃЪињШеРГеКЫдЄНиЃ®е•љвАФвАФиАБжЭњжЛњзЭАдЄ™йЂШжЄЕiPadеЬ®еТЖеУЃпЉЪжАОдєИињЩдЄ™зАСеЄГжµБй°µйЭҐзЪДеЫЊзЙЗеК†иљљињЩдєИжЕҐеХКпЉБпЉБ
 
ињШжШѓйВ£еП•иѓЭпЉМдЄАеИЗеЬ®дЇОжЭГи°°пЉБ
 
е§ІдЉЧзВєиѓДiPadйЂШжЄЕзЙИпЉМй§РеОЕиѓ¶жГЕй°µйЭҐзЪДзЙєиЙ≤иПЬеЫЊзЙЗйГљжШѓж®°з≥КзЪДпЉИеЫЊеЬ®жИСзЬЉдЄ≠пЉМеЉДдЄНдЄЛжЭ•~пЉЙпЉЫеПѓдї•зЬЛеИ∞пЉМе§ІдЉЧзВєиѓДеПѓиГљйАЙжЛ©дЇЖйАЯеЇ¶пЉМиАМдЄНжШѓеЫЊзЙЗзЪДжШЊз§Їиі®йЗПпЉИеЫ†дЄЇињЩйЗМзЪДзЙєиЙ≤иПЬеЫЊзЙЗеПѓиГљдЄКзЩЊдєЛе§ЪвАФвАФиЩљзДґдљњзФ®дЇЖеК®жАБеК†иљљпЉЙпЉБ
 
дљЖжШѓпЉМеѓєдЇОжЯРдЇЫзЙєжЃКеЫЊзЙЗпЉМеИ∞жЧґеПѓдї•еБЪдЄАдЇЫеЕЉеЃєе§ДзРЖгАВ
 
дЊЛе¶ВпЉМй§РеОЕдљНзљЃзЪДGoogleйЭЩжАБеЫЊзЙЗпЉИжИ™еЫЊжЬЙзЉ©жФЊпЉЙпЉЪ
 
е¶ВжЮЬдЄНиАГиЩСnew iPadз≠ЙиІЖзљСиЖЬе±ПеєХиЃЊе§ЗпЉМзЫіжО•дЄЛйЭҐзЪДCodeе∞±еПѓдї•жРЮеЃЪдЇЖпЉЪ
<img src="http://maps.google.com/maps/api/staticmap?center=31.230393,121.473704&zoom=12&size=300x210&sensor=false" height="210" width="300" />
 
е¶ВдЄЛжХИжЮЬпЉИйЭЮжИ™еЫЊпЉЙпЉЪ
 
дљЖжШѓпЉМдЄКйЭҐињЩдЄ™еЫЊеЬ®жЬАжЦ∞зЪДiMacдЄКжИЦиАЕnew iPadдЄКе∞±жШѓж®°з≥КзЪДпЉМиЈЯжЧБиЊєзїЖиЕїзЪДжЦЗе≠ЧпЉМеЫЊж†ЗжЈЈеЬ®дЄАиµЈпЉМжШЊеЊЧеНБеИЖзЪДдЄНеТМи∞РпЉЫжИСдїђжЬЙењЕи¶БињЫи°МзЙєжЃКе§ДзРЖгАВ
 
еЊИзЃАеНХпЉМnew iPadдЄКеЫЊзЙЗдЄ§еАНе§Іе∞Пе∞±еПѓдї•дЇЖпЉМеЫ†ж≠§пЉМдЄКйЭҐзЪДsize=300x210жИСдїђжФєжИРsize=600x420пЉМзДґеРОпЉМжККзЉ©жФЊжѓФдЊЛzoom=12еЖНжПРйЂШдЄАзВєе∞±еПѓдї•дЇЖпЉМжѓФе¶Виѓіzoom=16.
 
еЫ†ж≠§пЉМnew iPadдЄЛHTMLдї£з†БдЄЇпЉЪ
<img src="http://maps.google.com/maps/api/staticmap?center=31.230393,121.473704&zoom=16&size=600x420&sensor=false" height="210" width="300" />
 
е¶ВдЄЛжХИжЮЬпЉИйЭЮжИ™еЫЊпЉЙпЉЪ
 
иЗ≥дЇОе¶ВдљХиЃ©дЄНеРМе±ПеєХжШЊз§ЇдЄНеРМеЫЊзЙЗпЉМйВ£е∞±жШѓдљ†зЪДдЇЛжГЕдЇЖпЉМжЦєж≥Хе§Ъе§ЪпЉМжГЕеЖµдЄНеРМдљњзФ®жЦєж≥ХдЄНдЄАж†ЈгАВ
 
дЊЛе¶ВпЉМжИСињЩйЗМй§РеОЕзЪДдњ°жБѓпЉИеМЕжЛђйЭЩжАБеЬ∞еЫЊдљНзљЃпЉЙйГљжШѓAjax load HTMLиљљеЕ•зЪДпЉМеЫ†ж≠§пЉМжИСеП™йЬАи¶БеЬ®AjaxиѓЈж±ВзЪДжЧґеАЩпЉМе∞ЖiPadзЪДиЃЊе§ЗеГПзі†жѓФdevicePixelRatioеАЉеПСзїЩеРОеП∞пЉМеЕґдїЦзЪДдЇЛжГЕпЉМе∞±дЇ§зїЩеРОеП∞дїЦдїђеОїеИ§жЦ≠гАБеОїиЊУеЗЇдЇЖпЉБ
 
жИСеѓєйЭЩжАБеЬ∞еЫЊз†Фз©ґдЄНжШѓеЊИжЈ±пЉМињЩйЗМеПѓиГљжЬЙе§ДзРЖдЄНељУзЪДеЬ∞жЦєпЉМ搥ињОеРМи°МжМЗж≠£пЉМдЄНзФЪжДЯи∞ҐпЉБ
 
еЕЂгАБеУ¶пЉМиОЂйЭЮињЩжШѓзїУиѓ≠
 
жЬђжЦЗзЪДеЖЕеЃєеЕґеЃЮдЄНеП™еПЧзФ®дЇОiPadзЪДй°µйЭҐеИґдљЬпЉМињШжЬЙжЙЛжЬЇгАВйЪПзЭАиІЖзљСиЖЬж°МйЭҐжШЊз§ЇеЩ®иґКеПСзЪДжЩЃеПКпЉИе¶В2012жђЊiMacйЗЗзФ®дЇЖвАЭиІЖзљСиЖЬвАЭе±ПеєХпЉМдї•еРОпЉМеЕґдїЦдЄАдЇЫжШЊз§ЇеЩ®дїђдєЯдЉЪиЈЯй£ОпЉМеБЪеЩ±е§ізЪД~~пЉЙпЉМжИСдїђдЉ†зїЯwebзЪДй°µйЭҐеЉАеПСдєЯе∞ЖйЭҐеѓєжЦ∞зЪДжМСжИШвАФвАФдЄНдїЕи¶Бе§ДзРЖдЄНеРМзЪДжШЊз§Їе±ПеИЖиЊ®зОЗпЉМињШи¶Бе§ДзРЖдЄНеРМзЪДиЃЊе§ЗеГПзі†жѓФпЉБ
 
зЬЛжЭ•иЛєжЮЬеЕђеПЄжГ≥饆и¶ЖзЪДдЄЬи•њж≥ҐеПКзФЪеєњпЉМе∞Фз≠ЙдЉ∞иЃ°дєЯдЄНиГљеєЄеЕНдЇЖгАВ
 
еПСе±ХеЊИењЂпЉМж≠Ґж≠•дЄНеЙНпЉМеЃєжШУжЈШж±∞пЉЫжЬЇйБЗдЄОжМСжИШеЕ±е≠ШпЉМеК†ж≤єеРІпЉМйШњйГОпЉБ
 
 
жО®иНРйШЕиѓїпЉЪTowards A Retina Web
 
жЭ•иЗ™еЉ†йСЂжЧ≠-йСЂз©ЇйЧі-йСЂзФЯжії[http://www.zhangxinxu.com]
еОЯжЦЗеЬ∞еЭАпЉЪhttp://www.zhangxinxu.com/wordpress/?p=2732
 






зЫЄеЕ≥жО®иНР
iPad AirеТМиІЖзљСиЖЬе±ПiPad Mini 2жШѓиЛєжЮЬеЬ®2013еєіжО®еЗЇзЪДдЄ§жђЊеє≥жЭњзФµиДСпЉМеЃГдїђеЬ®з°ђдїґйЕНзљЃеТМиЃЊиЃ°дЄКжЬЙдЄАеЃЪзЪДзЫЄдЉЉжАІпЉМдљЖдєЯе≠ШеЬ®жШЊиСЧзЪДеЈЃеЉВпЉМињЩдЇЫеЈЃеЉВдЄїи¶БдљУзО∞еЬ®дї•дЄЛеЗ†дЄ™жЦєйЭҐпЉЪ й¶ЦеЕИпЉМдЄ§иАЕеЭЗйЗЗзФ®дЇЖеЕИињЫзЪДA7е§ДзРЖеЩ®еТМM7еНПе§ДзРЖеЩ®...
иІЖзљСиЖЬжШЊз§Їе±ПеЕЈжЬЙ2880x1800еГПзі†зЪДеОЯзФЯеИЖиЊ®зОЗпЉМдљњеЊЧжШЊз§ЇжХИжЮЬжЫідЄЇзїЖиЕїгАВзДґиАМпЉМињЩзІНйЂШеИЖиЊ®зОЗеєґйЭЮеЬ®жЙАжЬЙжГЕеҐГдЄЛйГљжШѓзФ®жИЈжЙАйЬАгАВдЄЇдЇЖжї°иґ≥дЄНеРМеЈ•дљЬжИЦдЄ™дЇЇйЬАж±ВпЉМжЬЙжЧґеПѓиГљйЬАи¶Би∞ГжХіе±ПеєХеИЖиЊ®зОЗгАВ дЄЇдЇЖзЃАеМЦињЩдЄАињЗз®ЛпЉМеЗЇзО∞дЇЖдЄАжђЊ...
"еЯЇдЇОе§ЪеИЖиЊ®зОЗиЮНеРИжЈ±еЇ¶е≠¶дє†зљСзїЬзЪДиІЖзљСиЖЬзЧЕеПШеИЖеЙ≤" ињЩзѓЗиЃЇжЦЗжПРеЗЇдЇЖдЄАзІНеЯЇдЇОеМЇеЯЯзЪДе§ЪеИЖиЊ®зОЗиЮНеРИеНЈзІѓз•ЮзїПзљСзїЬпЉМзФ®дЇОз≥Це∞њзЧЕиІЖзљСиЖЬзЧЕеПШзЪДеГПзі†зЇІеИЖеЙ≤гАВиѓ•зљСзїЬйАЪињЗе§ЪеИЖиЊ®зОЗеНЈзІѓиЮНеРИж®°еЭЧжПРеПЦеЫЊеГПдЄ≠зЪДеЇХе±ВзЙєеЊБпЉМеєґдљњзФ®зљСзїЬ...
еЬ®жШЊз§ЇйЭҐжЭњжЦєйЭҐпЉМiPad3зЪДиІЖзљСиЖЬйЭҐжЭњдЄОiPad2е≠ШеЬ®жШОжШЊеЈЃеЉВгАВйАЪињЗеѓєжѓФзЕІзЙЗпЉМеПѓдї•зЬЛеЗЇiPad3зЪДйЭҐжЭњеҐЮеК†дЇЖйҐЭе§ЦзЪДжОТзЇњпЉМдї•еЇФеѓєйЂШеИЖиЊ®зОЗеЄ¶жЭ•зЪДжХ∞жНЃдЉ†иЊУйЬАж±ВгАВ е§ДзРЖеЩ®жЦєйЭҐпЉМiPad3йЗЗзФ®дЇЖжАІиГљжЫіеЉЇзЪДA6е§ДзРЖеЩ®пЉМеЯЇдЇОAMRиКѓзЙЗжЮґжЮД...
iPad Air(iPad5)жШѓиЛєжЮЬеЕђеПЄжО®еЗЇзЪДдЄАжђЊеє≥жЭњзФµиДСпЉМеЃГе±ЮдЇОзђђдЇФдї£iPadдЇІеУБгАВињЩжђЊиЃЊе§ЗеЬ®иЃЊиЃ°еТМжАІиГљдЄКжЬЙжШЊиСЧзЪДжФєињЫпЉМдљЖеєґдЄНеЕЈе§ЗжЙУзФµиѓЭзЪДеКЯиГљпЉМдєЯдЄНжФѓжМБзІїеК®еН°гАВ й¶ЦеЕИпЉМiPad Air(iPad5)зЪДиЃЊиЃ°йЭЮеЄЄж≥®йЗНиљїиЦДдЊњжРЇгАВдЄОеЙНдї£зЫЄжѓФ...
дЊЛе¶ВпЉМдЄАеП∞йЕНе§ЗдЇЖиІЖзљСиЖЬе±ПеєХзЪДMacBook ProпЉМеПѓиГљжЛ•жЬЙ3000x2000зЪДеИЖиЊ®зОЗпЉМињЬиґЕжЩЃйАЪе±ПеєХзЪД1920x1080гАВ дЄЇдЇЖз°ЃдњЭиљѓдїґеЬ®иІЖзљСиЖЬе±ПеєХдЄКињРи°МжЧґиГљиЊЊеИ∞жЬАдљ≥жХИжЮЬпЉМеЉАеПСиАЕйЬАи¶БињЫи°МзЙєеЃЪзЪДдЉШеМЦеЈ•дљЬгАВињЩеМЕжЛђдљЖдЄНйЩРдЇОдї•дЄЛеЗ†дЄ™жЦєйЭҐ...
жЦ∞iPad miniжШѓ7.9иЛ±еѓЄзЪДеє≥жЭњпЉМеЕґжЬАе§ІжФєињЫеЬ®дЇОйЗЗзФ®дЇЖиІЖзљСиЖЬжШЊз§Їе±ПпЉМеИЖиЊ®зОЗжПРеНЗиЗ≥2048x1536пЉМдЄОзђђдЄАдї£iPad miniзЫЄжѓФпЉМжШЊз§ЇжХИжЮЬе§ІеєЕжПРеНЗгАВеРМжЧґпЉМеЃГжР≠иљљдЇЖдЄОiPad AirзЫЄеРМзЪД64дљНA7е§ДзРЖеЩ®пЉМеҐЮеЉЇдЇЖе§ДзРЖиГљеКЫгАВзДґиАМпЉМдЄЇдЇЖжФѓжМБ...
жАїзїУжЭ•иѓіпЉМiPad miniжШѓдЄАжђЊ7.9иЛ±еѓЄе±ПеєХзЪДеє≥жЭњзФµиДСпЉМеИЖиЊ®зОЗдЄОiPad 2зЫЄеРМпЉМдљЖдЄНеЕЈе§ЗиІЖзљСиЖЬе±ПеєХгАВеЃГзЪДдїЈж†ЉеЫ†е≠ШеВ®еЃєйЗПеТМжШѓеР¶жФѓжМБLTEиАМеЉВпЉМжЛ•жЬЙиЙѓе•љзЪДз°ђдїґйЕНзљЃеТМзԵ汆зї≠иИ™иГљеКЫгАВе∞љзЃ°е±ПеєХе∞ЇеѓЄе∞ПдЇОжЯРдЇЫзЂЮдЇЙеѓєжЙЛпЉМдљЖйАЪињЗдЉШеМЦ...
гАКзФµдњ°иЃЊе§ЗпЉЪиґЕйЂШеИЖиЊ®зОЗиІЖзљСиЖЬеБЗдљУеПКеЕґйАЪиЃѓжЦєж≥ХгАЛ еЬ®зО∞дї£зІСжКАзЪДењЂйАЯеПСе±ХдЄ≠пЉМзФµдњ°иЃЊе§ЗеЈ≤зїПжИРдЄЇжИСдїђзФЯжіїеТМеЈ•дљЬдЄ≠дЄНеПѓжИЦзЉЇзЪДдЄАйГ®еИЖгАВзЙєеИЂжШѓеЬ®еМїзЦЧйҐЖеЯЯпЉМзФµдњ°жКАжЬѓзЪДеЇФзФ®ж≠£жФєеПШзЭАеМїе≠¶иѓКзЦЧжЦєеЉПпЉМдЄЇиІ£еЖ≥иІЖиІЙйЪЬзҐНжПРдЊЫдЇЖжЦ∞зЪД...
дЊЛе¶ВпЉМiPadзЪДRetinaжШЊз§Їе±Пе∞±жШѓ2048x1536зЪДеИЖиЊ®зОЗпЉМеГПзі†еѓЖеЇ¶иЊЊеИ∞264PPIпЉМдњЭиѓБдЇЖйЂШиі®йЗПзЪДжШЊз§ЇжХИжЮЬгАВ жАїдєЛпЉМжЩЇиГљжЙЛжЬЇе±ПеєХе∞ЇеѓЄеТМеИЖиЊ®зОЗзЪДйАЙжЛ©зЫіжО•ељ±еУНдЇЖиЃЊе§ЗзЪДиІЖиІЙи°®зО∞гАБеПѓиѓїжАІеТМзФ®жИЈдљУй™МгАВйЪПзЭАжКАжЬѓзЪДињЫж≠•пЉМйЂШеИЖиЊ®зОЗеТМ...
жЬАеРОпЉМжЬЙдЉ†йЧїзІ∞iPad Air 3зЪДе±ПеєХе∞ЇеѓЄеПѓиГљдЉЪжЙ©е§ІеИ∞12.9иЛ±еѓЄпЉМеєґдЄФеПѓиГљйЕНе§З3KзЇІеИЂзЪДиІЖзљСиЖЬжШЊз§Їе±ПпЉМеИЖиЊ®зОЗиЊЊеИ∞2732 x 2048еГПзі†гАВињЩе∞ЖжПРдЊЫжЫіжЄЕжЩ∞гАБжЫізїЖиЕїзЪДиІЖиІЙдљУй™МпЉМе∞§еЕґеѓєдЇОдЄУдЄЪдЇЇе£ЂеТМе§Ъе™ТдљУжґИиієиАЕжЭ•иѓіпЉМе∞ЖжШѓдЄАдЄ™еЈ®е§І...
еЬ®е§ДзРЖеЩ®жЦєйЭҐпЉМiPad mini еЊИеПѓиГљйЗЗзФ®дЄОжЦ∞iPadзЫЄеРМзЪДеПМж†ЄA5XиКѓзЙЗпЉМжР≠йЕНеЫЫж†Єеی嚥е§ДзРЖеЩ®пЉМжПРдЊЫеЉЇе§ІзЪДе§ДзРЖиГљеКЫгАВдєЯжЬЙдЇЇзМЬжµЛеПѓиГљдЉЪдљњзФ®A6иКѓзЙЗпЉМдљЖињЩеєґйЭЮжЭњдЄКйТЙйТЙгАВ зїЉдЄКжЙАињ∞пЉМiPad mini зЪДйАЪиѓЭеКЯиГљдї•еПКеЬ®е∞ЇеѓЄгАБиЃЊиЃ°гАБ...
дЄАдї£iPadпЉМе∞љзЃ°еЕґз°ђдїґйЕНзљЃеТМжУНдљЬз≥їзїЯпЉИiOS 5.1.1пЉЙеЈ≤зїПжЧ†ж≥ХдЄОжЬАжЦ∞зЪДiPad AirжИЦиІЖзљСиЖЬзЙИiPad miniзЫЄжПРеєґиЃЇпЉМдљЖеЕґдїНзДґеЕЈжЬЙзЛђзЙєзЪДдљњзФ®дїЈеАЉгАВйТИеѓєињЩдЄ™иѓЭйҐШпЉМжЬђжЦЗе∞ЖжОҐиЃ®еЗ†зІНеИЫжЦ∞зЪДеИ©зФ®жЦєеЉПпЉМиЃ©дљ†зЪДдЄАдї£iPadзДХеПСеЗЇжЦ∞зЪДзФЯеСљ...
ж†ЗйҐШдЄ≠зЪДеѓєжѓФзД¶зВєжШѓе∞Пз±≥еє≥жЭњдЄОiPad AirпЉМдЄ§иАЕйГљжШѓеЄВеЬЇдЄКзЪДзГ≠йЧ®еє≥жЭњзФµиДСпЉМеИЖеИЂдї£и°®дЇЖеЃЙеНУдЄОiOSз≥їзїЯзЪДеє≥жЭњиЃЊе§ЗгАВеЬ®еИЖжЮРињЩдЄ§дЄ™дЇІеУБжЧґпЉМжИСдїђе∞ЖдЄїи¶БеЕ≥ж≥®еЃГдїђзЪДжШЊз§Їе±ПгАБе§ДзРЖеЩ®гАБжУНдљЬз≥їзїЯеТМжСДеГПе§іжАІиГљгАВ й¶ЦеЕИпЉМе∞Пз±≥еє≥жЭњ...
дїОжПРдЊЫзЪДжЦЗдїґдЄ≠пЉМжИСдїђеПѓдї•е≠¶дє†еИ∞еЕ≥дЇОдЇЇзЬЉеИЖиЊ®зОЗгАБе±ПеєХе∞ЇеѓЄдЄОжЬАдљ≥иІВзЬЛиЈЭз¶їдєЛйЧізЪДеЕ≥з≥їпЉМдї•еПКе¶ВдљХиЃ°зЃЧеЬ®дЄНеРМжЭ°дїґдЄЛзЪДиІЖиІЙеИЖиЊ®зОЗгАВдї•дЄЛзЯ•иѓЖзВєе∞Жиѓ¶зїЖиІ£йЗКињЩдЇЫж¶ВењµгАВ дЇЇзЬЉеИЖиЊ®зОЗпЉЪ дЇЇзЬЉеИЖиЊ®зЙ©дљУзїЖиКВзЪДиГљеКЫеПЧе§ЪзІНеЫ†зі†ељ±еУН...
иАМiPad Mini2еИЩйАЙжЛ©дЇЖA7иКѓзЙЗпЉМињЩжШѓдЄАжђЊдЄОiPhone 5sзЫЄеРМзЪД64дљНе§ДзРЖеЩ®пЉМдЄФеЖЕзљЃM7еНПе§ДзРЖеЩ®жЭ•дЉШеМЦдЉ†жДЯеЩ®жХ∞жНЃе§ДзРЖпЉМжЬЙжХИйЩНдљОдЇЖеКЯиАЧгАВ жЬАеРОпЉМеЬ®жУНдљЬз≥їзїЯе±ВйЭҐпЉМе∞Пз±≥еє≥жЭњињРи°МеЯЇдЇОAndroid 4.4.2еЃЪеИґзЪДMIUIз≥їзїЯпЉМMIUIдї•еЕґйҐСзєБ...
жЦ∞iPadзЪДжО®еЗЇеЄ¶жЭ•дЇЖйЭ©еСљжАІзЪД2048*1536еГПзі†еИЖиЊ®зОЗзЪДиІЖзљСиЖЬжШЊз§Їе±ПпЉМињЩжЮБе§ІеЬ∞жПРеНЗдЇЖзФ®жИЈзЪДиІЖиІЙдљУй™МпЉМе∞§еЕґжШѓеѓєдЇОеЇФзФ®еЉАеПСиАЕиАМи®АпЉМйЂШжЄЕеЇФзФ®жИРдЄЇдЇЖдЄАдЄ™еЕ®жЦ∞зЪДе±Хз§Їеє≥еП∞гАВдї•дЄЛе∞Жиѓ¶зїЖдїЛзїНдЄГжђЊдЄУдЄЇжЦ∞iPadиЃЊиЃ°зЪДйЂШжЄЕеЇФзФ®пЉЪ 1. ...
3.дїњзЬЯжХИжЮЬпЉЪдїњзЬЯжХИжЮЬеПѓдї•еПВиАГеНЪеЃҐеРМеРНжЦЗзЂ†гАКеЯЇдЇОеЫЊеГП嚥жАБе≠¶е§ДзРЖзЪДиІЖзљСиЖЬи°АзЃ°еИЖеЙ≤зЃЧж≥ХmatlabдїњзЬЯгАЛ 4.еЖЕеЃєпЉЪеЯЇдЇОеЫЊеГП嚥жАБе≠¶е§ДзРЖзЪДиІЖзљСиЖЬи°АзЃ°еИЖеЙ≤зЃЧж≥ХmatlabдїњзЬЯгАВйАЪињЗзЙєеЃЪзЪД嚥жАБе≠¶еПШжНҐпЉИе¶ВйЂШеЄљеПШжНҐпЉЙжЭ•еҐЮеЉЇи°АзЃ°еЬ®...
йАЪињЗжЬђз†Фз©ґзЪДдїЛзїНпЉМжИСдїђеПѓдї•дЇЖиІ£еИ∞MATLABеЬ®зФЯзЙ©еМїе≠¶еЫЊеГПе§ДзРЖдЄ≠зЪДеЉЇе§ІеКЯиГљпЉМе∞§еЕґжШѓеЬ®иІЖзљСиЖЬиІЖйФ•зїЖиГЮеЫЊеГПе§ДзРЖжЦєйЭҐзЪДеЇФзФ®жљЬеКЫгАВйЪПзЭАжКАжЬѓзЪДеПСе±ХпЉМзЫЄдњ°MATLABе∞ЖеЬ®иІЖзљСиЖЬз†Фз©ґдї•еПКеЕґдїЦеМїе≠¶жИРеГПйҐЖеЯЯжЙЃжЉФжЫіеК†йЗНи¶БзЪДиІТиЙ≤гАВ