DataListńÜäõĮ£ńö©µś»Õ£©õĮĀÕŠĆinputĶŠōÕģźµĪåķćīĶŠōÕģźõ┐Īµü»µŚČ’╝īµĀ╣µŹ«õĮĀµĢ▓Ķ┐øÕÄ╗ńÜäÕŁŚµ»Ź’╝īĶć¬ÕŖ©µśŠńż║õĖĆõĖ¬µÅÉńż║õĖŗÕłŚÕłŚĶĪ©’╝īÕŠłÕāÅńÖŠÕ║”µł¢Ķ░ʵŁīńÜäµÉ£ń┤óµĪåńÜäĶć¬ÕŖ©µÅÉńż║’╝īÕ£©ķŻ×µ£║ńź©ńü½ĶĮ”ńź©ńÜäµÉ£ń┤óķĪĄķØóõĖŖõ╣¤µ£ēĶ┐ÖµĀĘńÜäµĢłµ×£ŃĆéÕ«āµś»HTML5ķćīµ¢░Õó×ńÜäõĖĆõĖ¬ķØ×ÕĖĖµ£ēńö©ńÜäÕģāń┤ĀŃĆé
┬Ā
DataListńÜäĶĪ©ńÄ░ÕŠłÕāŵś»õĖĆõĖ¬SelectõĖŗµŗēÕłŚĶĪ©’╝īõĮåÕ«āÕŬµś»µÅÉńż║õĮ£ńö©’╝īÕ╣ČõĖŹķÖÉÕłČńö©µłĘÕ£©inputĶŠōÕģźµĪåķćīĶŠōÕģźõ╗Ćõ╣łŃĆé HTML5 DatalistńÜäĶ»Łµ│ĢÕģČÕ«×ĶʤselectõĖŗµŗēÕłŚĶĪ©ńÜäĶ»Łµ│ĢÕćĀõ╣ÄÕ«īÕģ©õĖƵĀĘ’╝īķØ×ÕĖĖńÜäń«ĆÕŹĢ’╝ü
<label for="country_name">ÕøĮÕ«Č : </label><input id="country_name" name="country_name" type="text" list="country" /> <datalist id="country"> <option value="Afghanistan ķś┐Õ»īµ▒Ś"> <option value="Albania ķś┐Õ░öÕĘ┤Õ░╝õ║Ü"> <option value="Algeria ķś┐Õ░öÕÅŖÕł®õ║Ü"> <option value="Andorra Õ«ēķüōÕ░öÕģ▒ÕÆīÕøĮ"> <option value="Angola Õ«ēÕōźµŗē"> </datalist>
┬Ā
ķ£ĆĶ”üµ│©µäÅńÜ䵜»’╝īinputĶŠōÕģźµĪåńÜälistÕ▒׵ƦÕĆ╝µś»datalistńÜäid’╝īĶ┐ÖµĀĘdatalistµēŹĶāĮÕÆīinputĶŠōÕģźµĪåÕģ│ĶüöĶĄĘµØź’╝īÕ£©õ╣ŗÕēŹõ╗ŗń╗Źrangeń▒╗Õ×ŗµŚČµøŠĶ¦üÕł░µÅÉÕł░Ķ┐ćÕ«āŃĆé datalistĶć¬Ķ║½Õ╣ČõĖŹµśŠńż║’╝īÕŬգ©ķ£ĆĶ”üķģŹÕÉłinputĶŠōÕģźµŚČµēŹõ╝ÜĶć¬ÕŖ©µśŠńż║Õć║µØźŃĆé
┬Ā
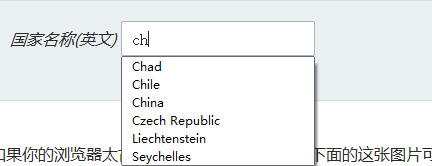
õĖŗķØóµłæõ╗¼µØźń£ŗõĖĆõĖ¬Õ«×ķÖģõŠŗÕŁÉ’╝īÕ£©õĖŗķØóńÜäĶŠōÕģźµĪåķćī’╝īõ╗╗µäÅĶŠōÕģźÕćĀõĖ¬ÕŁŚµ»Ź’╝īdatalistÕ░▒õ╝ܵÅÉńż║ń╗ÖõĮĀÕīģÕɽĶ┐ÖÕćĀõĖ¬ÕŁŚń¼”ńÜäĶŗ▒µ¢ćÕøĮÕ«ČÕÉŹń¦░ŃĆé
┬Ā
Õ”éµ×£õĮĀńÜ䵥ÅĶ¦łÕÖ©Õż¬ÕÅżĶĆü’╝īń£ŗõĖŹÕł░õĖŖķØóńÜäµĢłµ×£’╝īõĖŗķØóńÜäĶ┐ÖÕ╝ĀÕøŠńēćÕÅ»õ╗źĶ«®õĮĀĶ┐ćõĖĆõĖŗń£╝ńśŠŃĆé

Ķ┐ÖõĖ¬õŠŗÕŁÉńö©ńÜ䵜»Ķŗ▒µ¢ć’╝īõĮåõĖŁµ¢ćÕģČÕ«×õ╣¤õĖƵĀĘŃĆéõĮĀõĖŹÕ”©Ķć¬ÕŖ©ÕŖ©µēŗĶ»ĢõĖĆõĖŗŃĆéķØ×ÕĖĖńÜäń«ĆÕŹĢ’╝īõ╗źÕēŹĶ┐ÖµĀĘńÜäµĢłµ×£Õ¤║µ£¼õĖŖÕŬĶāĮńö©Ķ«▓JavascriptÕ«×ńÄ░’╝īķ£ĆĶ”üõĮĀµ£ēńøĖÕĮōńÜäjavascriptÕ¤║µ£¼ÕŖ¤’╝īĶĆīńÄ░Õ£©’╝īµä¤Ķ░óHTML5’╝īÕŬķ£ĆĶ”üń║»HTMLÕ░▒ĶāĮĶŠŠÕł░Ķ┐ÖµĀĘńÜäńź×ÕźćµĢłµ×£ŃĆé
┬Ā
DatalistĶʤJavaSriptµ»öĶĄĘµØźõ╣¤µ£ēõĖĆõ║øń¤ŁµØ┐’╝īµ»öÕ”éÕĮōµĢ░µŹ«ķćÅÕŠłÕż¦µŚČ’╝īµ»öÕ”éõĖŖÕŹāµØĪõ┐Īµü»’╝īĶ┐ÖµĀĘńÜäµĢ░µŹ«ķćÅõĖŹÕ«£Õģ©ķā©ķāĮÕåÖÕł░ķĪĄķØóķćī’╝īĶ┐ÖµŚČ’╝īõĮ┐ńö©JavascriptÕŖ©µĆüÕŖĀĶĮĮõ╝ܵÅÉķ½śµĢłńÄćŃĆéõĮåÕ»╣õ║ĵ֫ķĆÜńÜäÕ║öńö©’╝īDatalistµś»Õ«īÕģ©Õż¤ńö©ńÜäŃĆéõĮĀĶ«żõĖ║Õæó’╝¤
┬Ā
ÕĤµ¢ć’╝Ühttp://www.webhek.com/datalist/






ńøĖÕģ│µÄ©ĶŹÉ
µ£¼µ¢ćõ╗ŗń╗ŹńÜäÕåģÕ«╣µś»Õģ│õ║ÄÕ”éõĮĢÕł®ńö©jQueryÕ«×ńÄ░HTML5õĖŁÕ«Üõ╣ēńÜäinputÕģāń┤Āń▒╗Õ×ŗõĖ║datalistńÜäõĖŗµŗēÕłŚĶĪ©ÕŖ¤ĶāĮŃĆéķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üõ║åĶ¦Żdatalistµś»õ╗Ćõ╣łŃĆéDatalistµś»HTML5õĖŁńÜäõĖĆõĖ¬ĶĪ©ÕŹĢÕģāń┤Ā’╝īÕ«āĶāĮõĖ║ĶŠōÕģźÕŁŚµ«ĄµÅÉõŠøõĖĆõĖ¬Ķć¬ÕŖ©Õ«īµłÉńÜäõĖŗµŗēÕłŚĶĪ©ŃĆé...
µĆ╗ń╗ōĶĄĘµØź’╝ī"jsĶŠōÕģźµĪåĶć¬ÕŖ©ÕŖĀĶĮĮķé«ń«▒µÅÉńż║"µČēÕÅŖńÜäµŖƵ£»Õīģµŗ¼’╝ÜHTML5ńÜä`<input type="email">`’╝īJavaScriptõ║ŗõ╗ČńøæÕɼ’╝īÕŁŚń¼”õĖ▓µōŹõĮ£’╝īµĢ░ń╗äĶ┐ćµ╗ż’╝īõ╗źÕÅŖÕÅ»ĶāĮńÜäUIµø┤µ¢░ÕÆīµĆ¦ĶāĮõ╝śÕī¢ńŁ¢ńĢźŃĆéÕ”éµ×£õĮĀµŁŻÕ£©Õ╝ĆÕÅæõĖĆõĖ¬ķ£ĆĶ”üµŁżń▒╗ÕŖ¤ĶāĮńÜäķĪ╣ńø«’╝īńÉåĶ¦Ż...
Õ£©ÕēŹń½»Õ╝ĆÕÅæõĖŁ’╝īĶŠōÕģźµĪåĶć¬ÕŖ©Õī╣ķģŹÕŖ¤ĶāĮÕĖĖĶ¦üõ║ĵɣń┤óµĪå’╝īĶāĮÕż¤µĀ╣µŹ«ńö©µłĘĶŠōÕģźńÜäÕåģÕ«╣Õ«×µŚČÕ▒Ģńż║Õī╣ķģŹńÜäķĆēķĪ╣ŃĆéµ£¼ķŚ«ķóśĶ”üµ▒éõĮ┐ńö©ÕĤńö¤JavaScriptµØźÕ«×ńÄ░Ķ┐ÖõĖĆÕŖ¤ĶāĮ’╝īõĖŹõŠØĶĄ¢õ╗╗õĮĢµĪåµ×ČŃĆéõĖŗķØóÕ░åĶ»”ń╗åķśÉĶ┐░Õ”éõĮĢµ╗ĪĶČ│ÕÉäķĪ╣Ķ”üµ▒é’╝Ü 1. **ń║»JavaScript...
Õ£©HTML5õĖŁ’╝īInputÕģāń┤Āµē«µ╝öńØĆĶć│Õģ│ķćŹĶ”üńÜäĶ¦ÆĶē▓’╝īÕ«āńö©õ║ÄÕłøÕ╗║ÕÉäń¦Źń▒╗Õ×ŗńÜäĶĪ©ÕŹĢµÄ¦õ╗Č’╝īÕ”éµ¢ćµ£¼ĶŠōÕģźµĪåŃĆüÕ»åńĀüµĪåŃĆüµīēķÆ«ńŁēŃĆéµ£¼ń»ćõĖ╗Ķ”üĶ«▓Ķ¦ŻInputÕģāń┤ĀńÜäõĖĆõ║øķćŹĶ”üÕ▒׵ƦÕÅŖÕģČńö©ķĆöŃĆé 1. autofocusÕ▒׵Ʀ’╝Ü autofocusÕ▒׵ƦÕģüĶ«ĖķĪĄķØóÕŖĀĶĮĮÕÉÄĶć¬ÕŖ©...
6. **Ķć¬Õ«Üõ╣ēµÄ¦õ╗Č’╝łCustom Controls’╝ē**’╝ÜHTML5µÅÉõŠøõ║å`<datalist>`Õģāń┤Ā’╝īÕÅ»õ╗źõĖ║`input`ÕłøÕ╗║õĖŗµŗēÕ╗║Ķ««ÕłŚĶĪ©’╝īńö©µłĘÕÅ»õ╗źÕ£©ĶŠōÕģźµŚČń£ŗÕł░Õī╣ķģŹńÜäķĆēķĪ╣ŃĆéÕÉīµŚČ’╝īķĆÜĶ┐ćJavaScriptÕÆīWebń╗äõ╗ȵŖƵ£»’╝īÕÅ»õ╗źÕ«īÕģ©Ķć¬Õ«Üõ╣ēĶŠōÕģźµĪåńÜäµĀĘÕ╝ÅÕÆīĶĪīõĖ║ŃĆé ...
HTML5µ¢░Õó×ńÜäµĀćńŁŠdatalistÕ«×ńÄ░ĶŠōÕģźõĖŁµ¢ć/µŗ╝ķ¤│ķ”¢ÕŁŚµ»ŹµŚČ’╝īĶć¬ÕŖ©Ķ┐øÕģźµĢ░µŹ«Õ║ōµ©Īń│Ŗµ¤źĶ»ó’╝īÕ╣ČĶ┐öÕø×ńøĖÕ║öńÜäń╗ōµ×£’╝īńö¤µłÉdatalist’╝īńö▒õ║ÄÕ£©ĶŠōÕģźµĪåõĖŁńÜäĶŠōÕģźÕåģÕ«╣ÕÅæńö¤ÕÅśÕī¢µŚČ’╝īdatalistõ╝ÜĶć¬ÕŖ©Ķ¦”ÕÅæõĖŗµŗēµĪå’╝īĶ¦ŻÕå│µ¢╣µĪłķØ×ÕĖĖÕźĮ’╝īõĖŗķØóķĆÜĶ┐ćµ£¼µ¢ćń╗Ö...
HTML5õĖŁńÜä`<datalist>`Õģāń┤Āµś»õĖĆõĖ¬ķØ×ÕĖĖÕ«×ńö©ńÜäńē╣µĆ¦’╝īÕ«āÕģüĶ«ĖÕ╝ĆÕÅæĶĆģõĖ║ĶŠōÕģźµĪå’╝ł`<input>`’╝ēµÅÉõŠøķóäĶ«ŠńÜäķĆēķĪ╣ÕłŚĶĪ©’╝īõĮåÕ╣ČõĖŹķÖÉÕłČńö©µłĘńÜäĶŠōÕģźŃĆéĶ┐Öń¦ŹÕģāń┤ĀńÜäÕć║ńÄ░µ×üÕż¦Õ£░µÅÉÕŹćõ║åńö©µłĘõĮōķ¬ī’╝īÕøĀõĖ║Õ«āµÅÉõŠøõ║åµ¢╣õŠ┐ńÜäõĖŗµŗēµÅÉńż║’╝īÕÉīµŚČÕÅłõ┐صīüõ║å...
Õ£©Ķ┐ÖõĖ¬õŠŗÕŁÉõĖŁ’╝ī`list`Õ▒׵ƦÕģ│Ķüöõ║åĶŠōÕģźµĪåÕÆī`datalist`Õģāń┤Ā’╝ī`id`õĖ║`suggestions`ńÜä`datalist`ÕīģÕɽõ║åµēƵ£ēÕÅ»ĶāĮńÜäµÅÉńż║ķĆēķĪ╣ŃĆé µÄźõĖŗµØź’╝īµłæõ╗¼ńö©JavaScriptµØźÕó×ÕŖĀõ║żõ║ÆµĆ¦ŃĆéÕĮōńö©µłĘÕ£©ĶŠōÕģźµĪåõĖŁĶŠōÕģźÕŁŚń¼”µŚČ’╝īµłæõ╗¼ÕÅ»õ╗źńøæÕɼ`input`...
8. `autofocus`’╝ÜķĪĄķØóÕŖĀĶĮĮÕÉÄĶć¬ÕŖ©ĶüÜń䔵ŁżĶŠōÕģźµĪåŃĆé 9. `list`’╝ÜÕģ│ĶüöõĖĆõĖ¬`<datalist>`Õģāń┤Ā’╝īµÅÉõŠøķóäĶ«ŠķĆēķĪ╣ŃĆé ÕøøŃĆüĶĪ©ÕŹĢķ¬īĶ»ü HTML5Õ╝ĢÕģźõ║åÕåģńĮ«ńÜäĶĪ©ÕŹĢķ¬īĶ»üµ£║ÕłČ’╝īķĆÜĶ┐ć`required`Õ▒׵ƦÕÆī`pattern`Õ▒׵Ʀ’╝īÕÅ»õ╗źÕ£©Õ«óµłĘń½»Ķ┐øĶĪīń«ĆÕŹĢńÜä...
µĆ╗ń╗ōµØźĶ»┤’╝īHTML5ńÜä`<input type="search">`ÕÆī`<datalist>`ń╗ōÕÉłJavaScriptÕÅ»õ╗źµ×äÕ╗║Õć║õĖĆõĖ¬ķ½śµĢłńÜäµÉ£ń┤óĶŠōÕģźµĪåõĖŗµŗēÕłŚĶĪ©ÕŖ¤ĶāĮŃĆéĶ┐ÖµĀĘńÜäÕŖ¤ĶāĮõĖŹõ╗ģń«ĆÕī¢õ║åńö©µłĘĶŠōÕģź’╝īĶ┐śµÅÉķ½śõ║åµÉ£ń┤óµĢłńÄć’╝īµś»ńÄ░õ╗ŻWebÕ╝ĆÕÅæõĖŁõĖŹÕÅ»µł¢ń╝║ńÜäõĖĆķā©ÕłåŃĆéÕ£©Õ«×ķÖģ...
Õ£©ITĶĪīõĖÜõĖŁ’╝īĶŠōÕģźµĪåĶć¬ÕŖ©µÅÉńż║ÕÆīÕŁŚµ»ŹÕż¦Õ░ÅÕåÖĶĮ¼µŹóµś»ÕĖĖĶ¦üńÜäÕēŹń½»õ║żõ║ÆÕŖ¤ĶāĮ’╝īÕ░żÕģČÕ£©ĶĮ”ńēīÕÅĘĶŠōÕģźÕ£║µÖ»õĖŗ’╝īĶ┐Öń¦ŹÕŖ¤ĶāĮĶāĮÕż¤µÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéõ╗źõĖŗµś»Õ»╣Ķ┐ÖõĖ¬õĖ╗ķóśńÜäĶ»”ń╗åĶ«▓Ķ¦ŻŃĆé ķ”¢Õģł’╝ī"ĶŠōÕģźµĪåĶć¬ÕŖ©µÅÉńż║"ķĆÜÕĖĖµīćńÜ䵜»Ķć¬ÕŖ©ĶĪźÕģ©’╝łAutocomplete’╝ē...
HTML5õĖŁńÜä`<input>`Õģāń┤Āµś»ńĮæķĪĄĶĪ©ÕŹĢńÜäµĀĖÕ┐āń╗䵳Éķā©Õłå’╝īńö©õ║ÄÕłøÕ╗║ÕÉäń¦Źńö©µłĘĶŠōÕģźµÄźÕÅŻŃĆéÕ«āµö»µīüÕżÜń¦ŹĶŠōÕģźń▒╗Õ×ŗ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤µ×äÕ╗║ÕŖ¤ĶāĮõĖ░Õ»īńÜäõ║żõ║ÆÕ╝ÅĶĪ©ÕŹĢŃĆéõ╗źõĖŗµś»Õ»╣µĀćķóśÕÆīµÅÅĶ┐░õĖŁµČēÕÅŖńÜäń¤źĶ»åńé╣ńÜäĶ»”ń╗åĶ»┤µśÄ’╝Ü 1. **ĶŠōÕģźń▒╗Õ×ŗ’╝łtype...
`<datalist>`Õģāń┤Āµś»HTML5Õ╝ĢÕģźńÜäµ¢░ńē╣µĆ¦’╝īÕ«āÕ╣ČõĖŹńø┤µÄźµśŠńż║Õ£©ķĪĄķØóõĖŖ’╝īĶĆīµś»õĖÄ`<input>`Õģāń┤ĀķģŹÕÉłõĮ┐ńö©’╝īõĖ║ĶŠōÕģźµĪåµÅÉõŠøõĖĆń╗äÕÅ»ķĆēńÜäÕĆ╝ŃĆéÕĮōńö©µłĘÕ£©ĶŠōÕģźµĪåõĖŁÕ╝ĆÕ¦ŗĶŠōÕģźµŚČ’╝īµĄÅĶ¦łÕÖ©õ╝ܵĀ╣µŹ«ÕĘ▓Õ«Üõ╣ēńÜä`<option>`Õģāń┤ĀĶć¬ÕŖ©Õ«īµłÉÕ╗║Ķ««ŃĆé ### õ║ī...
Õ£©Java WebÕ╝ĆÕÅæõĖŁ’╝ī"ĶŠōÕģźµĪåĶć¬ÕŖ©Õī╣ķģŹ"µś»õĖĆķĪ╣ÕĖĖĶ¦üńÜäÕŖ¤ĶāĮ’╝īÕ«āķĆÜÕĖĖńö©õ║ĵɣń┤óµĪåµł¢ĶĪ©ÕŹĢÕĪ½ÕåÖÕ£║µÖ»’╝īĶāĮÕż¤µĀ╣µŹ«ńö©µłĘĶŠōÕģźńÜäÕåģÕ«╣ÕŖ©µĆüÕ▒Ģńż║Õī╣ķģŹńÜäÕ╗║Ķ««µĢ░µŹ«’╝īµÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬ÕŖ¤ĶāĮµČēÕÅŖÕł░ńÜäµŖƵ£»õĖ╗Ķ”üÕīģµŗ¼JavaScriptŃĆüAjaxõ╗źÕÅŖÕÉÄń½»µ£ŹÕŖĪ...
Õ£©ńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝ī"selectõĖŗµŗēµĪåÕÅ»ń╝¢ĶŠæĶŠōÕģźµĪå"µś»õĖĆń¦ŹÕĖĖĶ¦üńÜäõ║żõ║ÆÕģāń┤Ā’╝īÕ«āń╗ōÕÉłõ║åõ╝Āń╗¤ńÜäHTML `<select>` Õģāń┤ĀÕÆīĶŠōÕģźµĪåńÜäÕŖ¤ĶāĮ’╝īĶ«®ńö©µłĘÕ£©õĖŗµŗēķĆēķĪ╣õĖŁķĆēµŗ®ńÜäÕÉīµŚČ’╝īõ╣¤ĶāĮĶć¬ńö▒ĶŠōÕģźÕģČõ╗¢ÕĆ╝ŃĆéĶ┐ÖµĀĘńÜäĶ«ŠĶ«ĪÕó×ÕŖĀõ║åńö©µłĘõĮōķ¬īńÜäńüĄµ┤╗µĆ¦’╝īńē╣Õł½...
Õ£©.NETµĪåµ×ČõĖŁ’╝īDataListµÄ¦õ╗ȵś»õĖĆõĖ¬ķØ×ÕĖĖÕ«×ńö©ńÜäWebµ£ŹÕŖĪÕÖ©µÄ¦õ╗Č’╝īńö©õ║ĵśŠńż║ÕÆīµōŹõĮ£µĢ░µŹ«ķøåÕÉł’╝īõŠŗÕ”éµĢ░µŹ«Õ║ōµ¤źĶ»óń╗ōµ×£ŃĆéµ£¼ń»ćµ¢ćń½ĀÕ░åµĘ▒ÕģźµÄóĶ«©DataListńÜäÕ¤║µ£¼ńö©µ│Ģ’╝īÕīģµŗ¼ń╝¢ĶŠæŃĆüÕłĀķÖżŃĆüµĘ╗ÕŖĀŃĆüµø┤µ¢░ÕÆīÕÅ¢µČłµōŹõĮ£’╝īõ╗źÕÅŖÕ”éõĮĢÕł®ńö©...
ķĆēµŗ®µēōÕ╝Ć/Õģ│ķŚŁĶĪ©µĀ╝õĖŁńÜäŌĆ£ķ£ĆĶ”üŌĆØŃĆé µśōõ║ÄÕ║öńö©Ķć¬Õ«Üõ╣ēµĀĘÕ╝ÅŃĆéÕģźķŚ©Õ£©AngularJSµĪåµ×Čõ╣ŗÕÉÄÕ░åµīćõ╗żķÖäÕŖĀÕł░µé©ńÜäÕ║öńö©ń©ŗÕ║Å’╝Ü < script src =" ./angular.min.js " > </ script >< script src =" ./ng-datalist/dist...
placeholder:ĶŠōÕģźµĪåńÜäķ╗śĶ«żÕĆ╝’╝īÕÉæńö©µłĘµśŠńż║µÅÅĶ┐░µĆ¦Ķ»┤µśÄµ¢ćÕŁŚµł¢ĶĆģµÅÉńż║õ┐Īµü» autocomplete’╝ÜÕĆ╝õĖ║onÕÆīoffŃĆéŃĆéonÕłÖõ╗ŻĶĪ©ÕĮōĶ»źÕŁŚµ«ĄÕĪ½ÕåÖÕ╣ȵÅÉõ║żÕÉÄÕåŹĶ┐öÕø×Ķ»źķĪĄ’╝īÕåŹĶŠōÕģźµŚČõ╝ܵśŠńż║õ╗źÕēŹĶŠōÕģźńÜäŃĆéoffÕłÖµś»Õģ│ķŚŁ’╝īÕīģÕɽńö©µłĘĶŠōÕģźµĢ░µŹ«ńÜäÕ«ēÕģ©ŃĆé...
`placeholder`Õ▒×µĆ¦ÕłÖÕÅ»õ╗źÕ£©ĶŠōÕģźµĪåõĖŁµÅÉõŠøµÅÉńż║µ¢ćµ£¼’╝īÕĮōńö©µłĘÕ╝ĆÕ¦ŗĶŠōÕģźµŚČ’╝īµÅÉńż║µ¢ćµ£¼õ╝ÜĶć¬ÕŖ©µČłÕż▒ŃĆé µĆ╗ń╗ōµØźĶ»┤’╝īHTML5ńÜäĶ┐Öõ║øµ¢░Õ▒׵ƦÕÆīń▒╗Õ×ŗµ×üÕż¦Õ£░µē®Õ▒Ģõ║åĶĪ©ÕŹĢńÜäÕŖ¤ĶāĮ’╝īµÅÉķ½śõ║åµĢ░µŹ«ĶŠōÕģźńÜäÕćåńĪ«µĆ¦ÕÆīńö©µłĘõĮōķ¬īŃĆéÕ╝ĆÕÅæĶĆģÕÅ»õ╗źµĀ╣µŹ«ķ£Ćµ▒éńüĄµ┤╗...