在过去的几年中,CSS已经成为一大部分开发者和设计者的最爱,因为它提供了一系列功能和特性。每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS 库,框架,应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。
在这篇文件章中我们找到了一系列对开发者有用的CSS库,它们能帮助开发者在一定的期限内取得有创造性和创新性的成果。我们希望这个列表能有助于您的开发并为您提供方便。尽情享受吧!
1. Kite

Kite是一个灵活的布局助手CSS库。Kite使用`inline-block`而不是最新的CSS语法。它注重实际,易于理解且容易使用。Kite用 法与flexbox相似:justify-content,等等。你可以很轻松地创建复杂的模块。Kite是基于OOCSS 与 MindBEMding,它可以帮助您快速构建自己的组件。Kite支持几乎所有浏览器,它属于MIT许可。
2. DynCSS

DynCSS 将您的CSS解析成-dyn-(attribute)规则。这些规则是模拟浏览器事件(如滚动和缩放)的javascript表达式。其结果会应用到上面 指出的CSS属性。你可以将任何CSS属性设置为动态--前提是它对于jQuery的css()方法是可写的。你可以通过附加-dyn-前缀并指定一个引 用的javascript表达式来实现。
|
|
3. Progressjs

ProgressJs 是一个 JavaScript 和CSS3库,可以帮助开发者创建和管理页面上所有元素的进度。你可以设计自己的进度条模板并且可以轻松自定义它。你也可以用ProgressJs 来为用户显示内容加载(图片,视频等)的进度。它可以用在textbox,textarea 甚至整个body上。
4. Hover.CSS

Hover.CSS 是一个有用的CSS3悬停效果集合,可用于动作调用,按钮,商标,特性图片等。 自定或直接应用到你自己的元素上都非常的简单。 hover.css可以用多种方式来使用; 可以复制粘贴你喜欢的效果到你自己的样式表里,也可以引用样式表。然后只需向你想要的元素需添加对应效果的class名称即可。如果你只打算使用一个或几 个效果,最佳实践是复制粘贴一个效果。
|
|
5. Spinkit

Spin kit是一个酷炫的加载动画CSS集合。 Spinkit使用CSS动画来创建吸引人的易于自定义的动画。该集合目标不是提供所有浏览器的解决方案--如果你需要支持哪些还没实现CSS动画属性 (像是IE9及之前的版本)的浏览器,你需要检测下这些动画属性并实现一个变通方案。
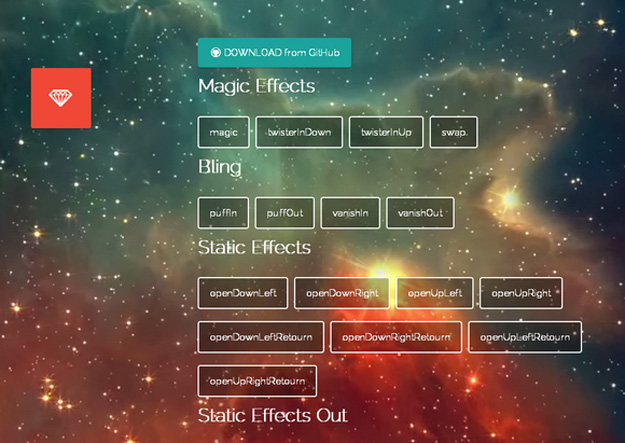
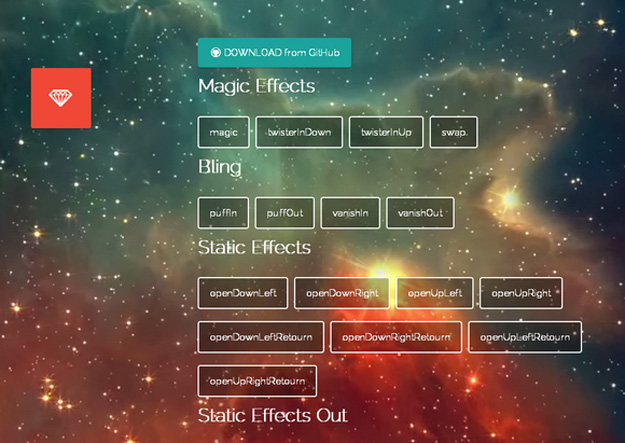
6. Magic CSS3 Animation

Magic CSS3 Animations 是一个特殊效果的CSS3动画库,你可以免费用于你的web项目。简单的引用CSS样式:magic.css或精简版magic.min.css即可。
|
|
7.Bounce.js

Bounce.js是一个用来生成不错的CSS3驱动关键帧动画的工具。用于生成动态动画的JS库是在该工具中投入使用。简单地添加一个组件,选择预设,然后你就会得到一个短URL地址或者导出到CSS。
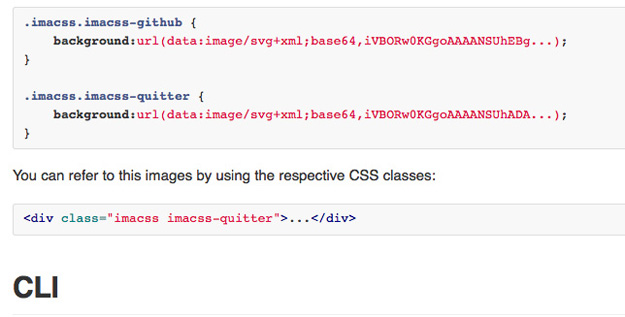
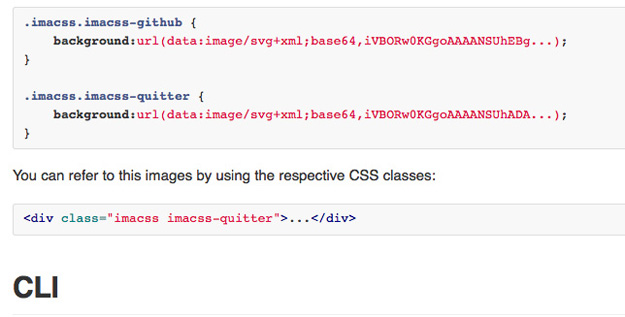
8. ImaCSS

Imacss是用来将图像文件转换为数据地址的库和应用。该地址可以用来插入到CSS文件中作为背景图片。本质上来讲,它能让你减少所有你对你设计的图片(如图标等)的HTTP请求,并使之能够单个调用。
|
|
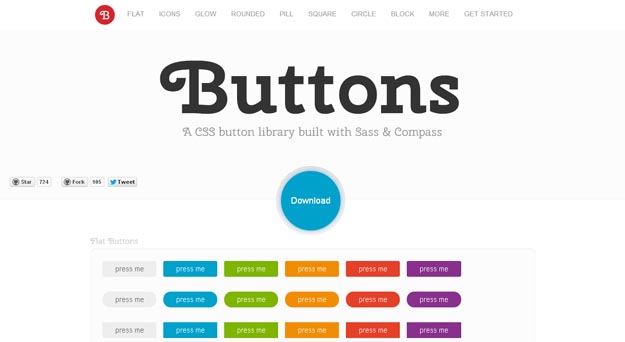
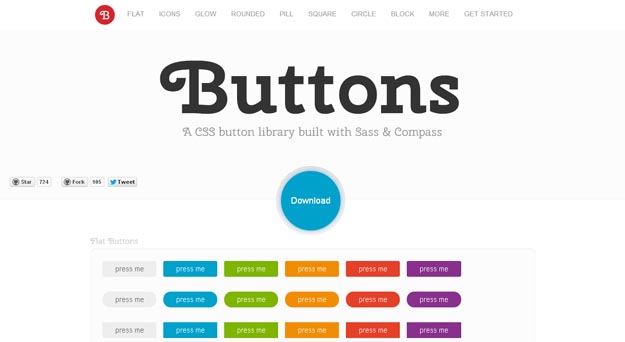
9.Buttons

Buttons是一个可以创建高度自定义、灵活和现代感十足的web按钮的CSS库。该库由Sass+Compass构建,支持正方形、圆角矩形或 者圆形的按钮,并且可选是否扁平以及其他自定义的效果(如发光)。所使用到的尺寸、颜色、效果和字体可以通过变量的帮助进行修改,并且可以非常容易的进行 扩展。
10.OdoMeter

OdeMeter是一个用来创建一些我们比较熟悉的如“汽车里程显示,机场信息板或角子机”等效果或者面板的JavaScript-CSS库。该库 是独立式+轻量级(3kb)的,使用CSS为效果进行转换,所以效率极高(当然也有回退设置)。它简单地将一个给定的元素转换到另一个具有单行函数的预定 义的值。
|
|
| |
11. Single Element CSS Spinner

Single Element CSS Spinners是一个CSS螺旋动画加载的集合。每个旋转包含一个使用‘loader’ class的div,其文本内容为‘Loading…’。文本是为屏幕阅读器使用的且可用作老浏览器的后退的状态。
12. Ani.js

AniJS是一个CSS动画的声明处理库,它能够使开发更便利且能提高开发速度。它文档完善且易于上手。
|
|
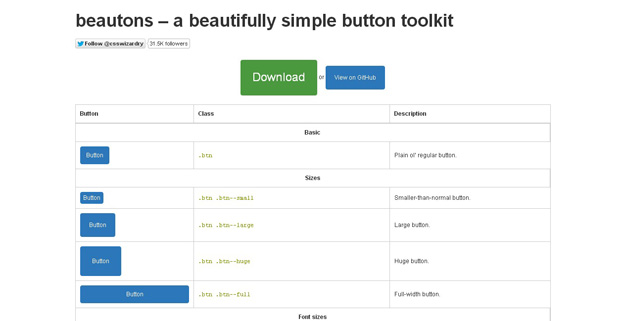
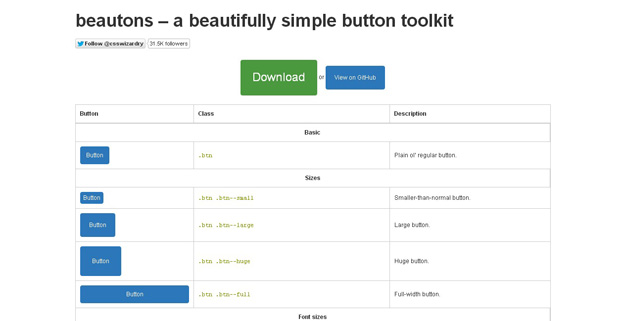
13. Beautons

Beautons是一个用来创建漂亮、简洁按钮的易用库。你可以应用各种样式、函数已经其他的更多内容到按键上,包括改变它们的大小,设置它们的可用与否以及更多设置。
14. Saffron

Saffron是一系列Sass混合器和助手集,能够使添加CSS3的动画和过渡非常简单。只需要包括一个mixin在SASS声明中,然后使用变量和混合参数设置一些配置。使用Saffron,你能够完全控制动画和过渡的行为。
|
|
15. CSS Shakes

这是一个能够震动和晃动‘DOM’的CSS类集合。
16. Typebase.css

Typebase.css是个最小化的、可定制的字体样式表。它有less和SASS版本,所以能够很容易地修改融入现代的Web项目。它提供了所有排版 所必要的基础工具且不需添加其他任何设计内容。它被创建用来完成项目发展和成长期时的修改,能和normalize.css很好的工作。
|
|
17. Sassline

在web上使用Sass & rems设置文本到基线网格。Sassline可以用在博客、prototyping以及其他Web项目。它有建议的基础字体样式和混合比例已达到基线网格的良好配合。为每个断点选择一个modular-scale,其运行响应将会更好。
18. TypeSettings

一个Sass工具包,基于modular scale有Ems风格,纵向风格,响应比基于headlines。
|
|
19. Type Rendering Mix

Type Rendering Mix是个小型的JavaScript库,它允许只有使用核心文本时(在iOS和OS X上)才应用样式,在实现更一致的渲染同时保持高精度原态。
20. Hint.css

Hint.css是一个使用SASS构建只使用CSS和HTML的提示库。该库使用数据属性、内容属性、伪元素以及CSS3转换。提示框简洁漂亮,有箭头且可放置在父元素的任何一边。
|
|
转自:http://www.oschina.net/translate/css-libraries-for-developers
分享到:




























相关推荐
内容概要:本文详细阐述了C++类的构造与析构机制,解释了这两种特殊成员函数的工作原理和应用场景,涵盖构造函数的特点、分类与调用方式、构造函数初始化列表、以及析构函数的作用、调用时机和注意事项。文中还探讨了在C++编程中如何运用这些机制实现高效的资源管理和内存安全,特别是遵循RAII原则、避免常见错误(如资源未释放、重复析构、异常安全问题)、并在多线程环境中合理处理同步操作。 适合人群:具有基础C++编程技能的程序员,尤其是希望深入了解对象生命周期管理和高级资源管理技术的人群。 使用场景及目标:①理解和应用C++类的构造与析构机制来编写高效的代码;②预防和修复由于资源管理不当引发的各种错误和性能问题;③提高对面向对象编程的理解,掌握在多线程环境下的资源管理技巧。 其他说明:通过实际案例深入分析C++中构造函数和析构函数的应用,强调RAII(Resource Acquisition Is Initialization)原则的重要性。同时也提及了未来学习方向如智能指针和移动语义等内容,帮助开发者更好地掌握C++编程技巧。
本文为抛砖引玉:简单描述,如需根据自身业务详细设计,请随时联系
百合检验表格(食品香辛料质量验收记录表)检验表格(食品香辛料质量验收记录表).docx
最新PHP盲盒商城系统源码ThinkPHP框架
奇异值分解(Singular Value Decomposition,简称SVD)是线性代数中的一种重要矩阵分解方法,广泛应用于数据处理和信号分析。在本场景中,我们关注的是如何利用SVD来确定VMD(Variable Modulation Decomposition,可变调制分解)的K值。VMD是一种信号分解技术,它能够将复杂信号分解为一系列调制频率成分,对于非平稳信号的分析和处理非常有用。 理解SVD的基本概念:任何m×n的实数或复数矩阵A都可以表示为三个矩阵的乘积,即A=UΣV^T,其中U是m×m的正交矩阵,Σ是一个m×n的对角矩阵,其对角线元素是奇异值,V是n×n的正交矩阵。奇异值σ_i按照非降序排列,它们反映了矩阵A的信息量和重要性。 在VMD中,奇异值分解的作用在于识别信号的不同频率成分。当对信号进行VMD时,目标是找到最佳的K值,以使分解后的子带信号尽可能独立且无交叉。K值代表了分解得到的调制模式数量,每个模式对应一个特定的频率范围。 为了确定K值,我们需要分析SVD的结果,即奇异值的分布。奇异值的大小反映了原始信号的结构信息。通常,信号中的主要成分对应较大的奇异值,而噪声或不重要的成分对应较小的奇异值。因此,奇异值的下降趋势可以作为判断信号成分变化的一个指标。 通过绘制奇异值的累积贡献率曲线,我们可以观察到奇异值的显著下降点,这个点通常对应着信号主要成分的结束,后续的奇异值可以视为噪声或次要成分。这个显著下降点即为选择K值的依据。一般来说,选择奇异值曲线出现“转折”或者“平台”的位置作为K值,可以确保主要信号成分被保留,同时尽可能减少噪声的影响。 具体实现步骤如下: 1. 对信号进行SVD,得到奇异值序列。 2. 计算奇异值的累积贡献率,即将奇异值按降序排列后,每个奇异值除以所有奇异值的和,然后累加。 3. 绘制累积贡献率曲线,并寻找曲线的转折点或者平台区。 4. 将转折点对应的奇异值个数作为VMD的K值。 在实际应用中,确定K值还可以结合其他准则,如信息熵、能量集中度等,以确保分解的合理性和稳定性。此外,不同的信号和应用场景可能需要调整K值的选择策略,这需要根据具体问题进行细致的研究和实验验证。 总结来说,利用SVD确定VMD的K值是通过对奇异值分布的分析,找出信号主要成分与噪声之间的界限,从而选择一个合适的分解模式数量。这种方法有助于提取信号的关键特征,提高VMD分解的效率和准确性。。内容来源于网络分享,如有侵权请联系我删除。
常用护理技术操作规程49项.docx
局部阴影遮挡,灰狼MPPT,灰狼算法 灰狼算法实现部分遮阴的MPPT跟踪,包括光照突变情况,包括灰狼算法程序和matlab simulink模型的搭建,功率,电压,电流波形图和占空比波形图入如下。 ,局部阴影遮挡; 灰狼MPPT; 灰狼算法; 光照突变; 波形图; 程序搭建; matlab simulink模型,灰狼算法MPPT跟踪,局部遮阴及突变情况研究
XCP或者CCP标定,A2L标定文件,基于map文件自动更新A2L的地址和结构体变量的地址 源码基于C#需要开发,编译器为VS2022 ,XCP/CCP标定; A2L标定文件; 地图文件自动更新; C#开发; VS2022编译器,基于C#开发的XCP/CCP标定系统,自动更新A2L文件地址与结构体变量
给那些修改kof的玩家用的工具,简单快捷方便,需要自取
s10207-024-00818-y.pdf
Screenshot_20250314_152955.jpg
内容概要:本文档详细介绍了 FactSet 公司推出的 Truvalue V3 平台的内容采集与处理流程及其评分方法。FactSet 利用人工智能技术和语义大数据处理能力收集并解析每日超过4000万份来自20多万信源的全球ESG相关信息。通过对这些非结构化文本数据的深度剖析,Truvalue平台能够识别关键ESG主题并量化情绪倾向度。它不仅提供单篇文章层面的情绪打分(从最消极0到最积极100),而且还综合评估公司长期发展趋势以及短期市场表现。此外,还讨论了动态重要性和重点事件检测等特征,使分析师更容易捕捉到企业活动背后的潜在机会与风险。 适用人群:金融行业从业者如投资顾问、基金经理以及其他关注企业可持续发展和社会责任的专业人士。 使用场景及目标:为投资者提供精准的数据支持以进行资产配置决策;辅助研究员对特定企业或行业的深度调研工作。 其他说明:本方法论特别强调采用SASB标准作为评价基准之一,并解释了几种重要的得分计算公式,如脉搏分数、洞察力分数及时势动量指标等的具体运作机制。同时概述了一些质量控制措施以确保所提供数据的有效性和准确性。
毕业设计&课程设计 基于STM32单片机的物联网智能家庭安防系统(软件源码+硬件资料+部署教程+设计任务书+演示视频),高分项目,开箱即用 随着公众安全意识的提高,人们对家庭安全防控的需求愈发迫切,如何合理应用控制、通信及监控等自动化技术手段,打造智能化家庭安防系统成为研究重点。因此提出了基于物联网的家庭安防系统,实现监测燃气泄漏并报警、监测火灾烟雾并报警、检测非法入室并报警等功能,极大保障家庭居住场所的安全性。 用STM32单片机开发: 1、监测燃气泄漏(MQ-5)、监测火灾烟雾(DS18B20、MO-7)、检测非法入室(红外对管) 2、液晶显示燃气浓度、烟雾浓度、温度、是否有人闯入、布防状态 3、按键可以设置燃气、烟雾、温度的报警值,大于时候开启蜂鸣器报警以及对应的报警指示灯 4、当系统开启布防,有人闯入,开启蜂鸣器报警以及对应指示灯,撤防时,不检测非法闯入 5、数据通过wIFI上传到手机端 6、当报警时候发送报警短信,短信包含触发报警的情况:如燃气报警发送:gas leakage 温度或者烟雾报警发送:fire smoke alarm 非法入室发送:Illegal Entry
白胡椒检验表格(食品香辛料质量验收记录表)检验表格(食品香辛料质量验收记录表).docx
矢量边界,行政区域边界,精确到乡镇街道,可直接导入arcgis使用
c++多媒体音视频播放器
Adobe After Effects 全套插件安装包
Flac3d函数形式的应力边界施加编程 flac3d应力边界编程处理 本为本人做的简单案例:针对立方体模型,同时考虑重力和一侧应力边界对模型应力分布进行分析。 特色:应力函数可以任意改变,调节简单快捷 代码请前咨询了解清楚,不支持 款 针对地应力反演、走滑断层等分析中的应力边界位移边界问题如有需求定制 ,Flac3d;应力边界施加;编程处理;立方体模型;重力影响;应力分布分析;函数形式应力边界;地应力反演;走滑断层;位移边界问题。,Flac3d编程:应力边界施加的简易案例分析
基于matlab的凝土随机球形骨料球体蒙特卡洛随机分布模型 三种粒径不同的骨料随机分布 模拟混凝土材料的过程,粒径可自行定义,可设置孔隙率 动画显示建模过程 程序已调通,可直接运行 ,基于Matlab; 凝土随机球形骨料; 球体蒙特卡洛随机分布模型; 不同粒径骨料随机分布; 模拟混凝土材料; 粒径可定义; 孔隙率可设置; 动画显示建模过程; 程序已调通。,基于Matlab的混凝土骨料随机分布模拟程序
2008-2020年各省每十万人口高等学校平均在校生数数据 1、时间:2008-2020年 2、来源:国家统计j、统计nj 3、指标:行政区划代码、地区名称、年份、每十万人口高等学校平均在校生数 4、范围:31省