本文是本人学习《JavaWeb学习》书籍所记下的学习笔记
一、框架的意义
手工编写AJAX 代码必须处理许多潜在的问题:
1、 编写复杂、容易出错
javascript 是基于对象的语言,而不是面向对象的,对OOP 的支持很少,这就限制了javascript代码的可重用可封装等特性,而且JavaScript 没有专门的Debug 软件,导致在编码和调试Javascript代码上面耗费过多的时间。
2、 浏览器标准不统一
各种浏览器之间存在差异,支持的css 不一样,支持的客户端脚本不一样。这就需要开发者编写代码处理浏览器兼容性的问题。AJAX 框架为开发者提供一种简单的方式使用Ajax 和XMLHttpRequest,框架中包含了许多现成的通用的代码,通过在开发过程中使用框架,开发者可以重用框架代码,大大减少javascript 的编码量,从而减少编码出错率,提高开发效率。
二、DWR 框架
DWR(Direct Web Remoting)是一个WEB 远程调用框架.利用这个框架可以让AJAX 开发变得很简单.利用DWR 可以在客户端利用JavaScript 直接调用服务端的Java 方法并返回值给JavaScript 就好像直接本地客户端调用一样(DWR 根据Java 类来动态生成JavaScrip 代码)。DWR 在客户端javascript 和服务器端java 类中间起了一个协调作用。DWR 可以声明哪些类可以供javascript 调用。DWR 可以与java web 应用无缝配合,对缺少DHTML 编程经验的开发者来说,DWR 提供了一个JavaScript 库包含了常用的DHTML 代码。
三、DWR 框架程序示例
1、将dwr.jar包复制到网站WEB-INF/lib 目录下。
2、在WEB.XML 中配置DWRServlet
Web.xml配置如下:
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<display-name>DWR Servlet</display-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
3、开发测试类Demo.java,
package ajax;
publicclass Demo {
public String hello(){
return"你好";
}
publicint add(int x,int y){
return (x+y);
}
}
4、在WEB-INF 目录下创建名为dwr.xml 的配置文件,在该文件中可以配置要将哪些类共享出去让Ajax 访问,配置如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://www.getahead.ltd.uk/dwr/dwr20.dtd">
<dwr>
<allow>
<create creator="new" javascript="Test" scope="application">
<param name="class" value="ajax.Demo" />
</create>
</allow>
</dwr>
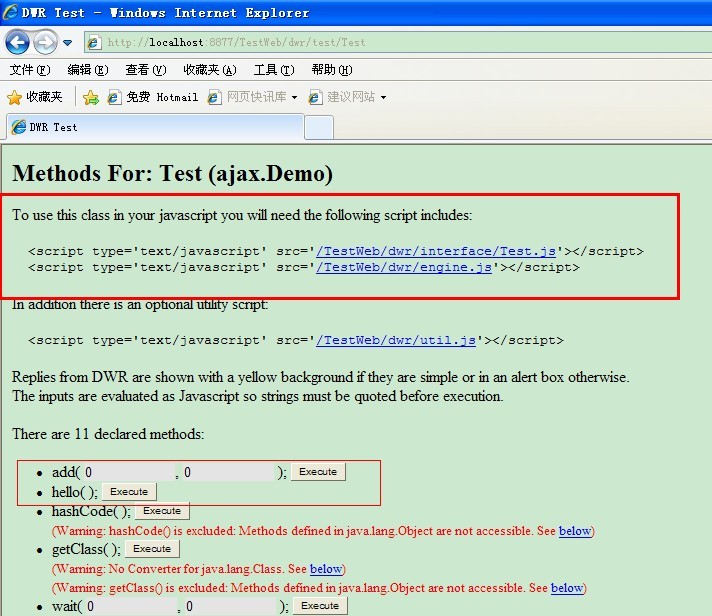
到这一步以后,启动web项目,在项目中输入http://localhost:8877/TestWeb/dwr/index.html
如果看到如下页面

表示dwr配置成功,点Test,里面提供许多方法,可以供jsp页面调用。
如图:

并有说明如何引用js,执行方法等说明。
5、编写页面dwr.jsp,通过Javascript 调用Java 类:
<%@ page language="java" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
%>
<html>
<head>
<title>DWR框架</title>
<script type="text/javascript" src="<%=path %>/dwr/engine.js"></script>
<script type="text/javascript" src="<%=path %>/dwr/interface/Test.js"></script>
<script type="text/javascript" src="<%=path %>/dwr/util.js"></script>
<script type="text/javascript">
function callBack(data){ //data是调用的后台java类返回的字符串
result.value=data;
}
function addBack(data){
result2.value="2+3="+data;
}
</script>
</head>
<body>
<!--
onclick="Test.hello(callBack)",指明在点击按钮时,调用服务器端的Test 类的hello()方法。
Test.hello(callBack)中的参数callBack 指明了由名为“callBack”的javascript 函数来接收服务器端的回应。
onclick="Test.add(2,3,addBack)"指明在点击按钮时,调用服务器端的Test 类的add方法。该Test实则在dwr.xml表中配置是对应ajax.Demo类的
Test.add(2,3,addBack)指明了由名为“addBack”的javascript 函数来接收服务器端的回应,传入参数的形式是(X,X,addBack),顺序不能调
-->
<input type="button" name="button1" value="测试1" onclick="Test.hello(callBack)" />
<textarea id="result" rows="5" cols="60"></textarea>
<br>
<br>
<input type="button" name="button2" value="测试2" onclick="Test.add(2,3,addBack)" />
<textarea id="result2" rows="5" cols="60"></textarea>
</body>
</html>
其中dwr/engine.js,dwr/util.js这些并不需要在项目中实际存在(即不需要在web下建立dwr包,不需要加入那两个js),在dwr.jar包中已经存在的,所以不需要导入
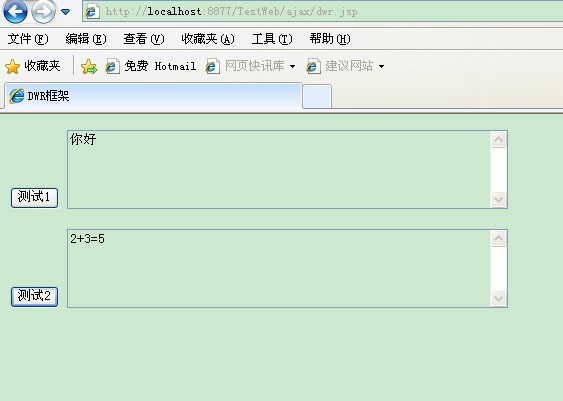
至此,安装完毕,项目运行如下:

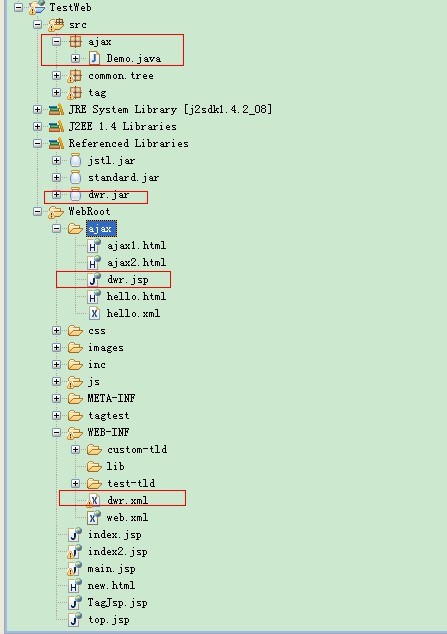
项目图如下:

一开始报missing dwr.xml错误,原来是我项目一开始建那个文件是用DWR.xml命名,后来改名为dwr.xml,但是tomcat服务器认为是同一文件,在服务器上没给我改过来,还是DWR.xml,要我自己手动去修改那个文件的文件名,才停止报错。







相关推荐
DWR(Direct Web Remoting)框架是一个开源的Java库,它允许Web应用程序在客户端和...通过学习这两个PPT,你可以全面了解DWR框架,掌握其核心概念和使用技巧,从而在实际项目中更好地运用DWR实现高效、动态的Web应用。
**DWR(Direct Web Remoting)框架学习指南** DWR,全称为Direct Web Remoting,是一种在Web应用程序中实现客户端与服务器端之间直接通信的技术。它允许JavaScript在浏览器端直接调用Java方法,实现了真正的Ajax...
**DWR框架学习入门** Direct Web Remoting (DWR) 是一个开源的Java库,它允许JavaScript在浏览器中与服务器端的Java对象进行交互,从而实现动态Web应用程序的开发。DWR通过AJAX(Asynchronous JavaScript and XML)...
是自己学习期间DWR框架的简单的一些实例和操作。里面有三层写的异步刷新分页 还有DWR操作的14个小实例,以及提高能力的DWR的API和API的技术文档,贡献大家,希望大家能够用的上,也欢迎学习交流,里面有本人的QQ。
学习DWR框架,你需要理解HTTP基础、AJAX原理,以及基本的Java和JavaScript编程。同时,熟悉MVC架构和相关Web开发框架(如Spring、Struts等)也会对使用DWR有所帮助。通过DWR提供的文档和示例,你可以快速上手并创建...
### DWR框架配置学习教程 #### 一、DWR框架简介与配置 DWR(Direct Web Remoting)是一个用于简化Ajax应用开发的框架,它可以让客户端JavaScript代码直接调用服务器端Java方法,从而大大简化了前端与后端的交互...
DWR 框架入门学习文档 DWR(Direct Web Remoting)是一个开放源码的使用 Apache 许可协议的解决方案,它包含服务器端 Java 库、一个 DWR Servlet 以及 JavaScript 库。DWR 框架是最成熟的 Ajax-RPC 工具包之一,...
dwr精讲内有详细代码dwr精讲内有详细代码dwr精讲内有详细代码dwr精讲内有详细代码dwr精讲内有详细代码
**AJAX技术之DWR框架入门** AJAX(Asynchronous JavaScript and XML)是一种在无需刷新整个页面的情况下,能够更新部分网页的技术。它通过在后台与服务器进行少量数据交换,使得网页实现异步更新。这种技术可以提升...
DWR框架的主要特点包括: 1. **自动AJAX化**:DWR通过简单的配置和API,可以自动将Java方法暴露给客户端JavaScript,使得开发人员可以轻松地在浏览器端调用服务器端的方法。 2. **安全性和效率**:DWR提供了安全性...
**DWR(Direct Web Remoting)框架实现无刷新分页技术详解** DWR(Direct Web Remoting)是一种...通过对这些文件的分析和学习,我们可以更深入地理解DWR框架如何应用于无刷新分页技术,进一步提升Web应用的用户体验。
在DWR框架中,配置文件起着至关重要的作用,它是连接客户端和服务器端的关键桥梁。通常,DWR的配置文件是`dwr.xml`,这个文件位于Web应用的WEB-INF目录下。通过这个文件,我们可以定义哪些Java类和方法可以被远程...
学习和理解Ajax及DWR框架,可以帮助开发者构建更加高效、互动性强的Web应用,提升用户在浏览网页时的体验。无论是前端的JavaScript编程,还是后端的Java服务,DWR都提供了强大的工具来简化这个过程。对于希望深入...
在"DWR框架 DEMO"项目中,我们可以看到一个DWR的简单示例。`DWRDemo`可能包含以下组成部分: 1. **Java后端**:定义了一个或多个Java类,其中包含了可供客户端调用的方法。这些方法通常处理业务逻辑,比如数据库...
DWR框架DEMO的下载提供了实践理解和学习DWR功能的机会。 DWR的核心特性包括: 1. **异步通信**:DWR通过AJAX(Asynchronous JavaScript and XML)技术实现了浏览器与服务器间的无刷新通信。用户在页面上的操作可以...
刚学习dwr,这是学习dwr写的测试源码,对dwr有兴趣的可下载学习
这个dwr.war可能是预编译的DWR框架,可以直接部署到支持Servlet容器(如Tomcat)上,快速开始DWR的开发环境。 总的来说,这个压缩包提供了一个全面的学习DWR的资源集合,从理论知识到实践案例,覆盖了DWR的方方面面...
其中,你会学习到如何在项目中引入DWR框架,配置DWR的XML文件,创建并注册Remote Objects,以及如何在客户端调用这些远程对象的方法。此外,教程可能还会介绍DWR的自动更新机制,使得页面无需刷新就能获取服务器端的...
学习DWR框架,首先需要熟悉JavaScript和基本的Ajax概念,然后理解JSP的基础知识。一旦掌握了这些基础知识,就可以开始研究DWR提供的文档和示例,逐步实践,最后将DWR应用于实际项目中。 总之,DWR框架为开发人员...