Õ£©Ķ┐ćÕÄ╗ńÜäõĖēÕł░õ║öÕ╣┤webÕ╝ĆÕÅæõĖ¢ńĢī’╝ījQueryńÜäÕ╝ĢÕģźÕÆīµĄüĶĪīÕĘ▓ń╗ÅÕÅ¢ÕŠŚķćŹÕż¦ńÜäĶ┐øÕ▒ĢŃĆéWebÕ╝ĆÕÅæõ║║ÕæśÕÆīń©ŗÕ║ÅÕæś’╝īõĖŹµ¢ŁÕ╝ĢĶ┐øµ¢░ńÜäµ”éÕ┐ĄÕÆīµ¢╣µ│Ģ’╝īÕłøÕ╗║ń▒╗õ╝╝FlashµāŖõ║║µĢłµ×£’╝īńäČĶĆī’╝ÜFlashÕÅśÕŠŚĶ┐浌Čõ║å’╝īFlashµŁŻÕ£©ĶČŖµØźĶČŖÕ░æĶó½WebÕ╝ĆÕÅæõ║║ÕæśÕÆīńĮæń╗£ń«ĪńÉåÕæśÕł®ńö©ŃĆé
┬Ā

┬Ā
ÕćĀÕ╣┤ÕēŹ’╝īĶ«ĖÕżÜńĮæń½ÖõĮ┐ńö©FlashµØźÕłøÕ╗║ÕŠłÕżÜń¢»ńŗéńÜäFlashń╗äõ╗Č’╝īõĮåķéŻõ║øµŚźÕŁÉÕøĀõĖ║õĖÄÕģČÕ«×ńÄ░µ£ēÕģ│ÕĘ▓ń╗ÅÕśÄńäČĶĆīµŁóÕ╣ČķĆɵĖÉĶ«®õĮŹń╗ÖĶäܵ£¼Ķ»ŁĶ©Ć’╝īÕ”éjQueryÕÆīMooToolsµŁŻÕżŹÕłČFlashĶ┐ćÕÄ╗ńÜäµĢłµ×£ŃĆé
┬Ā
ķĪĄķØóń┐╗ĶĮ¼’╝īÕĘ▓µłÉõĖ║µ£ĆµĄüĶĪīńÜäńĮæķĪĄĶ«ŠĶ«Īõ║ÆÕŖ©ÕŖ©ńö╗ńÜ䵏ĘÕŠäõ╣ŗõĖĆŃĆéõ╗¢õ╗¼ÕÅ»õ╗źÕŠłÕ«╣µśōÕ£░Õ«×ńÄ░Õ£©Flash’╝īńĮæń½Ö’╝īµ¢ćõ╗Č’╝īÕÆīõĮĀÕłøÕ╗║ÕÆīÕÅæÕĖāńÜäµØéÕ┐ŚõĖŁŃĆéń╗ōÕÉłHTML5ÕÆīCSS3ÕÅ»õ╗źÕ«×ńÄ░ÕŖ©ńö╗’╝īõ╣¤ÕÅ»õ╗źõĮ┐ńö©HTMLŃĆüCSSÕÆījQueryµØźÕ«×ńÄ░ÕŖ©ńö╗ŃĆé
┬Ā
Ķ┐ÖķćīµöČķøåõ║åõĖĆõ║øµ£Ćµ¢░ńÜäJQueryńÜäķĪĄķØóń┐╗ĶĮ¼’╝īÕÅ»ńö©Õ£©õĮĀńÜäõĖŗõĖĆõĖ¬ńĮæõĖŖÕłøõĖÜ’╝īÕ”éµØéÕ┐ŚńĮæń½Ö’╝īµł¢ńĮæõĖŖĶ┤Łńē®ńĮæń½ÖŃĆéńäČĶĆī’╝īń┐╗ķĪĄõĖŹõ╗ģķÖÉõ║ÄĶ┐Öõ║ø’╝īÕÅæµīźõĮĀńÜäµā│Ķ▒ĪÕŖøÕÆīķ£Ćµ▒é’╝īÕÅ»õ╗źķÜŵŚČµŖŖÕ«āńö©Õ£©õĮĀµā│ńö©Õł░ńÜäõ╗╗õĮĢÕ£░µ¢╣ŃĆé
┬Ā
1. Flip Page

FlipPageµś»õĖĆõĖ¬ńö©µØźÕłøÕ╗║ń┐╗ķĪĄµĢłµ×£Õ╝║Õż¦ńÜäjQueryµÅÆõ╗Č’╝īĶ┐ÖõĖ¬µÅÆõ╗ČĶó½Õ╝ĆÕÅæńö©µØźÕ£©Õ╣│µØ┐õĖŖĶ¦”µæĖĶ┐øĶĪīµ╝öńż║ŃĆéµÅÆõ╗ČõĮ┐ńö©HTML5ŃĆüCSSS3ÕÆīńĪ¼õ╗ČÕŖĀķƤ’╝īÕ╣ČÕÅ»ÕĘźõĮ£Õ£©µēŗµ£║µĄÅĶ¦łÕÖ©õĖŖŃĆé FlipPageµÅÆõ╗ČÕÅ»õ╗źÕ░åń┐╗ĶĮ¼µĢłµ×£ńö©Õ£©µśŠńż║ÕøŠÕāÅ’╝łĶ«®õĮĀõĮōķ¬ī2D’╝ēŃĆé
┬Ā
õĖŗĶĮĮ
┬Ā
┬Ā
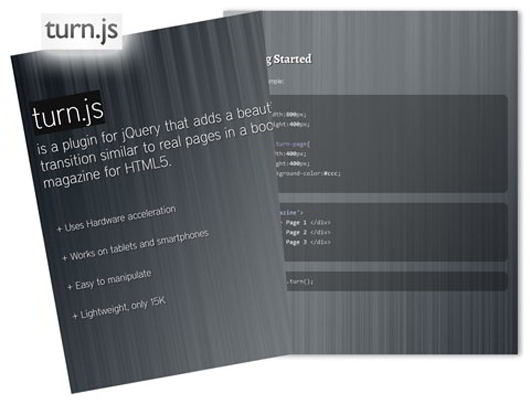
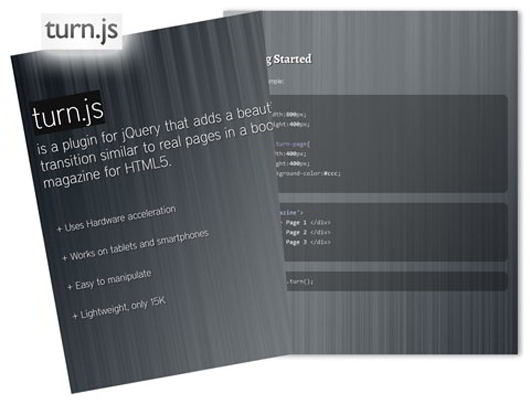
2ŃĆéTurn.JS

┬Ā
turn.jsµś»õĖĆõĖ¬jQueryńÜäµÅÆõ╗Č’╝īńö©HTML5Õó×µĘ╗õ║åõĖĆķüōõ║«õĖĮńÜäń▒╗õ╝╝ń£¤Õ«×ń┐╗õ╣”µł¢µØéÕ┐ŚńÜäµĢłµ×£ŃĆéÕ«āń╗ÖõĮĀńŠÄõĖĮńÜäÕŖ©ńö╗µĢłµ×£’╝īµé©ÕÅ»õ╗źķĆÜĶ┐ćń«ĆÕŹĢÕ£░ĶĮ¼ÕŖ©µēĆķ£ĆńÜäńĮæķĪĄõ╗╗õĮĢĶ¦ÆĶÉĮµØźµĄÅĶ¦łńĮæķĪĄŃĆé turn.js’╝ł15KB’╝ēµś»ńøĖÕĮōĶĮ╗ķćÅń║¦ńÜäÕÆīµ£ēµĢłńÜäń┐╗ķĪĄµÅÆõ╗Č’╝īķĆéńö©õ║ĵēŗµ£║ÕÅŖÕ╣│µØ┐µĄÅĶ¦łÕÖ©õ╗źÕÅŖÕł®ńö©ńĪ¼õ╗ČÕŖĀķƤŃĆé
┬Ā
õĖŗĶĮĮ
┬Ā
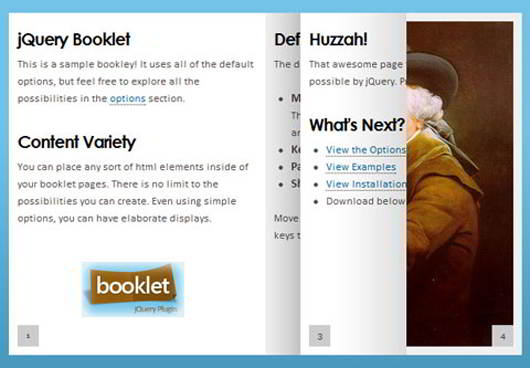
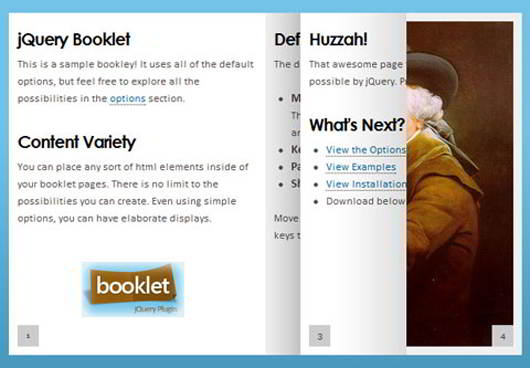
3ŃĆéBooklet

┬Ā
Bookletµś»Õ£©ÕŖ©ńö╗õ╣”ÕĖāÕ▒ĆńÜäńĮæķĪĄõĖŖµśŠńż║ńÜäÕåģÕ«╣ńÜäjQueryµÅÆõ╗ČÕĘźÕģĘŃĆéBookletµś»µ£ēõ╝ŚÕżÜķĆēķĪ╣ńÜäµÅÆõ╗Čõ╣ŗõĖĆŃĆé JavaScriptńÜäĶĮ¼µŖśńé╣ķĪĄķØóµĢłµ×£õĖŹÕ╝║’╝īÕøĀõĖ║Õ«āõĖĆńø┤Õ£©Ķ¦ÆĶÉĮ’╝łõ╗Äõ╣”µ£¼Ķ║½µ▓Īµ£ēµ║óÕć║’╝ēńÜäõĖ£Ķź┐’╝īõĮåÕĘźõĮ£ÕÅ»ķØĀŃĆéÕÅ»õ╗źµēŗÕŖ©µēōÕ╝ĆńĮæķĪĄ’╝īķĆÜĶ┐ćķö«ńøśõĖŖõĖŗķö«µł¢Ķć¬ÕŖ©ń┐╗ÕŖ©ŃĆéµ»ÅõĖĆķĪĄõĖŖõ╣¤µ£ēõĖĆõĖ¬ńŗ¼ńē╣ńÜäńĮæÕØĆ’╝łõĮ┐ńö©Hashtags’╝ēŃĆéBookletµö»µīüń½ĀĶŖé’╝īķĪĄńĀüÕÆīÕø×Ķ░āÕüÜĶ┐øõĖƵŁźńÜäõ║ÆÕŖ©ŃĆé
┬Ā
õĖŗĶĮĮ
┬Ā
4ŃĆéjPageFlip

┬Ā
jPageFlipµś»Õ╝║Õż¦ńÜä’╝īķ½śÕ║”ÕŻիÜÕłČńÜ䵩Īµŗ¤ń┐╗ķĪĄjQueryµÅÆõ╗ČŃĆé jPageFlipńø«ÕēŹÕ¤║õ║ÄŌĆ£ńö╗ÕĖāµŖƵ£»’╝īÕö»õĖĆĶó½õĖ╗µĄüµĄÅĶ¦łÕÖ©ÕÆīIE9µö»µīüŃĆé jPageFlipµö»µīüÕ«×ńÄ░ķĆŵśÄÕÆīÕŹŖķĆŵśÄÕøŠÕāÅŃĆéHTML5Ķ¦åķóæńÜäń¼¼õĖĆõĖ¬ńēłµ£¼ÕĘ▓ń╗ÅÕ«×ńÄ░’╝īõĮåÕżäõ║ÄÕ«×ķ¬īķśČµ«ĄŃĆé jFlipPage Õ£©WebKitµĄÅĶ¦łÕÖ©õĖŖµ£ēńé╣õĖŹµŁŻÕĖĖŃĆé
┬Ā
õĖŗĶĮĮ
┬Ā
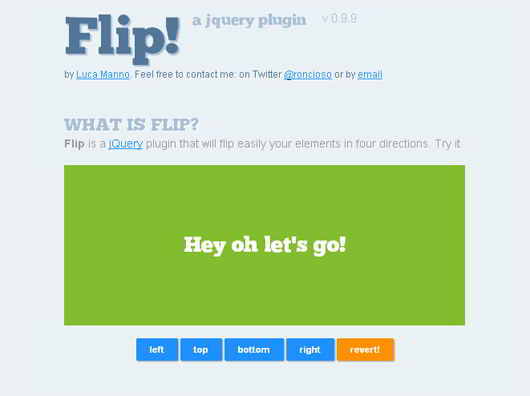
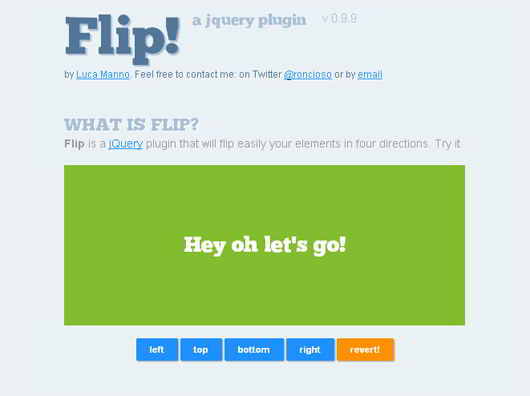
5ŃĆéFlip

┬Ā
Flipµś»õĖĆõĖ¬jQueryµÅÆõ╗Č’╝īÕŠłÕ«╣µśōÕ£©ÕøøõĖ¬µ¢╣ÕÉæń┐╗ĶĮ¼Õģāń┤ĀŃĆéÕģüĶ«Ėµé©Õ«Üõ╣ēń┐╗ĶĮ¼ńÜäµ¢╣ÕÉæ’╝īõĮĀõ╣¤ÕÅ»õ╗źÕ«Üõ╣ēĶāīµÖ»ķó£Ķē▓’╝īÕŖ©ńö╗ńÜäķƤÕ║”’╝īĶĆīõĖöĶ┐śµö»µīü onAnimationÕÆīOnEndÕŖ©ńö╗Õ£©ń╗ÖÕ«ÜńÜ䵌ČķŚ┤µē¦ĶĪīŃĆé
┬Ā
õĖŗĶĮĮ
┬Ā
┬Ā
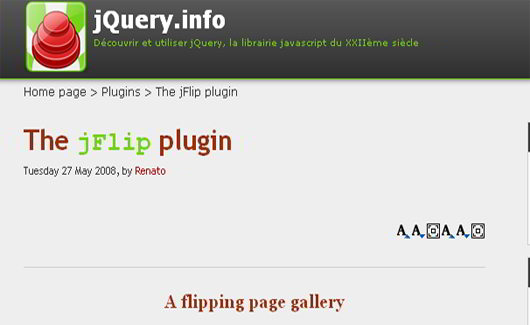
6ŃĆéjFlipµÅÆõ╗Č

Ķ┐ÖõĖ¬µÅÆõ╗ČÕ░åõĖĆõĖ¬ÕøŠńēćÕ║ōÕüܵłÉõĖƵ£¼õ╣”ŃĆéµé©ÕÅ»õ╗źń┐╗ÕŖ©õ╣”ķĪĄ’╝īõ╗źµ¤źń£ŗõĖŗõĖĆõĖ¬µł¢õĖŖõĖĆõĖ¬ÕøŠÕāÅ’╝īÕĮōµé¼µĄ«Õ£©ÕøŠÕāÅÕī║Õ¤¤ÕÅ»ńé╣Õć╗µł¢µŗ¢ÕŖ©ÕøŠńö╗ŃĆé
┬Ā
õĖŗĶĮĮ
┬ĀµØźµ║É’╝ÜĶŗ▒µ¢ć┬Ā ┬Ā ┬Ā ┬ĀõĖŁµ¢ćń╝¢Ķ»æ’╝ÜITńśŠ┬Ā┬Ā ĶĮ¼ĶĮĮĶ»Ęõ┐ØńĢÖÕĤµ¢ćķōŠµÄź
Õłåõ║½Õł░’╝Ü

















ńøĖÕģ│µÄ©ĶŹÉ
Õ£©µ£¼ķĪ╣ńø«õĖŁ’╝īµłæõ╗¼Õģ│µ│©ńÜ䵜»õĖĆõĖ¬õĮ┐ńö©jQueryµÅÆõ╗ČBookletÕ«×ńÄ░ńÜäń┐╗ķĪĄµĢłµ×£µ╝öńż║ŃĆéjQueryµś»õĖĆń¦ŹÕ╣┐µ│øõĮ┐ńö©ńÜäJavaScriptÕ║ō’╝īÕ«āń«ĆÕī¢õ║åDOMµōŹõĮ£ŃĆüõ║ŗõ╗ČÕżäńÉåŃĆüÕŖ©ńö╗ÕłČõĮ£ńŁēõ╗╗ÕŖĪ’╝īõĮ┐ÕŠŚńĮæķĪĄÕ╝ĆÕÅæµø┤ÕŖĀķ½śµĢłŃĆéBookletµÅÆõ╗ČÕłÖµś»jQueryńÜäõĖĆõĖ¬...
µĆ╗ńÜäµØźĶ»┤’╝īpaper-slider.jsµś»õĖĆõĖ¬µśōõ║ÄķøåµłÉõĖöÕŖ¤ĶāĮÕ╝║Õż¦ńÜäjQueryÕ╣╗ńü»ńēćµÅÆõ╗Č’╝īńē╣Õł½ķĆéÕÉłķéŻõ║øÕĖīµ£øÕ£©ńĮæķĪĄõĖŁÕŖĀÕģźńŗ¼ńē╣ń┐╗ķĪĄµĢłµ×£ńÜäÕ╝ĆÕÅæĶĆģŃĆéķĆÜĶ┐ćÕÉłńÉåńÜäķģŹńĮ«ÕÆīĶć¬Õ«Üõ╣ē’╝īÕ«āÕÅ»õ╗źµłÉõĖ║µÅÉÕŹćńĮæń½Öńö©µłĘõĮōķ¬īńÜäµ£ēµĢłÕĘźÕģĘŃĆé
Õ«×ńÄ░ń½ŗõĮōń┐╗ķĪĄµĢłµ×£ÕÅ»ĶāĮõĮ┐ńö©õ║åõĖĆõĖ¬µł¢ÕżÜõĖ¬õĖōķŚ©ÕżäńÉåń┐╗ķĪĄńÜäjQueryµÅÆõ╗Č’╝īĶ┐Öõ║øµÅÆõ╗ČķĆÜÕĖĖÕ░üĶŻģõ║åÕżŹµØéńÜäķĆ╗ĶŠæ’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕ┐½ķƤķøåµłÉÕł░Ķć¬ÕĘ▒ńÜäķĪ╣ńø«õĖŁŃĆé 5. **ÕōŹÕ║öÕ╝ÅĶ«ŠĶ«Ī**’╝ÜĶĆāĶÖæÕł░ńÄ░õ╗ŻńĮæķĪĄķ£ĆĶ”üķĆéÕ║öÕÉäń¦ŹÕ▒ÅÕ╣ĢÕ░║Õ»Ė’╝īĶ┐ÖõĖ¬µĢłµ×£ÕŠłÕÅ»ĶāĮ...
Õ£©Ķ┐ÖõĖ¬ŌĆ£ÕĘ”ÕÅ│ń┐╗ķĪĄµĢłµ×£ńÜäjqueryŌĆØķĪ╣ńø«õĖŁ’╝īµłæõ╗¼ķćŹńé╣Õģ│µ│©ńÜ䵜»Õ”éõĮĢÕł®ńö©jQueryµØźÕ«×ńÄ░õĖĆń¦Źń▒╗õ╝╝õ║ÄńøĖÕåīńÜäńé½ķģĘń┐╗ķĪĄµĢłµ×£ŃĆé ķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üõ║åĶ¦ŻjQueryńÜäÕ¤║µ£¼ńö©µ│ĢŃĆéjQueryÕ»╣Ķ▒ĪķĆÜĶ┐ć$ń¼”ÕÅĘÕłøÕ╗║’╝īÕ«āÕÅ»õ╗źńö©õ║ÄķĆēµŗ®ķĪĄķØóõĖŖńÜäDOMÕģāń┤Ā’╝īÕ”é...
`jqueryµÅÆõ╗ČÕ║ō.url`ÕÅ»ĶāĮµś»Õ┐½µŹĘµ¢╣Õ╝ŵ¢ćõ╗Č’╝īµīćÕÉæjQueryµÅÆõ╗ČÕ║ōńÜäńĮæÕØĆ’╝ī`VERSION`Ķ«░ÕĮĢõ║åµÅÆõ╗ČńÜäńēłµ£¼ÕÅĘ’╝ī`src`ńø«ÕĮĢÕīģÕɽõ║åµÅÆõ╗ČńÜäõĖ╗Ķ”üµ║Éõ╗ŻńĀü’╝īĶĆī`demo`ńø«ÕĮĢÕłÖÕīģÕɽõ║åõĖĆõ║øńż║õŠŗõ╗ŻńĀüŃĆé Õ£©HTMLõĖŁ’╝īķĆÜĶ┐ć`<script>`µĀćńŁŠÕ╝ĢÕģźjQueryÕÆī...
**jQueryÕÆīCSS3ń┐╗ķĪĄµĢłµ×£Õ╣╗ńü»ńēćµÅÆõ╗ČĶ»”Ķ¦Ż** Õ£©ńĮæķĪĄĶ«ŠĶ«ĪõĖŁ’╝īÕŖ©µĆüµĢłµ×£ńÜäÕ╝ĢÕģźÕÅ»õ╗źµ×üÕż¦Õ£░µÅÉÕŹćńö©µłĘõĮōķ¬ī’╝īõĮ┐ÕŠŚńĮæń½Öµł¢Õ║öńö©µø┤ÕģĘÕÉĖÕ╝ĢÕŖøŃĆéµ£¼µ¢ćÕ░åĶ»”ń╗åõ╗ŗń╗ŹõĖƵ¼ŠÕ¤║õ║ÄjQueryÕÆīCSS3µŖƵ£»Õ«×ńÄ░ńÜäń┐╗ķĪĄµĢłµ×£Õ╣╗ńü»ńēćµÅÆõ╗ČŃĆéĶ»źµÅÆõ╗Čõ╗źÕģČńŗ¼ńē╣ńÜä...
Õ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īÕÅ»õ╗źń╗ōÕÉłÕģČõ╗¢jQueryµÅÆõ╗ȵł¢CSS3ńē╣µĆ¦’╝īĶ┐øõĖƵŁźµÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéõŠŗÕ”é’╝īÕł®ńö©jQueryńÜäõ║ŗõ╗ČńøæÕɼÕŖ¤ĶāĮ’╝īÕĮōńö©µłĘń┐╗ķĪĄµŚČĶ¦”ÕÅæńē╣Õ«ÜńÜäµōŹõĮ£’╝øµł¢ĶĆģÕł®ńö©CSS3ńÜäÕŖ©ńö╗µĢłµ×£’╝īõĖ║ń┐╗ķĪĄĶ┐ćń©ŗµĘ╗ÕŖĀµø┤ÕżÜĶ¦åĶ¦ēµāŖÕ¢£ŃĆé µĆ╗ń╗ōµØźĶ»┤’╝ījQuery....
jQueryµÅÆõ╗ČÕ╝ĆÕÅæµś»µē®Õ▒ĢĶ┐ÖõĖ¬Õ║ōÕŖ¤ĶāĮńÜäõĖĆń¦ŹÕĖĖĶ¦üµ¢╣Õ╝Å’╝īõĮ┐ÕŠŚÕ╝ĆÕÅæĶĆģĶāĮÕż¤µĀ╣µŹ«ķĪ╣ńø«ķ£Ćµ▒éÕłøÕ╗║Ķć¬Õ«Üõ╣ēÕŖ¤ĶāĮŃĆéõ╗źõĖŗµś»Õ»╣jQueryµÅÆõ╗ČÕ╝ĆÕÅæńÜäĶ»”ń╗åĶ«▓Ķ¦Ż’╝Ü 1. **µÅÆõ╗ČÕ¤║ńĪĆ** - jQueryµÅÆõ╗ČķĆÜÕĖĖµś»ķĆÜĶ┐ćµē®Õ▒ĢjQueryÕ»╣Ķ▒ĪńÜäÕĤÕ×ŗķōŠµØźÕ«×ńÄ░ńÜä’╝īĶ┐Ö...
µĆ╗ńÜäµØźĶ»┤’╝īTurn.js µś»õĖĆõĖ¬Õ╝║Õż¦ńÜä jQuery µÅÆõ╗Č’╝īÕ«āÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕłøÕ╗║Õģʵ£ēķĆ╝ń£¤ń┐╗ķĪĄµĢłµ×£ńÜäõ║ÆÕŖ©ÕåģÕ«╣’╝īõĮåÕÉīµŚČõ╣¤ķ£ĆĶ”üµ│©µäÅÕģČÕ»╣µĄÅĶ¦łÕÖ©ńÜäµö»µīüµāģÕåĄÕÆīµĆ¦ĶāĮõ╝śÕī¢ŃĆéÕ”éµ×£õĮĀķ£ĆĶ”üÕ£©ńĮæķĪĄõĖŁÕłøÕ╗║ń▒╗õ╝╝µØéÕ┐ŚńÜäķśģĶ»╗õĮōķ¬ī’╝īTurn.js µŚĀń¢æµś»õĖĆõĖ¬ÕĆ╝ÕŠŚ...
jQuery PageViewJSµÅÆõ╗ČÕ░▒µś»Ķ┐ÖµĀĘõĖĆõĖ¬õĖōķŚ©ńö©õ║ÄÕ«×ńÄ░ķĪĄķØóń┐╗ķĪĄµĢłµ×£ńÜäÕĘźÕģĘ’╝īÕ«āń╗ōÕÉłõ║åBootstrapńÜäµĀĘÕ╝ÅĶ«ŠĶ«Ī’╝īµÅÉõŠøĶĘ©µĄÅĶ¦łÕÖ©ńÜäÕģ╝Õ«╣µĆ¦ÕÆīÕø×Ķ░āÕŖ¤ĶāĮ’╝īõĮ┐ÕŠŚÕ£©ńĮæķĪĄõĖŁµĘ╗ÕŖĀńŠÄĶ¦éõĖöµśōńö©ńÜäń┐╗ķĪĄµĢłµ×£ÕÅśÕŠŚĶĮ╗ĶĆīµśōõĖŠŃĆé **1. jQueryõĖÄBootstrap...
ń╗╝õĖŖµēĆĶ┐░’╝ījQueryµÅÆõ╗ČÕ£©ĶĪ©µĀ╝ÕłåķĪĄõĖŁńÜäÕ║öńö©õĖ║Õ╝ĆÕÅæĶĆģµÅÉõŠøõ║åõŠ┐Õł®’╝īķĆÜĶ┐ćķĆēµŗ®ÕÉłķĆéńÜäµÅÆõ╗ČÕ╣Čń╗ōÕÉłÕ«×ķÖģķ£Ćµ▒éĶ┐øĶĪīÕ«ÜÕłČ’╝īÕÅ»õ╗źĶĮ╗µØŠÕ«×ńÄ░ķ½śµĢłŃĆüńŠÄĶ¦éńÜäÕłåķĪĄµĢłµ×£ŃĆéÕ£©Õ«×ķÖģÕ╝ĆÕÅæõĖŁ’╝īÕ║öµĀ╣µŹ«ķĪ╣ńø«ńē╣µĆ¦ÕÆīµĆ¦ĶāĮķ£Ćµ▒é’╝īÕÉłńÉåķĆēµŗ®ÕÆīķģŹńĮ«µÅÆõ╗Č’╝īõ╗źĶŠŠÕł░...
"ÕżÜń¦ŹÕĖĖńö©µ╗ÜÕŖ©µĢłµ×£jqueryµÅÆõ╗Č.zip" µÅÉõŠøõ║åõĖĆń│╗ÕłŚńÜäjQueryµÅÆõ╗Č’╝īÕÅ»õ╗źÕĖ«ÕŖ®Õ╝ĆÕÅæĶĆģÕ«×ńÄ░ÕÉäń¦ŹÕłøµ¢░ńÜäµ╗ÜÕŖ©ÕŖ©ńö╗’╝īµÅÉÕŹćńö©µłĘõĮōķ¬īŃĆéĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģńÜäµĀĖÕ┐āń╗äõ╗ȵś»kxbdSuperMarqueeµÅÆõ╗Č’╝īÕ«āÕģĘÕżćõĖ░Õ»īńÜäÕŖ¤ĶāĮ’╝īÕ”éÕøŠńēćõĖĵ¢ćÕŁŚńÜ䵌Āń╝ص╗ÜÕŖ©ŃĆü...
**jQueryń┐╗õ╣”µĢłµ×£µÅÆõ╗ČĶ»”Ķ¦Ż** Õ£©WebÕ╝ĆÕÅæõĖŁ’╝īõĖ║õ║åÕó×Õ╝║ńö©µłĘõĮōķ¬ī’╝īĶ«ĖÕżÜńĮæń½ÖÕ╝ĆÕ¦ŗķććńö©ÕŖ©µĆüõ║żõ║ÆÕģāń┤Ā’╝īÕģČõĖŁŌĆ£ń┐╗õ╣”µĢłµ×£ŌĆØÕ░▒µś»õĖĆõĖ¬ÕĖĖĶ¦üńÜäõ║«ńé╣ŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©jQueryń┐╗õ╣”µĢłµ×£µÅÆõ╗Č’╝īõ╗źÕÅŖÕ”éõĮĢÕł®ńö©3D CSS3µŖƵ£»Õ«×ńÄ░Ķ┐ÖõĖƵĢłµ×£ŃĆé ##...
ŃĆɵĀćķóśŃĆæõĖŁńÜäŌĆ£ķØ×ÕĖĖķ½śń║¦ÕĖ”µ£ēÕēŹÕÉÄń┐╗ķĪĄńÜäÕøŠńēćµ╗æÕŖ©Õ▒Ģńż║µĢłµ×£jQueryµÅÆõ╗Čmobilyslider.js.zipŌĆصīćńÜ䵜»õĖĆõĖ¬Õ¤║õ║ÄjQueryńÜäÕøŠńēćĶĮ«µÆŁµÅÆõ╗Č’╝īÕÉŹõĖ║Mobilyslider.jsŃĆéĶ┐ÖõĖ¬µÅÆõ╗ČõĖōõĖ║Õ«×ńÄ░ķ½śĶ┤©ķćÅŃĆüõ║żõ║ÆµĆ¦Õ╝║ńÜäÕøŠńēćµ╗æÕŖ©Õ▒Ģńż║ĶĆīĶ«ŠĶ«Ī’╝īńē╣Õł½...
Ķ┐ÖõĮ┐ÕŠŚõ╣”µ×ČÕÆīń┐╗ķĪĄµĢłµ×£µø┤µĄüńĢģ’╝īÕŹ│õĮ┐Õ£©ÕżäńÉåÕż¦ķćÅÕøŠńē浌Čõ╣¤ĶāĮõ┐صīüķ½śµĆ¦ĶāĮŃĆé Õ£©Õ«×ķÖģÕ║öńö©õĖŁ’╝īĶ┐ÖõĖ¬µÅÆõ╗ČÕÅ»õ╗źńö©õ║ÄÕ£©ń║┐ńö╗ÕåīŃĆüõ║¦Õōüńø«ÕĮĢŃĆüńöĄÕŁÉµØéÕ┐Śµł¢õ╗╗õĮĢķ£ĆĶ”üÕ▒Ģńż║õĖĆń│╗ÕłŚÕøŠńēćńÜäÕ£║µÖ»ŃĆéÕ«āńÜäõ╝śńé╣Õ£©õ║ĵÅÉõŠøõ║åõĖĆń¦ŹÕÉĖÕ╝Ģõ║║ńÜäŃĆüõ║ÆÕŖ©ńÜäÕ▒Ģńż║...
ÕģČõĖŁ’╝ījQuery.flipcountdownÕ░▒µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäń┐╗ķĪĄÕ╝ÅÕĆÆĶ«ĪµŚČµÅÆõ╗Č’╝īÕ«āõ╗źÕģČńŗ¼ńē╣ńÜäń┐╗ķĪĄµĢłµ×£ÕÆīńüĄµ┤╗ńÜäķģŹńĮ«ķĆēķĪ╣’╝īõĖ║ńĮæń½ÖµĘ╗ÕŖĀõ║åõĖĆń¦ŹÕŖ©µĆüõĖöÕÉĖÕ╝Ģõ║║ńÜäĶ«ĪµŚČÕģāń┤ĀŃĆé jQuery.flipcountdownńÜäµĀĖÕ┐āńē╣µĆ¦Õ£©õ║ÄÕģČń┐╗ķĪĄÕ▒Ģńż║µ¢╣Õ╝Å’╝īµ©Īµŗ¤õ║åÕ«×õĮō...
Õ£©Ķ┐ÖõĖ¬Õ¤║õ║Ä`jQuery`ńÜäń┐╗ķĪĄµīēķÆ«µÅÆõ╗ČõĖŁ’╝īµłæõ╗¼ÕÅ»õ╗źµĘ▒ÕģźµÄóĶ«©õ╗źõĖŗÕćĀõĖ¬Õģ│ķö«ń¤źĶ»åńé╣’╝Ü 1. **jQueryÕ¤║ńĪĆ**’╝Üķ”¢Õģł’╝īńÉåĶ¦Ż`jQuery`ńÜäÕ¤║µ£¼ńö©µ│Ģµś»Õ┐ģĶ”üńÜäŃĆéÕ«āń«ĆÕī¢õ║åDOMµōŹõĮ£ŃĆüõ║ŗõ╗ČÕżäńÉåŃĆüÕŖ©ńö╗µĢłµ×£ÕÆīAjaxĶ»Ęµ▒éńŁēõ╗╗ÕŖĪŃĆéõŠŗÕ”é’╝īõĮ┐ńö©`$`...
ÕĮōńö©µłĘķ£ĆĶ”üµĄÅĶ¦łõĖĆń│╗ÕłŚÕøŠńē浌Ȓ╝īķóäĶ¦łµÅÆõ╗ČÕÅ»õ╗źµÅÉõŠøõĖĆõĖ¬õŠ┐µŹĘńÜäµ╗æÕŖ©µł¢ĶĆģń┐╗ķĪĄńĢīķØó’╝īĶ«®ńö©µłĘķĆÉõĖ¬µ¤źń£ŗŃĆéõŠŗÕ”é’╝ījQuery lightboxµÅÆõ╗ČÕ░▒µś»Ķ┐ÖµĀĘńÜäÕĘźÕģĘ’╝īÕ«āĶāĮÕż¤ÕłøÕ╗║õĖĆõĖ¬ÕĖ”Õ»╝Ķł¬µīēķÆ«ńÜäńö╗Õ╗Ŗ’╝īńö©µłĘÕÅ»õ╗źķĆÜĶ┐ćńé╣Õć╗µīēķÆ«µł¢ĶĆģµ╗æÕŖ©ķ╝ĀµĀćÕ£©ÕżÜÕ╝Ā...
µ£¼ń»ćµ¢ćń½ĀÕ░åÕø┤ń╗Ģ"Jquery µÅÆõ╗ČÕż¦ķøåÕÉł"Ķ┐ÖõĖĆõĖ╗ķóś’╝īµĘ▒ÕģźµÄóĶ«©jQueryµÅÆõ╗ČÕ£©ńĮæķĪĄĶ«ŠĶ«ĪÕÆīÕ╝ĆÕÅæõĖŁńÜäÕ║öńö©’╝īÕ░żÕģȵś»ķéŻõ║øńö©õ║ÄÕłøÕ╗║ńö╗Õ╗ŖµĢłµ×£ńÜäµÅÆõ╗ČŃĆé ķ”¢Õģł’╝īµłæõ╗¼µØźõ║åĶ¦Żõ╗Ćõ╣łµś»jQueryµÅÆõ╗ČŃĆéjQueryµÅÆõ╗ȵś»Õ╝ĆÕÅæĶĆģÕ¤║õ║ÄjQueryÕ║ōń╝¢ÕåÖńÜäµē®Õ▒Ģ...
"5ń¦Źcss3+jqueryń┐╗ķĪĄµĢłµ×£’╝łń┐╗õ╣”µĢłµ×£’╝ē"Õ░▒µś»Ķ┐ÖµĀĘõĖĆõĖ¬Õ«×õŠŗ’╝īÕ«āń╗ōÕÉłõ║åCSS3ńÜäÕ╝║Õż¦µĀĘÕ╝ÅÕŖ¤ĶāĮÕÆījQueryńÜäÕŖ©µĆüõ║żõ║Æõ╝śÕŖ┐’╝īõĖ║ńĮæķĪĄµĘ╗ÕŖĀõ║åµ×üÕģĘÕÉĖÕ╝ĢÕŖøńÜä3Dń┐╗õ╣”µĢłµ×£ŃĆéõĖŗķØóÕ░åĶ»”ń╗åõ╗ŗń╗ŹĶ┐ÖõĖƵŖƵ£»ÕÅŖÕģČńøĖÕģ│ń¤źĶ»åńé╣ŃĆé ķ”¢Õģł’╝īCSS3µś»Õ▒éÕÅĀµĀĘÕ╝Å...