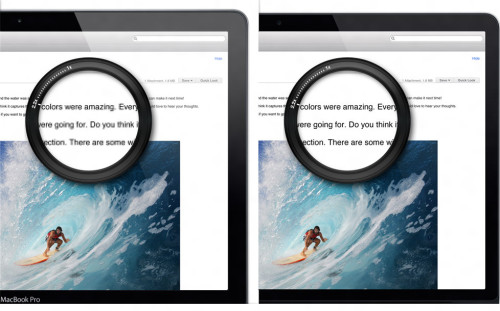
随着高清屏幕、高分辨率屏幕越来越流行,例如MacBook Retina机型、iPad Air系列,这些新生机器有着很高的PPI,对网页的清晰度要求很高,所以越来越多的站长都不得不面临一个问题,那就是把自己的网站做到高分辨率适配 (Retina-Ready)。因为低清的网页在高分辨率屏幕上看起来很糟糕,对用户体验是一个很大的损害。相反,高分辨率适配的网站看起来则更加美观清晰,对用户体验有很大的提高。所以随着科技的发展,Retina适配 (Retinafy)是一种必然趋势,各位不妨现在就做好这个准备。
Retina 适配的优势
网站为高清屏幕优化有什么优势呢?首先有大量的网站没有Retina优化,并且有着越来越多的互联网流量来自平板和手机电脑,这些机型都是非常提前就拥有高清屏的。
之所以广大的站长还不动心Retina优化自己的网站,大多因为他们管理网站所用的电脑还不是高清屏幕,所以暂时没有体验到高清屏下低清网页的模糊感觉。但是如果能在现在就鹤立鸡群,把自己的网站做到高清优化,是非常尊重用户体验的,可以获得更多的回头客和满意度。

下面就来从网站的一些基本角度出发,来展示如何一步步的让网站Retina优化。
图片和CSS背景
使用图片的情形一般是这两个,一个是img标签,另一个是CSS背景。前者比较直接,是最常用的方式。要在img标签实现Retina优化,你只需提供一个图片的双倍尺寸版本,并以50%的大小贴在网页里。
例如,你有一张大小为100X100px的名为picture.png的图片,曾经以
<img src="picture.png" />
的形式贴在网页上,现在为了Retina优化,你需要制作一张同样清晰的但是大小是200X200px的双倍大小图片,名字最好也取为picture.@2x.png,并以
<img src="picture.@2x.png" alt="" width="100" height="100" />
的形式贴到网页上。这样一来,原本200px的大小以100px显示,在高清屏幕上就得到了Retina优化到效果。
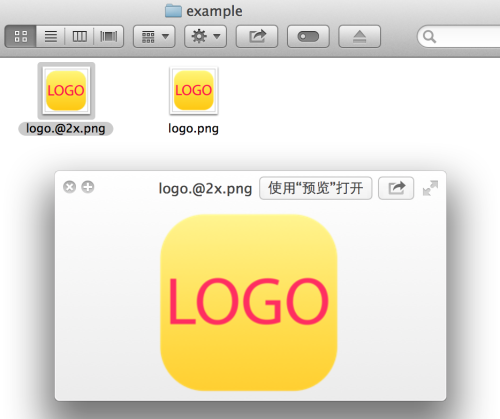
Retina 图片命名规范
这种专为优化而生的图片有一套现在常用的命名规范,那就是在后面加一个@2x后缀。例如pic.@2x.png将会是pic.png的优化版本,它的大小将会是后者的两倍,但是我们希望它是以原大小的比例来显示出来。

CSS Background 图片
另一个常见的情形是以CSS背景图形式来展示图片。通常人们用它来显示LOGO,按钮背景或者某个边栏的背景。img更多的在正文出现,CSS背景则与网页布局和整体外观联系紧密,所以实际上我们做的Retina优化在图片这一块,更多的是指CSS Background这一块。和上面的方法一样,优化方案是将一个两倍于原大小的背景图以原大小比例显示出来。例如我们对下面的CSS代码进行优化
#logo{
background: url('logo.png') no-repeat;
}
并且假设这个logo.png是100X100px大小,现在准备一张同样清晰的大小为200X200px大小的logo.@2x.png图片,经过优化,CSS应该这样写
#logo{
background: url('logo.@2x.png') no-repeat;
background-size: 100px 100px;
}
其中,background-size: 宽度 高度; 部分可以把图片背景强制以想要的规格显示出来,这样就可以达到Retina效果。
仅Retina屏幕显示优化的CSS背景图
我们知道双倍的图片大小意味着更大的储存空间和流量,那么,我们能不能实现如果不是高清设备,则只是加载低清图呢?CSS3提供了这样的特性。
现在只需这样写
/* low-resolution devices */
#logo {
background-image: url(logo.png);
background-repeat: no-repeat;
}
/* high-resolution devices */
@media only screen and (-Webkit-min-device-pixel-ratio: 1.5),
only screen and (-moz-min-device-pixel-ratio: 1.5),
only screen and (-o-min-device-pixel-ratio: 3/2),
only screen and (min-device-pixel-ratio: 1.5) {
#logo {
background-image: url(logo.@2x.png);
background-size: 100px 100px;
background-repeat: no-repeat;
}
}
就可以实现仅仅是高清设备才会载入高清图片,节省流量了。
按钮等页面元素
除了图片,我们常常还在按钮、提示图片等一些小角落看到低清的不和谐图片。有时候我们为了按钮好看,就会在上面做一些图片花样。可就是这些小小的地方,如果Retina优化在这些小角落上没有落实的话,用户的眼光也会一下子被吸引过去并抱怨。
要解决的这些问题,首先可以像上述那样使用高清图片来实现Retina效果,但是更好的方式就是少使用图片元素。现在浏览器主流都支持CSS3技术,而CSS3可以帮助你在不使用的图片的情况下,创造出可缩放的、原生高清的视觉效果,这样一来可以完全不用担心Retina优化问题,还能加快载入速度。
例如下面的这些常见视觉设计手段,可以完全由纯CSS制作出来,为什么用图片劳累自己呢?


CSS3 在线制作资源
如果你对CSS3不熟悉,你可以借助http://cssarrowplease.com 网站来帮你制作一些箭头和对话框;
借助http://css3buttongenerator.com 来帮助你制作CSS的按钮(Button);
借助http://css3generator.com 来帮助你制作一些其他效果。
图标字体 (Icon Fonts)
我要做的一些图标icons比较小巧,而且数量较多,但CSS确实做不出来,难道我要一个一个的做,而且一个个的生成@2x图片,然后一个个的按照上述的CSS编写规则写进去吗?不用这么麻烦。
图标字体(Icon Fonts)就像是由一堆矢量图标组成的字体文件一样,它们嵌入在网页里,可以随意调用,随意缩放。更好的是,网上有很多免费的现成的资源,或许你想要的已经免费在网上提供了。
例如http://weloveiconfonts.com 这个网站。
![]()
矢量图 (例如SVG)
有时候你可能会注意到,如果直接把一个图片,比如Logo,按50%尺寸显示,可能会出现失真的情况,所以你也可以直接用SVG来制作一些简单的但需要多处使用的图片,这样子你就可以一个文件走天下,自由缩放到任意大小,不必再幸苦的去创建各种尺寸了。例如著名的TheNextWeb网站就采用了SVG作为logo,效果很棒。

Favicon 和 Apple Touch Icon
很多人忽略了网站书签图标favicon也需要retina优化。但是一张清晰标致的favicon必定将会使用户在收藏网页时留下深刻印象。优化Favicon很简单,你只需在原有的大小为16X16px大小的icon基础上制作一张32X32px大小的并打包为一张favicon即可。![]()
不用担心,http://www.xiconeditor.com 可以免费帮助你完成这些!制作完成后上传到网站根目录即可。
Apple Touch Icon
另外一个就是Apple Touch Icon,这主要是iOS设备在将网页添加到主屏幕时要显示的图片。你可以在网站首页源代码前加入以下内容
<link rel="apple-touch-icon-precomposed" href="/touch-icon-57×57.png" /> <link rel="apple-touch-icon-precomposed" sizes="72×72" href="/touch-icon-72×72.png" /> <link rel="apple-touch-icon-precomposed" sizes="114×114" href="/touch-icon-114×114.png" />
并按照上述去制作作相应的图片即可,它们分别对应了不同尺寸和清晰度的iOS设备。
![]()
字体和网页风格
另外一个值得考虑的地方就是,字体。通常来说,在高清屏幕上,因为毫发毕现的显示效果,丑的字体会更丑,漂亮的字体会更出众。所以我们不能再拘泥于默认字体了,而是要大胆选用字体。大多数的情况表明,在高清屏下,对于网页布局来说,非衬线体要比衬线体更出众,对于正文来说,衬线体则有阅读优势。但是网页风格最好强调统一,所以最好统一选用非衬线体比较好。
对于英文来说,常见的Helvetica Neue家族、Arial、Avenir等都是非常适合的字体,它们在高清屏幕上的表现不俗,它们不会让你失望。Helvetica也是苹果多年以来一直推崇的字体,他们最近把OS X系统默认字体也改成了Helvetica字体,这和苹果要全线Retina化相呼应。

对于中文来说,在Retina屏幕上以黑体类表现为好,宋体和楷体则在网页上没有太多优势。各位可以好好斟酌。
更多字体的选择: Web Fonts
好在各位可以使用Web Fonts来避免因为确实字体而用文字图片堆砌在网页的尴尬。对于英文字体来说,它们字体文件比较小,所以我们可以索性嵌入字体。免费的Google Fonts和部分收费的Typekit都是很好的选择。

记住最后一点,高清屏幕下网页风格显得更加突出,所以要慎重选择网页的风格。现在都流行走扁平化风格,扁平化色彩元素在高清屏幕下焕发光彩:它们简约干净,而且非常不消耗资源。所以说扁平化风格可以说是Retina优化网页的福音。






相关推荐
Retina显示屏是由苹果公司推出的一种高分辨率显示技术,它在相同的物理尺寸上提供了更多的像素,从而使得图像和文字看起来更加清晰、锐利。这种技术首次应用于2010年的iPad,随后也被引入到iPhone、MacBook Pro和...
RetinaFace模型是近年来在此领域具有代表性的研究成果之一,它通过一种新的多尺度的SSH(Single Stage Headless)结构来优化传统的人脸检测框架,实现了更精细的特征提取和更准确的边界框定位。 RetinaFace模型主要...
总结起来,"Retina Classifier-master_retinopathy_matlab_elementbbc_retina_fu"是一个用Matlab实现的糖尿病视网膜病变检测系统,它基于ElementBBC Retina Fu算法,通过一系列图像处理和机器学习技术,实现了对眼底...
#### 一、RetinaNet背景及目标 RetinaNet是一种基于深度学习的目标检测算法,它旨在解决现有one-stage目标检测算法(如YOLO、SSD)与two-stage目标检测算法(如Faster R-CNN、RFCN)之间的性能差距问题。传统上,...
尤其在苹果公司的iOS和Mac设备上,Retina显示屏已经成为了标准配置,用户对高质量视觉体验的追求使得开发人员必须考虑如何优化网站和应用在Retina屏幕上的表现。"适应Retina"这一主题,主要涉及的是如何让网页或者...
RetinaNet是一种在计算机视觉领域广泛应用的目标检测算法,它由Kaiming He等研究人员于2017年提出。该算法旨在解决传统卷积神经网络(CNN)在小目标检测上的性能问题,通过引入Focal Loss解决了类别不平衡问题,提升...
项目中包含的源码是一个宝贵的实战案例,它详细记录了如何将Retinaface模型从训练阶段过渡到部署阶段,并通过TVM框架进行了优化。开发者可以借鉴这些源码,理解模型优化的每一步,包括模型的导入、调度策略的设置...
总结来说,"CSS3动画单页Retina模板"是一种结合了高级CSS3动画效果、Retina屏幕优化和单页布局的网页设计资源,旨在帮助开发者快速构建现代、互动且视觉效果出众的网站。通过下载并自定义这个模板,可以有效地提升...
首先,RetinaFace是一种在2019年提出的先进的人脸检测算法,它能够实现高精度的人脸定位。该算法结合了多尺度特征网络,能够在不同大小和角度的人脸上表现出良好的性能。RetinaFace不仅关注人脸的中心区域,还考虑了...
"RetinaFace人脸识别RKNN模型" 是一个专用于人脸识别的深度学习模型,采用的是RKNN(Rapid Kernel Neural Network)框架。这种框架优化了在嵌入式设备上的运行性能,使得在移动设备或低功耗硬件上进行高效的人脸检测...
Retina.js 是一个专为前端开发者设计的开源 JavaScript 库,它的核心功能在于帮助网站自动提供适用于 Retina 显示器的高分辨率图像。随着 Apple 的 iPhone、iPad 及其他高端设备普及,Retina 显示屏已经成为现代移动...
作品展示HTML5网站模板是一款使用Twitter Bootstrap框架搭建,并且对Retina显示屏优化iPhone, iP作品展示HTML5网站模板是一款使用Twitter Bootstrap框架搭建,并且对Retina显示屏优化iPhone, iP 1.学生做毕业设计用 ...
RetinaFace_Pytorch 用Pytorch重新实现RetinaFace安装克隆和安装要求$ git clone https://github.com/supernotman/RetinaFace_Pytorch.git$ cd RetinaFace_Pytorch/$ sudo pip install -r requirements.txt需要...
同时,它使用了一种名为"退火策略"的技术来平衡不同任务之间的损失,优化了训练过程。 在实际使用中,开发者可以利用RetinaFace模型进行人脸检测,然后结合其他算法(如ArcFace或CosFace)进行人脸识别。这种组合...
3. **损失函数设计**:RetinaFace采用了改进的损失函数,包括分类损失、回归损失和加权的边界框回归损失,以优化模型在检测和定位任务上的性能。 4. **使用MXNet框架**:本实现是基于MXNet深度学习框架,MXNet以其...
3. **锚点机制**:在每个位置,RetinaFace预先定义了一组不同比例和长宽比的锚点,每个锚点对应一个潜在的人脸,通过与真实人脸的匹配优化参数。 4. **轻量级设计**:尽管RetinaFace在性能上表现出色,但其模型...
针对Retina屏幕优化的网站模板意味着它能提供卓越的视觉体验,无论用户是在高分辨率的设备还是普通设备上访问,都能保持良好的视觉效果。响应式设计则是指网站能够根据不同的设备屏幕尺寸和方向自动调整布局,确保在...
PyTorch Retinaface是基于PyTorch框架实现的一种先进的人脸检测算法,它在2021年8月13日的版本中得到了更新。这个开源项目不仅体现了深度学习在计算机视觉领域的强大能力,还为开发者和研究者提供了人脸检测技术的...
RetinaNet(RetinaNet网络)是2017年提出的一种Focal Loss优化的单阶段物体检测器。它解决了在密集物体检测中背景类别的不平衡问题,通过引入Focal Loss,使得网络更专注于难检目标,从而提高了检测精度。RetinaNet...
pytorch-insightface retinaface_r50_v1预训练模型retinaface_r50_v1.zip