原文地址:http://ued.taobao.com/blog/2012/08/inline-block/
曾几何时,display:inline-block 已经深入「大街小巷」,随处可见 「display:inline-block; *display:inline; *zoom:1; 」这样的代码。如今现代浏览器已经全面支持这个属性值了,上面的代码只是为了兼容 IE6、7 而已。那么你真的了解 inline-block 了吗?本文将带你深入剖析该属性值的前世今生,让你更好的理解和运用 inline-block。(本文约定 display:inline-block 简写为 inline-block)
开篇我们来看几个问题:
- IE6、7 真的不支持 display:inline-block 吗?
- display:inline-block 后的元素为什么会产生水平空隙,这真的是 bug 吗?
- 如何更好的解决 display:inline-block 元素间产生的水平空隙?
一、inline-block 前世
1.认知
也许有人问你为何要写「 display:inline-block; *display:inline; *zoom:1; 」 来兼容 IE6、7 时,你会立马答道:因为 IE6、7 不支持 display:inline-block 呗!不知道何时起,惯性思维给开发者带来了这样一个可怕的概念。万物都是辩证的,当你写下这些的时候,可曾怀疑过大众观点真的可靠吗?也许你认为这些无关 紧要,实现效果就好。但是如果不能理解每个属性或属性值的根本,你将永远无法全面的了解它,人云亦云只会让你浅尝辄止,止步不前。那么这里就涉及到所谓的 「CSS 学习瓶颈」的问题了,这个问题张鑫旭《说说CSS 学习中的瓶颈》一文有详细阐述,虽然部分观点我不是很赞同,但是中心思想还是很值得思考的。文中有几个不错的问题这里也列举出来供大家观摩:
- line-height:150% 和 line-height:1.5 的区别是?
- float 为何会让外部容器高度塌陷?这是 bug?(我的答案在《那些年我们一起清除过的浮动》)
- vertical-align 的表现为何在IE7, IE8, IE9 下表现不尽相同?其中的渲染机制是?
好了,回到 inline-block 的认知的问题,我的观点是:
IE 从 5.5 开始就已经支持 display:inline-block 了,只是支持的并不是那么完善。
在 msdn 微软开发者社区,找到了 IE 从5.5 开始支持 inline-block 的证据:
The inline-block value is supported starting with Internet Explorer 5.5. You can use this value to give an object a layout without specifying the object’s height or width.
这里明确指出:从 IE5.5 开始支持 inline-block。
链接:http://msdn.microsoft.com/zh-cn/library/ie/ms530751(v=vs.85).aspx
那么既然 IE5.5 开始就已经支持了 inline-block,为何我们还要写那么一坨 CSS 呢?同时我们知道 IE6、7 中 display:inline-block 是可以触发 hasLayout 的,触发了 hasLayout 的元素表现出来的特征就是一个独立的矩形容器,可以设置宽高而且不受外部元素的影响,类似于现代浏览器中的 Block formatting contexts (块级格式化上下文)的概念。
下面来做一个详细的测试,分别看看 IE6 中 inline 元素和 block 元素的表现:
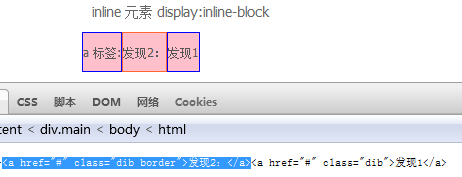
1)inline 元素 display:inline-block
IE6 中截图如下:

.dib-inline, .dib-block {
width:100px;
height:30px;
line-height:30px;
text-align:center;
}
.dib-inline {
display:inline-block;
}
测试表明:IE6 中 inline 元素只要触发了 hasLayout 其表现就类似于 inline-block,这里设置 display:inline-block; 或者 zoom:1; 等其他属性值可以触发 hasLayout ,表现出来是一样的。
查看 DEMO(2013-3-22更新)
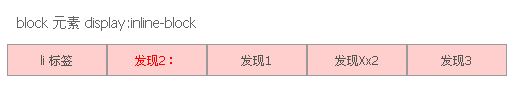
2)block 元素 display:inline-block
IE6 中截图如下:

.dib-inline, .dib-block {
width:100px;
height:30px;
line-height:30px;
text-align:center;
}
.dib-block{
display:inline-block;
}
测试表明:IE6 中 block 元素即使触发了 hasLayout 也不能具有 inline-block 元素不换行的特性。想要 block 元素支持 inline-block 元素的特性,我们可以这样做:
.dib-block {
display:inline;
zoom:1;
}
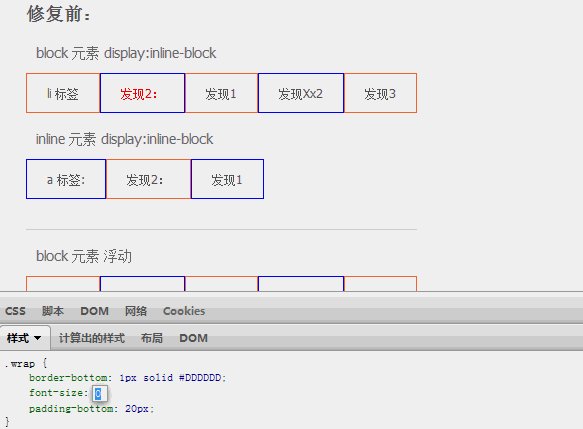
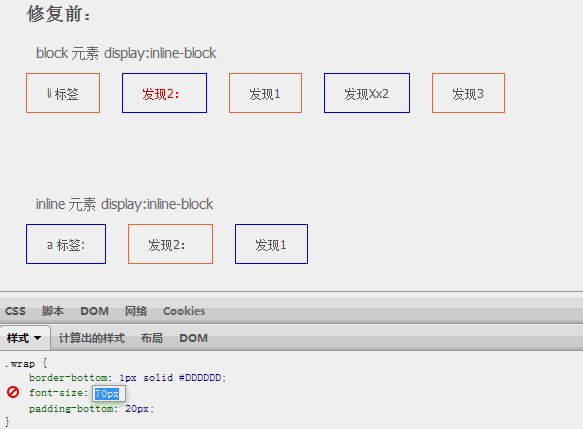
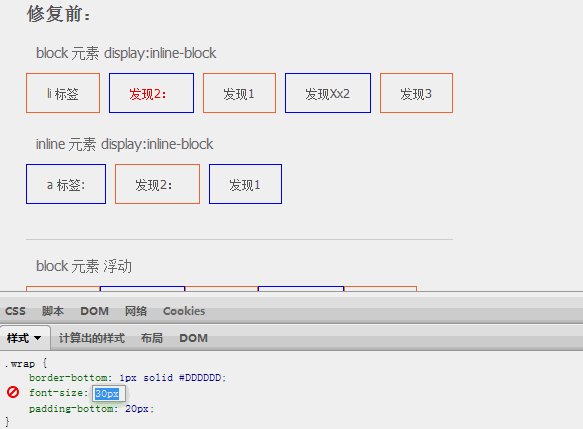
首先让 block 元素转化为 inline 元素,强制其不换行;然后通过 zoom:1 触发 hasLayout,使其可以设置宽高。修复后的 截图如下:

3)结合现代浏览器
综上,现代浏览器都支持 display:inline-block ,IE6、7 inline 元素也可以达到同样的效果,IE6、7 block 元素需要设置 display:inline; zoom:1; 它们结合在一起便是:
display:inline-block; /* 现代浏览器 +IE6、7 inline 元素 */
*display:inline; /* IE6、7 block 元素 */
*zoom:1;
为了不让支持 CSS2.1 inline-block 的浏览器 重置为 inline,我们针对 IE6、7 做一个 hack。由于现代浏览器也开始支持 zoom 属性,这里只是希望 IE6、7 中生效,所以还是 hack 一下比较合适。至此产生了我们熟悉的兼容各个浏览器的 inline-block 写法。
小结:IE6、7 并不是不支持 inline-block,只是 block 元素需要做一些处理来达到 inline-block 的效果。
2. 到底什么是 inline-block
说了很多,或许很多朋友还不是太明白到底什么是 inline-block?W3C 在 CSS2.1 The ‘display’ property 中描述如下:
This value causes an element to generate an inline-level block container. The inside of an inline-block is formatted as a block box, and the element itself is formatted as an atomic inline-level box.
大致意思就是:inline-block 后的元素创建了一个行级的块容器,该元素内部(内容)被格式化成一个块元素,同时元素本身则被格式化成一个行内元素。
直白一点的意思就是:inline-block 的元素既具有 block 元素可以设置宽高的特性,同时又具有 inline 元素默认不换行的特性。当然不仅仅是这些特性,比如 inline-block 元素也可以设置 vertical-align 属性。简而言之:
inline-block 后的元素就是一个格式化为行内元素的块容器( Block container )
怎么样?听起来还不错吧!
3. inline-block 缘从何起?
前面已经证明了 IE 5.5 开始就支持了 inline-block,那么 IE5.5 是什么时候发布的呢?话说当年网景与 IE 大战,IE5.5 那是何等的风骚……(好吧,此处略去十页)。从维基百科的资料来看,IE5.5 beta1 的发布时间是:1999年12月,最终版本是 2000年7月。那么 W3C 标准中是何时才出现 inline-block 这个值的呢?
在 CSS1 规范中,「display」的值仅包括: block | inline | list-item | none 。CSS2.1中才添加了 inline-block 属性值。一丝继续舔着手指,用那苦逼的英语水平终于翻到了这份草案:http://www.w3.org/TR/2002/WD-CSS21-20020802/visuren.html#display-prop, 这份草案的日期是 2002年8月2日,纳尼!!!原来我们纠结了半天的 inline-block , IE5.5 至少提前两年就提出来了啊!难道是微软给 W3C 提议后,CSS 2.1才加入的?(不过我看到 W3C 官网有一个关于是否增加 inline-block 的投票)好吧这个问题也许有一天 IE 某个开发者写《 IE回忆录》的时候我们才能了解到其中的内幕。如果找到更早关于 inline-block 的 CSS草案,也麻烦告知一丝一声。好吧,如果你还不相信,打微软官方电话问问吧 800-820-3800(不是 DHC 哦!)。
原来我们一直讨论的 inline-block 在 IE 6、7中和 CSS2.1 中的(现代浏览器所支持的) inline-block 上压根不是一个东东嘛,IE6、7 中的 inline-block 更像是 IE 的私有属性值,他们本身就不具有可比性。简单、绝对的认为 IE6、7 不支持 inline-block 好比一叶障目,看到前面,却看不到后面,太过于片面。诚然,IE6、7 的 hasLayout 给我们带来了很多麻烦,但是不得不承认微软的 IE 在网页多语言文本混排上的先进性,尤其是 CJK 文字和西文的混排,超越其他浏览器至少5年。
总结:
- IE5.5 后开始支持 inline-block, 但是它所支持的 inline-block 不能等同于 CSS2.1 中的 inline-block,因为 IE5.5 比 CSS2.1 更早提出 inline-block 的概念并作为所谓的「私有属性值」使用,所以二者表现出来的效果是不完全一致。
- IE 5.5、6、7 、8(Q)中 block 元素对 inline-block 支持不完整,如果要达到类似的效果,需要先设置为 display:inline,然后使用 zoom:1 等触发 hasLayout。
- IE 5.5、6、7 、8(Q)中 inline 元素欲达到 inline-block 的效果只需直接设置此属性值或使用 zoom:1 等均可。
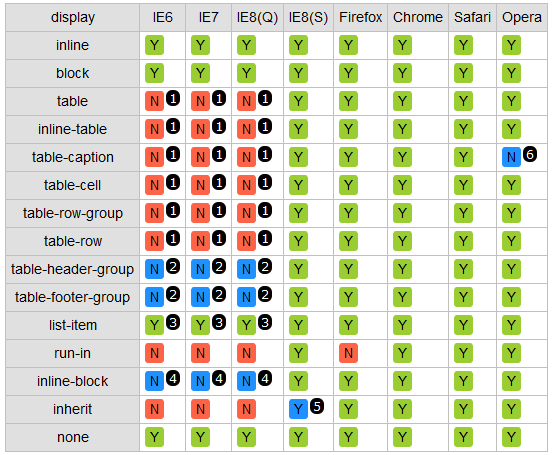
各浏览器对 display 属性的支持情况请参阅:《各浏览器对 ‘display’ 特性值的支持程度不同》

二、inline-block 今生
1. display:inline-block 后的元素为什么会产生水平空隙,这真的是 bug 吗?
这么一个神奇的属性,为何大家一直避而远之呢?这恐怕还得从 inline-block 元素之间产生的水平空隙(间隙)说起吧。
- 现代浏览器中 inline 和 block 元素 display:inline-block 后均会产生水平空隙;

- IE6、7,IE8(Q)模拟 display:inline-block 后分两种情况:

IE6、7,IE8(Q)中:inline 元素会产生空隙,block 元素不会产生空隙。
看看 inline 元素默认的表现情况如何?原来默认就有空隙存在!它们是谁?是空白符(white space)!

W3C 9.1 White space 中规定以下元素属于空白符(white space):
- ASCII 空格 ( )
- ASCII 制表符 ( )
- ASCII 换页符 ()
- 零宽度空格 ()「这个在闭合浮动中也有运用到」
9.3.2 Controlling line breaks 中进一步阐述:
A line break is defined to be a carriage return ( ), a line feed ( ), or a carriage return/line feed pair. All line breaks constitute white space.
For more information about SGML’s specification of line breaks, please consult the notes on line breaks in the appendix.
折行被定义为一个回车符( ),一个换行符 line feed ( ),或者一个回车、换行的组合。所有的折行构成了空白符。
有关 SGML 规范中折行的更多信息,请参阅附录中关于折行的注释。
通常情况下,对于多个连续的空白符(空格,换行符,回车符等),浏览器会将他们合并为一个空白符。CSS 中由 white-space 这个属性来控制:
white-space:normal | pre | nowrap | pre-wrap | pre-line
默认值:normal
- normal:默认处理方式。
- pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅 pre 对象
- nowrap:强制在同一行内显示所有文本,直到文本结束或者遭遇 br 对象。
- pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。
- pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。

注:IE7及更早浏览器不支持 CSS2.1 新增的 pre-wrap | pre-line。
所以这并不是 inline-block 后产生的 bug,而是因为 inline-block 具有 inline 元素固有的特性。那么为何 IE6、7 block 元素没有产生空隙呢?其实前面也提到了 IE 的 hasLayout,具有独立性,所以产生 hasLayout 的元素之间表现出来互不影响,这也再次表明 IE6、7 中的 inline-block 不能等同于 CSS2.1 中的 inline-block。如果非要说是有 bug, IE6、7 block 元素 inline-block 后不产生空隙才是 bug。
测试表明删除换行符后,inline 元素间的空隙就「消失」了:

2.去掉 inline-block 产生的空隙
为了让各个浏览器表现一致,更好的还原视觉设计搞,很多时候我们需要去掉 inline-block 产生的空隙。
上一节中我们已经知道产生空隙的根本性原因是:
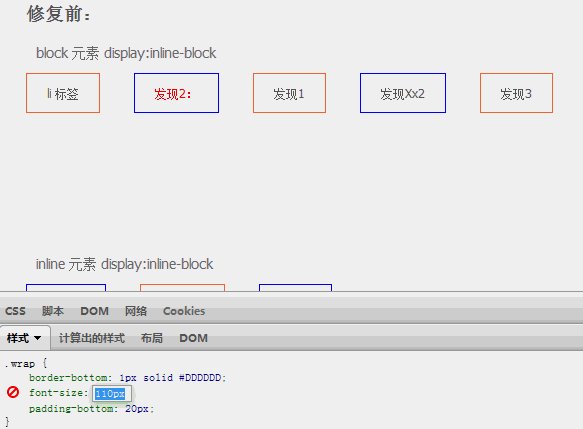
HTML 中的换行符、空格符、制表符等产生了空白符,而这些归根结底都是字符,那么它们的大小都是 受 font-size 来控制的,字体大小直接导致 inline 或者 inline-block 后元素之间空隙的大小,把 inline-block 元素间的空隙认为总是某个固定大小是错误的。
用 GIF 动画的形式来表明对应关系:

很清楚的看到,当 font-size:0 的时候元素间的空隙都为0了,或许到这里你会感到很欣喜了,原来掌握的根本性原因这么简单就搞定了啊!
然,理想是丰满的,现实是骨感的。
大部分浏览器是支持 font-size:0 的。很明显,我们要和 IE 6、7 这两个妖孽进行一番战斗。
font-size:0 的支持情况
1)Chrome
低版本的 chrome 浏览器为了不让文字过小不利于阅读,默认是不支持 font-size:0 的,还好我们有 -webkit-text-size-adjust 这个私有属性来控制,当设为 none 时就支持字体大小为 0 了。我已经记不清楚 chrome 从哪个版本开始支持 font-size:0 了,反正我用 chrome 19 是支持了(有知道的朋友,烦请告诉一丝一声,最好有官方更新说明)。但是,-webkit-text-size-adjust:none; 会直接导致页面文字无法缩放,这对于用户来说显然是不友好的。所以-webkit-text-size-adjust:none; 一定要慎用,确保使用的地方没有大面积的文字。
-webkit-text-size-adjust:none 的使用场景实例参阅:http://vip.etao.com/

2)Safari
Safari 5 依旧不支持 font-size:0 ,不过相信这些浏览器厂商都意识到了这个问题,在 Mac 平台最新的 Safari 6 已经很好的支持 font-size:0 了。
3)Firefox,Opera
经测试,Firefox12,Opera 10 ,这次表现不错,支持 font-size:0 。
4)IE
- IE8 以上支持 font-size:0;
- IE6、7 inline 元素 inline-block 后设置 font-size:0 始终有 1px 的空隙。
是不是一下子又开始头疼了?没关系,让我们请出 letter-spacing 和 word-spacing 二位大神。既然空白符也是字符,那么二位大神肯定是可以搞定它们的。
- letter-spacing : normal | length (检索或设置对象中的文字之间的间隔)
- word-spacing : normal | length(检索或设置对象中的单词之间插入的空隔)
normal: 默认间隔
length: 用长度值指定间隔,允许为负值。
还等什么,我们赶紧试试吧:
- 第一步:使用 font-size:0经测试发现,chrome、firefox、IE8+、opera,inline 或 block 元素都没有空隙了;
Safari 5.1.7 由于不支持 font-size:0 ,仍然存在空隙;
IE6、7、8(Q),inline 元素 inline-block 后始终存在 1px 左右的空隙。
- 第二步:处理 Safari 不支持 font-size:0 的问题上面已经指出 letter-spacing 是支持负值的,那么这个负值到底取多少合适呢?经过测试得出的结论是:inline-block 产生的空隙与父级元素继承或者设定的 font-family、font-size 有关,通常情况下,12px 大小的 tahoma 字体,inline-block 后元素间产生的空隙(间隙)大约是 5px;
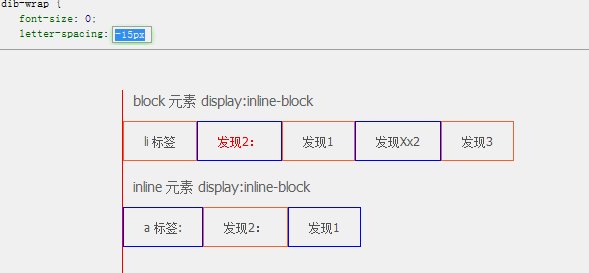
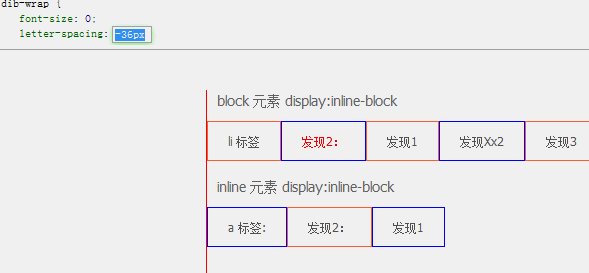
各个字体详细情况请参阅《inline-block空隙–letter-spacing与字体大小/字体关系数据表》。Firefox 中 letter-spacing 负值的绝对值大于空隙大小后,会导致元素整体位置向右偏移; Safari 中 letter-spacing 负值的绝对值大于空隙大小后,内部会发生重叠。
Safari 中 letter-spacing 负值的绝对值大于空隙大小后,内部会发生重叠。
- 第三步:修复 IE6、7 中始终存在的 1px 空隙
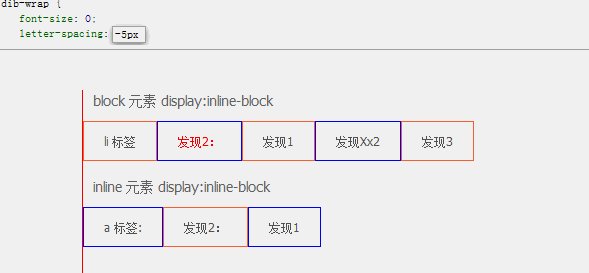
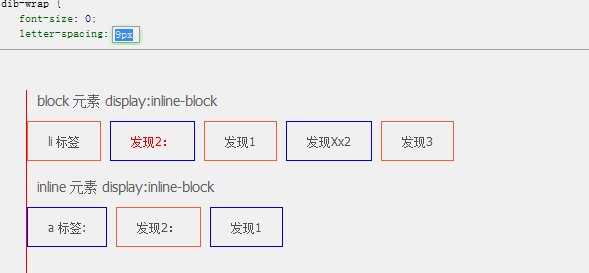
既然 letter-spacing 已经无能为力了,那就试试 word-spacing 吧,直接设置 word-spacing:-1px。这里需要注意的是,letter-spacing 和 word-spacing 同时使用可能导致冲突,所以我们需要在 IE6、7 中 hack 掉 letter-spacing。最终代码如下:
font-size:0;/* 所有浏览器 */
letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器 */
*letter-spacing:normal;
word-spacing:-1px;/* IE6、7 */
- 第四步:子元素重置回正常值
上述所有操作都是在父元素设置的,那么子元素都会继承这些属性,字体大小为0了,子元素就什么都看不到了,这并不是我们想要的。 同时字符和单词间距我们也要把它重置为默认值。「font-size: 12px; letter-spacing: normal; word-spacing: normal;」 - 最后:inline-block 更好的复用
或许你会担心每次我都要去看字体和空隙之间大小的关系吗?其实不然,通常情况下,全局字体都已经在 body 中指定了,根据全局字体设置合适的 letter-spacing 负值即可。如此一来,我们便可以放心大胆的使用 inline-block 了,结合 OOCSS 的思想,可以抽离出两个复用的类,在需要设置 inline-block 元素的父级元素上定义一个「.dib-wrap」,该元素自身定义为「.dib」。这里还有一个问题需要注意的是:由于 inline-block 具有 inline 元素的特性,在垂直方向上很多时候我们并不希望元素以「vertical-align:baseline」方式来呈现,所以在「.dib-wrap」中统一重置为「vertical-align:top」即可。
3. 去除 inline-block 空隙终极解决方案(2012年8月17日更新)
.dib-wrap {
font-size:0;/* 所有浏览器 */
*word-spacing:-1px;/* IE6、7 */
}
.dib-wrap .dib{
font-size: 12px;
letter-spacing: normal;
word-spacing: normal;
vertical-align:top;
}
@media screen and (-webkit-min-device-pixel-ratio:0){
/* firefox 中 letter-spacing 会导致脱离普通流的元素水平位移 */
.dib-wrap{
letter-spacing:-5px;/* Safari 等不支持字体大小为 0 的浏览器, N 根据父级字体调节*/
}
}
.dib {
display: inline-block;
*display:inline;
*zoom:1;
}
其实在 YUI 3 中也全面运用了 inline-block 作为基础布局,YUI 3 是这样解决的:
.yui3-g {
letter-spacing: -0.31em; /* webkit: collapse white-space between units */
*letter-spacing: normal; /* reset IE < 8 */
word-spacing: -0.43em; /* IE < 8 && gecko: collapse white-space between units */
}.yui3-u {
display: inline-block;
zoom: 1; *display: inline; /* IE < 8: fake inline-block */
letter-spacing: normal;
word-spacing: normal;
vertical-align: top;
}
显然,这里纯粹使用了 letter-spacing 和 word-spacing 来控制元素间的空隙,局限性极大,-0.31em 和 -0.43em 只是因为 YUI 3 全局 cssfonts.css 里设置是:「body { font:13px/1.231 arial,helvetica,clean,sans-serif; }」。
当然,如果你坚持使用把 html 写在一行的方式来达到去除 inline-block 空隙的目的,我只能说:一切以牺牲结构来兼容表现的行为都是耍流氓!所以探讨此种方式去除空隙也将是无意义的,不在本文和作者考虑范围之内。
4. 结局——本文产生的一些观点如下:
-
IE5.5 后开始支持 inline-block, 比 CSS2.1 更早提出 inline-block 的概念并作为所谓的「私有属性值」使用。但是它所支持的 inline-block 不能等同于 CSS2.1 中的 inline-block,IE 5.5、6、7 、8(Q)中 block 元素对 inline-block 支持不完整,因此二者表现出来的效果是不完全一致。
- 产生 inline-block 空隙的根本性原因是:HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,空白符自然占据一定的宽度,因此产生了元素间的空隙。
- 慎用 -webkit-text-size-adjust:none,它将会导致页面无法通过缩放来改变字体大小。
三、inline-block 未来
如今,Mac 平台下的 Safari 6 已经支持 font-size:0 了,相信很快 Windows 平台的 Safari 如果发布 5.X 的更新,也会支持字体为 font-size:0 了。等到 IE6、7 灭亡之后,世界就真真儿的美妙了!最后说一点:inline-block 与 float 也是无法直接比较的,请不要再讨论 inline-block 和 float 哪个更好的话题了。inline-block 从 IE5.5 一路走来,存在即是合理,以后有时间在总结一下 inline-block 与 float 的使用场景的区别。
在不改变 CSS 定位机制的前提下,inline-block 应该是首选,而不是以「奇淫技巧」存在的。有感打油诗一首:
网事如烟
CSS 红尘里
inline-block 知多少
你在这头
inline-block 在那头
用与不用
它就在那里
不悲不喜
PS:
- 为了更好的排版,本文使用繁体中文引号 「」代替简体中文小蝌蚪引号;
- 中英文混排的时候英文首尾各加一个空格;
- 以后文章有需要的时候也都将使用 gif 动画配合说明。
测试环境
| Windows 7 企业版 6.1(内部版本 7600) |
| IE6 IE9 Firefox 14.0.1 Chrome 19.0.1084.46 Safari 5.1.7(7534.57.2) Opera 12.50 |
| 2012-8-22 |






相关推荐
【标题】:“inline-block 前世今生1” 【描述】:“同时我们知道 IE6、7 中 display:inline-block 是可以触发 hasLayout 的,触发了 hasLayout的元素表现出来的特征就是一” 【标签】:“软件/插件” 【正文】:...
3. **inline-block 前世今生**:了解`inline-block`的历史和使用场景,有助于更好地理解和应用这一属性。 总之,实现多行文字水平垂直居中需要根据具体需求选择合适的布局策略,理解不同CSS属性的工作原理,以及...
内容概要:本文详细介绍了基于西门子S7-200 PLC和组态王软件构建的八层电梯控制系统。首先阐述了系统的硬件配置,包括PLC的IO分配策略,如输入输出信号的具体分配及其重要性。接着深入探讨了梯形图编程逻辑,涵盖外呼信号处理、轿厢运动控制以及楼层判断等关键环节。随后讲解了组态王的画面设计,包括动画效果的实现方法,如楼层按钮绑定、轿厢移动动画和门开合效果等。最后分享了一些调试经验和注意事项,如模拟困人场景、防抖逻辑、接线艺术等。 适合人群:从事自动化控制领域的工程师和技术人员,尤其是对PLC编程和组态软件有一定基础的人群。 使用场景及目标:适用于需要设计和实施小型电梯控制系统的工程项目。主要目标是帮助读者掌握PLC编程技巧、组态画面设计方法以及系统联调经验,从而提高项目的成功率。 其他说明:文中提供了详细的代码片段和调试技巧,有助于读者更好地理解和应用相关知识点。此外,还强调了安全性和可靠性方面的考量,如急停按钮的正确接入和硬件互锁设计等。
内容概要:本文深入探讨了无人驾驶车辆使用动力学MPC(模型预测控制)算法进行蛇形线路径跟踪的技术细节。首先介绍了蛇形线的特点及其对无人驾驶车辆带来的挑战,随后详细讲解了动力学MPC算法的基础理论,包括车辆状态表示、运动方程建模以及控制输入的选择。接着重点阐述了如何通过定义合适的目标函数并加入适当的约束条件来优化MPC算法,使其能够高效地完成蛇形线路径跟踪任务。此外,文中还讨论了一些常见的错误做法和技术改进措施,如引入航向角误差补偿项、采用松弛变量处理约束条件等。最后,作者分享了多个实用的小技巧,例如预测时域内的速度适配和平滑处理、适当降低控制频率以提高跟踪精度等。 适合人群:对无人驾驶技术和控制算法感兴趣的科研人员、工程师及高校学生。 使用场景及目标:适用于研究无人驾驶车辆路径规划与控制领域的项目开发,旨在帮助读者掌握动力学MPC算法的具体应用方法,从而更好地解决实际工程问题。 其他说明:文章不仅提供了详细的理论推导和代码实现,还结合具体案例进行了充分的实验验证,确保所提出的解决方案具有较高的可行性和可靠性。
内容概要:本文详细介绍了BYVIN(比德文)电动四轮车控制器的技术细节,涵盖了硬件设计和软件实现两大部分。硬件方面,提供了PCB文件和PDF原理图,展示了电路板布局、元件位置及电路连接关系。软件方面,代码结构清晰,模块化设计良好,包括初始化、速度数据处理、PWM配置、故障保护机制等功能模块。文中还提到了一些独特的设计细节,如PWM死区补偿、故障分级处理、卡尔曼滤波估算电池电量等。此外,代码仓库中还包括了详细的注释和调试技巧,如CAN总线实时数据传输、硬件级关断+软件状态机联动等。 适合人群:具备一定嵌入式开发基础的研发人员,尤其是对STM32F4系列单片机和电动车辆控制系统感兴趣的工程师。 使用场景及目标:适用于希望深入了解电动四轮车控制器设计原理和技术实现的研究人员和开发者。目标是掌握电动四轮车控制器的硬件设计方法和软件编程技巧,提升实际项目开发能力。 其他说明:本文不仅提供了代码和技术细节,还分享了许多实战经验和设计思路,有助于读者更好地理解和应用这些技术。
内容概要:本文详细介绍了基于S7 300 PLC和组态王的车门包边机控制系统的设计与实现。主要内容涵盖I/O分配、梯形图编程、接线图设计以及组态王的画面构建。文中通过具体的实例展示了如何利用PLC实现车门包边机的精确控制,包括启动逻辑、电机与气缸控制逻辑等。此外,还讨论了接线图中的防干扰措施、梯形图中的特殊逻辑设计以及组态王中的动态效果实现方法。最终,通过合理的硬件配置和软件编程,实现了高效、稳定且直观的车门包边机控制系统。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是熟悉PLC编程和组态软件使用的专业人士。 使用场景及目标:适用于汽车制造生产线中的车门包边机控制系统的开发与维护。目标是提高生产设备的自动化水平,增强系统的稳定性和可靠性,减少人工干预,提升生产效率。 其他说明:本文不仅提供了详细的理论讲解,还包括了许多实际操作中的经验和技巧,有助于读者更好地理解和应用相关技术。
基于C#实现的照片自动分拣程序+源码+项目文档,适合毕业设计、课程设计、项目开发。项目源码已经过严格测试,可以放心参考并在此基础上延申使用,详情见md文档 简单易用的照片自动分类工具,它能够自动读取照片的拍摄日期信息,并按照年月结构将照片整理到对应的文件夹中,帮助用户轻松管理大量照片文件。 主要功能 自动分类:根据照片的拍摄时间,自动将照片分类到对应的年月文件夹中 多格式支持:支持 JPG、JPEG、PNG、GIF 等常见图片格式 智能处理: 自动读取照片 EXIF 信息获取拍摄日期 当无法读取 EXIF 信息时,自动使用文件创建时间 智能处理文件重名冲突 高效处理: 采用并行处理技术,提高大量照片的处理速度 优化文件读取和移动操作,减少系统资源占用 自动调整并行任务数量,平衡系统负载
KUKA机器人相关文档
Tripple Farm:Match 3 Combination Game Complete Project 合成小镇三消Unity合成消除游戏项目游戏插件模版C# 支持Unity2020.3.4或更高 您知道像三合镇这样的著名益智游戏,并且您想制作一个自己的游戏。就是这样。这个包正好适合您。 这是一个完整的项目,您可以在零分钟内将其上传到 appstore 或 googleplay 商店。 基本规则: 3个或以上相同的道具可以匹配升级为新的道具。动物如果被困住,也可以合并。 羽毛: -移动(android/ios)就绪。 - 包含所有源代码。 -超过 12 座建筑/军团需要升级。 -三种特殊物品可以提供帮助。 - 三个不同的主题(场景和动物) -unity iap 支持 -Unity UI -广告位已准备好 -包含详细文档
内容概要:本文详细介绍了基于下垂控制的三相逆变器电压电流双闭环控制的仿真方法及其在MATLAB/Simulink和PLECS中的具体实现。首先解释了下垂控制的基本原理,即有功调频和无功调压,并给出了相应的数学表达式。随后讨论了电压环和电流环的设计与参数整定,强调了两者带宽的差异以及PI控制器的参数选择。文中还提到了一些常见的调试技巧,如锁相环的响应速度、LC滤波器的谐振点处理、死区时间设置等。此外,作者分享了一些实用的经验,如避免过度滤波、合理设置采样周期和下垂系数等。最后,通过突加负载测试展示了系统的动态响应性能。 适合人群:从事电力电子、微电网研究的技术人员,尤其是有一定MATLAB/Simulink和PLECS使用经验的研发人员。 使用场景及目标:适用于希望深入了解三相逆变器下垂控制机制的研究人员和技术人员,旨在帮助他们掌握电压电流双闭环控制的具体实现方法,提高仿真的准确性和效率。 其他说明:本文不仅提供了详细的理论讲解,还结合了大量的实战经验和调试技巧,有助于读者更好地理解和应用相关技术。
内容概要:本文详细记录了作者对EP100伺服驱动器进行的一系列优化和改进。主要内容包括:修复原厂代码中的多个致命Bug,如定时器配置冲突、PWM信号不触发、电流采样误差等问题;优化电机启动、增量编码器找零、串口通信、相序反转等功能;并对硬件进行了改进,如调整MOS管布局、优化滤波电容位置等。通过这些改动,显著提高了系统的稳定性、精度和可靠性。 适合人群:具有一定嵌入式系统开发经验的工程师,尤其是熟悉STM32单片机和伺服控制系统的技术人员。 使用场景及目标:适用于需要对现有伺服驱动器进行性能优化和技术改造的项目。主要目标是提高系统的稳定性和精度,解决原厂代码中存在的各种问题,确保伺服驱动器能够在高负载条件下正常工作。 其他说明:文中提供了详细的代码片段和硬件改进措施,帮助读者更好地理解和应用相关技术。同时,作者分享了许多实际操作中的经验和技巧,对于从事类似项目的工程师具有很高的参考价值。
内容概要:本文详细介绍了光储直流微电网中利用Simulink进行仿真建模的方法,重点探讨了光伏系统的最大功率点跟踪(MPPT)控制以及蓄电池和超级电容的功率分配策略。文中提供了具体的MATLAB代码实现,包括MPPT控制算法和低通滤波器(LPF)用于功率分配的具体参数设置。此外,还讨论了仿真过程中遇到的问题及解决方案,如避免系统震荡、优化直流母线电压控制等。 适合人群:从事电力电子、新能源发电、微电网研究的技术人员和研究人员,尤其适用于有一定Simulink使用经验和MATLAB编程基础的人群。 使用场景及目标:①理解和掌握光储直流微电网的工作原理;②学习如何使用Simulink搭建完整的光储并网系统仿真模型;③优化MPPT控制算法和功率分配策略,提高系统的稳定性和效率。 其他说明:文章强调了参数整定的重要性,并分享了许多实用的经验和技术细节,对于希望深入研究光储直流微电网仿真的读者非常有价值。
stm32 PWM学习专题附代码
2898702486frft2d.m
包括:源程序工程文件、Proteus仿真工程文件、配套技术手册等 1、采用51/52单片机作为主控芯片; 2、采用汇编语言编程; 3、采用8个DS18B20传感器检测8路温度; 4、采用数码管循环显示通道号及温度值; 5、采用74HC595驱动显示;
内容概要:本文详细介绍了如何使用MATLAB GUI构建一个功能丰富的图像处理工具箱。该工具箱涵盖了图像的基本操作如灰度化、边缘检测、直方图均衡化等功能,并提供了实时对比和多种算法选择。文中不仅展示了具体的代码实现,还深入探讨了每种算法背后的原理和技术细节。例如,灰度化采用NTSC标准权重进行RGB到灰度的转换,边缘检测使用Sobel和Canny算子,直方图均衡化则强调了在HSV空间处理V通道的重要性。此外,作者分享了许多实践经验,包括性能优化技巧、异常处理以及不同算法在特定场景下的表现。 适合人群:具有一定MATLAB基础的开发者、图像处理领域的研究人员及爱好者。 使用场景及目标:① 学习MATLAB GUI编程及其在图像处理中的应用;② 掌握常见的图像处理算法及其优化方法;③ 构建自己的图像处理工具箱,用于科研或工程项目。 其他说明:文章配有详细的代码示例和理论解释,有助于读者更好地理解和掌握相关知识点。同时,文中提到的一些优化技巧和注意事项对于提高程序性能和稳定性非常有用。
内容概要:本文详细介绍了如何使用Simulink搭建BLDC无刷直流电机的转速电流双闭环控制系统。首先,文章解释了电流环和转速环的设计要点,包括PI控制器参数的选择、电流采样的频率设置以及PWM生成模块的配置。接着,作者分享了一些实用的仿真技巧,如使用简化版卡尔曼滤波代替传统测速发电机、加入PWM载波频率的随机抖动以减少谐振噪声、以及针对常见错误的解决方案。此外,文中还提供了具体的MATLAB代码片段,帮助读者更好地理解和实现各个模块的功能。最后,文章强调了仿真过程中需要注意的关键点,如参数整定、故障注入模块的应用和仿真加速方法。 适合人群:从事电机控制研究的技术人员、电气工程专业的学生以及对BLDC电机仿真感兴趣的工程师。 使用场景及目标:适用于需要进行BLDC电机控制算法开发和测试的研究项目,旨在提高仿真效率并确保最终控制效果的稳定性。通过学习本文,读者能够掌握双闭环控制系统的搭建方法及其优化技巧。 其他说明:文中提供的代码和技巧均经过实际验证,具有较高的实用性。建议读者在实践中结合自身需求进行适当调整。
内容概要:本文详细介绍了微电网并离网下垂控制Simulink模型的设计与实现,特别针对MATLAB 2018版本。模型涵盖分布式电源、负荷、储能装置及控制模块,通过下垂控制实现微电网在并网和离网模式间的平稳切换与稳定运行。文中提供了详细的代码示例,解释了下垂控制的关键参数设定及其对系统稳定性的影响。此外,还讨论了并离网切换逻辑、锁相环设计、滤波器参数选择等问题,并给出了仿真技巧和性能评估方法。 适合人群:从事电力系统研究、微电网控制技术研发的专业人士和技术爱好者。 使用场景及目标:①研究微电网并离网控制策略;②验证下垂控制算法的有效性;③优化微电网系统的动态响应和稳定性;④测试不同工况下的系统性能。 其他说明:该模型在MATLAB 2018中表现出色,能够作为可靠的研究工具,帮助研究人员深入了解并离网下垂控制的原理与应用。
内容概要:本文详细介绍了FPGA处理周期信号的两种主要方法:状态机和计数器。首先,通过对两个具体版本的Verilog代码进行解析,展示了不同的处理逻辑和技术细节。版本一采用简单的移位操作,适用于信号放大的场景;版本二引入计数器,能够实现周期信号的累加,适用于统计数据的应用。接着,文章深入探讨了状态机和计数器两种实现方式的特点与优劣。状态机版本虽然调试友好,但在高频信号处理时可能存在时序问题;计数器版本资源占用少,适合高频或占空比不固定的场景。此外,还提供了具体的性能实测对比,如资源占用、最大频率和抗干扰能力等方面的数据。最后,给出了实际项目的选型建议,强调了根据具体需求选择合适的实现方案的重要性。 适合人群:具有一定FPGA开发经验的研发人员,尤其是从事数字电路设计、嵌入式系统开发的技术人员。 使用场景及目标:①帮助开发者理解FPGA处理周期信号的基本原理;②提供两种常见实现方案的具体代码示例及解析;③指导开发者根据实际项目需求选择最合适的实现方式。 其他说明:文中不仅提供了理论分析,还结合了实际案例,分享了作者在调试过程中遇到的问题及解决方案,有助于读者更好地理解和应用相关技术。