@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中。
语法规则
首先我们一起来看看@font-face的语法规则:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
font-family: <YourWebFontName> :自定义字库名称(一般设置为所引入的字库名),后续样式规则中则通过该名称来引用该字库。src :设置字体的加载路径和格式,通过逗号分隔多个加载路径和格式srouce :字体的加载路径,可以是绝对或相对URL。format :字体的格式,主要用于浏览器识别,一般有以下几种——truetype,opentype,truetype-aat,embedded-opentype,avg等。font-weight 和 font-style 和之前使用的是一致的。 src属性后还有一个 local(font name) 字段,表示从用户系统中加载字体,失败后才加载webfont。
src: local(font name), url("font_name.ttf")
兼容浏览器

字体格式
对于@font-face而言,兼容性问题就是各浏览器所能识别的字体格式不尽相同。
TrueType格式(.ttf)
Windows和Mac上常见的字体格式,是一种原始格式,因此它并没有为网页进行优化处理。
浏览器支持:IE9+,FireFox3.5+,Chrome4.0+,Safari3+,Opera10+,IOS Mobile Safari4.2+
OpenType格式(.otf)
以TrueType为基础,也是一种原始格式,但提供更多的功能。
浏览器支持:FireFox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,IOS Mobile Safari4.2+
Web Open Font格式(.woff)
针对网页进行特殊优化,因此是Web字体中最佳格式,它是一个开放的TrueType/OpenType的压缩版,同时支持元数据包的分离。
浏览器支持:IE9+, FireFox3.5+, Chrome6+, Safari3.6+,Opera11.1+
Embedded Open Type格式(.eot)
IE专用字体格式,可以从TrueType格式创建此格式字体。
浏览器支持:IE4+
SVG格式(.svg)
基于SVG字体渲染的格式。
浏览器支持:Chrome4+, Safari3.1+, Opera10.0+, IOS Mobile Safari3.2+
这就意味着在@font-face中我们至少需要.woff,.eot两种格式字体,甚至还需要.svg等字体达到更多种浏览版本的支持。
为了使@font-face达到更多的浏览器支持,Paul Irish写了一个独特的@font-face语法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
获取Web字体
到Google Web Fonts和Dafont.com下载.ttf格式字体,然后通过Font Squirrel来生成.woff等格式的字体。
以下站点也可以获取Web字体:
http://webfonts.fonts.com/
http://typekit.com/
http://kernest.com/
http://nicewebtype.com/fonts/
@font-face文件转换
这里推荐几个@font-face文件转换网站:
freefontconverter:http://www.freefontconverter.com/
font-face generator:https://everythingfonts.com/font-face
Online Font Converter:http://onlinefontconverter.com/
font2web
更多转换工具可参考地址:http://blog.csdn.net/xiaolongtotop/article/details/8316554
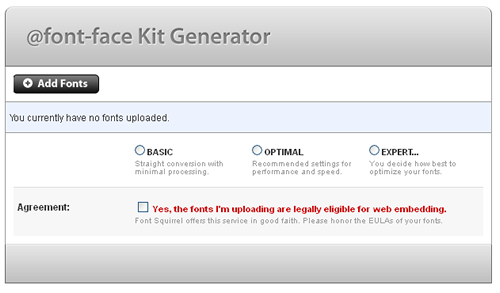
特殊字体已经在你的电脑中了,现在我们需要想办法获得@font-face所需的.eot,.woff,.ttf,.svg字体格式。要获取这些字体格式,我们同样是需要第三方工具或者软件来实现,下面我给大家推荐一款常用的一个工具fontsquirrel

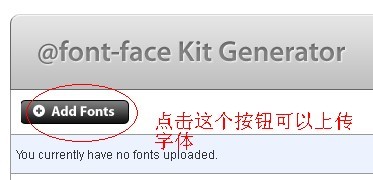
如果你进入页面没有看到上图,你可以直接点击导航:

如果你看到了上面的界面,那就好办了,我们来看如何应用这个工具生成@font-face需要的各种字体,先把我们刚才下载的字体上传上去:

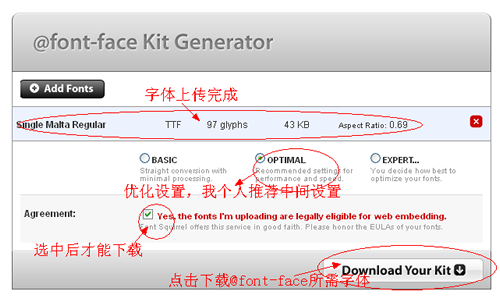
上传后按下图所示操作:

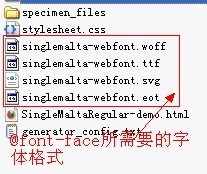
现在从Font Squirrel下载下来的文件已经保存在你本地的电脑上了,接着只要对他进行解压缩,你就能看到文件列表如下所示:

到这里为止,我们已经通过@font-face自定义好所需的SingleMalta字体,离最后效果只差一步了,就是把自己定义的字体应用到你的Web中的DOM元素上:
h2.singleMalta {
font-family: 'YourWebFontName'
}
参考地址:
http://www.cnblogs.com/fsjohnhuang/p/4320083.html
http://www.w3cfuns.com/article-5597432-1-1.html






相关推荐
`@font-face`规则允许在网页上使用用户本地系统中可能不存在的字体。通过指定字体文件的URL,可以实现在不同平台上的字体显示一致性。此规则常用于Web字体的嵌入。 **示例:** ```css @font-face { font-family: ...
在CSS中,`@`符号是用来开启特殊声明或规则的,称为`at-rule`。这些规则提供了CSS标准之外的功能,用于定义样式表的行为或者引入额外的样式资源。下面是对一些常见`@`规则的详细解释: 1. **@charset**: `@...
4. **字体和图标**:如果在`fonts`文件夹中有自定义字体或图标,可以通过`@font-face`规则导入,并在CSS中应用。例如: ```css @font-face { font-family: 'MyCustomFont'; src: url('fonts/myfont.ttf') format...
在网页开发中,可以通过@font-face CSS规则将自定义字体引入到项目中,确保在用户设备上正确显示。在应用程序开发中,可能需要将字体文件作为资源打包,然后通过编程接口动态加载和使用。 在压缩包文件"krbemine"中...
在Web设计中,还可以利用@font-face规则来实现网络字体的加载,让访问者即使在本地没有安装Vinque字体的情况下也能看到一致的排版效果。 总的来说,Vinque字体以其独特的艺术性和实用性,为设计师们提供了一种富有...
2. **导入字体文件**: ```css @font-face { font-family: 'icomoon'; src: url('../fonts/icomoon.eot?d6awh5'); src: url('../fonts/icomoon.eot?d6awh5#iefix') format('embedded-opentype'), url('../...
- **@font-face**: 用于定义并嵌入自定义字体。 - **@import**: 用于导入外部样式表。 - **@media**: 用于设置样式表中的规则只适用于某些媒体类型。 - **@page**: 用于设置打印页面的尺寸、方向和边距。 #### ...
5. **字体与文本**:CSS3允许导入网络字体(@font-face),使得网站可以使用个性化的字体,同时提供了文本阴影、文本溢出处理等新功能,使文本更加生动和易读。 6. **布局模式**:CSS3的Flexbox(弹性盒模型)和...
模板可能会使用Web安全字体或通过@font-face导入自定义字体。 5. 响应式设计:考虑到不同屏幕尺寸的设备,模板可能采用了媒体查询(`@media`)来定义不同分辨率下的样式规则,确保在手机、平板和桌面电脑上的良好...
6. **字体与文本**:CSS3支持@font-face规则,允许开发者导入自定义字体,增强文字的视觉表现。另外,`text-shadow`、`word-wrap`等属性则提供了更精细的文本控制。 7. **响应式设计**:CSS3的媒体查询(media ...
同时,可能在`css`文件中使用`@font-face`规则来导入自定义字体,并使用`background-image`属性设置背景图片。 **相关链接和资源**,如`readme.html`可能包含关于如何使用这个特效的说明,`jQuery之家.url`可能是一...
在网页设计中,需通过Web字体服务(如Google Fonts)或CSS3 @font-face规则将字体嵌入到网页中,以确保跨浏览器的显示一致性。 5. **版权和使用注意事项**: 在商业项目中使用Graffito字体,必须确保拥有适当的...
10. **字体图标**:使用`@font-face`规则,可以将自定义字体导入网页,包括矢量图形的字体图标库,如Font Awesome,这样可以在模板中使用各种图标,提高网站的视觉效果。 综上所述,“雪山旅游景区CSS3网站模板”...
7. **字体与文字**:CSS3允许导入自定义字体(@font-face),打破了以往对系统字体的限制,让设计师能自由选择独特的字体风格。同时,文本阴影(text-shadow)、文本溢出(text-overflow)等属性提升了文字的表现力...
用户可以在设计软件中导入字体文件,然后选择该字体应用于文本。对于Web设计,可以使用@font-face CSS规则来实现网络上的字体加载。 5. **版权与许可** 在使用Vaudvill字体时,需要确保已获得相应授权。一些字体是...
8. **字体图标**:CSS3支持`@font-face`规则,允许开发者导入自定义字体,甚至使用矢量图形作为图标,保证在任何分辨率下都清晰可读。 在“简洁css3大气时尚摄影杂志响应式模板5685”中,以上这些CSS3特性得到了...
这些资源可以通过`@font-face`规则导入到CSS中,使得文字和图标具有独特的视觉效果。 8. **相关资源** `related` 文件夹可能包含与这个特效相关的其他文件,如其他CSS3动画示例或相关教程。这些资源可以帮助开发者...
4. 自定义字体和图标:CSS允许导入自定义字体,使用`@font-face`规则,同时也可以通过`content`属性配合伪元素实现图标显示,提高设计的个性化程度。 5. 样式层叠与继承:CSS的层叠特性保证了样式的有序应用,而...
5. **字体与文字**:CSS3支持自定义字体,通过`@font-face`规则导入网络字体,还可以设置文字阴影、文本溢出处理以及多列布局。 二、模板设计原则 1. **简洁性**:模板采用黑灰色调,旨在减少视觉干扰,让内容成为...
8. **自定义字体和图标**:CSS3允许使用@font-face导入自定义字体,增强品牌特色。另外,可能使用图标字体库如Font Awesome或Ionicons来提供图形元素,提高界面的清晰度和一致性。 9. **交互设计**:登录界面的交互...