今天给大家介绍一下一个web 中经常会用到的截图(如:头像等)工具:
项目结构:

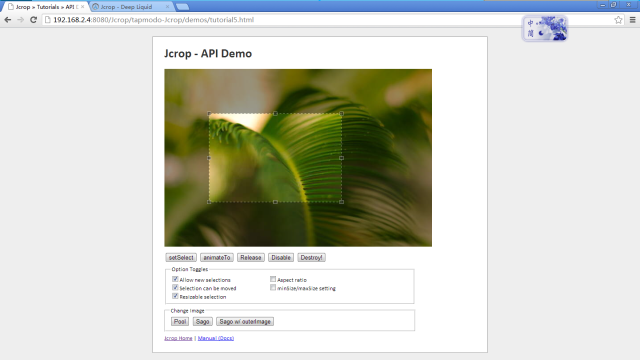
效果图:



这个很有用:



看到这些,大家也想自己试试吧
===========================================
代码部分:
===========================================
准备工作:
解压后放入到你的项目里面,就如上面的项目结构一样...
/Jcrop/WebContent/tapmodo-Jcrop/demos/tutorial1.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 <title>Jcrop » Tutorials » Hello World</title> 7 <script src="../js/jquery.min.js" type="text/javascript"></script> 8 <script src="../js/jquery.Jcrop.js" type="text/javascript"></script> 9 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 10 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 11 <script type="text/javascript"> 12 13 jQuery(function($){ 14 15 // How easy is this?? 16 $('#target').Jcrop(); 17 18 }); 19 20 </script> 21 </head> 22 23 <body> 24 <div id="outer"> 25 <div class="jcExample"> 26 <div class="article"> 27 28 <h1>Jcrop - Hello World</h1> 29 <img src="demo_files/pool.jpg" id="target" alt="Flowers" /> 30 31 <p> 32 <b>This example demonstrates the default behavior of Jcrop.</b> 33 Since no event handlers have been attached it only performs 34 the cropping behavior. 35 </p> 36 37 <div id="dl_links"> 38 <a href="http://deepliquid.com/content/Jcrop.html">Jcrop Home</a> | 39 <a href="http://deepliquid.com/content/Jcrop_Manual.html">Manual (Docs)</a> 40 </div> 41 42 </div> 43 </div> 44 </div> 45 </body> 46 </html>
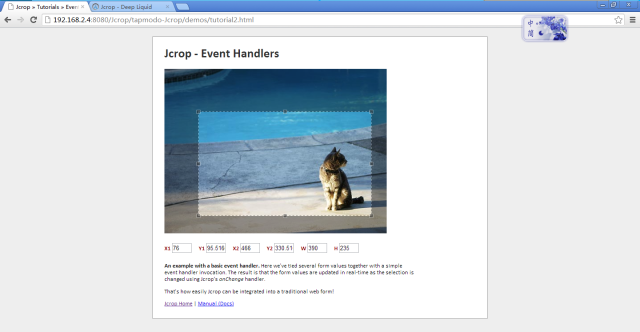
/Jcrop/WebContent/tapmodo-Jcrop/demos/tutorial2.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 <title>Jcrop » Tutorials » Event Handler</title> 7 <script src="../js/jquery.min.js" type="text/javascript"></script> 8 <script src="../js/jquery.Jcrop.js" type="text/javascript"></script> 9 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 10 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 11 <script type="text/javascript"> 12 13 jQuery(function($){ 14 15 $('#target').Jcrop({ 16 onChange: showCoords, 17 onSelect: showCoords, 18 onRelease: clearCoords 19 }); 20 21 }); 22 23 // Simple event handler, called from onChange and onSelect 24 // event handlers, as per the Jcrop invocation above 25 function showCoords(c) 26 { 27 $('#x1').val(c.x); 28 $('#y1').val(c.y); 29 $('#x2').val(c.x2); 30 $('#y2').val(c.y2); 31 $('#w').val(c.w); 32 $('#h').val(c.h); 33 }; 34 35 function clearCoords() 36 { 37 $('#coords input').val(''); 38 }; 39 40 </script> 41 </head> 42 <body> 43 <div id="outer"> 44 <div class="jcExample"> 45 <div class="article"> 46 47 <h1>Jcrop - Event Handlers</h1> 48 49 <!-- This is the image we're attaching Jcrop to --> 50 <img src="demo_files/pool.jpg" id="target" alt="Flowers" /> 51 52 <!-- This is the form that our event handler fills --> 53 <form id="coords" 54 class="coords" 55 onsubmit="return false;" 56 action="http://example.com/post.php"> 57 58 <div> 59 <label>X1 <input type="text" size="4" id="x1" name="x1" /></label> 60 <label>Y1 <input type="text" size="4" id="y1" name="y1" /></label> 61 <label>X2 <input type="text" size="4" id="x2" name="x2" /></label> 62 <label>Y2 <input type="text" size="4" id="y2" name="y2" /></label> 63 <label>W <input type="text" size="4" id="w" name="w" /></label> 64 <label>H <input type="text" size="4" id="h" name="h" /></label> 65 </div> 66 </form> 67 68 <p> 69 <b>An example with a basic event handler.</b> Here we've tied 70 several form values together with a simple event handler invocation. 71 The result is that the form values are updated in real-time as 72 the selection is changed using Jcrop's <em>onChange</em> handler. 73 </p> 74 75 <p> 76 That's how easily Jcrop can be integrated into a traditional web form! 77 </p> 78 79 <div id="dl_links"> 80 <a href="http://deepliquid.com/content/Jcrop.html">Jcrop Home</a> | 81 <a href="http://deepliquid.com/content/Jcrop_Manual.html">Manual (Docs)</a> 82 </div> 83 84 85 </div> 86 </div> 87 </div> 88 </body> 89 90 </html>
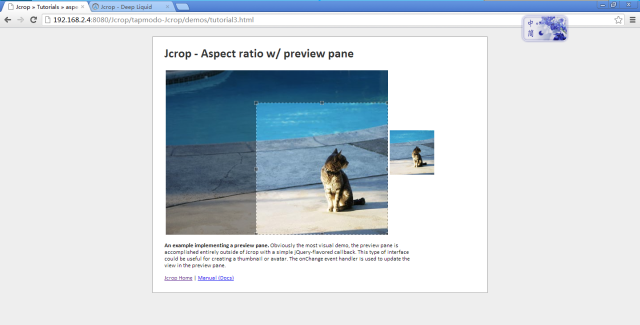
/Jcrop/WebContent/tapmodo-Jcrop/demos/tutorial3.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 <title>Jcrop » Tutorials » aspectRatio w/ Preview</title> 7 <script src="../js/jquery.min.js" type="text/javascript"></script> 8 <script src="../js/jquery.Jcrop.js" type="text/javascript"></script> 9 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 10 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 11 <script type="text/javascript"> 12 jQuery(function($) { 13 14 // Create variables (in this scope) to hold the API and image size 15 var jcrop_api, boundx, boundy; 16 17 $('#target').Jcrop({ 18 onChange : updatePreview, 19 onSelect : updatePreview, 20 aspectRatio : 1 21 }, function() { 22 // Use the API to get the real image size 23 var bounds = this.getBounds(); 24 boundx = bounds[0]; 25 boundy = bounds[1]; 26 // Store the API in the jcrop_api variable 27 jcrop_api = this; 28 }); 29 30 function updatePreview(c) { 31 if (parseInt(c.w) > 0) { 32 var rx = 100 / c.w; 33 var ry = 100 / c.h; 34 35 $('#preview').css({ 36 width : Math.round(rx * boundx) + 'px', 37 height : Math.round(ry * boundy) + 'px', 38 marginLeft : '-' + Math.round(rx * c.x) + 'px', 39 marginTop : '-' + Math.round(ry * c.y) + 'px' 40 }); 41 } 42 } 43 ; 44 45 }); 46 </script> 47 48 </head> 49 50 <body> 51 52 <div id="outer"> 53 <div class="jcExample"> 54 <div class="article"> 55 56 <h1>Jcrop - Aspect ratio w/ preview pane</h1> 57 58 <table> 59 <tr> 60 <td> 61 <div style="width: 500px; height: 370px; overflow: hidden;"> 62 <img src="demo_files/pool.jpg" id="target" alt="Flowers" style="width: 500px; height: 370px;"/> 63 </div> 64 </td> 65 66 <td> 67 <div style="width: 100px; height: 100px; overflow: hidden;"> 68 <img src="demo_files/pool.jpg" id="preview" alt="Preview" class="jcrop-preview" /> 69 </div> 70 </td> 71 </tr> 72 </table> 73 74 <p> 75 <b>An example implementing a preview pane.</b> Obviously the most visual demo, the preview pane is accomplished entirely outside of Jcrop with a simple jQuery-flavored callback. This type of interface could be useful for creating a thumbnail or avatar. The onChange event handler is used to update the view in the preview pane. 76 </p> 77 78 <div id="dl_links"> 79 <a href="http://deepliquid.com/content/Jcrop.html">Jcrop Home</a> | <a href="http://deepliquid.com/content/Jcrop_Manual.html">Manual (Docs)</a> 80 </div> 81 82 83 </div> 84 </div> 85 </div> 86 </body> 87 88 </html>
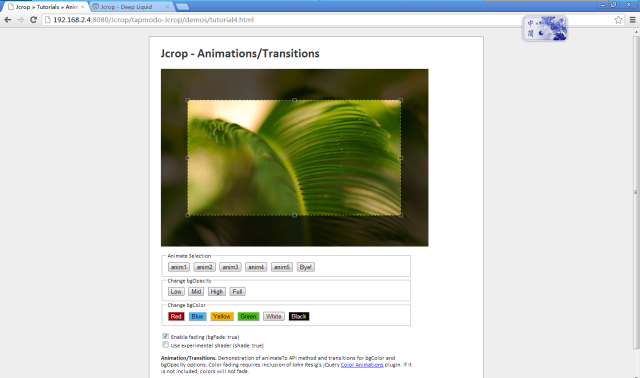
/Jcrop/WebContent/tapmodo-Jcrop/demos/tutorial4.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 <title>Jcrop » Tutorials » Animations / Transitions</title> 7 <script src="../js/jquery.min.js" type="text/javascript"></script> 8 <script src="../js/jquery.Jcrop.js" type="text/javascript"></script> 9 <script src="../js/jquery.color.js" type="text/javascript"></script> 10 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 11 <link rel="stylesheet" href="../css/jquery.Jcrop.extras.css" type="text/css" /> 12 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 13 14 <script type="text/javascript"> 15 16 jQuery(function($){ 17 18 var jcrop_api; 19 20 $('#target').Jcrop({ 21 bgFade: true, 22 bgOpacity: .3, 23 setSelect: [ 60, 70, 540, 330 ] 24 },function(){ 25 jcrop_api = this; 26 }); 27 28 $('#fadetog').change(function(){ 29 jcrop_api.setOptions({ 30 bgFade: this.checked 31 }); 32 }).attr('checked','checked'); 33 34 $('#shadetog').change(function(){ 35 if (this.checked) $('#shadetxt').slideDown(); 36 else $('#shadetxt').slideUp(); 37 jcrop_api.setOptions({ 38 shade: this.checked 39 }); 40 }).attr('checked',false); 41 42 // Define page sections 43 var sections = { 44 anim_buttons: 'Animate Selection', 45 bgo_buttons: 'Change bgOpacity', 46 bgc_buttons: 'Change bgColor' 47 }; 48 // Define animation buttons 49 var ac = { 50 anim1: [217,122,382,284], 51 anim2: [20,20,580,380], 52 anim3: [24,24,176,376], 53 anim4: [347,165,550,355], 54 anim5: [136,55,472,183] 55 }; 56 // Define bgOpacity buttons 57 var bgo = { 58 Low: .2, 59 Mid: .5, 60 High: .8, 61 Full: 1 62 }; 63 // Define bgColor buttons 64 var bgc = { 65 Red: '#900', 66 Blue: '#4BB6F0', 67 Yellow: '#F0B207', 68 Green: '#46B81C', 69 White: 'white', 70 Black: 'black' 71 }; 72 // Create fieldset targets for buttons 73 for(i in sections) 74 insertSection(i,sections[i]); 75 76 // Create animation buttons 77 for(i in ac) { 78 $('#anim_buttons').append( 79 $('<button />').append(i).click(animHandler(ac[i])), ' ' 80 ); 81 } 82 // Create bgOpacity buttons 83 for(i in bgo) { 84 $('#bgo_buttons').append( 85 $('<button />').append(i).click(setoptHandler('bgOpacity',bgo[i])), ' ' 86 ); 87 } 88 // Create bgColor buttons 89 for(i in bgc) { 90 $('#bgc_buttons').append( 91 $('<button />').append(i).css({ 92 backgroundColor: bgc[i], 93 color: ((i == 'Black') || (i == 'Red'))?'white':'black' 94 }).click(setoptHandler('bgColor',bgc[i])), ' ' 95 ); 96 } 97 // Function to insert named sections into interface 98 function insertSection(k,v) { 99 $('#interface').append( 100 $('<fieldset></fieldset>').attr('id',k).append( 101 $('<legend></legend>').append(v) 102 ) 103 ); 104 }; 105 // Handler for option-setting buttons 106 function setoptHandler(k,v) { 107 return function() { 108 var opt = { }; 109 opt[k] = v; 110 jcrop_api.setOptions(opt); 111 return false; 112 }; 113 }; 114 // Handler for animation buttons 115 function animHandler(v) { 116 return function() { 117 jcrop_api.animateTo(v); 118 return false; 119 }; 120 }; 121 122 $('#anim_buttons').append( 123 $('<button></button>').append('Bye!').click(function(){ 124 jcrop_api.animateTo( 125 [300,200,300,200], 126 function(){ this.release(); } 127 ); 128 return false; 129 }) 130 ); 131 132 $('#interface').show(); 133 134 }); 135 136 </script> 137 138 </head> 139 140 <body> 141 <div id="outer"> 142 <div class="jcExample"> 143 <div class="article"> 144 145 <h1>Jcrop - Animations/Transitions</h1> 146 <img src="demo_files/sago.jpg" id="target" alt="Flowers" /> 147 148 <div id="interface" style="margin: 1em 0;"></div> 149 <div><label><input type="checkbox" id="fadetog" /> Enable fading (bgFade: true)</label></div> 150 <div><label><input type="checkbox" id="shadetog" /> Use experimental shader (shade: true)</label></div> 151 152 <p id="shadetxt" style="display:none; color:#900;"> 153 <b>Experimental shader active.</b> 154 Jcrop now includes a shading mode that facilitates building 155 better transparent Jcrop instances. The experimental shader is less 156 robust than Jcrop's default shading method and should only be 157 used if you require this functionality. 158 </p> 159 160 <p> 161 <b>Animation/Transitions.</b> 162 Demonstration of animateTo API method and transitions for bgColor 163 and bgOpacity options. Color fading requires inclusion of John Resig's 164 jQuery <a href="http://plugins.jquery.com/project/color">Color 165 Animations</a> plugin. If it is not included, colors will not fade. 166 </p> 167 168 <div id="dl_links"> 169 <a href="http://deepliquid.com/content/Jcrop.html">Jcrop Home</a> | 170 <a href="http://deepliquid.com/content/Jcrop_Manual.html">Manual (Docs)</a> 171 </div> 172 173 </div> 174 </div> 175 </div> 176 </body> 177 </html>
/Jcrop/WebContent/tapmodo-Jcrop/demos/tutorial5.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> 6 <title>Jcrop » Tutorials » API Demo</title> 7 <script src="../js/jquery.min.js" type="text/javascript"></script> 8 <script src="../js/jquery.Jcrop.js" type="text/javascript"></script> 9 <link rel="stylesheet" href="../css/jquery.Jcrop.css" type="text/css" /> 10 <link rel="stylesheet" href="demo_files/demos.css" type="text/css" /> 11 <style type="text/css"> 12 .optdual { position: relative; } 13 .optdual .offset { position: absolute; left: 18em; } 14 .optlist label { width: 16em; display: block; } 15 #dl_links { margin-top: .5em; } 16 </style> 17 <script type="text/javascript"> 18 19 jQuery(function($){ 20 21 // The variable jcrop_api will hold a reference to the 22 // Jcrop API once Jcrop is instantiated. 23 var jcrop_api; 24 25 // In this example, since Jcrop may be attached or detached 26 // at the whim of the user, I've wrapped the call into a function 27 initJcrop(); 28 29 // The function is pretty simple 30 function initJcrop()//{{{ 31 { 32 // Hide any interface elements that require Jcrop 33 // (This is for the local user interface portion.) 34 $('.requiresjcrop').hide(); 35 36 // Invoke Jcrop in typical fashion 37 $('#target').Jcrop({ 38 onRelease: releaseCheck 39 },function(){ 40 41 jcrop_api = this; 42 jcrop_api.animateTo([100,100,400,300]); 43 44 // Setup and dipslay the interface for "enabled" 45 $('#can_click,#can_move,#can_size').attr('checked','checked'); 46 $('#ar_lock,#size_lock,#bg_swap').attr('checked',false); 47 $('.requiresjcrop').show(); 48 49 }); 50 51 }; 52 //}}} 53 54 // Use the API to find cropping dimensions 55 // Then generate a random selection 56 // This function is used by setSelect and animateTo buttons 57 // Mainly for demonstration purposes 58 function getRandom() { 59 var dim = jcrop_api.getBounds(); 60 return [ 61 Math.round(Math.random() * dim[0]), 62 Math.round(Math.random() * dim[1]), 63 Math.round(Math.random() * dim[0]), 64 Math.round(Math.random() * dim[1]) 65 ]; 66 }; 67 68 // This function is bound to the onRelease handler... 69 // In certain circumstances (such as if you set minSize 70 // and aspectRatio together), you can inadvertently lose 71 // the selection. This callback re-enables creating selections 72 // in such a case. Although the need to do this is based on a 73 // buggy behavior, it's recommended that you in some way trap 74 // the onRelease callback if you use allowSelect: false 75 function releaseCheck() 76 { 77 jcrop_api.setOptions({ allowSelect: true }); 78 $('#can_click').attr('checked',false); 79 }; 80 81 // Attach interface buttons 82 // This may appear to be a lot of code but it's simple stuff 83 $('#setSelect').click(function(e) { 84 // Sets a random selection 85 jcrop_api.setSelect(getRandom()); 86 }); 87 $('#animateTo').click(function(e) { 88 // Animates to a random selection 89 jcrop_api.animateTo(getRandom()); 90 }); 91 $('#release').click(function(e) { 92 // Release method clears the selection 93 jcrop_api.release(); 94 }); 95 $('#disable').click(function(e) { 96 // Disable Jcrop instance 97 jcrop_api.disable(); 98 // Update the interface to reflect disabled state 99 $('#enable').show(); 100 $('.requiresjcrop').hide(); 101 }); 102 $('#enable').click(function(e) { 103 // Re-enable Jcrop instance 104 jcrop_api.enable(); 105 // Update the interface to reflect enabled state 106 $('#enable').hide(); 107 $('.requiresjcrop').show(); 108 }); 109 $('#rehook').click(function(e) { 110 // This button is visible when Jcrop has been destroyed 111 // It performs the re-attachment and updates the UI 112 $('#rehook,#enable').hide(); 113 initJcrop(); 114 $('#unhook,.requiresjcrop').show(); 115 return false; 116 }); 117 $('#unhook').click(function(e) { 118 // Destroy Jcrop widget, restore original state 119 jcrop_api.destroy(); 120 // Update the interface to reflect un-attached state 121 $('#unhook,#enable,.requiresjcrop').hide(); 122 $('#rehook').show(); 123 return false; 124 }); 125 126 // Hook up the three image-swapping buttons 127 $('#img1').click(function(e) { 128 jcrop_api.setImage('demo_files/sago.jpg'); 129 jcrop_api.setOptions({ bgOpacity: .6 }); 130 return false; 131 }); 132 $('#img2').click(function(e) { 133 jcrop_api.setImage('demo_files/pool.jpg'); 134 jcrop_api.setOptions({ bgOpacity: .6 }); 135 return false; 136 }); 137 $('#img3').click(function(e) { 138 jcrop_api.setImage('demo_files/sago.jpg',function(){ 139 this.setOptions({ 140 bgOpacity: 1, 141 outerImage: 'demo_files/sagomod.jpg' 142 }); 143 this.animateTo(getRandom()); 144 }); 145 return false; 146 }); 147 148 // The checkboxes simply set options based on it's checked value 149 // Options are changed by passing a new options object 150 151 // Also, to prevent strange behavior, they are initially checked 152 // This matches the default initial state of Jcrop 153 154 $('#can_click').change(function(e) { 155 jcrop_api.setOptions({ allowSelect: !!this.checked }); 156 jcrop_api.focus(); 157 }); 158 $('#can_move').change(function(e) { 159 jcrop_api.setOptions({ allowMove: !!this.checked }); 160 jcrop_api.focus(); 161 }); 162 $('#can_size').change(function(e) { 163 jcrop_api.setOptions({ allowResize: !!this.checked }); 164 jcrop_api.focus(); 165 }); 166 $('#ar_lock').change(function(e) { 167 jcrop_api.setOptions(this.checked? 168 { aspectRatio: 4/3 }: { aspectRatio: 0 }); 169 jcrop_api.focus(); 170 }); 171 $('#size_lock').change(function(e) { 172 jcrop_api.setOptions(this.checked? { 173 minSize: [ 80, 80 ], 174 maxSize: [ 350, 350 ] 175 }: { 176 minSize: [ 0, 0 ], 177 maxSize: [ 0, 0 ] 178 }); 179 jcrop_api.focus(); 180 }); 181 182 }); 183 184 </script> 185 186 </head> 187 188 <body> 189 <div id="outer"> 190 <div class="jcExample"> 191 <div class="article"> 192 193 <h1>Jcrop - API Demo</h1> 194 <img src="demo_files/sago.jpg" id="target" alt="Jcrop Image" /> 195 196 <div style="margin: .8em 0 .5em;"> 197 <span class="requiresjcrop"> 198 <button id="setSelect">setSelect</button> 199 <button id="animateTo">animateTo</button> 200 <button id="release">Release</button> 201 <button id="disable">Disable</button> 202 </span> 203 <button id="enable" style="display:none;">Re-Enable</button> 204 <button id="unhook">Destroy!</button> 205 <button id="rehook" style="display:none;">Attach Jcrop</button> 206 </div> 207 208 <fieldset class="optdual requiresjcrop"> 209 <legend>Option Toggles</legend> 210 <div class="optlist offset"> 211 <label><input type="checkbox" id="ar_lock" />Aspect ratio</label> 212 <label><input type="checkbox" id="size_lock" />minSize/maxSize setting</label> 213 </div> 214 <div class="optlist"> 215 <label><input type="checkbox" id="can_click" />Allow new selections</label> 216 <label><input type="checkbox" id="can_move" />Selection can be moved</label> 217 <label><input type="checkbox" id="can_size" />Resizable selection</label> 218 </div> 219 </fieldset> 220 221 <fieldset class="requiresjcrop" style="margin: .5em 0;"> 222 <legend>Change Image</legend> 223 <span> 224 <button id="img2">Pool</button> 225 <button id="img1">Sago</button> 226 <button id="img3">Sago w/ outerImage</button> 227 </span> 228 </fieldset> 229 230 <div id="dl_links"> 231 <a href="http://deepliquid.com/content/Jcrop.html">Jcrop Home</a> | 232 <a href="http://deepliquid.com/content/Jcrop_Manual.html">Manual (Docs)</a> 233 </div> 234 235 </div> 236 </div> 237 </div> 238 </body> 239 </html>










相关推荐
Eclipse UML插件是专为Eclipse集成开发环境(IDE)设计的一种工具,它扩展了Eclipse的功能,使得开发者可以在Eclipse中方便地创建、编辑和管理统一建模语言(UML)模型。UML是一种图形化表示软件设计的标准语言,...
在IT行业中,图片处理是一项常见的任务,特别是在网页应用开发中。`jsp`(JavaServer Pages)和`jQuery`是两种广泛使用的技术,用于构建动态、交互式的Web界面。本项目结合了这两者,并引入了`jCrop`插件,实现了...
JCrop是一个JavaScript库,用于在网页上实现图像的裁剪功能。虽然JCrop是前端库,但可以与Java后端结合使用。在用户通过JCrop选择裁剪区域后,可以将裁剪参数发送到服务器,然后在Java端根据这些参数裁剪图像。 五...
Struts2、jQuery和JCrop是开发Web应用中常见的技术栈,它们被广泛用于构建交互式的用户界面,尤其是处理图像操作。在这个项目中,我们主要关注如何利用这些技术实现一个头像剪切并上传的功能。 首先,Struts2是一个...
"Jsp + JCrop 上传头像预览并剪切"是一个基于Java服务器页面(JSP)和JCrop插件的解决方案,它允许用户上传头像并在上传前进行预览和剪裁,从而提供更优质的交互体验。以下将详细介绍这一技术实现的关键知识点。 1....
这是一个基于Java Web技术实现的网页图像选择、裁剪并上传至后台的源码示例,主要涉及以下几个核心知识点: 1. **JSP与Servlet**:Java Web开发中的基础组件,JSP(JavaServer Pages)用于编写动态网页,而Servlet...
本篇将详细讲解如何利用Apache Commons FileUpload、jQuery插件Uploadify以及Jcrop工具来实现这一功能。 首先,Apache Commons FileUpload是一个用于处理HTTP请求中的多部分/表单数据的Java库,它是处理文件上传的...
"Jcrop_图片裁剪"可能是一个用于网页上的图片裁剪工具,如JQuery Jcrop插件,它允许用户在浏览器端自由选择和裁剪图片,常用于头像上传、产品图片编辑等场景。"上传头像剪裁"很可能包含了实现这一功能的代码示例或...
通过Jcrop插件,前端可以方便地实现用户交互和选区操作,而Java则负责复杂的图像处理和数据传输,两者结合实现了前后端分离的高效开发模式。在实际应用中,我们还需要考虑性能优化、错误处理和安全问题,确保服务的...
Jcrop作为一个强大的前端工具,可以帮助简化用户界面的实现,而Java的图像处理库则提供了裁剪功能的后端支持。在实际开发中,还需要考虑错误处理、安全性(如防止上传恶意文件)和性能优化等问题。
标题 "jcop uploadpic" 暗示我们讨论的主题与使用JCOP(Java Card Operating System)进行图片上传有关。JCOP通常是指智能卡操作系统,它基于Java技术,用于管理智能卡上的应用程序和数据。"uploadpic"部分可能指的...
- 在实际项目中实践图像裁剪功能,比如制作一个头像裁剪工具。 - 探索其他高级功能,如动态调整裁剪框大小等。 ### 3. Canvas绘图 **知识点描述:** HTML5引入了`<canvas>`元素,使得在网页上绘制图形成为可能。...
5. **Eclipse集成**:Eclipse是一款流行的Java开发集成环境,这里用于项目的开发和调试。Flash项目通常包含ActionScript代码和相关的资源文件,可以使用Eclipse的Flex Builder插件进行管理。通过Eclipse,开发者可以...
在IT行业中,文件上传是一项常见的功能,特别是在网页应用中,用户可能需要上传各种类型的文件,如图片、文档等。jQuery File Upload是一个强大的插件,它提供了丰富的功能,包括多文件选择、文件预览、进度条显示、...