ng-form是致力打造开源最强vue动态表单组件,目前已经适配了element-ui版本和iview版本,后续会支持element-plus,ant design。

码云代码地址:
element-ui: https://gitee.com/jjxliu306/ng-form-element , 演示地址: http://jjxliu306.gitee.io/ng-form-element/
iview: https://gitee.com/jjxliu306/ng-form-iview , 演示地址:https://jjxliu306.github.io/ng-form-iview/dist
示例
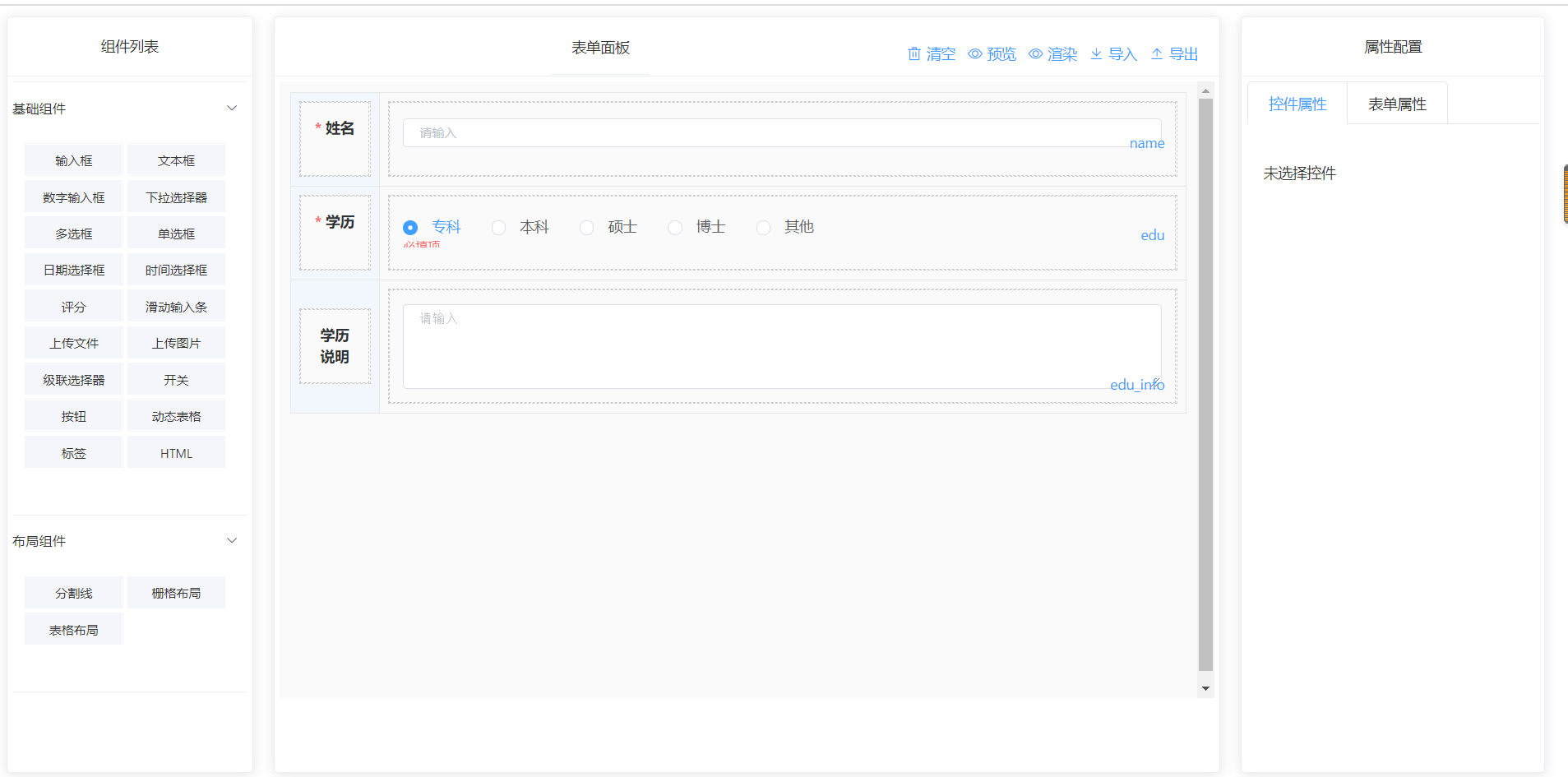
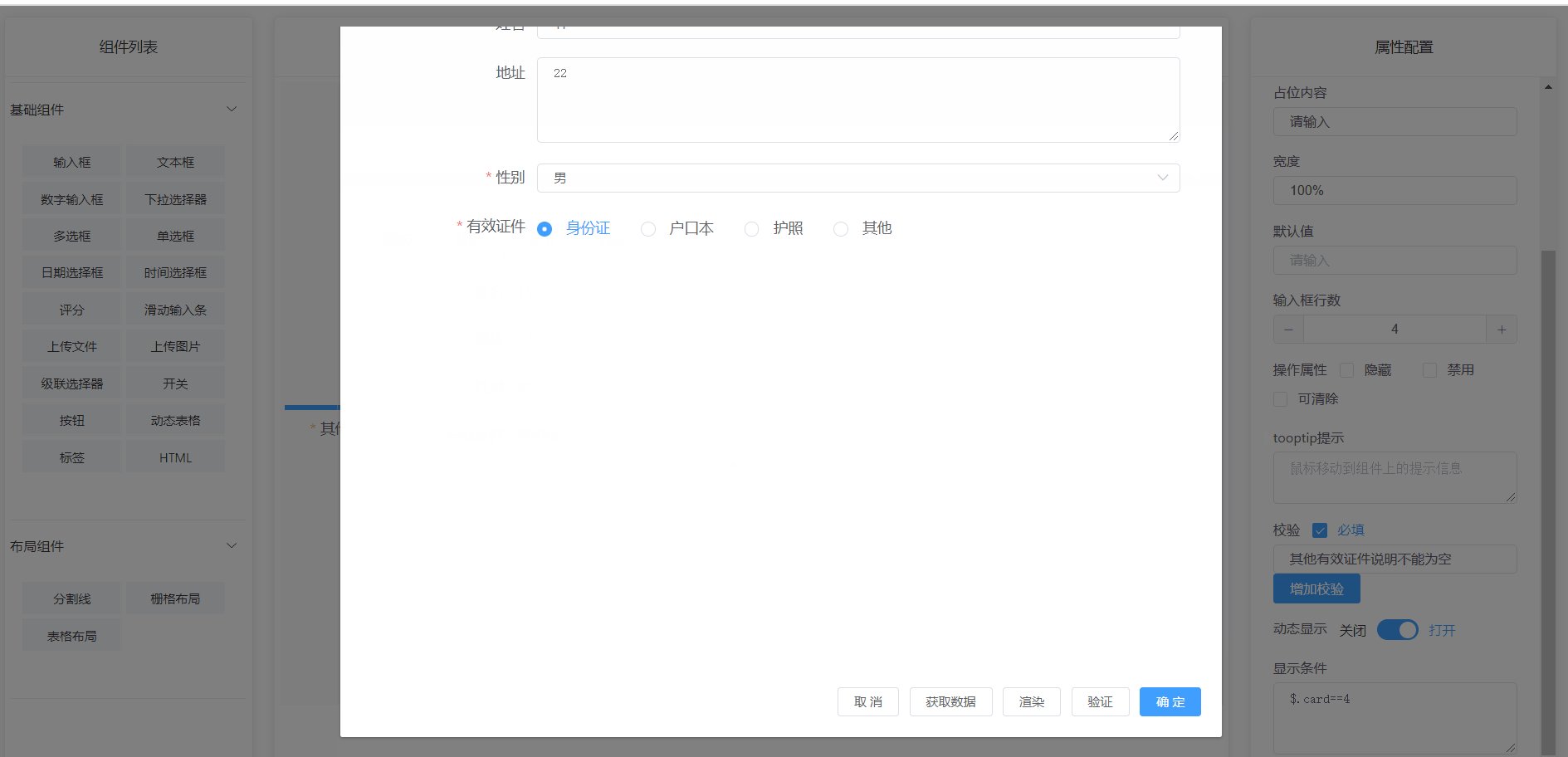
基础表单


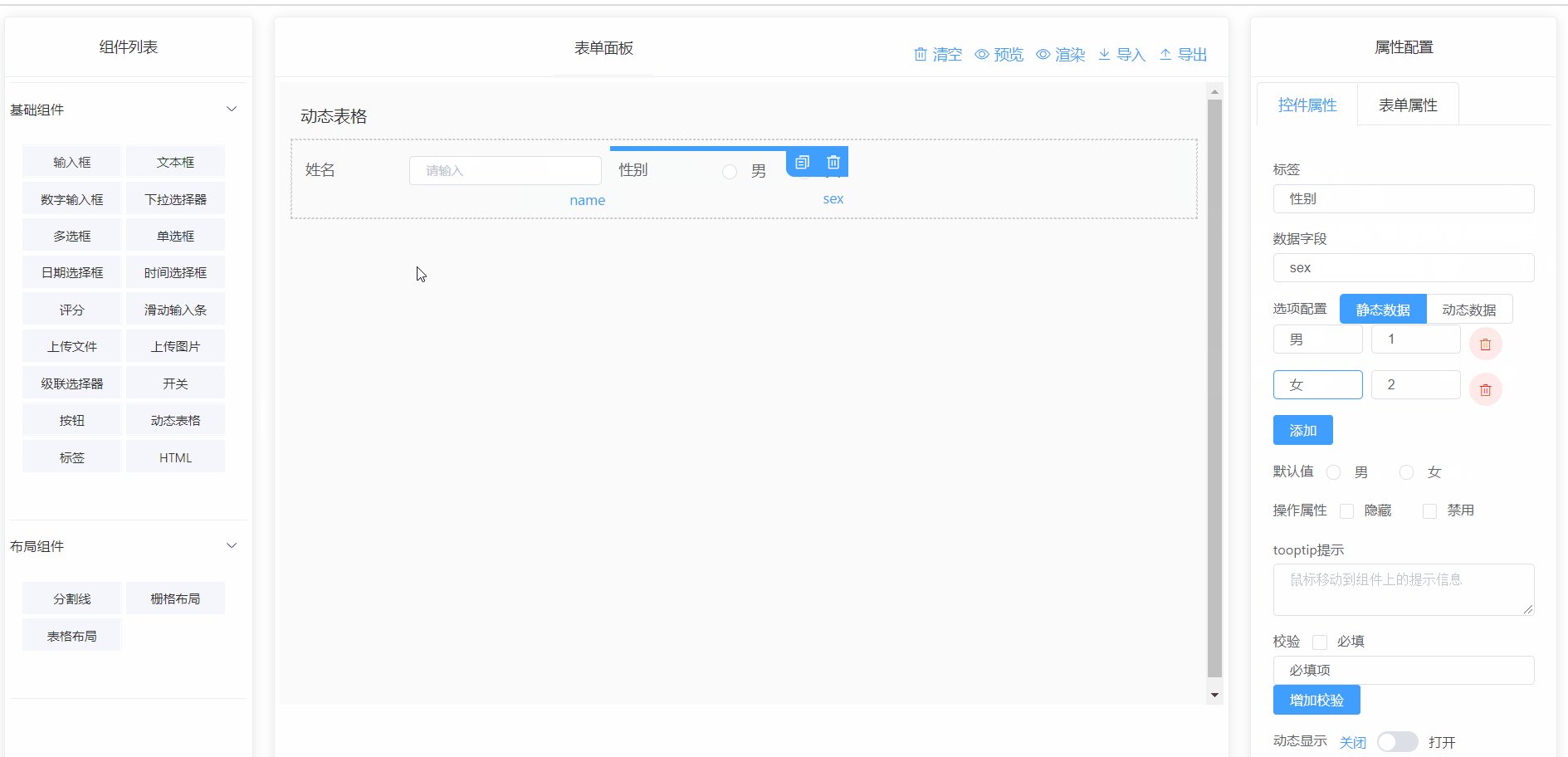
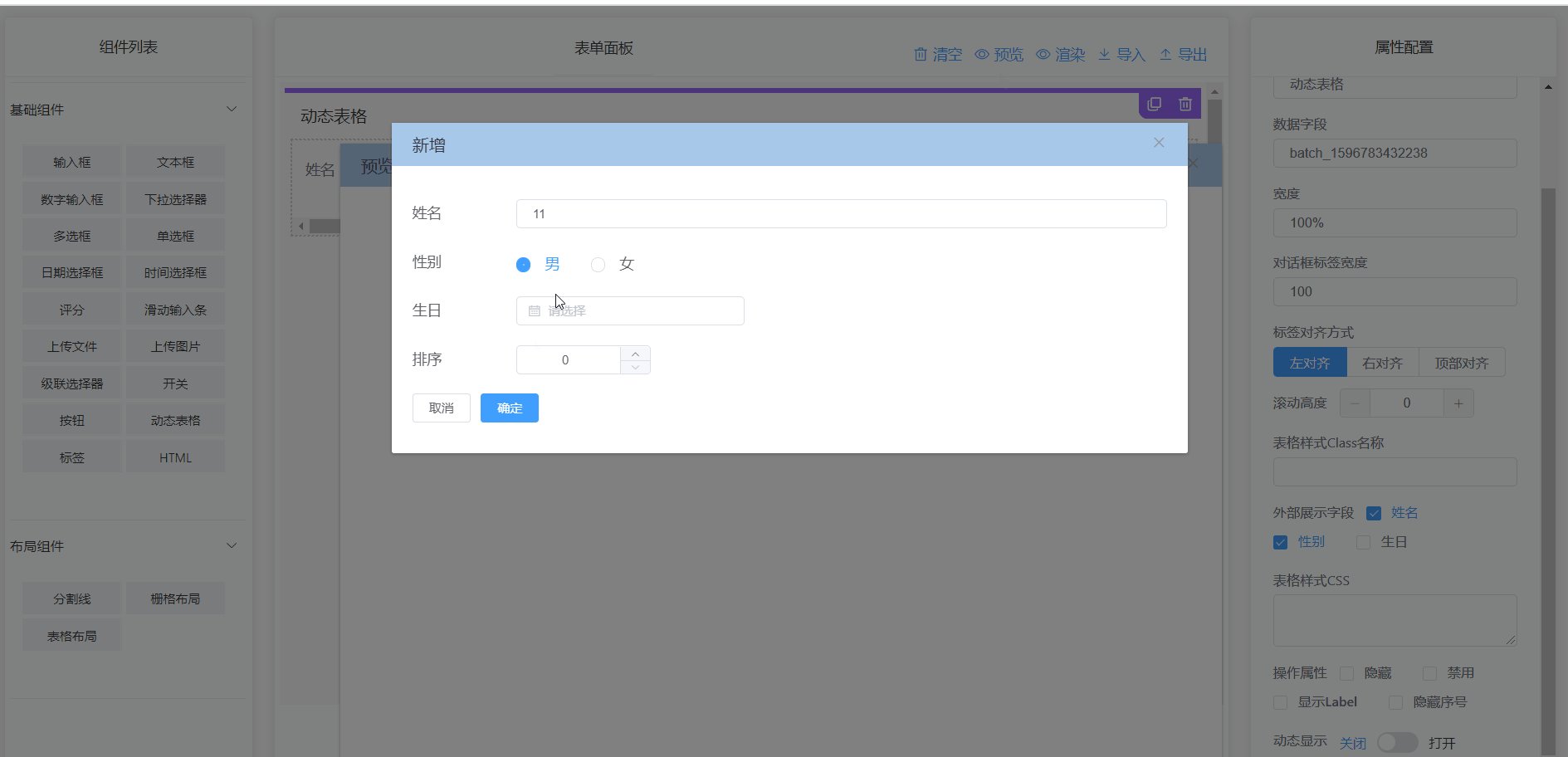
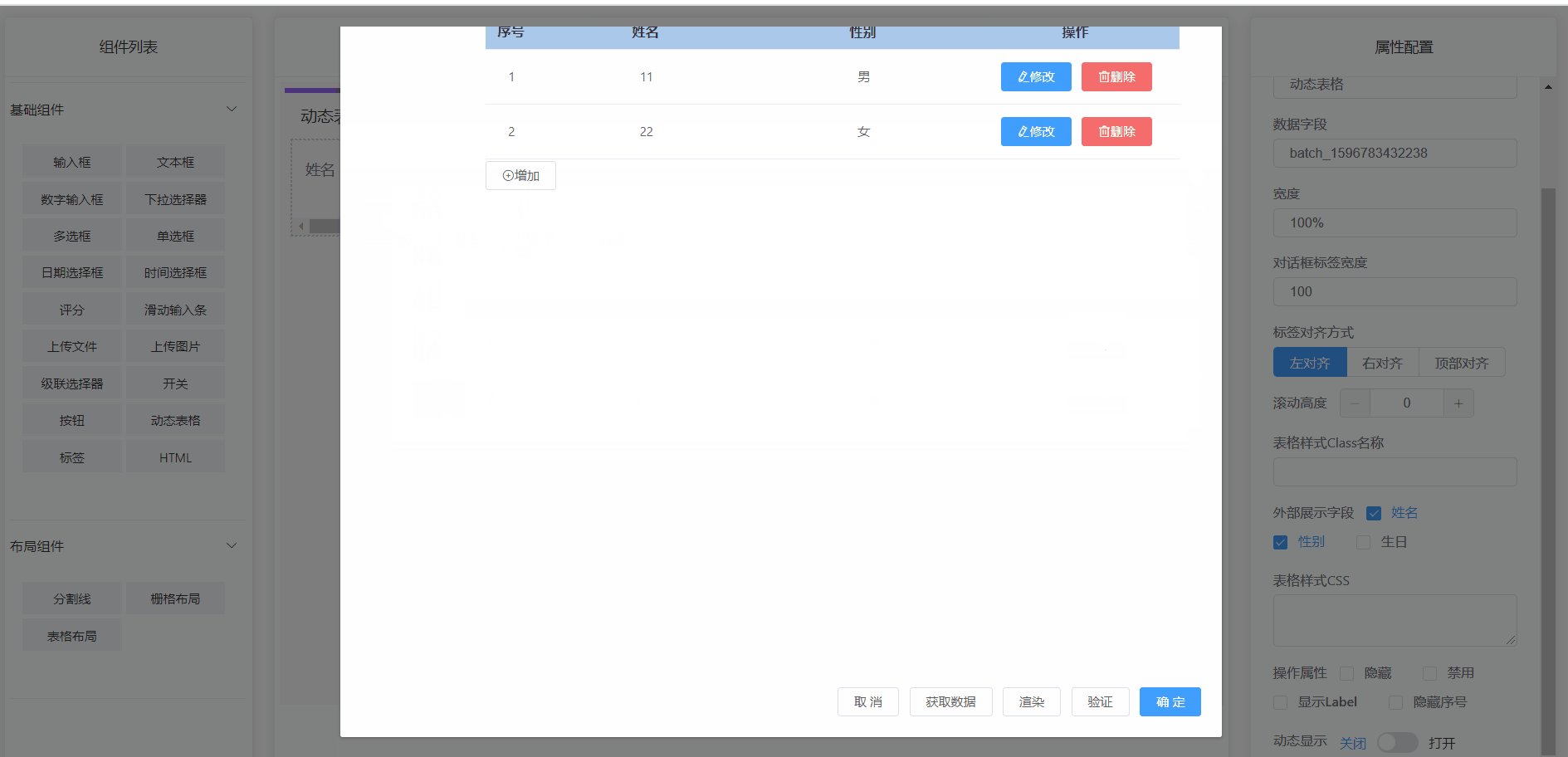
动态表格

简介
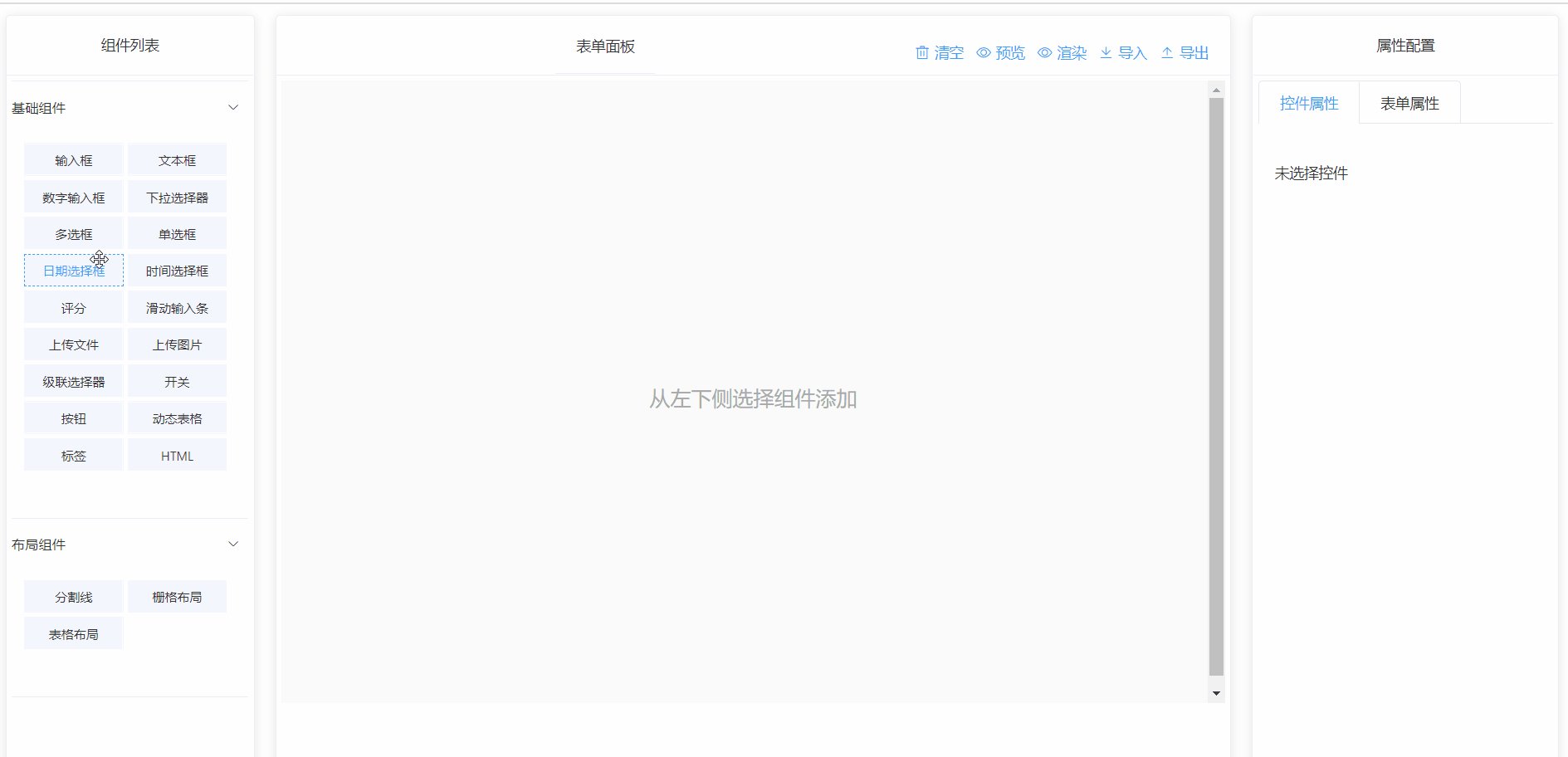
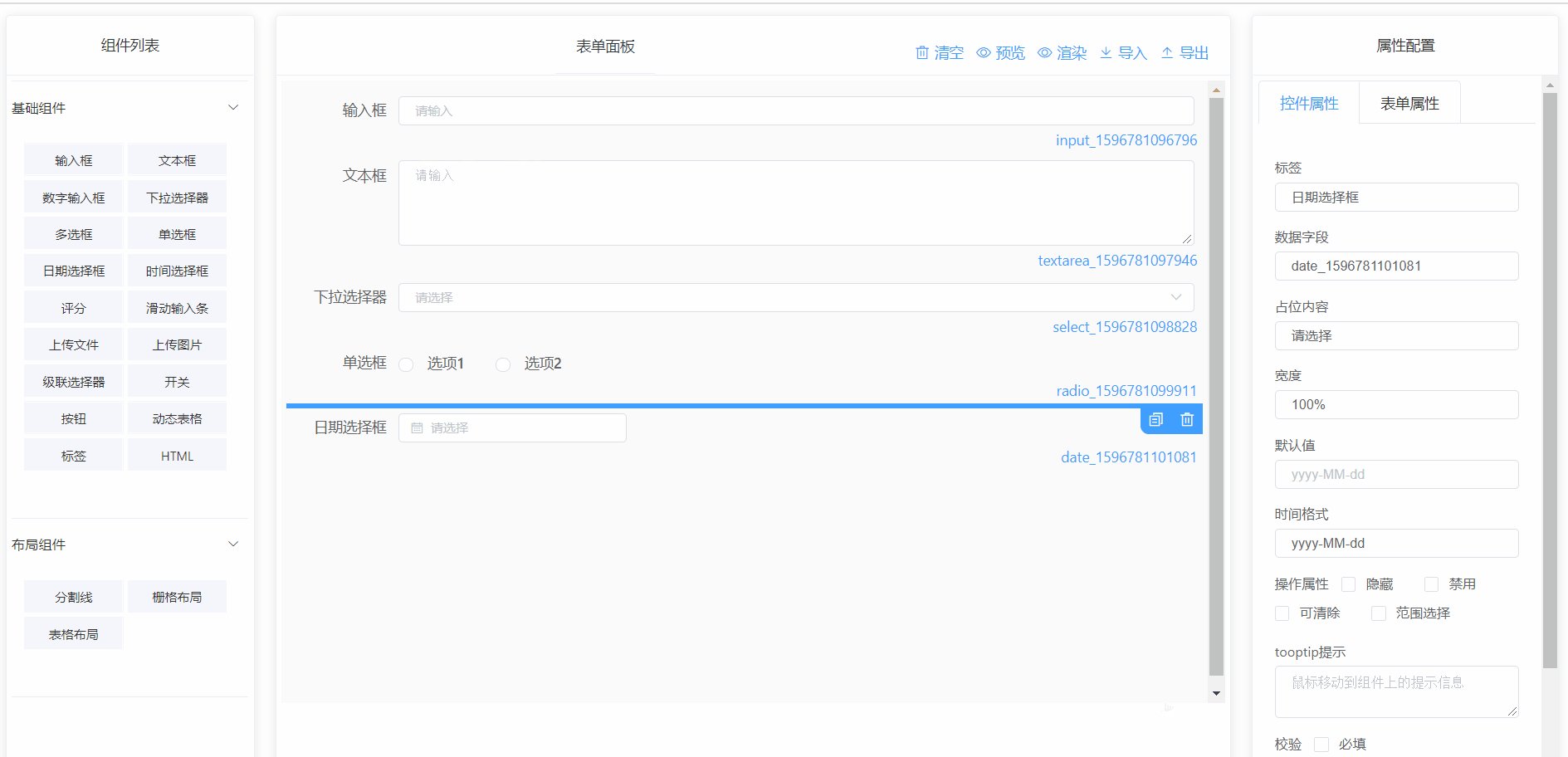
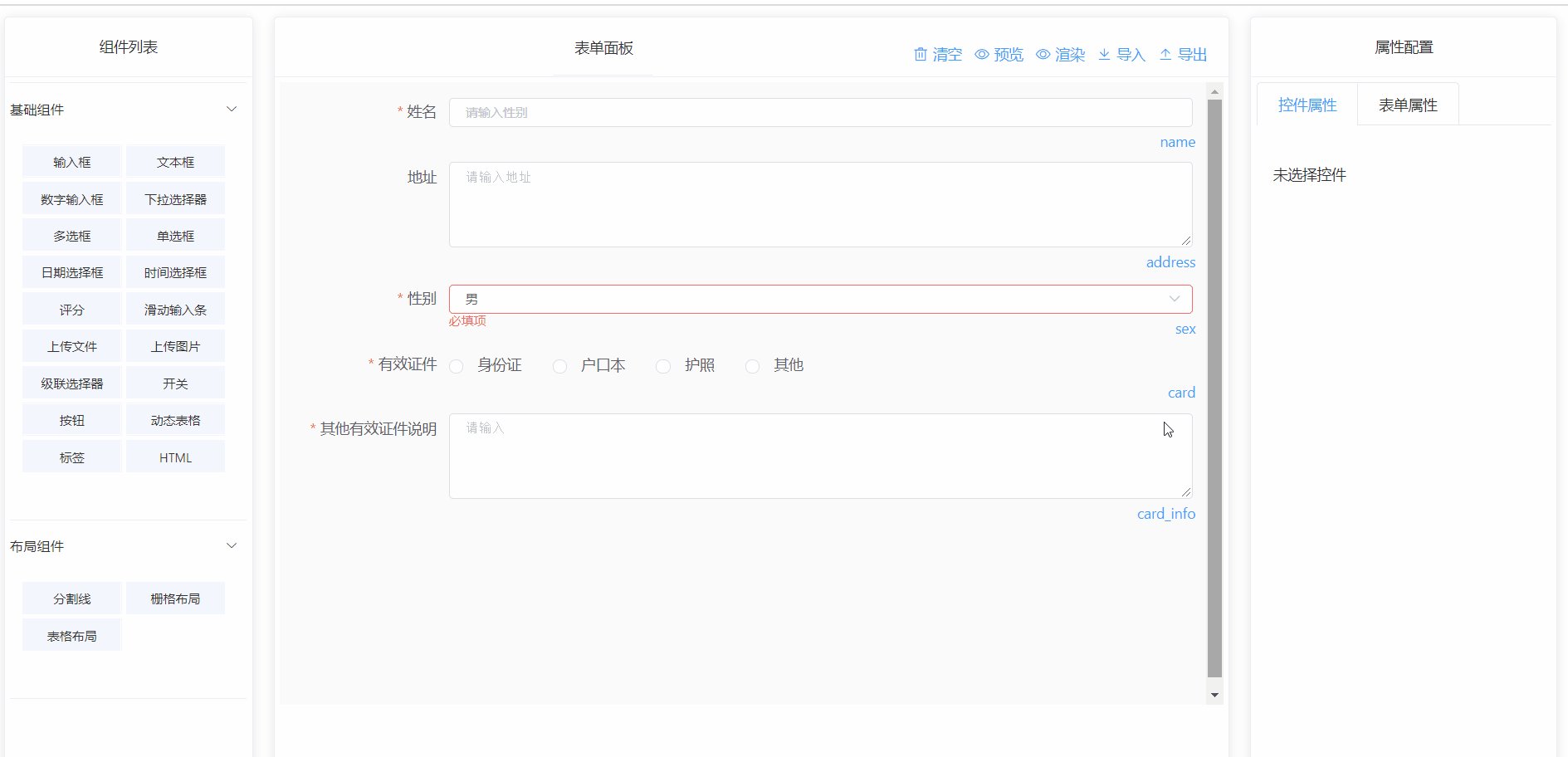
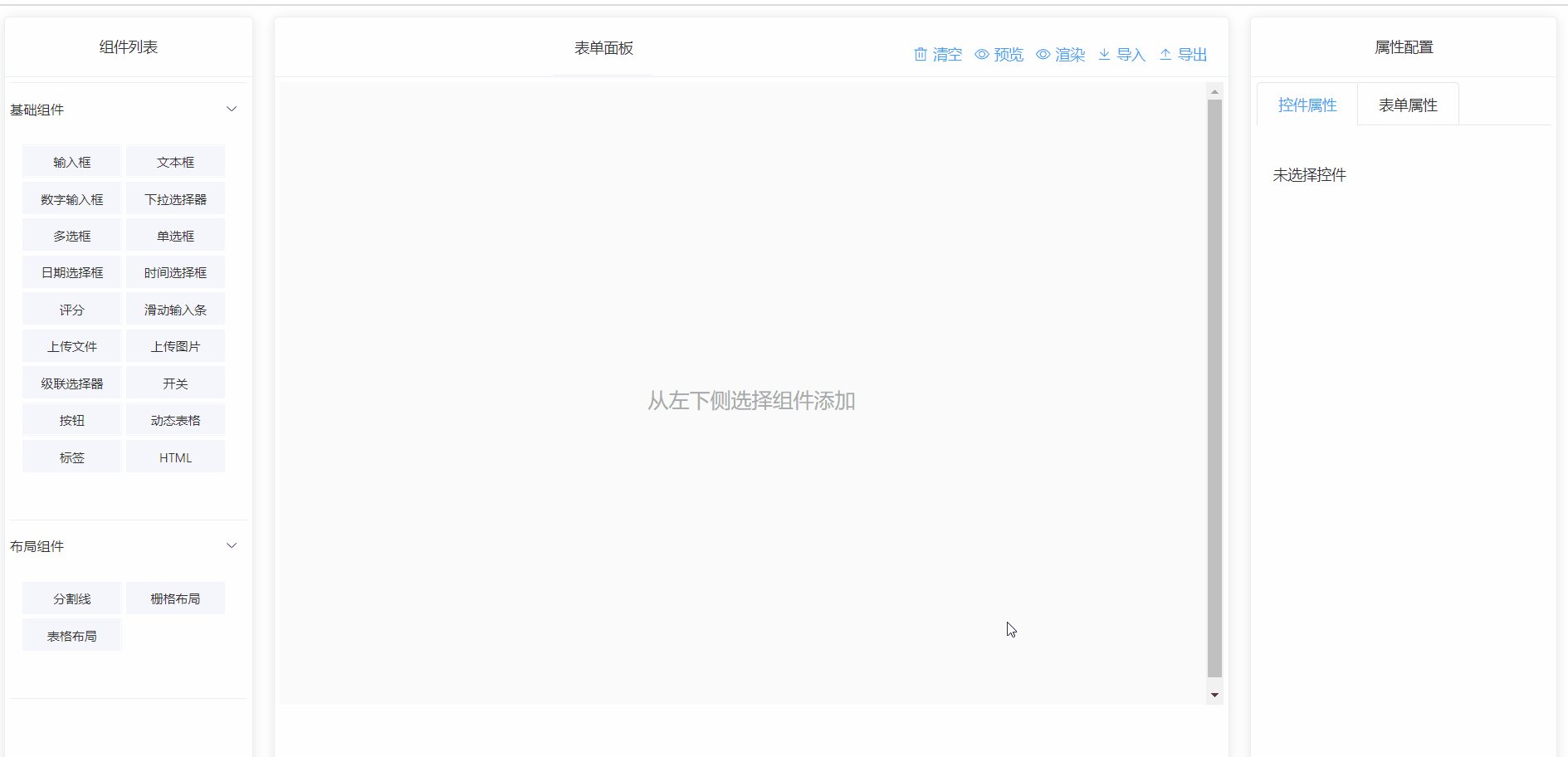
基于vue和element-ui/iview实现的表单设计器。通过拖拽方式快速生成一个表单页面,表单可以导出json格式,也可以将其他人绘制的表单通过json导入方式进行还原。
和其他开源表单的差别
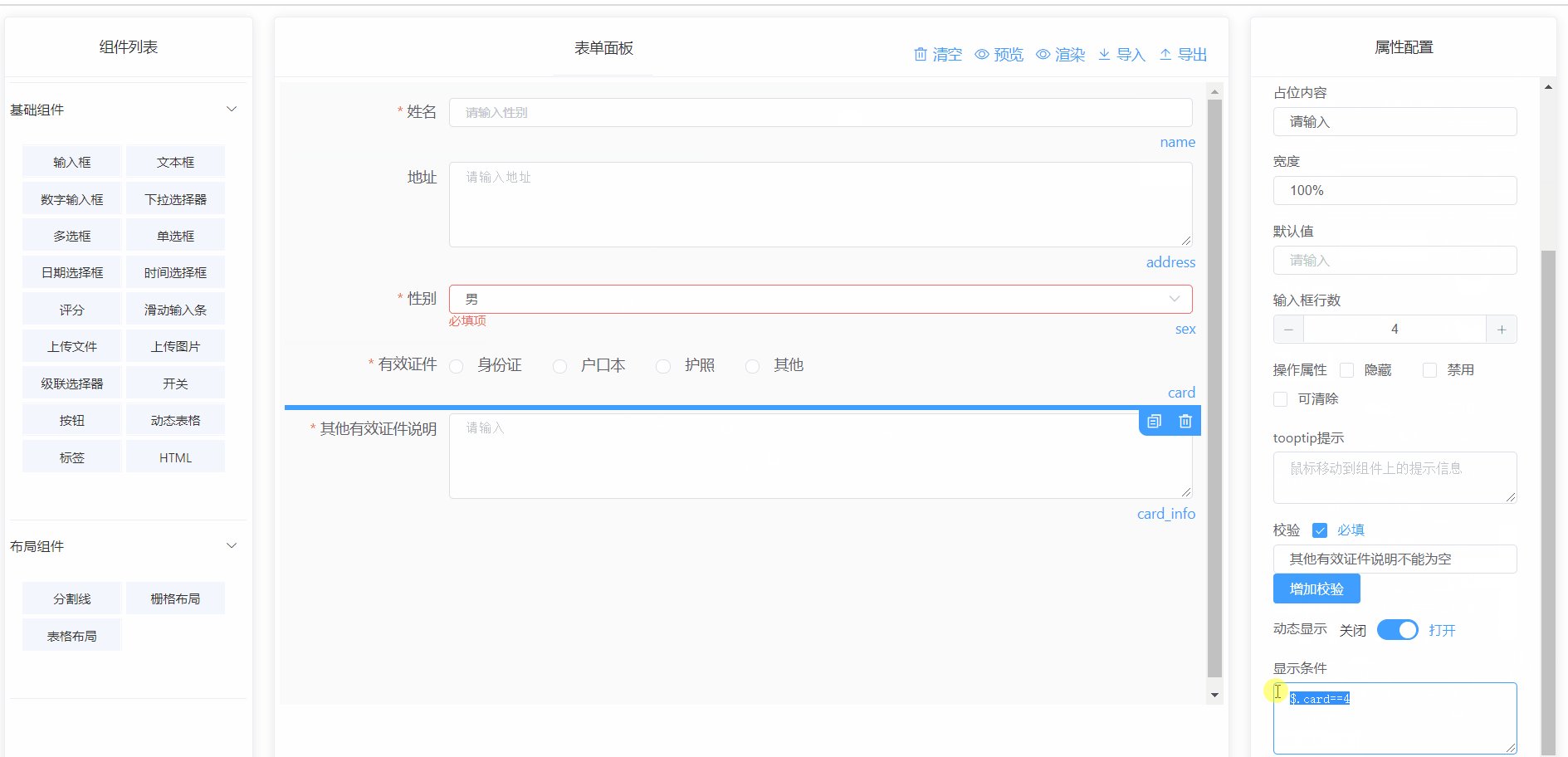
- 每个组件可以动态隐藏和显示,并且提供除了“必填”以外的多种规则验证,支持表达式验证和正则验证
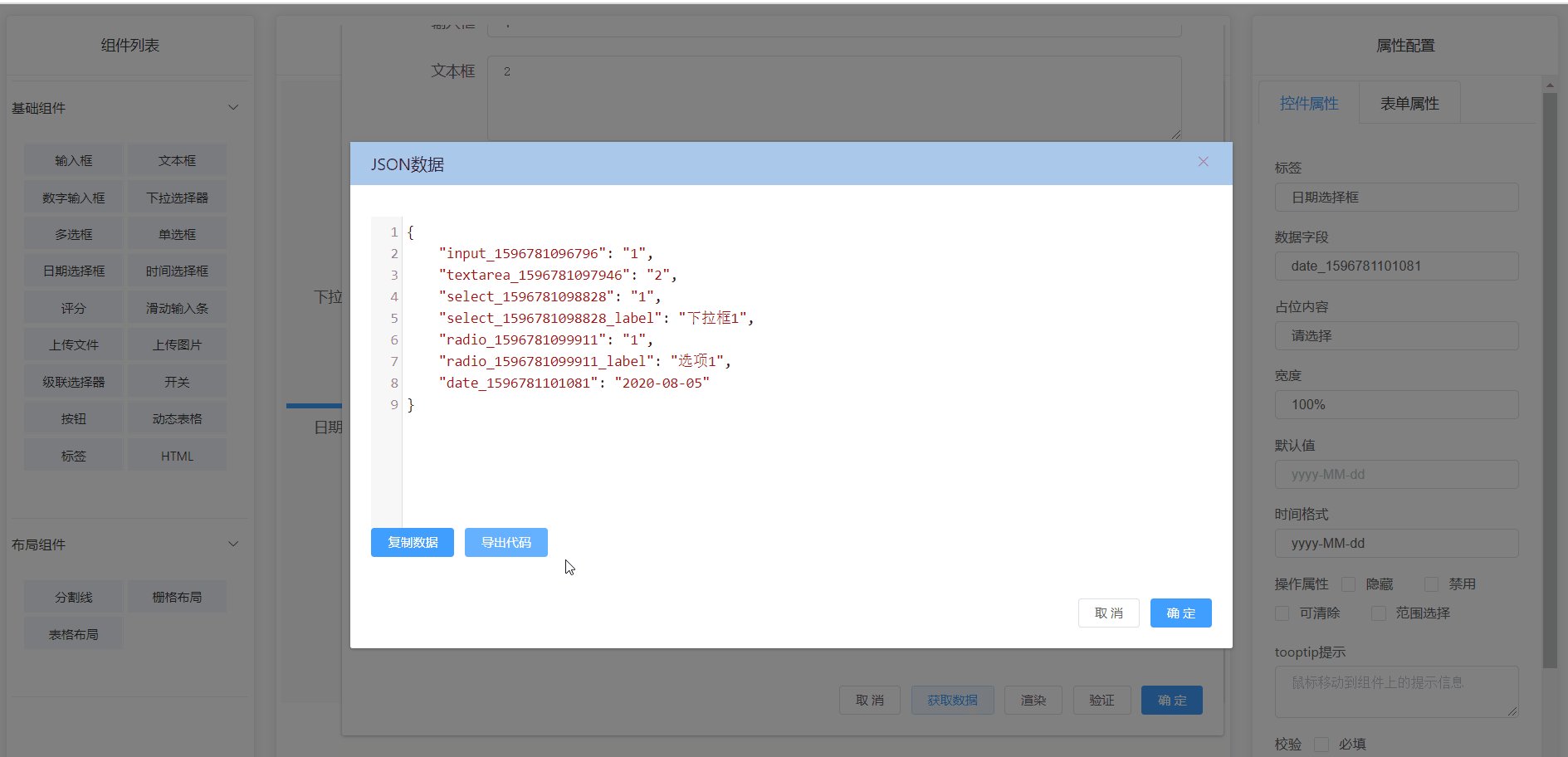
- 隐藏的组件绑定值可以配置不输出,减少输出数据大小
- 针对选择性控件(radio,select,checkbox)提供选择后触发调用,支持表达式。对选择性控件支持数据联动功能,通过此功能可以做多级联动
- 动态表格提供单独的弹框进行填写和编辑
- 提供栅格,表格,可扩展面板等多种组件布局方式
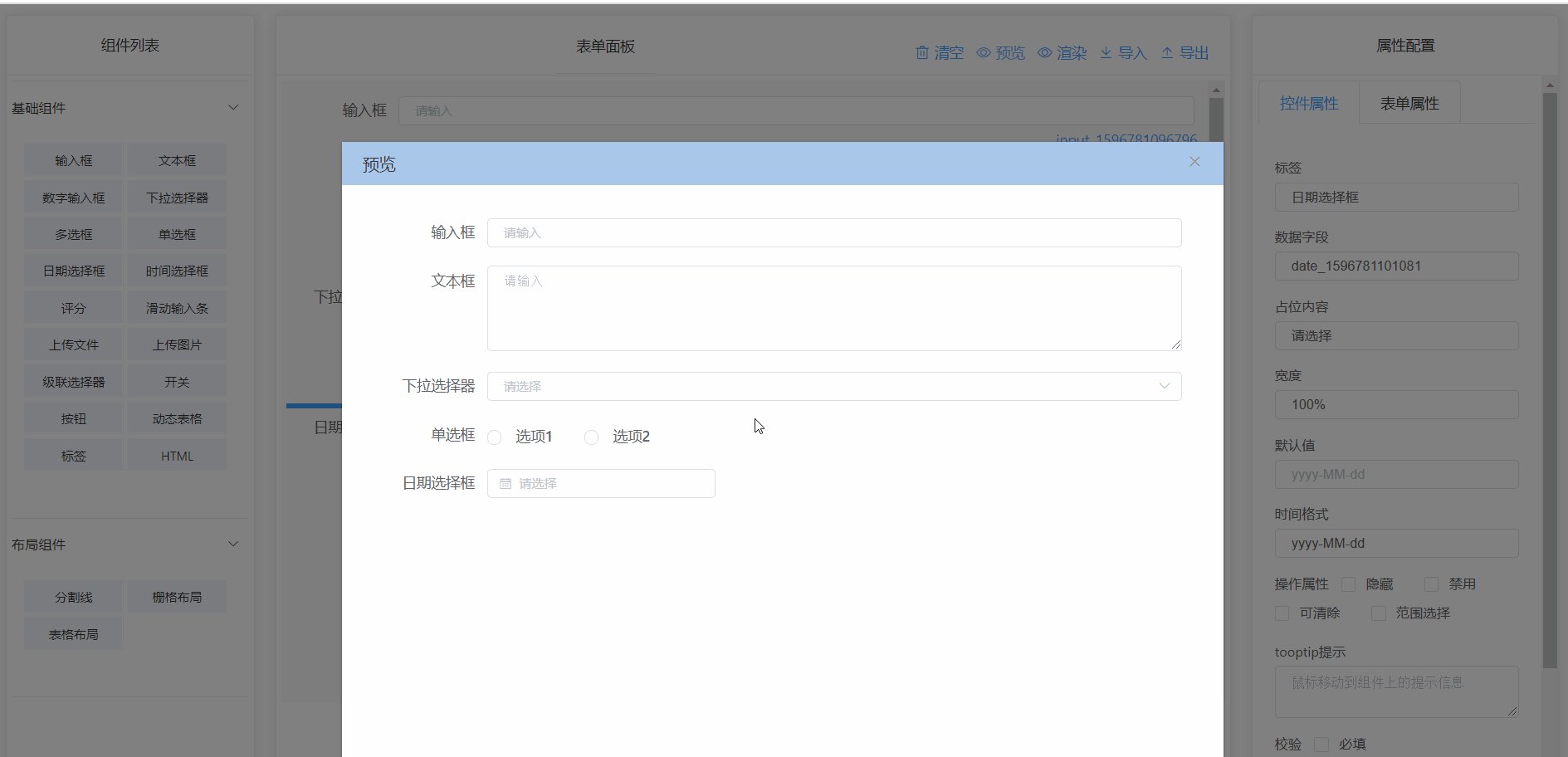
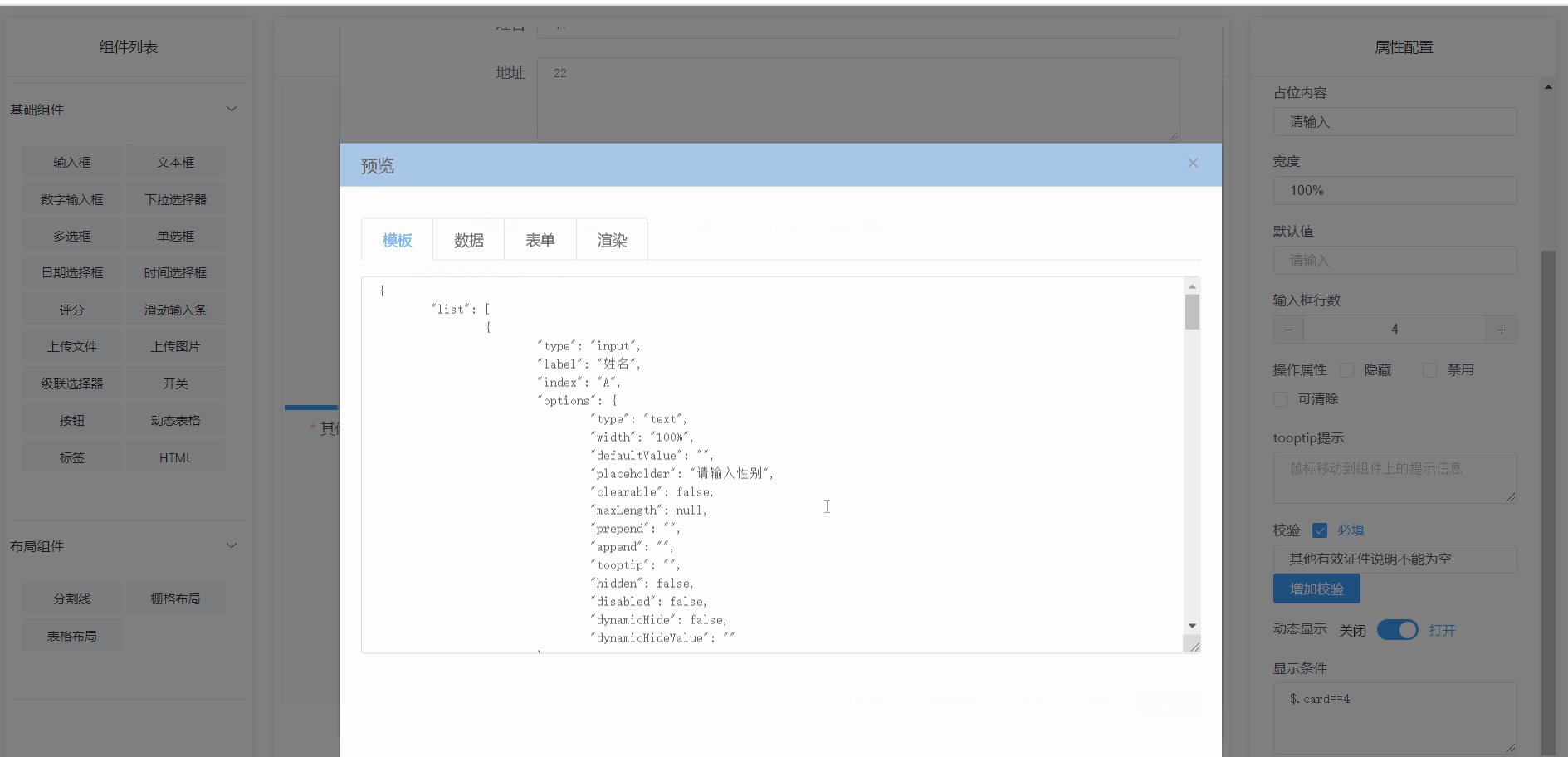
- 支持表单预览模式,表单内容全部文本显示
- 针对选择控件(radio,select,checkbox)选择后将对应的label进行单独存储,方便展示
组件
- ng-form-design 表单设计器(基于可视化操作快速设计出表单页面,生成配置json或页面)
- ng-form-build 表单构建器(根据设计器中获取的配置json数据,快速构建出表单页面,添加readonly属性后展现预览表单)
使用
安装
npm install --save ng-form-element // iview版本为 ng-form-iview
引用
//导入组件库 iview版本 import NgForm from 'ng-form-element' import 'ng-form-iview/lib/ng-form-iview.css'
注册
// 注册组件库 Vue.use(NgForm)
页面引用
<div id="app">
<ng-form-design />
</div>
API 说明
1. 表单绘制组件 ng-form-design
| 方法名称 | 参数 | 说明 |
| initModel | json | 初始化动态表单内容,参数为动态表单json模板 |
| getModel | N/A | 返回当前正在编辑得动态表单信息 |
| 属性名 | 说明 | 格式 | 默认值 |
| customComponents | 自定义组件的配置,具体参加最下方自定义组件示例中的格式 | array | N/A |
| config | 表单的一些基础配置,主要为http的一些参数,譬如在http请求中给header增加参数:config: { httpConfig: (config)=>{ config.headers['aaaa'] = 'bbbb' return config } } | object | N/A |
| clear | 是否显示面板上清除按钮 | boolean | true |
| preview | 是否显示面板上预览按钮 | boolean | true |
| reder | 是否显示面板上渲染按钮 | boolean | true |
| imp | 是否显示面板上导入按钮 | boolean | true |
| exp | 是否显示面板上导出按钮 | boolean | true |
| 插槽名称 | 说明 |
| drag | 左侧组件面板插槽,可以在组件面板上面填充一个区域展示内容 |
| formName | 当前动态表单名称 |
| controlButton | 功能区按钮,如果需要自定义功能按钮可以在这里自定义 |
插槽示例:
<ng-form-design >
<template slot="controlButton" >
<el-button type="text" size="medium" @click="initDemo(1)">示例1</el-button>
<el-button type="text" size="medium" @click="initDemo(2)">示例2</el-button>
<el-button type="text" size="medium" @click="initDemo(3)">示例3</el-button>
</template>
<template slot="formName">
<span> vue-drag-formdesign 示例 </span>
</template>
</ng-form-design>
2. 表单查看/填报组件 ng-form-build
方法:
| reset | N/A | 重置动态表单内容 |
| validator | N/A | 根据设置的规则验证当前表单内容,返回Promise |
| getData | N/A | 表单验证后,获取当前表单数据,返回Promise |
属性:
| formTemplate | 表单模板 | json | 无 |
| models | 表单填充数据 | json | 无 |
| disabled | 是否禁用 | boolean | false |
| renderPreview | 当前是否为预览模式 | boolean | false |
| config | 表单的一些基础配置,主要为http的一些参数,譬如在http请求中给header增加参数:config: { httpConfig: (config)=>{ config.headers['aaaa'] = 'bbbb' return config } } | object | N/A |
| customComponents | 自定义组件的配置,具体参加最下方自定义组件示例中的格式 | array | N/A |
使用示例:
<template>
<div id="app">
<ng-form-build :formTemplate="formTemplate" :models="models"/>
</div>
</template>
<script>
export default {
data(){
return {
models: {} ,
formTemplate: {}
}
},
created() {
this.formTemplate = require('./data/basic.json')
}
}
</script>
自定义组件示例
3.1 自定义一个组件(根据文本中输入的地址展示图片)
<template>
<div>
<el-input
v-if="!preview"
type="textarea"
autosize
placeholder="请输入图片地址"
v-model="models[record.model]" :disabled="disabled">
</el-input>
<el-image
:style="record.options.style ? record.options.style : null"
:src="models[record.model]"
fit="scale-down"></el-image>
</div>
</template>
<script>
export default {
props: {
record: {//组件数据
type: Object,
required: true
},
models: {// 表单数组
type: Object,
required: true
},
disabled: { // 是否禁用
type: Boolean,
default: false
} ,
preview: {// 是否当前是预览
type: Boolean ,
default: false
}
},
methods: {
}
}
</script>
3.2 定义一个自定义组件的属性配置组件(后面通过插槽挂载表单绘制面板的属性面板中)
<template>
<!-- 自定义组件的属性配置 -->
<el-form v-show="selectItem.key" size="mini" :disabled="disabled">
<!-- TCustom start-->
<template v-if="selectItem.type == 'customT'">
<!-- 开关的label -->
<el-form-item label="图片样式">
<el-input type="textarea" placeholder="请输入" v-model="selectItem.options.style" />
</el-form-item>
</template>
<!-- TCustom end -->
</el-form>
</template>
<script>
export default {
props: {
selectItem: { // 当前选择的组件
type: Object,
required: true
},
disabled: { // 是否禁用
type: Boolean,
default: false
}
}
}
</script>
3.3 在动态表单绘制面板中进行配置
<template>
<div id="app">
<ng-form-design ref="formDesign" :custom-components="customComponents" >
<!-- 自定义属性配置 -->
<template slot="custom-properties" slot-scope="{selectItem}">
<Properties :selectItem="selectItem"/>
</template>
<template slot="formName">
<span> vue-drag-formdesign 示例 </span>
</template>
</ng-form-design>
</div>
</template>
<script>
// 引用自定义的表单组件和自定义组件配置信息修改组件
import CustomT from './components/TCustom'
import Properties from './components/properties'
export default {
name: 'App',
components: {CustomT , Properties},
data(){
return {
// 自定义组件列表
customComponents: [
{
type: 'customT' ,
label: "自定义图片展示", // 标题文字
component: CustomT ,
options: {
style: 'width:100px;height:100px'
},
model: "customT",
key: "customT",
rules: [
{
required: false,
message: "必填项"
}
]
},
]
}
} ,
methods: {
}
}
</script>
交流
点击链接加入群聊,可以直接提问及反馈bug 【交流群:203205848】







相关推荐
本项目《基于Vue+Iview的ng-form-iview动态表单设计源码》便是这样一个创新的尝试,它基于流行的Vue.js框架以及Iview UI组件库,提供了一整套动态表单设计的解决方案。 Vue.js是一个构建用户界面的渐进式JavaScript...
动态表单,VUE动态表单。基于vue+element ui实现动态表单组件,通过拖拽组件到面板即可实现一个表单。支持各个组件的动态隐藏显示,动态表格弹窗式维护。致力打造开源最强vue动态表单组件,持续维护
Vue Form Design是一款基于Vue3.0的表单设计器,它允许开发者通过拖拽方式快速构建动态表单,大大简化了前端开发中的表单设计工作。 在Vue3.0中,核心更新包括Composition API、Suspense、Teleport等。Composition ...
动态表单,VUE动态表单。基于vue+element ui实现动态表单组件,通过拖拽组件到面板即可实现一个表单。支持各个组件的动态隐藏显示,动态表格弹窗式维护。致力打造开源最强vue动态表单组件,持续维护
vue-form-making表单设计器 - 基于Vue开发,包含438个文件,如JS、VUE、MD、CSS、HTML、WOFF、TTF、EOT、SVG和SCSS等。该设计器提供了一个可视化表单设计功能,通过Vue、JavaScript等技术实现,旨在简化表单开发流程...
这款开源软件允许开发者快速、灵活地创建自定义表单,适应各种业务需求,尤其适合于系统软件工具的构建和建站模板的设计。在v3.8.18版本中,它可能包含了对之前版本的优化和新功能的添加,旨在提高用户体验和开发者...
标题中的“一款高效的Vue低代码表单,可视化设计,一键生成源码”揭示了这是一个基于Vue.js框架的低代码开发工具,特别强调了其高效性、可视化设计以及源码自动生成的功能。这样的工具大大简化了Web应用开发过程,...
本项目是一套基于Vue.js框架和ElementUI组件库的formDesigner表单设计器源码,提供了丰富的文件和资源,以支持用户通过便捷的拖拽式操作构建表单界面。项目中包含了67个JavaScript文件,这些文件涵盖了从数据处理、...
基于Vue的可视化表单设计器,让表单开发简单而高效;高级版本目前已支持 Vue3。MakingForm 表单设计器(基于可视化操作快速设计出表单页面)。GenerateForm 表单生成器(根据设计器中获取的配置 json 数据,快速渲染...
一个通过拖拽生成表单页面的平台,基于Vue.js和Element UI开发,并生成表单源代码(WYSIWYG),可以让表单开发简单而高效。 本项目在基础上二次开发,目的是生成表单的Element UI原始代码,然后将生成的源码放在项目...
动态表单,VUE动态表单。基于vue+element ui实现动态表单组件,通过拖拽组件到面板即可实现一个表单。支持各个组件的动态隐藏显示,动态表格弹窗式维护。致力打造开源最强vue动态表单组件,持续维护。
Vue-timepicker是基于Vue.js的开源组件,旨在简化时间输入过程,提升用户体验。它支持自定义样式、多语言、时间格式化等特性,同时提供了丰富的API和事件,使得开发者可以根据项目需求进行定制。 二、安装与使用 ...
vue-ajax-form-component, 用于创建简单AJAX窗体的Vue.js 组件 vue-ajax-form-component用于创建简单AJAX表单的 Vue.js 插件组件。安装通过npm作为 vue-ajax-form-component 可用。 或者作为 inline 脚本包括在 ...
Element UI 提供了一套强大的表单组件,如`el-form`、`el-form-item`、`el-input`、`el-select`等,这些组件与Vue.js的数据绑定机制相结合,实现了数据驱动的表单设计,使得表单的创建、验证和状态管理变得简单且...
一个基于element ui的可拖拽生成表单的表单设计器 有任何意见建议或者问题请在我 下留言 或者提 issues 我将尽最大努力解决 使用方法 # 1.安装 npm install el-form-design # or yarn install el-form-design # 2...
常见的组件如`<el-button>`用于创建按钮,`<el-form>`和`<el-form-item>`用于表单创建,`<el-table>`用于展示数据列表,`<el-dialog>`用于弹出对话框,以及`<el-menu>`用于创建导航菜单等。Element-UI还支持主题定制...
"vue-form-dragger"是一个基于Vue.js框架和Element UI组件库开发的可视化表单设计器。这个工具的主要目的是为了简化和加速前端开发过程中表单设计的步骤,通过拖拽方式来构建和布局表单,从而避免手动编写大量HTML、...
基于Vue的form-generator表单设计器是一款功能丰富的表单开发工具,它采用了流行的前端框架Vue.js作为技术基础,使得表单设计更加灵活和高效。该项目提供了一整套完整的源码下载,包含了197个文件,涵盖了从基础的...