让我们来看一下如何使用 jQuery 去查找或搜索一段文本并高亮它。
我是 jQuery 的忠实粉丝,喜欢它简介的语法。接下来让我演示一个示例:仅使用一行 jQuery 代码便可把搜索字段进行高亮。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Search Text in jQuery from DevCurry.com</title>
<style type="text/css"> div { height: 50px; width: 150px; border: 1px solid blue; } </style>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js"></script>
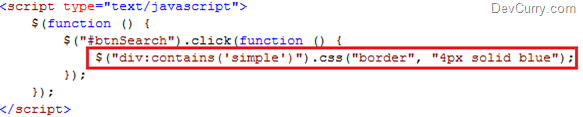
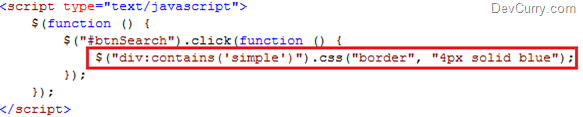
<script type="text/javascript">
$(function () {
$("#btnSearch").click(function () {
$("div:contains('simple')").css("border", "4px solid blue");
});
});
</script>
</head>
<body>
<div id="divOne">DivOne. This is a simple looking DIV</div><br />
<div id="divTwo">DivTwo. This is another simple looking DIV</div><br />
<div id="divThree">DivThree. This is just a DIV</div><br />
<div id="divFour">DivFour. This is again a DIV</div><br />
<div id="divFive">DivFive. Yet another simple looking DIV</div><br />
<input id="btnSearch" type="button" value="Search" />
</body>
</html>
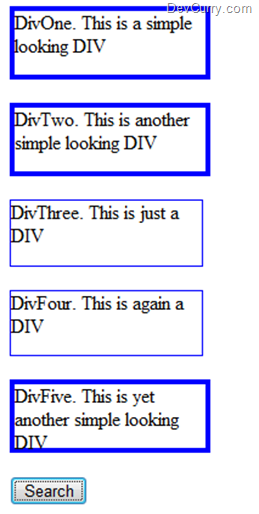
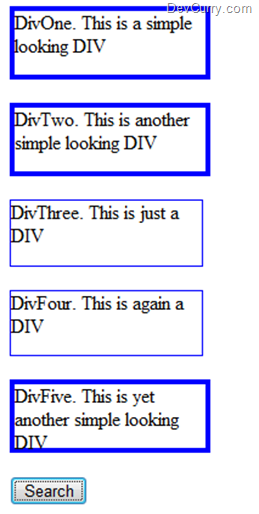
这里我们使用 jQuery 中的 contains 选择器来在被锁定的元素及这些元素的后代中进行特定字符的查找。
如果 div 标签内包含 “simple” 文本,那么该 div 标签将会被高亮:宽度变为 4px,这些只需要一行代码。
提示:
contains() 是大小写敏感的

显示结果

改进版本:
$("div:contains('simple')"
).html($("div:contains('simple')"
).html().replace(/simple/g, "simple
"));
改进自:http://www.phphosts.org/2011/02/jquery-find-text-and-highlight-elements/
分享到:












相关推荐
Java查找并高亮PDF文本过程解析 Java查找并高亮PDF文本过程解析是使用Java语言来实现查找并高亮PDF文档中的特定文本的过程。在这个过程中,我们需要使用专门的Java库来操作PDF文档,例如Free Spire.PDF for Java...
总的来说,Qt5提供了强大的文本处理能力,结合`QTextDocument`、`QRegExp`和`QTextCursor`,我们可以轻松地在应用程序中实现查找指定的文本并匹配整个单词的功能。这使得Qt成为开发文本编辑器、文档查看器等需要搜索...
这涉及到两个主要步骤:查找文本和高亮处理。 1. **查找文本**:这通常通过遍历WebBrowser控件加载的HTML文档的DOM树来实现。我们可以获取到网页的HTML源码,然后使用正则表达式或字符串搜索函数查找目标文本。在...
要实现文本高亮,我们需要找到目标文本对应的`Run` 对象,并改变它的背景色或边框样式。 高亮指定文本的实现通常包括以下步骤: 1. **定位文本**:首先,我们需要遍历`richtextBox` 中的`FlowDocument`,查找包含...
在本案例中,jQuery用于处理用户的输入,查找页面中匹配的文本,并将其高亮显示。 高亮显示的实现通常涉及以下步骤: 1. **用户输入**:用户在搜索框中输入要查找的关键词,此事件可以通过jQuery的`keyup`或`...
1. **标签匹配**:高亮工具会自动识别并区分开始和结束标签,例如`<tag>`和`</tag>`,确保它们颜色一致,便于识别。 2. **属性和值突出**:属性名和值通常会被赋予不同的颜色,以便快速定位和区分。 3. **实体和...
为了实现高亮显示,jQuery会使用正则表达式来查找匹配的关键词,并使用`wrap()`函数将匹配到的部分包裹在一个带有特定样式的HTML元素中,例如`<span class="highlight">`。这样,通过CSS定义`.highlight`类,我们...
本项目"jQuery关键词查找高亮显示代码.zip"专注于实现一个功能,即在用户输入搜索关键词时,自动高亮页面中与关键词匹配的文本。这个功能在很多网站的搜索结果展示或内容查找中非常常见,能帮助用户快速定位到他们...
“TextHighlighter”项目主要关注的是对这些继承自TextView的视图进行文本高亮处理。高亮文本的目的是为了吸引用户的注意力或者强调某些特定的词汇。例如,在搜索结果中,用户输入的关键词会被高亮显示,帮助用户...
**jQuery高亮插件——实现文本高亮与关键词查找** jQuery是一个广泛使用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画以及Ajax交互。在网页开发中,有时我们需要对页面上的特定文本或者关键词进行...
高亮显示功能的核心是找到页面中包含关键词的文本,并将其替换为带有特定样式的HTML代码。这通常涉及两个主要步骤:获取用户输入的关键词和遍历DOM寻找匹配的文本。以下是一个简单的实现过程: 1. **获取关键词**:...
当查找时,如果你要把返回文本与匹配关键字高亮显示。请使用此组件。 var highLight="as iMark".iMark(["ma","ar","a"],"<b>","</b>"); highLight的值为 <b>a</b>s i<b>Mar</b>k when you search, if you want make...
【一键搜索---根据关键字查找文本】是一款实用的软件工具,主要功能是帮助用户快速地在大量文本中查找特定的关键字。这款软件具有高度定制性,能够有效地满足程序员和其他需要高效检索文本信息的用户的需求。其核心...
FastColoredTextBox是一款强大的、开源的、用于WinForm的代码编辑器控件,支持语法高亮、自动完成、查找替换等功能。它不仅适用于展示代码,也可以作为代码编辑器使用,对于开发编程相关的工具或应用非常有用。 1. ...
在JavaScript编程中,高亮显示文本输入框是一个常见的需求,特别是在开发富文本编辑器、代码编辑器或搜索功能时。这个“Js高亮显示文本...通过学习和理解这段代码,你将能够更好地掌握JavaScript文本高亮的核心技巧。
在这个特定的案例中,我们关注的是“超文本浏览框支持库”以及如何实现“CTRL+F文字查找功能”。 超文本浏览框是易语言中用于显示和浏览HTML内容的控件,它允许用户在应用程序内部查看网页或者富文本内容。这个支持...
总的来说,`HighlightTextView`是Swift开发中一个实用的文本显示工具,能够提升用户体验,帮助开发者轻松实现文本高亮功能。通过研究和使用这个开源库,开发者可以增强自己的Swift编程技能,特别是在自定义UI组件和...
这个功能结合了传统记事本的基本特性,并增加了高效搜索和视觉突出显示的特性,使得在大量文本数据中查找特定信息变得更加便捷和直观。 首先,我们来看“类记事本查找功能”。传统的记事本程序提供了基础的文本输入...
通常,我们会使用字符串匹配算法,如KMP(Knuth-Morris-Pratt)算法、Boyer-Moore算法或者Rabin-Karp算法,它们可以在文本中快速查找并定位关键字。这些算法在处理大量文本时,能保持较高的效率。 同时,为了支持多...
用户输入搜索关键字后,代码会查找页面中与关键字匹配的元素,并将这些元素的内容高亮显示。这通常涉及到对HTML文本的正则表达式匹配和DOM操作,如添加或移除CSS类来改变匹配文本的样式。 在提供的文件列表中: 1. ...