- жөҸи§Ҳ: 4765946 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: жөҺеҚ—
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2012-07 ( 1)
- 2011-03 ( 30)
- 2011-02 ( 61)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
wahahachuang8пјҡ
GoEasy е®һж—¶жҺЁйҖҒж”ҜжҢҒIE6-IE11еҸҠеӨ§еӨҡж•°дё»жөҒжөҸи§ҲеҷЁзҡ„ ...
жңҚеҠЎеҷЁжҺЁйҖҒжҠҖжңҜ -
pdztopпјҡ
inffas32.asm(594) inffas32.asm( ...
zlib еңЁ Visual Studio 2005 дёӢзј–иҜ‘еӨұиҙҘзҡ„и§ЈеҶіеҠһжі• -
myangle89пјҡ
иҝҷдёӘж–№жі•жңүж•ҲжһңпјҢдҪҶиҝҳжҳҜз»•дәҶдёҖеӨ§еңҲгҖӮеҸҰеӨ–пјҡеҰӮжһңжҜҸж¬Ўиҝҷж ·дҪҝз”ЁпјҢдјҡйҖ ...
еҲ©з”Ё Spring дёҺ Log4J е·§еҰҷең°иҝӣиЎҢеҠЁжҖҒж—Ҙеҝ—й…ҚзҪ®еҲҮжҚўе№¶з«ӢеҚіз”ҹж•Ҳ -
lsw521314пјҡ
дәІпјҢиҜ·жҠҠз”ЁеҲ°зҡ„еҢ…иҙҙеҮәжқҘеҘҪд№ҲпјҹиҝҷзүҲжң¬й—®йўҳжҗһеҫ—жҲ‘еӨҙеӨ§В·В·В·В·В·В·В· ...
lucene MMAnalyzer е®һзҺ°дёӯж–ҮеҲҶиҜҚ -
guji528пјҡ
еӨҡе‘Ҫд»Өжү§иЎҢпјҡcmd /k reg delete "H ...
REG Command in Windows XP - Windows XP REGе‘Ҫд»Өзҡ„дҪңз”Ёе’Ңз”Ёжі•
SVGдёҺUMLеӣҫиҜҰи§Ј
дёҖгҖҒSVG
еҸҜзј©ж”ҫзҹўйҮҸеӣҫеҪўпјҲSVGпјүжҳҜW3Cзҡ„жҺЁиҚҗж ҮеҮҶпјҢе®ғдҪҝз”ЁXMLжҸҸиҝ°дёӨз»ҙеӣҫеҪўз»“жһ„е’ҢеӣҫеҪўеә”з”ЁпјҢеҸҜд»ҘеңЁWebжөҸи§ҲеҷЁгҖҒжүӢжҢҒи®ҫеӨҮжҲ–移еҠЁз”өиҜқзӯүеӨҡз§ҚдёҠжҳҫзӨәгҖӮзӣ®еүҚзЁіе®ҡзүҲжң¬дёә1.1зүҲпјҢжңҖж–°зҡ„зүҲжң¬жҳҜд»ҘиҚүжЎҲеҪўејҸеӯҳеңЁзҡ„1.2зүҲпјҢ并жңӘжңҖз»Ҳе®ҡзЁҝгҖӮ
еңЁ SVGдёӯпјҢе…Ғи®ёдёүз§ҚеӣҫеғҸеҜ№иұЎеӯҳеңЁпјҢеҲҶеҲ«жҳҜзҹўйҮҸеӣҫеғҸгҖҒзӮ№йҳөеӣҫеғҸе’Ңж–Үжң¬гҖӮSVGе®ҡд№үдәҶе…ӯз§Қеёёз”Ёзҡ„еҹәжң¬зҹўйҮҸеҪўзҠ¶пјҢеҢ…жӢ¬зӣҙзәҝгҖҒеңҶеҪўгҖҒжӨӯеңҶеҪўгҖҒзҹ©еҪўгҖҒеӨҡиҫ№еҪўе’ҢжҠҳзәҝпјҢ еңЁжӯӨеҹәзЎҖдёҠпјҢеҲ©з”Ёеқҗж ҮеҸҳжҚўгҖҒи·Ҝеҫ„гҖҒеҠЁз”»гҖҒж»Өй•ңеӣҫжЎҲзӯүеҠҹиғҪжү©еұ•пјҢйҖҡиҝҮеӨҡеұӮж¬Ўз»„еҗҲзҹўйҮҸгҖҒзӮ№йҳөд»ҘеҸҠж–Үжң¬еӣҫпјҢ并й…Қд»Ҙеҗ„з§ҚеұһжҖ§пјҢиҝӣиЎҢзҹўйҮҸз»ҳеӣҫгҖӮ
з»ҸиҝҮдёҖж®өж—¶жңҹзҡ„еҸ‘еұ•пјҢSVGзҡ„дёҡеҠЎйўҶеҹҹж…ўж…ўд№ҹе·ІжӢ“еұ•ејҖжқҘпјҢж¶өзӣ–WebеӣҫиЎЁгҖҒең°еӣҫгҖҒ жЎҶеӣҫгҖҒжөҒзЁӢеӣҫгҖҒйЎ№зӣ®и®ЎеҲ’еӣҫзӯүеӨҡз§Қзұ»еҲ«гҖӮжһ„е»әеҗ„дёӘйўҶеҹҹдёӯзҡ„еҹәжң¬е…ғ件еә“д№ҹжҲҗдёәиҝ«еҲҮйңҖжұӮпјҢдёҖдәӣејҖжәҗйЎ№зӣ®жӯЈд»ҘжӯӨдёәзӣ®ж ҮпјҢжҸҗдҫӣеҸҜйҮҚз”ЁгҖҒеҹәдәҺSVGзҡ„е…ғ件еә“гҖӮUMLеӣҫ еҸҜд»ҘжҳҺзЎ®ең°жҢүз…§з§Қзұ»еҲ’еҲҶпјҢй’ҲеҜ№дёҚеҗҢзҡ„з§Қзұ»пјҢжҸҗеҮәеҹәжң¬з»„件пјҢеҶҚз»“еҗҲSVGеӣәжңүзҡ„еҠҹиғҪпјҢе°ұеҸҜд»ҘеҫҲе®№жҳ“ең°дҪҝз”ЁSVGеҲӣе»әеҮәеӨҡз§ҚUMLеә”з”ЁгҖӮ
SVGзҡ„иҜӯжі•йқһеёёз®ҖеҚ•пјҢи®ҫи®Ўдәәе‘ҳдёҖиҲ¬еңЁдёҖеӨ©д№ӢеҶ…е°ұдјҡзҶҹжӮүпјҢIBM Developerworksдёӯд№ҹжңүSVGзҡ„дё“йўҳи®Ёи®әпјҢиҝҷйҮҢд№ҹе°ұдёҚеҶҚиөҳиҝ°дәҶгҖӮ
дәҢгҖҒUMLеӣҫ
UMLжҳҜзӣ®еүҚжңҖеёёз”Ёзҡ„дёҖз§Қйқўеҗ‘еҜ№иұЎе»әжЁЎиҜӯиЁҖпјҢдё»иҰҒеҢ…жӢ¬дёғз§Қеёёи§Ғзҡ„зұ»еһӢпјҢеҚіз”ЁдҫӢеӣҫгҖҒзұ»еӣҫгҖҒеәҸеҲ—еӣҫгҖҒзҠ¶жҖҒеӣҫгҖҒжҙ»еҠЁеӣҫгҖҒ组件еӣҫе’ҢйғЁзҪІеӣҫпјҢеҲҶеҲ«з”Ёд»ҘдёҚеҗҢзҡ„е»әжЁЎз”ЁйҖ”гҖӮ
- зұ»еӣҫпјҢзұ»еӣҫеҸҜд»Ҙе°ҶдёҖз»„зұ»гҖҒз•ҢйқўгҖҒеҗҲдҪңд»ҘеҸҠдёҠиҝ°е…ғзҙ д№Ӣй—ҙзҡ„е…ізі»жҳҫзӨәеҮәжқҘпјҢйҖҡеёёеҲҶдёәйҖ»иҫ‘зұ»е’Ңе®һзҺ°зұ»гҖӮ
- 组件еӣҫпјҢд»ҘеҸҜи§ҶеҢ–ж–№ејҸжҸҗдҫӣзі»з»ҹзҡ„зү©зҗҶи§ҶеӣҫпјҢжҳҫзӨәзі»з»ҹдёӯ组件зҡ„дҫқиө–е…ізі»гҖӮ
- йғЁзҪІеӣҫпјҢжҳҫзӨәзі»з»ҹеҰӮдҪ•зү©зҗҶйғЁзҪІеҲ°зЎ¬д»¶зҺҜеўғд№ӢдёӯпјҢжҳҜиҠӮзӮ№е’Ңиҝһзәҝзҡ„йӣҶеҗҲгҖӮдёҠйқўдёүз§ҚUMLеӣҫйғҪжҳҜеҜ№зі»з»ҹйқҷжҖҒзү№еҫҒиҝӣиЎҢе»әжЁЎпјҢдёӢйқўзҡ„еӣӣз§ҚжҸҸиҝ°зі»з»ҹеҠЁжҖҒзү№еҫҒгҖӮ
- з”ЁдҫӢеӣҫпјҢжҸҸиҝ°зі»з»ҹзҡ„еҠҹиғҪеҚ•е…ғпјҢе®ғд»ҘеӣҫеҪўеҢ–зҡ„ж–№ејҸиЎЁзӨәзі»з»ҹеҶ…йғЁзҡ„з”ЁдҫӢпјҢзі»з»ҹеӨ–йғЁзҡ„еҸӮиҖғиҖ…пјҢд»ҘеҸҠе®ғ们д№Ӣй—ҙзҡ„дәӨдә’гҖӮ
- еәҸеҲ—еӣҫпјҢејәи°ғж—¶й—ҙйЎәеәҸпјҢжҳҫзӨәзү№е®ҡз”ЁдҫӢзҡ„иҜҰз»ҶжөҒзЁӢгҖӮйЎәеәҸеӣҫжңүдёӨз»ҙпјҡеһӮзӣҙж–№еҗ‘жҳҜд»Ҙж—¶й—ҙйЎәеәҸжҳҫзӨәж¶ҲжҒҜ/и°ғз”ЁеәҸеҲ—пјҢж°ҙе№іж–№еҗ‘жҳҫзӨәж¶ҲжҒҜеҸ‘йҖҒеҲ°зҡ„еҜ№иұЎе®һдҫӢгҖӮ
- зҠ¶жҖҒеӣҫпјҢжҸҸиҝ°зі»з»ҹеҠЁжҖҒзү№еҫҒпјҢеҢ…жӢ¬зҠ¶жҖҒгҖҒиҪ¬жҚўгҖҒдәӢ件д»ҘеҸҠжҙ»еҠЁзӯүгҖӮ
- жҙ»еҠЁеӣҫпјҢжҸҸиҝ°зі»з»ҹеңЁеӨ„зҗҶжҹҗйЎ№жҙ»еҠЁж—¶пјҢдёӨдёӘжҲ–еӨҡдёӘеҜ№иұЎд№Ӣй—ҙзҡ„иҝҮжҙ»еҠЁжөҒзЁӢгҖӮ
UMLдёӯиҝҳеҢ…еҗ«е…¶е®ғдёҖдәӣеӣҫпјҢдҫӢеҰӮеҜ№иұЎеӣҫгҖҒеҢ…еӣҫгҖҒз»„еҗҲеӣҫзӯүпјҢд»ҘеҸҠжј”еҢ–еҮәзҡ„дёҖдәӣж–°зҡ„жҰӮеҝөпјҢеҰӮжЁЎжқҝ(Stereotypes)гҖҒиҒҢиҙЈ (Responsibilities)гҖҒжү©еұ•жңәеҲ¶(Extensibility mechanisms)гҖҒзәҝзЁӢ(Threads)гҖҒиҝҮзЁӢ(Processes)гҖҒеҲҶеёғ ејҸ(Distribution)гҖҒ并еҸ‘(Concurrency)гҖҒжЁЎејҸ(Patterns)зӯүпјҢжҳҜеҗҰдҪҝз”ЁиҰҒдҫқжҚ®е»әжЁЎиҝҮзЁӢдёӯзі»з»ҹзҡ„еұӮж¬ЎгҖҒеҲҶзұ»е’ҢеӨ§е°Ҹзӯүе…·дҪ“ жғ…еҶөиҖҢе®ҡгҖӮиҜҡ然пјҢеҜ№дәҺдёӘдҪ“жқҘиҜҙпјҢжҲ‘们并дёҚдјҡз”ЁеҲ°жүҖжңүзҡ„з¬ҰеҸ·пјҢдҪҶдёҖдёӘе®Ңж•ҙзҡ„UMLе»әжЁЎе·Ҙе…·еҚҙжҳҜиҰҒе°ҪеҸҜиғҪиҜҰе°Ҫең°иҖғиҷ‘еҲ°UMLдёӯдё°еҜҢзҡ„з¬ҰеҸ·иҜӯжі•е’ҢиҜӯд№үдҝЎжҒҜгҖӮеңЁиҝҷ йҮҢпјҢжҲ‘д»¬ж— жі•жҸҸиҝ°жё…жҘҡдҪҝз”ЁSVGз»ҳеҲ¶жҜҸз§ҚUMLз¬ҰеҸ·зҡ„ж–№жі•пјҢжҲ‘们иҰҒе…іжіЁзҡ„жҳҜUMLеҹәжң¬з¬ҰеҸ·е…ғ件зҡ„еҲ’еҲҶд»ҘеҸҠдҪҝз”ЁSVGз»ҳеҲ¶UMLеӣҫзҡ„дёҖдәӣеёёз”Ёж–№жі•е’ҢдҫҝеҲ©д№Ӣ еӨ„гҖӮ
дёүгҖҒUMLеҹәжң¬е…ғ件
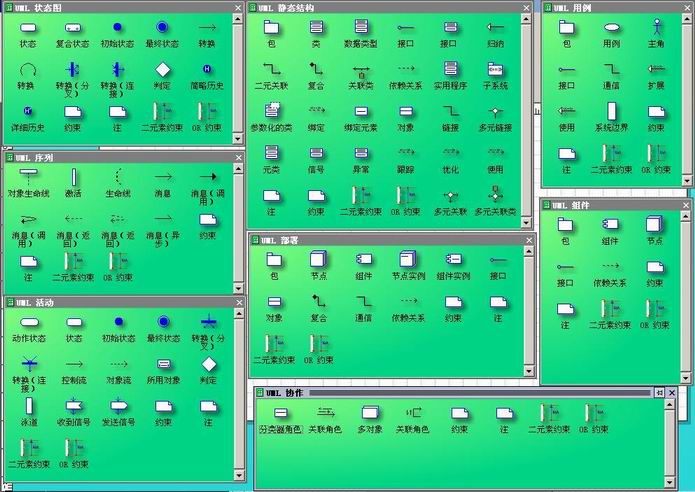
дёҠ йқўжҳҜжҢүз…§еҠҹиғҪеҜ№UMLеӣҫеҪўиҝӣиЎҢзҡ„еҲҶзұ»пјҢз»ҳеҲ¶UMLеӣҫеҪўж—¶пјҢжҲ‘们зҡ„и§Ҷеӣҫ并дёҚжҳҜеҠҹиғҪи§ҶеӣҫпјҢиҖҢжҳҜеҠҹиғҪи§Ҷеӣҫд№ӢдёҠзҡ„е…ғ件и§ҶеӣҫгҖӮзұ»еӣҫе’Ңз”ЁдҫӢеӣҫеңЁеҠҹиғҪдёҠжҳҜдёҚеҗҢзҡ„пјҢдҪҶд»Һ SVGзҡ„и§’еәҰзңӢпјҢе®ғ们йғҪз”ұж–№жЎҶгҖҒзәҝжқЎд»ҘеҸҠж–Үеӯ—з»„жҲҗгҖӮдёҚеҗҢзұ»еһӢзҡ„UMLеӣҫйғҪдјҡжңүдё“еұһзҡ„з»ҳеӣҫе…ғ件гҖӮеңЁжҠҪиұЎзә§еҲ«иҫғй«ҳзҡ„жғ…еҶөдёӢпјҲж–№жЎҶгҖҒзәҝжқЎгҖҒж–Үеӯ—зҡ„жҠҪиұЎзә§еҲ«жңҖ й«ҳпјүпјҢеҗҢеұһдёҖзұ»UMLеӣҫеҪўзҡ„е…ғ件йӣҶеҗҲе°ұдјҡйқһеёёе°ҸпјӣжҠҪиұЎзә§еҲ«и¶ҠдҪҺпјҢйӣҶеҗҲе°ұдјҡи¶ҠеӨ§гҖӮдҪҶжҳҜеӨӘдҪҺеұӮж¬Ўзҡ„жҠҪиұЎеҚҙжҳҜж— ж„Ҹд№үзҡ„пјҲжңҖдҪҺзҡ„жғ…еҶөжҳҜжҜҸдёӘUMLеӣҫйғҪеҸҜзңӢжҲҗдёҖдёӘе…ғ 件пјҢиҝҷжҳҜжңҖе…·дҪ“зҡ„пјүпјҢе…ій”®жҳҜеҰӮдҪ•жүҫеҲ°дёҖдёӘжҠҳиЎ·зӮ№пјҢж—ўиғҪдҝқиҜҒжңүзқҖе…ғ件йӣҶиҫғе°ҸпјҢеҸҲиғҪж–№дҫҝз»ҳеӣҫгҖӮSVGжҸҗдҫӣзҡ„еҹәжң¬з»ҳеӣҫеҠҹиғҪжң¬жқҘд№ҹжҳҜеҸҜд»ҘиҝӣиЎҢUMLз»ҳеӣҫзҡ„пјҢдҪҶжҳҜиҝҷ ж ·еҒҡж•ҲзҺҮдјҡжҜ”иҫғдҪҺгҖӮе»әз«Ӣиө·еҹәжң¬зҡ„UMLеӣҫеҪўе…ғ件еә“пјҢдјҡеӨ§еӨ§жҸҗй«ҳз»ҳеӣҫиҙЁйҮҸе’ҢйҖҹеәҰгҖӮзҺ°жңүзҡ„UMLе»әжЁЎе·Ҙе…·дёӯпјҢйғҪжңүжҜ”иҫғжё…жҷ°зҡ„UMLе»әжЁЎе…ғ件еҲҶзұ»гҖӮжҲ‘们иҝҷйҮҢд»Ҙ Visio Professional 2002дёәдҫӢпјҢзңӢдёҖдёӢUMLжЁЎеһӢеӣҫзҡ„е…ғ件еҲҶзұ»жғ…еҶөгҖӮ
еңЁ Visioзҡ„иҪҜ件模具йҮҢпјҢеҢ…жӢ¬ж•°жҚ®жөҒжЁЎеһӢеӣҫгҖҒзЁӢеәҸз»“жһ„еӣҫгҖҒROOMгҖҒJacksonеӣҫе’ҢUMLжЁЎеһӢеӣҫзӯүгҖӮVisioдёӯUMLеӣҫзҡ„еҠҹиғҪеҲҶзұ»жҜ”дёҠиҝ°еёёз”ЁеҲҶзұ»иҰҒ еӨҡеҮәдёӨйЎ№пјҢеҢ…еӣҫе’ҢйқҷжҖҒз»“жһ„еӣҫгҖӮеҢ…еӣҫжҳҜиЎЁиҫҫзі»з»ҹжһ¶жһ„зҡ„жңүж•ҲжңәеҲ¶пјҢе®ғеҸҜд»Ҙз”ЁжқҘе°Ҷзі»з»ҹеҲ’еҲҶдёәиҫғе°Ҹзҡ„гҖҒжҳ“дәҺз®ЎзҗҶзҡ„еӯҗйӣҶпјҢе®ғеҸҜд»Ҙз”ұд»»дҪ•дёҖз§ҚUMLеӣҫз»„жҲҗгҖӮйқҷжҖҒз»“жһ„еӣҫ еҢ…жӢ¬жҰӮеҝөеӣҫе’Ңзұ»еӣҫпјҢжҰӮеҝөеӣҫд»ЈиЎЁзҺ°е®һдё–з•Ңдёӯзҡ„жҰӮеҝөд»ҘеҸҠжҰӮеҝөд№Ӣй—ҙзҡ„е…ізі»пјҢе®ғдҫ§йҮҚдәҺе…ізі»е’ҢеұһжҖ§пјҢиҖҢдёҚжҳҜж–№жі•гҖӮ
еӣҫдёҖжҳҜVisioжҢүз…§еҠҹиғҪеҲҶзұ»ж–№жі•еҲ’еҲҶзҡ„UMLеӣҫзҡ„еҹәжң¬е…ғ件гҖӮеҸҜд»ҘзңӢеҮәпјҢиҝҷз§ҚеҲҶзұ» ж–№жі•жҳҜжңүеҫҲеӨҡйҮҚеҸ зҡ„пјҢдҫӢеҰӮпјҢеҢ…еңЁз”ЁдҫӢеӣҫзӯүеӣӣз§ҚUMLеӣҫдёӯйғҪиў«зңӢжҲҗеҹәжң¬е…ғ件гҖӮдҪҶиҝҷж ·еҒҡпјҢеңЁеҲҶзұ»жё…жҷ°зҡ„еҹәзЎҖдёҠпјҢеҸҜд»ҘжҸҗй«ҳз”ЁжҲ·и®ҝй—®жЁЎжқҝе…ғ件зҡ„йҖҹеәҰпјӣеҝҪи§ҶUMLеҠҹ иғҪеҲҶзұ»пјҢе®Ңе…Ёи®ҝй—®йӣҶеҗҲиҰҒеҢ…еҗ«дёҖзҷҫдёӘе·ҰеҸізҡ„жҲҗе‘ҳпјҢи®ҝй—®е…ғ件зҡ„ж•ҲзҺҮеҸҜиғҪдјҡиҫғдҪҺгҖӮ
жҲ–иҖ…пјҢжҲ‘们д№ҹеҸҜд»Ҙз»“еҗҲиҝҷз§ҚжҢүз…§еҠҹиғҪиҝӣиЎҢеҲҶзұ»зҡ„ж–№жі•пјҢж №жҚ®и§Ҷи§үзү№еҫҒе°ҶUMLеҹәжң¬е…ғ件 еҲҶз»„пјҢ然еҗҺеңЁжҜҸз§Қи§Ҷи§үзү№еҫҒеҲҶз»„дёӢпјҢеҶҚжҢүз…§еҠҹиғҪиҝӣиЎҢеҲҶз»„гҖӮдҪҝз”ЁSVGз»ҳеҲ¶UMLеӣҫеҪўпјҢиҝҷжңүеҸҜиғҪдјҡжҳҜдёҖз§ҚиҫғеҘҪзҡ„еҲҶзұ»еӨҚз”Ёзҡ„ж–№жі•гҖӮиҝҷж ·жҲ‘们дёҚд»…еҸҜд»ҘдҝқиҜҒз”ЁжҲ·еҝ«йҖҹ ең°и®ҝй—®еҲ°UMLе…ғ件пјҢиҖҢдё”еңЁеҹәдәҺSVGзҡ„е»әжЁЎе·Ҙе…·еҶ…йғЁд№ҹжҳ“дәҺз®ЎзҗҶгҖӮдҫӢеҰӮпјҢжҲ‘们еҸҜд»ҘиҝӣиЎҢиҝҷж ·зҡ„еҲҶзұ»пјҡ
- дәәеҪўе…ғ件пјҢиЎЁзӨәз”ЁдҫӢеӣҫдёӯзҡ„дё»и§’пјӣ
- жӨӯеңҶеҪўе…ғ件пјҢд№ҹеҚіз”ЁдҫӢеӣҫдёӯзҡ„з”ЁдҫӢпјӣ
- жҠҳи§’е…ғ件пјҢеҢ…жӢ¬жіЁйҮҠе’ҢзәҰжқҹпјӣ
- еҢ…е…ғ件пјҲеҢ…жӢ¬еҢ…е’Ңеӯҗзі»з»ҹпјүгҖҒиҠӮзӮ№е…ғ件пјҲз«Ӣж–№дҪ“еҪўзҠ¶пјүе’Ң组件е…ғ件пјӣ
- жҠҪеұүзұ»зҹ©еҪўе…ғ件пјҢиҝҷдёҖз»„е…ғ件жңүи®ёеӨҡеҸҳдҪ“пјҢдёҚеҗҢд№ӢеӨ„еңЁдәҺйЎ¶з«Ҝж ҮжіЁзјәзңҒж–Үеӯ—й—ҙд»ҘеҸҠж јеұӮж•°дјҡжңүе·®ејӮпјҢеҢ…еҗ«й•ҝејҸе’ҢзҹӯејҸдёӨз§Қж јејҸпјӣ
- еңҶеҪўе…ғ件пјҢеҢ…жӢ¬"еҲқе§ӢзҠ¶жҖҒ"гҖҒ"жңҖз»ҲзҠ¶жҖҒ"гҖҒ"иҜҰз»ҶеҺҶеҸІ"еҸҠ"з®Җз•ҘеҺҶеҸІ"пјӣ
- еңҶи§’зҹ©еҪўзұ»е…ғ件е’ҢиҸұеҪўе…ғ件пјӣ
- еёҰжңүеҗ„зұ»з®ӯеӨҙзҡ„зӣҙзәҝзұ»пјҢеҢ…жӢ¬е®һзәҝгҖҒиҷҡзәҝпјӣ
- еёҰжңүеҗ„зұ»з®ӯеӨҙзҡ„жӣІзәҝзұ»пјҢеҢ…жӢ¬е®һжӣІзәҝе’ҢиҷҡжӣІзәҝпјӣ
- е…¶е®ғдёҖдәӣе°‘ж•°зү№ж®ҠеҪўзҠ¶е…ғ件пјӣ

еӣҫдёҖ Visioдёӯзҡ„UMLеӣҫеҪўе…ғ件
еҲқзңӢиө·жқҘпјҢеҸҜиғҪдјҡи§үеҫ—иҝҷз§ҚеҲҶзұ»жңүдәӣжқӮд№ұпјҢдҪҶиҝҷж ·зҡ„еҲҶзұ»еҚҙжҳҜд»ҺSVGи§’еәҰеҮәеҸ‘еҜ№UMLеӣҫе…ғеҒҡеҮәзҡ„еҲҶзұ»пјҢйҖӮеҗҲSVGе»әжЁЎиҪҜ件еә•еұӮеӯҳеӮЁгҖӮдҫӢеҰӮпјҢеҢ…е…ғ件зҡ„SVGжЁЎжқҝд»Јз ҒеҰӮдёӢпјҡ
|
<line x1="15" y1="114" x2="154" y2="114" style="fill:#1a1a1a; stroke:#1a1a1a; stroke-width:1"/> <line x1="154" y1="35" x2="154" y2="113" style="fill:#1a1a1a; stroke:#1a1a1a; stroke-width:1"/> <line x1="104" y1="15" x2="104" y2="53" style="fill:#1a1a1a; stroke:#1a1a1a; stroke-width:1"/> <rect x="14" y="14" width="90" height="21" style="fill:#ffffff; stroke:#ffffff; stroke-width:1"/> <rect x="14" y="14" width="89" height="20" style="fill:#ffffff; stroke:#000000; stroke-width:1"/> <rect x="14" y="34" width="140" height="80" style="fill:#ffffff; stroke:#ffffff; stroke-width:1"/> <rect x="14" y="34" width="139" height="79" style="fill:#ffffff; stroke:#000000; stroke-width:1"/> </svg> |

еӣҫдәҢ SVGз»ҳеҲ¶зҡ„еҢ…жЁЎжқҝе…ғ件
дёҠ йқўиҝҷдәӣиҜӯеҸҘпјҢеҸҜд»ҘдҪңдёәеҢ…жЁЎжқҝе…ғ件зҡ„SVGжәҗз ҒиҝӣиЎҢеӯҳеӮЁпјҢиҝҷж—¶е°әеҜёзӣёе…ізҡ„еұһжҖ§еҖји®ҫзҪ®д»…иЎЁзӨәжҜ”дҫӢе…ізі»гҖӮдҪҝз”ЁжЁЎжқҝе…ғ件时пјҢеҗ„йғЁеҲҶе°әеҜёдҫқжҚ®еӯҳеӮЁж—¶зҡ„зјәзңҒеҖјжҢүз…§жҜ”дҫӢ иҝӣиЎҢж”ҫеӨ§жҲ–зј©е°ҸпјҢе…¶дҪҷеұһжҖ§еҖјеҲҷдёҚж¶үеҸҠиҝҗз®—пјҢзӣҙжҺҘжҠҠж–°еҖјжӣҝд»ЈзјәзңҒеҖјеҚіеҸҜгҖӮжңӘеҮәзҺ°зҡ„жЁЎжқҝдёӯзҡ„еұһжҖ§еңЁдҪҝз”ЁиҝҮзЁӢдёӯеҸҜд»ҘиҮӘиЎҢеҠ е…ҘгҖӮ
еӣӣгҖҒдҪҝз”ЁSVGз»ҳеҲ¶UMLеӣҫзҡ„дёҖдәӣжҠҖжңҜ
SVGжҳҜдёҖз§ҚеҹәдәҺXMLгҖҒж•°жҚ®й©ұеҠЁзҡ„зҪ‘з»ңз»ҳеӣҫж ҮеҮҶгҖӮеҸҜд»Ҙз»“еҗҲXHTMLдҪңдёәдёҖдёӘж–Ү件еҚ•зӢ¬дҪҝз”ЁпјҢдҫӢеҰӮпјҡ
| <?xml version="1.0" encoding="iso-8859-1"?> ... <svg width="800" height="600"> <circle cx="200" cy="200" r="100"/> </svg> |
д№ҹеҸҜд»ҘеөҢеҘ—еңЁзҪ‘йЎөдёӯдҪҝз”ЁпјҢеҰӮдёӢпјҡ
| <embed width="320" height="240" type="image/svg-xml" id="svg" pluginspage="http://www.adobe.com /svg/viewer/install/" src="default.svg" > </embed> |
дёҖ иҲ¬иҜҙжқҘпјҢеңЁз»ҳеҲ¶UMLеӣҫзҡ„ж—¶еҖҷпјҢдё»дҪ“еҫҲе°‘дјҡз”Ёдёӯж–ҮиҝӣиЎҢжҸҸиҝ°пјҢдҪҶеңЁжіЁйҮҠдёӯе°ұйҡҫе…ҚйңҖиҰҒдҪҝз”Ёдёӯж–ҮгҖӮSVGзӣ®еүҚиҝҳдёҚж”ҜжҢҒдёӯж–Үзј–з ҒпјҢеңЁйҒҮеҲ°дёӯж–Үеӯ—з¬Ұзҡ„ж—¶еҖҷпјҢйңҖиҰҒдҪҝз”Ё UTF-8зј–з ҒпјҢиҝҷж ·е°ұеҸҜд»Ҙжңүж•ҲйҒҝе…ҚдёҚеҗҢзҡ„иҜӯиЁҖзҺҜеўғдёӢзҡ„еӯ—з¬Ұзј–з Ғй—®йўҳгҖӮдёӢйқўе°ұз»ҳеҲ¶UMLеӣҫзҡ„иҝҮзЁӢдёӯпјҢSVGжҠҖжңҜеёҰжқҘзҡ„дёҖдәӣеҘҪеӨ„иҝӣиЎҢжҺўи®ЁгҖӮ
* еҠЁжҖҒжҳҫзӨәжіЁи§ЈдҝЎжҒҜ
еҜ№UMLеӣҫиҝӣиЎҢжіЁи§ЈжҳҜжңүеҝ…иҰҒзҡ„гҖӮжҲ‘们еҸҜд»ҘеңЁUMLеӣҫдёӢйқўеҶҷдёҠж•ҙж®өж•ҙж®өзҡ„жіЁи§ЈпјҢдҪҶиҝҷж ·еҒҡдјјд№Һй’ҲеҜ№жҖ§дёҚејәпјҢдёҚе®№жҳ“жҠҠдәӢзү©и®Іжё…жҘҡгҖӮзҺ°еңЁеҘҪзҡ„ж–№жі•жҳҜжҠҠдәӢзү©жҢүз…§з»„жҲҗйғЁеҲҶз»ҶеҲҶпјҢ并й’ҲеҜ№жҖ§ең°иҝӣиЎҢиҜҙжҳҺгҖӮе°ұеҰӮйҖҡз”ЁиҪҜ件зҡ„е·Ҙе…·жҸҗзӨәдёҖж ·пјҢжҲ‘们д№ҹеҸҜд»ҘеҲ©з”ЁSVGеңЁUMLеӣҫдёҠе®һзҺ°иҝ‘дјјеҠҹиғҪгҖӮ
SVG жҠҠеӣҫе…ғзңӢдҪңдёҖдёӘдёӘеҜ№иұЎпјҢ并且жҸҗдҫӣDOMжҺҘеҸЈеҸҜзӣҙжҺҘи®ҝй—®еҜ№иұЎеҸҠе…¶еұһжҖ§пјҢSVGдәҰжҸҗдҫӣдәҶдәӢ件е“Қеә”еҮҪж•°еҸҜиҺ·еҸ–з•ҢйқўгҖҒйј ж Үд»ҘеҸҠдёҖдәӣиҮӘе®ҡд№үзҡ„дәӢ件ж¶ҲжҒҜгҖӮжңүдәҶиҝҷдәӣж”Ҝ жҢҒпјҢеҶҚеҠ дёҠSVGзҡ„еҜ№иұЎеҲҶз»„еҠҹиғҪпјҲ<g>еҲҶз»„ж Үзӯҫпјүд»ҘеҸҠJavaSciptжҲ–Javaз»‘е®ҡпјҢе°ұеҸҜд»ҘйЎәеҲ©ең°е®ҢжҲҗеҠЁжҖҒжҳҫзӨәжіЁи§ЈдҝЎжҒҜзҡ„еҠҹиғҪгҖӮ
д»ҘеүҚйқўзҡ„еҢ…д»Јз ҒдёәдҫӢпјҢжқҘзңӢдёҖдёӢеҰӮдҪ•еҲ©з”ЁJavaSciptеҠЁжҖҒжҳҫзӨәжіЁи§ЈдҝЎжҒҜгҖӮ
| <script><![CDATA[ function show_note(evt) { var SVGDoc = evt.getTarget().getOwnerDocument(); var note = SVGDoc.getElementById("note"); var style = note.getStyle(); style.setProperty("visibility", "visible"); } ]]></script> <g id="package" onclick="show_note(evt)"> еҢ…жЁЎжқҝд»Јз ҒпјҢжӯӨеӨ„зңҒз•Ҙ </g> <g id="note" x="100" y="100" style="visibility:hidden" desc="note info"> жіЁи§Јд»Јз ҒпјҢжӯӨеӨ„зңҒз•Ҙ </g> |
еңЁ дёҠйқўиҝҷж®өд»Јз ҒдёӯпјҢеҢ…еҗ«дёӨдёӘеҲҶз»„еҜ№иұЎпјҢдёҖдёӘжҳҜеҫ…жіЁи§Јзҡ„еҜ№иұЎпјҢеҸҰеӨ–дёҖдёӘжҳҜжіЁи§Јжң¬иә«гҖӮеүҚйқўзҡ„дёҖж®өjavascriptд»Јз Ғзҡ„еҠҹиғҪжҳҜеӨ„зҗҶеҫ…жіЁи§ЈеҜ№иұЎзҡ„зӮ№еҮ»дәӢ件пјҢжҳҫ зӨәжіЁи§ЈеҜ№иұЎгҖӮжіЁи§ЈеҜ№иұЎеҸҜд»ҘйҖүжӢ©зӮ№еҮ»жіЁи§ЈеҜ№иұЎжң¬иә«жҲ–еҶҚж¬ЎзӮ№еҮ»еҫ…жіЁи§ЈеҜ№иұЎиҝӣиЎҢе…ій—ӯпјҢд»Јз ҒдёҺжӯӨж®өjavascriptд»Јз ҒзӣёдјјгҖӮ
еҸҰеӨ–пјҢиҝҳеҸҜд»ҘеңЁеҫ…жіЁи§ЈеҜ№иұЎдёҺжіЁи§ЈеҜ№иұЎд№Ӣй—ҙе»әз«ӢдёҖжқЎиҷҡзәҝпјҢиЎЁзӨәдёӨиҖ…д№Ӣй—ҙжңүе…ізі»гҖӮ
|
<path d="M5,5 C5,45 45,45 45,5" style="stroke:red; fill:none; stroke-linecap:but; stroke-dash array:5,3,2"/> |
е…¶дёӯи·Ҝеҫ„дёӯзҡ„MиЎЁзӨәMovetoпјҲ移еҠЁеҲ°пјүпјҢCиЎЁзӨәCurveпјҲиҙқиөӣе°”жӣІзәҝжҺ§еҲ¶пјүгҖӮиҷҡзәҝд№ҹеҸҜи·ҹйҡҸжіЁи§ЈеҜ№иұЎеҗҢж—¶жҳҫзӨәжҲ–ж¶ҲйҡҗгҖӮ
* д»ҘHighlight + Slideж–№ејҸи®Іи§ЈUMLеӣҫ
жңүж—¶жҲ‘们йңҖиҰҒз»ҷеҲ«дәәи®Іи§ЈUMLеӣҫпјҢйӮЈд№ҲйҷӨдәҶе…·еӨҮдёҠйқўзҡ„жіЁи§ЈеҠҹиғҪд№ӢеӨ–пјҢиҝҳйңҖжӢҘжңүй«ҳдә®д»ҘеҸҠе№»зҒҜжҳҫзӨәзӯүеҠҹиғҪпјҢSVGеҸҜд»ҘиҪ»жқҫең°еҒҡеҲ°иҝҷдёҖзӮ№гҖӮ
|
<script><![CDATA[ function highlight(evt) { var object = evt.getTarget(); var style = object.getStyle(); style.setProperty("fill", "red"); } function restore(evt) { var object = evt.getTarget(); var style = object.getStyle(); style.setProperty("fill", "#ffffff"); } ]]></script> <rect x="14" y="14" width="90" height="21" style="fill:#ffffff;stroke:#ffffff;stroke-width:1" onmouseover=" highlight(evt) " onmouseout="restore(evt)"/> </rect> |
д№ҹеҸҜд»Ҙиҝҷж ·пјҡ
|
<rect x="14" y="14" width="90" height="21" style="fill:#ffffff;stroke:#ffffff;stroke-wid th:1" /> <set attributeName="fill" from="#ffffff " to="red" begin=" mouseover" end=" mouseout"/> </rect> |
е№»зҒҜзүҮйғҪжҳҜд»ҘSlideж–№ејҸдёҖйЎөдёҖйЎөиҝӣиЎҢжј”зӨәзҡ„пјҢжҲ‘们еҰӮжһңиҰҒи®Іи§ЈдёҖдёӘиҪҜ件系з»ҹпјҢжҲ–иҖ…иҜҙдәӨд»ҳзі»з»ҹи®ҫи®Ўж–№жЎҲпјҢд№ҹеҸҜд»ҘзӣҙжҺҘдҪҝз”ЁSVGжқҘе®ҢжҲҗгҖӮеңЁSVGдёӯпјҢз»“еҗҲ<a>ж ҮзӯҫжҲ–<set>ж ҮзӯҫпјҢе’Ңxlink:href еұһжҖ§дёҖиө·еҸҜд»Ҙе»әз«ӢдёҖдёӘй“ҫжҺҘпјҢиҝҷдёӘеҠҹиғҪдҪҝеҫ—Slideж–№ејҸеҫ—д»Ҙе®һж–ҪгҖӮз»“еҗҲjavascriptеҮҪж•°setTimeoutеҸҜе®һзҺ°иҮӘеҠЁSlide ShowгҖӮ
|
<svg> <a xlink:href="http://вҖҰ/slide_1.svg"/> вҖҰ </a> </svg> |
жҲ–
|
<g id="object"> вҖҰ </g> <set id="object" xlink:href="http://вҖҰ/slide_1.svg"/> |
* еҲҶеұӮдёҺеӣҫеҲҶи§Ј
зҺ° еңЁзҡ„зі»з»ҹи¶ҠжқҘи¶ҠеӨҚжқӮпјҢзӣҙжҺҘеҜјиҮҙUMLеӣҫд№ҹеҸҳеҫ—и¶ҠжқҘи¶ҠеӨҚжқӮпјҢеңЁдёҖеј зәёдёҠз»ҳеҲ¶ж•ҙдёӘеӣҫе·Із»ҸжҳҜж— иғҪдёәеҠӣдәҶгҖӮUMLдёӯжҸҗдҫӣдәҶеҢ…зҡ„жҰӮеҝөжқҘи§ЈеҶіиҝҷдёӘй—®йўҳпјҢеңЁSVGдёӯеҲҷеҸҜ д»ҘдҪҝз”ЁеҲҶеұӮд»ҘеҸҠеӣҫеҲҶи§ЈжқҘжҳҫзӨәжҲ‘们ж„ҹе…ҙи¶Јзҡ„йғЁеҲҶгҖӮеұһжҖ§childNodesгҖҒfirstChildзӯүеҸҜд»Ҙи®ҝй—®еҲҶз»„иҠӮзӮ№зҡ„еӯҗиҠӮзӮ№пјҢеҖҹеҠ©дәҺе®ғ们еҸҜд»Ҙе®ҢжҲҗеӣҫеұӮз®ЎзҗҶ еҠҹиғҪгҖӮ
жҲ‘们еҸҜд»ҘеңЁXHTMLйЎөйқўдёӯеҠ е…ҘдёҖдәӣCheckboxпјҢз”ЁдәҺжҳҫзӨә/йҡҗи—Ҹйқһе…ҙи¶ЈеҢәеҹҹпјҢд№ҹеҸҜе®һзҺ°SVGиҮӘе·ұзҡ„CheckboxжқҘе®ҢжҲҗиҝҷйЎ№е·ҘдҪңпјҢдёӢйқўе°ұжҳҜзӣёе…ід»Јз Ғпјҡ
|
<script><![CDATA[ var kclick = false; function check(evt) { var SVGDoc = evt.getTarget().getOwnerDocument(); var check_off = SVGDoc.getElementById("check_off"); var check_on = SVGDoc.getElementById("check_on"); var off_style = check_off.getStyle(); var on_style = check_on.getStyle(); if (kclick) { off_style.setProperty("visibility", "visible"); on_style.setProperty("visibility", "hidden"); } else { off_style.setProperty("visibility", "hidden"); on_style.setProperty("visibility", "visible"); } kclick = !kclick; } ]]></script> <g id="check_off" onclick="check(evt)"> <rect width="10" height="10" stroke-width="1" stroke="rgb(100,100,100)" fill="white"/> </g> <g id="check_on" visibility="hidden" onclick="check(evt)"> <rect width="10" height="10" stroke-width="1" stroke="rgb(100,100,100)" fill="white"/> <line x1="1" y1="1" x2="9" y2="9" stroke="black"/> <line x1="1" y1="9" x2="9" y2="1" stroke="black"/> </g> <text x="20" y="10">Check Box 1</text> |
иҰҒжҳҫзӨә/ж¶Ҳйҡҗе…¶е®ғзҡ„з»„д№ҹеҸҜд»ҘзӣҙжҺҘж”ҫеңЁcheckеҮҪж•°дёӯifиҜӯеҸҘиҢғеӣҙеҶ…жқҘе®һзҺ°гҖӮ
зӮ№еҮ»UMLдёӯзҡ„еҢ…жҲ–е…¶е®ғйңҖиҰҒиҜҰз»ҶжҸҸиҝ°зҡ„еҚ•е…ғпјҢжҳҫзӨәе…¶дёӯзҡ„еҶ…е®№пјҢе°ұиғҪе®һзҺ°е°ҶеӨ§еӣҫеҲҶи§Јдёәе°Ҹеӣҫзҡ„еҠҹиғҪгҖӮиҝҷйғЁеҲҶд»Јз ҒдёҺдёҠйқўSlide Showзҡ„д»Јз ҒеҰӮеҮәдёҖиҫҷпјҢж”№еҠЁеҫҲе°‘пјҢеңЁиҝҷйҮҢе°ұдёҚеҶҚиөҳиҝ°дәҶгҖӮ
* еҗҺеҸ°е®һж—¶жӣҙж–°
е…ғж•°жҚ®еңЁUMLеӣҫдёӯжү®жј”зқҖйҮҚиҰҒзҡ„и§’иүІпјҢе…ғж•°жҚ®з»ҸеёёдјҡеҸ‘з”ҹеҸҳеҠЁгҖӮе®һж—¶ең°е°Ҷжӣҙж–°зҡ„е…ғж•°жҚ®дҝЎжҒҜеҸ‘еёғеңЁзҪ‘дёҠпјҢжҳҜеҝ…иҰҒзҡ„жҙ»еҠЁгҖӮеңЁC/SдҪ“зі»з»“жһ„дёӢпјҢиЈ…жңүSVG Viewerзҡ„е®ўжҲ·з«ҜиҰҒе®ҢжҲҗSVGж–Ү件е®һж—¶жӣҙж–°пјҢйңҖиҰҒеҫ—еҲ°еҗҺз«ҜжңҚеҠЎеҷЁдёӯеӯҳеӮЁзҡ„ж•°жҚ®гҖӮеҰӮжһңдҪҝз”ЁAdobe SVG Viewerе’ҢBatikзҡ„иҜқпјҢе°ұиғҪеҖҹеҠ©SVGж ҮеҮҶд№ӢеӨ–зҡ„жү©еұ•еҮҪж•°getURLеҫ—еҲ°жңҚеҠЎеҷЁдёӯзҡ„ж•°жҚ®гҖӮ
|
function go() { getURL('/2004/2/data.1',fn)пјӣ } function fn(obj) { alert(obj.content)пјӣ setTimeout('go()',5000)пјӣ } |
еҪ“然дәҶпјҢеҗҺз«ҜжңҚеҠЎеҷЁдёӯж•°жҚ®жәҗд№ҹеҸҜд»ҘжҳҜж•°жҚ®еә“гҖӮSVG APIжҸҗдҫӣдәҶе…ӢйҡҶжҲ–з”ҹжҲҗж–°е…ғзҙ жҸ’е…ҘзҺ°жңүDOMзҡ„ж–№жі•пјҢжҲ‘们еҸҜд»Ҙзј–еҶҷJavaзЁӢеәҸи®ҝй—®жңҚеҠЎеҷЁдёӯзҡ„ж•°жҚ®еә“пјҢе°Ҷе…ғдҝЎжҒҜеҸ–еҮәпјҢз”ҹжҲҗж–°зҡ„SVGж–Ү件пјҢжҲ–еңЁзҺ°жңүSVG DOMдёӯиҝӣиЎҢдҝ®ж”№пјҢеҸҚжҳ еҮәе…ғдҝЎжҒҜзҡ„еҸҳеҢ–гҖӮдёӢйқўзҡ„д»Јз ҒжҳҜз”ҹжҲҗSVGж–Ү件зҡ„дёҖдёӘжЎҶжһ¶гҖӮ
|
import org.apache.batik.dom.svg.SVGDOMImplementation; import org.w3c.dom.Document; import org.w3c.dom.Element; DOMImplementation impl = SVGDOMImplementation.getDOMImplementation(); String svgNS = SVGDOMImplementation.SVG_NAMESPACE_URI; Document doc = impl.createDocument(svgNS, "svg", null); // еҫ—еҲ°SVGж №е…ғзҙ Element svgRoot = doc.getDocumentElement(); // и®ҫзҪ®ж №е…ғзҙ зҡ„widthе’ҢheightеұһжҖ§еҖј svgRoot.setAttributeNS(null, "width", "400"); svgRoot.setAttributeNS(null, "height", "450"); // и®ҝй—®ж•°жҚ®еә“дёӯзҡ„е…ғдҝЎжҒҜпјҢз»“еҗҲеә•еұӮUMLжЁЎжқҝе…ғ件пјҢз”ҹжҲҗж–°зҡ„SVGе…ғзҙ вҖҰвҖҰ // жҠҠж–°е…ғзҙ иҝһжҺҘеңЁSVGж №е…ғзҙ дёҠ svgRoot.appendChild(вҖҰ); |
е…¶дёӯпјҢи®ҝй—®ж•°жҚ®еә“йғЁеҲҶеҶ…е®№иў«зңҒз•ҘжҺүпјҢеңЁиҝҷйҮҢпјҢе…ій”®жҳҜиҰҒз»“еҗҲUMLжЁЎжқҝе…ғ件пјҢиҝҷж ·е°ұеҸҜеҝ«йҖҹеҮҶзЎ®ең°з”ҹжҲҗж–°зҡ„SVGз»„е…ғзҙ гҖӮ
SVGиҝҳж”ҜжҢҒдёҖдәӣе…¶е®ғзҡ„еҠҹиғҪпјҢдҫӢеҰӮж»Өй•ңгҖҒеЈ°йҹізӯүпјҢд№ҹеҸҜд»Ҙз”ЁжқҘжҸҸиҝ°UMLеӣҫпјҢеңЁиҝҷйҮҢе°ұдёҚеҶҚеӨҡиҜҙдәҶпјҢжңүе…ҙи¶Јзҡ„иҜ»иҖ…еҸҜд»Ҙзҝ»йҳ…зӣёе…ід№ҰзұҚпјҢиҝҷйҮҢд»…д»…жҳҜжҸҗеҮәдёҖдәӣжғіжі•пјҢе®һзҺ°ж—¶иҝҳйңҖиҰҒдёҚеҺҢе…¶зғҰең°е…іжіЁдёҖдәӣз»ҶиҠӮдҝЎжҒҜгҖӮ
дә”гҖҒзӣёе…іе·Ҙе…·
зҺ°жңүзҡ„UMLе»әжЁЎе·Ҙе…·дёӯпјҢе·Іжңүи®ёеӨҡеҸҜд»ҘзӣҙжҺҘиҫ“еҮәSVGж јејҸпјҢеҰӮVisio 2003е°ұеҸҜд»Ҙиҫ“еҮәSVGж–Ү件гҖӮеҸҰеӨ–пјҢAdobeзҡ„Illustrator9дёӯд№ҹеҶ…еөҢдәҶSVGиҫ“еҮәеҠҹиғҪпјҢCorel Draw9жҸҗдҫӣиҫ“еҮәSVGж–Ү件зҡ„жҸ’件пјҢиҝҷдәӣе·Ҙе…·жң¬иә«е№¶дёҚжҳҜUMLе»әжЁЎе·Ҙе…·пјҢеҸӘжҳҜйҖҡз”ЁзҹўйҮҸз»ҳеӣҫе·Ҙе…·пјҢдҪҝз”Ёе®ғ们иҝӣиЎҢUMLе»әжЁЎпјҢдјҡжҜ”иҫғеҗғеҠӣдёҖдәӣгҖӮиҖҢдё”пјҢиҝҷдәӣе·Ҙе…·дёҚиғҪеҜ№еӨҚжқӮзҡ„дәӨдә’еҠҹиғҪе»әжЁЎпјҢеӣ жӯӨеҸҜдҪңдёәеҹәжң¬з»ҳеҲ¶е·Ҙе…·жқҘдҪҝз”ЁгҖӮ
еёёи§Ғзҡ„SVGжөҸи§Ҳе·Ҙе…·жңүAdobeгҖҒCSIROе’ҢCorelзҡ„SVG ViewerпјҢBitstream ViewerпјҢе®ғ们йғҪжҳҜжөҸи§ҲеҷЁзҡ„жҸ’件гҖӮIBMд№ҹз”ЁJavaиҜӯиЁҖеҲ¶дҪңдәҶдёҖдёӘжөҸи§ҲSVGж–Ү件зҡ„е·Ҙе…·SVG ViewгҖӮйҷӨдәҶIEд»ҘеҗҺпјҢAmayaе’ҢMozillaжөҸи§ҲеҷЁйғҪеҶ…еөҢж”ҜжҢҒSVGгҖӮ
дёӢиЎЁжҳҜеёёи§Ғзҡ„еҸҜд»ҘеҜјеҮәSVGж јејҸзҡ„UMLе»әжЁЎе·Ҙе…·д»ҘеҸҠеҸҜз”ЁдәҺUMLе»әжЁЎзҡ„SVGзј–иҫ‘е·Ҙе…·гҖӮ
| иҪҜ件еҗҚз§° | еҠҹиғҪ |
| ArgoUML | дёҖз§ҚеҹәдәҺJavaзҡ„ејҖжәҗUML OOе»әжЁЎе·Ҙе…·пјҢArgoжҳҜеҸӨеёҢи…ҠиӢұйӣ„Jasonзҡ„жҲҳиҲ№гҖӮArgoUMLж”ҜжҢҒиҪҜ件и®ҫи®ЎиҖ…зҡ„и®ӨзҹҘйңҖжұӮпјҢе№ҝжіӣең°ж”ҜжҢҒејҖж”ҫж ҮеҮҶпјҢеҰӮUMLгҖҒXMIгҖҒSVGгҖҒOCLзӯүгҖӮ |
| Batik 1.1 SVG Toolkit | Apache Batikе·Ҙе…·еҢ…жҸҗдҫӣJAVA组件еҲӣе»әпјҲSVGGraphics2DпјүгҖҒжөҸи§ҲпјҲJSVGCanvasпјүе’ҢиҪ¬жҚўпјҲTranscoderпјүSVGгҖӮ |
| CatWalk | SchemaSoftзҡ„иҪҜ件е·Ҙе…·пјҢз”ЁдәҺеҝ«йҖҹе®һж—¶еҲӣе»әSVG Webеә”з”ЁгҖӮеңЁеҗ‘зҪ‘з«ҷиҜ·жұӮж•°жҚ®ж—¶пјҢжҜҸж¬ЎйғҪдјҡйҮҚж–°еҸ‘еёғж•°жҚ®еҸҳеҢ–гҖӮеҸҜд»Ҙз”ЁжқҘе®һж—¶жӣҙж–°UMLеӣҫгҖӮ |
| Dia | дёҖз§ҚеҹәдәҺGTK+зҡ„еҲ¶еӣҫе·Ҙе…·пјҢеҫҲеғҸVisioгҖӮжңүдёҖдәӣзү№ж®ҠеҜ№иұЎеҸҜд»Ҙеё®еҠ©з»ҳеҲ¶е®һдҪ“е…ізі»еӣҫгҖҒUMLеӣҫгҖҒжөҒзЁӢеӣҫгҖҒзҪ‘з»ңеӣҫпјҢзӯүзӯүпјҢеҸҜд»Ҙе°Ҷеӣҫд»ҘEPSе’ҢSVGж јејҸиҫ“еҮәгҖӮ |
| DoMEпјҲDomain Modelling Environmentпјү | дёҖз§Қе…ғcaseзі»з»ҹпјҢз”ЁдәҺжһ„е»әйқўеҗ‘еҜ№иұЎиҪҜ件模еһӢпјҲCY OOAе’ҢUMLпјүпјҢжңүиҮӘе·Ізҡ„еҗҺз«ҜеӣҫеҪўиҜӯиЁҖгҖӮ |
| Gill | еҚіGnome Illustration appпјҢжҳҜеҹәдәҺGnomeзҡ„дёҖз§ҚйҖҡз”ЁзҹўйҮҸз»ҳеӣҫе·Ҙе…·пјҢжң¬иә«е№¶жІЎжңүеҜ№UMLжҸҗдҫӣиҝҮеӨҡзҡ„ж”ҜжҢҒпјҢжңҖз»Ҳдјҡж”ҜжҢҒжүҖжңүзҡ„SVGзү№жҖ§гҖӮ |
| Gmodeler | дёҖдёӘе…Қиҙ№еңЁзәҝUMLз»ҳеӣҫе’Ңж–ҮжЎЈе·Ҙе…·пјҢдҪҝз”ЁFlashMXејҖеҸ‘пјҢ并дёҚж”ҜжҢҒиҫ“еҮәSVGж јејҸпјҢдҪҶеҸҜдҪңдёәSVG UMLе»әжЁЎиҪҜ件зҡ„еҺҹеһӢеҸӮиҖғгҖӮ |
| Graphviz | ATTеҮәзүҲзҡ„ејҖжәҗз»ҳеӣҫиҪҜ件пјҢжңүLinuxе’ҢWindowsзүҲжң¬пјҢеҢ…жӢ¬дёҖдёӘеҗҚдёәWebdotзҡ„webжңҚеҠЎжҺҘеҸЈгҖӮ |
| JSeq | еҸҜд»ҘиҮӘеҠЁеҲӣе»әUMLеәҸеҲ—еӣҫзҡ„е·Ҙе…·пјҢеҸҜиҫ“еҮәж јејҸZargoе’ҢSVGгҖӮеҸҜзӢ¬з«ӢдҪҝз”ЁжҲ–дёҺJUnitдёҖиө·дҪҝз”ЁгҖӮ |
| MagicDraw UML | йқһеёёејәеӨ§зҡ„е»әжЁЎе·Ҙе…·пјҢеҹәдәҺJAVAејҖеҸ‘пјҢеҸҜд»Ҙиҫ“еҮәSVGж јејҸж–Ү件гҖӮ |
| OptimalJ | з”ЁдәҺNetBeansзҡ„дёҖз§ҚUMLзұ»еӣҫзј–иҫ‘еҷЁпјҢдҪҝз”ЁBatikиҫ“еҮәSVGгҖӮ |
| Poseidon for UML | еҹәдәҺArgoUMLпјҢдёҺе…¶з•Ңйқўеҹәжң¬зӣёеҗҢпјҢе®Ңе…Ёз”ұJavaе®һзҺ°пјҢйқһејҖжәҗзҡ„UMLе»әжЁЎе·Ҙе…·гҖӮдёҺArgoUMLзӣёжҜ”пјҢеҠҹиғҪиҰҒжӣҙдё°еҜҢпјҢжӣҙзЁіе®ҡгҖӮ |
| SVG Maker | дёҖдёӘзӢ¬з«Ӣзҡ„иҪҜ件组件пјҢеҸҜд»ҘдҪңдёәзі»з»ҹзҡ„дёҖйғЁеҲҶиҝӣиЎҢеёғзҪІгҖӮ |
| SVG Slide Toolkit | е®ғеҸҜд»ҘжҠҠXMLж–Ү件иҪ¬еҢ–дёәSVGе№»зҒҜж јејҸпјҢдёҚиҝҮз”Ёиө·жқҘдјјд№Һжңүдәӣж…ўгҖӮ |
| Together Control Center 5.5 | з»ҸеёёдҪҝз”Ёзҡ„дёҖз§ҚйӣҶжҲҗеҢ–ејҖеҸ‘е№іеҸ°пјҢдҪҝз”ЁBatikиҫ“еҮәSVGж јејҸзҡ„UMLеӣҫгҖӮ |
| Visual Paradigm for UML Community Edition | ж”ҜжҢҒжүҖжңүUMLеӣҫпјҢеҸҜдҪңдёәеӣҫеҪўиҫ“еҮәSVGгҖҒJPGе’ҢPNGзӯүж јејҸпјҢжү§иЎҢеӨҚжқӮеӣҫзҡ„жү“еҚ°гҖӮж”ҜжҢҒд»ҺдәӢ件жөҒз”ҹжҲҗеәҸеҲ—еӣҫпјҢд»ҺеәҸеҲ—еӣҫз”ҹжҲҗз»„еҗҲеӣҫзҡ„еҠҹиғҪгҖӮ |
| asp?">WebDraw | JASCпјҢд№ҹе°ұжҳҜејҖеҸ‘Paint Shop Proзҡ„йӮЈе®¶е…¬еҸёпјҢжҸҗдҫӣзҡ„дёҖдёӘе•ҶдёҡSVGеҸҜи§Ҷзј–иҫ‘еҷЁгҖӮ |
иЎЁдёҖ ж”ҜжҢҒSVGж јејҸзҡ„UMLе»әжЁЎе·Ҙе…·еҸҠеҸҜеҲ¶дҪңUMLзҡ„SVGзј–иҫ‘е·Ҙе…·
е…ӯгҖҒз»“и®ә
д»Ҡ еӨ©пјҢз»қеӨ§еӨҡж•°WebеӣҫеғҸд»Қ然йҮҮз”ЁJPGгҖҒGIFжҲ–PNGзӯүдҪҚеӣҫж–Үд»¶ж јејҸпјҢе°Ҫз®Ўеә”з”ЁдәҶеҗ„з§ҚеҺӢзј©з®—жі•пјҢж–Ү件е°әеҜёиҝҳжҳҜдёҚиғҪеӨ§еӨ§йҷҚдҪҺгҖӮеҠ д№Ӣзјәд№Ҹи¶іеӨҹзҡ„еӨҡеӘ’дҪ“дҝЎжҒҜе’Ң дәӨдә’жүӢж®өпјҢдёәиҝӣдёҖжӯҘеә”з”ЁйҖ жҲҗдәҶйҡңзўҚгҖӮеҹәдәҺзҹўйҮҸзҡ„еӣҫеҪўпјҢеҰӮSVGгҖҒFlashгҖҒVMLзӯүеҸҜд»ҘеҫҲеҘҪзҡ„и§ЈеҶіWebеӣҫеҪўж–Ү件е°әеҜёиҫғеӨ§зҡ„й—®йўҳгҖӮеңЁиҝҷдёӘйўҶеҹҹдёӯ Flashж–Ү件已з»Ҹеҫ—еҲ°дәҶиҫғеҘҪзҡ„еә”з”ЁпјҢVMLйҖҗжёҗиў«SVGе’ҢFlashжүҖж·ҳжұ°пјҢз«һдәүзҡ„з„ҰзӮ№йӣҶдёӯеңЁSVGе’ҢFlashдёҠгҖӮжңӘз»ҸеҺӢзј©зҡ„SVGж–Ү件е°әеҜёиҫғеӨ§пјҢеҗҢ ж ·зҡ„еӣҫеҪўдҪҝз”ЁSWFж јејҸеӯҳеӮЁиҰҒе°ҸеҫҲеӨҡгҖӮз»ҸиҝҮиҠӮеҺӢзј©зҡ„SVGZж јејҸдёҺSWFж јејҸе°әеҜёзӣёиҝ‘пјҢеӨ§е°Ҹд»…зӣёе·®5%-10%е·ҰеҸігҖӮSVGZеҸҜд»ҘзӣҙжҺҘз”ұжөҸи§ҲеҷЁжқҘжөҸи§ҲгҖӮеӣ дёәW3Cзҡ„еӨ§еҠӣжҺЁе№ҝпјҢSVG/SVGZиҝҳжҳҜе…·жңүзӣёеҪ“з«һдәүеҠӣзҡ„гҖӮ
еҲ©з”ЁSVGеңЁзәҝеҸ‘еёғUMLеӣҫпјҢ并дёҚжҳҜдёҖйЎ№е…Ёж–°зҡ„еә”з”ЁпјҢзҺ°жңүзҡ„дёҖдәӣеӨ§еһӢе»әжЁЎиҪҜ件йғҪжҸҗ дҫӣдәҶиҫ“еҮәSVGж–Ү件зҡ„еҠҹиғҪпјҢдҪҶжҳҜиҝҷдәӣзі»з»ҹеҚҙиҝҮдәҺеәһеӨ§пјҢдёҚеҲ©дәҺеҝ«йҖҹж•ҸжҚ·ең°иҝӣиЎҢе»әжЁЎгҖӮеӣ жӯӨпјҢзҺ°жңүзҡ„ж•ҸжҚ·е»әжЁЎж–№жі•з”ҡиҮіжҺЁиҚҗд»…дҪҝз”Ёзәёз¬”жқҘз»ҳеҲ¶дёҖдәӣдёҚеӨӘжӯЈејҸзҡ„UML еӣҫпјҢдәӢе®һдёҠпјҢиҝҷз§Қж–№жі•еңЁе®һйҷ…дҪҝз”ЁиҝҮзЁӢдёӯеёёеёёд№ҹдјҡиҺ·еҫ—дёҖе®ҡзЁӢеәҰең°жҲҗеҠҹгҖӮдҪҶиҝҷз§Қж–№жі•з»ҳеҲ¶еҮәзҡ„UMLеӣҫ并дёҚжҖ»жҳҜиғҪеӨҹжӯЈзЎ®ең°жҚ•жҚүпјҢиҖҢдё”д»Јз Ғжӣҙж–°жүҖеёҰжқҘзҡ„еҸҳеҢ–д№ҹдёҚиғҪ жҢҒз»ӯең°еҸҚжҳ еҮәжқҘгҖӮз”ұжӯӨеҸҜд»ҘзңӢеҮәпјҢиҝҷдәӣж–№жі•йғҪжңүдёҚи¶ід№ӢеӨ„пјҢжңҖеҘҪжҳҜеҲ©з”ЁиҪ»йҮҸзә§UMLе»әжЁЎе·Ҙе…·ж•ҸжҚ·еҝ«йҖҹең°е»әжЁЎпјҢ然еҗҺеӯҳеӮЁдёәSVGж јејҸпјҢзӣҙжҺҘе°Ҷе…¶еңЁзҪ‘з»ңдёҠеҸ‘еёғгҖӮеҪ“ 然дәҶпјҢеҹәдәҺSVGзҡ„е»әжЁЎе·Ҙе…·жҳҜеә”еҪ“иғҪеӨҹжҜ”иҫғе……еҲҶең°ж”ҜжҢҒSVGж ҮеҮҶпјҢйҷӨдәҶж”ҜжҢҒеҹәжң¬зҡ„з»ҳеӣҫеҠҹиғҪд№ӢеӨ–пјҢиҝҳиҰҒж”ҜжҢҒSVGеӣҫеҪўзҡ„дәӨдә’еҠҹиғҪе’ҢеҠЁз”»зү№жҖ§пјҢиҝҷдёҖзӮ№еҫҲеӨҡйҖҡз”Ё е»әжЁЎе·Ҙе…·жҳҜдёҚеҸҜиғҪе®ҢжҲҗзҡ„гҖӮеҸҰеӨ–пјҢдёҖдәӣејҖжәҗйЎ№зӣ®д№ҹеңЁз ”究еҹәдәҺSVGзҡ„组件еә“гҖӮж•ҙдҪ“дёҠжқҘиҜҙпјҢSVGзҡ„еҠҹиғҪз»қдёҚд»…д»…йҷҗдәҺз»ҳеҲ¶еҗ„з§Қеҗ„ж ·зҡ„UMLеӣҫпјҢдҪҶжҳҜпјҢSVGзҡ„ жөҒиЎҢиӮҜе®ҡдёҺUMLеӣҫеҪўжҳҜеҲҶдёҚејҖзҡ„пјҢеҰӮжһңеҸҜд»ҘжӣҙеҘҪең°еҜ№UMLеӣҫиҝӣиЎҢж”ҜжҢҒпјҢдҫӢеҰӮејҖеҸ‘еҹәдәҺSVGж јејҸзҡ„UML组件еә“пјҢжһ„е»әеҹәдәҺSVGж јејҸзҡ„UMLе»әжЁЎе·Ҙе…·пјҢйӮЈд№Ҳ SVGж јејҸжҲ–и®ёд№ҹиғҪеӣ жӯӨиҖҢжӣҙеҠ жөҒиЎҢгҖӮеңЁиҝҷдёҖйўҶеҹҹпјҢиҝҳжңүи®ёеӨҡе·ҘдҪңйңҖиҰҒе®ҢжҲҗгҖӮ
- 2009-09-23 18:32
- жөҸи§Ҳ 846
- иҜ„и®ә(0)
- жҹҘзңӢжӣҙеӨҡ






зӣёе…іжҺЁиҚҗ
MyEclipseдёӯзҡ„UMLе·Ҙе…·жҸҗдҫӣдәҶдё°еҜҢзҡ„еҠҹиғҪпјҢеҢ…жӢ¬еҲӣе»әеҗ„з§Қзұ»еһӢзҡ„UMLеӣҫиЎЁпјҡз”ЁдҫӢеӣҫеұ•зӨәдәҶз”ЁжҲ·дёҺзі»з»ҹд№Ӣй—ҙзҡ„дәӨдә’пјӣзұ»еӣҫз”ЁдәҺжҸҸз»ҳзұ»гҖҒжҺҘеҸЈе’Ңе®ғ们д№Ӣй—ҙзҡ„е…ізі»пјӣеәҸеҲ—еӣҫе’ҢеҚҸдҪңеӣҫе…іжіЁеҜ№иұЎй—ҙзҡ„дәӨдә’йЎәеәҸпјӣзҠ¶жҖҒеӣҫеұ•зӨәдәҶеҜ№иұЎеңЁе…¶з”ҹе‘Ҫ...
**StartUMLиҪҜ件е®үиЈ…еҢ…иҜҰи§Ј** StartUMLжҳҜдёҖж¬ҫејәеӨ§зҡ„гҖҒе…Қиҙ№зҡ„ејҖжәҗиҪҜ件пјҢдё»иҰҒз”ЁдәҺз»ҳеҲ¶з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUnified Modeling LanguageпјҢз®Җз§°UMLпјүеӣҫиЎЁгҖӮе®ғдёәиҪҜ件ејҖеҸ‘дәәе‘ҳгҖҒзі»з»ҹжһ¶жһ„еёҲд»ҘеҸҠдёҡеҠЎеҲҶжһҗеёҲжҸҗдҫӣдәҶдёҖдёӘзӣҙи§Ӯзҡ„з•ҢйқўпјҢд»Ҙ...
**ArgoUMLе·Ҙе…·иҜҰи§Ј** ArgoUMLжҳҜдёҖж¬ҫејҖжәҗзҡ„гҖҒе…Қиҙ№зҡ„з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUMLпјүе»әжЁЎе·Ҙе…·пјҢдё“дёәиҪҜ件е·ҘзЁӢеёҲгҖҒзі»з»ҹеҲҶжһҗеёҲе’Ңи®ҫи®ЎиҖ…жҸҗдҫӣж”ҜжҢҒгҖӮе®ғе…Ғи®ёз”ЁжҲ·еҲӣе»әеҗ„з§ҚUMLеӣҫиЎЁпјҢеҢ…жӢ¬з”ЁдҫӢеӣҫе’Ңжҙ»еҠЁеӣҫпјҢд»Ҙеё®еҠ©зҗҶи§Је’Ңи®ҫи®ЎеӨҚжқӮзҡ„иҪҜ件系з»ҹгҖӮ...
**еӣӣгҖҒUMLеӣҫиҜҰи§Ј** 1. **з”ЁдҫӢеӣҫ**пјҡжҸҸиҝ°зі»з»ҹеҠҹиғҪпјҢеұ•зӨәз”ЁжҲ·дёҺзі»з»ҹд№Ӣй—ҙзҡ„дәӨдә’гҖӮ 2. **зұ»еӣҫ**пјҡиЎЁзӨәзұ»зҡ„з»“жһ„пјҢеҢ…жӢ¬еұһжҖ§гҖҒж“ҚдҪңд»ҘеҸҠзұ»д№Ӣй—ҙзҡ„е…ізі»гҖӮ 3. **еәҸеҲ—еӣҫ**пјҡеұ•зӨәеҜ№иұЎй—ҙзҡ„дәӨдә’йЎәеәҸпјҢејәи°ғж—¶й—ҙйЎәеәҸгҖӮ 4. **еҚҸдҪңеӣҫ**...
гҖҠUMLetпјҡдёҖж¬ҫй«ҳж•Ҳзҡ„UMLе»әжЁЎе·Ҙе…·иҜҰи§ЈгҖӢ UMLпјҲз»ҹдёҖе»әжЁЎиҜӯиЁҖпјүжҳҜдёҖз§ҚеңЁиҪҜ件е·ҘзЁӢдёӯе№ҝжіӣдҪҝз”Ёзҡ„ж ҮеҮҶеҢ–е»әжЁЎиҜӯиЁҖпјҢе®ғжҸҗдҫӣдәҶдёҖз§ҚеӣҫеҪўеҢ–зҡ„ж–№ејҸжқҘжҸҸз»ҳзі»з»ҹзҡ„и®ҫи®Ўе’Ңз»“жһ„гҖӮеңЁдј—еӨҡзҡ„UMLе»әжЁЎе·Ҙе…·дёӯпјҢUMLetеӣ е…¶е°Ҹе·§гҖҒжҳ“з”Ёе’ҢејәеӨ§зҡ„...
**UMLet 13.1пјҡJava UMLз»ҳеӣҫе·Ҙе…·еҸҠд»Јз ҒиҜҰи§Ј** UMLetжҳҜдёҖж¬ҫе…Қиҙ№дё”ејҖжәҗзҡ„з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUMLпјүз»ҳеҲ¶е·Ҙе…·пјҢйҖӮз”ЁдәҺJavaе№іеҸ°гҖӮж Үйўҳдёӯзҡ„"umlet13.1"жҢҮзҡ„жҳҜиҜҘиҪҜ件зҡ„зүҲжң¬13.1пјҢе®ғжҸҗдҫӣдәҶдёҖдёӘз®ҖеҚ•иҖҢзӣҙи§Ӯзҡ„з”ЁжҲ·з•ҢйқўпјҢдҪҝеҫ—ејҖеҸ‘иҖ…...
гҖҠPacestar UML Diagrammer v6.06.2023пјҡй«ҳж•Ҳе»әжЁЎе·Ҙе…·иҜҰи§ЈгҖӢ еңЁиҪҜ件ејҖеҸ‘иҝҮзЁӢдёӯпјҢUMLпјҲз»ҹдёҖе»әжЁЎиҜӯиЁҖпјүдҪңдёәдёҖз§ҚејәеӨ§зҡ„е·Ҙе…·пјҢиў«е№ҝжіӣз”ЁдәҺзі»з»ҹеҲҶжһҗе’Ңи®ҫи®Ўйҳ¶ж®өпјҢеё®еҠ©ејҖеҸ‘иҖ…жё…жҷ°ең°иЎЁиҫҫзі»з»ҹз»“жһ„е’ҢиЎҢдёәгҖӮPacestar UML ...
**UMLиҜӯиЁҖе»әжЁЎиҪҜ件StarUMLиҜҰи§Ј** StarUMLжҳҜдёҖж¬ҫеҠҹиғҪејәеӨ§зҡ„з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUMLпјүе·Ҙе…·пјҢдё»иҰҒз”ЁдәҺиҪҜ件ејҖеҸ‘иҝҮзЁӢдёӯзҡ„зі»з»ҹеҲҶжһҗе’Ңи®ҫи®ЎгҖӮе®ғд»Ҙе…¶иҪ»йҮҸзә§гҖҒй«ҳж•Ҳе’Ңз”ЁжҲ·еҸӢеҘҪзҡ„зү№жҖ§иөўеҫ—дәҶе№ҝеӨ§з”ЁжҲ·зҡ„йқ’зқҗпјҢе°Өе…¶йҖӮеҗҲдәҺеҜ№UMLжңүйңҖжұӮдҪҶ...
draw.ioеңЁе…¶еҹәзЎҖдёҠиҝӣиЎҢдәҶжү©еұ•е’ҢдјҳеҢ–пјҢдҪҝеҫ—з”ЁжҲ·еҸҜд»ҘеҲӣе»әеӨҚжқӮзҡ„жөҒзЁӢеӣҫгҖҒUMLеӣҫгҖҒзҪ‘з»ңжӢ“жү‘еӣҫзӯүеҗ„зұ»еӣҫиЎЁгҖӮdraw.ioзҡ„з•ҢйқўеҸӢеҘҪпјҢж”ҜжҢҒе®һж—¶еҚҸдҪңпјҢдё”ж”ҜжҢҒеҜје…Ҙе’ҢеҜјеҮәеӨҡз§Қж јејҸпјҢеҰӮSVGгҖҒPNGгҖҒXMLзӯүпјҢеӨ§еӨ§еўһејәдәҶе…¶е®һз”ЁжҖ§гҖӮ еңЁdraw...
гҖҠDia-0.97.2-2пјҡејҖжәҗжөҒзЁӢеӣҫз»ҳеҲ¶е·Ҙе…·иҜҰи§ЈгҖӢ DiaжҳҜдёҖж¬ҫеӨҮеҸ—иөһиӘүзҡ„е…Қиҙ№ејҖжәҗиҪҜ件пјҢдё»иҰҒз”ЁдәҺеҲӣе»әеҗ„з§Қзұ»еһӢзҡ„з»“жһ„еӣҫпјҢеҢ…жӢ¬жөҒзЁӢеӣҫгҖҒUMLеӣҫгҖҒе…ізі»еӣҫд»ҘеҸҠзҪ‘з»ңеӣҫзӯүгҖӮиҜҘиҪҜ件зҡ„ејәеӨ§д№ӢеӨ„еңЁдәҺе…¶жҳ“з”ЁжҖ§е’ҢзҒөжҙ»жҖ§пјҢи®©з”ЁжҲ·иғҪеӨҹеҝ«йҖҹ...
жӯӨеӨ–пјҢиҪҜ件ж”ҜжҢҒеҜје…Ҙе’ҢеҜјеҮәеӨҡз§Қж јејҸпјҢеҰӮSVGгҖҒPDFгҖҒPNGзӯүпјҢж–№дҫҝдёҺе…¶д»–еә”з”ЁиҝӣиЎҢж•°жҚ®дәӨжҚўгҖӮ еңЁDraw.io v15.3.8 32дҪҚзүҲжң¬дёӯпјҢејҖеҸ‘иҖ…еҸҜиғҪеҜ№иҪҜ件жҖ§иғҪиҝӣиЎҢдәҶдјҳеҢ–пјҢдҪҝе…¶еңЁ32дҪҚж“ҚдҪңзі»з»ҹдёҠиҝҗиЎҢжӣҙеҠ жөҒз•…гҖӮеҗҢж—¶пјҢиҝҷдёӘзүҲжң¬еҸҜиғҪ...
**draw.ioжөҒзЁӢеӣҫз»ҳеӣҫиҪҜ件иҜҰи§Ј** жөҒзЁӢеӣҫжҳҜдёҖз§ҚеҸҜи§ҶеҢ–иЎЁзӨәе·ҘдҪңжөҒзЁӢжҲ–зі»з»ҹж“ҚдҪңзҡ„ж–№жі•пјҢе®ғеңЁеҗ„дёӘйўҶеҹҹпјҢеҰӮиҪҜ件ејҖеҸ‘гҖҒйЎ№зӣ®з®ЎзҗҶгҖҒдёҡеҠЎжөҒзЁӢеҲҶжһҗзӯүпјҢйғҪжңүе№ҝжіӣеә”з”ЁгҖӮdraw.ioпјҲзҺ°жӣҙеҗҚдёәdiagrams.netпјүжҳҜдёҖж¬ҫе…Қиҙ№зҡ„еңЁзәҝжөҒзЁӢеӣҫ...
гҖҠдҪҝз”ЁDraw.ioз»ҳеҲ¶жөҒзЁӢеӣҫиҜҰи§ЈгҖӢ жөҒзЁӢеӣҫжҳҜдёҖз§ҚеҸҜи§ҶеҢ–иЎЁзӨәе·ҘдҪңжөҒзЁӢжҲ–зі»з»ҹж“ҚдҪңзҡ„ж–№жі•пјҢе®ғйҖҡиҝҮеӣҫеҪўеҢ–зҡ„з¬ҰеҸ·е’ҢиҝһжҺҘзәҝжқҘжё…жҷ°ең°еұ•зӨәжӯҘйӘӨй—ҙзҡ„йҖ»иҫ‘е…ізі»гҖӮDraw.ioжҳҜдёҖж¬ҫејәеӨ§зҡ„еӣҫиЎЁзј–иҫ‘е·Ҙе…·пјҢе°Өе…¶еңЁз»ҳеҲ¶жөҒзЁӢеӣҫж–№йқўиЎЁзҺ°еҮәиүІгҖӮе®ғ...
гҖҠDrawioзүҲжң¬WindowsзүҲиҜҰи§ЈдёҺеә”з”ЁгҖӢ DrawioжҳҜдёҖж¬ҫејәеӨ§зҡ„еңЁзәҝз»ҳеӣҫе·Ҙе…·пјҢйҖӮз”ЁдәҺеҲӣе»әжөҒзЁӢеӣҫгҖҒжҖқз»ҙеҜјеӣҫгҖҒзҪ‘з»ңжӢ“жү‘еӣҫзӯүеҗ„зұ»еӣҫеҪўгҖӮе®ғд»Ҙе…¶з®ҖжҙҒжҳ“з”Ёзҡ„з•Ңйқўе’Ңдё°еҜҢзҡ„еӣҫеҪўеә“пјҢж·ұеҸ—е№ҝеӨ§з”ЁжҲ·зҡ„е–ңзҲұгҖӮжң¬ж–Үе°ҶиҜҰз»Ҷд»Ӣз»ҚDrawio v...
- **еҜјеҮәдёҺжү“еҚ°**пјҡеӣҫиЎЁеҸҜд»ҘеҜјеҮәдёәеӨҡз§Қж јејҸпјҲеҰӮPDFгҖҒSVGпјүпјҢж–№дҫҝеҲҶдә«е’Ңжү“еҚ°гҖӮ 4. **й«ҳзә§зү№жҖ§пјҡ** - **е®ҸдёҺVBA**пјҡж”ҜжҢҒдҪҝз”ЁVisual Basic for Applications (VBA)зј–еҶҷе®ҸпјҢиҮӘеҠЁеҢ–еӣҫиЎЁж“ҚдҪңе’Ңжү©еұ•еҠҹиғҪгҖӮ - **еҠЁжҖҒж•Ҳжһң...
гҖҠyEdжөҒзЁӢеӣҫз»ҳеҲ¶иҪҜ件иҜҰи§ЈеҸҠеә”з”ЁгҖӢ еңЁITйўҶеҹҹпјҢй«ҳж•ҲгҖҒжё…жҷ°зҡ„еӣҫиЎЁжҳҜжІҹйҖҡжҠҖжңҜжғіжі•гҖҒи®ҫи®Ўзі»з»ҹжһ¶жһ„е’Ңеұ•зӨәе·ҘдҪңжөҒзЁӢзҡ„е…ій”®е·Ҙе…·гҖӮyEdпјҢе…Ёз§°yWorks yEd Graph EditorпјҢжҳҜдёҖж¬ҫејәеӨ§зҡ„жөҒзЁӢеӣҫз»ҳеҲ¶иҪҜ件пјҢдё“дёәйңҖиҰҒеҲӣе»әй«ҳиҙЁйҮҸеӣҫеҪўзҡ„...
гҖҠtimingdesignerиҪҜ件иҜҰи§ЈвҖ”вҖ”жҺҢжҸЎдё“дёҡжіўеҪўеӣҫдёҺж—¶еәҸеӣҫз»ҳеҲ¶гҖӢ еңЁзҺ°д»ЈиҪҜ件ејҖеҸ‘иҝҮзЁӢдёӯпјҢж—¶еәҸеӣҫпјҲSequence DiagramsпјүдҪңдёәдёҖз§ҚйҮҚиҰҒзҡ„з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUMLпјүпјҢиў«е№ҝжіӣз”ЁдәҺжҸҸиҝ°зі»з»ҹдёӯеҜ№иұЎй—ҙзҡ„дәӨдә’йЎәеәҸгҖӮеҜ№дәҺзҗҶи§Јзі»з»ҹиЎҢдёәгҖҒ...
**UMLetе·Ҙе…·иҜҰи§Ј** UMLetжҳҜдёҖж¬ҫејәеӨ§зҡ„ејҖжәҗUMLе»әжЁЎе·Ҙе…·пјҢе…¶зүҲжң¬дёәumlet.11.1гҖӮUMLпјҲз»ҹдёҖе»әжЁЎиҜӯиЁҖпјүжҳҜиҪҜ件ејҖеҸ‘дёӯз”ЁдәҺиЎЁзӨәзі»з»ҹи®ҫи®Ўзҡ„дёҖз§ҚеӣҫеҪўеҢ–иҜӯиЁҖпјҢе®ғжҸҗдҫӣдәҶеӨҡз§ҚеӣҫиЎЁзұ»еһӢпјҢеё®еҠ©ејҖеҸ‘иҖ…гҖҒеҲҶжһҗеёҲе’Ңи®ҫи®ЎеёҲжё…жҷ°ең°иЎЁиҫҫзі»з»ҹ...
гҖҠEAдёӯж–ҮзүҲ12еҸҠе…¶з”ЁдҫӢеӣҫиҜҰи§ЈгҖӢ Enterprise ArchitectпјҲEAпјүжҳҜдёҖж¬ҫејәеӨ§зҡ„з»ҹдёҖе»әжЁЎиҜӯиЁҖпјҲUMLпјүе·Ҙе…·пјҢе№ҝжіӣеә”з”ЁдәҺиҪҜ件ејҖеҸ‘гҖҒзі»з»ҹе·ҘзЁӢгҖҒдёҡеҠЎе»әжЁЎзӯүеӨҡдёӘйўҶеҹҹгҖӮ其第12зүҲжң¬жҸҗдҫӣдәҶе®Ңж•ҙзҡ„дёӯж–Үж”ҜжҢҒпјҢдҪҝеҫ—еӣҪеҶ…з”ЁжҲ·еҸҜд»ҘжӣҙеҠ дҫҝжҚ·...
гҖҠз”өи„‘иҪҜ件жөҒзЁӢеӣҫеҲ¶дҪңе·Ҙе…·Draw.ioиҜҰи§ЈгҖӢ жөҒзЁӢеӣҫпјҢдҪңдёәдёҖз§Қзӣҙи§ӮгҖҒжё…жҷ°зҡ„еӣҫеҪўиЎЁзӨәж–№ејҸпјҢеңЁITиЎҢдёҡдёӯзҡ„еә”з”Ёе№ҝжіӣпјҢж— и®әжҳҜзі»з»ҹи®ҫи®ЎгҖҒзј–зЁӢжөҒзЁӢгҖҒдёҡеҠЎжөҒзЁӢеҲҶжһҗиҝҳжҳҜйЎ№зӣ®з®ЎзҗҶпјҢйғҪзҰ»дёҚејҖе®ғзҡ„иә«еҪұгҖӮDraw.ioпјҲд№ҹиў«з§°дёә Diaпјүе°ұжҳҜ...