В
githubпјҡhttps://github.com/zhangkaitao/bootstrap-file-input
В
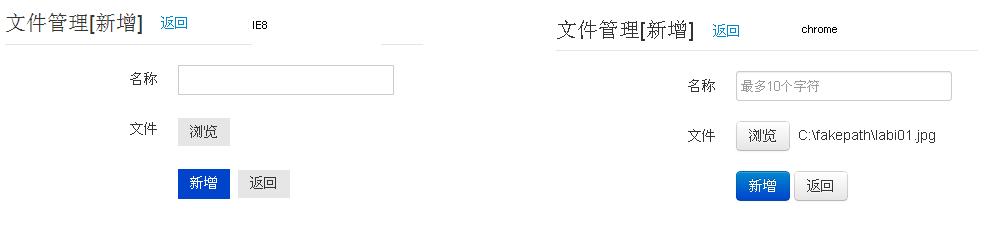
дёәbootstrapжҸҗдҫӣз»ҹдёҖзҡ„ж–Ү件дёҠдј жҢүй’®
иҜ•з”ЁдәҶеҮ дёӘзұ»дјјзҡ„пјҢдёҚиғҪж»Ўи¶ійңҖжұӮпјҢе№Іи„ҶиҮӘе·ұеҶҷдёҖдёӘгҖӮ
жҖқи·ҜжҳҜпјҡеҲ©з”Ёlabelе®ҢжҲҗиҫ…еҠ©зӮ№еҮ»fileжЎҶпјҢ并жҠҠfileжЎҶи®ҫзҪ®дёәйҖҸжҳҺеҚіеҸҜпјҢйқһеёёз®ҖеҚ•
еҸҜе®ҢзҫҺи§ЈеҶіеңЁieдёӯзҡ„вҖңи®ҝй—®йҷҗеҲ¶вҖқй—®йўҳпјҲеҚіеҝ…йЎ»жҳҜз”ЁжҲ·зӮ№еҮ»жүҚиғҪиҝӣиЎҢж–Ү件дёҠдј пјүпјҢдё”ж— дҪҚзҪ®еҒҸ移问йўҳгҖӮ
дҪҝз”Ёж–№ејҸ
еҜје…Ҙjsе’ҢcssеҚіеҸҜпјҢдјҡиҮӘеҠЁжҹҘжүҫfileж Үзӯҫжү§иЎҢеҲқе§ӢеҢ–
<script src="./js/bootstrap.file-input.js"></script>
<link href="./css/bootstrap.file-input.css" rel="stylesheet">
ж•Ҳжһң
е…¶д»–еҸӮиҖғпјҡ
1гҖҒhttp://gregpike.net/demos/bootstrap-file-input/demo.html
зЎ®зӮ№пјҡie8пјҲе…¶д»–зүҲжң¬жңӘжөӢиҜ•пјүдёӢпјҢеҸҜиғҪеңЁдҪҝз”ЁиҝҮзЁӢдёӯinputдҪҚзҪ®жңүеҒҸе·®
2гҖҒhttp://addyosmani.github.com/jquery-ui-bootstrap/extra.html#file-input
иҝҷдёӘжҳҜjquery-ui-bootstrapзҡ„еҸӮиҖғзӨәдҫӢпјҢзЎ®зӮ№д№ҹжҳҜieзҡ„йҷҗеҲ¶
жүҖд»ҘеӨ§е®¶еҸҜд»Ҙж №жҚ®жҲ‘зҡ„жҖқи·Ҝж”№еҶҷиҝҷдёӨдёӘгҖӮ
В
githubпјҡhttps://github.com/zhangkaitao/bootstrap-file-input
















зӣёе…іжҺЁиҚҗ
<input type="file" id="customFile"> $('#customFile').filestyle({ buttonText: 'йҖүжӢ©ж–Ү件', buttonName: 'btn-primary' }); ``` 4. **жөӢиҜ•е’Ңи°ғж•ҙ**пјҡеңЁжөҸи§ҲеҷЁдёӯйў„и§Ҳж•ҲжһңпјҢж №жҚ®йңҖжұӮиҝӣиЎҢж ·ејҸе’ҢеҠҹиғҪзҡ„еҫ®и°ғгҖӮ ...
<input type="file" id="fileInput" class="file" data-preview-file-type="text"> ``` жҺҘзқҖпјҢеңЁJavaScriptдёӯеҲқе§ӢеҢ–жҸ’件пјҡ ```javascript $(document).ready(function() { $('#fileInput').fileinput({ ...
иҝҷж¬ҫжҸ’件пјҢеҗҚдёәbootstrap-filestyleпјҢжҳҜдё“й—ЁдёәBootstrapжЎҶжһ¶и®ҫи®Ўзҡ„пјҢзӣ®зҡ„жҳҜжҸҗеҚҮж–Ү件иҫ“е…ҘжЎҶзҡ„и§Ҷи§үж•Ҳжһңе’Ңз”ЁжҲ·дҪ“йӘҢгҖӮе®ғе°Ҷжҷ®йҖҡзҡ„HTMLж–Ү件дёҠдј жҺ§д»¶иҪ¬еҢ–дёәз¬ҰеҗҲBootstrapйЈҺж јзҡ„е…ғзҙ пјҢдҪҝеҫ—ж•ҙдёӘйЎөйқўзҡ„и®ҫи®ЎдҝқжҢҒдёҖиҮҙжҖ§е’ҢзҫҺи§ӮжҖ§...
<div class="input-group date" id="datetimepicker"> <input type="text" class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"> ...
жәҗз Ғд»ҘеҸҠAPIең°еқҖпјҡ bootstrap-fileinputжәҗз Ғпјҡ...bootstrap-fileinputеңЁзәҝAPIпјҡhttp://plugins.krajee.com/file-input bootstrap-fileinput Demoеұ•зӨәпјҡhttp://plugins.krajee.com/file-basic-usage-demo
<input id="input-id" type="file" class="file" data-preview-file-type="text"> ``` 2. **йў„и§ҲеҠҹиғҪ** жҸ’件ж”ҜжҢҒеӨҡз§Қзұ»еһӢзҡ„ж–Ү件预и§ҲпјҢеҢ…жӢ¬еӣҫеғҸгҖҒж–Үжң¬гҖҒPDFзӯүгҖӮйҖҡиҝҮ`data-preview-file-type`еұһжҖ§пјҢдҪ еҸҜд»ҘжҢҮе®ҡйў„и§Ҳ...
2. еңЁйңҖиҰҒдҪҝз”ЁдёҠдј з»„д»¶зҡ„ең°ж–№пјҢж·»еҠ дёҖдёӘ`<input type="file">`ж ҮзӯҫгҖӮ 3. дҪҝз”ЁJavaScriptеҲқе§ӢеҢ–组件пјҢи®ҫзҪ®еҝ…иҰҒзҡ„й…ҚзҪ®йЎ№пјҢеҰӮдёҠдј URLгҖҒеӨҡйҖүгҖҒйў„и§ҲзӯүгҖӮ 4. еҰӮжһңйңҖиҰҒпјҢеҸҜд»ҘиҮӘе®ҡд№үCSSж ·ејҸд»Ҙз¬ҰеҗҲйЎ№зӣ®йЈҺж јгҖӮ еҰӮжһңдҪ йңҖиҰҒжӣҙ...
<input id="input-id" type="file" class="file" data-preview-image-url="default.png" multiple> ``` 然еҗҺеңЁJavaScriptдёӯеҲқе§ӢеҢ–жҸ’件пјҡ ```javascript $(document).ready(function () { $('#input-id')....
иҝҷдёӘеҺӢзј©еҢ…вҖңbootstrap-fileinput-е®ҳж–№жҸҗдҫӣзҡ„жөӢиҜ•ж–Үд»¶ж ·жң¬вҖқеҢ…еҗ«дәҶе®ҳж–№жҸҗдҫӣзҡ„зӨәдҫӢд»Јз Ғе’Ңиө„жәҗпјҢж–№дҫҝејҖеҸ‘иҖ…еңЁе®һйҷ…йЎ№зӣ®дёӯеҝ«йҖҹзҗҶи§Је’Ңеә”з”ЁBootstrap File InputгҖӮ Bootstrapжң¬иә«жҳҜдёҖдёӘжөҒиЎҢзҡ„еүҚз«ҜејҖеҸ‘жЎҶжһ¶пјҢе®ғжҸҗдҫӣдәҶдё°еҜҢ...
<input type="file" id="file-input"> $(function () { $("#file-input").fileinput({ showUpload: false, // дёҚжҳҫзӨәдёҠдј жҢүй’® previewFileType: 'image', // еҸӘйў„и§ҲеӣҫзүҮ browseClass: "btn btn-primary", // ...
еңЁHTMLз»“жһ„дёӯпјҢ`<input>`ж Үзӯҫз”ЁдәҺйҖүжӢ©ж–Ү件пјҢ`class="file-loading"`иЎЁжҳҺжҲ‘们жү“з®—дҪҝз”ЁBootstrap-fileinputжҸ’件гҖӮ`onchange`дәӢ件еңЁиҝҷйҮҢз”ЁдәҺеңЁж–Ү件дёҠдј еҗҺи§ҰеҸ‘зү№е®ҡзҡ„JavaScriptеҮҪж•°`addFile(this)`гҖӮеҸҰеӨ–пјҢиҝҳжңүдёҖдёӘйҡҗи—Ҹ...
дё»иҰҒд»Ӣз»ҚдәҶBootStrap FileinputжҸ’件е’ҢBootstrap tableиЎЁж јжҸ’件зӣёз»“еҗҲе®һзҺ°ж–Ү件дёҠдј гҖҒйў„и§ҲгҖҒжҸҗдәӨзҡ„еҜје…ҘExcelж•°жҚ®ж“ҚдҪңжӯҘйӘӨ,йңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢ
<input type="file" id="file-input"> ``` ```javascript $("#file-input").fileinput({ browseLabel: "йҖүжӢ©ж–Ү件", showPreview: true, maxFileCount: 5, }); ``` 8. **дәӢ件зӣ‘еҗ¬**пјҡBootstrap-FileInputиҝҳ...
еҸҜеңЁд»»дҪ•ең°ж–№дҪҝз”ЁеҫҲе°ҸпјҢеҸӘжңү2kbжҲ–жӣҙе°‘пјҲеҰӮжһңжӮЁе°Ҷе…¶еҺӢзј©пјүзӣ®еҪ•е®үиЈ…дёҺnpm npm install bs-custom-file-input --saveCDN CDN й“ҫжҺҘjsDelivr jsDelivrпјҢзј©е°ҸеҰӮдҪ•дҪҝз”Ёе®ғжӮЁеә”иҜҘзӯүеҫ…ж–ҮжЎЈе°ұз»ӘдәӢ件пјҢ然еҗҺи°ғз”Ёinitж–№жі•дҪҝжӮЁзҡ„...
1. **ж–Ү件иҫ“е…Ҙе…ғзҙ **пјҡеҹәзЎҖзҡ„HTML `<input type="file">` е…ғзҙ пјҢз”ЁдәҺйҖүжӢ©жң¬ең°ж–Ү件гҖӮBootstrapйҖҡиҝҮж·»еҠ зү№е®ҡзҡ„зұ»пјҲеҰӮ `.form-control-file`пјүжқҘзҫҺеҢ–иҝҷдёӘе…ғзҙ пјҢдҪҝе…¶дёҺжЎҶжһ¶зҡ„е…¶д»–иЎЁеҚ•жҺ§д»¶дҝқжҢҒдёҖиҮҙгҖӮ 2. **жҢүй’®**пјҡз”ЁжҲ·...
<input type="file" id="file-input"> $("#file-input").fileinput({ theme: 'fas', // и®ҫзҪ®дё»йўҳ uploadUrl: 'your-upload-url', // и®ҫзҪ®дёҠдј URL showUpload: false, // жҳҜеҗҰжҳҫзӨәдёҠдј жҢүй’® }); ``` жӯӨеӨ–пјҢ...