CSRF(Cross-site request forgeryиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉМдєЯ襀зІ∞жИРдЄЇвАЬone click attackвАЭжИЦиАЕsession ridingпЉМйАЪеЄЄзЉ©еЖЩдЄЇCSRFжИЦиАЕXSRFпЉМжШѓдЄАзІНеѓєзљСзЂЩзЪДжБґжДПеИ©зФ®гАВ
дЄАгАБCSRFжФїеЗїеОЯзРЖ
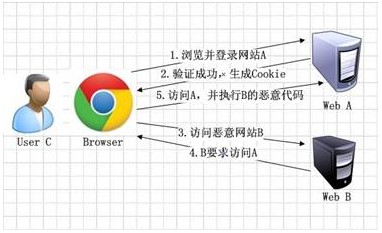
CSRFжФїеЗїеОЯзРЖжѓФиЊГзЃАеНХпЉМе¶ВеЫЊ1жЙАз§ЇгАВеЕґдЄ≠Web AдЄЇе≠ШеЬ®CSRFжЉПжіЮзЪДзљСзЂЩпЉМWeb BдЄЇжФїеЗїиАЕжЮДеїЇзЪДжБґжДПзљСзЂЩпЉМUser CдЄЇWeb AзљСзЂЩзЪДеРИж≥ХзФ®жИЈгАВ
еЫЊ1 CSRFжФїеЗїеОЯзРЖ
1. зФ®жИЈCжЙУеЉАжµПиІИеЩ®пЉМиЃњйЧЃеПЧдњ°дїїзљСзЂЩAпЉМиЊУеЕ•зФ®жИЈеРНеТМеѓЖз†БиѓЈж±ВзЩїељХзљСзЂЩA;
2.еЬ®зФ®жИЈдњ°жБѓйАЪињЗй™МиѓБеРОпЉМзљСзЂЩAдЇІзФЯCookieдњ°жБѓеєґињФеЫЮзїЩжµПиІИеЩ®пЉМж≠§жЧґзФ®жИЈзЩїељХзљСзЂЩAжИРеКЯпЉМеПѓдї•ж≠£еЄЄеПСйАБиѓЈж±ВеИ∞зљСзЂЩA;
3. зФ®жИЈжЬ™йААеЗЇзљСзЂЩAдєЛеЙНпЉМеЬ®еРМдЄАжµПиІИеЩ®дЄ≠пЉМжЙУеЉАдЄАдЄ™TABй°µиЃњйЧЃзљСзЂЩB;
4. зљСзЂЩBжО•жФґеИ∞зФ®жИЈиѓЈж±ВеРОпЉМињФеЫЮдЄАдЇЫжФїеЗїжАІдї£з†БпЉМеєґеПСеЗЇдЄАдЄ™иѓЈж±Ви¶Бж±ВиЃњйЧЃзђђдЄЙжЦєзЂЩзВєA;
5. жµПиІИеЩ®еЬ®жО•жФґеИ∞ињЩдЇЫжФїеЗїжАІдї£з†БеРОпЉМж†єжНЃзљСзЂЩBзЪДиѓЈж±ВпЉМеЬ®зФ®жИЈдЄНзЯ•жГЕзЪДжГЕеЖµдЄЛжРЇеЄ¶Cookieдњ°жБѓпЉМеРСзљСзЂЩAеПСеЗЇиѓЈж±ВгАВзљСзЂЩAеєґдЄНзЯ•йБУиѓ•иѓЈж±ВеЕґеЃЮжШѓзФ±BеПСиµЈзЪДпЉМжЙАдї•дЉЪж†єжНЃзФ®жИЈCзЪДCookieдњ°жБѓдї•CзЪДжЭГйЩРе§ДзРЖиѓ•иѓЈж±ВпЉМеѓЉиЗіжЭ•иЗ™зљСзЂЩBзЪДжБґжДПдї£з†Б襀жЙІи°МгАВ
 
дЇМгАБCSRFжЉПжіЮйШ≤еЊ°
CSRFжЉПжіЮйШ≤еЊ°дЄїи¶БеПѓдї•дїОдЄЙдЄ™е±ВйЭҐињЫи°МпЉМеН≥жЬНеК°зЂѓзЪДйШ≤еЊ°гАБзФ®жИЈзЂѓзЪДйШ≤еЊ°еТМеЃЙеЕ®иЃЊе§ЗзЪДйШ≤еЊ°гАВ
1гАБ¬†жЬНеК°зЂѓзЪДйШ≤еЊ°
.1.1 й™МиѓБHTTP Refererе≠ЧжЃµ
ж†єжНЃHTTPеНПиЃЃпЉМеЬ®HTTPе§ідЄ≠жЬЙдЄАдЄ™е≠ЧжЃµеПЂRefererпЉМеЃГиЃ∞ељХдЇЖиѓ•HTTPиѓЈж±ВзЪДжЭ•жЇРеЬ∞еЭАгАВеЬ®йАЪеЄЄжГЕеЖµдЄЛпЉМиЃњйЧЃдЄАдЄ™еЃЙеЕ®еПЧйЩРй°µйЭҐзЪДиѓЈж±ВењЕй°їжЭ•иЗ™дЇОеРМдЄАдЄ™зљСзЂЩгАВжѓФе¶ВжЯРйУґи°МзЪДиљђиі¶жШѓйАЪињЗзФ®жИЈиЃњйЧЃhttp://bank.test/test?page=10&userID=101&money=10000й°µйЭҐеЃМжИРпЉМзФ®жИЈењЕй°їеЕИзЩїељХbank.testпЉМзДґеРОйАЪињЗзВєеЗїй°µйЭҐдЄКзЪДжМЙйТЃжЭ•иІ¶еПСиљђиі¶дЇЛдїґгАВељУзФ®жИЈжПРдЇ§иѓЈж±ВжЧґпЉМиѓ•иљђиі¶иѓЈж±ВзЪДRefererеАЉе∞±дЉЪжШѓиљђиі¶жМЙйТЃжЙАеЬ®й°µйЭҐзЪДURL(жЬђдЊЛдЄ≠пЉМйАЪеЄЄжШѓдї•bank. testеЯЯеРНеЉАе§ізЪДеЬ∞еЭА)гАВиАМе¶ВжЮЬжФїеЗїиАЕи¶БеѓєйУґи°МзљСзЂЩеЃЮжЦљCSRFжФїеЗїпЉМдїЦеП™иГљеЬ®иЗ™еЈ±зЪДзљСзЂЩжЮДйА†иѓЈж±ВпЉМељУзФ®жИЈйАЪињЗжФїеЗїиАЕзЪДзљСзЂЩеПСйАБиѓЈж±ВеИ∞йУґи°МжЧґпЉМиѓ•иѓЈж±ВзЪДRefererжШѓжМЗеРСжФїеЗїиАЕзЪДзљСзЂЩгАВеЫ†ж≠§пЉМи¶БйШ≤еЊ°CSRFжФїеЗїпЉМйУґи°МзљСзЂЩеП™йЬАи¶БеѓєдЇОжѓПдЄАдЄ™иљђиі¶иѓЈж±Вй™МиѓБеЕґRefererеАЉпЉМе¶ВжЮЬжШѓдї•bank. testеЉАе§ізЪДеЯЯеРНпЉМеИЩиѓіжШОиѓ•иѓЈж±ВжШѓжЭ•иЗ™йУґи°МзљСзЂЩиЗ™еЈ±зЪДиѓЈж±ВпЉМжШѓеРИж≥ХзЪДгАВе¶ВжЮЬRefererжШѓеЕґдїЦзљСзЂЩзЪДиѓЭпЉМе∞±жЬЙеПѓиГљжШѓCSRFжФїеЗїпЉМеИЩжЛТзїЭиѓ•иѓЈж±ВгАВ
1.2 еЬ®иѓЈж±ВеЬ∞еЭАдЄ≠жЈїеК†tokenеєґй™МиѓБ
CSRFжФїеЗїдєЛжЙАдї•иГље§ЯжИРеКЯпЉМжШѓеЫ†дЄЇжФїеЗїиАЕеПѓдї•дЉ™йА†зФ®жИЈзЪДиѓЈж±ВпЉМиѓ•иѓЈж±ВдЄ≠жЙАжЬЙзЪДзФ®жИЈй™МиѓБдњ°жБѓйГље≠ШеЬ®дЇОCookieдЄ≠пЉМеЫ†ж≠§жФїеЗїиАЕеПѓдї•еЬ®дЄНзЯ•йБУињЩдЇЫй™МиѓБдњ°жБѓзЪДжГЕеЖµдЄЛзЫіжО•еИ©зФ®зФ®жИЈиЗ™еЈ±зЪДCookieжЭ•йАЪињЗеЃЙеЕ®й™МиѓБгАВзФ±ж≠§еПѓзЯ•пЉМжКµеЊ°CSRFжФїеЗїзЪДеЕ≥йФЃеЬ®дЇОпЉЪеЬ®иѓЈж±ВдЄ≠жФЊеЕ•жФїеЗїиАЕжЙАдЄНиГљдЉ™йА†зЪДдњ°жБѓпЉМеєґдЄФиѓ•дњ°жБѓдЄНе≠ШеЬ®дЇОCookieдєЛдЄ≠гАВйЙідЇОж≠§пЉМз≥їзїЯеЉАеПСиАЕеПѓдї•еЬ®HTTPиѓЈж±ВдЄ≠дї•еПВжХ∞зЪД嚥еЉПеК†еЕ•дЄАдЄ™йЪПжЬЇдЇІзФЯзЪДtokenпЉМеєґеЬ®жЬНеК°еЩ®зЂѓеїЇзЂЛдЄАдЄ™жЛ¶жИ™еЩ®жЭ•й™МиѓБињЩдЄ™tokenпЉМе¶ВжЮЬиѓЈж±ВдЄ≠ж≤°жЬЙtokenжИЦиАЕtokenеЖЕеЃєдЄНж≠£з°ЃпЉМеИЩиЃ§дЄЇеПѓиГљжШѓCSRFжФїеЗїиАМжЛТзїЭиѓ•иѓЈж±ВгАВ
1.3 еЬ®HTTPе§ідЄ≠иЗ™еЃЪдєЙе±ЮжАІеєґй™МиѓБ
иЗ™еЃЪдєЙе±ЮжАІзЪДжЦєж≥ХдєЯжШѓдљњзФ®tokenеєґињЫи°Мй™МиѓБпЉМеТМеЙНдЄАзІНжЦєж≥ХдЄНеРМзЪДжШѓпЉМињЩйЗМеєґдЄНжШѓжККtokenдї•еПВжХ∞зЪД嚥еЉПзљЃдЇОHTTPиѓЈж±ВдєЛдЄ≠пЉМиАМжШѓжККеЃГжФЊеИ∞HTTPе§ідЄ≠иЗ™еЃЪдєЙзЪДе±ЮжАІйЗМгАВйАЪињЗXMLHttpRequestињЩдЄ™з±їпЉМеПѓдї•дЄАжђ°жАІзїЩжЙАжЬЙиѓ•з±їиѓЈж±ВеК†дЄКcsrftokenињЩдЄ™HTTPе§іе±ЮжАІпЉМеєґжККtokenеАЉжФЊеЕ•еЕґдЄ≠гАВињЩж†ЈиІ£еЖ≥дЇЖеЙНдЄАзІНжЦєж≥ХеЬ®иѓЈж±ВдЄ≠еК†еЕ•tokenзЪДдЄНдЊњпЉМеРМжЧґпЉМйАЪињЗињЩдЄ™з±їиѓЈж±ВзЪДеЬ∞еЭАдЄНдЉЪ襀иЃ∞ељХеИ∞жµПиІИеЩ®зЪДеЬ∞еЭАж†ПпЉМдєЯдЄНзФ®жЛЕењГtokenдЉЪйАЪињЗRefererж≥ДйЬ≤еИ∞еЕґдїЦзљСзЂЩгАВ
2гАБ еЕґдїЦйШ≤еЊ°жЦєж≥Х
1. CSRFжФїеЗїжШѓжЬЙжЭ°дїґзЪДпЉМељУзФ®жИЈиЃњйЧЃжБґжДПйУЊжО•жЧґпЉМиЃ§иѓБзЪДcookieдїНзДґжЬЙжХИпЉМжЙАдї•ељУзФ®жИЈеЕ≥йЧ≠й°µйЭҐжЧґи¶БеПКжЧґжЄЕйЩ§иЃ§иѓБcookieпЉМеѓєжФѓжМБTABж®°еЉП(жЦ∞ж†Зз≠ЊжЙУеЉАзљСй°µ)зЪДжµПиІИеЩ®е∞§дЄЇйЗНи¶БгАВ
2. е∞љйЗПе∞СзФ®жИЦдЄНи¶БзФ®request()з±їеПШйЗПпЉМиОЈеПЦеПВжХ∞жМЗеЃЪrequest.form()ињШжШѓrequest. querystring ()пЉМињЩж†ЈжЬЙеИ©дЇОйШїж≠ҐCSRFжЉПжіЮжФїеЗїпЉМж≠§жЦєж≥ХеП™дЄНиГљеЃМеЕ®йШ≤еЊ°CSRFжФїеЗїпЉМеП™жШѓдЄАеЃЪз®ЛеЇ¶дЄКеҐЮеК†дЇЖжФїеЗїзЪДйЪЊеЇ¶гАВ
дї£з†Бз§ЇдЊЛпЉЪ
¬†¬†¬†¬†¬†¬†¬† Java дї£з†Бз§ЇдЊЛ
дЄЛжЦЗе∞Ждї• Java дЄЇдЊЛпЉМеѓєдЄКињ∞дЄЙзІНжЦєж≥ХеИЖеИЂзФ®дї£з†БињЫи°Мз§ЇдЊЛгАВжЧ†иЃЇдљњзФ®дљХзІНжЦєж≥ХпЉМеЬ®жЬНеК°еЩ®зЂѓзЪДжЛ¶жИ™еЩ®ењЕдЄНеПѓе∞СпЉМеЃГе∞ЖиіЯиі£ж£АжЯ•еИ∞жЭ•зЪДиѓЈж±ВжШѓеР¶зђ¶еРИи¶Бж±ВпЉМзДґеРОиІЖзїУжЮЬиАМеЖ≥еЃЪжШѓеР¶зїІзї≠иѓЈж±ВжИЦиАЕдЄҐеЉГгАВеЬ® Java дЄ≠пЉМжЛ¶жИ™еЩ®жШѓзФ± Filter жЭ•еЃЮзО∞зЪДгАВжИСдїђеПѓдї•зЉЦеЖЩдЄАдЄ™ FilterпЉМеєґеЬ® web.xml дЄ≠еѓєеЕґињЫи°МйЕНзљЃпЉМдљњеЕґеѓєдЇОиЃњйЧЃжЙАжЬЙйЬАи¶Б CSRF дњЭжК§зЪДиµДжЇРзЪДиѓЈж±ВињЫи°МжЛ¶жИ™гАВ
еЬ® filter дЄ≠еѓєиѓЈж±ВзЪД Referer й™МиѓБдї£з†Бе¶ВдЄЛ
¬†¬†¬†¬†¬†¬† жЄЕеНХ 1. еЬ® Filter дЄ≠й™МиѓБ Referer
// дїО HTTP е§ідЄ≠еПЦеЊЧ Referer еАЉString referer=request.getHeader("Referer");// еИ§жЦ≠ Referer жШѓеР¶дї• bank.example еЉАе§іif((referer!=null)&&(referer.trim().startsWith(вАЬbank.exampleвАЭ))){ chain.doFilter(request, response);}else{ request.getRequestDispatcher(вАЬerror.jspвАЭ).forward(request,response);}
дї•дЄКдї£з†БеЕИеПЦеЊЧ Referer еАЉпЉМзДґеРОињЫи°МеИ§жЦ≠пЉМељУеЕґйЭЮз©Їеєґдї• bank.example еЉАе§іжЧґпЉМеИЩзїІзї≠иѓЈж±ВпЉМеР¶еИЩзЪДиѓЭеПѓиГљжШѓ CSRF жФїеЗїпЉМиљђеИ∞ error.jsp й°µйЭҐгАВ
е¶ВжЮЬи¶БињЫдЄАж≠•й™МиѓБиѓЈж±ВдЄ≠зЪД token еАЉпЉМдї£з†Бе¶ВдЄЛ
¬†¬†¬†¬†¬†¬†¬† жЄЕеНХ 2. еЬ® filter дЄ≠й™МиѓБиѓЈж±ВдЄ≠зЪД token
HttpServletRequest req =(HttpServletRequest)request;HttpSession s = req.getSession();// дїО session дЄ≠еЊЧеИ∞ csrftoken е±ЮжАІString sToken =(String)s.getAttribute(вАЬcsrftokenвАЭ);if(sToken ==null){// дЇІзФЯжЦ∞зЪД token жФЊеЕ• session дЄ≠ sToken = generateToken(); s.setAttribute(вАЬcsrftokenвАЭ,sToken); chain.doFilter(request, response);}else{// дїО HTTP е§ідЄ≠еПЦеЊЧ csrftokenString xhrToken = req.getHeader(вАЬcsrftokenвАЭ);// дїОиѓЈж±ВеПВжХ∞дЄ≠еПЦеЊЧ csrftokenString pToken = req.getParameter(вАЬcsrftokenвАЭ);if(sToken !=null&& xhrToken !=null&& sToken.equals(xhrToken)){ chain.doFilter(request, response);}elseif(sToken !=null&& pToken !=null&& sToken.equals(pToken)){ chain.doFilter(request, response);}else{ request.getRequestDispatcher(вАЬerror.jspвАЭ).forward(request,response);}}
й¶ЦеЕИеИ§жЦ≠ session дЄ≠жЬЙж≤°жЬЙ csrftokenпЉМе¶ВжЮЬж≤°жЬЙпЉМеИЩиЃ§дЄЇжШѓзђђдЄАжђ°иЃњйЧЃпЉМsession жШѓжЦ∞еїЇзЂЛзЪДпЉМињЩжЧґзФЯжИРдЄАдЄ™жЦ∞зЪД tokenпЉМжФЊдЇО session дєЛдЄ≠пЉМеєґзїІзї≠жЙІи°МиѓЈж±ВгАВе¶ВжЮЬ session дЄ≠еЈ≤зїПжЬЙ csrftokenпЉМеИЩиѓіжШОзФ®жИЈеЈ≤зїПдЄОжЬНеК°еЩ®дєЛйЧіеїЇзЂЛдЇЖдЄАдЄ™жіїиЈГзЪД sessionпЉМињЩжЧґи¶БзЬЛињЩдЄ™иѓЈж±ВдЄ≠жЬЙж≤°жЬЙеРМжЧґйЩДеЄ¶ињЩдЄ™ tokenпЉМзФ±дЇОиѓЈж±ВеПѓиГљжЭ•иЗ™дЇОеЄЄиІДзЪДиЃњйЧЃжИЦжШѓ XMLHttpRequest еЉВж≠•иЃњйЧЃпЉМжИСдїђеИЖеИЂе∞ЭиѓХдїОиѓЈж±ВдЄ≠иОЈеПЦ csrftoken еПВжХ∞дї•еПКдїО HTTP е§ідЄ≠иОЈеПЦ csrftoken иЗ™еЃЪдєЙе±ЮжАІеєґдЄО session дЄ≠зЪДеАЉињЫи°МжѓФиЊГпЉМеП™и¶БжЬЙдЄАдЄ™еЬ∞жЦєеЄ¶жЬЙжЬЙжХИ tokenпЉМе∞±еИ§еЃЪиѓЈж±ВеРИж≥ХпЉМеПѓдї•зїІзї≠жЙІи°МпЉМеР¶еИЩе∞±иљђеИ∞йФЩиѓѓй°µйЭҐгАВзФЯжИР token жЬЙеЊИе§ЪзІНжЦєж≥ХпЉМдїїдљХзЪДйЪПжЬЇзЃЧж≥ХйГљеПѓдї•дљњзФ®пЉМJava зЪД UUID з±їдєЯжШѓдЄАдЄ™дЄНйФЩзЪДйАЙжЛ©гАВ
йЩ§дЇЖеЬ®жЬНеК°еЩ®зЂѓеИ©зФ® filter жЭ•й™МиѓБ token зЪДеАЉдї•е§ЦпЉМжИСдїђињШйЬАи¶БеЬ®еЃҐжИЈзЂѓзїЩжѓПдЄ™иѓЈж±ВйЩДеК†дЄКињЩдЄ™ tokenпЉМињЩжШѓеИ©зФ® js жЭ•зїЩ html дЄ≠зЪДйУЊжО•еТМи°®еНХиѓЈж±ВеЬ∞еЭАйЩДеК† csrftoken дї£з†БпЉМеЕґдЄ≠еЈ≤еЃЪдєЙ token дЄЇеЕ®е±АеПШйЗПпЉМеЕґеАЉеПѓдї•дїО session дЄ≠еЊЧеИ∞гАВ
жЄЕеНХ 3. еЬ®еЃҐжИЈзЂѓеѓєдЇОиѓЈж±ВйЩДеК† token
function appendToken(){ updateForms(); updateTags();} function updateForms(){// еЊЧеИ∞й°µйЭҐдЄ≠жЙАжЬЙзЪД form еЕГзі† var forms = document.getElementsByTagName('form');for(i=0; i<forms.length; i++){ var url = forms[i].action;// е¶ВжЮЬињЩдЄ™ form зЪД action еАЉдЄЇз©ЇпЉМеИЩдЄНйЩДеК† csrftokenif(url ==null|| url =="")continue;// еК®жАБзФЯжИР input еЕГзі†пЉМеК†еЕ•еИ∞ form дєЛеРО var e = document.createElement("input"); e.name ="csrftoken"; e.value = token; e.type="hidden"; forms[i].appendChild(e);}} function updateTags(){ var all = document.getElementsByTagName('a'); var len = all.length;// йБНеОЖжЙАжЬЙ a еЕГзі†for(var i=0; i<len; i++){ var e = all[i]; updateTag(e,'href', token);}} function updateTag(element, attr, token){ var location = element.getAttribute(attr);if(location !=null&& location !=''''){ var fragmentIndex = location.indexOf('#'); var fragment =null;if(fragmentIndex !=-1){//url дЄ≠еРЂжЬЙеП™зЫЄељУй°µзЪДйФЪж†ЗиЃ∞ fragment = location.substring(fragmentIndex); location = location.substring(0,fragmentIndex);} var index = location.indexOf('?');if(index !=-1){//url дЄ≠еЈ≤еРЂжЬЙеЕґдїЦеПВжХ∞ location = location +'&csrftoken='+ token;}else{//url дЄ≠ж≤°жЬЙеЕґдїЦеПВжХ∞ location = location +'?csrftoken='+ token;}if(fragment !=null){ location += fragment;} element.setAttribute(attr, location);}}
еЬ®еЃҐжИЈзЂѓ html дЄ≠пЉМдЄїи¶БжШѓжЬЙдЄ§дЄ™еЬ∞жЦєйЬАи¶БеК†дЄК tokenпЉМдЄАдЄ™жШѓи°®еНХ formпЉМеП¶дЄАдЄ™е∞±жШѓйУЊжО• aгАВињЩжЃµдї£з†Бй¶ЦеЕИйБНеОЖжЙАжЬЙзЪД formпЉМеЬ® form жЬАеРОжЈїеК†дЄАйЪРиЧПе≠ЧжЃµпЉМжКК csrftoken жФЊеЕ•еЕґдЄ≠гАВзДґеРОпЉМдї£з†БйБНеОЖжЙАжЬЙзЪДйУЊжО•ж†ЗиЃ∞ aпЉМеЬ®еЕґ href е±ЮжАІдЄ≠еК†еЕ• csrftoken еПВжХ∞гАВж≥®жДПеѓєдЇО a.href жЭ•иѓіпЉМеПѓиГљиѓ•е±ЮжАІеЈ≤зїПжЬЙеПВжХ∞пЉМжИЦиАЕжЬЙйФЪж†ЗиЃ∞гАВеЫ†ж≠§йЬАи¶БеИЖжГЕеЖµиЃ®иЃЇпЉМдї•дЄНеРМзЪДж†ЉеЉПжКК csrftoken еК†еЕ•еЕґдЄ≠гАВ
е¶ВжЮЬдљ†зЪДзљСзЂЩдљњзФ® XMLHttpRequestпЉМйВ£дєИињШйЬАи¶БеЬ® HTTP е§ідЄ≠иЗ™еЃЪдєЙ csrftoken е±ЮжАІпЉМеИ©зФ® dojo.xhr зїЩ XMLHttpRequest еК†дЄКиЗ™еЃЪдєЙе±ЮжАІдї£з†Бе¶ВдЄЛпЉЪ
жЄЕеНХ 4. еЬ® HTTP е§ідЄ≠иЗ™еЃЪдєЙе±ЮжАІ
var plainXhr = dojo.xhr;// йЗНеЖЩ dojo.xhr жЦєж≥Х dojo.xhr = function(method,args,hasBody){// з°ЃдњЭ header еѓєи±°е≠ШеЬ® args.headers = args.header ||{}; tokenValue ='<%=request.getSession(false).getAttribute("csrftoken")%>'; var token = dojo.getObject("tokenValue"); // жКК csrftoken е±ЮжАІжФЊеИ∞е§ідЄ≠ args.headers["csrftoken"]=(token)? token :" ";return plainXhr(method,args,hasBody);};
ињЩйЗМжФєеЖЩдЇЖ dojo.xhr зЪДжЦєж≥ХпЉМй¶ЦеЕИз°ЃдњЭ dojo.xhr дЄ≠е≠ШеЬ® HTTP е§іпЉМзДґеРОеЬ® args.headers дЄ≠жЈїеК† csrftoken е≠ЧжЃµпЉМеєґжКК token еАЉдїО session йЗМжЛњеЗЇжФЊеЕ•е≠ЧжЃµдЄ≠гАВ
PHPдї£з†Бз§ЇдЊЛпЉЪ
иѓЈзЬЛдЄЛйЭҐдЄАдЄ™зЃАеНХзЪДеЇФзФ®пЉМеЃГеЕБиЃЄзФ®жИЈиі≠дє∞йТҐзђФжИЦйУЕзђФгАВзХМйЭҐдЄКеМЕеРЂдЄЛйЭҐзЪДи°®еНХпЉЪ
<formaction="buy.php"method="POST"><p> Item: <selectname="item"><optionname="pen">pen</option><optionname="pencil">pencil</option></select><br/> Quantity: <inputtype="text"name="quantity"/><br/><inputtype="submit"value="Buy"/></p></form>
дЄЛйЭҐзЪДbuy.phpз®ЛеЇПе§ДзРЖи°®еНХзЪДжПРдЇ§дњ°жБѓпЉЪ
<?php session_start(); $clean = array();if(isset($_REQUEST['item']&& isset($_REQUEST['quantity'])){/* Filter Input ($_REQUEST['item'], $_REQUEST['quantity']) */if(buy_item($clean['item'], $clean['quantity'])){ echo '<p>Thanks for your purchase.</p>';}else{ echo '<p>There was a problem with your order.</p>';}}?>
жФїеЗїиАЕдЉЪй¶ЦеЕИдљњзФ®ињЩдЄ™и°®еНХжЭ•иІВеѓЯеЃГзЪДеК®дљЬгАВдЊЛе¶ВпЉМеЬ®иі≠дє∞дЇЖдЄАжФѓйУЕзђФеРОпЉМжФїеЗїиАЕзЯ•йБУдЇЖеЬ®иі≠дє∞жИРеКЯеРОдЉЪеЗЇзО∞жДЯи∞Ґдњ°жБѓгАВж≥®жДПеИ∞ињЩдЄАзВєеРОпЉМжФїеЗїиАЕдЉЪе∞ЭиѓХйАЪињЗиЃњйЧЃдЄЛйЭҐзЪДURLдї•зФ®GETжЦєеЉПжПРдЇ§жХ∞жНЃжШѓеР¶иГљиЊЊеИ∞еРМж†ЈзЪДзЫЃзЪДпЉЪ
http://store.example.org/buy.php?item=pen&quantity=1
е¶ВжЮЬиГљжИРеКЯзЪДиѓЭпЉМжФїеЗїиАЕзО∞еЬ®е∞±еПЦеЊЧдЇЖељУеРИж≥ХзФ®жИЈиЃњйЧЃжЧґпЉМеПѓдї•еЉХеПСиі≠дє∞зЪДURLж†ЉеЉПгАВеЬ®ињЩзІНжГЕеЖµдЄЛпЉМињЫи°МиЈ®зЂЩиѓЈж±ВдЉ™йА†жФїеЗїйЭЮеЄЄеЃєжШУпЉМеЫ†дЄЇжФїеЗїиАЕеП™и¶БеЉХеПСеПЧеЃ≥иАЕиЃњйЧЃиѓ•URLеН≥еПѓгАВ
иѓЈзЬЛдЄЛйЭҐеѓєеЙНдЊЛеЇФзФ®жЫіжФєеРОзЪДдї£з†БпЉЪ
php session_start(); $token = md5(uniqid(rand(), TRUE)); $_SESSION['token']= $token; $_SESSION['token_time']= time();?>
и°®еНХпЉЪ
<formaction="buy.php"method="POST"> <input type="hidden" name="token" value="<?php echo $token;?>" /> <p> Item: <selectname="item"><optionname="pen">pen</option><optionname="pencil">pencil</option></select><br/> Quantity: <inputtype="text"name="quantity"/><br/><inputtype="submit"value="Buy"/></p></form>
йАЪињЗињЩдЇЫзЃАеНХзЪДдњЃжФєпЉМдЄАдЄ™иЈ®зЂЩиѓЈж±ВдЉ™йА†жФїеЗїе∞±ењЕй°їеМЕжЛђдЄАдЄ™еРИж≥ХзЪДй™МиѓБз†Бдї•еЃМеЕ®ж®°дїњи°®еНХжПРдЇ§гАВзФ±дЇОй™МиѓБз†БзЪДдњЭе≠ШеЬ®зФ®жИЈзЪДsessionдЄ≠зЪДпЉМжФїеЗїиАЕењЕй°їеѓєжѓПдЄ™еПЧеЃ≥иАЕдљњзФ®дЄНеРМзЪДй™МиѓБз†БгАВињЩж†Је∞±жЬЙжХИзЪДйЩРеИґдЇЖеѓєдЄАдЄ™зФ®жИЈзЪДдїїдљХжФїеЗїпЉМеЃГи¶Бж±ВжФїеЗїиАЕиОЈеПЦеП¶е§ЦдЄАдЄ™зФ®жИЈзЪДеРИж≥Хй™МиѓБз†БгАВдљњзФ®дљ†иЗ™еЈ±зЪДй™МиѓБз†БжЭ•дЉ™йА†еП¶е§ЦдЄАдЄ™зФ®жИЈзЪДиѓЈж±ВжШѓжЧ†жХИзЪДгАВ
иѓ•й™МиѓБз†БеПѓдї•зЃАеНХеЬ∞йАЪињЗдЄАдЄ™жЭ°дїґи°®иЊЊеЉПжЭ•ињЫи°Мж£АжЯ•пЉЪ
<?php if(isset($_SESSION['token'])&& $_POST['token']== $_SESSION['token']){/* Valid Token */}?>
дљ†ињШиГљеѓєй™МиѓБз†БеК†дЄКдЄАдЄ™жЬЙжХИжЧґйЧійЩРеИґпЉМе¶В5еИЖйТЯпЉЪ
<?php $token_age = time()- $_SESSION['token_time'];if($token_age <=300){/* Less than five minutes has passed. */}?>
йАЪињЗеЬ®дљ†зЪДи°®еНХдЄ≠еМЕжЛђй™МиѓБз†БпЉМдљ†дЇЛеЃЮдЄКеЈ≤зїПжґИйЩ§дЇЖиЈ®зЂЩиѓЈж±ВдЉ™йА†жФїеЗїзЪДй£ОйЩ©гАВеПѓдї•еЬ®дїїдљХйЬАи¶БжЙІи°МжУНдљЬзЪДдїїдљХи°®еНХдЄ≠дљњзФ®ињЩдЄ™жµБз®ЛгАВ







зЫЄеЕ≥жО®иНР
Tomcat йШ≤ж≠ҐиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCSRFпЉЙжЬЇеИґжµЕжЮР еЬ® Web еЇФзФ®еЉАеПСдЄ≠пЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCSRFпЉЙжШѓдЄАзІНеЄЄиІБзЪДеЃЙеЕ®е®БиГБгАВиЈ®зЂЩиѓЈж±ВдЉ™йА†жФїеЗїжШѓжМЗжФїеЗїиАЕиѓ±й™ЧеПЧдњ°дїїзФ®жИЈиЃњйЧЃжБґжДПзљСзЂЩпЉМдїОиАМдљњеЊЧжБґжДПзљСзЂЩиГљдї•зФ®жИЈиЇЂдїљеѓєеПЧдњ°дїїзљСзЂЩжЙІи°М...
иЈ®зЂЩиѓЈж±ВдЉ™йА†-CSRFйШ≤жК§жЦєж≥Х CSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙжШѓдЄАзІНеЄЄиІБзЪДWebжФїеЗїжЦєеЉПпЉМжФїеЗїиАЕеПѓдї•жђЇй™ЧзФ®жИЈжµПиІИеЩ®пЉМеПСеЗЇжБґжДПиѓЈж±ВпЉМеН±еЃ≥зФ®жИЈзЪДеЃЙеЕ®гАВеЫ†ж≠§пЉМйШ≤еЊ°CSRFжФїеЗїйЭЮеЄЄйЗНи¶БгАВдЄЛйЭҐе∞ЖеѓєCSRFжФїеЗї...
CSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙжШѓдЄАзІНзљСзїЬжФїеЗїжЦєеЉПпЉМжФїеЗїиАЕйАЪињЗиѓ±еѓЉзФ®жИЈеЬ®еЈ≤зЩїељХзЪДзљСзЂЩдЄКжЙІи°МйЭЮйҐДжЬЯзЪДжУНдљЬгАВеЬ®ињЩдЄ™PHP demoдЄ≠пЉМжИСдїђе∞ЖжЈ±еЕ•зРЖиІ£CSRFжФїеЗїзЪДеОЯзРЖпЉМеєґжОҐиЃ®е¶ВдљХйШ≤иМГгАВ й¶ЦеЕИпЉМиЃ©жИСдїђзЬЛ...
иЈ®зЂЩзВєиѓЈж±ВдЉ™йА†пЉИCSRFпЉМCross-Site Request ForgeryпЉЙпЉМжШѓдЄАзІНеЄЄиІБзЪДзљСзїЬжФїеЗїжЦєеЉПпЉМзЫЃзЪДеЬ®дЇОињЂдљњзФ®жИЈзЪДжµПиІИеЩ®жЙІи°МжФїеЗїиАЕжЬЯжЬЫзЪДжУНдљЬгАВжФїеЗїиАЕеИ©зФ®дЇЖзљСзЂЩеѓєзФ®жИЈзЪДдњ°дїїпЉМиѓ±дљњзФ®жИЈеЬ®еЈ≤зїПзЩїељХзКґжАБдЄЛдЄНзЯ•дЄНиІЙеЬ∞еПСиµЈйЭЮйҐДжЬЯзЪД...
ж†ЗйҐШдЄ≠зЪДвАЬйШ≤ж≠ҐдЉ™йА†иЈ®зЂЩиѓЈж±ВвАЭжМЗзЪДжШѓWebеЇФзФ®еЃЙеЕ®йҐЖеЯЯдЄ≠зЪДCSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙйШ≤жК§гАВCSRFжФїеЗїжШѓеИ©зФ®зФ®жИЈзЪДеЈ≤зЩїељХзКґжАБпЉМиѓ±дљњзФ®жИЈеЬ®дЄНзЯ•жГЕзЪДжГЕеЖµдЄЛжЙІи°МйЭЮйҐДжЬЯзЪДжУНдљЬпЉМдЊЛе¶ВиљђзІїиµДйЗСгАБжЫіжФє...
CSRFеЕ®зІ∞Cross-site request forgeryпЉИиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙпЉМжШѓдЄАзІНзљСзїЬзЪДжФїеЗїжЦєеЉПпЉМдєЯ襀зІ∞дЄЇвАЬOne Click AttackвАЭжИЦиАЕSession RidingпЉМйАЪеЄЄзЉ©еЖЩдЄЇCSRFжИЦиАЕXSRFгАВ жФїеЗїеОЯзРЖ 1гАБзФ®жИЈиЃњйЧЃж≠£еЄЄзЪДзљСзЂЩAпЉМжµПиІИеЩ®е∞±дЉЪдњЭе≠ШзљСзЂЩA...
еЬ®Laravelж°ЖжЮґдЄ≠пЉМи°®еНХиѓЈж±Вз±їеЮЛеТМCSRFпЉИиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙйШ≤жК§жШѓWebеЇФзФ®еЉАеПСдЄ≠зЪДеЕ≥йФЃж¶ВењµпЉМз°ЃдњЭдЇЖеЇФзФ®з®ЛеЇПзЪДеЃЙеЕ®жАІеТМзФ®жИЈдЇ§дЇТзЪДж≠£з°ЃжАІгАВдї•дЄЛжШѓеѓєињЩдЇЫзЯ•иѓЖзВєзЪДиѓ¶зїЖиѓіжШОпЉЪ 1. **и°®еНХиѓЈж±Вз±їеЮЛ**пЉЪ LaravelжПРдЊЫдЇЖдЄАзїДдЊњжНЈ...
еЬ®ињЩдЄ™еЃЮй™МдЄ≠пЉМжИСдїђе∞ЖжОҐиЃ®дЄАдЄ™йЗНи¶БзЪДеЃЙеЕ®йЧЃйҐШвАФвАФиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCross-Site Request Forgery, CSRFпЉЙжФїеЗїпЉМињЩзІНжФїеЗїеЕБиЃЄжБґжДПзФ®жИЈеЬ®еПЧеЃ≥иАЕдЄНзЯ•жГЕзЪДжГЕеЖµдЄЛпЉМеИ©зФ®еЕґжµПиІИеЩ®еПСиµЈдЉ™йА†зЪДиѓЈж±ВгАВйАЪињЗињЩдЄ™еЃЮй™МпЉМдљ†еПѓдї•дЇЖиІ£CSRF...
иЈ®зЂЩзВєиѓЈж±ВдЉ™йА†пЉИCross-Site Request ForgeryпЉМзЃАзІ∞ CSRF жИЦ XSRFпЉЙжШѓдЄАзІНзљСзїЬжФїеЗїжЦєеЉПпЉМеЃГеИ©зФ®дЇЖзФ®жИЈжµПиІИеЩ®еЈ≤зїПе≠ШеВ®зЪДзЩїељХеЗ≠иѓБпЉМе¶ВCookieпЉМжЭ•жЙІи°МйЭЮжОИжЭГзЪДжУНдљЬгАВињЩзІНжФїеЗїеЄЄиІБдЇОWebеЇФзФ®дЄ≠пЉМдљњеЊЧжФїеЗїиАЕиГље§ЯеЬ®зФ®жИЈдЄН...
йАЪеЄЄжГЕеЖµдЄЛпЉМињЩеПѓиГљжШѓжµЛиѓХињЗз®ЛдЄ≠иЃ∞ељХзЪДйФЩиѓѓжЧ•ењЧжИЦеЉВеЄЄдњ°жБѓпЉМеЃГеПѓдї•еЄЃеК©еЉАеПСиАЕи∞ГиѓХдї£з†БпЉМдЇЖиІ£CSRFйШ≤жК§жШѓеР¶е≠ШеЬ®йЧЃйҐШдї•еПКеПѓиГљзЪДиІ£еЖ≥жЦєж°ИгАВ жАїзїУжЭ•иѓіпЉМйШ≤ж≠ҐCSRFжФїеЗїжШѓWebеЇФзФ®еЃЙеЕ®зЪДйЗНи¶БзОѓиКВпЉМSpringж°ЖжЮґжПРдЊЫдЇЖеЃМеЦДзЪД...
CSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙжШѓдЄАзІНзљСзїЬжФїеЗїжЦєеЉПпЉМдєЯеПѓдї•иѓіжШѓдЄАзІНеЃЙеЕ®жЉПжіЮпЉМињЩзІНеЃЙеЕ®жЉПжіЮеЬ®webеЉАеПСдЄ≠еєњж≥Ые≠ШеЬ®гАВеЬ®SpringSecurityж°ЖжЮґдЄЛпЉМеЃЮзО∞CSRFиЈ®зЂЩжФїеЗїйШ≤еЊ°жШѓйЭЮеЄЄйЗНи¶БзЪДгАВжЬђжЦЗе∞Жиѓ¶зїЖдїЛзїН...
гАРж†ЗйҐШгАС"Exploit-DMA-Radius-Manager-4.4.0---Cross-Site-Request-Forgery-CSRF-"жП≠з§ЇдЇЖдЄАдЄ™йТИеѓєDMA Radius Manager 4.4.0зЙИжЬђзЪДеЃЙеЕ®жЉПжіЮпЉМиѓ•жЉПжіЮжґЙеПКеИ∞иЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCSRFпЉЙжФїеЗїгАВињЩжШѓдЄАзІНзљСзїЬеЃЙеЕ®е®БиГБпЉМеЕБиЃЄжФїеЗї...
CSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩзВєиѓЈж±ВдЉ™йА†пЉЙжШѓдЄАзІНеЄЄиІБзЪД web жФїеЗїжЦєеЉПпЉМжФїеЗїиАЕеПѓдї•зЫЧзФ®зФ®жИЈзЪДиЇЂдїљпЉМдї•зФ®жИЈзЪДеРНдєЙеПСйАБжБґжДПиѓЈж±ВпЉМеѓєжЬНеК°еЩ®жЭ•иѓіињЩдЄ™иѓЈж±ВжШѓеЃМеЕ®еРИж≥ХзЪДпЉМдљЖеНіеЃМжИРдЇЖжФїеЗїиАЕжЙАжЬЯжЬЫзЪДдЄАдЄ™жУНдљЬгАВ...
Djangoж°ЖжЮґеЬ®е§ДзРЖиЈ®еЯЯиѓЈж±ВпЉИCross-Origin Resource Sharing, CORSпЉЙжЧґпЉМйЭҐдЄіCSRFпЉИCross-Site Request ForgeryпЉМиЈ®зЂЩиѓЈж±ВдЉ™йА†пЉЙзЪДеЃЙеЕ®й£ОйЩ©гАВжЬђжЦЗе∞ЖжОҐиЃ®Djangoе¶ВдљХеЃЙеЕ®еЬ∞еЃЮзО∞иЈ®еЯЯиѓЈж±ВеРМжЧґйШ≤иМГCSRFжФїеЗїпЉМеєґжПРдЊЫзЫЄеЕ≥зЪД...
иЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCSRFпЉЙеТМиЈ®зЂЩиДЪжЬђпЉИXSSпЉЙжШѓдЄ§зІНеЄЄиІБзЪДзљСзїЬжФїеЗїжЦєеЉПпЉМеЃГдїђеПѓдї•еѓєзФ®жИЈзЪДеЃЙеЕ®еТМйЪРзІБйА†жИРдЄ•йЗНе®БиГБгАВжЬђжЦЗе∞Жиѓ¶зїЖжОҐиЃ®CSRFеТМXSSжФїеЗїзЪДеОЯзРЖгАБзЙєзВєдї•еПКеЬ®Java WebеЇФзФ®дЄ≠зЪДйШ≤жК§з≠ЦзХ•гАВ CSRFеТМXSSжФїеЗїжШѓWebеЇФзФ®...
**WebеЇФзФ®еЃЙеЕ®пЉЪCSRFпЉИиЈ®зЂЩзВєиѓЈж±ВдЉ™йА†пЉЙйШ≤иМГеѓєз≠Ц** **дЄАгАБCSRFзЪДеЃЪдєЙ** CSRFпЉИCross Site Request ForgeryпЉЙпЉМдЄ≠жЦЗзІ∞дЄЇиЈ®зЂЩзВєиѓЈж±ВдЉ™йА†пЉМжШѓдЄАзІНжБґжДПжФїеЗїжЙЛжЃµпЉМжФїеЗїиАЕеИ©зФ®зФ®жИЈеЈ≤зЩїељХзЪДиЇЂдїљпЉМиѓ±еѓЉзФ®жИЈиЃњйЧЃеРЂжЬЙжБґжДПиѓЈж±В...
иЈ®зЂЩиѓЈж±ВдЉ™йА†пЉИCSRFпЉЙжШѓдЄАзІНзљСзїЬжФїеЗїжЦєеЉПпЉМеЃГеИ©зФ®зФ®жИЈеЈ≤зїПзЩїељХзЪДиЇЂдїљпЉМйАЪињЗжЮДйА†жБґжДПиѓЈж±ВпЉМињЂдљњзФ®жИЈжµПиІИеЩ®еРСзЫЃж†ЗWebеЇФзФ®еПСйАБйЭЮйҐДжЬЯзЪДжУНдљЬжМЗдї§гАВжЬђжЦЗдЄїи¶БжОҐиЃ®дЇЖCSRFжЉПжіЮзЪДжМЦжОШжКАеЈІгАБжµЛиѓХжЦєж≥Хдї•еПКдњЃе§Нз≠ЦзХ•гАВ 1. жЉПжіЮ...
CSRFпЉИCross-site request forgeryпЉЙпЉМеН≥иЈ®зЂЩиѓЈж±ВдЉ™йА†пЉМжШѓдЄАзІНеЄЄиІБзЪД Web жФїеЗїгАВSpring Security 4.0 еПКжЫійЂШзЙИжЬђйїШиЃ§еРѓзФ® CSRF йШ≤жК§пЉМдї•йШ≤ж≠Ґ CSRF жФїеЗїеЇФзФ®з®ЛеЇПгАВдЄЛйЭҐжШѓ Spring Security CSRF йШ≤жК§жЬЇеИґзЪДиѓ¶зїЖиІ£йЗКгАВ ...