转载自 http://www.uml.org.cn/jmshj/201303115.asp
样式
设备和显示器
Android有百万计的手机、平板电脑和其他设备,这些设备都有各种屏幕尺寸。利用Android的灵活的布局系统,您可以创建小到手机大到平板的各种应用程序。

变通
拉伸和压缩布局,以适应不同的高度和宽度。
优化布局
在大型设备中有额外的屏幕空间利用。但在移动手持设备上需要创建复合的视图,结合多个视图来显示更多的内容,并且是这些视图易于导航。
所有的资源
提供不同的屏幕分辨率(DPI)的资源,以确保您的应用程序在任何设备上看上去都很好,比如32*32,64*64

策略
那么设计这些多尺寸的屏幕,应该从哪个规格开始?一种方法是先设计标准设备的(正常大小和MDPI),然后设计向上和向下比例的尺寸。另一种方法是从最大屏幕尺寸的开始,然后缩减,并找出我们需要使在小屏幕上的折中的UI。
主题
主题是Android机器应用统一样式到应用程序或活动的一。样式指定用户界面元素的视觉属性,如颜色,高度,填充和字体大小。为了促进更大的平台上的所有应用程序之间的凝聚力,Android提供了三个系统的主题,你可以从中选择来构建应用程序:
全亮主题
全暗主题
全亮与全暗动作条主题

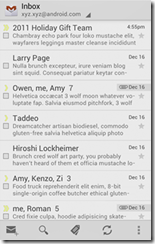
Gmail是使用全亮的主题。

Settings是使用全暗主题.

Talk使用全亮与全暗动作条主题.
触摸反馈
使用颜色和明亮来响应触摸,强化行为的手势,并表明什么样的动作是允许的什么样的是不允许的。
当用户触摸可操作的区域,应用程序需要可视化的反应。这让用户知道哪些对象被触摸了,你的应用程序是“听”到触摸了。
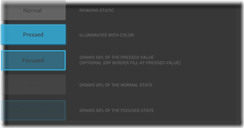
状态

Android的UI元素具有内置的触摸反馈,包括状态,用于指示触摸元素是否会产生什么反应。
通讯
当你的对象作出反应,更复杂的手势,帮助用户了解操作的结果将是什么。例如,在最近,当你开始刷的缩略图左或右,开始暗淡。这有助于用户明白,刷卡会导致被删除的资料。
边界
当用户尝试向上或向下滚动过去的一个可滚动区域,边界视觉效果要提示给用户。例如,如果用户试图向上滚动第一主屏幕面板,应该指示进一步向上导航是不可能的。已经有很多Android的滚动UI部件(如列表或网格列表)支持内置的边界反馈,如果构建自定义的部件,要记住做边界反馈
度量和网格
移动设备不仅不同的物理尺寸,而且在屏幕分辨率(DPI)。为了简化多个屏幕设计的方式,手机(小于600dp)平板(大于或等于600dp)。有几种分辨率LDPI,MDPI,HDPI,XHDPI。优化您的应用程序的用户界面的布局设计来取舍不同的分辨率,并提供可供选择的不同分辨率位图图像。
空间的考虑因素
要做到不同分辨率的设备无关性。

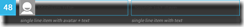
48dp基准单位
触摸式UI组件通常使用48dp基准单位,比如有些空间可能是48dp*2。

为什么48dp基准单位
48dp转换为物理尺寸大约约9mm左右。这是一个经过多个用户验证过比较适合触摸屏的尺寸,舒适的触摸空间在(7-10毫米)的范围内,这将能够可靠地,准确地定位触摸的手指。
如果设计的元素已经保证高度和宽度是48dp,那么具体原则如下:
你的目标永远不会小于推荐的最小目标尺寸--7mm,无论他显示在什么样的屏幕上。
你要在整体的信息密度以及与其他UI元素的靶向性之间做一个很好的妥协。

缝隙的原则
每个UI元素的缝隙8dp为基准单位。

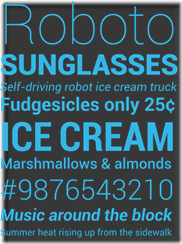
排版(字体)
Android的设计语言依赖于传统的排版工具,如比例,空间,节奏和基础网格对齐。成功地使用这些工具可以帮助用户快速了解屏幕信息。Roboto是专门为用户界面和高分辨率屏幕要求而设计的。默认情况下,目前的TextView的框架支持常规,粗体,斜体,粗斜体。


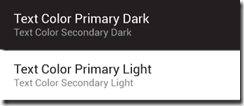
默认的颜色
Android的UI使用默认颜色的风格:textColorPrimary和textColorSecondary。对于全亮主题使用textColorPrimaryInverse和textColorSecondaryInverse的。框架的文本颜色样式也支持触摸反馈状态的变化。

字体比例
相同的用户界面有太多的不同尺寸会很混乱。 Android框架使用下面的一组有限的大小:

用户可以选择系统范围内的缩放因子设置应用程序中的文本。为了支持这些辅助功能,应做到尺寸无关。支持可扩展的类型的布局,应该对这些设置进行测试。
颜色
颜色
使用颜色的目的是为了突出重点。选择适合自己品牌并能与可视化组件之间形成对比的颜色。需要注意的是红色和绿色对于色盲用户可能无法区分。
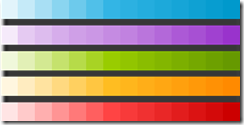
调色板
在Android的调色板中蓝色是标准颜色。每种颜色都有一个对应的暗的阴影,在需要时,可以用来作为一种补充。

图标
一个图标是一个图形,占用屏幕空间的一小部分,并提供了一个快速,直观的表示的一个动作,状态,或应用。
启动应用程序
启动应用程序图标在屏幕的首页并且是所有应用程序的可视化表示。由于用户可以更改在主屏幕的壁纸,确保程序运行图标在任何类型的背景下是清晰可见的。


尺寸和比例
移动设备上的启动图标必须是48x48的DP。
启动图标上显示谷歌游戏上必须是512x512像素。


属性
完整资源,48x48DP
样式
使用一个独特的阴影。体现三维的效果,在前视图看来要有轻微的角度,从上方观察要一样,用户感受到一些图标的深度。
动作条
动作栏图标的图形按钮是在你的应用中对于操作人最重要的按钮。每个按钮都应该使用简单明了的比喻来表示一个单一的功能,大多数人都可以一目了然的知道这个图标的应用的基本功能。
要使用预定义的说明,如“刷新”和“共享”
尺寸和比例

电话的动作条图标应该是32x32 dp
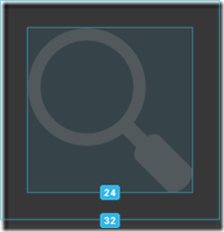
核心区域的比例和大小

整体大小为 32x32 dp,核心区域24x24 dp
样式
样式要形象的,平面的,而不要过于详细复杂,要线条流畅或尖锐的形状,笔触要比较厚重。如果图形简单单薄,要将其向左或向右旋转45度,核心区域空间线条厚重些。空白和有线条的空白空间的厚度至少保持2个DP。

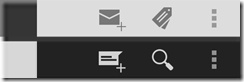
颜色

底色是: #333333
可以操作时: 60%透明
不能操作时: 30%透明
底色: #FFFFFF
可以操作时: 80% opacity
不能操作时: 30% opacity
小/上下文图标
小/上下文图标使用在应用程序内部,用来说明一个表面的行为或提供特定的状态。例如,在Gmail应用程序中,每个消息都有一个星形图标,来表示邮件为重要。
尺寸和比例

小图标应该是 16x16 dp
核心区域的比例和大小

整体大小为 16x16 dp,核心区域12x12 dp
样式

样式要中性色彩的,平面的,简单的。笔触比较细小,使用填充的形状更容易被注意。使用简单的视觉隐喻,使用户可以很容易地认识和理解它是干什么的。
颜色


不要使用非中性色,目的是要达到保守的风格。例如,Gmail使用黄色的星形图标来表示书签消息。如果图标能触摸反应的,选择还有要与背景形成反差色。
通知图标
如果应用程序有通知信息,每当有新的通知可以在状态栏中显示一个图标。
尺寸和比例

通知图标必须是 16x16 dp
核心区域的比例和大小

整体大小为 24x24 dp,核心区域22x22 dp
样式

样式使用平面和简单的,使用单一的并有视觉隐喻的图标作为执行图标。
颜色

通知图标必须是全白了。此外,系统可以缩小和变暗图标。






相关推荐
### Android界面设计规范详解 #### 一、引言 随着移动互联网的发展,Android平台的应用程序越来越多,为了确保用户获得良好的体验,开发者需要遵循一定的界面设计规范。本文将深入探讨Android界面设计规范,特别是...
本知识点将从iOS和Android界面设计规范两个方面进行详细解读。 首先,我们来看iOS的界面设计规范。iOS的设计重视简洁、直观以及对内容的聚焦。在字体方面,iOS设备上的英文字体为Helvetica Neue,而中文则根据操作...
IOS与Android界面设计规范整合.docx
Android 界面设计规范 Android 界面设计规范是 Android 应用程序开发中的一个重要方面,它涉及到应用程序的用户界面设计、布局、主题、颜色、字体、触摸反馈等多个方面。本文将详细介绍 Android 界面设计规范的各个...
**Android界面设计规范** 1. **界面尺寸**: 推荐使用720x1280分辨率设计,因为这个尺寸在不同设备上表现良好,同时不会导致文件过大或内存消耗过多。状态栏、导航栏和标签栏高度均为50px和96px(若无实体键,标签栏...
在进行Android界面设计时,设计者还需要考虑到Android的设计原则和组件。Android的设计原则包括一致性、简洁性、深度感和适应性等。设计者需要确保他们的设计遵循这些原则,以提供一致和直观的用户体验。 Android的...
### Android人机界面设计规范详解 #### 一、Android设计的依据 Android的人机界面设计规范,旨在确保用户获得统一且优质的使用体验。其设计依据主要围绕以下几点: 1. **框架结构及流程**:Android的设计哲学强调...
这份“iOS和Android的app界面设计规范简版”文档旨在为开发者提供一个快速参考指南,帮助他们在设计过程中遵循最佳实践。 对于iOS平台,苹果公司提供了Human Interface Guidelines(人机交互指南),强调简洁、直观...
Android 界面设计规范: 15.图标的设计尺寸:屏幕尺寸、启动图标、操作栏图标、上下文图标、系统通知图标。 Android 界面设计规范: 16.绘制 Android 浏览器图标。 Android 界面设计规范: 17.Android 的...
这份《Android4.0界面设计规范(中文完整版)》不仅对专业开发者和设计师有指导价值,也适合所有希望了解Android界面设计原则的人员学习。通过遵循这些规范,开发者可以创建出更符合Android生态系统,且深受用户喜爱...
1. **Material Design**:微信5.2界面虽不是完全遵循谷歌的Material Design设计规范,但仍然包含了一些现代Android界面设计的基本原则,如层次感、过渡动画和响应式布局。 2. **自定义视图**:为了实现微信特有的UI...
首先,我们要理解Android界面设计的基础原则。这些原则包括清晰度(Clarity)、深度(Depth)和细节(Delight)。清晰度强调信息的易读性和易理解性,确保用户能够迅速识别和理解界面元素的功能;深度则通过层次感和...
Android4.0设计规范 pdf版下载,优先导读十大改变 & 规范全文翻译。以大量图片实例进一步阐述Android4.0系统的设计规范,界面特点等,Android4.0目前来说,是主流的Andorid操作系统版本。
以下是一些关于Android界面设计和开发的关键知识点: 1. **XML布局**:Android界面主要通过XML文件来定义,如`activity_main.xml`。这些文件描述了屏幕元素的位置、大小、属性等,使用`<LinearLayout>`, `...
Material Design是Google推出的一种设计语言,它包含了一系列的交互原则、颜色系统和图标规范,为Android界面设计提供了一套完整的指导框架。 图标设计也是UI界面中的亮点。Android支持SVG和PNG等格式的图标,...
《Android交互视觉设计规范》是指导开发者和设计师在Android平台上创建高效、美观且用户体验良好的应用程序的重要参考资料。这一规范深入探讨了如何通过视觉元素和交互设计提升应用的可用性和吸引力,以下将详细介绍...
iOS和Android作为两大主流移动操作平台,它们各自有着一套界面设计规范。设计师在设计移动应用时,需要遵循这些规范来确保应用在不同设备上具有良好的用户体验和视觉效果。 首先,来看iOS平台的设计规范。在iOS设计...
以下是对“android界面设计资料”主题的详细讲解。 首先,我们要理解Android的设计原则,这包括简洁性、一致性、可发现性和可访问性。简洁的界面使用户容易理解,一致性则确保用户在不同界面之间能有统一的交互体验...