我们发送重要邮件时为了确认对方已读,都会在邮件中设置一个“读取回执"标签以确定对方时候读信。
这种模式用途很广,例如:
- 发送传单时,确保对方已读
- 推广网页时,多少用户做了点击
- 移动App运营活动页面,分析用户访问情况
对这类个性化的采集与统计,针对站长CNZZ、百度统计,移动的Talking Data、友盟等都无法胜任。主要难点在于:
- 个性化需求难满足:用户产生行为并非移动端场景,其中会包括一些运营个性化需求字段,例如:来源、渠道、环境、行为等参数
- 开发难度大/成本高:为完成一次数据采集、分析需求,首先需要购买云主机,公网IP,开发数据接收服务器,消息中间件等,并且通过互备保障服务高可用;接下来需要开发服务端并进行测试
- 使用不容易:数据达到服务端后,还需要工程师先清洗结果并导入数据库,生成运营需要的数据
- 无法弹性:无法预估用户的使用量,因此需要预留很大的资源池
从以上几点看,当一个面向内容投放的运营需求来了后,如何能以很快捷的手段满足这类用户行为采集、分析需求是一个很大的挑战。
日志服务 提供Web Tracking/JS/Tracking Pixel SDK 就是为解决以上轻量级埋点采集场景而生,我们可以在1分钟时间内完成埋点和数据上报工作。此外日志服务每账号*每月提供 500MB 免费额度,让你不花钱也能办事。
方案简介
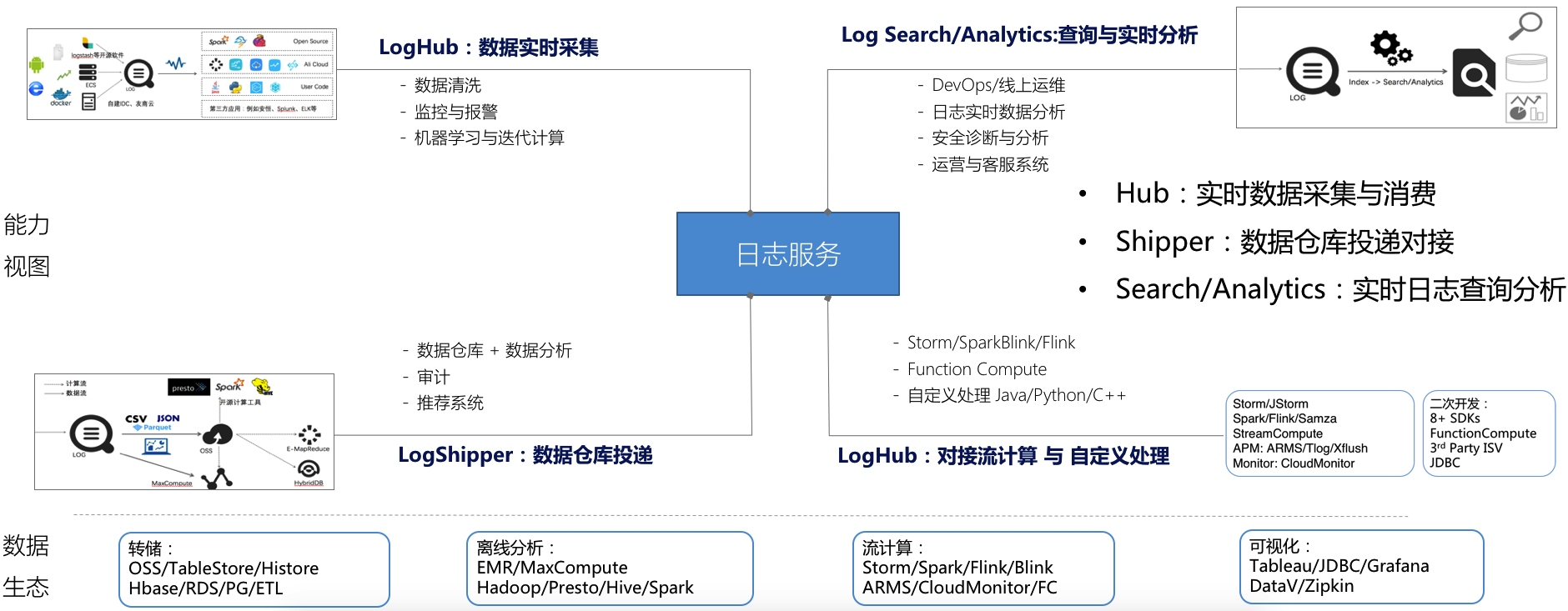
这里引入采集 + 分析方案基于阿里云日志服务,该服务是针对日志类数据的一站式服务,无需开发就能快捷完成海量日志数据的采集、消费、投递以及查询分析等功能,提升运维、运营效率。服务功能包括:
- LogHub:实时采集与消费。与Blink、Flink、Spark Streaming、Storm、Kepler打通。
- 数据投递:LogShipper。与MaxCompute、E-MapReduce、OSS、FunctionCompute打通
- 查询与实时分析:LogSearch/Analytics。与DataV,Grafana,Zipkin,Tableua等打通。

采集端介绍
日志服务提供30+数据采集方式,针对服务器、移动端、嵌入式设备及各种开发语言都提供完整的解决方案,比较典型有:
- Logtail:针对X86服务器设计Agent
- Android/iOS:针对移动端SDK
- Producer Library:面向受限CPU/内存 智能设备

这里介绍的轻量级采集方案(Web Tracking),该方案只需一个http get请求即可将数据传输至日志服务Logstore端,适应各种无需任何验证的静态网页,广告投放,宣传资料,移动端数据采集。相比其他日志采集方案,特点如下:

WebTracking接入步骤
Web Tracking(也叫Tracking Pixel)术语来自于HTML语法中的图片标签:我们可以在页面上嵌入一个0 Pixel图片,该图片默认对用户不可见,当访问该页面显示加载图片时,会顺带发起一个Get请求到服务端,这个时候就会把参数传给服务端。
Web Tracking使用步骤如下:
- 为Logstore打开Web Tracking标签(Logstore默认不允许匿名写,在使用前需要先开通Logstore的Web Tracking开关)
-
通过埋点方式向Logstore写入数据,有三种选择:
-
直接通过HTTP Get方式上报数据
curl --request GET 'http://${project}.${sls-host}/logstores/${logstore}/track?APIVersion=0.6.0&key1=val1&key2=val2' -
通过嵌入HTML 下Image标签,当页面方式时自动上报数据
<img src='http://${project}.${sls-host}/logstores/${logstore}/track.gif?APIVersion=0.6.0&key1=val1&key2=val2'/> or <img src=‘http://${project}.${sls-host}/logstores/${logstore}/track_ua.gif?APIVersion=0.6.0&key1=val1&key2=val2’/> track_ua.gif除了将自定义的参数上传外,在服务端还会将http头中的UserAgent、referer也作为日志中的字段。 -
通过Java Script SDK 上报数据
<script type="text/javascript" src="loghub-tracking.js" async></script> var logger = new window.Tracker('${sls-host}','${project}','${logstore}'); logger.push('customer', 'zhangsan'); logger.push('product', 'iphone 6s'); logger.push('price', 5500); logger.logger();
-
详细步骤参见WebTracking接入文档。
案例:内容多渠道推广
当我们有一个新内容时(例如新功能、新活动、新游戏、新文章),作为运营人员总是迫不及待地希望能尽快传达到用户,因为这是获取用户的第一步、也是最重要的一步。
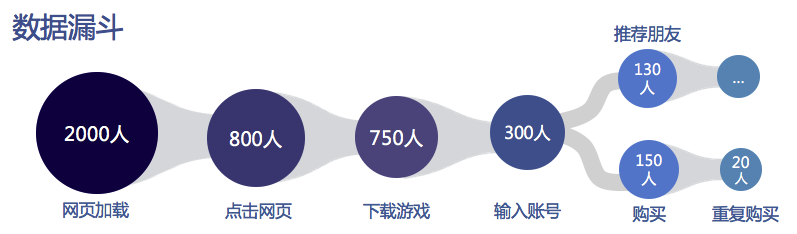
以游戏发行作为例子:
- 市场很大一笔费用进行游戏推广,例如投放了1W次广告
- 广告成功加载的有2000人次,约占20%
- 其中点击的有800人次
- 最终下载并注册账号试玩的往往少之又少

从以上可见,能够准确、实时地获得内容推广有效性对于业务非常重要。为了打到整体推广目标,运营人员往往会会挑选各个渠道来进行推广,例如:
- 用户站内信(Mail),官网博客(Blog),首页文案(Banner等)
- 短信,用户Email,传单等
- 新浪微博,钉钉用户群,微信公众账号,知乎论坛,今日头条等新媒体

方案设计
- 我们日志服务中创建一个Logstore(例如叫:myclick),并开启WebTracking功能
-
为需要宣传的文档(article=1001) 面对每个宣传渠道增加一个标示,并生成Web Tracking标签(以Img标签为例),如下:
-
站内信渠道(mailDec):
<img src="http://example.cn-hangzhou.log.aliyuncs.com/logstores/myclick/track_ua.gif?APIVersion=0.6.0&from=mailDec&article=1001" alt="" title=""> -
官网渠道(aliyunDoc):
<img src="http://example.cn-hangzhou.log.aliyuncs.com/logstores/myclick/track_ua.gif?APIVersion=0.6.0&from=aliyundoc&article=1001" alt="" title=""> -
用户邮箱渠道(email):
<img src="http://example.cn-hangzhou.log.aliyuncs.com/logstores/myclick/track_ua.gif?APIVersion=0.6.0&from=email&article=1001" alt="" title=""> -
其他更多渠道可以在from参数后加上,也可以在URL中加入更多需要采集的参数
-
- 将img标签放置在宣传内容中,就可以散布出去了,我们也可以去散步喝咖啡了
采集日志分析
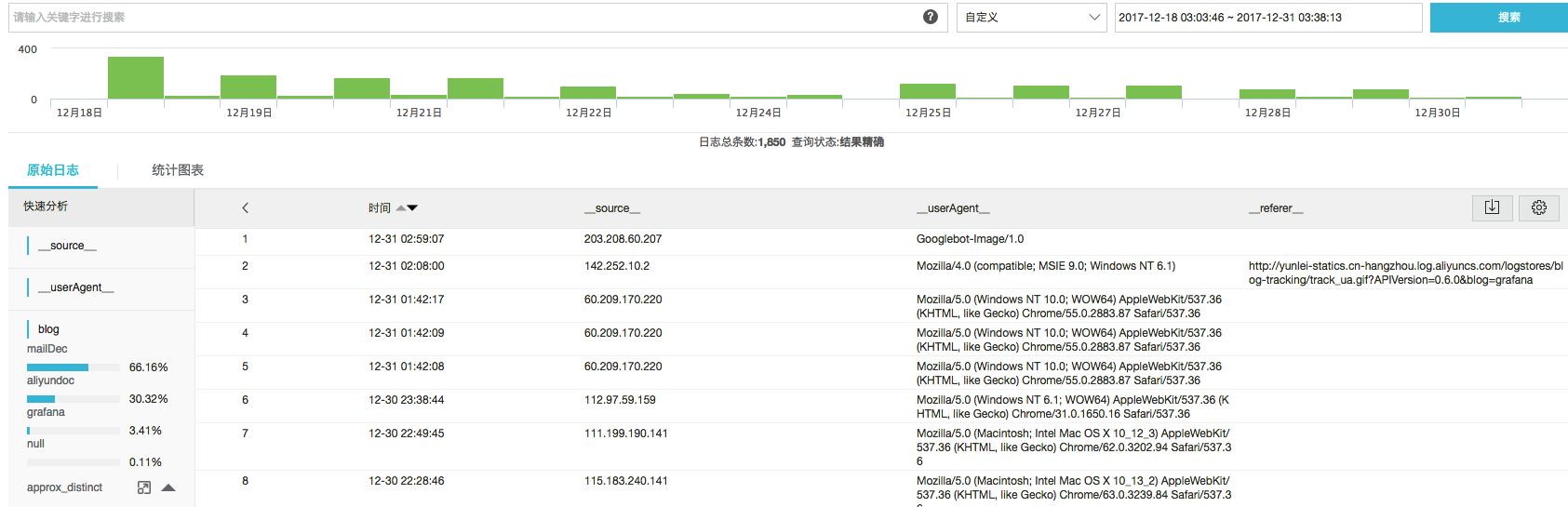
在完成埋点采集后,我们使用日志服务LogSearch/Analytics 功能可以对海量日志数据进行实时查询与分析。在结果分析可视化上,除自带Dashboard外,还支持DataV、Grafana、Tableua等对接方式,我们这里做一些基本的演示:
以下是截止目前采集日志数据,我们可以在搜索框中输入关键词进行查询:

也可以在查询后输入SQL进行秒级的实时分析并可视化:

除了在日志服务中分析外,
以下是我们对用户点击/阅读日志的实时分析:
- 当前投放总流量与阅读数
* | select count(1) as c- 每个小时阅读量的曲线
* | select count(1) as c, date_trunc('hour',from_unixtime(__time__)) as time group by time order by time desc limit 100000- 每种渠道阅读量的比例
* | select count(1) as c, f group by f desc- 阅读量来自哪些设备
* | select count_if(ua like '%Mac%') as mac, count_if(ua like '%Windows%') as win, count_if(ua like '%iPhone%') as ios, count_if(ua like '%Android%') as android- 阅读量来自哪些省市
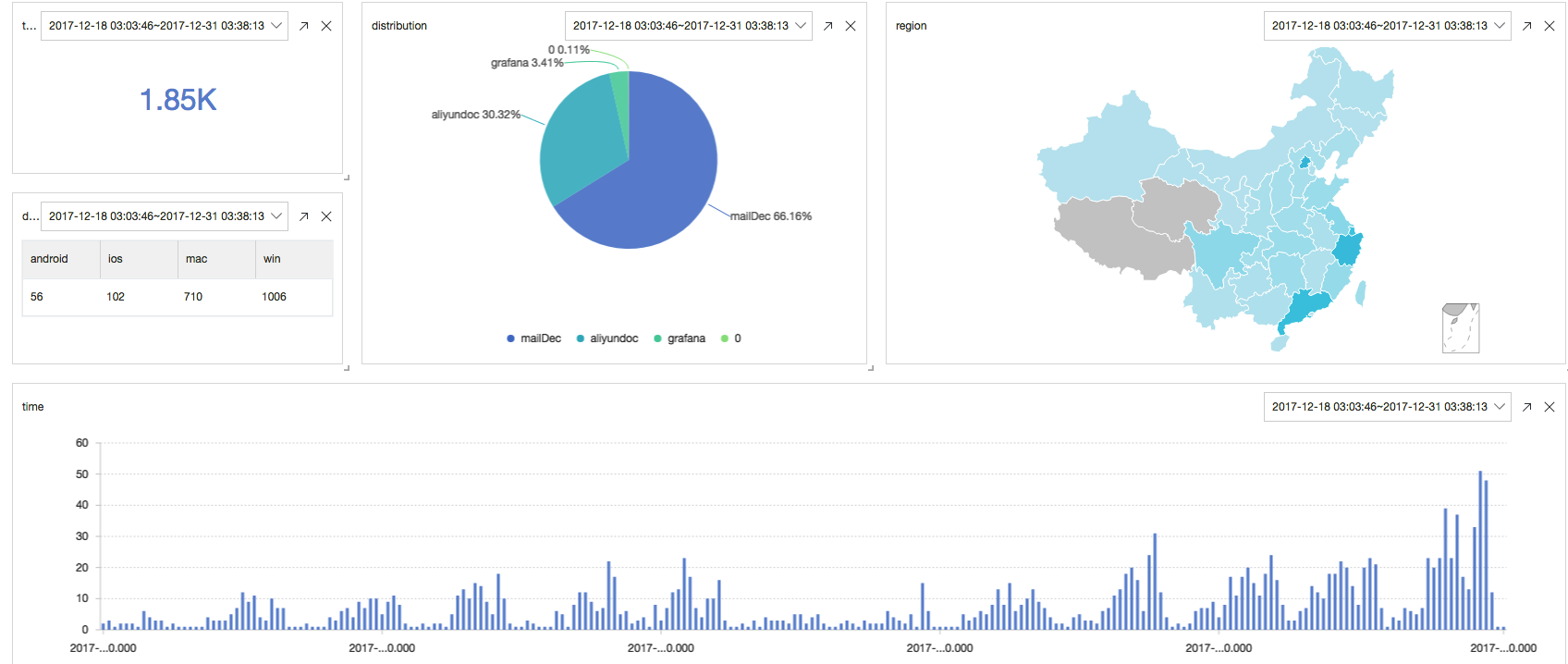
* | select ip_to_province(__source__) as province, count(1) as c group by province order by c desc limit 100最终可以将这些实时数据配置到一个实时刷新Dashboard中,效果如下:

写在最后
当你看完本文时,可以留意这行文字下有个不可见Img标签将这次访问记录下来了,找找看吧:)


 原文地址:
原文地址:


相关推荐
本文将深入探讨WebPage网页数据采集API的原理、使用方法及其在实际应用中的实例。 一、WebPage网页数据采集API基础 WebPage网页数据采集API通常包含了一系列函数或方法,允许开发者通过编程方式访问和解析HTML文档...
3. **采集页面设置**: - 确定列表内容的起始和结束标记,这些标记在整个页面中应具有唯一性。 - 例如,可以选取`<tr><td colspan=2 class=f149>`作为列表开始标记,`<tr><td colspan=2><img src=...
在`js`目录下,我们可以找到用JavaScript编写的ECharts配置代码,通过对LPL比赛数据的处理和ECharts API的调用,生成动态图表,展示比赛的关键指标,如击杀、助攻、死亡次数、经济差距等。 CSS(层叠样式表)是用于...
- `js`:JavaScript 文件夹,存放了网站的脚本代码,可能包括数据采集、页面交互等功能实现。 - `img`:图像文件夹,存储网站使用的图片资源,可能包括图标、背景图等。 - `css`:CSS 文件夹,包含网站的样式表,...
在采集过程中,可能需要处理目标网站的动态URL,使其看起来像静态页面,以便正确地抓取数据。 3. **.htaccess**:这是一个Apache服务器的配置文件,用于控制访问权限、URL重写和其他服务器行为。在PHP采集插件中,...
此外,为了提高用户体验,可能还需要对源码进行定制和优化,例如增加缓存机制、提升数据更新频率、改善页面设计等。 总的来说,"体育新闻小偷 v1.8" 提供了一个基本的体育资讯和足球比分采集框架,开发者可以通过...
总的来说,北斗车联网大数据服务平台首页静态页面的开发涉及到了多个技术层面,从数据的采集、处理到前端的展示,都需要高水平的专业技能和创新思维。这种结合了现代信息技术的平台,为车联网行业的管理和决策提供了...
针对这些问题,可能需要使用更复杂的工具或技术,如Selenium WebDriver进行浏览器自动化,或使用PhantomJS、Headless Chrome等无头浏览器来执行JavaScript并获取最终渲染后的页面内容。 总的来说,使用Delphi 7进行...
代码中有一个noscript部分,以备JavaScript不被支持的浏览器使用,通过<img>标签进行服务器端的页面访问记录。 总体来说,Piwik 是一款强大且灵活的网站分析工具,它不仅提供了全面的数据报告,还允许用户深度定制...
瀑布流布局,也被称为Masonry布局,是一种常用于图片展示的网页布局方式,它使得页面中的元素能够像瀑布一样自适应地排列,每行元素的数量根据屏幕宽度动态变化。在本示例中,我们将探讨如何使用PHP来实现这种布局,...
此外,当用户确认裁剪结果后,插件会将canvas上的图像数据转换成Base64编码的字符串,可以直接插入到HTML的`<img>`标签中显示,或者通过Ajax发送到服务器进行进一步处理。 压缩包中的"index.html"文件很可能是示例...
网站小偷程序,也被称为网页抓取或网页爬虫,是一种自动采集网络上信息的工具。在本场景中,特别是针对ASP(Active Server Pages)技术构建的网站,这种程序能够帮助用户无需深入了解网页开发,就能快速搭建一个以...
延迟加载图片: img元素不要使用src调用图片地址,而是用data-original。 <img class="lazy" data-original="[vod:pic]" src="{maccms:path}images/blank.png" alt="[vod:name]" /> ***************************...
Python爬虫是数据分析和信息收集领域的重要工具,它允许开发者自动化地从互联网上抓取大量信息。...在三个月内持续练习,你不仅能快速入门Python爬虫,还能为更复杂的网络数据采集项目打下坚实基础。
通过Firebug或Chrome开发者工具查看,我们可以看到正常搜索时的图片链接与采集到的图片链接不同,这是因为百度使用JavaScript进行域名转换。 例如,采集到的图片链接可能指向 `t11.baidu.com`,而正常搜索时,相同...
许多现代网页使用Ajax技术动态加载数据,当直接通过爬虫访问网页URL时,往往看不到期望的数据,因为数据是在浏览器中由JavaScript程序动态加载的。要解决这个问题,需要通过分析浏览器中的Ajax请求来找到数据加载的...
4. `img.php`、`js.php`、`css.php`:这些可能是动态处理图片、JavaScript和CSS的脚本,通过PHP动态生成或处理这些资源,可能用于防止或绕过目标站的防盗链机制,或者进行数据的隐秘传输。 5. `search.php`和`index...
标题“2012奥运奖牌榜小偷 v1.0.rar”暗示这是一款与2012年伦敦奥运会奖牌榜相关的软件应用,可能是基于.NET平台开发的一个数据采集程序。这种程序通常被称为“小偷采集”,即自动抓取网络上的特定信息,如奥运会...
标志您可以将徽标添加到src/img/logos目录以在详细信息页面中使用。 徽标应为方形 PNG,并且当前显示的大小为 100 像素 x 100 像素。 模板查找的徽标文件的名称与ManagedBy数据字段中的条目相关ManagedBy 。 空格...
在这个模板中,关键的数据指标包括本月订单数、本月新增会员、设备使用频率、设备维保数据以及设备状态统计等,这些信息对于理解业务运营状况、设备健康度以及优化决策具有重要作用。 首先,本月订单数是衡量业务...