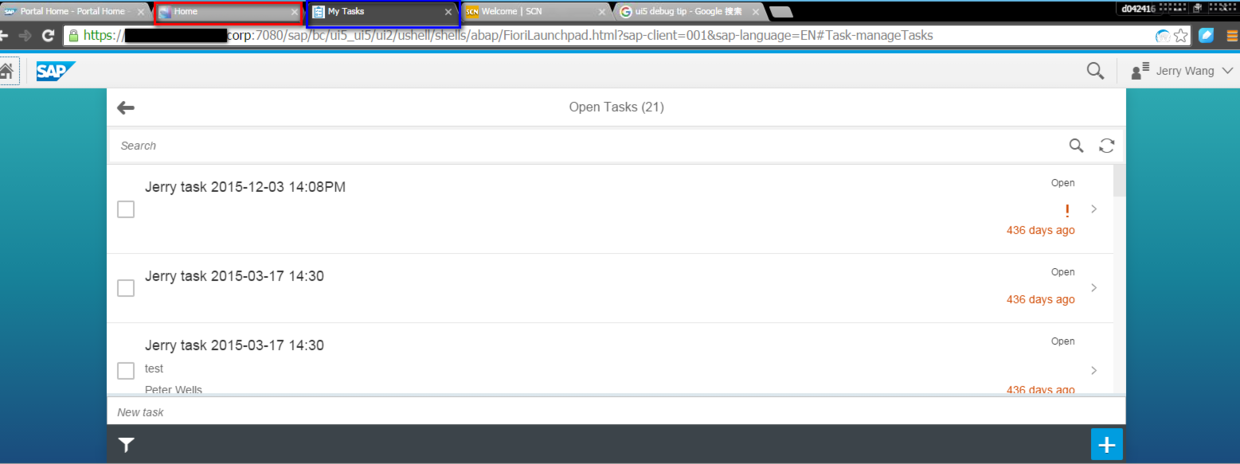
In Fiori launchpad, the page title will display default value “Home”. When I click a given tile to enter an UI5 application, the page title is changed for example from “Home” to “My Tasks”.

Today I am dealing with an incident that once I have entered one application, the page title is not displayed correctly, see below error screenshot:

In order to fix this issue, I need to know exactly which line has changed the value of page title. Since I don’t have any clue why page title becomes like this when I enter the erroneous application, so my thought is if I can test with an application where the page title works correctly, and if I can find out the line of code for title value assignment, then I can set breakpoint on that line and debug back with erroneous application.
Thanks to the power of Chrome development tool, I can finish trouble shooting in a quite efficient way.
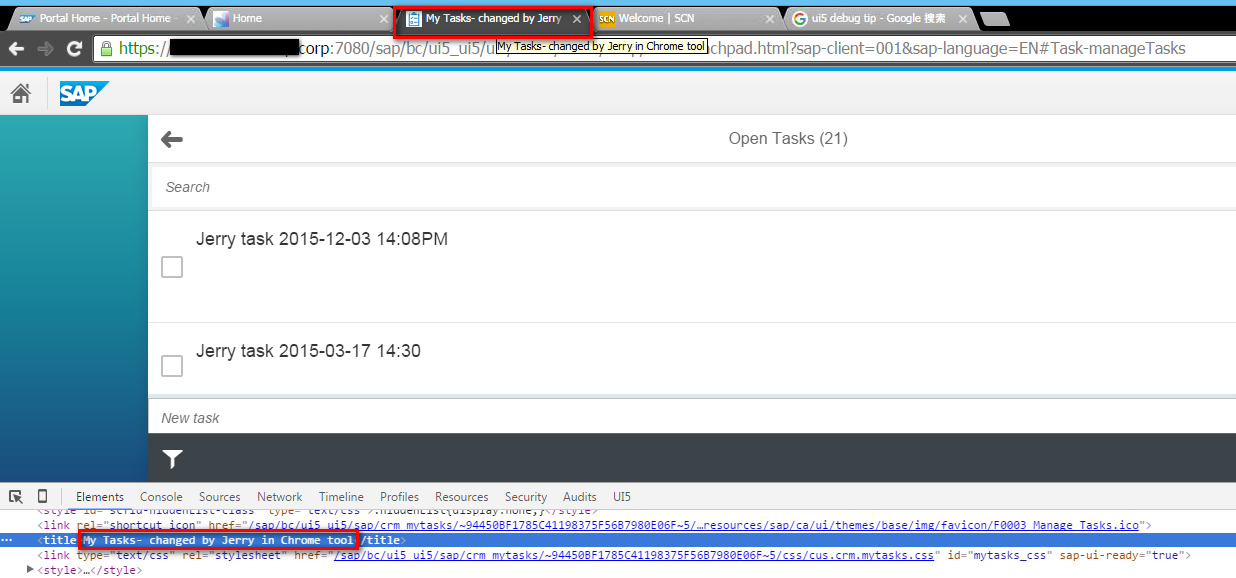
First step, Identify which html tag holds the value of page title. Open Chrome development tool, click Elements tab and locate the tag “title”. Change its value and the change will refresh in browser immediately. This proves the fact that it is title tag which holds page title.

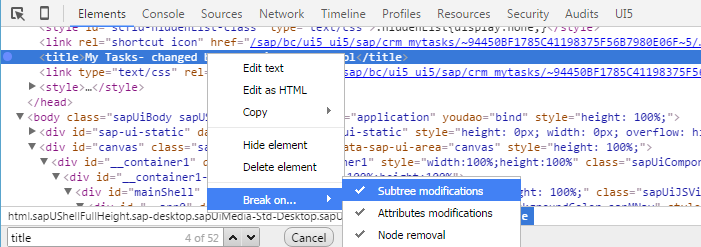
Then right click this title element, choose “Break on…” and mark all three options.

Now go back from application to launchpad by clicking back button, break point is triggered.

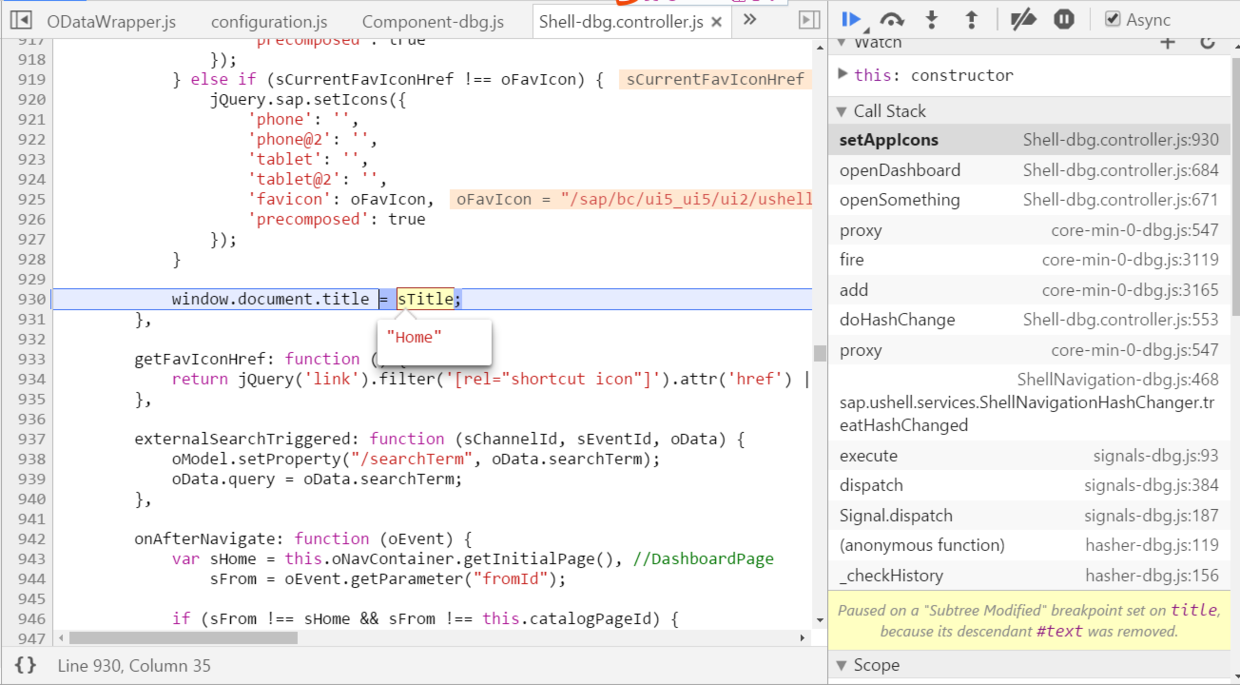
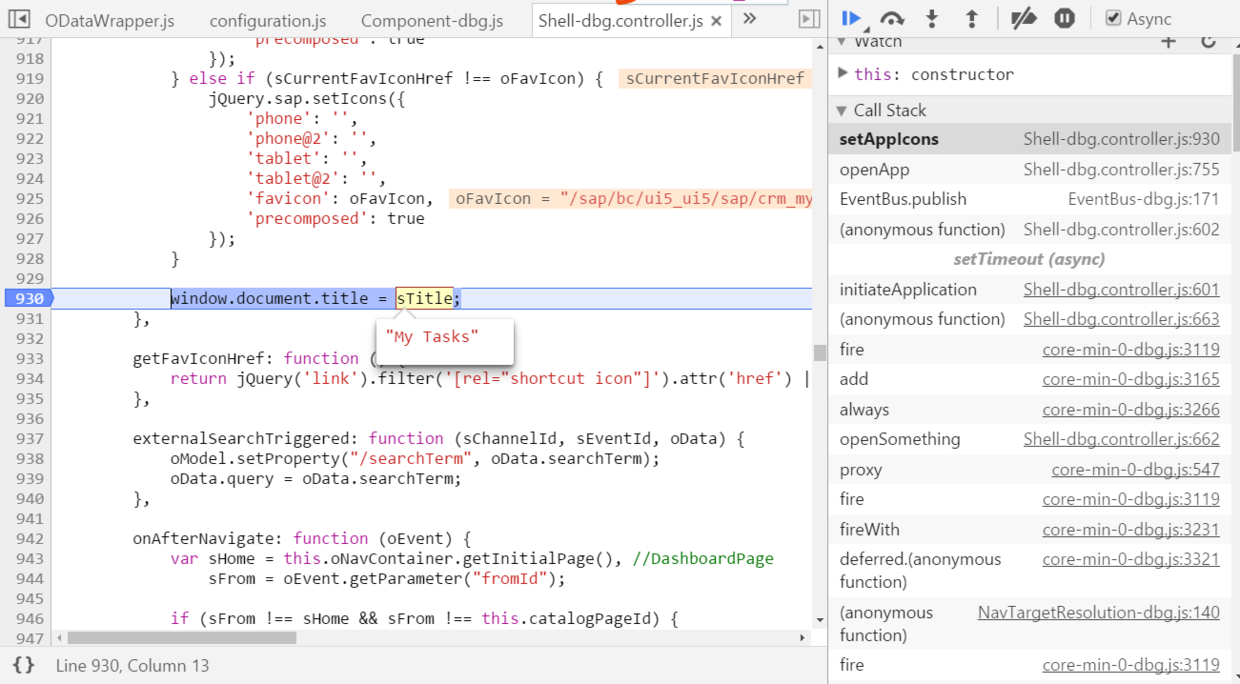
Navigate back to an application where page title display works. So it is Shell.controller.js who is responsible to change page title with variable sTitle. Now my task is to find out how variable sTitle is filled.

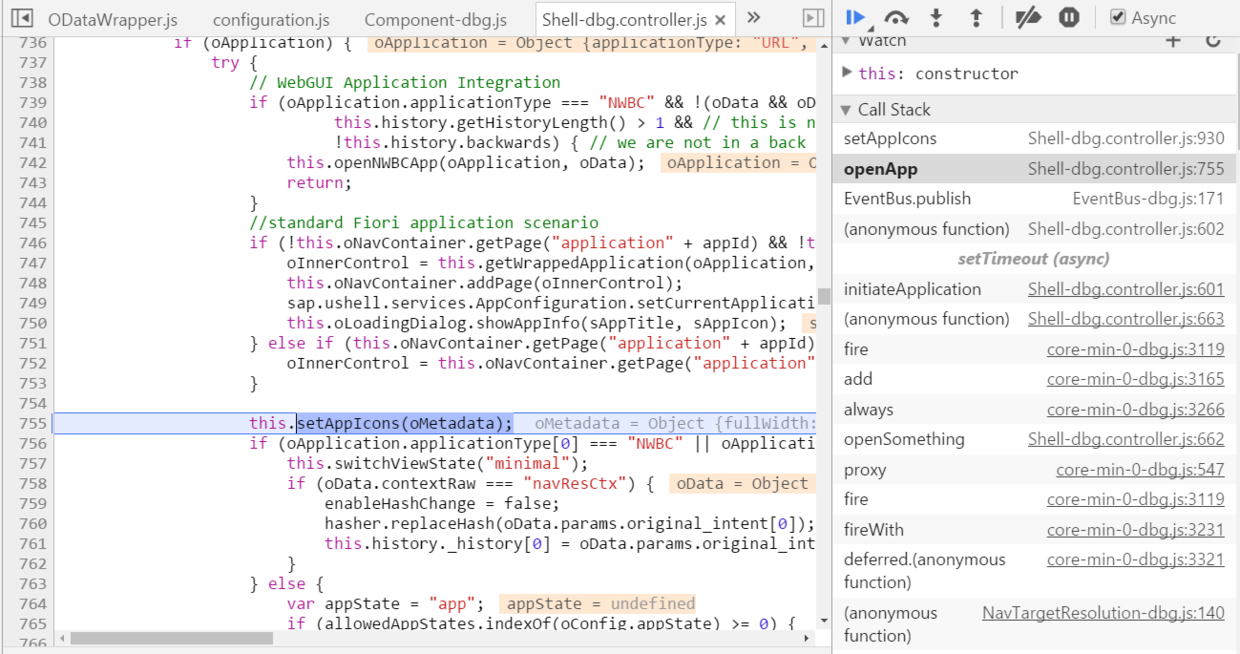
Go back to an outer callstack frame, sTitle comes from one attribute of object oMetadata. So where is oMetadata filled?

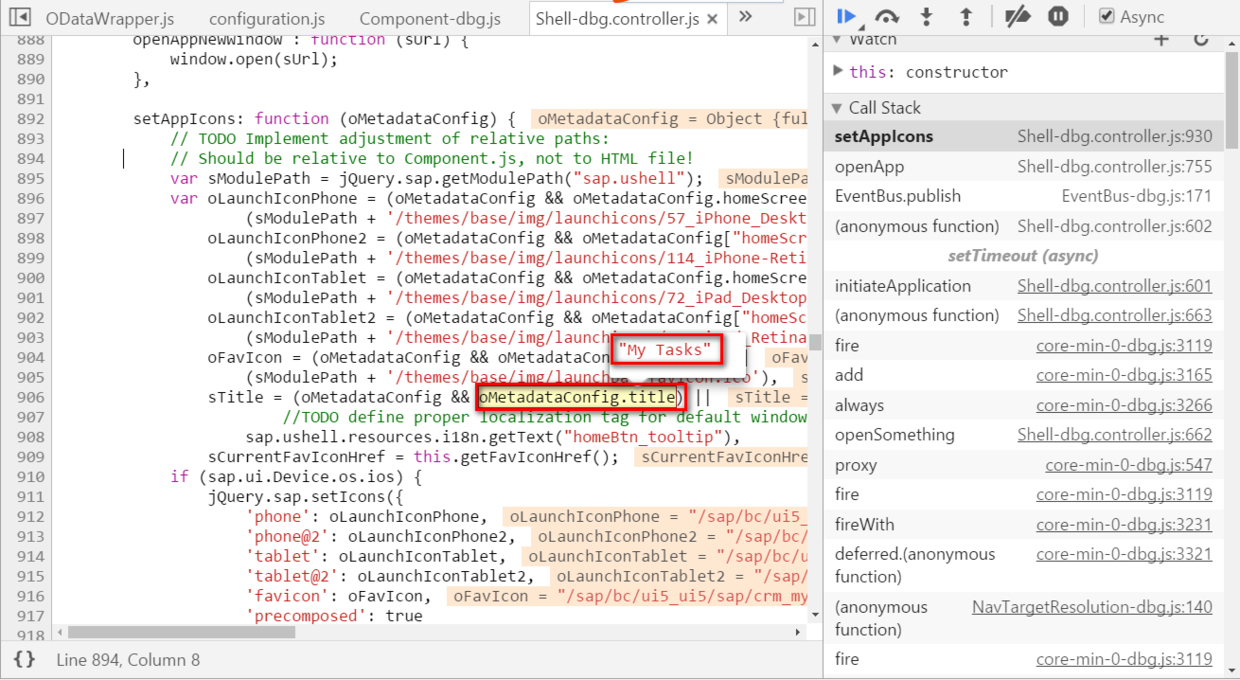
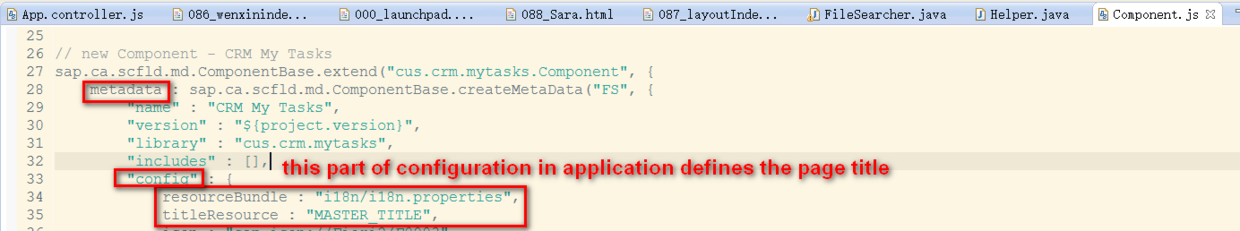
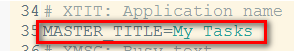
In line 892, now I understand: the oMetadataConfig comes from metadata configuration defined in Fiori application:


And this is i18n.properties file:

For a complete blog list of how I use Chrome development tool in my daily work, please find it from this blog: Chrome Development Tool tips used in my daily work.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
SAP UI5(用户界面5)是SAP公司开发的一个用于创建企业级Web应用程序的框架,特别是那些与SAP系统交互的应用程序。SAP UI5建立在HTML5、CSS3和JavaScript的基础上,使用了响应式设计原则,让应用程序可以在各种设备...
在如今数字化转型的浪潮中,SAP UI5作为一种面向企业级应用的开发框架,越来越多的企业选择使用它来构建和部署应用程序。SAP UI5以其丰富的控件库、良好的集成性以及适应性而受到企业的青睐。然而,随着移动设备的...
本节将详细介绍如何使用 SAP UI5 创建一个简单的移动应用。 ##### 4.1 创建 HTML 页面 首先需要创建一个基本的 HTML 文件作为应用的基础结构。 ##### 4.2 初始化移动应用 接着初始化应用,加载 SAP UI5 的核心库...
12. 文档中还提供了对SAP UI5应用程序的兼容性规则、命名约定以及开发中使用的类型化视图和控制器的说明。 13. 文件名和位置的规范,详细说明了视图和控制器文件应该遵循的文件命名和存放规则。 14. 故障排查章节...
通过使用SAP UI5,开发者可以创建一致的用户体验,无论用户是在桌面、平板还是手机上访问应用。 SAP UI5的核心组成部分包括: 1. **组件库**:SAP UI5包含大量预先构建的UI组件,如表格、图表、按钮、输入字段等,...
OpenUI5 与 SAP UI5 功能相似,但在企业级应用中 SAP UI5 更具优势。 - **UI5 与 SAP Fiori 的关系**:UI5 是具体的前端框架,用于实现 SAP Fiori 所定义的用户体验标准。SAP 官方基于 UI5 构建的一系列应用程序集合...
- **创建SAPUI5项目**:使用SAPUI5开发工具在Eclipse中创建项目。 - **数据绑定**:SAPUI5支持强大的数据绑定功能,能够自动更新UI显示的数据。 - **OData绑定**:特别地,SAPUI5还支持与OData服务的数据绑定,实现...
本文档是SAP UI5的安装指南,其标题为“SAPUI5_InstGuide”,旨在介绍如何安装用于HTML5的UI开发工具包。文档的描述强调了这是针对SAP UI5工具的安装指导。考虑到文档中出现的商标和版权声明,我们可以了解SAP UI5是...
SAP UI5 是一款由 SAP 公司开发的企业级用户界面框架,旨在为业务应用提供现代化、响应式的用户体验。它基于 HTML5 技术栈构建,支持多种设备类型,包括桌面、平板和移动设备。SAP UI5 的核心优势在于其轻量级、易于...
SAPUI5不仅提供了一套完整的开发工具链,还具备高度的可扩展性和兼容性,是构建现代化企业级Web应用的理想选择。无论是初学者还是经验丰富的开发者,都能从中找到合适的工具和资源,快速构建高质量的业务应用。
SAPUI5(User Interface 5)是一款由SAP公司推出的开源JavaScript框架,用于构建企业级应用。它提供了丰富的UI控制库、灵活的数据绑定机制以及模块化的应用程序架构,使得开发者能够快速地构建高性能的Web应用。为了...
7. **布局(Layout)**:SAP UI5提供了多种布局选项,如`<sap.ui.layout.VerticalLayout>`,`<sap.ui.layout.HorizontalLayout>`和`<sap.ui.layout.Grid>`,帮助你组织表单控件的排列方式。 8. **响应式设计...
在 SAP UI5 开发中,通用组件(commons)是开发者常用的一类元素,它们提供了许多基本的用户界面功能,能够帮助构建高效、易用的应用。本资料主要关注 SAP UI5 的通用组件及其在实际开发中的应用示例。 SAP UI5 是...
在本教程中,我们将深入探讨如何开发一个使用SAPUI5和oData访问的数据交互应用程序。SAPUI5是SAP提供的一个强大的JavaScript框架,用于构建企业级的Web应用程序。而oData是一种开放的协议,它允许客户端通过HTTP访问...
讲解SAPUI5如何搭建,如何开发应用。 说明,文档为英文 内容如下: SAPUI5 Overview Runtime Resources Programming Applications SAPUI5 Developer Studio Creating a SAPUI5 Project Resource Handling / ...
本示例着重于如何在 SAP UI5 应用中创建、定制和交互工具栏。下面将详细阐述相关知识点。 一、SAP UI5 工具栏的基本概念 SAP UI5 的工具栏是基于 `sap.m.Toolbar` 控件构建的,它是一个可自定义的水平布局容器,...
SAPUI5提供了丰富的调试工具,比如SAPUI5 Inspector,它是浏览器的一个插件,用于检查和调试SAPUI5应用。BSP(Business Server Page)和Gateway是SAP用于开发Web应用和服务的中间件技术,它们在构建SAP Fiori应用中...
在 SAP UI5 开发中,表格(Table)是一种常用的数据展示控件,它允许用户以清晰、有序的方式查看和操作大量信息。SAP UI5 提供了 sap.m.Table 控件来实现这一功能,本示例将详细介绍如何使用 SAP UI5 的表格控件进行...
根据给定文件的信息,我们可以详细地探讨如何使用Fiori的方式开发响应式的SAPUI5应用程序。本篇文章将深入分析SAPUI5及其与Fiori应用的关系,并着重讲解Fiori模式下的响应式设计原则。 ### SAPUI5简介 SAPUI5是一...
SAP Netweaver是SAP应用和技术平台的核心部分,用于构建、部署、集成和管理企业级应用程序。Netweaver提供了一个全面的技术基础,其中包括SAP Web Application Server(Web AS),它为SAPUI5应用提供了运行环境。 3...