In previous blog Create a CRM Service Order Fiori application within a couple of minutes I introduced the approach to generate a Fiori application which supports search and display on Service Order within just a few minutes. In this blog, I will use one field in Service Order header level to demonstrate how to enable Service order change and save function.
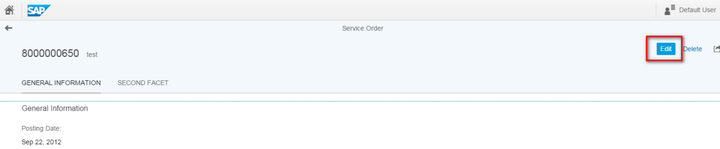
After finished, the Fiori application has the following feature: When you click edit button:

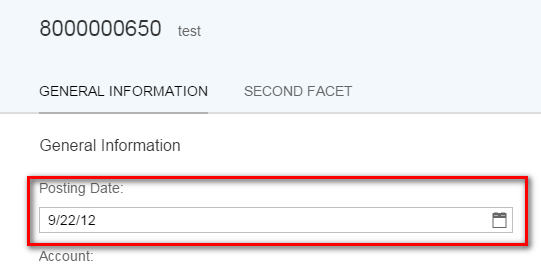
The fields in UI will become editable:

Change the posting date via Date picker controller and click save button, the change is successfully saved to backend:

Implementation detail
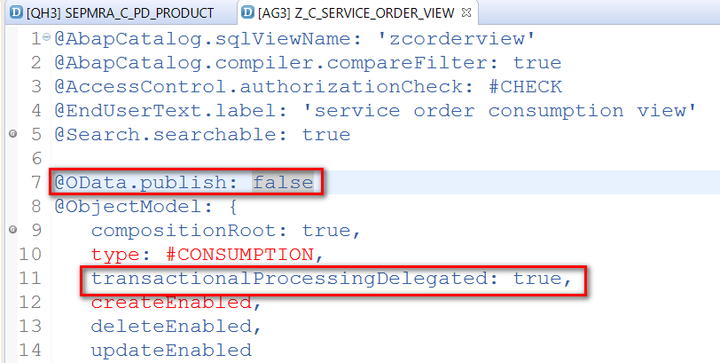
(1) Most of CDS entities described in previous blog remain unchanged, only a small adaptation is needed, as highlighted below:

The reason is, since we need to support update scenario, we have to explicitly tell framework about this fact via annotation “transactionalProcessingDelegated“. Meanwhile, the automatically generated service provider class by annotation @OData.publish: true could not fulfill the update scenario – we have to create a new SEGW project via tcode SEGW manually, so we have to mark this flag as false to suppress the service automatically generation. Finish the change and re-activate the consumption view.
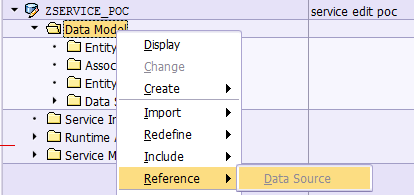
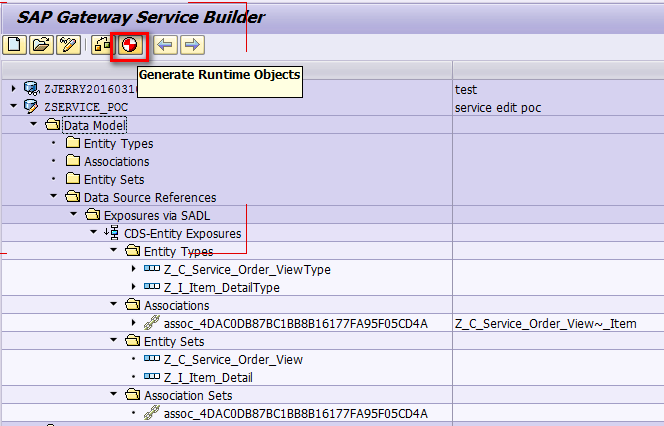
(2) tcode SEGW, create a new SEGW project and choose Reference->Data Source from context menu, load the CDS view you change in previous step.

Once done, you should have the following hierarchy displayed. Generate Runtime Objects by clicking the button in toolbar.

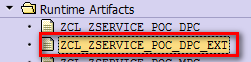
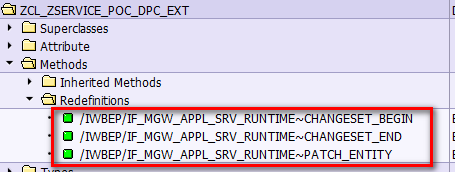
(3) Redefine three methods of automatically generated data provider class:


要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
- 如果使用了Fiori Elements,确保它们已正确集成到UI5应用中。 - 验证所有数据绑定和业务逻辑的正确性。 - **步骤四:发布至Fiori Launchpad** - 创建或更新Fiori Launchpad目录中的应用条目。 - 配置应用图标...
该应用程序由三部分组成:以自由式SAPUI5实现的最终用户UI,使用Fiori元素生成的元数据驱动的管理员UI和基于Node.js的CAP后端。 虽然代码实现了完整的端到端全栈应用程序,但它应保持尽可能的简单,并且主要重点是...
SAPUI5是一个前端JavaScript库,用于开发基于网页的应用程序,它支持响应式设计,并且与Fiori的用户体验准则一致。开发者需要设计出清晰直观的用户界面,并确保与OData服务的交互良好。 第五步,集成工作流。将设计...
UI5网络图-页面级分组 描述 列表报告SAP Fiori应用程序具有页面级分组讨论。 这只是一个演示应用程序,用于演示在对象页面的页面级别分组上使用。 它显示了如何创建此博客中描述的应用程序的逐步描述的最终状态: 。...
Fortunately in the chapter Theming and CSS Usage you can see that SAPUI5 provides standard margins since version 1.28. The details how to use these standard margins are described on a separate Wiki ...
在各种堆栈(CAP Node.js、CAP Java SDK、ABAP)上演示和比较 SAP Fiori 功能 在各种堆栈上运行 UI 测试套件 目前,该应用程序仅适用于 CAP Node.js 堆栈。 CAP Java SDK 的版本将很快推出。 该应用程序仍然包含...
SAP Fiori Elements演示在NetWeaver ABAP 7.40上演示SAP Fiori Elements(以前称为:智能模板),而不使用带注释的基于CDS视图的OData服务。 为了使此示例正常工作,必须将SAP交付的标准OData服务/ IWBEP / EPM_...
应用程式产生器@ sap / generator-fiori-elements App Generator版本1.0.27 发电平台Visual Studio程式码 使用的平面图列表报表对象页面V2 服务类型SAP系统(本地ABAP) 服务网址 模块名称zelementtest01 ...
构建事件驱动的SAP S / 4HANA云扩展 描述 使用最新的方法和技术在SAP业务技术平台上扩展SAP S / 4HANA云。 将事件驱动的架构付诸实践,并使用基于S / 4事件和SAP Event Mesh作为事件代理的...实施SAP Fiori Elements U
构建事件驱动的SAP S / 4HANA云扩展 描述 使用最新的方法和技术在SAP业务技术平台上扩展SAP S / 4HANA云。将事件驱动的架构付诸实践,并使用基于S / 4事件和SAP Event Mesh作为事件...实施SAP Fiori Elements UI 业务场