I have been working as a Fiori application developer and nowadays I have read quite a lot of blogs which introduce how to build web application using React. React is an open-source JavaScript library providing a view for data rendered as HTML. You can find more information from Wikipedia and its source code from github.
Most of those blogs have mentioned that React has quite good performance but don’t contain detail performance data. Since I have been using SAP UI5 framework in my daily work, I am curious about the performance comparison between SAPUI5 and React regarding the topic of page rendering.
Comparison environment setup
I have implemented a most simple application separately via UI5 and React to measure their page rendering performance difference. The application has the following appearance: it consists of a TextField with a given numbers of TextArea. The number of TextArea is controlled via code. Every time you type something in the TextField, the text you have typed will be written in all of the TextField as well.

The UI5 implementation
I use Json view to implement this application. The source code of “sample.view.js” has been listed below. The variable “_NUMBER” controls the number of TextAreas.
sap.ui.jsview("compareReact.sample", {
_NUMBER: 100,
_textAreas: [],
getControllerName : function() {
return "compareReact.sample";
},
createContent : function(oController) {
var that = this;
var oInput1 = new sap.ui.commons.TextField('input1');
oInput1.setValue("Hello!");
oInput1.attachLiveChange(function(event){
// console.log('Text changed to :'+ oInput1.getValue());
for( var i = 0; i < that._NUMBER; i++){
that._textAreas[i].setValue(event.getParameter("liveValue"));
}
}
);
this.oLayout = new sap.ui.layout.VerticalLayout("Layout1", {
content:[oInput1]
});
for( var i = 0; i < this._NUMBER; i++){
var oInput = new sap.ui.commons.TextArea('text' + i);
this.oLayout.addContent(oInput);
this._textAreas.push(oInput);
}
return this.oLayout;
}
});
The React implementation
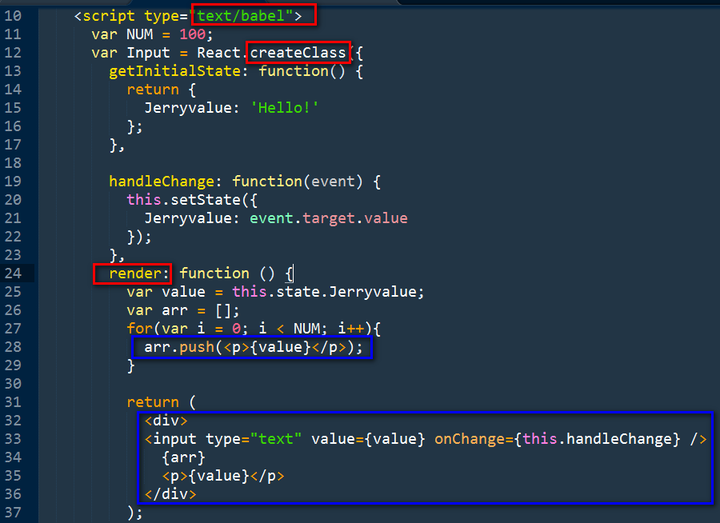
For those who are not familiar with React, let me briefly introduce this source code: When I studied React for the first time, I was confused by the “syntax error” for example in line 28 and 32~36. Actually this is the supported syntax on script tag with type “text/babel” ( in line 10 ). Using this JSX grammar, it is allowed to insert native HTML markup into JavaScript code.

And keep in mind, such JSX code will be translated to native JavaScript when the page is rendered, by browser.min.js. For steps how to get and debug converted JavaScript source code, please refer to my blog How to get and debug converted source code in React.
In line 12, a customized ReactComponent is created which encapsulates the logic how the view should be rendered and what is the data source of this view. For me, I would like to treat the function render() as createContent() in SAPUI5 Json view, andsetState() as the ClientModel handling in SAPUI5. You see the line 33 “value={value}” and shouldn’t this be the same logic as SAPUI5 data binding?

When there is live-change event occurred, the callback function “this.handleChange” specified in line 33 will be called, which will then trigger ReactComponent.setState and finally render() will be called to refresh the page.
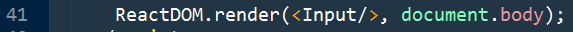
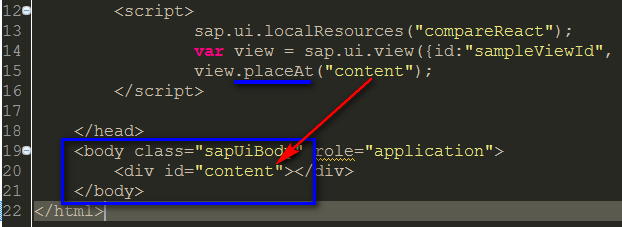
The created ReactComponent could be used the same way as native HTML tag to insert into the page.

The code above has exactly the same logic as what we do in every UI5 application:

Use Chrome timeline to measure performance
I will use the tab “TimeLine” to measure performance. There is already a good article introducing how to use this tab by Google.
UI5 application result
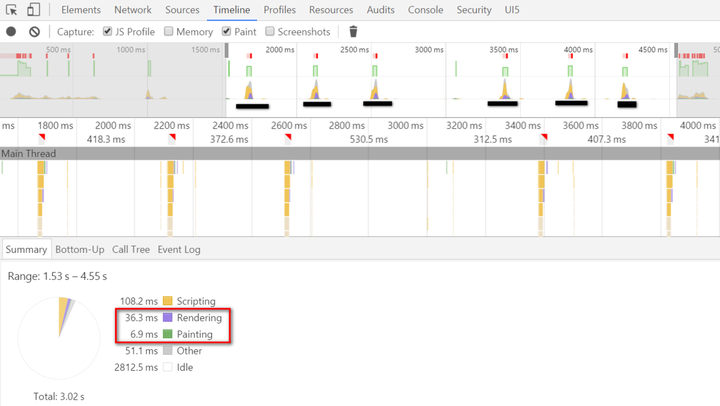
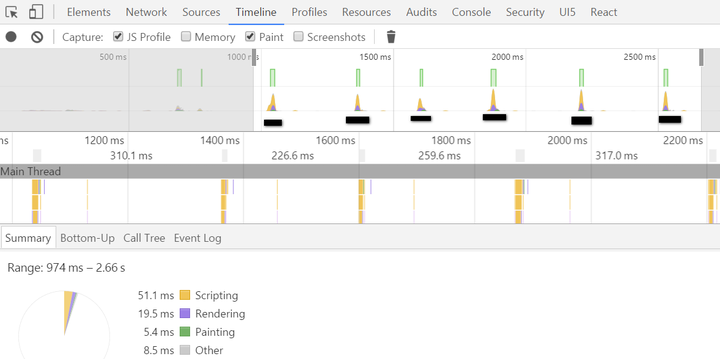
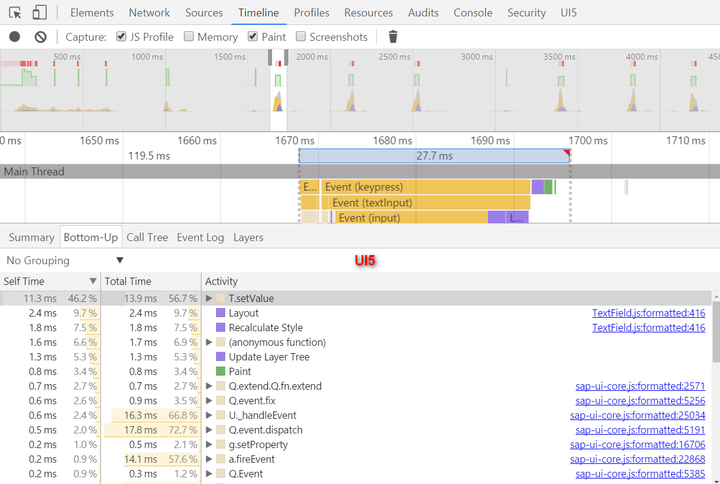
I start comparison by specifying the number of TextArea as 100. First start UI5 application. I type “3” for six times and I get the following measurement result:
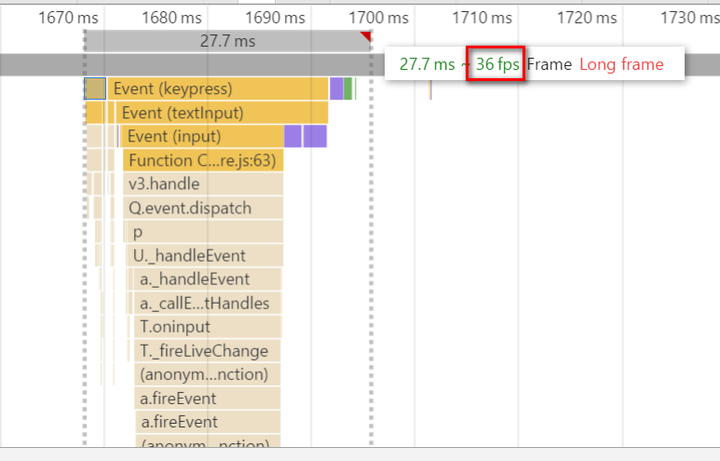
(1) The six areas marked with black bold underline represent the performance data for each of the six “3” type action. As I only focus on rendering stuff, I can ignore the orange color for “Scripting”. So the total rendering time for scenario with 100 TextArea are 36.3ms and Painting time is 6.9ms.

You might be confused by the terms “layouting”, “rendering” and “painting”? Read this awesome blog How browsers work-Behind the scenes of modern web browsers to understand their exactly meaning.
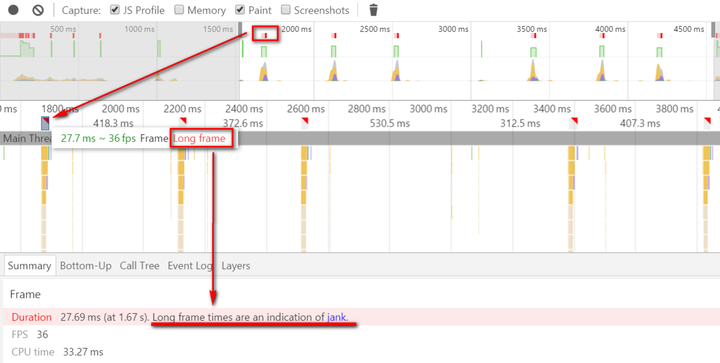
And have you noticed the small red icon for “Long frame”?

You can click the hyperlink “jank” to know more detail about “Long frame“.
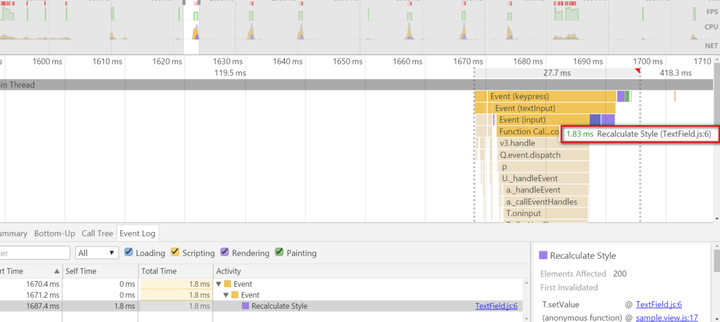
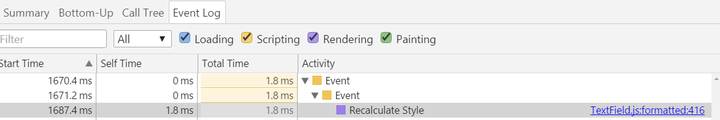
By clicking the corresponding rectangle with different color, you can get a detail view under tab “Event Log”.

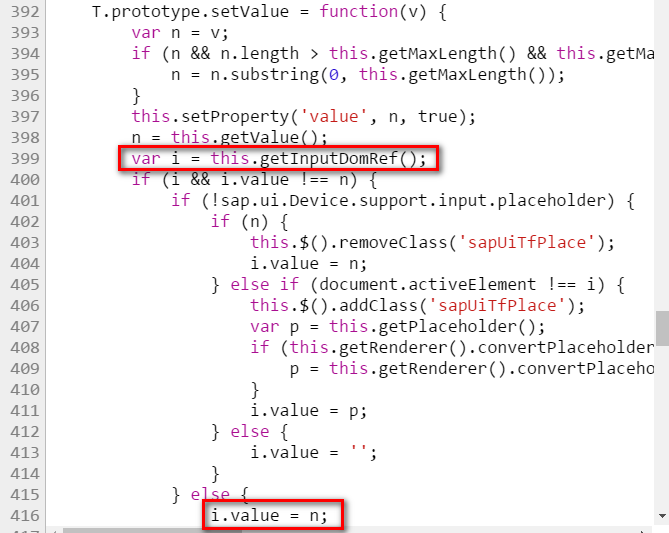
For example, below detail view shows that the code in line 416 of TextField.js:formatted has triggered the style recalculation which consumes 1.8ms.

Click the hyperlink and we are eable to see the exact line with its context. In this case, we first get the native HTML DOM node in line 399 and fill its attribute value in line 416 with the character we have typed.

And how is this 36 FPS ( frame per second ) calculated? 36 FPS = 1 / 27.7ms * 1000, means 36 frames per second.

According to Google documentation, “Each of those frames has a budget of just over 16 ms (1 second / 60 = 16.66 ms). In reality, however, the browser has housekeeping work to do, so all of your work needs to be completed inside 10 ms. When you fail to meet this budget the frame rate drops, and the content judders on screen. This is often referred to as jank, and it negatively impacts the user’s experience.“, this is the reason why this frame with duration 27.7 ms is marked with red indicator for “Long frame”.
React application result
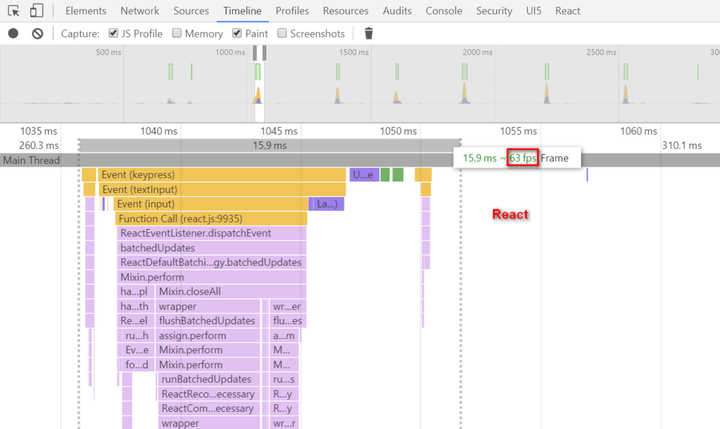
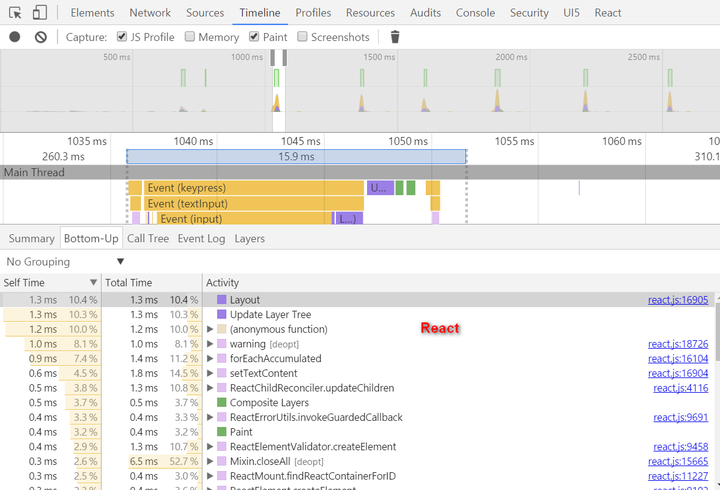
We can easily find that there is no Long frame for the six frames rendered in React, total rendering time is 19.5 ms ( while UI5 is 36.3 ms ) and painting time 5.4 ms ( UI5 6.9 ms ).

React has much better performance than UI5 ( 63 FPS vs 36 FPS ).

Actually there is no apparent difference between UI5 and React on Layouting; The bottleneck for UI5 lays in the T.setValue which consumes the 46.2% of total time.

In React, the code to change the native HTML node value, setTextContent in react.js:16904, only consumes 0.6ms.

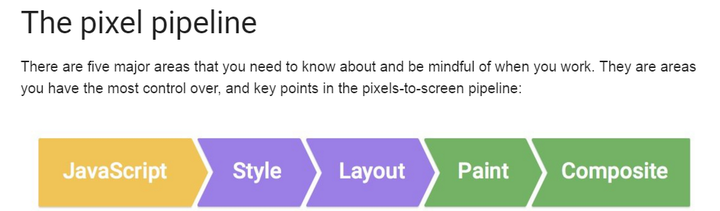
The pixel pipeline
As documented by Google, “Most devices today refresh their screens 60 times a second. If there’s an animation or transition running, or the user is scrolling the pages, the browser needs to match the device’s refresh rate and put up 1 new picture, or frame, for each of those screen refreshes. Each of those frames has a budget of just over 16 ms (1 second / 60 = 16.66 ms). In reality, however, the browser has housekeeping work to do, so all of your work needs to be completed inside 10 ms. “
That is to say, for any frame, it is better to avoid the total duration of the five mentioned steps ( 1. JavaScript 2. Style calculation 3. Layout 4. Paint 5. Composite ) not exceed 10 ms.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
React CLI工具,即创建React应用的命令行界面,提供了一套强大的性能分析和优化功能,帮助开发者识别并解决潜在的不必要的重复渲染问题。本文将深入探讨React性能优化的原理、工具的使用方法以及如何避免重复渲染,...
React UI库是前端开发中的重要资源,特别是在构建用户界面时,它可以极大地提高开发效率和界面质量。这个名为“React UI库”的项目,以其美观、快速和现代化的特点,为开发者提供了丰富的UI组件,使得构建优雅的用户...
在IT行业中,React是一个非常流行的JavaScript库,用于构建用户界面,尤其适合单页应用程序(SPA)。...此外,这个项目也可以作为一个基础,扩展到更复杂的应用场景,如添加路由懒加载、代码分割和性能优化等。
**React Native UI Library和工具集:react-native-uilib** React Native是一种流行的JavaScript框架,用于构建原生移动应用程序。它允许开发者使用JavaScript和React语法来构建iOS和Android应用,实现了跨平台的...
`react-canvas`就是这样一款库,它将React的声明式编程与Canvas的高性能渲染结合在一起,为开发者提供了一种在Canvas上构建复杂UI的解决方案。本文将深入探讨`react-canvas`的相关知识点,包括其原理、优势、使用...
React Dashboard是一款基于React框架和Material UI设计库构建的高效、美观的管理界面模板。这个项目利用了`create-react-app`,一个由Facebook维护的脚手架工具,用于快速搭建React应用,简化了设置过程,让开发者...
用于React的TOAST UI日历这是一个包装的React组件。 :triangular_flag: 目录事件拉取请求步骤文件资料贡献执照 收集有关使用开源的统计信息TOAST UI Calendar的React Wrapper应用Google Analytics(分析)(GA)来...
React-iGroot关注性能,通过虚拟DOM和优化的渲染策略,确保组件高效地更新和渲染。此外,它还支持按需加载,减少初始加载时间,提升用户体验。 **社区和文档支持** React-iGroot有详尽的文档和活跃的社区,帮助...
将React组件渲染到Sketch,意味着我们可以利用React的组件化优势来创建和管理设计系统,这使得设计师能够直接利用开发者的代码进行设计,从而提高了协作效率和一致性。 Sketch是一款广泛使用的矢量图形编辑软件,...
总的来说,Semantic UI React 结合了 Semantic UI 的设计哲学和 React 的灵活性,为前端开发带来了一种高效且优雅的解决方案。掌握好 Semantic UI React,不仅能提高开发速度,还能确保项目的用户体验和可维护性。在...
为了进一步提高性能,开发者还可以结合其他最佳实践,如使用PureComponent和React.memo减少组件的渲染,使用shouldComponentUpdate或React.memo自定义渲染逻辑,以及利用Redux、MobX等状态管理库来更有效地管理组件...
React95的开发和维护团队积极跟进React生态的最新进展,确保库的兼容性和性能。这使得React95不仅能与最新的React版本无缝集成,还能与其他流行的React库如Redux、Material-UI等协同工作。 总的来说,React95是一个...
6. **优化性能的策略**:包括使用`shouldComponentUpdate`、`React.memo`、`PureComponent`来避免不必要的组件渲染,以及使用`useMemo`和`useCallback` Hook减少函数组件内部的计算和引用比较。 7. **路由优化**: ...
React Performance 是一个强大的工具,专为React开发者设计,用于优化和理解组件的渲染性能。它提供了深入的分析,帮助开发者识别应用中的瓶颈,以便进行必要的性能优化。在React开发过程中,尤其是在大型应用中,...
7. **性能优化**:React 16的Fiber架构结合Bright UI的优化策略,如懒加载、纯函数组件和shouldComponentUpdate生命周期方法,能够有效提升组件的渲染速度和应用性能。 8. **兼容性**:Bright UI通常会兼容现代...
5. **调试和优化**:利用Zarm UI提供的工具和特性进行调试,优化性能。 ### 文件结构分析 `ZhonganTechENG-zarm-de9e2f2` 这个文件名可能是Zarm UI的一个特定版本,可能包含了源码、文档、示例项目等内容。解压后...
综上所述,利用React构建Office和Office 365的UI框架是一项涉及组件化、API集成、状态管理、性能优化等多个层面的技术挑战。借助React的强大功能和OfficeDev-office-ui-fabric-react等工具,开发者可以高效地创建出...
在本文中,我们将深入探讨React如何通过服务器渲染(Server-Side Rendering, SSR)来实现快速的页面加载和浏览器中的无缝页面转换。 首先,理解React的基本概念至关重要。React是Facebook推出的用于构建用户界面的...
综上所述,`react-delayed-list`是一个强大的React组件,它通过延迟渲染和虚拟化技术,有效地解决了大数据量列表的性能问题。结合合理的配置和使用,它可以极大地提升应用的用户体验。在实际开发中,根据项目的具体...
总结来说,优雅地在React组件中添加水印需要考虑组件化、可配置性和性能优化。通过使用高阶组件,我们可以轻松地将水印功能集成到现有的React组件中,同时保持代码的清晰和模块化。这使得我们的应用既能满足功能需求...