Recently several customers have asked for multiple attachment upload functionality in CRM. As current UI component GS_CM does not support this, I have built a simple prototype to achieve it. Although the UI does not look so good, it could fundamentally support multiple attachment upload at the same time.
How does this prototype looks like
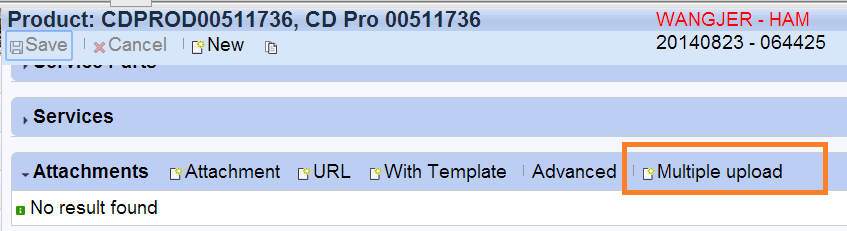
I have created a new button in UI component GS_CM:

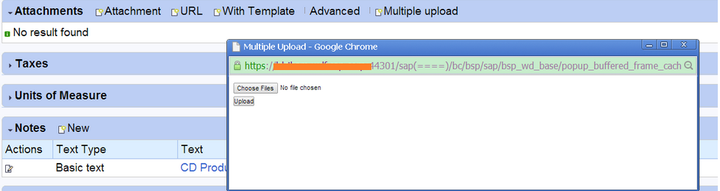
Once clicked, there will be a new popup:

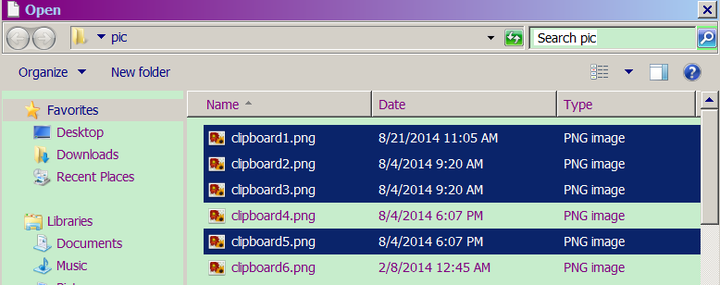
Click button “Choose Files”, and you can select multiple files from your local disk using Ctrl key:

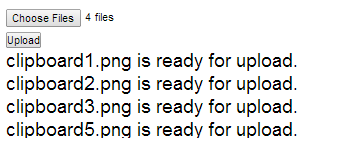
once done, it will shows 4 files are selected with each file name:

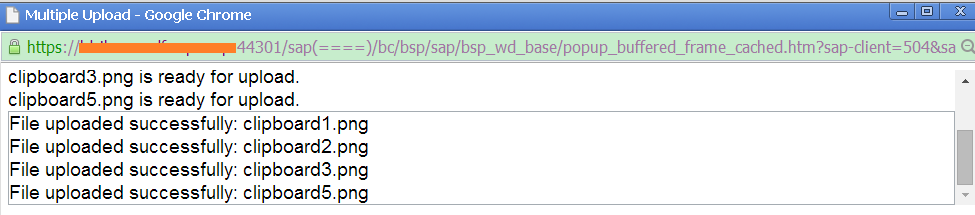
Click “Upload” button and wait for a while, the successful upload information is displayed:

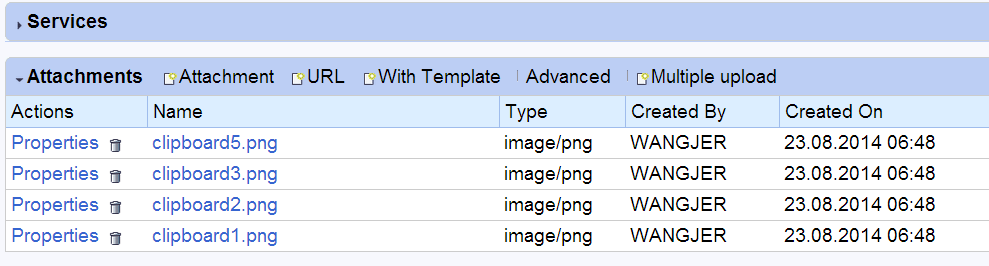
And the four files just uploaded are now displayed in Attachment assignment block.

How does the prototype work
The major steps to finish this prototype are listed below.
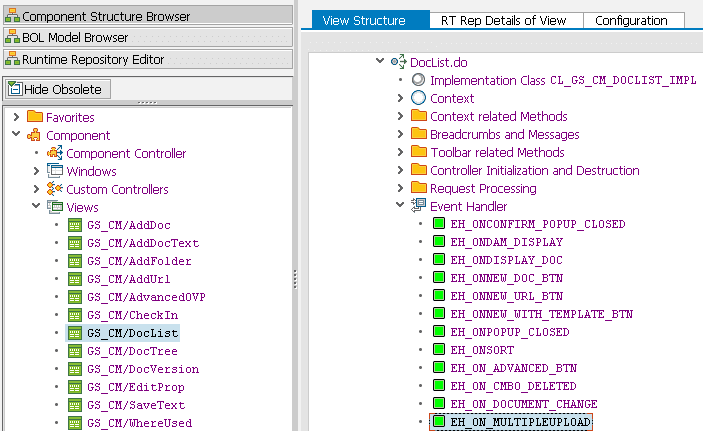
(1) Enhance UI component view GS_CM/DocList Create a new event handler EH_ON_MULTIPLEUPLOAD.

METHOD eh_on_multipleupload.
DATA: lr_popup TYPE REF TO if_bsp_wd_popup.
DATA: lv_product_guid TYPE string.
lv_product_guid = me->typed_context->cmbusobj->collection_wrapper->get_current( )->get_property_as_string( 'INSTID' ).
cl_zupload_main_impl=>product_guid = lv_product_guid.
lr_popup = me->comp_controller->window_manager->create_popup( iv_interface_view_name = 'ZUPLOAD/MainWindow'
iv_usage_name = 'ZUPLOAD'
iv_title = 'Multiple Upload' ).
lr_popup->set_display_mode( if_bsp_wd_popup=>c_display_mode_plain ).
lr_popup->set_window_width( 700 ).
lr_popup->set_window_height( 700 ).
lr_popup->open( ).
ENDMETHOD.(2) in Event handler implementation, it is necessary to pass the guid of current product to the multiple file upload popup view. The offical way to pass this argument is via contenxt node binding. Since this is a prototype, I just achieve this by storing the product guid to a static attribute ( cl_zupload_main_impl=>product_guid ) of popup view controller.
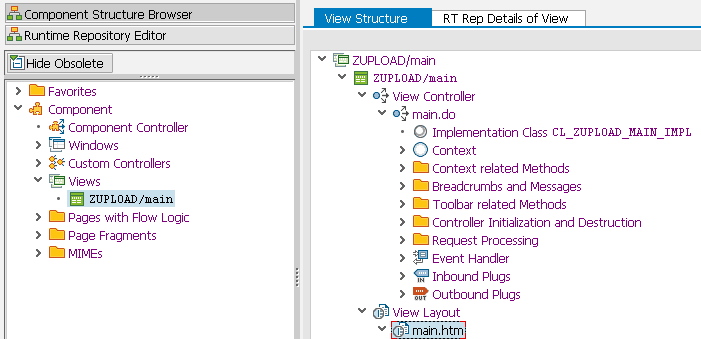
(3) UI component view ZUPLOAD/MainWindow contains the major logic to support multiple upload, which we will create later.
Create a new button in GS_CM/DocList
Append the following code to method CL_GS_CM_DOCLIST_IMPL~FILL_BUTTONS:
* MULTIPLE UPLOAD ENHANCEMENT - BEGIN
* Separator
CLEAR ls_button.
ls_button-type = cl_thtmlb_util=>gc_separator.
APPEND ls_button TO gt_button.
CLEAR ls_button.
ls_button-id = 'newMultiple'. "#EC NOTEXT
ls_button-type = cl_thtmlb_util=>gc_icon_new.
ls_button-text = 'Multiple upload'.
ls_button-on_click = 'multipleUpload'. "#EC NOTEXT
ls_button-enabled = lv_enabled.
APPEND ls_button TO gt_button.
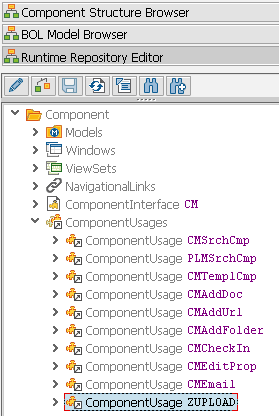
* MULTIPLE UPLOAD ENHANCEMENT - EndAdd component usage to ZUPLOAD.
Since now component ZUPLOAD does not exist, you can do this step later when you have finished the component creation.

(2) Create new UI component ZUPLOAD.
Create a new UI component ZUPLOAD and a new view, paste the source code from document attachment “ZUPLOAD_main.html” to the view.

Brief explanation on the design of ZUPLOAD/main.htm
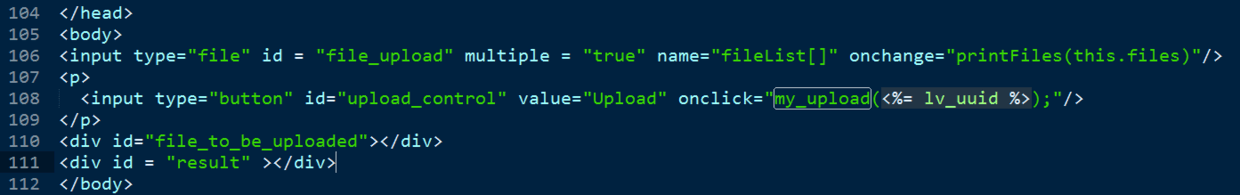
2.1 a control to support multiple file selection
We enable multiple file selection by using control input with attribute “multiple” equals to true. For more detail about this, please google with keyword “html5 fileupload multiple”. For sure if you need to use this multiple upload functionality, you must use a browser which supports this html5 tag attribute, like Chrome.

line 106: onchange=”printFiles(this.files)”: once files are selected, this function is called to display the name of chosen files. line 108: onclick=”my_upload(<%= lv_uuid %>);”: once clicked, this function will submit the file upload request to ABAP server
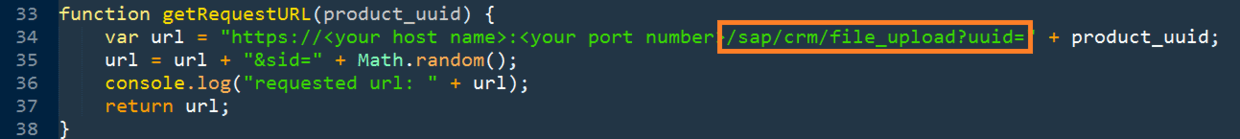
2.2 populate the url to be sent to ABAP server

currently I hard code the url in Javascript code in line 34. the path “/sap/crm/file_upload” actually represents an ICF node, which we will create in next step. The product uuid passed from Product overview page is appended to the url.
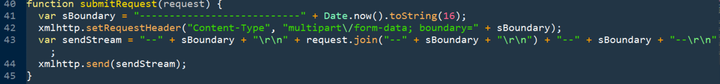
2.3 submit file upload request via HTTP Post

The request is submitted via Javascript built-in object XMLHttpRequest.
(3) Create and implement SICF node
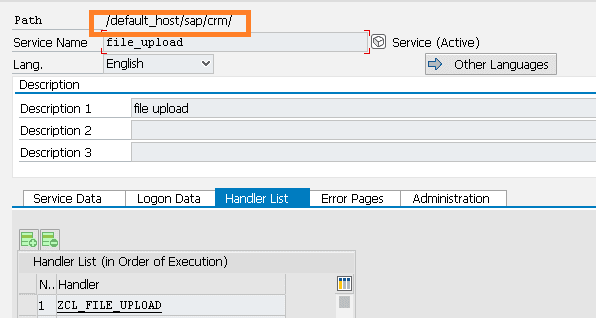
After the HTTP post is sent to ABAP server, the SICF node will actually pick up this request and create attachment accordingly. Create a new ICF node under path /default_host/sap/crm:

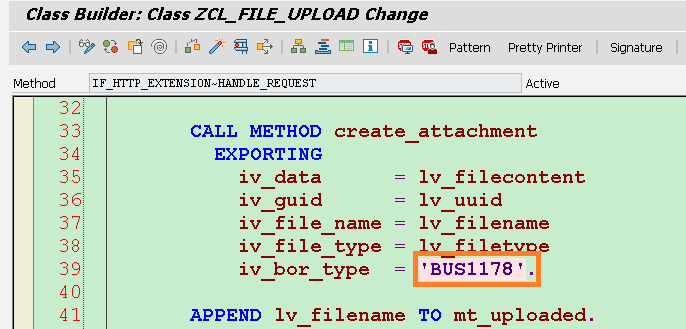
Currently I just hard code the BOR type BUS1178 for product in the implementation, feel free to change it to other BOR type if necessary.

Activate SICF node and now this prototype is ready to use.
Useful tools during my development of this prototype
(1) Chrome F12 development tool
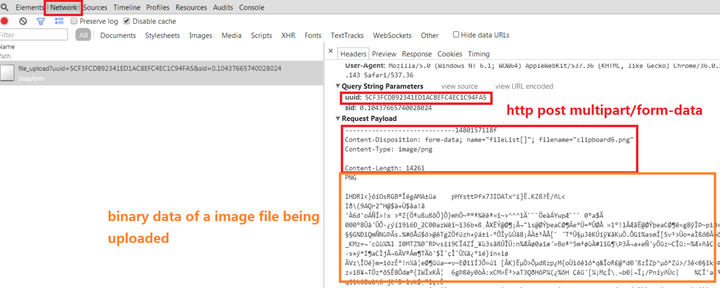
I use the tab Network to monitor whether the multipart/form-data request assembled in my Javascript is correct.

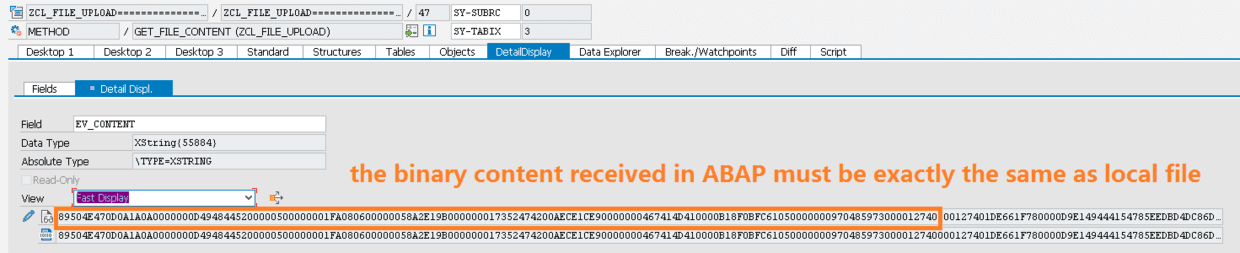
(2) Winhex
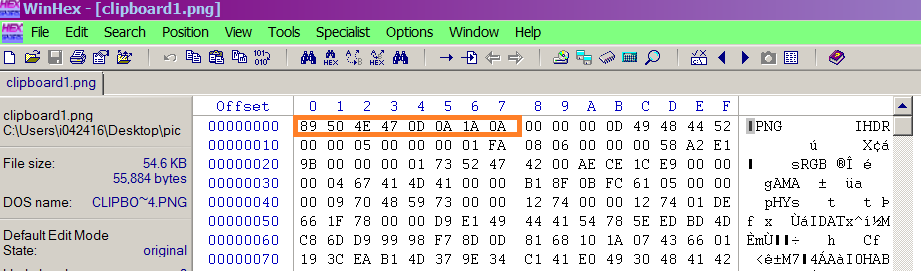
I need to ensure the binary content of my local file and the content sent via Javascript and received in ABAP server are exactly the same. For non-text files I could not directly view their binary content in Chrome development tools, so I use Winhex.


Limitations of this prototype
(1) currently the HTTP post url for file upload is hard coded in Javascript code. This could be changed that the url containing host name and port number is populated in ABAP instead.
(2) currently after the multiple upload popup is closed, the attachment assignment block is not automatically refreshed. We need to navigate to other UI and back in order to see the latest uploaded files through this prototype.
(3) existing feature like Authorization Scope is not integrated in this prototype. ( this is technically feasible and not difficult ).
(4) the UI look-and-feel is not so consistent with SAP CRM UI.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在SAP CRM 7.0版本中,WebClient UI配置是一项关键任务,它涉及到了用户界面的定制和优化,以提升用户体验和业务效率。WebClient UI是SAP CRM的一个核心组件,提供了一个基于Web的交互界面,使得用户能够访问和操作...
### C# WebClient 上传文件知识点解析 #### 一、引言 在开发过程中,经常会遇到需要将客户端的文件上传到服务器的需求。C#语言提供了多种方法来实现这一功能,其中`WebClient`类就是一种非常简便的方式。本文将详细...
总的来说,"纯.NET批量选择,批量上传"涉及了客户端UI设计、文件操作、网络通信、服务器端处理等多个技术点。开发者需要熟悉.NET框架的相关类库,同时考虑用户体验、安全性、性能等多个因素,以构建稳定高效的批量...
WebClient上传下载源码 我们先在IIS网站中建立一个文件夹,此处为"Mp3",并设置此文件夹相关读写权限。 例1:使用WebClient中的UploadFile方法上传文件。代码如下。使用此方法需要将上传的文件夹权限设置为 IIS来宾...
本压缩包"‘C#批量上传 进度条(包括各种上传例子)’"提供了多种上传方式的示例,包括单文件上传和批量文件上传,并且都带有进度条显示,旨在帮助开发者快速理解和实现这些功能。以下是关于这些知识点的详细介绍: ...
本文将详细讲解如何使用C#的WebClient类来实现将文件上传到IIS(Internet Information Services)服务器的过程。IIS是微软提供的一个强大的Web服务器,广泛应用于各种Web服务和应用部署。 首先,我们要了解...
本主题将深入探讨如何利用`WebClient`实现异步FTP文件上传,这对于处理大文件或需要高并发的场景尤其重要。我们将分析两种实现方式:类库版和组件版,虽然形式不同,但其核心功能和效果是一致的。 首先,了解`...
在.NET框架中,C#的`WebClient`类是一个强大的工具,用于实现HTTP客户端操作,如上传和下载文件。这个类提供了简单易用的API,使得开发者能够方便地与Web服务器进行交互。在这个主题中,我们将深入探讨如何利用`...
以下是一个简单的C#代码示例,展示了如何使用`WebClient`上传文件到IIS服务器: ```csharp using System; using System.IO; using System.Net; public class Program { public static void Main() { string url...
在C#编程环境中,`WebClient`类为我们提供了一种简单易用的方式来实现文件的上传和下载。这个类是.NET框架的一部分,它封装了HTTP协议的基本操作,使得开发者可以方便地处理HTTP请求。本篇文章将深入探讨如何使用`...
在C#编程中,WebClient类提供了一种简单的方式来实现文件下载。WebClient是一个高度封装的网络通信类,主要用于HTTP协议交互,包括上传和下载数据。以下是对标题和描述中涉及知识点的详细解释: 1. **WebClient下载...
在C#中,我们可以利用HTTP客户端库(如HttpClient或WebClient)来实现文件上传。首先,你需要注册百度云开发者账号,并获取API密钥和访问令牌。这些凭证用于验证你的应用程序,确保只有授权的请求才能访问百度云服务...
为了实现数据的上传和下载,可以使用.NET Framework中提供的WebClient类。本文将详细介绍如何在Silverlight中利用WebClient类上传和下载流数据。Silverlight是一个用于开发和运行丰富的互联网应用程序(RIA)的平台,...
Sent: Thursday, April 18, 2013 3:59 PM Subject: 为什么design time时候看到的是ICQR,点了service之后看到02QR的代码被call到 这是cross component navigation在起作用。 Result list是model在ICQR里面,如果点...
具体到ASP.NET的实现,我们可能需要用到`HttpPostedFileBase`类来处理上传的文件,`System.IO`命名空间中的`FileStream`和`MemoryStream`来处理文件流,以及`WebClient`或`HttpClient`类进行异步上传操作。...
在本场景中,我们关注的是“WebClient的Post实现”,这通常涉及到使用Silverlight技术来模拟网页上的POST请求,从而实现数据上传。Silverlight是一种由微软开发的富互联网应用程序(RIA)平台,它允许开发者创建交互...
这里总结了多种实现上传文件的方案。 方案一:使用 WebClient 上传文件 WebClient 是 .NET Framework 中的一个类,提供了一种简单的方式来上传文件到服务器。下面是一个使用 WebClient 上传文件的示例代码: ```...
首先,让我们来看看SAP CRM WebClient UI的发展历程。从最初的GUI界面,到PCUI,再到IC WebClient,最终发展到目前最新的WebClient UI,这一过程中,用户界面不断优化,以适应不同设备和用户的使用需求。在CRM 7.0...
Sent: Thursday, May 9, 2013 6:30 PM Subject: ON_NEW_FOCUS的用途 ROOT ———————————— Product ID PRODshortText ———————————— Product Description Genil Model hierarchy