In SAP help, the determination of language code / locale is explained.
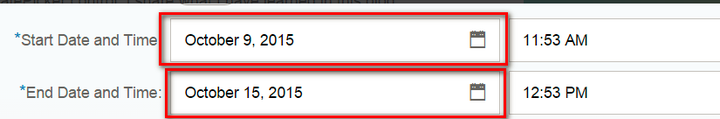
For example, when I access CRM application “My Appointment” with English language specified in url: Https://:/sap/bc/ui5_ui5/ui2/ushell/shells/abap/FioriLaunchpad.html?sap-client=001&sap-language=EN#Appointment-myAppointments&/newappointment/20151014/ZXXX/true The DatePicker looks like below:

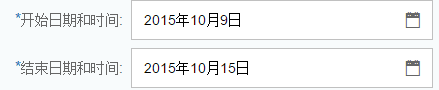
When I try with Chinese: Https://:/sap/bc/ui5_ui5/ui2/ushell/shells/abap/FioriLaunchpad.html?sap-client=001&sap-language=ZH#Appointment-myAppointments&/newappointment/20151014/ZXXX/true

What I woud like to know is how is “2015年10月15日” displayed. Based on previous research on DatePicker, this task should be a little bit easier: – DateFormat in DatePicker control – More details of DatePicker
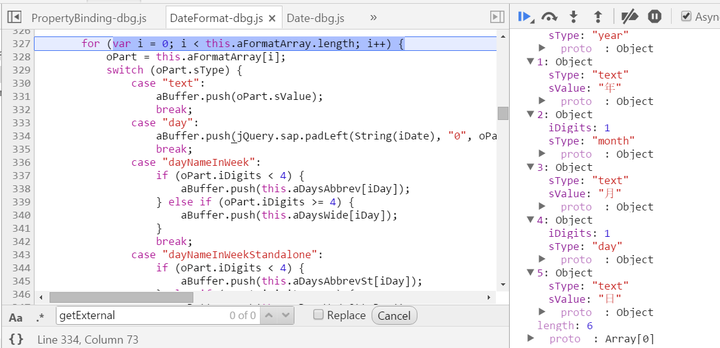
(1) The place holders for Date display ( 年 – year, 月 – month, 日 – day ) for Chinese are stored in this.aFormatArray in DateFormat.js file.

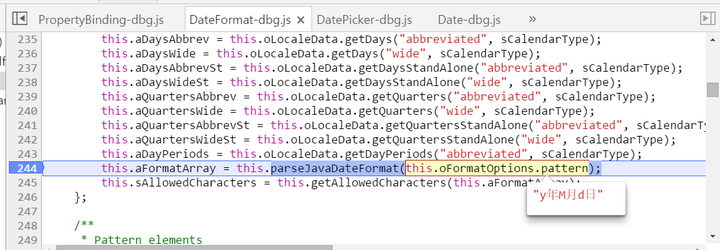
(2) this.aFormatArray is determined by this.oFormatOptions.pattern. For language = ZH, the patter is “y年M月d日”.

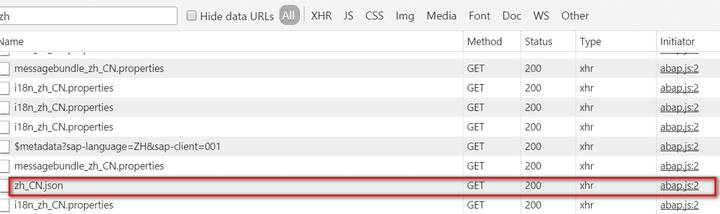
(3) In Chrome network tab, we can observe a http request for file zh_CN.son.

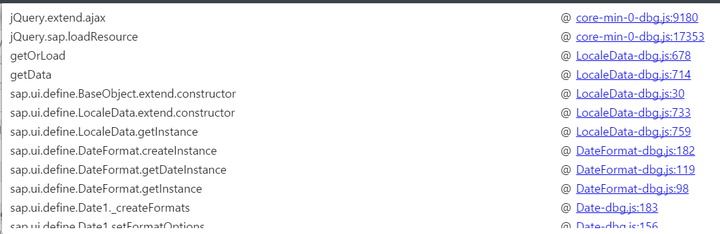
The callstack which triggers this file request:

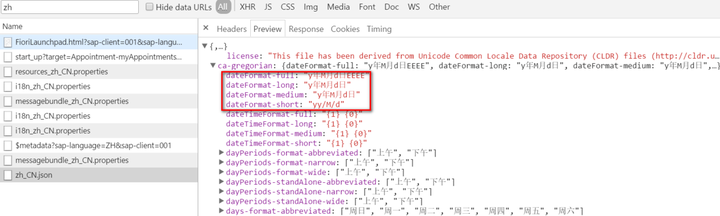
If we inspect the content of this file, we can find the “y年M月d日” in attribute dateFormat-medium and dateFormat-long:

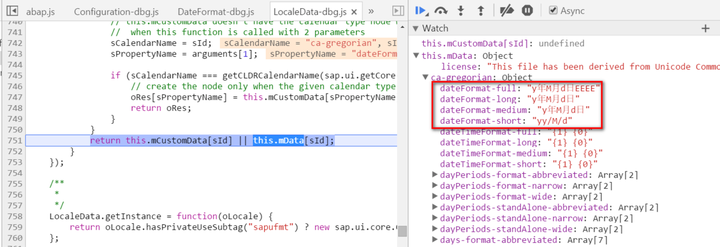
The content of this file is parsed and merged into this.mData, which will be used to populate aFormatArray mentioned above.

The complete url for zh_CN.json: https://:/sap/bc/ui5_ui5/ui2/ushell/resources/sap/ui/core/cldr/zh_CN.json
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
### jQuery UI 中 Datepicker 控件使用详解 #### 一、简介与基本使用 **Datepicker** 是 jQuery UI 提供的一个非常实用的日期选择插件,它可以帮助开发者轻松地在网页上添加日期选择功能。要使用 Datepicker,首先...
7. **配置选项**: UI-Grid的日期编辑器有多种配置选项,如`editType: 'date'`来指定单元格为日期类型,`datepickerOptions`用于设置DatePicker的具体属性,如`minDate`和`maxDate`等。 8. **依赖注入**: 使用UI-...
7. **布局(Layout)**:SAP UI5提供了多种布局选项,如`<sap.ui.layout.VerticalLayout>`,`<sap.ui.layout.HorizontalLayout>`和`<sap.ui.layout.Grid>`,帮助你组织表单控件的排列方式。 8. **响应式设计...
日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
4. **bin**:这个目录通常包含编译后的ASP.NET应用程序的类库和依赖文件,可能有自定义控件或者相关库的DLL文件。 5. **js**:JavaScript文件夹,可能包含了实现DatePicker功能的脚本文件,比如自定义的日期选择器...
- **多语言支持**:通过设置特定的语言参数,Datepicker能够支持国际化的日期格式和多种语言,满足全球化需求。 - **自定义样式**:与jQuery UI CSS框架集成,可以轻松定制日历的外观和感觉。 - **日期格式化**:...
最新jquery-ui-1.11.2日期控件,官网下载内涵图片和自己添加的中文辅助jquery-ui-timepicker-zh-CN.js,经过本人测试绝对可以用,不知道怎么用的百度上找个例子即可,需要导入的包 ${ctx}/plugins/jquery-ui-1.11.2/...
jquery-ui-日期框扩展成时间框 jquery-ui时间框 基于别人的代码进行修改 jquery-ui-1.8.16.custom.css文件末尾加入以下代码 .ui-timepicker-div .ui-widget-header{ margin-bottom: 8px; } .ui-timepicker-div dl{ ...
5. **自定义样式**:为了匹配网站的整体UI设计,DatePicker控件往往允许开发者自定义颜色、字体和其他视觉元素。 6. **事件处理**:DatePicker通常提供各种事件,如`onSelect`(用户选择日期时触发)、`onOpen`...
本文将深入探讨如何利用jQuery UI的Datepicker插件来实现日期控件,并分享相关的源码和工具。 一、jQuery UI Datepicker简介 jQuery UI 是一个基于jQuery的开源UI库,提供了多种可定制的组件,包括对话框、滑块、...
jquery-ui中文日历控件,使用的时候记得先把文档编码改为UTF-8,否则中文显示乱码!
在实际应用中,我们需要先引入jQuery、jQuery UI和timepicker的相关文件,这包括CSS样式表`jquery-ui-timepicker-addon.min.css`,确保时间选择器的外观符合整体设计。同时,为了实现中文支持,还需要引入`jquery-ui...
- 创建一个新的类,继承自`System.Web.UI.WebControls.WebControl`,并在其中定义属性和方法,如`DateSelected`事件、`DateFormat`属性等。 - 在`Render`方法中生成HTML代码,通常包括一个输入框和一个触发日期...
总的来说,jQuery UI Datepicker增强版的日期时间选择功能是通过扩展原生的Datepicker插件,结合自定义的UI和事件处理来实现的。它提供了更丰富的用户交互体验,让日期和时间的选择更加便捷。理解和掌握这一增强功能...
JQuery UI是一个强大的JavaScript库,提供了多种用户界面组件,其中datepicker是一个常用的日期选择器控件。然而,原生的datepicker控件并未内置对时间选择的支持。因此,我们需要对其进行扩展,以满足更复杂的应用...
自定义日期控件,选择日期的同时,显示当前的时间,时间的格式可自定义,可显示时分秒、上午/...对Datepicker的重写,其中有一个类,可以复制到自己的项目,也可以输出为dll控件,这是网上下载的开源代码,共享出来。
在XML中,使用`<DatePicker>`和`<TimePicker>`标签,通过属性如`android:minDate`、`android:maxDate`、`android:hour`、`android:minute`等来定制控件的行为。 在Java或Kotlin代码中,可以通过`DatePickerDialog`...
时间jar包 <groupId>com.eltima.components.ui</groupId> <artifactId>datepicker <version>1.0.0 </dependency>
**jQuery时间日期picker控件详解** 在Web开发中,用户界面的交互性和用户体验至关重要,而日期选择器(DatePicker)作为常见的交互元素,被广泛应用于表单填写、日程管理等场景。jQuery时间日期picker控件是一款...