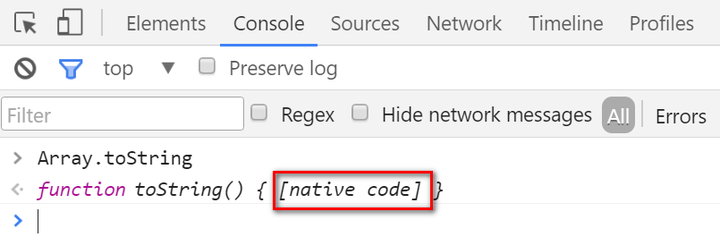
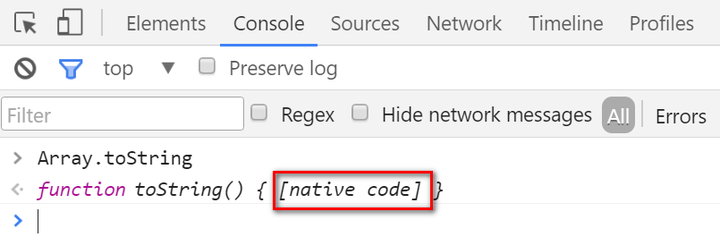
As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip. Are you curious about the “native code” here? At least I am

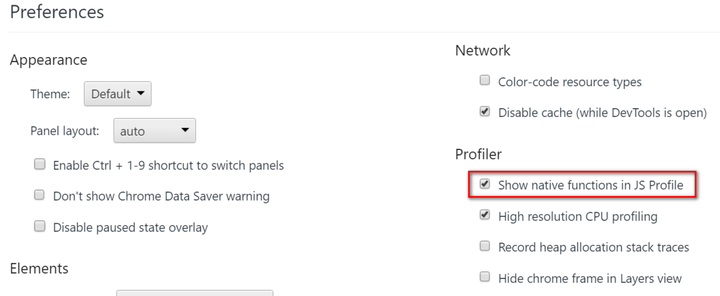
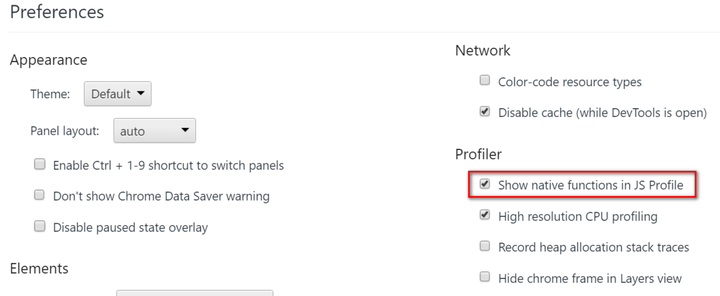
Today I find that the Profiles tab in Chrome development tool can help us to unveil the mysteries to some degree. In Chrome development, just select this checkbox:

And then execute the simple JavaScript code below:
var arr = [];
for (var i=0; i<1000; i++){
arr.push(i)
}
console.profile("Array toString");
for( var i = 0; i < 1000; i++){
var a = arr.toString();
}
console.profileEnd("Array toString");
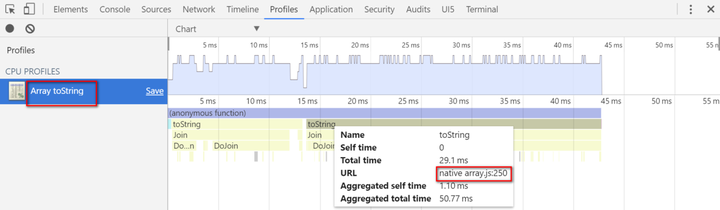
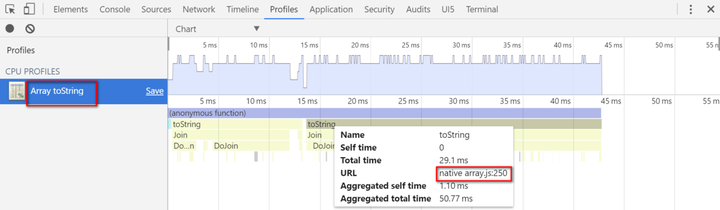
Once done, you can see a profile record with the name specified in JavaScript code above, “Array toString”. Hover the mouse to the first row, “anonymous function”, we find the hint “array.js”.

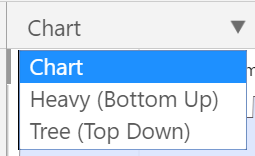
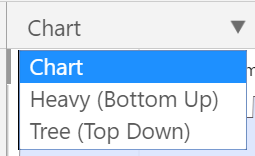
Switch display style from Chart to Tree:

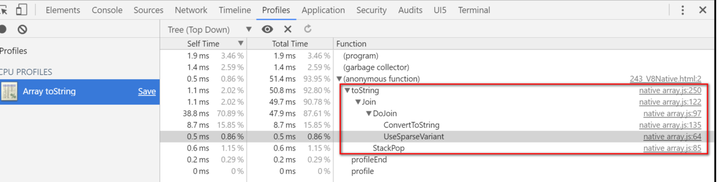
From here the callstack of native implementation of toString is displayed:

The next step is to look into in array.js. Launch url: https://cs.chromium.org/ Click this hyperlink:

now you can find the array.js file via path: src/v8/src/js/array.js

The callstack analyzed through the source code exactly matches the one we get in Chrome development tool Profile tab: ArrayToString will delegate to Join if current caller is an Array:

Join will call DoJoin:

DoJoin will first call UseSparseVariant to evaluate the possibility to perform Join via SparseVariant. If not possible, call ConvertToString as fall back. ( The line number of source code may vary with the one you see in Chrome Development Tool profile tab due to the different version of Chrome being used. )

If you could not tolerate the poor performance of this online source code repository, you could download the whole source code of V8 to your local laptop by cloning this github repository:
https://chromium.googlesource.com/v8/v8.git/

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
这两个扩展可以分别安装在支持的浏览器上,如Chrome或Firefox,以帮助开发者调试和优化Vue项目。 Vue DevTools 提供了以下关键功能: 1. **组件树**:显示应用程序中的所有Vue组件,以及它们之间的层级关系。这使...
总之,"在GitHub中启用代码折叠的Chrome扩展程序"是JavaScript开发者和其他GitHub用户的实用工具。它增强了GitHub的原生功能,让代码阅读更加高效,特别适合处理大型项目和复杂代码库。通过熟练运用这样的工具,...
4. **跨浏览器兼容性**:描述中提到该控件已在IE9、Firefox和Chrome的最新版上验证过,这意味着开发者已经考虑到了不同浏览器间的差异,可能使用了条件语句或者polyfill来确保在这些浏览器上的正常工作。对于旧版本...
本文将详细介绍一个基于JavaScript的小组件,该组件实现了原生HTML `<table>` 的排序功能,兼容IE、Firefox、Opera和Chrome等主流浏览器。这个小组件通过简单的HTML标记和JavaScript脚本实现,使得用户可以通过点击...
10. **调试工具**:为了方便调试,可以使用如Chrome开发者工具(针对Webview)或原生开发者工具(如Xcode的Instruments)来跟踪H5与原生的交互过程。 以上就是关于H5与原生交互的一些主要知识点,实际应用中可能还...
本文将深入探讨如何使用JS原生方法来实现这一功能,同时也会涉及到与滚动条相关的DOM API和事件处理。 首先,我们需要理解浏览器默认的滚动条是如何工作的。在大多数现代浏览器中,滚动条是内建的,当元素的`...
2. `demos` 目录:包含了一系列的DEMO程序,展示了如何使用 Delphi Chrome 组件进行各种功能的实现,如加载网页、执行 JavaScript、处理浏览器事件等。 3. `src` 目录:包含了项目的源代码,这是学习 Delphi Chrome ...
JavaScript工具库是Web开发中广泛使用的资源,它们提供了一系列实用函数和组件,旨在简化和加速JavaScript编程。在本文中,我们将深入探讨JavaScript工具库的概念、重要性以及如何使用它们,特别是针对IE6及以上版本...
React Native提供了Chrome开发者工具进行JS端的调试,而原生部分则使用Xcode或Android Studio的调试工具。对于模拟器和真机测试,开发者可以使用`react-native run-android`或`react-native run-ios`命令快速部署和...
15. **测试与调试**:TDD(Test-Driven Development)和单元测试、集成测试,以及使用Chrome开发者工具和各种测试框架(如Jest、Mocha)进行调试。 总之,"JavaScript开发技术大全"这本书很可能是涵盖了JavaScript...
4. 使用Chrome的开发者工具检查元素、查看网络请求、调试JavaScript代码等。 【WebStorm的使用】 WebStorm是一款强大的JavaScript IDE,特别适合前端开发者,包括微信小程序的开发。以下是使用WebStorm开发微信小...
4. ES6特性:随着ECMAScript 6(ES6)标准的逐步普及,Chrome 60对更多ES6特性提供了原生支持,包括类、模板字符串、箭头函数等,使得开发者可以更加方便地使用这些现代JavaScript语法,编写出更简洁、易读的代码。...
随着技术的演进,JavaScript还延伸到了移动应用开发领域,通过React Native或Ionic等框架,开发者可以使用JavaScript编写原生的iOS和Android应用。此外,JavaScript也在物联网(IoT)、游戏开发、数据可视化等领域发挥...
10. **调试与测试**:理解如何使用开发者工具进行JavaScript代码的调试,以及单元测试和集成测试的原理和实践,是提升代码质量和维护性的关键。 在"源程序"文件中,我们可以看到实际的JavaScript代码示例,包括函数...
同时,原生代码也可以调用JavaScript函数,实现双向通信。 4. **性能优化**:尽管JavaScript在Web开发中非常常见,但在移动设备上运行时,性能可能成为问题。AndroidJSCore通过优化的JavaScript引擎来确保性能尽...
Chrome V8 JavaScript 引擎是谷歌开发的一款高性能的JavaScript引擎,它被广泛应用于Google Chrome浏览器以及其他基于Chromium的浏览器中。在2011年12月01日发布的版本3.7.12,V8引擎展示了其在速度、内存管理和对...
小米的混合开发框架提供了一系列的 JS Callback 机制,使得开发者可以使用 JavaScript 来控制应用程序的回调函数。这些回调函数使得开发者可以轻松地实现应用程序的交互。 JS Native 小米的混合开发框架提供了一...
12. **调试技巧**:介绍Chrome开发者工具或其他工具的使用,帮助开发者定位和修复JavaScript代码中的问题。 13. **jQuery库**:虽然现代JavaScript原生API已经足够强大,但jQuery作为一个经典的库,它的选择器、...
这些逻辑通过JavaScript函数实现,可能包含递归和复杂的条件判断,体现了良好的算法设计和问题解决能力。 5. **适配移动端**:为了使游戏在手机和平板上正常运行,开发者可能采用了响应式设计,利用CSS媒体查询来...
5. **性能优化**:由于WebView是基于Chromium引擎,因此可以使用Chrome开发者工具进行性能分析和调试。优化策略包括预加载、缓存策略、减少网络请求、合理使用Web Workers等,以提高加载速度和用户体验。 6. **安全...