When I am doing a test of comparison between Stateful and Stateless BSP application ( mentioned in blog Stateless and Stateful – Different behavior in application side ), I meet with a strange issue.
The conclusion is stateful BSP application will handle request sequentially. Suppose in client I send two request A and B to server. Request A takes 3 seconds to finish and B 2 seconds.

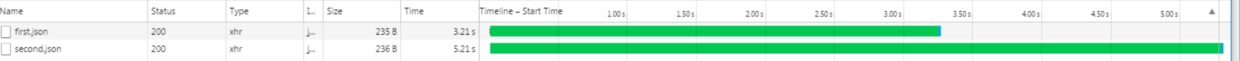
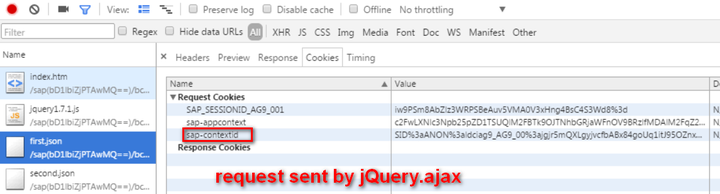
The request is sent via jQuery API. It means for stateful application, I will observe the following timeline in Chrome network tab:
(1) the start time of both request are almost the same, since I send out two request in client code almost at the same time. (2) even though the second request itself takes 2 seconds to finish, the total processing time for it is 3 seconds waiting for A to finish first + 2 seconds = 5 seconds in the end.

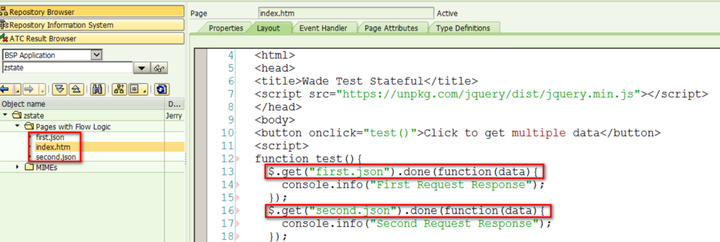
The above test did verify the conclusion. However when I change the approach to send request into ES6 fetch API,
<%@page language="abap" %>
<%@extension name="htmlb" prefix="htmlb" %>
<!DOCTYPE html>
<html>
<head>
<title>Jerry Test Stateful</title>
</head>
<body>
<button onclick="fire()">Fire two request</button>
<script>
function wrapperOnFetch(url){
fetch(url).then(function(response){
return response.json();
}).then(function(json){
console.log(url + ":" + json.message);
});
}
function fire(){
wrapperOnFetch("first.json");
wrapperOnFetch("second.json");
}
</script>
</body>
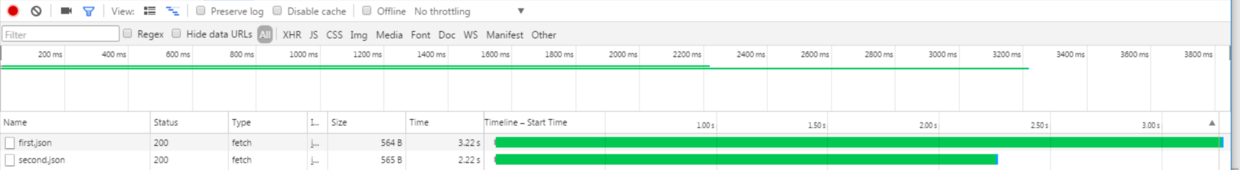
</html>the testing request for stateful application looks as below this time:

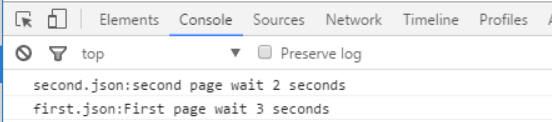
The two requests are handled simultaneously ( request B only takes 2 seconds to finish, no 3 seconds’ wait time for A to finish this time ), the response of second request returns first before the first, which could be observed in console:

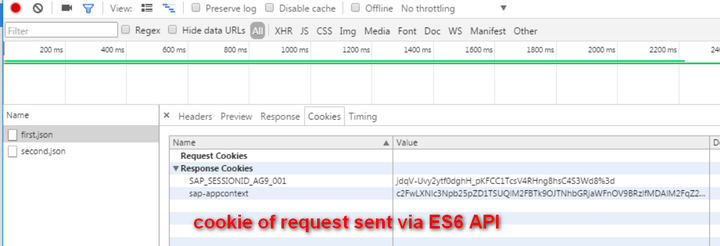
why the latest ES6 API causes such discrepancy with known conclusion? Just compare the cookie of requests sent via these two kinds of API:


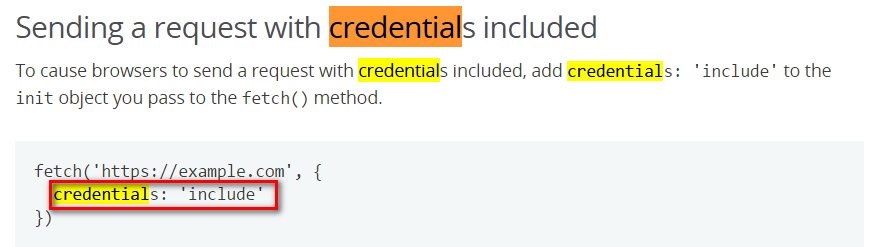
Through comparison I get to know that the session cookie sap-contextid is not sent together with request triggered by ES6 Fetch API. Then in Fetch documentation I find out that I need to add option credentials: “include”.

function wrapperOnFetch(url){
// enable session cookie sent with request
fetch(url,{ credentials:"include" }).then(function(response){
return response.json();
}).then(function(json){
console.log(url + ":" + json.message);
});
}
After this change the stateful BSP application behaves as expected: the requests are handled in sequence.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
在JavaScript程序设计中,fetch API是一个现代的、用于异步获取资源的机制,被誉为AJAX(Asynchronous JavaScript and XML)的替代品。fetch在ES6中引入,它利用Promise对象来处理异步操作,使得代码结构更加简洁和...
JavaScript中的fetch API是一种现代的异步请求方法,用于取代传统的XMLHttpRequest(XHR)技术。fetch设计的目标是提供更强大、更高效且更符合现代Web标准的网络请求方式。尽管fetch在一些旧版本的浏览器中可能存在...
在JavaScript的世界里,fetchAPI是一个核心的组成部分,用于在Web应用程序中进行异步数据请求。fetch API是现代浏览器提供的一种原生方法,用于取代传统的XMLHttpRequest(XHR)API,它提供了更加简洁、灵活且符合...
JavaScript,简称JS,是一种广泛应用于Web开发的轻量级、解释型编程语言,以其灵活性和丰富的功能特性在前端开发中占据...无论你是准备学习JavaScript,还是在项目中遇到问题需要查阅,这个手册都将是你宝贵的财富。
JavaScript,一种广泛应用于Web开发的脚本语言,是前端开发的核心技术之一,也是现代互联网应用程序的重要组成部分。本书“JavaScript语言精髓与编程实践”全面深入地探讨了JavaScript的各个方面,旨在帮助开发者...
JavaScript还涉及到浏览器API,比如XMLHttpRequest和fetch用于AJAX请求,Cookie和localStorage用于数据存储,以及WebSocket实现实时通信。这些API极大地扩展了JavaScript的功能。 此外,ES6(ECMAScript 2015)引入...
JavaScript,一种广泛应用于Web开发的轻量级编程语言,是前端开发者不可或缺的工具。它以其动态类型、基于原型的对象和函数式编程特性而闻名。在"JavaScript程序开发手册"中,你将深入了解到这一强大的脚本语言的...
实践六.txt可能包含了关于JavaScript实践的具体示例或教程,如解决特定问题的代码片段、介绍某个API的使用方法或者是一个小型项目。学习JavaScript时,实践是至关重要的,因为只有通过实际编写代码,才能更好地理解...
JavaScript,作为全球最广泛使用的编程语言之一,是构建现代Web应用程序的核心工具。它以其灵活性、动态性和丰富的库与框架著称。"JavaScript宝典(第四版)"是一本旨在覆盖JavaScript从基础到进阶知识的权威指南,...
总之,《JavaScript的早餐:在咖啡桌上解决掉你的问题》这本书提供了一个全面的JavaScript学习路线图,无论你是初学者还是有一定经验的开发者,都能从中受益。通过阅读和实践书中的例子,你将能够熟练地运用...
Fetch API是现代JavaScript中推荐的异步请求方法,提供了更好的错误处理和响应处理机制。 7. **事件监听与事件处理**:JavaScript通过事件监听器监听用户或浏览器的行为,如点击按钮、滚动页面等。熟练掌握事件委托...
8. **AJAX与Fetch API**:讲解如何进行异步数据请求,包括XMLHttpRequest对象和现代浏览器支持的Fetch API。 9. **正则表达式**:深入正则表达式的语法和用法,用于字符串匹配和替换。 10. **错误处理**:介绍如何...
10. Web API:讨论了浏览器提供的各种Web API,例如Fetch API用于网络请求,以及Canvas API和WebGL用于图形和动画。 由于电子书仅供在校学生个人研究,不得用于商业用途,因此在使用这本书进行学习时,需要遵守相关...
在学习JavaScript时,你需要掌握以下几个核心知识点: 1. **基础语法**:包括变量声明(var、let、const)、数据类型(如字符串、数字、布尔值、null、undefined、对象、数组、符号、bigint)、操作符(算术、比较...
JavaScript,作为全球最广泛使用的编程语言之一,是Web开发的核心组成部分。它赋予了网页动态交互的能力,使得用户可以在浏览器端与网页进行实时互动。本资源库包含了JavaScript开发的全面知识,从基础语法到高级...
这个名为"jcarousel"的压缩包可能包含一个JavaScript轮播图插件的源代码或文档,它可能涉及到DOM操作、事件处理、CSS动画、图片加载优化等相关知识点。通过学习这个插件,你可以了解到如何实现一个高效、流畅的图像...
随着Fetch API的普及,书中也会提及这一现代的网络请求方式。 此外,书中还可能涉及浏览器存储机制,如Cookie、LocalStorage和SessionStorage,这些允许在客户端持久化数据,提高用户体验。同时,可能会讲解...
这篇"常用javascript前端功能总结"涵盖了46个关键的JavaScript功能,对于初级和中级开发者来说,这是一个宝贵的资源,可以帮助他们提升技能,更好地理解和掌握JavaScript的核心概念。下面我们将逐一探讨这些重要知识...
#### 一、JavaScript简介与应用场景 **JavaScript**是一种广泛使用的脚本语言,主要用于网页交互设计,使网页具备动态效果。它能够直接嵌入到HTML页面中,通过修改HTML元素来实现对网页内容的动态更新。JavaScript...
4. **AJAX和APIs**:介绍异步JavaScript和XML,以及如何使用XMLHttpRequest和现代fetch API进行数据的异步加载。同时,也会涉及到与各种Web服务接口(如RESTful APIs)的交互。 5. **jQuery库**:虽然现代...