First of all, the Component-preload.js works as expected. In your design time, ( WebIDE or Eclipse ) , all development artifact, the .js files are organized into different folders. And in the productive use case, the content of all js files are combined into a single file to save network traffic, reduce needed roundtrip to load those resource. See more details from these links:
Component-preload of Fiori Apps
UI5 Components: Component-preload.js
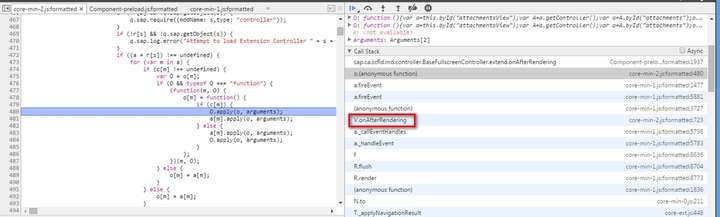
So back to your question: why although you have overwritten onAfterRendering method, however still the standard one is called in the runtime?
Again, this unexpected behavior is caused by closure.
The AfterRendering function is not directly called but via event-subscribe&raise style, via javascript keyword apply.


If you find the framework code is difficult to read, just refer to the example below which is caused by the same reason by easier to understand.
http://stackoverflow.com/questions/750486/javascript-closure-inside-loops-simple-practical-example
finally, the purpose of the line oAtt.oHeaderToolbar.setVisible(false); is to hide the built-in toolbar of the attachment subview. If this line is missing, there will be duplicate toolbar for each uploaded attachment.
Currently the standard code in onAfterRendering never considers the possibility that the attachment panel would be removed from UI, thus I think this is a bug. Please kindly create one incident to my component and we will do a fix for it. Thanks a lot!








相关推荐
UI5预加载使用 Gulp 为 OPENUI5/SAPUI5 构建 Component-preload.js。 预加载仅组合您想要的文件(主页、搜索、登录页面等),因此您可以使更大的应用程序依赖于初始加载。 请相应地配置 gulpfile(视图目录、预加载...
SAPUI5项目中的Gruntfile.js和npm package.json。 应用程序文件必须位于webapp文件夹中。 但是,可以在Gruntfile.js中更改名称和路径。 安装 安装Node.js以获取npm。 安装咕unt声: npm install -g grunt-cli ...
更多毕业设计https://cv2022.blog.csdn.net/article/details/124463185
ABAQUS有限元模拟:刀盘切削竹材复合材料层模型——转速、前进速度等多因素影响下的力学响应分析,ABAQUS有限元模拟:刀盘切削竹材复合材料层模型分析,涵盖转速、前进速度、倾斜角与刀具齿数影响的研究。,ABAQUS有限元模型:刀盘切削竹材模型。 使用ABAQUS有限元软件,模拟了刀具切割木材的模型,刀具以1500r min的转速,以及0.4m s的前进速度,水平切割竹材,竹材为复合材料层,其损伤采用hashin本构,可用于分析不同转速、不同前进速度、倾斜角度及刀具齿数的刀盘受力响应。 包括建模过程和模型文件。 ,ABAQUS有限元模型; 刀盘切削竹材; 转速; 前进速度; 倾斜角度; 刀具齿数; 损伤本构; 建模过程; 模型文件。,返回结果: ABAQUS刀盘切削竹材复合材料模型研究
基于真实尺寸的PEM电解槽直流道两相流模拟:求解流体速度分布、压降及液态氧气水体积分数分析,真实尺寸建模的PEM电解槽直流道两相流模拟:求解速度分布、压降及液氧水体积分数的关键技术分析,PEM电解槽直流道两相流模拟,按照真实尺寸建模,可求解流体流动的速度分布及压降及液态水氧气体积分数。 ,PEM电解槽; 直流道; 两相流模拟; 真实尺寸建模; 流体流动速度分布; 压降; 液态水氧气体积分数,PEM电解槽真实尺寸两相流模拟:求解速度分布与压降等参数
2023-04-06-项目笔记-第四百三十一阶段-课前小分享_小分享1.坚持提交gitee 小分享2.作业中提交代码 小分享3.写代码注意代码风格 4.3.1变量的使用 4.4变量的作用域与生命周期 4.4.1局部变量的作用域 4.4.2全局变量的作用域 4.4.2.1全局变量的作用域_1 4.4.2.429局变量的作用域_429- 2025-03-08
系统选用B/S模式,后端应用springboot框架,前端应用vue框架, MySQL为后台数据库。 本系统基于java设计的各项功能,数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。 在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容 该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 DeepSeek私有化部署和一体机 的相关内容该资源为北京大学 DeepSeek内部研讨系列 Dee
系统选用B/S模式,后端应用springboot框架,前端应用vue框架, MySQL为后台数据库。 本系统基于java设计的各项功能,数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。 在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
国家卫健委2024卫生健康行业人工智能应用场景参考指引45页.pdf
ROS学习笔记二-项目创建与初始化
径硕科技2024年AI在B2B营销上的应用分析与场景展望白皮书49页.pdf
将源码里面的 pages/pay 目录整合到你自己的任意小程序源码中,然后修改 app.json 的路由配置。
内容概要:本文介绍了使用Matlab实现PSO-LSTM-Attention模型,即采用粒子群优化(PSO)算法优化长短期记忆网络(LSTM),并在其中融入注意力机制(Attention Mechanism)以实现多特征分类预测的方法。通过对PSO优化LSTM超参数的研究以及将注意力机制加入LSTM以增强模型表达能力的方式,该模型能够在处理具有非线性和复杂特征的关系方面表现出优越性。文章还阐述了模型的具体架构和应用领域,包括金融市场的趋势预测、医学诊疗辅助以及气候和能源预测等,并提供了详细的模型描述及代码片段作为示例。文中详细讨论了该项目的目的、所面临的挑战及其创新点,并附有用于验证模型性能的效果图和程序设计代码。 适用人群:具有一定编程能力和数学统计知识的技术爱好者或者研究者,特别是从事数据挖掘、机器学习相关工作的科研人员和工程技术人员。 使用场景及目标:适用于涉及时间序列分析和其他包含多变量、非线性的预测场景。旨在为金融投资分析、健康管理、天气预报等领域内的专家们提供更为精确可靠的数据分析工具和技术支持。同时,也为希望深入了解并掌握如何利用PSO、LSTM及注意力机制进行深度学习模型开发的学生和从业人员服务。 其他说明:本篇文章深入探讨了如何运用先进的优化算法和改进后的神经网络架构来进行高质量的预测分析任务。值得注意的是,在实际操作过程中需要特别注意数据的质量管理和合理的模型调优策略以保证最终的成果质量。
CTR2022年OTT大屏营销趋势研究报告41页.pdf
欠驱动水下航行器UUV-AUV的MATLAB Simulink控制仿真完整指南:从源程序到六自由度模型运动学与动力学基础推导,深入探索:欠驱动水下航行器UUV-AUV轴向运动子系统的MATLAB Simulink控制仿真学习指南,欠驱动水下航行器uuv auv 轴向运动子系统MATLAB simulink控制仿真可参考学习,慢慢入手。 在MATLAB R2019b环境运行正常,新版本可往前兼容。 内容包括: 源程序.m文件、simulink模型、仿真结果图形.fig、运行说明.txt、以及自己整理的,水下航行器六自由度模型的运动学和动力学基础推导有关知识.PDF ,核心关键词如下: 欠驱动水下航行器UUV/AUV;轴向运动子系统;MATLAB Simulink控制仿真;源程序.m文件;simulink模型;仿真结果图形.fig;运行说明.txt;六自由度模型;运动学和动力学基础推导;PDF文档;MATLAB R2019b环境;新版本兼容。,水下航行器uuv_auv MATLAB Simulink控制仿真资料合集
内容概要:本文详细介绍了数字电子技术的基础知识,涵盖了与模拟电路的对比、进制转换、码制及其应用(如原码、反码、补码)、逻辑运算的简化、门电路的基本概念和常见类型、组合及时序逻辑电路的区别、竞争和冒险现象、存储单元的相关知识、触发器的工作方式及其特性、存储器(ROM和RAM)的区别、常见时序逻辑电路的作用,以及一些重要电路(如555定时器)和AD转换的应用与评价。主要内容还包括了脉冲整形电路的功能及其选择标准,以及电路设计中的实际问题解决方法,如消除毛刺现象等。 适合人群:主要适用于大学本科生以及准备参加相关领域面试的人士,尤其是电子工程和计算机专业的学生和技术人员。 使用场景及目标:①帮助学生巩固和扩展对数字电路基础知识的理解;②为面试做准备,确保对数字电路关键知识点的回答更加精准;③提供实用的设计思路和技术细节,辅助解决实际工作中可能遇到的问题。 阅读建议:此资源全面覆盖了数电的关键内容,既包含理论讲解又涉及实践应用,因此建议读者系统地学习每个章节,并通过例题加深理解,必要时结合硬件平台实验操作进一步验证书中提及的技术和概念。
Labview机器视觉通用框架:LV2018 64位版本,源代码分享供学习交流之用,可编辑函数用于常规案例开发,Labview通用视觉框架源代码分享:用于机器视觉开发案例与学习交流,LV2018 64位版本,可编辑函数,labview通用视觉软件框架,机器视觉通用框架 通用视觉框架源代码。 可以参考用于开发常规案例。 提供,可用于学习交流。 里面有部分函数,用户也可随意编辑函数 LV2018 -64位版本 ,LabView通用视觉软件框架; 机器视觉通用框架; 通用视觉框架源代码; LV2018; 64位版本; 函数编辑,LabVIEW通用64位机器视觉框架源代码:学习与开发平台
2024-Stable Diffusion全套资料(软件+关键词+模型).rar
基于Matlab的M序列直接序列扩频通信系统:载波传输与信号接收解调解扩全流程演示PPT及说明文档,基于Matlab的M序列直接序列扩频通信系统:载波传输与信号接收解调解扩全流程演示PPT及说明文档,基于matlab的直接序列扩频通信系统,用的m序列,有载波,能输出发射信号、接收信号以及解调解扩后的波形,有PPT和说明文档 ,核心关键词:Matlab; 直接序列扩频通信系统; m序列; 载波; 发射信号; 接收信号; 解调解扩后波形; PPT; 说明文档。,Matlab中的直接序列扩频通信系统——M序列载波信号处理