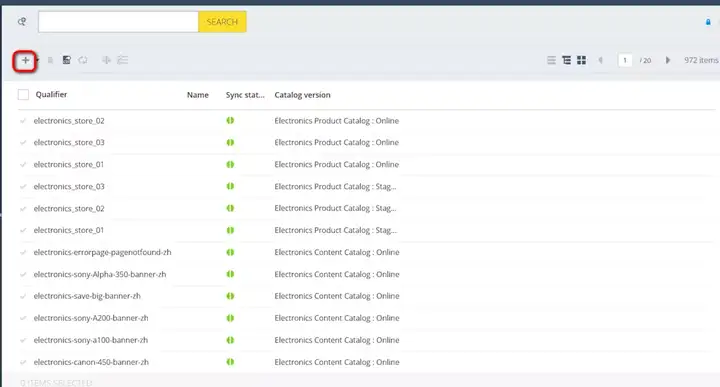
登录backoffice,在media container视图点击新建按钮:

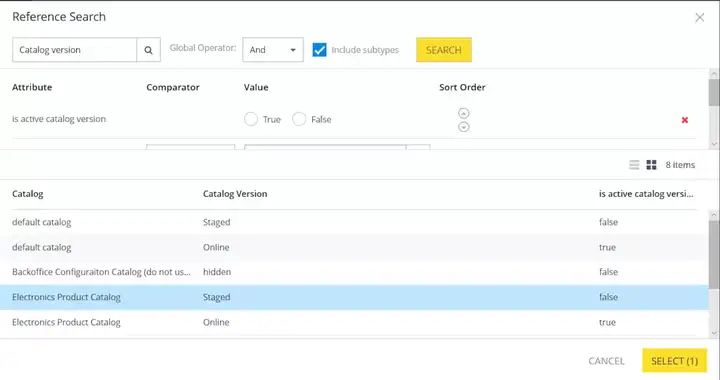
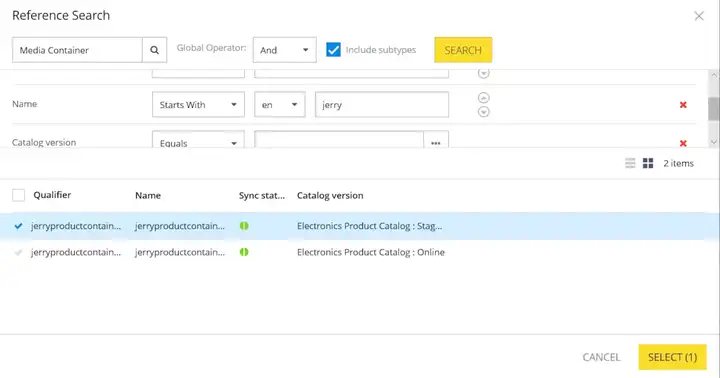
Catalog选择Product Catalog:

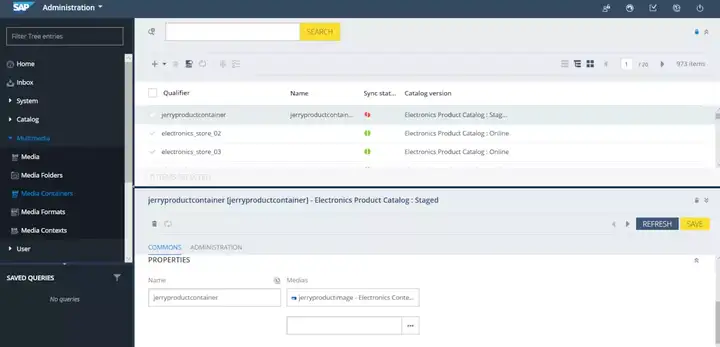
在Properties界面,可以选择media实例放入该container:

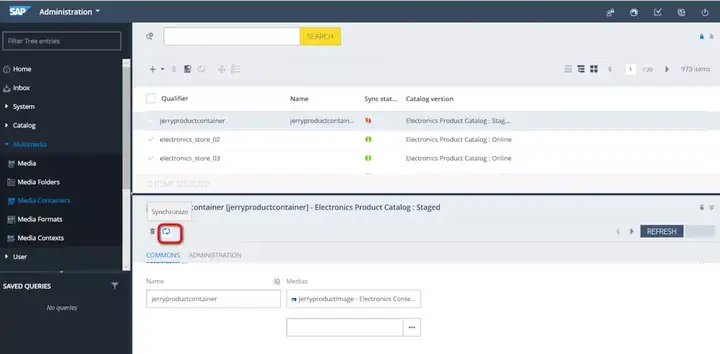
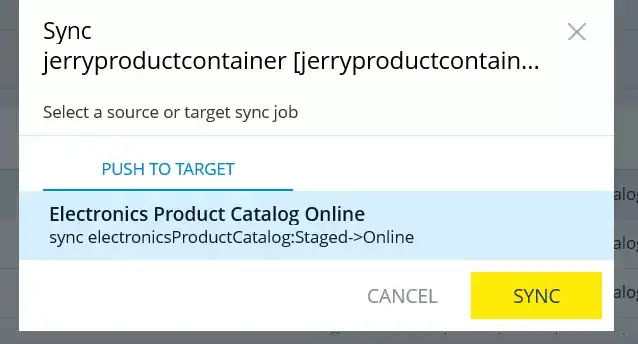
同步到online catalog:


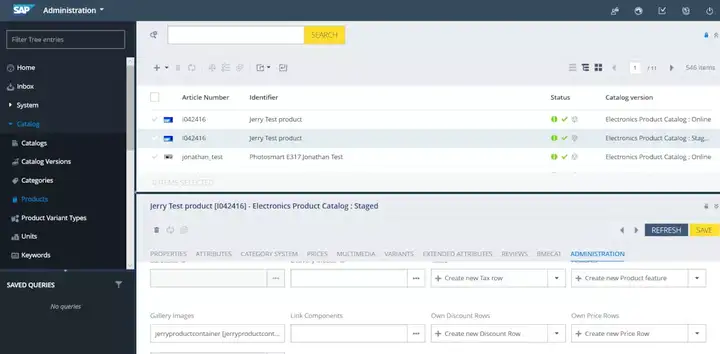
同步之后,就可以把这个media container分配给product了:

在product的Administration标签页,Gallery images字段里分配media container:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":







相关推荐
3. **创建连接**: 在“Servers”视图中,右键选择“New” -> “SAP Hybris Server”,输入之前配置的Hybris目录和启动参数。 4. **导入项目**: 在“Import”对话框中,选择“SAP Hybris Commerce Platform” -> ...
- Backoffice支持:在后台管理界面,可以为类型和属性添加约束(Constraints),这些约束在使用Hybris验证框架时也会一同进行校验。 2.2. Hybris验证框架使用 Hybris平台内置了validation工程,其中的`validation-...
BackOffice Server 2000 Key
这个课程旨在帮助开发者深入理解 hybris Commerce 的核心概念、架构以及开发流程,以提升他们在电商领域的专业技能。 【描述】提到的 "hybrisCommerceDeveloperTraining1.09Transaction共6页.pdf.zip" 是该课程中...
这是基于Spring-boot微服务构建Hybris电子商务平台的N条错误实践。 1. Core Service - Master Service or mainservice 2. OrderService 3. Payment Service 4. Product Service 5. Catalogue Service 6. Promotion ...
**Python库 django_backoffice_extensions-1.0.1-py3-none-any.whl** `django_backoffice_extensions` 是一个Python库,专为Django框架设计,用于增强后端管理功能。Django是一个流行的、免费开源的Web开发框架,用...
【标题】"junior_hybris_mentoring:Olha Horbatiuk指导的GitHub存储库"指的是一个由Olha Horbatiuk主导的初级Hybris(一个基于Java的电子商务平台)学习项目。这个存储库是为初学者提供指导和资源的地方,帮助他们...
在项目目录中,可以运行: npm start 在开发模式下运行该应用程序。打开在浏览器中查看它。 如果您进行编辑,则页面将重新加载。您还将在控制台中看到任何棉绒错误。 npm test 在交互式监视模式下启动测试运行程序。...
【BackOffice-McDonalds-应用程序台式电子】是一款基于Electron框架开发的台式机应用,主要用于管理麦当劳的后端业务操作。这款应用利用JavaScript作为主要编程语言,结合Electron的强大功能,为麦当劳的员工提供了...
js/backoffice:后台服务。 js/api:Web 服务的 API其他层: css:所有样式img:所有图像js:所有的 javascript 库js/common:常用函数js/util:实用函数首页: 主页.html添加新模块: module.html、module....
本篇文章将深入探讨如何在`backoffice-web-spring.xml`配置文件中覆盖Hybris平台中的bean源代码,以实现`demobackoffice`项目的定制化。 Hybris是一个强大的B2B和B2C电子商务平台,它使用Spring框架作为其核心。...
使用PHP 8在Slim框架中制作的Backoffice API。 安装应用程序 通过composer安装依赖项(composer安装)。 检出composer.json文件中定义的脚本以启动应用程序。 您还可以使用docker-compose与docker一起运行应用...
"playr_backoffice_live"项目看起来是一个用于视频播放管理的后端系统,主要与JavaScript技术相关。这个系统可能提供实时监控、控制、分析和管理在线视频流的功能,为内容创作者或平台管理员提供一个便捷的后台操作...
这个系统可能用于管理该组织的各种活动、成员信息、资源分配等内部操作。从描述中我们并没有得到太多具体信息,但我们可以推测这是一个专为非营利组织或社会活动团体设计的后台管理系统。 标签 "CSS" 指的是层叠...
安装Our.Umbraco.ImageCropPicker之后,您将能够使用Image Crop Picker属性编辑器创建新的DataType。 您需要指定您要在其中使用哪种Data Type with Image Cropper,然后从中检索图像裁切数据。 全新的DataType可以...
"10pines-backoffice-bot" 是一个专为提高工作效率而设计的自动化工具,它集成了提醒和简单小时跟踪功能,适用于企业的后台办公环境。这个项目主要基于 JavaScript 语言开发,意味着它利用了 JavaScript 的强大功能...
【Lulu Yasmine Backoffice-crx插件】是一款专为Vend网站后台管理设计的扩展程序,主要服务于Lulu Yasmine的零售地点。这款插件的目的是为了优化和简化在这些零售点对Vend电子商务平台的后端操作,提供一个高效且...
《NewWorld_BackOffice: Projet New World后台办公室的C++技术深度解析》 "NewWorld_BackOffice"项目是一个专为"Projet New World"设计的后台办公室系统,它旨在提供高效、稳定且易于管理的后台服务。这个项目的...