With the accellerated evolution of mobile hardware, application developers tend to reconsider the importance of the Augmented Reality technology ( called AR for short in this article subsequently ) in regard to satisfy their customers better with enhanced user experience.
What is AR? See one explanation from Wikipedia:
Augmented reality (AR) is an interactive experience of a real-world environment where the objects that reside in the real world are enhanced by computer-generated perceptual information. AR can be defined as a system that fulfills three basic features: a combination of real and virtual worlds, real-time interaction, and accurate 3D registration of virtual and real objects.

This blog will not explore the possible scenario where AR can play its important role. Instead, Jerry will introduce a kind of development approach which enables developers to generate applications leveraging AR without deep knowledge on Computer Graphics.
This approach consists of pure JavaScript technical stack:the combination of React-Native plus ViroReact.
Jerry has introduced how to use Cordova to package a hybrid mobile application in the past:
- Step by step to create a custom Cordova plugin for Android and consume it in your UI5 application
- Step by step to create a custom Cordova plugin for Android and consume it in your UI5 application
- How to debug UI5 application packaged into a mobile device via Cordova with a custom plugin

And compared with Cordova, React-Native has quite different design idea: while Cordova can easily allow existing web application to run under different mobile platform at the cost of some performance loss, the application built by React-Native can behave more like a native mobile application.
For the concrete comparison between these two technical stacks, please refer to this medium article.
ViroReact,a platform for developers to rapidly build native cross platform AR applications using React Native. Its website provides many step by step guide by following which, you can soon get a running Hello World application with AR enablement.

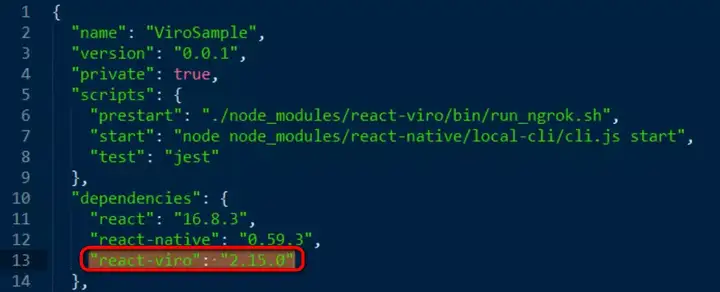
Although just a single declaration code to introduce the dependency of ViroReact to your React-Native application as below, it's just the tip of iceberg.

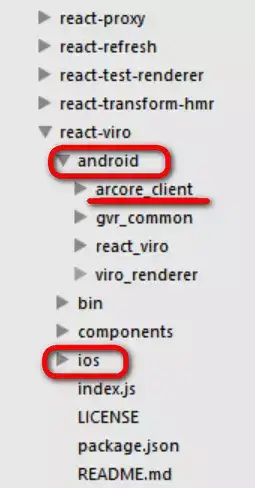
When we enter the root folder of application with react-viro declared as dependency in its package.json and perform npm install, lots of artifacts are automatically downloaded into the node_modules folder:

Expand folder react-viro and we can find two separate folder, android and ios, which contains corresponding library codes for each platform. This mechanism implies how ViroReact achieves the cross platform enablement of AR feature. And what's the meaning of arcore_client under android folder above?
Before we go deep into the source code, let's acquaint ourselves with some prerequisite knowledge. In ViroReact website, it is documented that both ARKit from iOS and ARCore from Android are supported.
In this blog I choose Android platform which means I will concentrate on ARCore. Still remember the arcore_client folder mentioned previously?
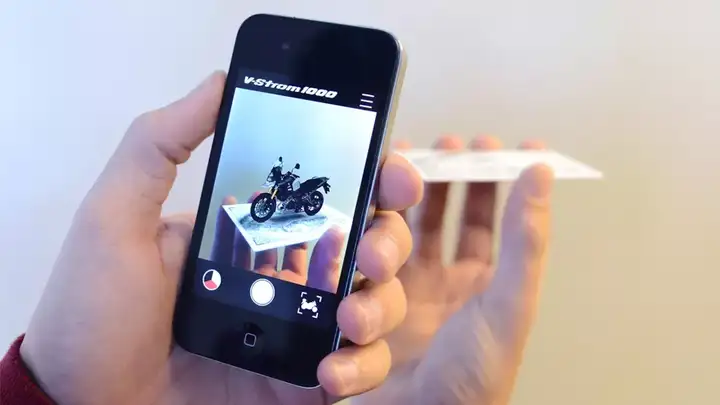
Let's first see some real examples, developed by my colleague Wang Leo:
https://youtu.be/05A0bIiVouE
https://youtu.be/Rt163cQ_fbg
Amazing, isn't it?
Below are steps how to develop an application like that and make it running in your Android phone.
As the first step, ARCore should be installed on the Android phone.
ARCore is Google’s platform for building augmented reality experiences. Using different APIs, ARCore enables your phone to sense its environment, understand the world and interact with information.

Check the supported device list from Google website and install ARCore into your device according to corresponding instructions:


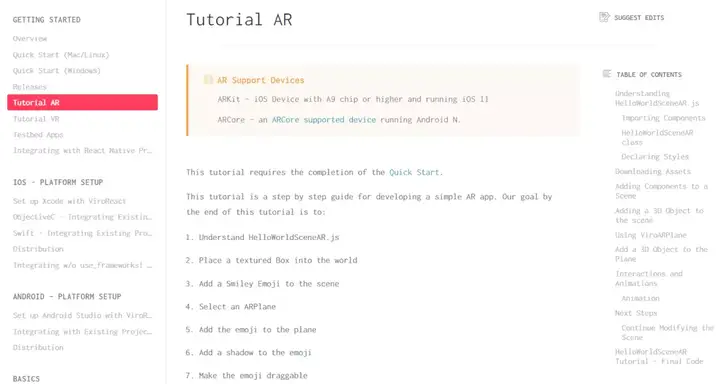
In ViroReact website there is a nice tutorial for beginners( just as our SAP UI5 tutorials):

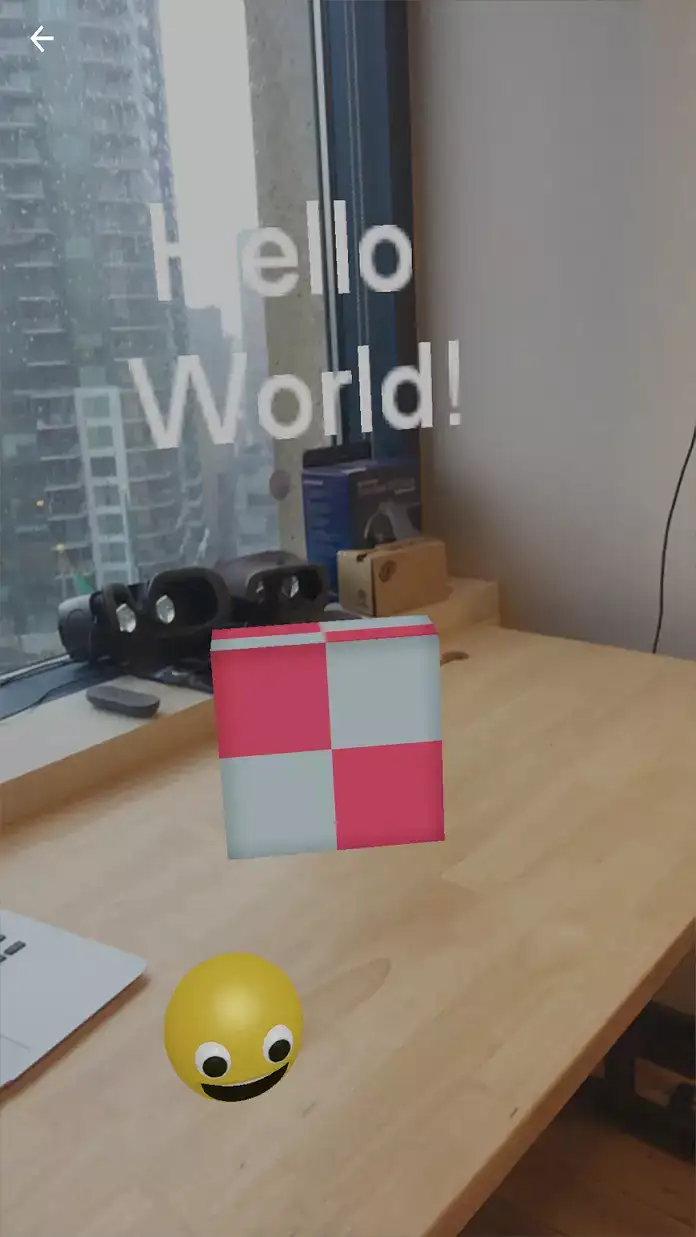
Just follow the steps there and finally you will get a Hello World application with some computer generated virtual objects positioned within your real world:

In fact the AR car demo by my colleague Leo is also based on this tutorial, so I will introduce the delta part Leo has added on top of the Hello World tutorial.
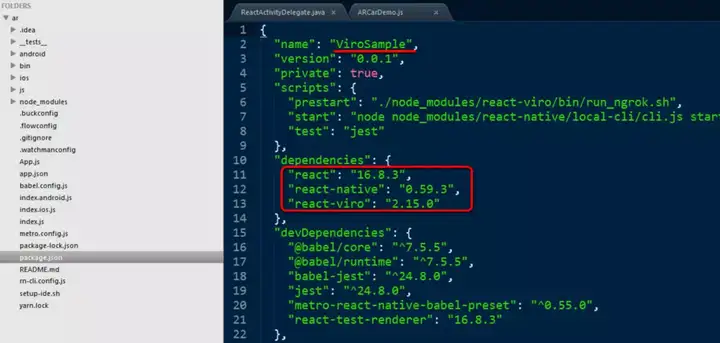
In React-Native package.json file, name the project as "ViroSample" and declare the dependency of React-Native and ViroReact as below:

Execute the following two command lines:
- react-native start
- react-native run-android
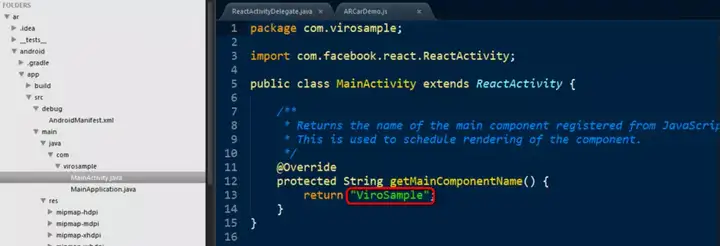
And you can find the corresponding generated Java source code for Android platform under android folder. The most important one is MainActivity.java, where the project name defined in package.json is injected:

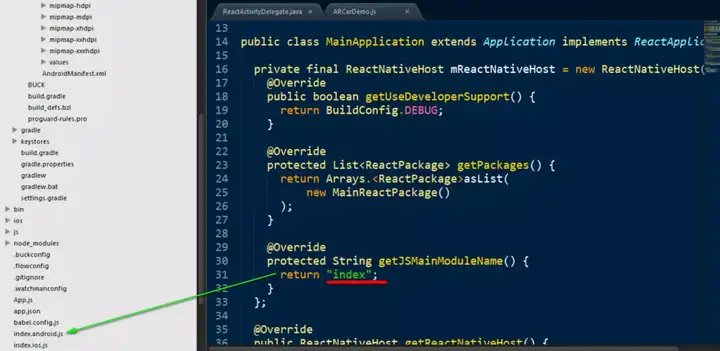
And in MainApplication.java, the entry point of React-Native JavaScript module is injected in Android callback getJSMainModuleName:

In my opinion the common process of ViroReact development consists of three major steps: Match, Replace and Augment.
Match step
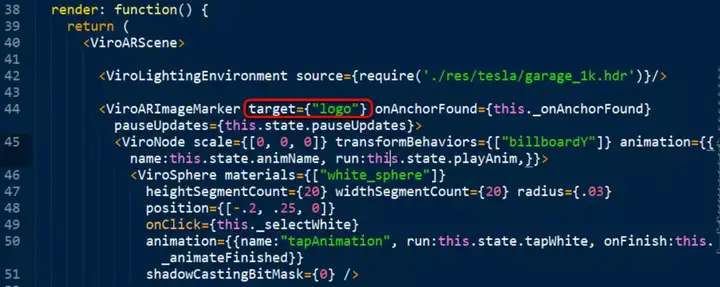
As developers mix computer generated virtual objects with real world, they must decide which places in real environment could be used to hold the virtual objects and tell AR application the exact position. In ViroReact based AR application this is achieved by the tag <ViroARImageMarker>. See one example below.

As its name hints, this tag declares a marker which guides ViroReact with exact position where the virtual object should be put on. As long as end user opens device Camera and detects a real object in the real world which is exactly the same as the object represented by the marker, we call this process as "matched" and ViroReact will automatically replace marker with another prepared virtual object ( will introduce soon ). As long as the marker is matched by some object in the real world, the replace process is automatically done without any additional coding from developer.
A marker is a placeholder in the application and could have various types, and of course ViroARImageMarker has Image as marker type, the image marker is indicated as name "logo" defined in line 44 above.
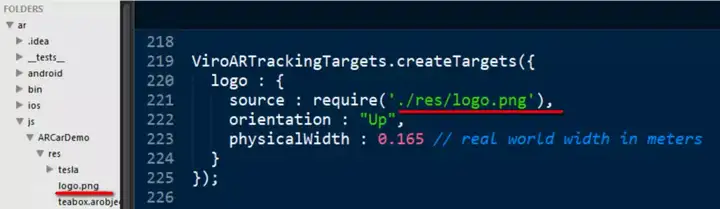
In the above example, the marker named "logo" is created by the following code:

The input of createTargets API is an image file stored in project folder:

This is reason in the youtube demo video that first Leo displays this image in his screen, then scan it via phone camera, and the image marker is replaced by the prepared car 3D model.
Replace step
As mentioned earlier, there is nothing to do from developer in this step except providing a 3D model to be replaced by image marker.
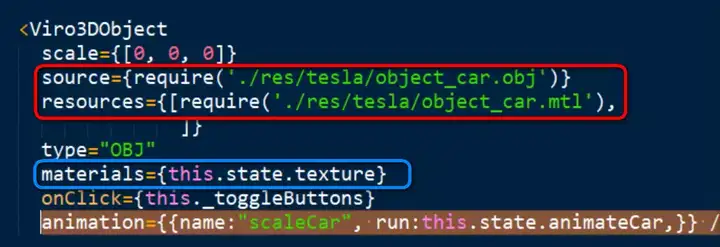
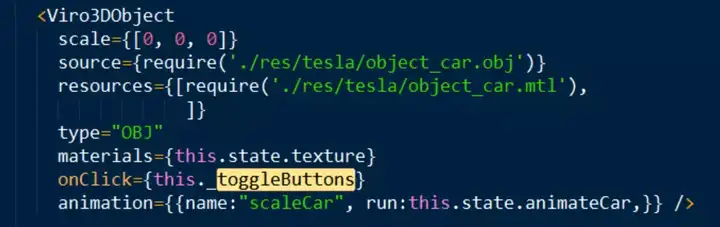
ViroReact provides the tag <Viro3DObject> which represents the 3D car model consisting of a pure model ( .obj file ) and a series of material textures.

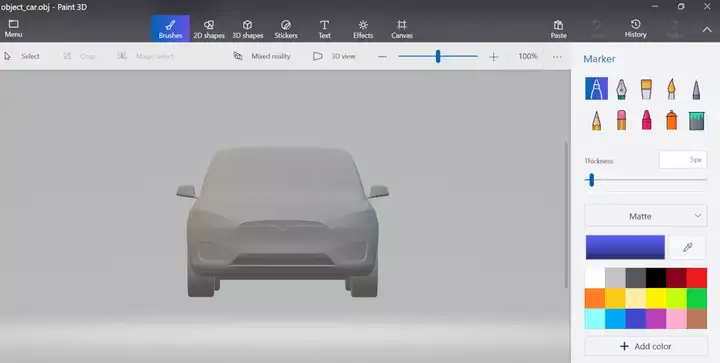
Below is the obj file for this car demo, opened by 3D Design software:

In Paint 3D software, we can drag it and have a 360 degree view on it. You can see the dynamic effect from this video:
You might think that the car model has no color on its surface and doesn't look not fancy at all. So do I. That's why we need to prepare texture as well.
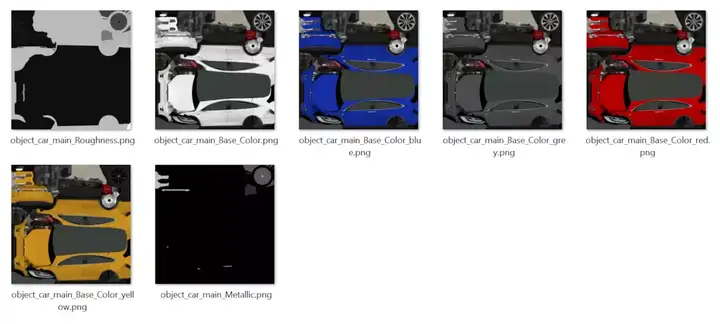
In the project folder six different image files are stored there as raw material for model texture.

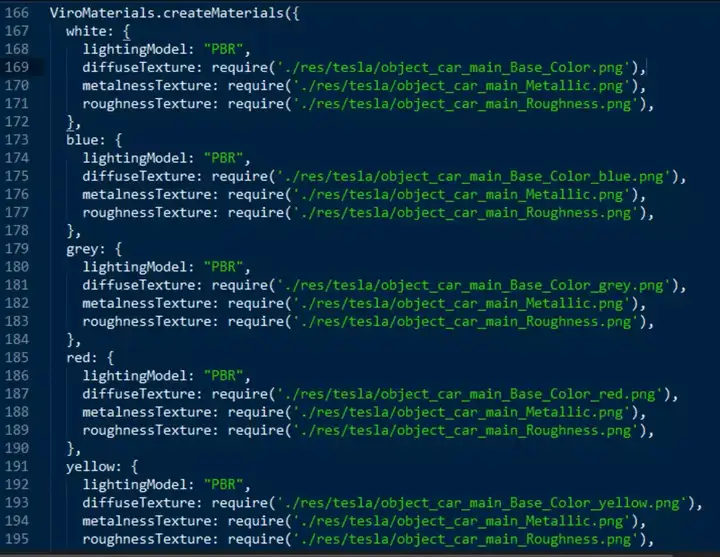
Colorful materials are created using those texture images files, and finally generate the glossy car model in the youtube video.

Augment step
Finally it's time for we developers to play with those generated virtual car model by JavaScript code. Since now we have six colorful textures at hand, it follows logically that it could be nice if the car in the AR application could change color every time it's tapped in the phone.
A piece of cake: register a function to onClick event handler:

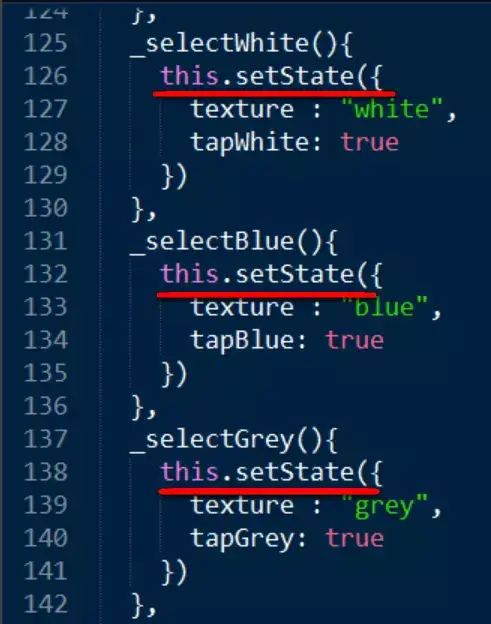
And change the binding field for texture property accordingly:

Check this video below about how the Tesla car model in the application can change color once pressed:
Hope this blog can give you a basic understanding how to develop AR application using React-Native + ViroReact, thanks for reading.

要获取更多Jerry的原创文章,请关注公众号"汪子熙":








相关推荐
根据给定文件的信息,本文将围绕“运动会演讲稿:让五星红旗高高飘扬”这一主题展开,深入探讨其中蕴含的体育精神和技术层面的相关知识点。 ### 一、体育精神的体现 #### 1. **坚韧不拔的精神** 文档中提到了“五...
此外,还提到了可能会涉及的新技术,如移动设备支持、增强现实(AR)和虚拟现实(VR)技术的应用等,这些都是为了更好地满足不断变化的企业需求。 总之,通过此次SAP 2008技术大会上的演讲,我们可以看到SAP与Adobe...
- **积分奖励**:通过正确分类垃圾获取积分,积分可用于兑换礼品等,提高用户积极性。 - **技术栈**: - **前端**:React Native 或 Flutter 进行跨平台开发。 - **后端**:Node.js 或 Java 构建服务器端逻辑。 ...
- **互动体验技术**:借助虚拟现实(VR)和增强现实(AR)技术,可以创建沉浸式的互动体验,让用户仿佛置身于古代音乐厅中,亲身体验编钟的美妙音色,同时学习相关历史文化。 - **文化传播平台**:互联网平台可以...
- **虚拟现实(VR)与增强现实(AR)**:将VR/AR技术应用于阅读体验中,如创建虚拟图书馆环境或增强现实故事讲述,可以增加学习的趣味性和参与度。 - **在线协作工具**:利用云服务和社交媒体平台促进学生之间的讨论和...
- **虚拟现实(VR)与增强现实(AR)**:这些技术可以为学生创造沉浸式的学习体验,特别是在科学实验、历史场景再现等方面具有巨大的潜力。 ### 4. 数据分析与决策支持 数据分析在教育领域的应用越来越广泛,它可以...
9. VR/AR教育:虚拟现实和增强现实技术可以创建沉浸式学习体验,如模拟实验、历史场景重现等。 10. 人工智能辅导:AI助手可以进行一对一的答疑解惑,提供24/7的学习支持。 以上是对教育精品资料中可能涉及的IT应用...
8. **数字化生活方式**:演讲稿中提到的“琳琅的超市”可能使用了库存管理系统和电子支付,这些都是信息技术在日常生活中广泛应用的例子。 9. **个人数字空间**:“我最喜欢的房间”和“我的小花园”是个人情感和...
- **虚拟现实(VR)与增强现实(AR)教育**:开发VR/AR体验项目,模拟环境污染情景,增强人们对环境保护重要性的认识。 ### 知识点三:绿色计算与可持续发展 - **绿色数据中心**:建设高效能、低能耗的数据中心,采用...
例如,幼儿园可能利用互动白板、平板电脑进行教学,通过在线平台与家长沟通,甚至利用虚拟现实(VR)和增强现实(AR)技术提供更生动的教学体验。 3. **家园共育**:文档提到家长在孩子成长中的角色,现代教育强调家庭...
此外,虚拟现实(VR)、增强现实(AR)等技术的应用,使得学生能够身临其境地体验历史事件或科学实验,提高学习的趣味性和实效性。 综上所述,尽管原始文件内容主要关于教育活动,但我们可以从中引申出IT在教育领域...
至于压缩包中的唯一文件“Peter_Flash3D_迎接非凡体验的全新时代.pdf”,这很可能是一份报告、演讲稿或者教程,详细阐述了Flash3D技术的原理、应用、优势,以及未来可能的发展趋势。读者可以通过这份文档了解到如何...
- **虚拟现实体验**:借助VR技术模拟真实的自然环境,让学生身临其境地感受到森林、草原等生态系统之美,增强他们的环保意识。 - **交互式学习平台**:开发基于VR的学习软件或游戏,让学生在互动中学习环保知识,...
通过参与志愿服务,青年可以将课堂上学到的知识应用到现实生活中,同时在帮助他人的过程中培养自己的社会责任感和义务感。这样的活动不仅仅是为了完成任务,而是一种自我实现的途径。在服务社会的同时,青年能够发现...
这包括定期举办微笑服务的培训课程,利用在线学习平台提供持续的学习资源,以及通过虚拟现实技术模拟真实的服务场景,帮助员工提高应对各种情况的能力。 #### 6. 数据安全的重要性 文件中虽然没有明确提到,但在...
- 使用虚拟现实(VR)技术模拟实战场景,增强学生的真实感体验,提高训练效果。 4. **信息系统的安全保障**: - 对于军训过程中使用的任何信息系统,必须确保其安全性,防止数据泄露或其他安全问题的发生。 - 可以...
增强现实是一种图像技术,它能够将虚拟图像添加到真实世界中,为用户创造出一种虚实结合的全新体验。这种技术并非新鲜事物,早在多年前就已经出现,但随着智能手机和平板电脑的普及,AR的应用场景变得越来越广泛。 ...
实践经验能帮助我们将课堂所学应用于现实,增强适应社会的能力。兼职工作让我们提前体验竞争,接受挑战,分担责任,并明确自己需要提升的领域。这样的经历有助于我们更好地准备从校园过渡到职场。 另一个积极向上的...
根据给定文件的信息,我们可以提炼出以下几个主要的知识点: ### 追求梦想的重要性与意义 1. **梦想的定义**:梦想是...同时,创新思维和技术的应用也能为解决现实生活中的问题提供新的解决方案,从而造福更多的人。
2. **修辞手法的应用**:通过对比、比喻、拟人等手法增强语言表现力,如将李清照的诗词与不同季节对应,展现出季节与情感的微妙联系,使听众对诗词有更深刻的理解。 3. **情感共鸣**:用生动的场景描述触动听众的...