哥们以前几乎没有写博客的习惯,不过现在公司上班比较清闲,而且最近又在研究android上的游戏开发,所以想把自己的学习过程记录下来,之前也做记录不过用的是纸质的笔记本,写的多了乱放有的找不到了,所以还是觉得在博客上写靠谱些,起码丢不了,而且还能够跟许多人一起分享,何乐而不为呢。各位喜欢的就赞一下,不喜欢的喷喷也没关系的 。内容比较基础,高手们可以直接无视
。内容比较基础,高手们可以直接无视 ,因为这篇文章算不上是那种技术文章,只不过是对自己学习的一个记录而已。好了,下面进入正题了。
,因为这篇文章算不上是那种技术文章,只不过是对自己学习的一个记录而已。好了,下面进入正题了。
在游戏的开发过程中必定会涉及到N多图片的处理,比如图片的切割、转动、平移等操作,本篇主要描述使用Canvas对图片的clip动作。
Canvas.clipRect(float left, float top, float right, float bottom, Paint paint)这个方法我们自然很明白了,在手机屏幕上裁剪出一块区域来,起点是从屏幕的左上角开始。
当我在用到 Canvas.drawBitmap(Bitmap btmap, float left, float top, Paint paint)方法时,对其中的left、top参数的含义不是很了解,API文档里对这两个参数的描述如下:
left The position of the left side of the bitmap being drawn
top The position of the top side of the bitmap being drawn
翻译过来就是被绘制的图片的左边的位置,被绘制的图片的上边的位置.
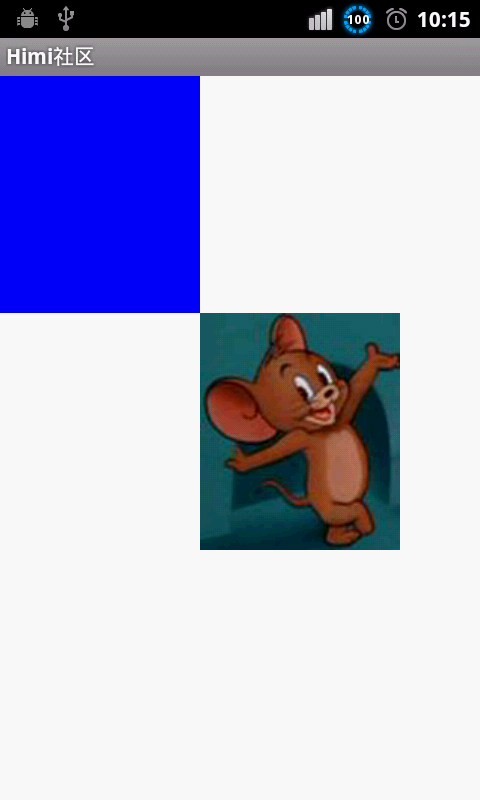
当单独使用Canvas.drawBitmap方法的,效果如下(代码中的蓝色矩形是为了突出说明效果,蓝色矩形的大小正好与 jerry照片的大小一致):
操作代码:
效果图如下:
 图1
图1
修改部分代码:
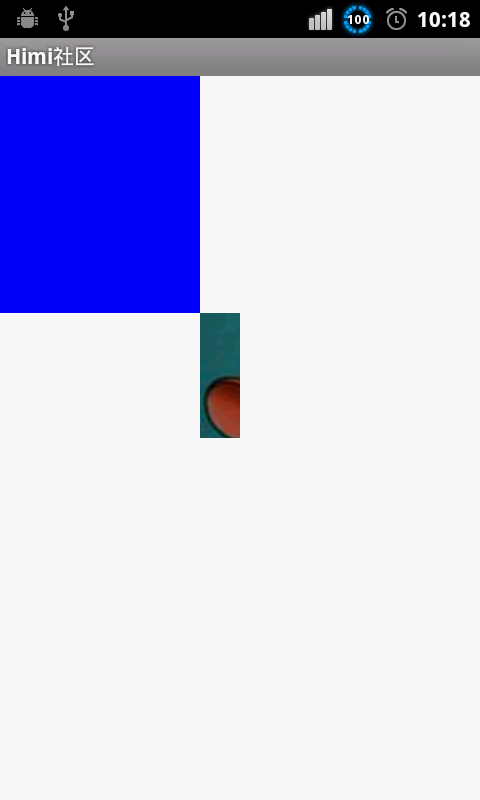
效果图如下:
 图2
图2
效果很明显,当加入了canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);之后发现jerry的照片就剩下一部分了,此时jerry照片的位置与图1中的位置一样,只不过由于
canvas.clipRect(0, 0, getWidth()/2, getHeight()/2);这行代码的原因将画布的绘制区域限制到了屏幕的右上角的四分之一的区域中了,导致了jerry照片显示不全,如果将
canvas.drawBitmap(mBmp, mBmp.getWidth(), mBmp.getHeight(), mPaint);修改为
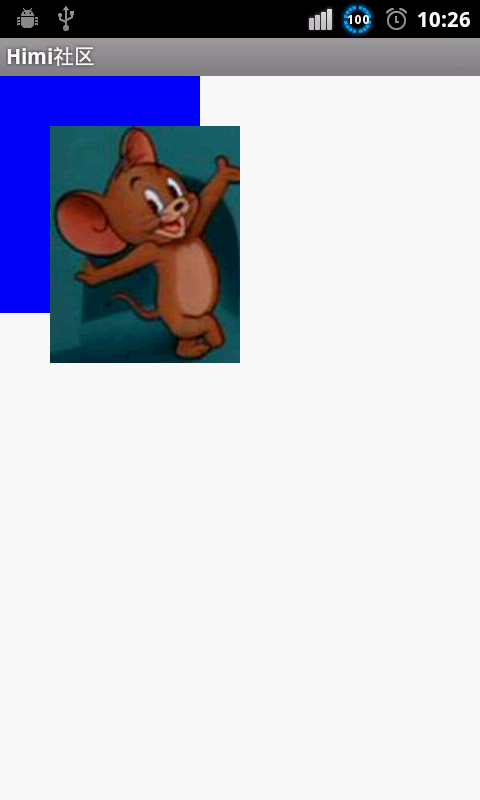
canvas.drawBitmap(mBmp, 50, 50, mPaint);之后就出现了下面的效果了

关于 Canvas中的其他的drawBitmap方法最好经过实际的代码实验来验证效果,我本人觉得如果只是看android文档或代码不去动手操作的话有时候很难知道一些方法执行后的真正的效果是怎么样的,还是要多动手。
分享到:





相关推荐
Canvas是Android提供的一个类,它提供了一系列的绘图方法,如drawRect(), drawCircle(), drawBitmap()等。这些方法允许我们在一个可画布上执行图形绘制。通常,这个画布是与一个Bitmap对象关联的,而Bitmap则可以被...
- `drawBitmap()`: 在Canvas上绘制Bitmap,可以指定位置、缩放、旋转等。 - `drawBitmapMesh()`: 使用网格方式在Canvas上绘制Bitmap,适用于实现复杂的拉伸效果。 7. **高级绘图技术** - `drawLayer()`: 绘制...
Canvas是Android中的一个类,它允许开发者通过调用其提供的方法来绘制2D图形。这些图形可以是简单的形状,如线条、圆、矩形,也可以是复杂的路径、位图或者文字。Canvas与Bitmap紧密关联,Bitmap是实际存储像素数据...
在这个方法中,你需要调用`canvas`对象的各种绘图方法,包括`drawRect()`、`drawBitmap()`等,以及`clip`操作。 正确的画图流程是这样的: 1. 首先,根据需求调用`clipRect()`或`clipPath()`设定剪切区域。 2. ...
Canvas是Android图形绘制的核心组件,它提供了丰富的绘图API,如`drawBitmap()`, `drawRect()`, `drawText()`, `drawPath()`等,用于在指定的`Bitmap`上进行各种图形的绘制。在处理手绘图片时,我们可能会结合`...
Android中的Canvas提供了`clipRect()`和`clipPath()`方法来限制绘制区域。例如,你可以使用`clipPath()`配合Path类来指定一个不规则的形状,只有在这个区域内绘制的图像才会显示出来。 不规则相框合成则是将图片放...
总的来说,`Canvas`的`clipRect()`方法是Android图像绘制中的一个重要工具,它使得我们可以根据需要对图像进行局部绘制和切割,从而提高了绘制效率并实现了丰富的视觉效果。理解和熟练运用这一功能,对于提升Android...
3. **绘制位图**:`drawBitmap(Bitmap bitmap, float left, float top, Paint paint)`在指定位置绘制位图,`drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)`可以使用矩阵变换位图。 4. **保存和恢复状态**...
- `drawBitmap()`: 绘制Bitmap图像。 - `drawText()`: 在画布上绘制文本。 3. **坐标系统**: - Android中的Canvas使用左上角为原点的坐标系统,X轴向右,Y轴向下。 4. **绘图颜色与风格**: - `setColor()`:...
- 在`onDraw()`方法中,首先获取Bitmap,然后使用`Paint`和`BitmapShader`来创建一个圆形的Bitmap,最后调用`canvas.drawBitmap()`绘制。 4. **Shader的TileMode** - `BitmapShader`的`TileMode`决定了当图像超出...
设置剪切区域,J2ME的setClip在Android中对应的API是clipRect,并且Android还提供了Region.Op参数。至于旋转,J2ME通常使用drawRegion或drawImage配合旋转角度,而Android可以创建一个新的Bitmap进行翻转后再绘制,...
通过设置裁剪区域(使用`Canvas.clipRect()`或`Canvas.clipPath()`),然后调用`drawBitmap()`绘制裁剪后的部分。 7. **保存剪切结果** 用户确定剪切区域后,我们需要将剪切后的Bitmap保存下来。可以使用`Bitmap....
每次更新时,我们调用Canvas的`drawBitmap()`方法,传入Bitmap和新的裁剪区域,然后将结果绘制到屏幕上。通过连续更新裁剪区域的位置和大小,就可以实现动画效果。 为了使动画更流畅,我们需要确保每一帧的绘制都在...
同时,Canvas还支持位图操作,如drawBitmap,可以将图片绘制到画布上。 3. **LAE-1.2扩展** LAE-1.2可能是LGame的一个扩展或增强版,可能包含了一些额外的功能或者性能优化。由于具体细节未给出,我们只能推测它...
CanvasViewDemo项目通过这些基本的绘图和变换操作,为开发者提供了一个直观的学习平台,帮助他们理解和掌握在Android中使用Canvas进行图形绘制的技巧。通过对每个操作的独立展示,开发者可以清晰地看到每种变换对...
4. **图片剪切**:图片剪切通常涉及Bitmap的crop()方法或者使用Canvas的clipRect()配合drawBitmap()来实现。用户可以选择特定区域进行剪切,生成新的Bitmap。 5. **图片存储**:在Android中,图片的保存一般涉及到...
canvas.drawBitmap(bitmap, null, rectF, paint); } } private Bitmap getBitmapFromDrawable(Drawable drawable) { if (drawable == null) return null; if (drawable instanceof BitmapDrawable) { return...
在`onDraw()`中,我们可以使用`Canvas`对象的`save()`、`clipRect()`和`drawBitmap()`等方法截取并绘制选区内容。 三、自定义截图的扩展性 1. 图片编辑:在截图后,可以提供图片编辑功能,如添加文字、涂鸦、裁剪等...
- **Android**:使用 `drawBitmap(Bitmap bitmap, float left, float top, Paint paint)` 方法绘制位图。 10. **字符串绘制** - **J2ME**:使用 `Graphics.drawString()` 方法绘制文本。 - **Android**:使用 `...
通过`clipRect()`方法限定绘制区域,然后使用`drawBitmap()`方法在指定位置绘制图片的一部分。这种方法在创建九宫格或者其他需要分割图片的场景中非常有用。 最后,我们讨论第三个工具方法——图片缩放。`zoomImage...