- 浏览: 66523 次
- 性别:

- 来自: 珠海
-

文章分类
最新评论
-
mywayscut:
picasa不是河蟹了吗?
GAE上传图片,新增大对象数据的问题 -
tomcatlee:
请教怎么从gae的网站上传图片?
GAE上传图片,新增大对象数据的问题
本文介绍FCKeditor在Java环境下的使用方法。
一、简介
功能:所见即所得,支持图片和Flash,工具栏可自由配置,使用简单
兼容性:IE 5.5+、Firefox 1.5+、Safari 3.0+、Opera 9.50+、Netscape 7.1+、 Camino 1.0+
成熟度:使用广泛,被Baidu、CSDN等选用
二、下载
官方下载首页:http://www.fckeditor.net/download/
,当前版本为2.5.1
需要下载FCKeditor 2.5.1(FCKeditor_2.5.1.zip
)和FCKeditor.Java(FCKeditor-2.3.zip
)
三、部署
本例以WebRoot作为应用根路径,部署后的目录结构如下图所示:

1、FCKeditor_2.5.1.zip解压,将fckeditor文件夹复制到/WebRoot/下
2、FCKeditor-2.3.zip解压,将commons-fileupload.jar和FCKeditor-2.3.jar复制到/WebRoot/WEB-INF/lib/下
3、修改/WebRoot/WEB-INF/web.xml文件,增加以下内容:
< servlet-name > Connector </ servlet-name >
< servlet-class > com.fredck.FCKeditor.connector.ConnectorServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet >
< servlet-name > SimpleUploader </ servlet-name >
< servlet-class > com.fredck.FCKeditor.uploader.SimpleUploaderServlet </ servlet-class >
< init-param >
< param-name > baseDir </ param-name >
< param-value > /UserFiles/ </ param-value >
</ init-param >
< init-param >
< param-name > debug </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > enabled </ param-name >
< param-value > true </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFile </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFile </ param-name >
< param-value > php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi </ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsImage </ param-name >
< param-value > jpg|gif|jpeg|png|bmp </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsImage </ param-name >
< param-value ></ param-value >
</ init-param >
< init-param >
< param-name > AllowedExtensionsFlash </ param-name >
< param-value > swf|fla </ param-value >
</ init-param >
< init-param >
< param-name > DeniedExtensionsFlash </ param-name >
< param-value ></ param-value >
</ init-param >
< load-on-startup > 1 </ load-on-startup >
</ servlet >
< servlet-mapping >
< servlet-name > Connector </ servlet-name >
< url-pattern > /fckeditor/connector </ url-pattern >
</ servlet-mapping >
< servlet-mapping >
< servlet-name > SimpleUploader </ servlet-name >
< url-pattern > /fckeditor/simpleuploader </ url-pattern >
</ servlet-mapping >
4、修改/WebRoot/fckeditor/fckconfig.js,修改部分如下:
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Image & Connector =/ fckeditor / connector' ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + 'filemanager / browser / default / browser.html ? Type = Flash & Connector =/ fckeditor / connector' ;
FCKConfig.LinkUploadURL = ' / fckeditor / simpleuploader ? Type = File' ;
FCKConfig.ImageUploadURL = ' / fckeditor / simpleuploader ? Type = Image' ;
FCKConfig.FlashUploadURL = ' / fckeditor / simpleuploader ? Type = Flash';
注意
:
(1) 步骤3、4设置了文件浏览和上传的配置,web.xml中Servlet的<url-pattern>要和fckconfig.js中的URL引用一致;
(2) 本例正常运行的前提是WebRoot被部署为根路径,如果设了虚拟路径会找不到servlet。
四、使用
本例使用最直接的js方式,API和TagLib方式参见FCKeditor-2.3.zip解压后_samples下的例子。
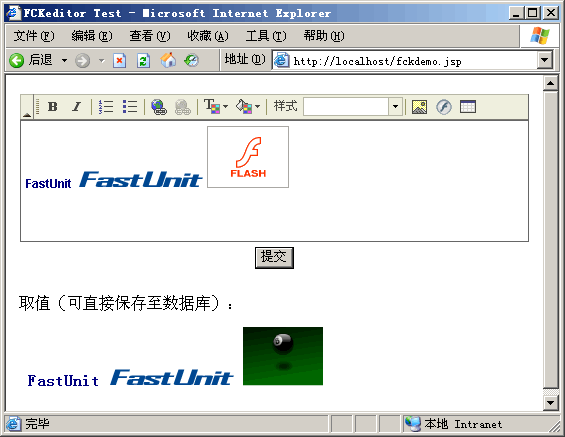
fckdemo.jsp:
< html >
< head >
< title > FCKeditor Test </ title >
< script type ="text/javascript" src ="/fckeditor/fckeditor.js" ></ script >
</ head >
< body >
< form action ="fckdemo.jsp" method ="post" >
<%
String content = request.getParameter( " content " );
if (content ! = null ) {
content = content.replaceAll( " \r\n " , "" );
content = content.replaceAll( " \r " , "" );
content = content.replaceAll( " \n " , "" );
content = content.replaceAll( " \"", " ' ");
} else {
content = "" ;
}
%>
< table width =100% >
< tr >
< td colspan =4 style ='text-align:center' width =100% height =50px >
< span >
< script type ="text/javascript" >
var oFCKeditor = new FCKeditor('content'); //传入参数为 表单元素(由FCKeditor生成的input或textarea)的name
oFCKeditor.BasePath = ' / fckeditor / '; // 指定FCKeditor根路径,也就是fckeditor.js所在的路径
oFCKeditor.Height = ' 100 % ';
oFCKeditor.ToolbarSet = 'Demo'; // 指定工具栏
oFCKeditor.Value = " <%=content%> " ; // 默认值
oFCKeditor.Create();
</ script >
</ span >
</ td >
</ tr >
< tr >< td align =center >< input type ="submit" value ="提交" ></ td ></ tr >
< tr >< td > </ td ></ tr >
< tr >< td > 取值(可直接保存至数据库): </ td ></ tr >
< tr >< td style ="padding:10px;" > <% = content %> </ td ></ tr >
</ table >
</ form >
</ body >
</ html >
效果图:

五、配置文件fckconfig.js
1、DefaultLanguage:缺省语言,可更改为“zh-cn”
2、自定义工具栏:可修改或增加ToolbarSets,例如:
['Bold','Italic',' - ','OrderedList','UnorderedList',' - ','Link','Unlink',' - ','TextColor','BGColor',' - ','Style',' - ','Image','Flash','Table']
] ;
3、EnterMode和ShiftEnterMode:“回车”和“Shift+回车”的换行行为,注释提示了可选模式
4、EditorAreaCss:编辑区样式文件
5、其他参数(转):
BaseHref = "" 相对链接的基地址
ContentLangDirection = " ltr/rtl " 默认文字方向
ContextMenu = 字符串数组 , 右键菜单的内容
CustomConfigurationsPath = "" 自定义配置文件路径和名称
Debug = true/false 是否开启调试功能 , 这样 , 当调用FCKDebug.Output()时 , 会在调试窗中输出内容
EnableSourceXHTML = true/false 为TRUE时 , 当由可视化界面切换到代码页时 , 把HTML处理成XHTML
EnableXHTML = true/false 是否允许使用XHTML取代HTML
FillEmptyBlocks = true/false 使用这个功能 , 可以将空的块级元素用空格来替代
FontColors = "" 设置显示颜色拾取器时文字颜色列表
FontFormats = "" 设置显示在文字格式列表中的命名
FontNames = "" 字体列表中的字体名
FontSizes = "" 字体大小中的字号列表
ForcePasteAsPlainText = true/false 强制粘贴为纯文本
ForceSimpleAmpersand = true/false 是否不把&符号转换为XML实体
FormatIndentator = "" 当在源码格式下缩进代码使用的字符
FormatOutput = true/false 当输出内容时是否自动格式化代码
FormatSource = true/false 在切换到代码视图时是否自动格式化代码
FullPage = true/false 是否允许编辑整个HTML文件 , 还是仅允许编辑BODY间的内容
GeckoUseSPAN = true/false 是否允许SPAN标记代替B , I , U标记
IeSpellDownloadUrl = "" 下载拼写检查器的网址
ImageBrowser = true/false 是否允许浏览服务器功能
ImageBrowserURL = "" 浏览服务器时运行的URL
ImageBrowserWindowHeight = "" 图像浏览器窗口高度
ImageBrowserWindowWidth = "" 图像浏览器窗口宽度
LinkBrowser = true/false 是否允许在插入链接时浏览服务器
LinkBrowserURL = "" 插入链接时浏览服务器的URL
LinkBrowserWindowHeight = "" 链接目标浏览器窗口高度
LinkBrowserWindowWidth = "" 链接目标浏览器窗口宽度
Plugins = object 注册插件
PluginsPath = "" 插件文件夹
ShowBorders = true/false 合并边框
SkinPath = "" 皮肤文件夹位置
SmileyColumns = 12 图符窗列数
SmileyImages = 字符数组 图符窗中图片文件名数组
SmileyPath = "" 图符文件夹路径
SmileyWindowHeight 图符窗口高度
SmileyWindowWidth 图符窗口宽度
SpellChecker = " ieSpell/Spellerpages " 设置拼写检查器
StartupFocus = true/false 开启时FOCUS到编辑器
StylesXmlPath = "" 设置定义CSS样式列表的XML文件的位置
TabSpaces = 4 TAB键产生的空格字符数
ToolBarCanCollapse = true/false 是否允许展开/折叠工具栏
ToolbarSets = object 允许使用TOOLBAR集合
ToolbarStartExpanded = true/false 开启是TOOLBAR是否展开
UseBROnCarriageReturn = true/false 当回车时是产生BR标记还是P或者DIV标记
六、自定义样式
工具栏的Style选项,是由fckconfig.js指定的配置文件来产生的:
可修改fckstyles.xml来自定义样式。
<script type="text/javascript"> //<![CDATA[ Sys.WebForms.PageRequestManager._initialize('AjaxHolder$scriptmanager1', document.getElementById('Form1')); Sys.WebForms.PageRequestManager.getInstance()._updateControls(['tAjaxHolder$UpdatePanel1'], [], [], 90); //]]> </script>
Feedback
-
优化 WebLogic 服务器性能参数
2011-07-07 17:01 964优化 WebLogic 服务器性能参数 WebLogic ... -
applet 签名
2011-05-20 14:00 21721.首先启动 CMD � ... -
Linux下启动Oracle服务和监听程序
2014-02-25 17:05 657oracle数据库是重量级的,其管理非常复杂,将其 ... -
Weblogic Native IO 问题一则
2014-02-25 17:08 1372<!-- START mainbody ID --&g ... -
Hessian进行远程对象调用(转)
2010-12-14 09:10 1274具体网址参见如下: http://baike.baidu.c ... -
在WTP 2中使用Axis 1.4 构建Web Services(转)
2010-12-08 10:35 1305在WTP 2中使用Axis 1.4 构建Web ...






相关推荐
HTML编辑器FCKeditor是一款强大的所见即所得编辑器,广泛应用于网站内容管理,使得非技术人员也能方便地编辑和发布HTML内容。FCKeditor的主要特点是其直观的用户界面,允许用户像在Word中那样编辑文本,同时支持插入...
FCKeditor 是一款流行的开源文本编辑器,主要用于Web开发,它提供了所见即所得(WYSIWYG)的编辑体验,使得用户在网页上编辑内容时就像使用桌面文字处理软件一样方便。这款编辑器支持插入图片、Flash动画等多媒体...
HTML编辑器FCKeditor是一款广泛应用于网站开发的开源富文本编辑器,它允许开发者在网页上提供类似Word的文本编辑体验,使得用户可以方便地创建和编辑HTML内容。这款编辑器以其强大的功能、易用性和可扩展性而受到...
总之,FCKeditor是一款非常适合在Java Web应用中使用的网页编辑器,其易于集成和丰富的功能使其成为开发者构建内容管理系统、论坛或者博客等需要用户编辑HTML内容场景的理想选择。通过理解和熟练使用,开发者可以...
ASP.NET 文本编辑器 FCKeditor 使用方法详解 FCKeditor 是一个功能强大且流行的 ASP.NET 文本编辑器,提供了许多实用的功能,如格式化文本、插入图片、上传文件、创建表格等。下面将详细介绍如何使用 FCKeditor 在 ...
【FCKeditor使用方法详解】 FCKeditor是一款强大的开源文本编辑器,主要用于在网页中创建和编辑富文本内容。它的功能强大,支持多种语言,并且提供了丰富的API供开发者进行自定义扩展。以下是对FCKeditor使用方法的...
### Asp.Net FCKeditor编辑器的用法详解 #### 一、概述 FCKeditor是一款功能强大且灵活的Web富文本编辑器,它能够帮助开发者轻松地在Asp.Net项目中集成一个易于使用的编辑环境。本文将详细介绍如何在Asp.Net应用中...
ASP.NET中的FCKeditor是一款强大的富文本编辑器,它允许用户在网页上创建和编辑复杂的HTML内容,类似于桌面的文字处理软件。以下是对FCKeditor在ASP.NET中使用方法的详细说明: 1. 获取FCKeditor资源:首先,你需要...
FCKeditor 使用详解 FCKeditor 是一个功能强大、支持所见即所得功能的文本编辑器,可以为用户提供微软 Office 软件一样的在线文档编辑服务。它不需要安装任何形式的客户端,兼容绝大多数主流浏览器,支持 ASP.Net、...
FCKeditor 是一个基于JavaScript的开源富文本编辑器,它在Web开发领域中被广泛使用,尤其适用于那些需要提供用户友好、可视化的文本编辑功能的网站。FCKeditor 具备强大的功能,包括字体样式调整、图像处理、链接...
**FCK文本编辑器——FCKeditor与fckeditor详解** FCK文本编辑器,全称为FCKeditor,是一个开源的富文本编辑器,主要用于网页内容的编辑和格式化。FCKeditor以其强大的功能和易用性,被广泛应用于网站后台管理系统、...
总结,FCKEditor 是一个强大的Web富文本编辑器,它在Java环境中提供了灵活的配置和广泛的浏览器兼容性,适用于构建具有强大编辑功能的Web应用程序。通过正确的下载、部署和配置,可以轻松将FCKEditor整合到项目中,...
**FCKeditor.jar 网页编辑器详解与使用指南** **一、FCKeditor简介** FCKeditor是一款开源的富文本编辑器,它允许用户在网页上进行类似Word的文本编辑操作,包括插入文本、图像、链接、表格、列表等。这个编辑器以...
这个压缩包“fckeditor文本编辑器详解.rar”包含了关于该编辑器的详细资料,包括其工作原理、使用方法和一些常见的开发问题。 1. **基本介绍** fckeditor是一个JavaScript组件,它通过AJAX技术与服务器进行交互,...
**FCKeditor精简版详解** FCKeditor是一款广受欢迎的开源富文本编辑器,尤其在PHP开发领域中被广泛应用。这款编辑器以其强大的功能、易于集成和自定义的特点,为开发者提供了创建富文本内容的强大工具。FCKeditor...
2. **基本使用**:演示如何在Java代码中创建FCKeditor实例,初始化编辑器,并将其嵌入到网页或Swing界面中。 3. **事件处理**:讲解如何监听和处理用户在编辑器中的操作,如文本改变、图片上传等事件。 4. **...