观察者模式与发布/订阅模式区别
在翻阅资料的时候,有人把观察者(Observer)模式等同于发布(Publish)/订阅(Subscribe)模式,也有人认为这两种模式还是存在差异,而我认为确实是存在差异的,本质上的区别是调度的地方不同。
观察者模式
比较概念的解释是,目标和观察者是基类,目标提供维护观察者的一系列方法,观察者提供更新接口。具体观察者和具体目标继承各自的基类,然后具体观察者把自己注册到具体目标里,在具体目标发生变化时候,调度观察者的更新方法。
比如有个“天气中心”的具体目标A,专门监听天气变化,而有个显示天气的界面的观察者B,B就把自己注册到A里,当A触发天气变化,就调度B的更新方法,并带上自己的上下文。

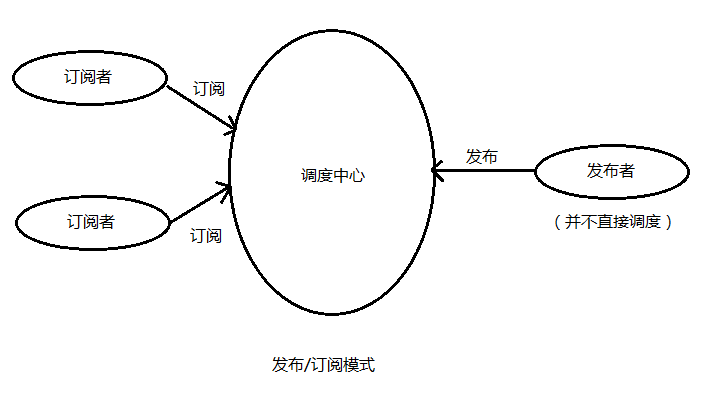
发布/订阅模式
比较概念的解释是,订阅者把自己想订阅的事件注册到调度中心,当该事件触发时候,发布者发布该事件到调度中心(顺带上下文),由调度中心统一调度订阅者注册到调度中心的处理代码。
比如有个界面是实时显示天气,它就订阅天气事件(注册到调度中心,包括处理程序),当天气变化时(定时获取数据),就作为发布者发布天气信息到调度中心,调度中心就调度订阅者的天气处理程序。

总结
1. 从两张图片可以看到,最大的区别是调度的地方。
虽然两种模式都存在订阅者和发布者(具体观察者可认为是订阅者、具体目标可认为是发布者),但是观察者模式是由具体目标调度的,而发布/订阅模式是统一由调度中心调的,所以观察者模式的订阅者与发布者之间是存在依赖的,而发布/订阅模式则不会。
2. 两种模式都可以用于松散耦合,改进代码管理和潜在的复用。
附录
观察者模式实现代码(JavaScript版):
//观察者列表 function ObserverList(){ this.observerList = []; } ObserverList.prototype.add = function( obj ){ return this.observerList.push( obj ); }; ObserverList.prototype.count = function(){ return this.observerList.length; }; ObserverList.prototype.get = function( index ){ if( index > -1 && index < this.observerList.length ){ return this.observerList[ index ]; } }; ObserverList.prototype.indexOf = function( obj, startIndex ){ var i = startIndex; while( i < this.observerList.length ){ if( this.observerList[i] === obj ){ return i; } i++; } return -1; }; ObserverList.prototype.removeAt = function( index ){ this.observerList.splice( index, 1 ); }; //目标 function Subject(){ this.observers = new ObserverList(); } Subject.prototype.addObserver = function( observer ){ this.observers.add( observer ); }; Subject.prototype.removeObserver = function( observer ){ this.observers.removeAt( this.observers.indexOf( observer, 0 ) ); }; Subject.prototype.notify = function( context ){ var observerCount = this.observers.count(); for(var i=0; i < observerCount; i++){ this.observers.get(i).update( context ); } }; //观察者 function Observer(){ this.update = function(){ // ... }; }
发布/订阅模式实现代码(JavaScript经典版):
var pubsub = {}; (function(myObject) { // Storage for topics that can be broadcast // or listened to var topics = {}; // An topic identifier var subUid = -1; // Publish or broadcast events of interest // with a specific topic name and arguments // such as the data to pass along myObject.publish = function( topic, args ) { if ( !topics[topic] ) { return false; } var subscribers = topics[topic], len = subscribers ? subscribers.length : 0; while (len--) { subscribers[len].func( topic, args ); } return this; }; // Subscribe to events of interest // with a specific topic name and a // callback function, to be executed // when the topic/event is observed myObject.subscribe = function( topic, func ) { if (!topics[topic]) { topics[topic] = []; } var token = ( ++subUid ).toString(); topics[topic].push({ token: token, func: func }); return token; }; // Unsubscribe from a specific // topic, based on a tokenized reference // to the subscription myObject.unsubscribe = function( token ) { for ( var m in topics ) { if ( topics[m] ) { for ( var i = 0, j = topics[m].length; i < j; i++ ) { if ( topics[m][i].token === token ) { topics[m].splice( i, 1 ); return token; } } } } return this; }; }( pubsub ));
参考文献
1. 《Learning JavaScript Design Patterns》 by Addy Osmani
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。








相关推荐
观察者模式,也被称为发布/订阅模式,是软件设计模式中的一个重要概念,它在很多场景下用于实现对象之间的通信和事件处理。在这个模式中,一个主题(Subject)维护了一个观察者(Observer)列表,当主题的状态发生...
Observer (观察者模式) 又叫做发布/订阅(Publish/Subscribe)模式。 当一个对象的改变同时会影响其他对象的行为的时候,可以使用此设计模式。 l 主题对象 :一个需要被关注的主题对象,这个主题对象改变会影响...
7. **与发布-订阅模式的关系**:观察者模式是发布-订阅模式的一种实现方式。在发布-订阅模式中,发布者发布事件,订阅者订阅感兴趣的事件,当事件发生时,订阅者会收到通知。两者的主要区别在于观察者模式更强调对象...
观察者模式,也被称为发布-订阅(Publish-Subscribe)模式,是软件设计模式中的行为模式之一,它在对象之间定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并被自动更新。...
与观察者模式不同的是,订阅者通常需要明确指定其关心的事件类型。在Android中,`RxBinding`库和`EventBus`框架就是典型的订阅者模式应用。 在Android中使用`EventBus`,开发者可以创建自定义事件类,然后在需要的...
Labview Actorfromwork ESA模式(发布订阅模式/观察者模式)Demo讲解与源码解析:两小时视频教程,涵盖GOOP与事件UI Actor指标的使用,Labview Actorfromwork ESA(发布订阅模式/观察者模式)Demo:两小时全程实录,...
在Java中,观察者模式主要通过Java的`java.util.Observable`和`java.util.Observer`接口来实现。 首先,我们要理解“发布-订阅”模式的基本概念。在这一模式中,我们称事件的发布者为Subject(主题),而对事件感...
观察者模式是软件设计模式中的一种行为模式,它在对象之间定义...此外,了解并熟练运用观察者模式还有助于你理解和使用其他设计模式,如命令模式、发布/订阅模式等,这些都是构建可复用、可维护的大型软件系统的关键。
发布-订阅者模式,也称为观察者模式,是软件设计模式中的一种常用模式,它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式广泛应用于事件驱动...
事件发布/订阅模式(也称为发布/订阅者模式或观察者模式)是一种设计模式,它允许对象之间的解耦。在这种模式中,我们有三个主要角色:发布者、订阅者和事件中心(也称事件总线)。发布者负责触发事件,订阅者注册...
观察者模式是设计模式中的一种行为模式,它在Java编程中有着广泛的应用。该模式的主要目的是定义对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。这种模式也被...
观察者模式广泛应用于各种领域,例如GUI事件处理、订阅-发布系统、实时数据更新等。在GUI编程中,按钮点击、文本框输入等事件都可以通过观察者模式来处理。在订阅-发布系统中,用户订阅某个话题,当有新消息时,...
观察者模式是一种行为设计模式,它允许你定义一个订阅机制,可以在对象事件发生时通知多个“观察”该对象的其他对象。这个模式的核心在于建立一种一对多的关系,当一个对象的状态改变时,所有依赖于它的对象都会得到...
观察者模式(Observer Pattern)是设计模式中的一种行为模式,它定义了对象之间的一对多依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并被自动更新。这种模式常用于实现事件驱动的系统或者...
观察者模式的核心概念是"发布-订阅"机制,其中"发布者"(Subject)是被观察的对象,而"订阅者"(Observer)是关注状态变化的其他对象。在Qt中,这个模式主要体现在信号(Signals)和槽(Slots)机制上,这是Qt事件...
Labview Actor from Work ESA(发布订阅模式/观察者模式)Demo:涵盖GOOP与Event for UI Actor指标源码解析,手把手教程与视频教程,详细解析注意事项和编写步骤,Labview Actorfromwork ESA(发布订阅模式,即观察者...
* 订阅发布系统:在订阅发布系统中,观察者模式可以用来处理订阅请求和发布信息。 观察者模式是一个非常重要的设计模式,它可以帮助我们解决“类或对象之间的交互”问题,提高系统的灵活性和扩展性。
在给定的标题和描述中,我们关注的是两种重要的设计模式:单例模式和观察者模式。 首先,让我们深入了解单例模式。单例模式是一种确保一个类只有一个实例,并提供全局访问点的设计模式。这种模式在资源管理、缓存、...