运行jeecgboot-vue3项目可能出现的问题
1. 执行pnpm install的时候报错
ERR_PNPM_INVALID_OVERRIDE_SELECTOR Cannot parse the "//" selector in the overrides
翻译:在overrides里面无法解析"//" 这个问题在issue中能找到, 解决办法如下:
- 删除无法解析的"//",
- pnpm降级到6.23.6(没试,不想降级)
这是pnpm在读package.json中的配置时出现的问题,pnpm.overrides或者resolutions存在"//",选择删掉,因为依赖源选择好了,在国内应该都有镜像
package.json
"resolutions": {
"//": "Used to install imagemin dependencies, because imagemin may not be installed in China. If it is abroad, you can delete it",
"bin-wrapper": "npm:bin-wrapper-china",
"rollup": "^2.56.3",
"gifsicle": "5.2.0"
},
3. pnpm好处:
- 全局安装,公用依赖,同名包同版本只会下载一次,提升速度
- 项目中只会展示一级依赖,不会引入你不知道的子级依赖(npm将依赖拍平以减少重复包的下载)
4. 关于npm下载依赖esbuild报错的问题throw new Error(`esbuild: Failed to install correctly
网上有很多文章解决esbuild安装问题,就是执行node node_modules/esbuild/install.js安装后,再跑就可以了。
这里我提一点,不要无脑复制粘贴,要看你的esbuild的报错路径
以下的报错路径就是另外一个依赖里面的报错
at Object.<anonymous> (/Users/ruios/web/vue-vben-admin-main/node_modules/vite-plugin-mock/node_modules/esbuild/bin/esbuild:2:7)
根据目录找到文件夹,确实里面里面也有一个esbuild 所以执行以下
node node_modules/vite-plugin-mock/node_modules/esbuild/install.js
再次运行就ok了
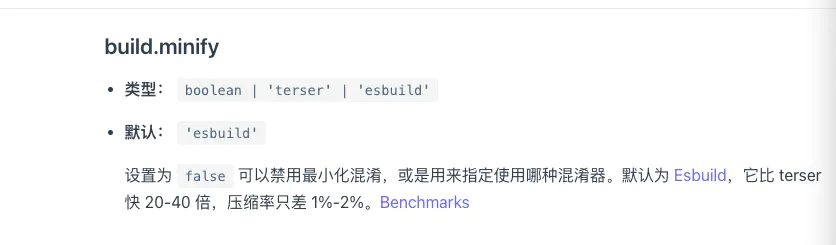
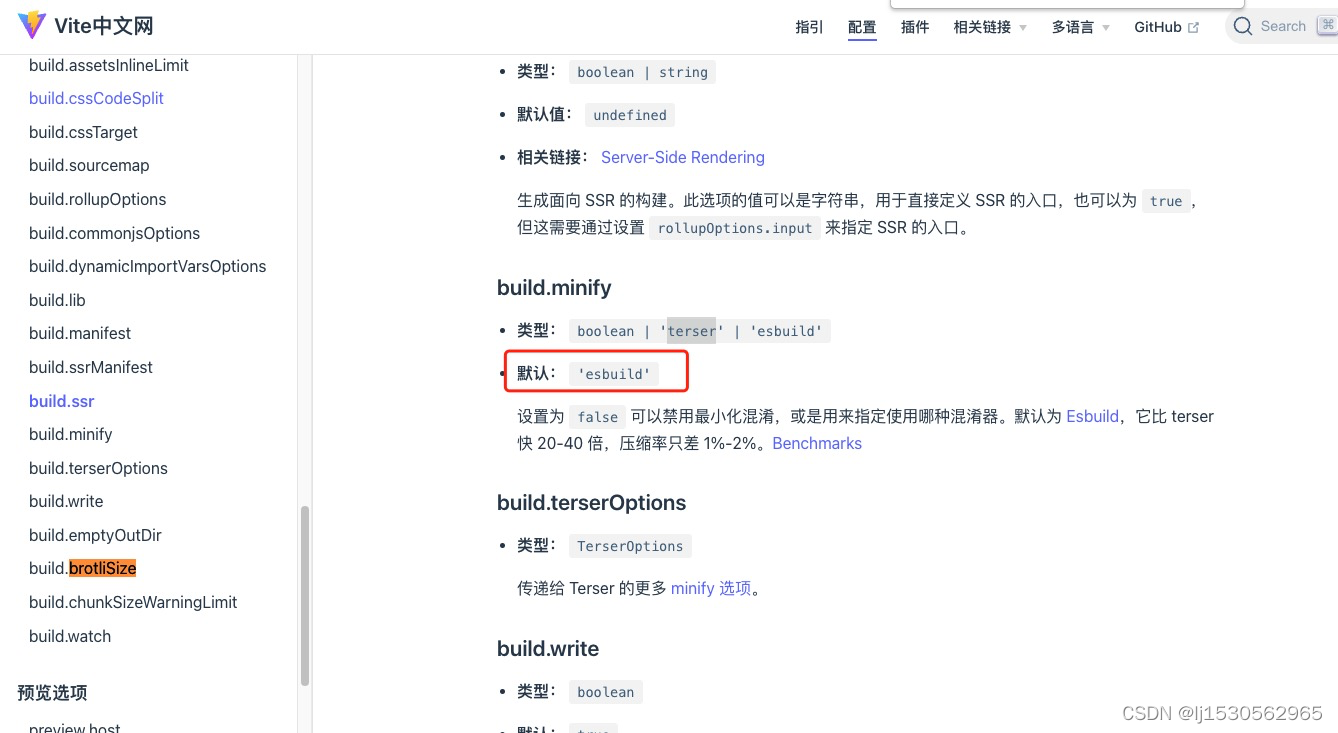
5. 提示build.terserOptions is specified but build.minify is not set to use Terser. Note Vite now defaults to use esbuild for minification. If you still prefer Terser, set build.minify to "terser".
-
在vite.config.js中有打包配置terserOptions为了去掉console,从提示可以看出来,现在Vite默认使用esbuild去作为代码压缩器,如果想要使用terserOptions这些配置,要增加minify:terser。 看文档默认esbuild压缩有优势,那也可以删掉terserOptions

-
minify: 编译优化手段,指在不影响代码语义的情况下,尽可能的减小程序的体积,常见的minify工具如terser、uglify,swc和esbuid也自带minify功能。
-
发现并不生效,后来查询是minify配置esbuild的问题,配置成terser混淆器就可以了 , 网上对于minify的默认值有不一致的说法,官网的默认值是esbuild,而经过实际验证,它的默认值应该是terser
-
相关参数: 1. compress:(默认
{})-通过false以完全跳过压缩。传递一个对象以指定自定义压缩选项。 2. compress.keep_infinity:(默认值:false)-通过true以防止Infinity被压缩为1/0,这可能会导致Chrome出现性能问题。 3. compress.drop_console:(默认值:false)-传递true以放弃对console.*函数的调用 。如果您希望在删除函数调用后删除特定的函数调用,例如console.info和/或保留函数自变量的副作用,请pure_funcs改用。
 在这里插入图片描述
在这里插入图片描述
修改前代码:
vite.config.js
build: {
target: 'es2015',
outDir: OUTPUT_DIR,
terserOptions: {
compress: {
keep_infinity: true,
// Used to delete console in production environment
drop_console: VITE_DROP_CONSOLE,
},
},
// Turning off brotliSize display can slightly reduce packaging time
brotliSize: false,
chunkSizeWarningLimit: 2000,
},
修改后代码:
build: {
minify: 'terser',
// 进行压缩计算
brotliSize: false,
target: 'es2015',
// 【VUEN-872】css编译兼容低版本chrome内核(例如360浏览器)
cssTarget: 'chrome80',
outDir: OUTPUT_DIR,
terserOptions: {
compress: {
keep_infinity: true,
// Used to delete console in production environment
// 打包自动删除console
drop_console: VITE_DROP_CONSOLE,
drop_debugger: true,
},
},
// Turning off brotliSize display can slightly reduce packaging time
chunkSizeWarningLimit: 2000,
},
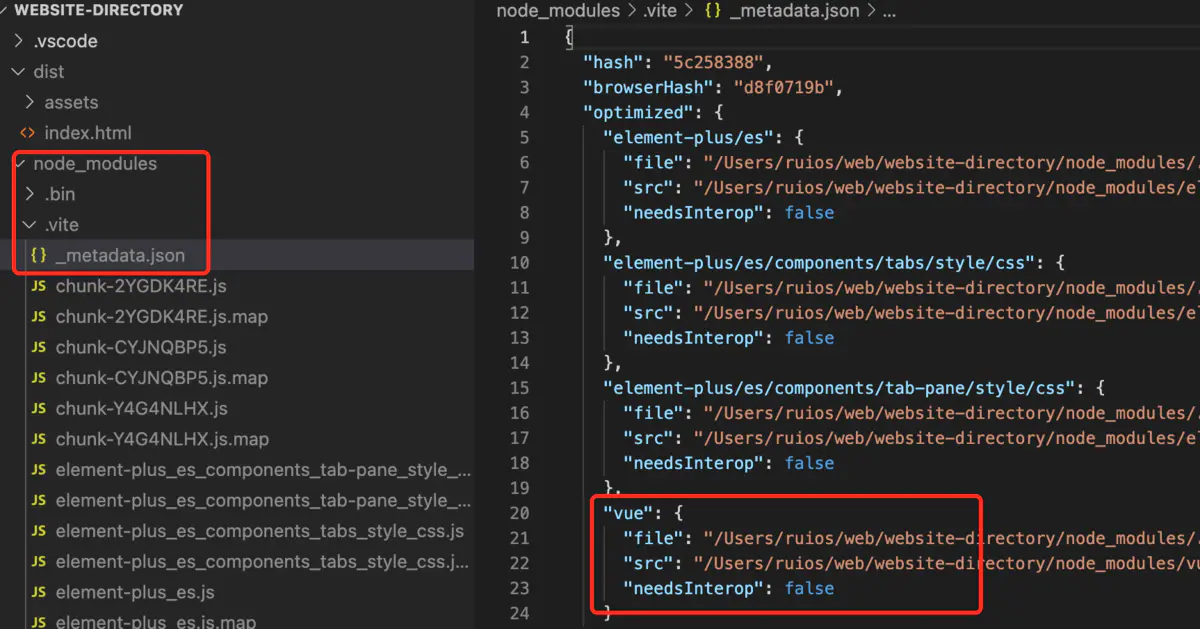
6. vite.config.js中有一个配置optimizeDeps
该配置的目的:
-
兼容 CommonJS 和 AMD 模块的依赖(下图中needsInterop标志为true就是要重写CommonJS的导出) 因为 Vite 的 DevServer 是基于浏览器的 Natvie ES Module 实现的,所以对于使用的依赖如果是 CommonJS 或 AMD 的模块,则需要进行模块类型的转化(ES Module)
-
减少模块间依赖引用导致过多的请求次数,加快启动速度 预编译后会将dependencies的依赖和optimizeDeps.include中的依赖进行预编译缓存,并生成存储的路径文件
node_moduels/.vite/_metadata.json

老实讲:vite项目页面稍微多一丢丢东西,开发体验时首次加载页面真的慢。不过有了第一次,后面还是舒服
7. vite(esbuild + rollup)
关于esbuild的优秀,网上有很多构建优势对比图,甩webpack一条街。
Vite 用 esbuild 替代 Rollup 进行预打包,速度也非常快,上面的第三点可以看到生产可以用 esbuild 作为压缩器。生产打包还是用的Rollup, esbuild 目前对生产包支持不够健壮,很多配置无法通过 esbuild 实现
8. 运行警告提示WARN [@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep() instead.
Vue 警告代码
::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead.
解决方案
使用 :deep() 替换 ::v-deep
.carousel {
// Vue 2.0 写法
// ::v-deep .carousel-btn.prev {
// left: 270px;
// }
// Vue 3.0 更改为以下写法
:deep(.carousel-btn.prev) {
left: 270px;
}
}







相关推荐
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue3、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是采用Vben实现的 JeecgBoot低代码平台的全新vue3...
jeecgboot-vue3 v3.4.3 资源 升级日志 VUE3版本低代码模块首个全功能稳定版,online表单、online报表专项升级,新增很多亮点功能。 提醒:此版本的online后台与vue2 UI不兼容,vue2暂时不要升级后台。 升级SQL ...
jeecg框架jeecg-boot(vue2版)
【集成jeecg-boot-activiti1】是一个关于在Jeecg Boot项目中整合Activiti工作流引擎的教程。本文档详细介绍了如何将Activiti 5.22.0版本集成到Jeecg Boot 2.4.2的环境中,以实现业务流程自动化管理。 1. **目标**:...
本Vue工作流管理系统基于jeecg-boot-activiti开源项目开发,包含1928个文件,包括Java源代码、SQL脚本、Vue组件、PNG图片、JavaScript脚本、BCMAP文件、Java源代码、HTML页面、XML配置文件、JSON配置文件。...
在下载的文件列表中,有两个压缩包文件:`jeecg-boot-master.zip` 和 `jeecg-boot-master (1).zip`,这可能是项目的不同版本或者备份。解压后,开发者可以按照官方文档或者README文件的指示进行项目初始化、构建和...
本资源是2025/1/3日从https://github.com/jeecgboot/JeecgBoot上下载的Vue3版本的前后端源码,仅为了方便那些无法从GitHub下载文件的群体,不涉及任何侵权行为,故此声明
Jeecg-Boot-Master是一个基于现代化技术栈的、高度集成的快速开发框架,它的核心目标是提高开发效率,降低项目开发成本。该框架结合了前端的Vue.js框架和后端的Spring Boot以及Redis缓存技术,构建出一套完整的、...
这个框架集成了多种开源项目,如Spring Boot、MyBatis Plus、Ant Design Vue等,实现了前后端分离,极大地提高了开发效率。本文将深入探讨Jeecg-Boot 2.0的核心特性和使用方法。 1. **Spring Boot集成** Jeecg-...
Jeecg-Boot开源框架是基于Java开发的一款高效、便捷的企业级开发框架,它结合了Spring Boot、MyBatis Plus...通过研读源码,不仅可以掌握Jeecg-Boot的运行原理,还能提升自己的技术栈,为日后的项目开发打下坚实基础。
jeecg-boot-2.1 Online表单升级SQL jeecg-boot是一款基于代码生成器的JAVA快速开发平台!采用最新技术,前后端分离架构:SpringBoot 2.x,Ant Design&Vue;,Mybatis,Shiro,JWT。强大的代码生成器让前后端代码一键...
jeecg-boot-2.1 Online表单 vue 路由页面 jeecg-boot是一款基于代码生成器的JAVA快速开发平台!采用最新技术,前后端分离架构:SpringBoot 2.x,Ant Design&Vue;,Mybatis,Shiro,JWT。强大的代码生成器让前后端...
3. Vue.js:Jeecg-Boot前端采用Vue.js,这是一个轻量级的前端MVVM框架,具有高性能、易上手、组件化等特点,为开发人员提供了更高效的页面渲染能力。 二、主要功能 1. 代码生成:Jeecg-Boot提供在线代码生成器,...
Vue Webpack 节点纱埃斯林特@ vue / cli 3.2.1 cropper-头像裁剪组件支付宝AntV数据可视化图表Viser Vue antv / g2封装实现项目下载和运行拉取项目代码git clone https://github.com/zhangdaiscott/jeecg-...
《深入解析JeecgBoot项目》 JeecgBoot是一个基于SpringBoot的快速开发平台,其核心在于提供一套完整的企业级应用解决方案。该平台由Java社区的开发者们共同维护,旨在简化开发流程,提高开发效率。本文将围绕Jeecg...
Jeecg-Boot-Masters项目是一个集成了Vue.js、MySQL数据库和Spring Boot框架的高效开发平台,旨在提供一个快速、灵活且功能丰富的开箱即用的解决方案。这个项目的核心目标是简化企业级应用的开发流程,提升开发效率,...
**Jeecg-Boot 技术文档概览** Jeecg-Boot 是一个基于BPM的高效低代码开发平台,旨在提升开发效率,减少重复工作,让开发者更专注于业务逻辑。该框架集成了多种现代技术和工具,实现了前后端分离,支持一键代码生成...
Jeecg-Boot 是一款基于代码生成器的快速开发平台!采用前后端分离架构: SpringBoot 2.x,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码
_JeecgBoot—Vue3版前端源码,采用 Vue3.0+TypeScript+Vite+Ant-Design-Vue等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。 是JeecgBoot低代码平台的vue3技术栈的全新...