前言
尽管现在 Vue3 是默认版本,但还有许多用户、相关库、周边生态使用的是 Vue2,且由于依赖兼容性、浏览器支持要求或没有足够的带宽升级,导致不得不继续使用 Vue2。难道 Vue3 发布了这么多“真香”的特性,我们 Vue2 的用户与项目就只能眼巴巴地看着?当然不是!有一个好消息是,前两天 Vue2.7 正式发布了。在此版本中,从 Vue3 向后移植了一些最重要的功能,以便 Vue2 用户也可以从中受益。
正文
一、向后移植的功能
在 Vue2.7 中,Vue3 的很多功能将会向后移植,以便于 Vue2 的很多项目可以使用 Vue3 的一些很好用的新特性,例如:
-
Composition API (组合式 API)
-
SFC < script setup> (单文件组件 < script setup>)
-
SFC CSS v-bind (单文件组件 CSS 中的 v-bind)
此外,还支持以下 API:
-
defineComponent():具有改进的类型推断(与Vue.extend相比);
-
h()、useSlot()、useAttrs()、useCssModules();
-
set()、del() 和 nextTick() 在 ESM 构建中也作为命名导出提供;
-
支持 emits,但仅用作类型检查用途(不影响运行时行为)。
Vue2.7 还支持在模板表达式中使用 ESNext 语法。使用构建系统时,编译后的模板渲染函数将通过为普通 JavaScript 配置的相同 loaders / plugins。这意味着如果为.js文件配置了 Babel,它也将应用于 SFC 模板中的表达式。
现在你终于可以在模版里面用可选链 formData?.userInfo?.userId,而不用写一长串 && ,也可以直接使用零合并操作符 ?? 来给变量赋一个默认值了,而不需要用可能导致 bug 的或 ||。
注意:在 ESM 构建中,这些 API 作为命名导出提供(仅限于命名导出)
import { ref, reactive } from 'vue'
而在 UMD 和 CJS 构建中,这些 API 作为全局 Vue 对象上的属性暴露。
二、与 Vue3 的差异
Composition API 使用 Vue2 的基于 getter/setter 的响应式系统进行反向移植,以确保浏览器兼容性。这意味着与 Vue3 的基于 proxy 的系统存在一些重要的行为差异:
- 所有 Vue2 更改检测警告仍然适用;
- reactive()、ref() 和 shallowReactive() 将直接转换原始对象而不是创建代理:
// 在2.7中可行,在3.x中不可行 reactive(foo) === foo
-
readonly() 确实创建了一个单独的对象,但它不会跟踪新添加的属性并且不适用于数组;
-
避免在 reactive() 中使用数组作为 root 值,因为如果没有属性访问,则不会跟踪数组的变化(这将导致警告);
-
Reactivity APIs 忽略带有 symbol 键的属性。
此外,以下功能是未移植的:
-
❌ createApp()(Vue2 没有独立的应用范围)
-
❌ < script setup> 中的顶层 await(Vue2 不支持异步组件初始化)
-
❌ 模板表达式中的 TypeScript 语法(与 Vue2 解析器不兼容)
-
❌ Reactivity transform(仍处于试验阶段)
-
❌ options 组件不支持 expose 选项(但< script setup> 支持 defineExpose())。
三、项目升级
使用脚手架 Vue Cli 或者构建工具 Webpack 搭建的项目,需注意一下几点:
(1)将本地 @vue/cli-xxx 依赖项升级到主要版本范围内的最新版本(如果适用)
-
对于 v4:~4.5.18
-
对于 v5:~5.0.6
(2)将 Vue 升级到 ^2.7.0。还可以从依赖项中删除 vue-template-compiler,因为在 2.7 中不再需要它。注意:如果正在使用 @vue/test-utils,可能需要暂时将它保留在依赖项中,但是这个要求也将在新版本的 Test Utils 中被取消。
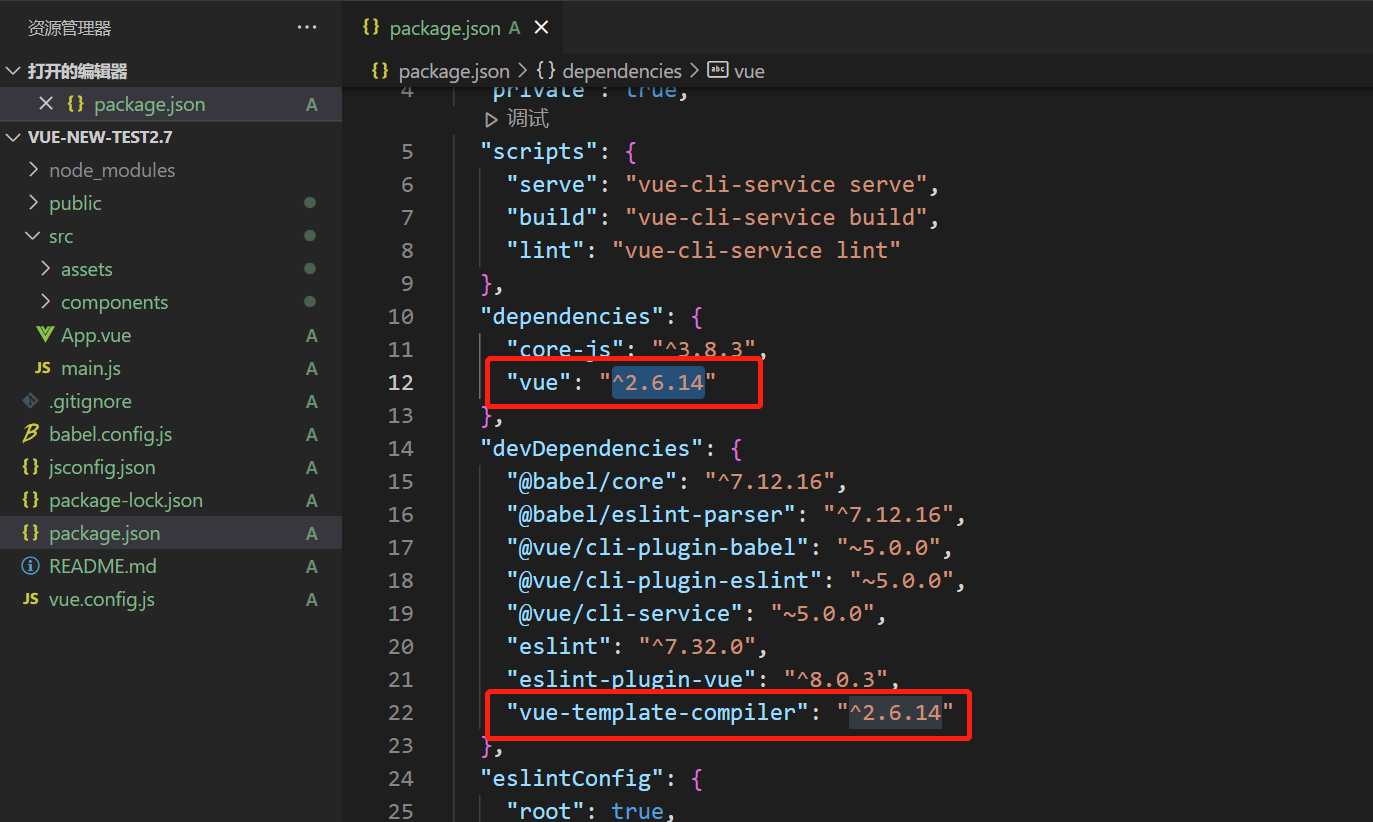
原 ^2.6.14 项目

编辑 package.json,升级为 ^2.7.0,删除 vue-template-compiler

(3)检查包管理器 lock 文件以确保以下依赖项满足版本要求。它们可能是 package.json 中未列出的传递依赖项:
-
vue-loader: ^15.10.0
-
vue-demi: ^0.13.1
如果没有,需要删除 node_modules 和 lock 文件并重新安装,以确保它们升级到最新版本。
(4)如果之前使用过 @vue/composition-api,请将其导入更新为 vue。注意,插件导出的一些 API,例如 createApp,未在 2.7 中移植。
(5)如果在使用< script setup> 时遇到未使用的变量的 lint 错误,请将 eslint-plugin-vue 更新到最新版本 (9+)。
(6)Vue 2.7 的 SFC 编译器现在使用 PostCSS8。PostCSS8 应该向后兼容大多数插件,但如果以前使用只能与 PostCSS7 一起使用的自定义 PostCSS 插件,升级可能会导致问题。在这种情况下,需要将相关插件升级到与 PostCSS8 兼容的版本。
尝试在项目使用 Vue3 特性
<template>
<div>
<h1 :style="styleObj">{{ msg }}</h1>
<button @click="changeColor">切换颜色</button>
</div>
</template>
<script setup>
import { toRefs, reactive } from 'vue'
let props = defineProps({
msg: String
})
let { msg } = toRefs(props)
console.log(msg,'msg')
let styleObj = reactive({
color:'blue'
})
console.log(styleObj,'styleObj')
let changeColor = function(){
if(styleObj.color === 'blue'){
styleObj.color = 'red'
} else {
styleObj.color = 'blue'
}
}
</script>
控制台无报错,页面效果

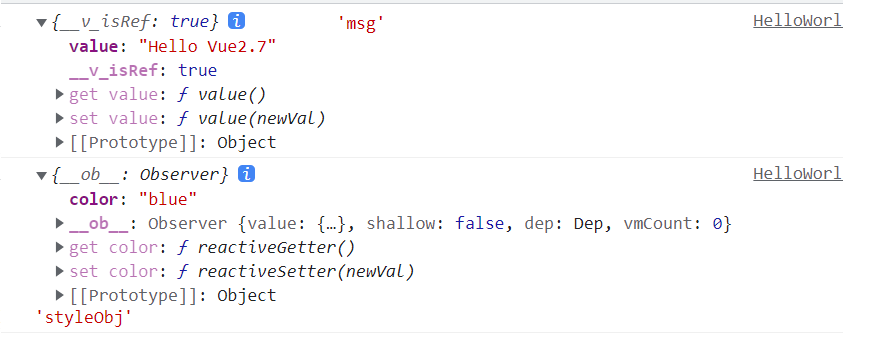
控制台打印响应性变量

四、后续支持
Vue2.7 是 Vue2.x 的最终次要版本。在这个版本之后,Vue2 进入了 LTS(长期支持),从现在开始持续 18 个月,并且将不再接收新功能。这意味着 Vue2 将在 2023 年底结束其生命周期。这应该为大多数生态系统迁移到 Vue3 提供充足的时间。
总结
Vue2.7 的正式发布,预示着你在自己的 Vue2 项目中可以使用部分 Vue3 的特性了,赶紧试试吧!
本文转载自:https://blog.csdn.net/qq_41809113/article/details/125571266







相关推荐
在项目根目录执行yarn theme(生成切换主题对象/如果不需要切换主题可以忽略) 4.如果上述三步无错,在项目根目录执行yarn dev 启动项目 指令说明 1.build 打包项目(与普通项目打包一致) 2.lib 打包成三方库(无沙盒...
vue脚手架 vue项目包包含vue2,vue3 所包含的环境:Router路由 Vuex CSS Pre-processors CSS预处理程序(sass)vue脚手架 vue项目包包含vue2,vue3 所包含的环境:Router路由 Vuex CSS Pre-processors CSS预处理程序...
【vue+leaflet+elementUI】vue项目中在Leaflet弹框Popup中使用elementui组件(三)cv可用 【vue+leaflet+elementUI】vue项目中在Leaflet弹框Popup中使用elementui组件(三)cv可用 【vue+leaflet+elementUI】vue项目中在...
在“delightful-vue3-vite-project-master”这个压缩包中,我们可以预期找到一个基于Vite配置的Vue3项目结构。 1. **Vue3核心特性**:Vue3引入了Composition API,这是一种更灵活的组件逻辑组织方式,允许开发者将...
Vue2 D3.js Demo是一个结合了Vue2框架与D3.js数据可视化库...通过学习和研究这个Vue2 D3.js Demo项目,你可以掌握如何在现代前端开发环境中有效地结合这两款优秀工具,创建出高效且具有强大交互功能的数据可视化应用。
在这个Vue2项目demo中,我们可以探索其核心概念和组件化开发方式。 项目demo通常是为了演示特定框架或技术的使用方法而设计的简单应用程序。一个Vue2项目demo通常会包含以下几个核心部分: 1. 入口文件(index.html...
Vue 2.7 的 Vite 插件@vitejs/插件-vue2警告Vue 2 已达到 EOL,并且该项目不再积极维护。注意此插件仅适用于 Vue@^2.7.0。// vite.config.jsimport vue from '@vitejs/plugin-vue2'export default { plugins: [vue()...
这个"vue3空项目包"是为你个人使用而准备的基础Vue3项目模板,你可以在此基础上添加自己的功能和业务逻辑,以快速启动一个新的Vue3项目。 Vue3 的主要改进包括: 1. **Composition API**:Vue3 引入了Composition ...
在这个名为“vue3-demo2”的项目中,我们可以探索 Vue3 的核心特性以及如何在实际应用中使用它们。下面我们将深入讨论Vue3中的关键知识点。 1. **Composition API**: Vue3 引入了 Composition API,这是一种全新...
Vue2 是一个流行的前端JavaScript框架,由尤雨溪开发,...通过学习和实践这些代码,你可以深入掌握Vue2的核心概念,并提升在实际项目中的应用能力。同时,配合官方文档和其他在线资源,将更有利于你成为Vue2的专家。
这样,你就可以在Vue组件中使用`import Cesium from 'cesium'`。 3. **安装Cesium**: 运行`npm install cesium --save`安装Cesium库。确保Cesium已成功添加到`package.json`的依赖列表中。 4. **Cesium组件化**: ...
如果你同时进行Vue2和Vue3的项目,使用NVM可以轻松在它们的开发环境中切换。 - 对于Vue2项目,确保你正在使用支持Vue2的Node.js版本,例如,Vue2通常在Node.js 8.x到14.x之间工作良好。 - 对于Vue3项目,由于它需要...
Vue.js 是一款流行的前端JavaScript框架,它简化了Web应用程序的开发流程。Vue Devtools 是一个强大的开发者工具,专为Vue...无论是Vue 2还是Vue 3的开发者,都应该熟练掌握其使用方法,以便在实际项目开发中游刃有余。
8. **Composition API 和 Options API 的共存**:Vue3 允许在同一个项目中混合使用Composition API和Options API,为迁移旧的Vue2项目提供了便利。 学习Vue2+Vue3笔记可以帮助开发者全面掌握Vue.js的两种主要版本,...
Vue DevTools是一款专门为Vue.js设计的Chrome浏览器插件,它允许开发者深入到应用程序的内部结构,查看和修改组件的状态,追踪Vuex状态,甚至可以在实时环境中调试Vue实例。Vue 2和Vue 3的DevTools分别针对这两个...
在这个模板中,你可以看到Vue2的基础结构,包括`main.js`作为入口文件,`App.vue`作为主组件,以及`router`和`components`目录中的路由和组件配置。学习这个模板,你可以理解如何将Vue2与Mars3D集成,实现页面结构和...
【Vue3pdf中文文档】和【Vue3pdf中文教程】主要涵盖了Vue3框架的基本概念、安装方式、核心特性以及如何在项目中应用Vue3。Vue3是Vue.js框架的最新版本,它在Vue2的基础上进行了许多优化和改进,旨在提供更高效、更...
在本文中,我们将深入探讨如何基于Vue3和Vue Test Utils构建一个前端自动化测试项目,以及相关的知识点。Vue3是Vue.js框架的最新版本,它带来了许多优化和改进,包括更简洁的API、Composition API和更好的性能。Vue ...
在实际使用中,Vue3 Kind Editor会提供一个组件形式,可以像其他Vue组件一样在模板中使用。例如: ```html <kind-editor :value="content" @input="handleContentChange"></kind-editor> import ...
在Vue.js项目中引入TypeScript混用TypeScript是一种常见的实践,尤其在Vue 3.0之后,TypeScript的强类型和静态分析能力可以显著提高代码质量和可维护性。以下是如何在基于vue-cli 3的JavaScript项目中逐步集成...