门户设计是企业应用中非常实用的一个功能,在项目实施中,不同人员或不同部门要求看到不同的门户首页。 如果每个门户都手动来开发,工作量大不说,也不够灵活,这时候就用到了 JEECG 的门户设计器。
门户设计器是通过拖拽的方式,将门户首页的数据以各类图表和图形化、列表的方式,直观的展示数据。
操作简单,配置灵活方便,同时支持不同角色配置不同门户首页。
最厉害的是支持与开发结合,比如有些模块非常特殊,需要开发实现,门户设计器支持开发的组件灵活嵌入
门户设计器是通过拖拽的方式,将门户首页的数据以各类图表和图形化、列表的方式,直观的展示数据。
操作简单,配置灵活方便,同时支持不同角色配置不同门户首页。
最厉害的是支持与开发结合,比如有些模块非常特殊,需要开发实现,门户设计器支持开发的组件灵活嵌入
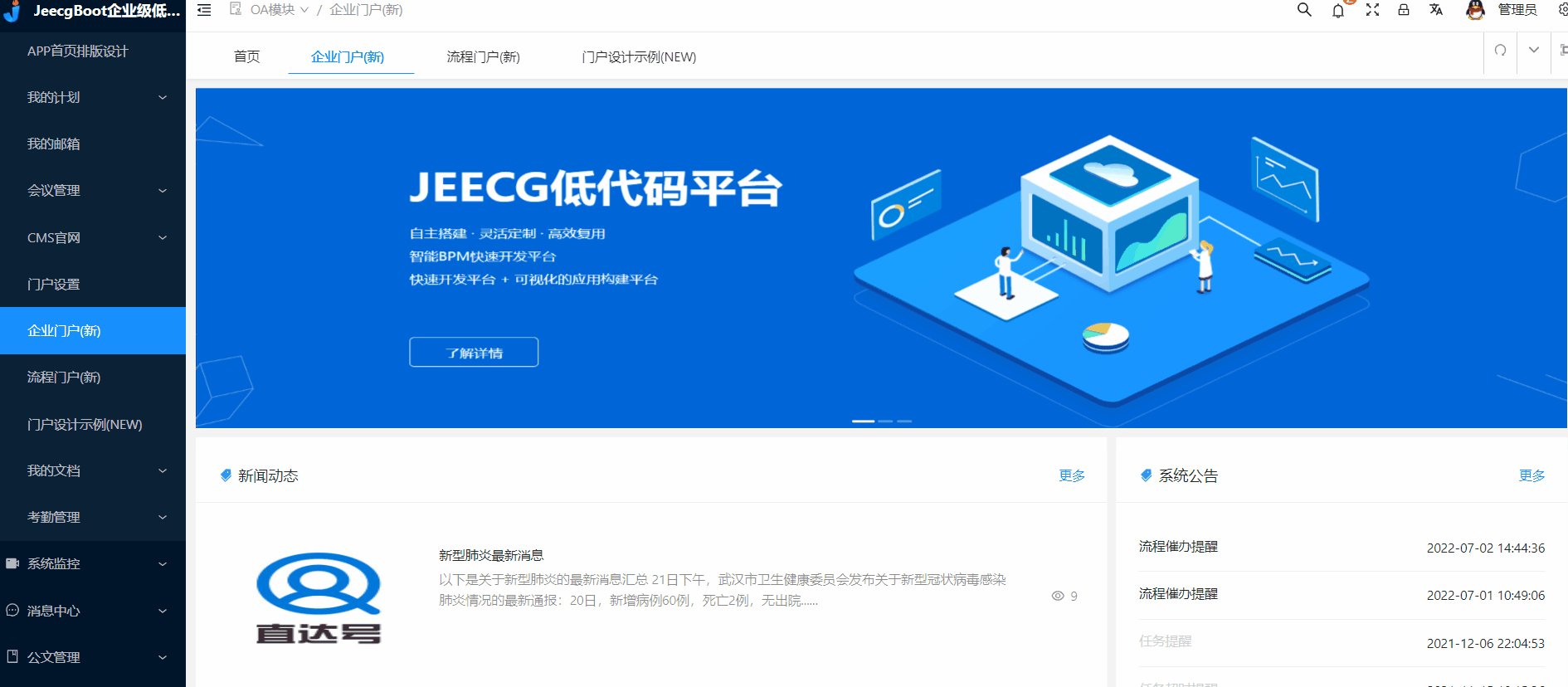
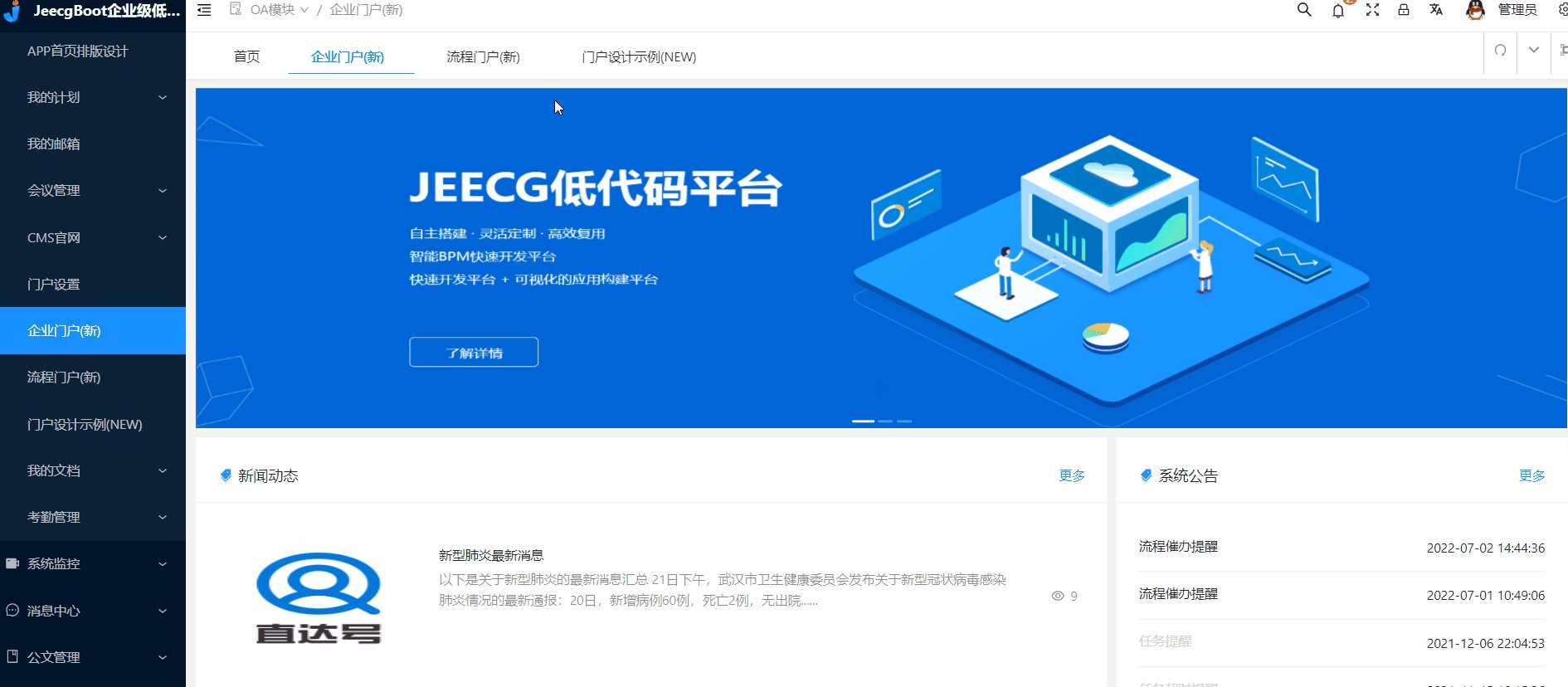
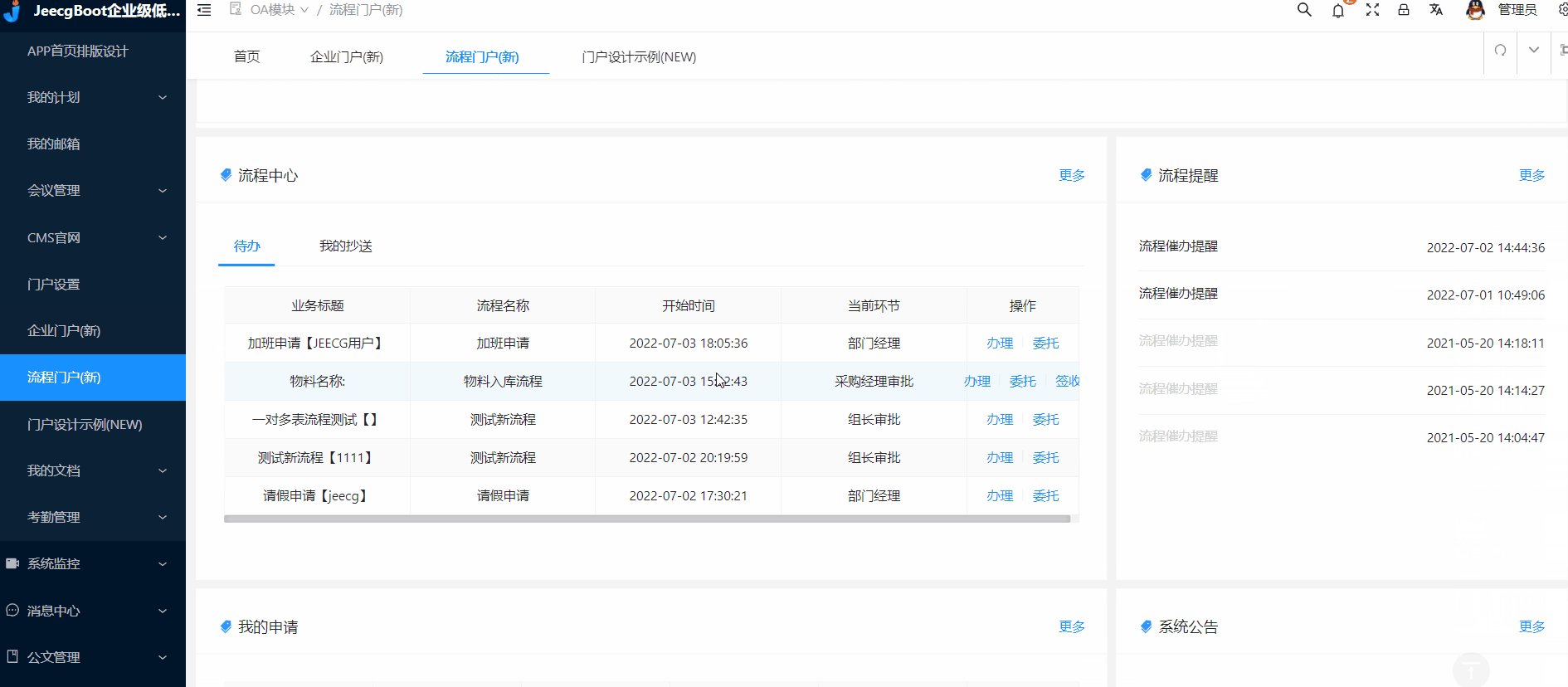
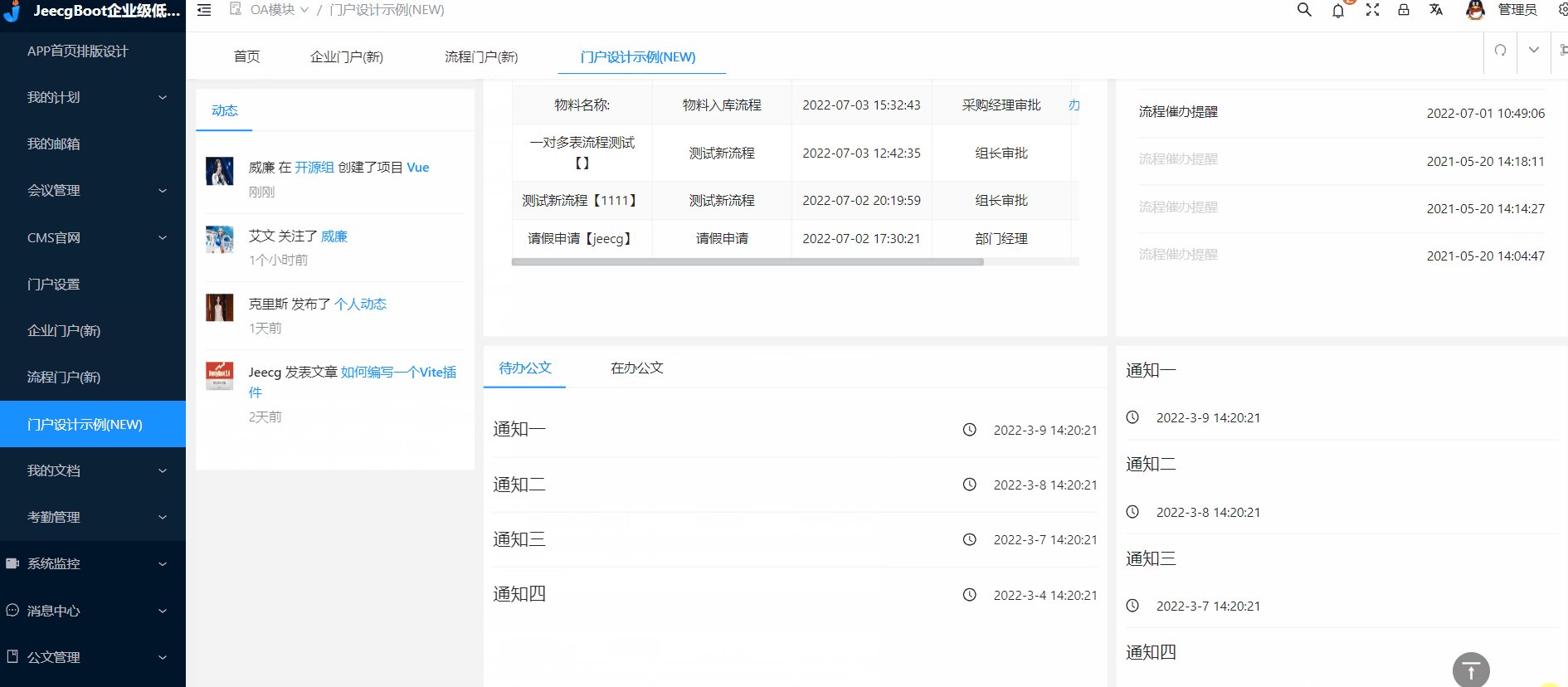
一、门户设计效果展示

二、门户设计界面
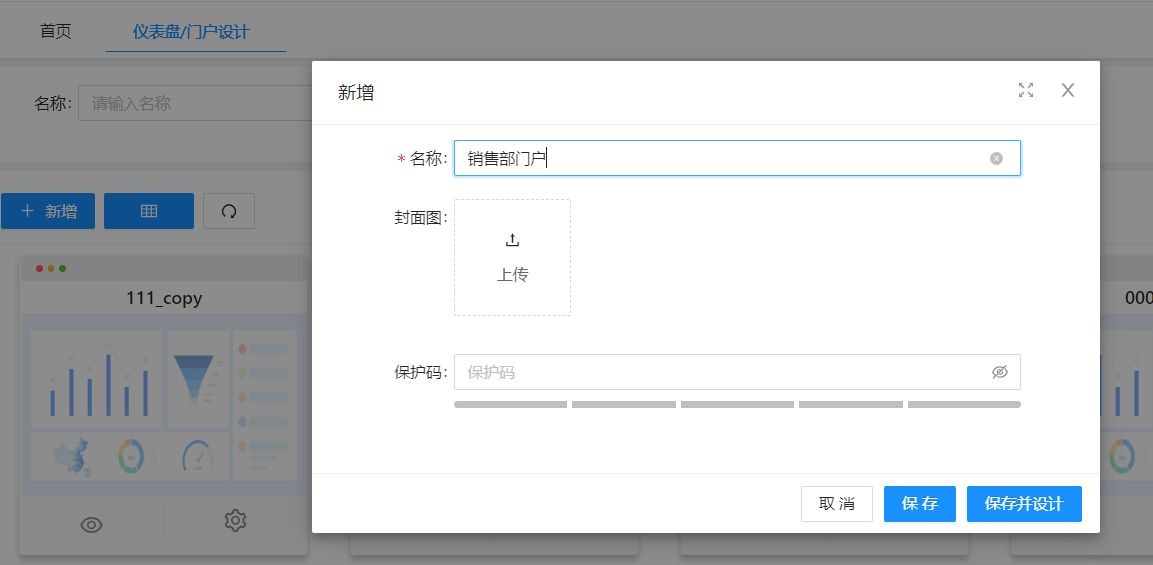
2.1 新建门户
首先点击“新增”,创建一个新的门户,或者使用已有示例复制一个门户
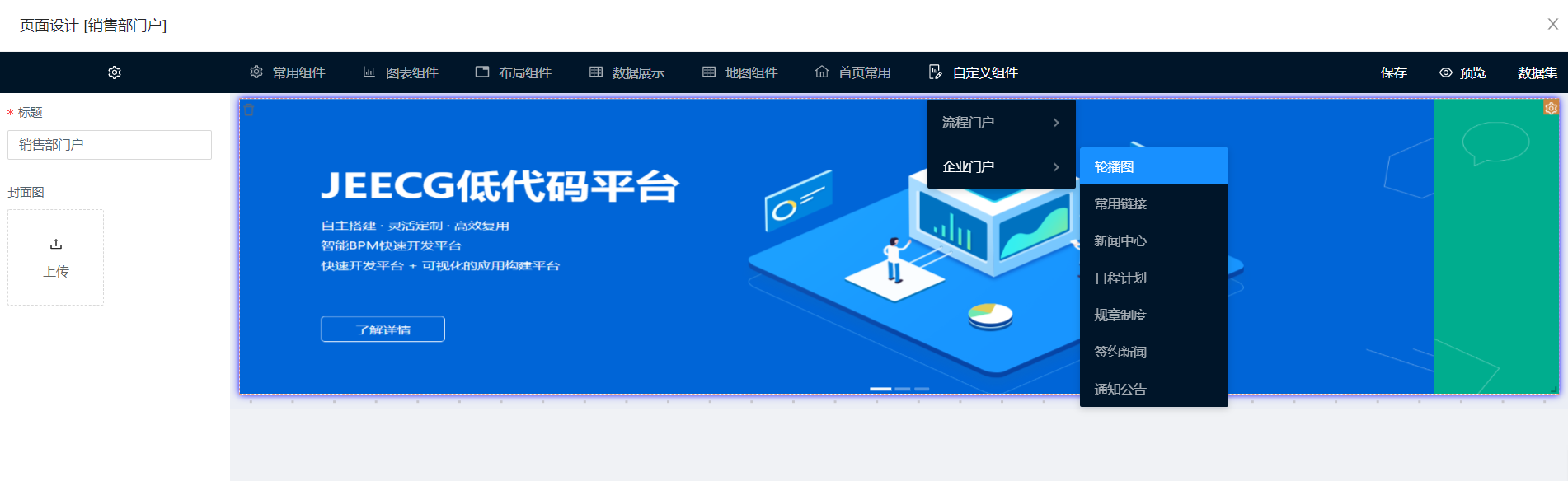
2.2 选择我们所需要的组件
- 目前jeecg门户设计支持常用
“图表组件”、“布局组件”、“地图组件”、“表单组件”、“首页常用组件”、“自定义组件”等等。
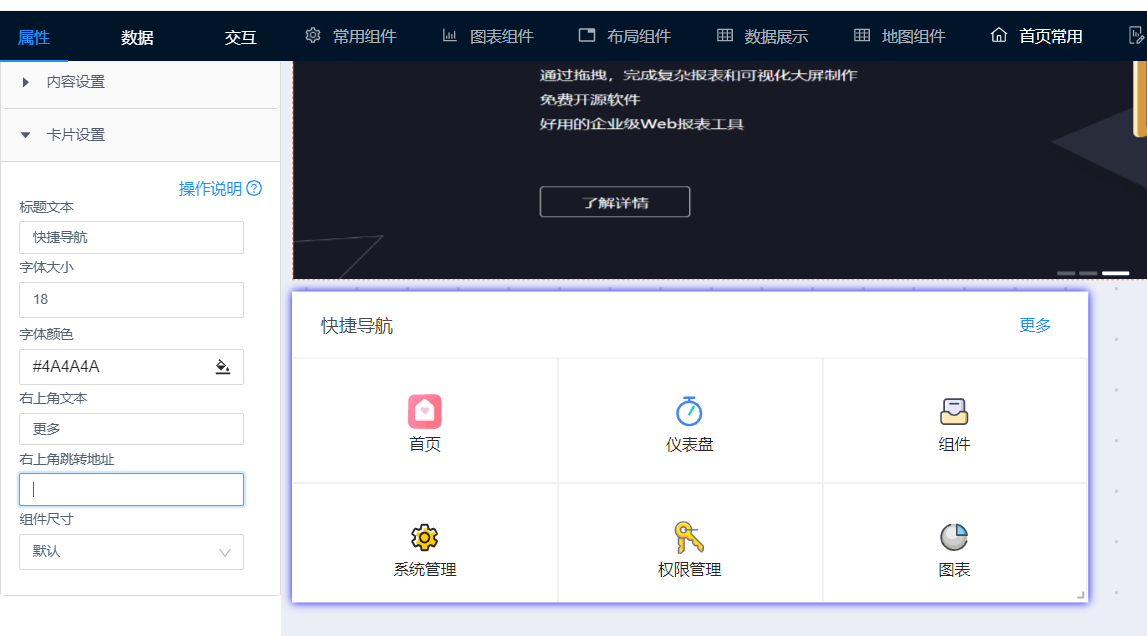
- 选中添加的组件可在
“属性”中设置属性信息。
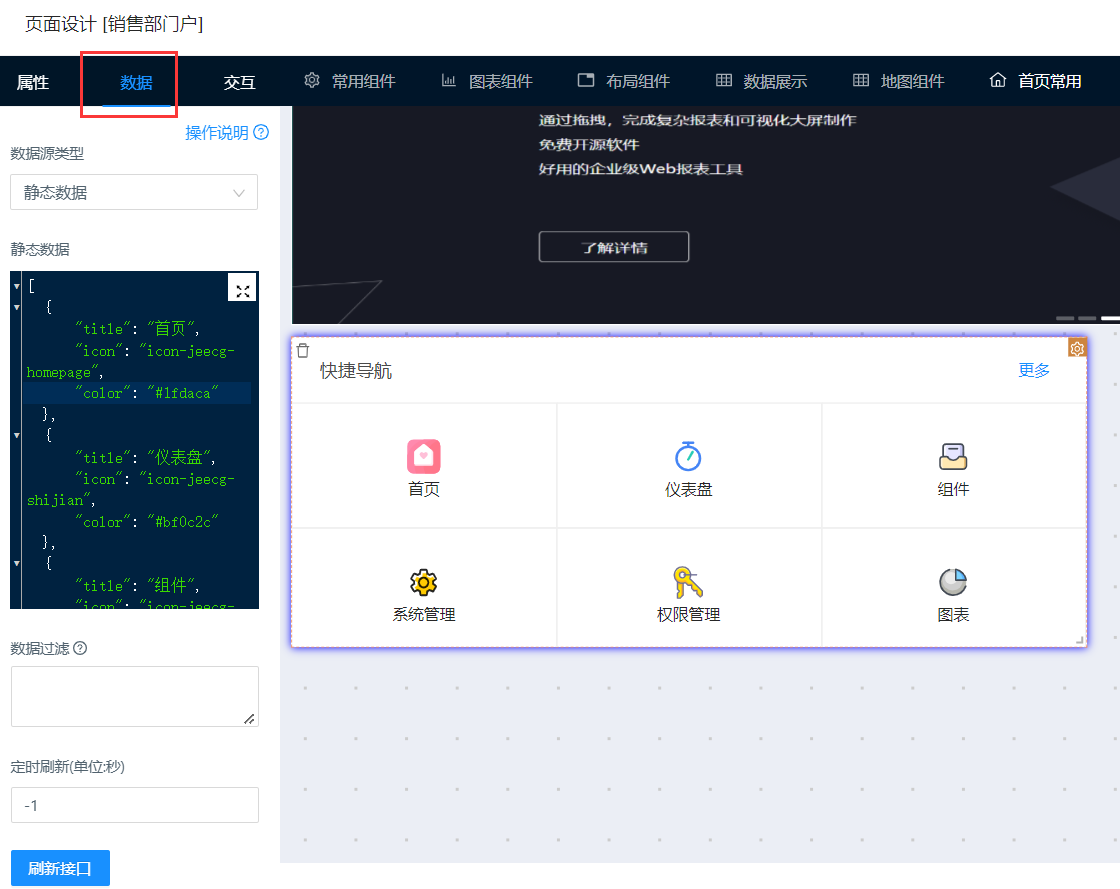
- 选中添加组件可在
“数据”中选择静态数据或动态数据,动态数据可实现实时刷新。
- 选中添加组件可在
“交互”中设置跳转地址、查询配置和钻取配置。
2.3 创建数据集
门户设计所有组件默认均可设置静态数据,当我们需要动态数据时,可在“数据集”中创建“SQL数据集”、“API数据集”及“JSON数据集”
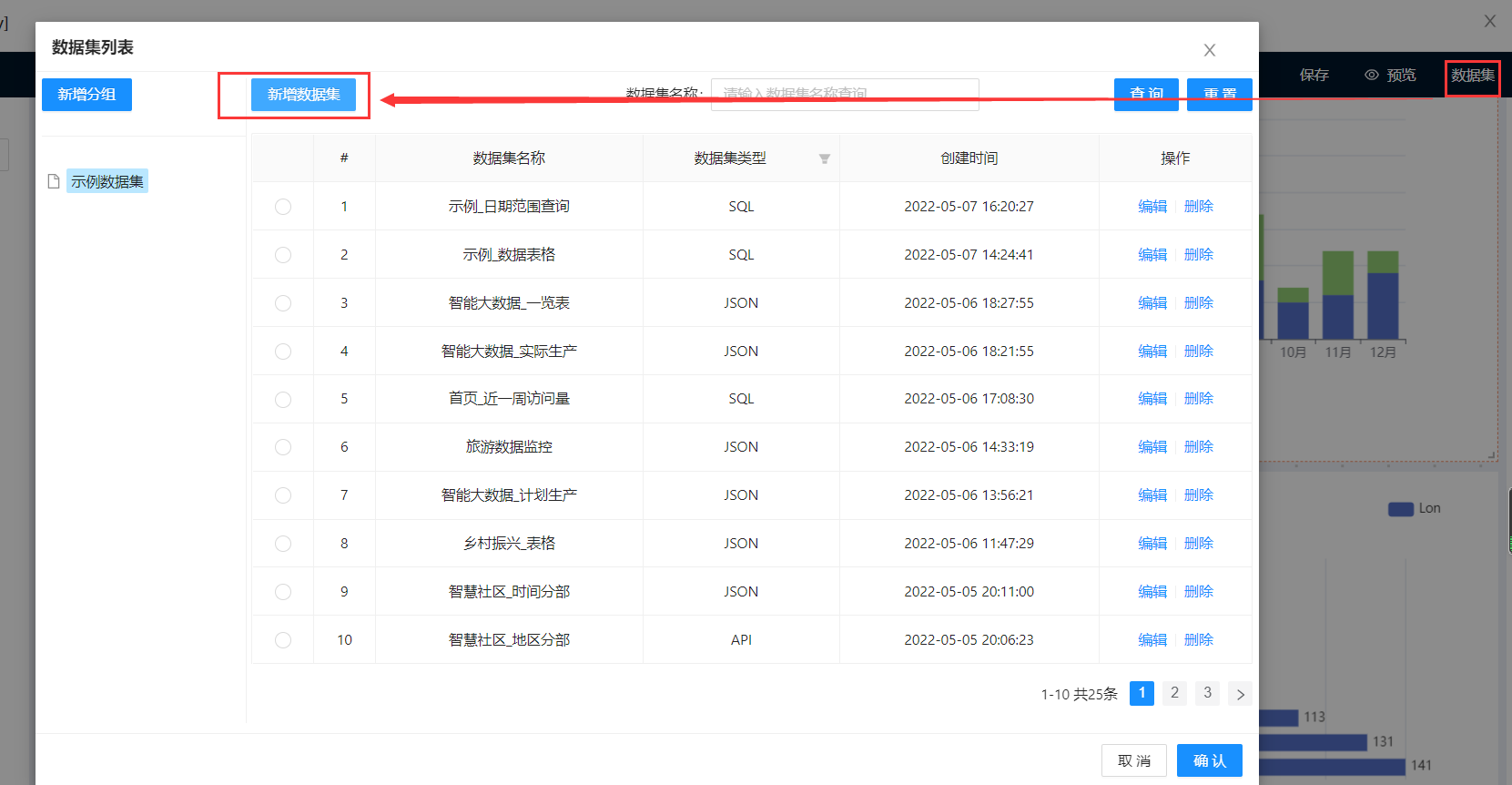
- 点击“数据集”可“新增数据集”

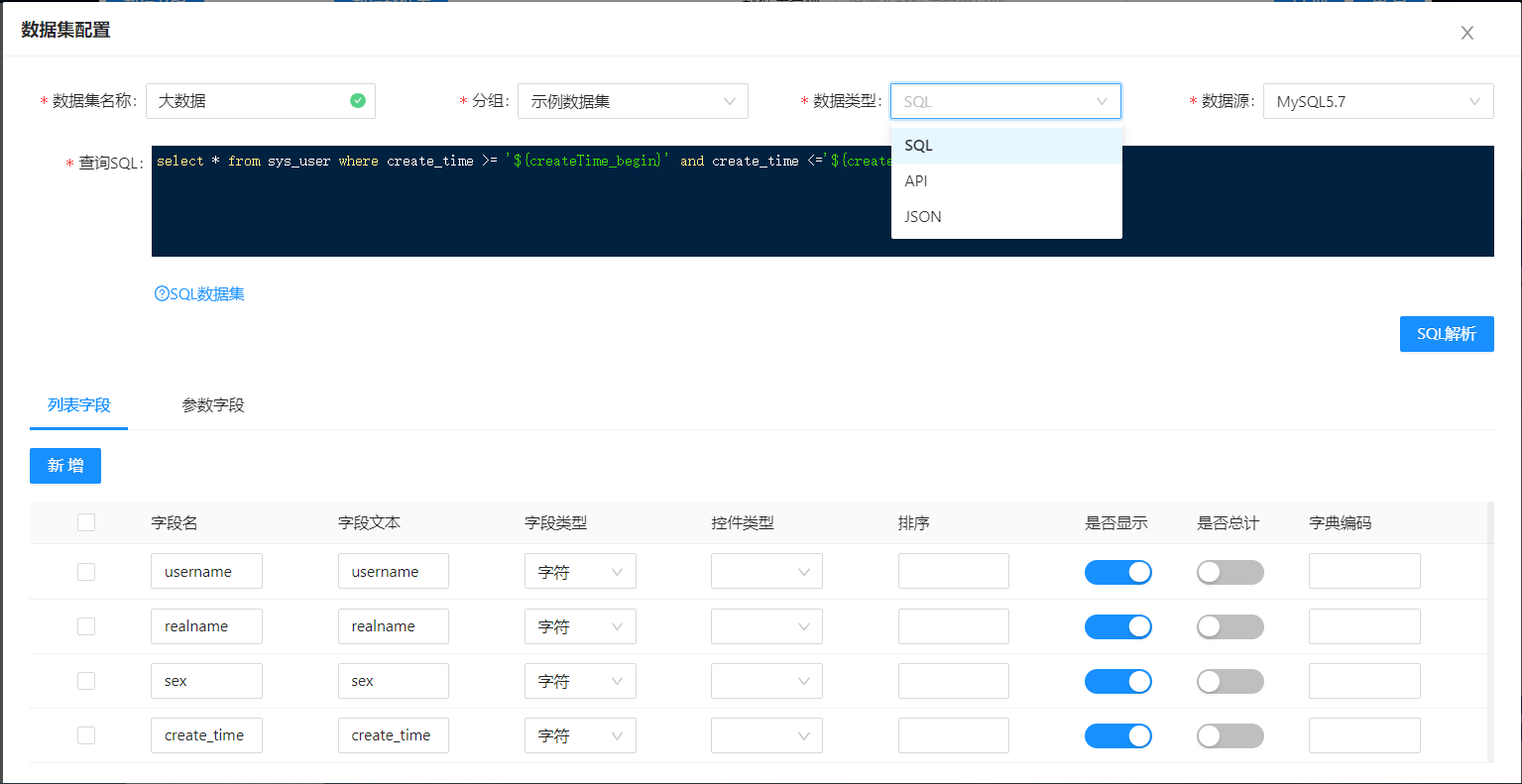
- 可选择数据类型,解析字段后即可使用

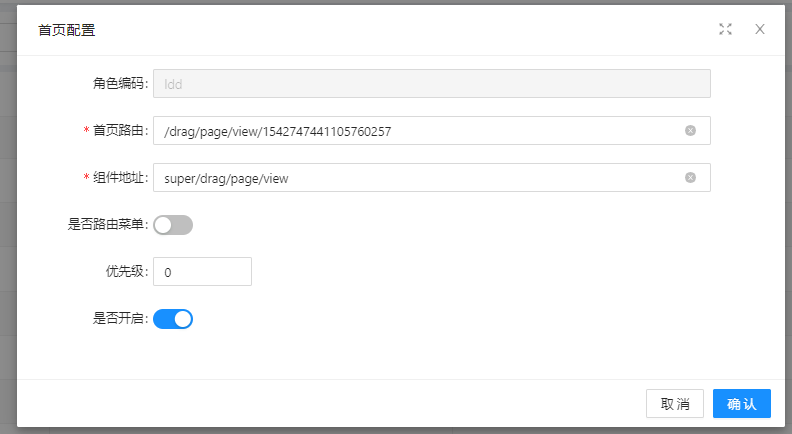
3.角色授权门户
可将门户配置到“角色管理”的“首页配置”中,用户登录后,首页自动展示所分配的门户
附录:
- 门户设计体验: http://boot3.jeecg.com
- 门户设计文档:http://vue3.jeecg.com/2681205







相关推荐
HTML基于vue2.0,拖拽式网站设计器、大屏设计器,基于VUE,实现拖拽 + 配置方式生成数据大屏,为简化开发、提高效率而生。 特性 0 代码: 实现完全拖拽 + 配置式生成大屏,设计即生产。 快速开发&部署: 项目采用...
本源码提供了一个基于Layui的拖拽式表单设计器设计。项目包含174个文件,其中包括122个JavaScript文件、24个CSS样式文件、4个GIF图片、4个WOFF字体文件、4个HTML文件、2个Markdown文档、2个PNG图片、2个EOT字体文件...
**JavaScript拖拽流程设计器** 在Web开发中,创建交互式用户界面是提升用户体验的重要手段,而流程设计器就是其中的一种。JavaScript作为最广泛使用的客户端脚本语言,为实现这样的功能提供了强大的支持。本文将...
在本文中,我们将深入探讨如何使用jsPlumb和jQuery UI库构建一个基于Web的流程设计器,该设计器具有拖拽功能,并适用于多种主流浏览器。这个工具对于业务流程建模、工作流设计以及任何需要图形化表示流程的应用场景...
基于vue+ElementUI的表单设计器。让表单拖拽更加简单方便 - 2020-12-15: 增加button组件 - 2020-12-25: 增加分割线组件 - 2020-12-28: 增加Alert 警告组件 - 2021-01-01: 增加文本组件 - 2021-01-01: 增加html组件 ...
【Vue2.0拖拽式网站设计器与大屏设计器】是一种高效、易用的Web应用开发工具,尤其适合快速构建自定义布局的网页和大屏展示界面。Vue2.0作为核心框架,提供了轻量级、高性能的特性,使得这款设计器能够实现流畅的...
Jeecg将Activiti与自身的框架深度集成,提供了图形化的流程设计器,用户可以通过拖拽的方式设计流程图,无需编写任何代码。此外,Jeecg还提供了丰富的API和控件,用于在Web应用中启动流程、审批任务、查询流程实例等...
Jeecg内置了在线报表设计器,支持拖拽式操作,可方便地创建复杂的统计报表,同时支持导出Excel、PDF等多种格式,满足数据分析和报告生成的需求。 7. **移动开发**: Jeecg提供了移动开发支持,可以快速构建适应PC...
2. **灵活的表单设计**:Jeecg提供可视化表单设计工具,无需编写任何代码,只需通过拖拽组件就能完成复杂表单的设计,提高了开发效率。 3. **移动开发支持**:Jeecg支持多端应用开发,包括Web、微信小程序、H5等,...
拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽式表单设计器(源码).zip拖拽...
在低代码开发领域,JEECG BOOT 提供了丰富的图表和表单设计工具,允许开发者通过拖拽方式创建界面,极大地提高了UI设计的效率。此外,它还支持自定义工作流,用户可以灵活设计审批流程,满足不同企业的个性化需求。 ...
- **在线表单开发**:利用 JEECG 的在线表单设计器,可以在不编写任何代码的情况下设计出复杂的表单界面,并能实时预览效果。表单设计器支持拖拽式操作,提供了丰富的控件选项,如文本框、下拉框、日期选择器等。 - ...
Jeecg CMS的核心是集成于Spring框架,这使得它能够无缝地融入到各种Java应用环境中,提供了强大的服务支持。 1. **Jeecg CMS**:Jeecg CMS是Jeecg框架的一部分,Jeecg是一个开源的企业级快速开发平台,它集成了代码...
《Jeecg-Framework 3.2.0:企业级快速开发框架的革新之作》 Jeecg-Framework 3.2.0 是一个高效、便捷的企业级开发框架,其核心在于提供...无论你是初次接触Jeecg还是资深开发者,3.2.0版本都将带给你全新的开发体验。
**JEECG BOOT 低代码开发平台 v3.6.2** 是一款基于Java技术的高效、快速的开源框架,专为简化企业级应用开发而设计。它利用低代码的概念,使得开发者无需编写大量重复性代码,从而提高开发效率,缩短项目周期。此...
2. **拖拽式表单设计**:Jeecg提供了可视化表单设计工具,允许开发者通过拖拽组件的方式创建复杂的前端表单,支持多种数据类型和验证规则,同时支持前后端联动,实现动态表单。 3. **权限管理**:Jeecg内置了完善的...
2. 零代码开发:通过拖拽界面,Jeecg-Boot支持无代码生成,实现了业务表单的快速搭建,无需编写一行代码。 3. 安全机制:集成Spring Security,提供了权限管理、登录认证等功能,保障系统的安全性。 4. 数据字典:...
"winform自由拖动控件,模拟设计器"的主题涉及到如何在Winform应用程序中实现控件的自由拖放功能,从而让用户可以像在Visual Studio的设计器中一样调整控件的位置。这一功能在开发具有高度定制性的应用时非常有用。 ...
easy-flow 基于VUE+ElementUI+JsPlumb的流程设计器,通过 vuedraggable 插件来实现节点拖拽。支持拖拽添加节点。点击线进行设置条件。支持给定数据加载流程图。支持画布拖拽。支持连线样式、锚点、类型自定义覆盖。...
【jQuery拖拽式表单设计器】是Web开发中一种创新的工具,它允许用户通过简单的拖放操作在网页上创建自定义的表单。这款基于jQuery的特效利用了JavaScript库的强大功能,为开发者和非技术用户提供了一种直观、便捷的...