项目介绍
Jeecgboot-Vue3 采用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。JeecgBoot企业级的低代码平台对应的vue3前端版本!
写道
强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
当前版本:v1.2.0 | 2022-06-06
源码下载
Github
Gitee
技术文档
- 开发文档:http://vue3.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
升级日志
写道
此版本重点支持 online表单、online报表、popup等新功能,升级修复很多已知bug、解决首次访问慢等问题。
升级sql
-- online低代码菜单(online表单、online报表)
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1455100420297859074', '', '在线开发', '/online', 'layouts/default/index', 1, NULL, '/online/cgform', 0, NULL, '0', 2.00, 0, 'ant-design:cloud-outlined', 0, 0, 0, 0, NULL, 'admin', '2021-11-01 17:12:29', 'admin', '2022-05-11 16:38:26', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1455101470794850305', '1455100420297859074', 'Online表单开发', '/online/cgform', 'super/online/cgform/index', 1, NULL, NULL, 1, NULL, '0', 1.00, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2021-11-01 17:16:40', 'admin', '2022-04-04 18:36:25', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1457678003102879745', '1455100420297859074', '系统编码规则', '/system/fillrule', 'system/fillRule/index', 1, NULL, NULL, 1, NULL, '0', 9.00, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2021-11-08 19:54:53', 'admin', '2021-11-18 10:49:40', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1458353686530232321', '1455100420297859074', '系统校验规则', '/system/checkrule', 'system/checkRule/index', 1, NULL, NULL, 1, NULL, '0', 15.00, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2021-11-10 16:39:48', 'admin', '2021-11-18 10:49:48', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1460888189937176577', '1455100420297859074', 'Online报表配置', '/online/cgreport', 'super/online/cgreport/index', 1, NULL, NULL, 1, NULL, '0', 2.00, 0, NULL, 1, 0, 0, 0, NULL, 'admin', '2021-11-17 16:31:01', 'admin', '2021-12-08 10:55:32', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1461270075543347202', '1455100420297859074', 'Online表单视图', '/online/copyform/:code', 'super/online/cgform/CgformCopyList', 1, NULL, NULL, 1, NULL, '0', 99.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2021-11-18 17:48:30', NULL, NULL, 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1461291438825558017', '1455100420297859074', 'AUTO在线报表', '/online/cgreport/:id', 'super/online/cgreport/auto/OnlCgReportList', 1, NULL, NULL, 1, NULL, '0', 2.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2021-11-18 19:13:23', 'admin', '2021-11-19 20:16:13', 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1465686870713782273', '1455100420297859074', 'AUTO在线表单', '/online/cgformList/:id', 'super/online/cgform/auto/default/OnlineAutoList', 1, NULL, NULL, 1, NULL, '0', 5.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2021-11-30 22:19:16', NULL, NULL, 0, 0, NULL, 0);
INSERT INTO `sys_permission` (`id`, `parent_id`, `name`, `url`, `component`, `is_route`, `component_name`, `redirect`, `menu_type`, `perms`, `perms_type`, `sort_no`, `always_show`, `icon`, `is_leaf`, `keep_alive`, `hidden`, `hide_tab`, `description`, `create_by`, `create_time`, `update_by`, `update_time`, `del_flag`, `rule_flag`, `status`, `internal_or_external`) VALUES ('1509417558230999041', '1455100420297859074', 'AUTO树表单列表', '/online/cgformTreeList/:id', 'super/online/cgform/auto/tree/OnlineAutoTreeList', 1, NULL, NULL, 1, NULL, '0', 5.00, 0, NULL, 1, 0, 1, 0, NULL, 'admin', '2022-03-31 14:29:24', NULL, NULL, 0, 0, NULL, 0);
重点升级
- 支持低代码模块:online表单、online报表
- 新增数字范围组件 JRangeNumber
- 支持 popup弹窗组件
- JVxeTable支持键盘操作
- vite首次打开界面加载慢问题/解决
- 框架进行整体大重构,解决非常多问题
- 支持jeeccgboot3.2.0版本的路由配置界面
- 【签名改造】 X-TIMESTAMP牵扯
- 【websocket安全】websocket 服务端,存在性能和安全问题。 #3278
- 修复目前后台接口挂了界面跳转404,改为直接跳转到登录界面
- 调用表单的 resetFields不会清空当前信息,界面显示上一次的数据
- 设置disabled,图片上传没有被禁用
- 【vue3】用户管理抽屉移动不能自适应
- 解决菜单配置外部网址带#号,打不开的问题
- 租户管理确认删除样式问题
- 职务管理,职务编码重复时,没有友好提示
- 修复更多下拉菜单,只有点到字上才有效
- 解决字典组件,赋值的时候,闪动效果
- 系统管理等功能 页面样式、引入文件首字母大小写不匹配问题修复
Issues处理
- vue3编辑功能无效#I52955
- 顶部菜单混合模式与想象中的不一样,应该是有顶部菜单,点击对应的顶部菜单显示左侧菜单#I4YRRC
- 按时间查询,浏览器会提示无效的时间#I51WTI
- 点击popup弹框报错#I4YZE2
- 使用vue2版本online生成的vue3代码中,出现activeKey.value=ref('XXX')的情况#I515ZE
- 用docker构建报JavaScript heap out of memory#I530MB
- 首页功能搜索功能,当搜索结果为菜单含子菜单时,选中此菜单,路由前端错误#33
- 使用自定义组件 Table 刷新 报错#40
- VUE3 启用CAS SSO后项目打包后无法获取到配置环境变量#38
- RangePicker 日期区间选择器异常#I53NY4
- 使用JSelectInput控件,当输入用户自己的标签时,点击清空按钮会报错#I52BN3
- 注释错别字#29
- vue3 首页打开慢#I53WHR
- 代码生成器生成列表页面批量删除操作后”已选择n条记录“不自动清空#34
- useJvxeMethods.ts 打包后 getAllTable()方法 tableRefs 没有值#I4ZWFP
- jvxe无法进行行禁用#I52YEI
- 数据字典,_ 属于特殊字符,添加不了数据#I52VH2
- 使用vue2的online代码生成器生成的代码中,edit时,没有将id暂存,导致更新时传至后台的数据缺少id报错#I51EAR
- 如何获取动态的路由地址,或者如何改成为顶部主菜单 配合左侧次级菜单#36
- 日期区间组件 RangePicker#I53G9Y
- JSelectUser 组件请求值异常#I53VZH
- ts文件热更新失效#I4ZSQD
安装与使用
- Get the project code
git clone https://github.com/jeecgboot/jeecgboot-vue3.git
- Installation dependencies
cd jeecgboot-vue3 yarn install
- 配置后台接口地址
.env.development
- run
yarn serve
- build
yarn build
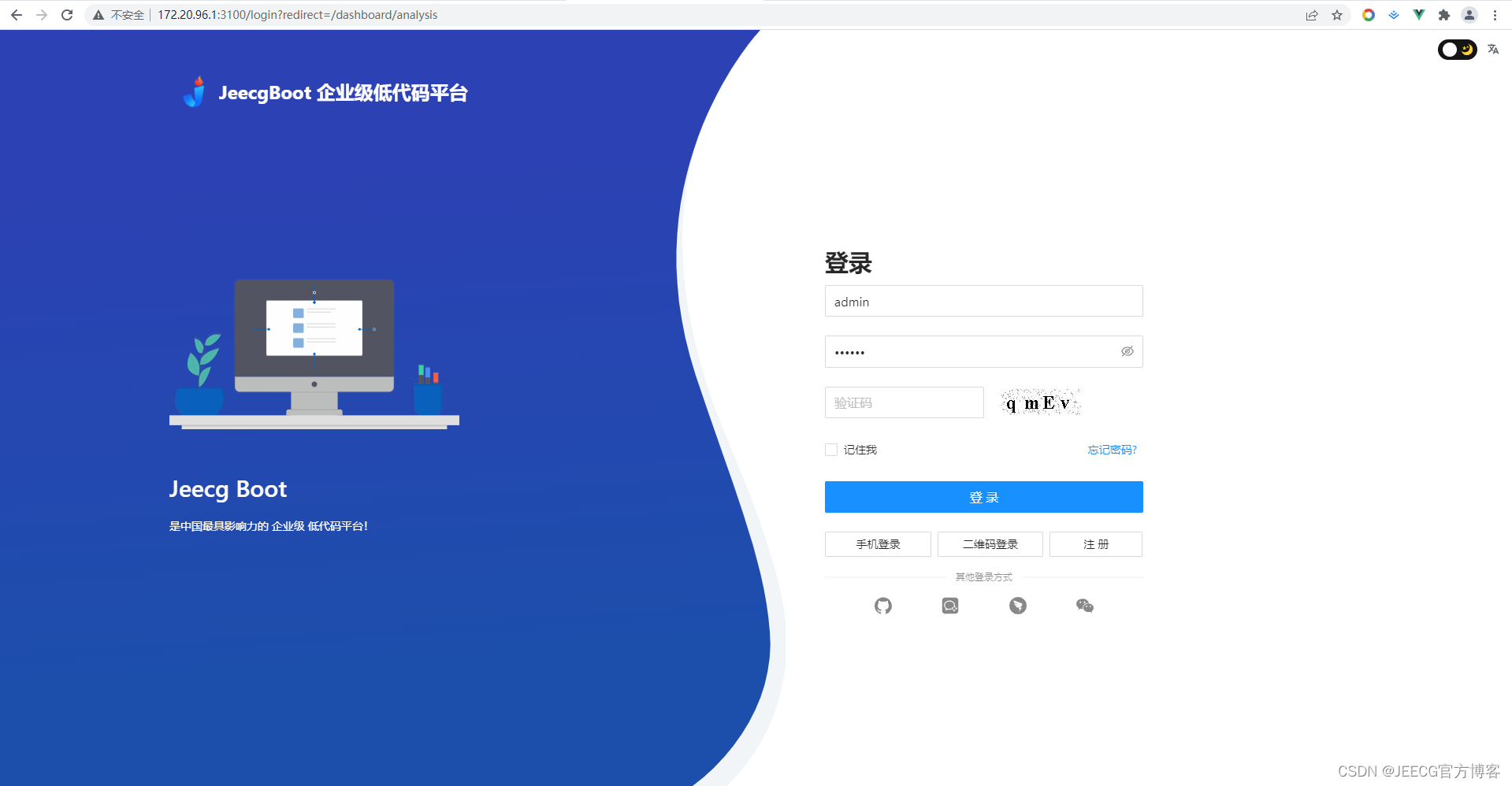
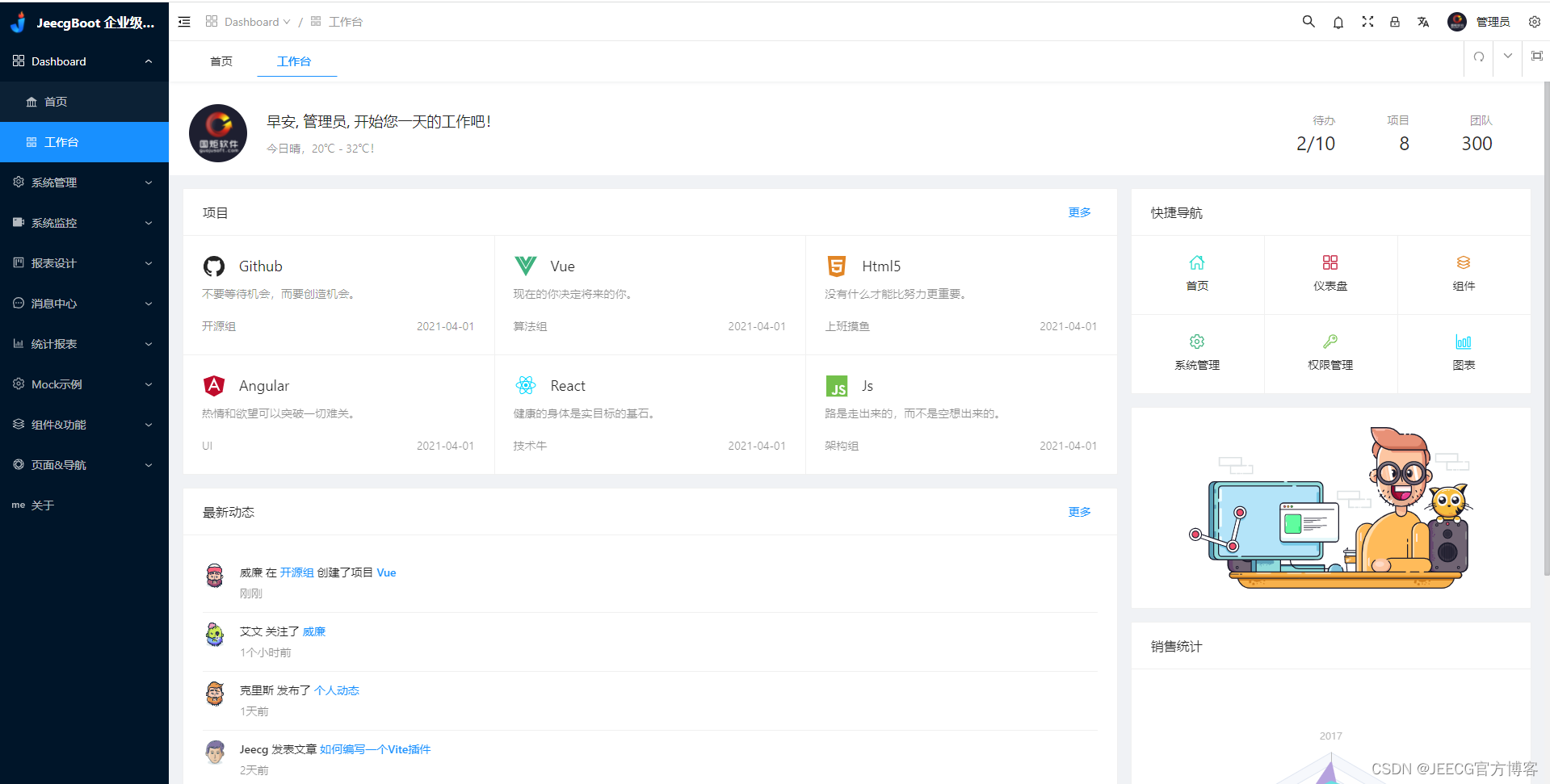
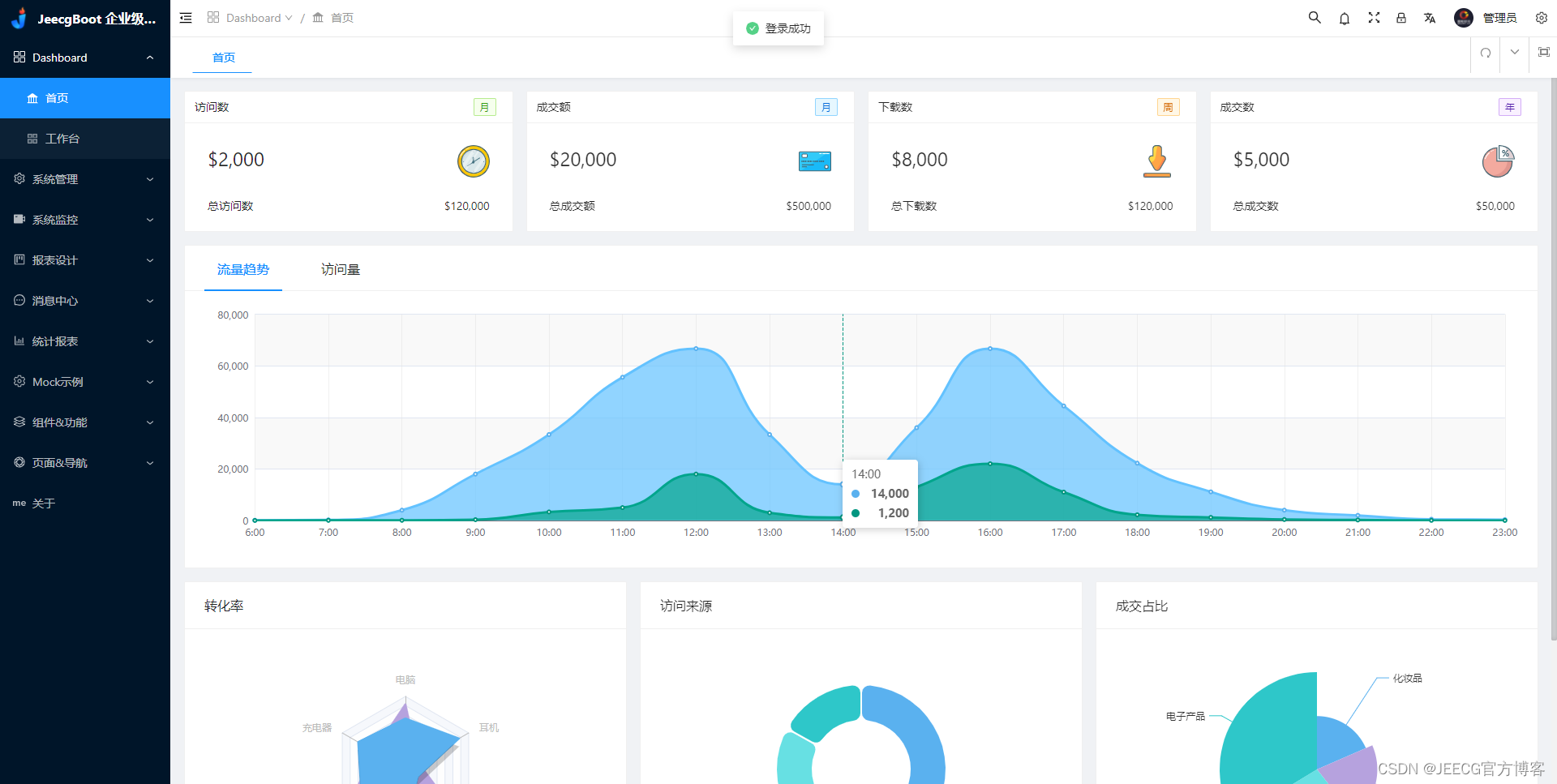
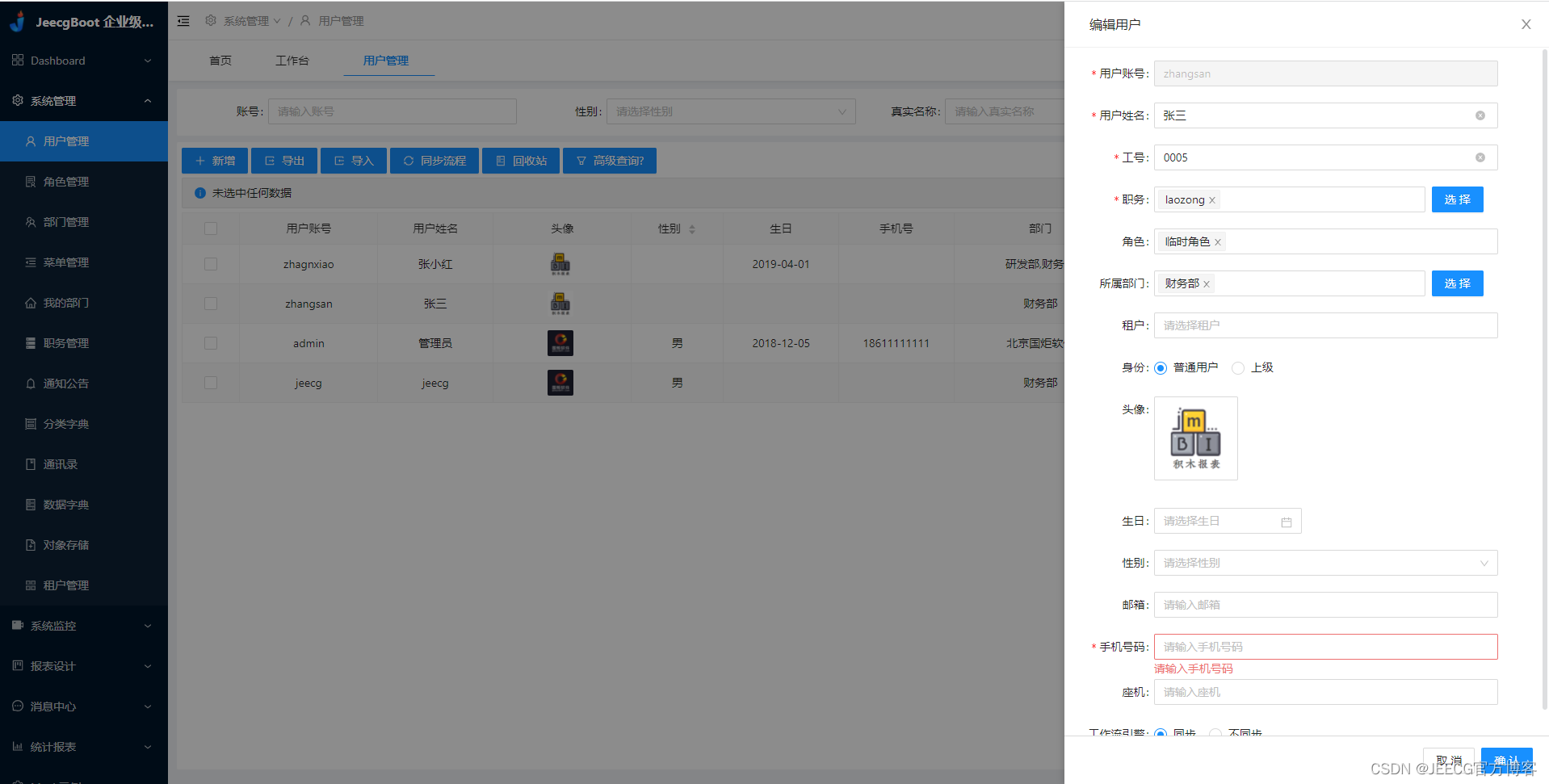
系统效果
系统后台





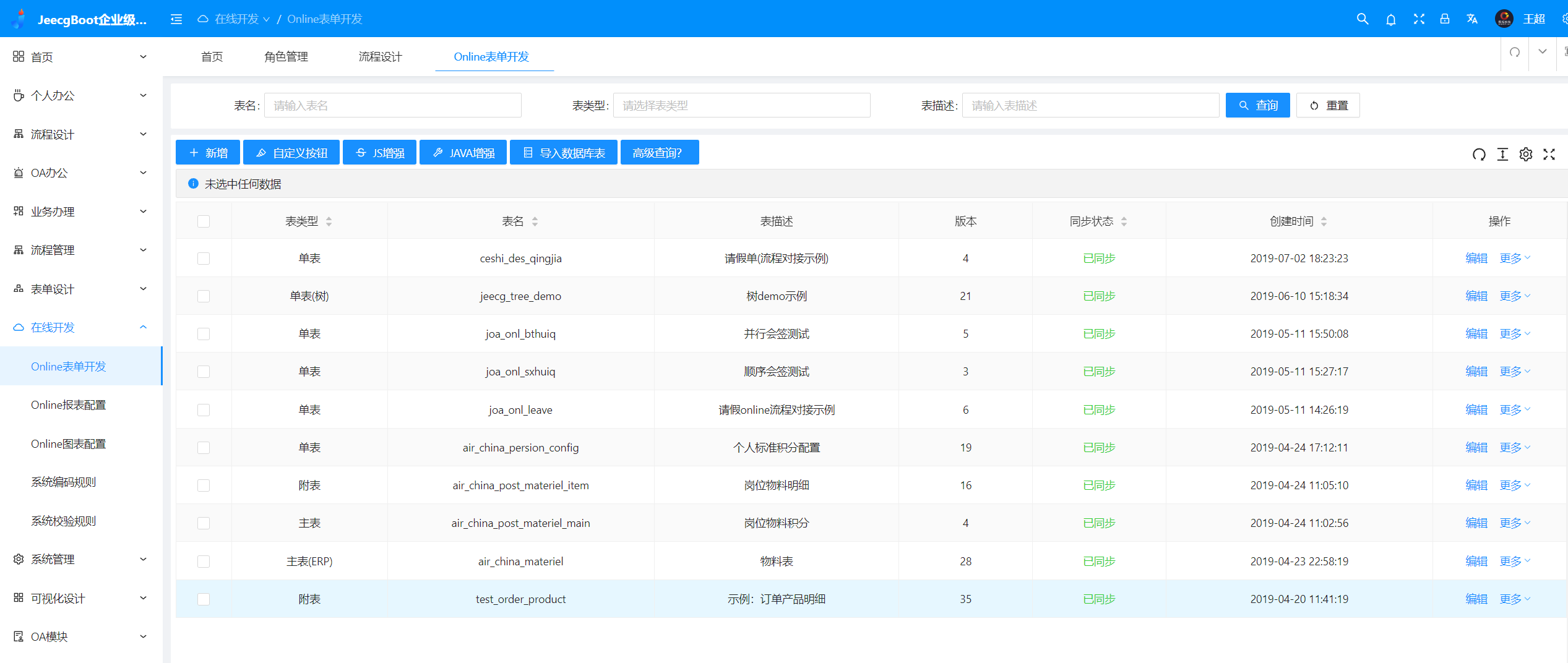
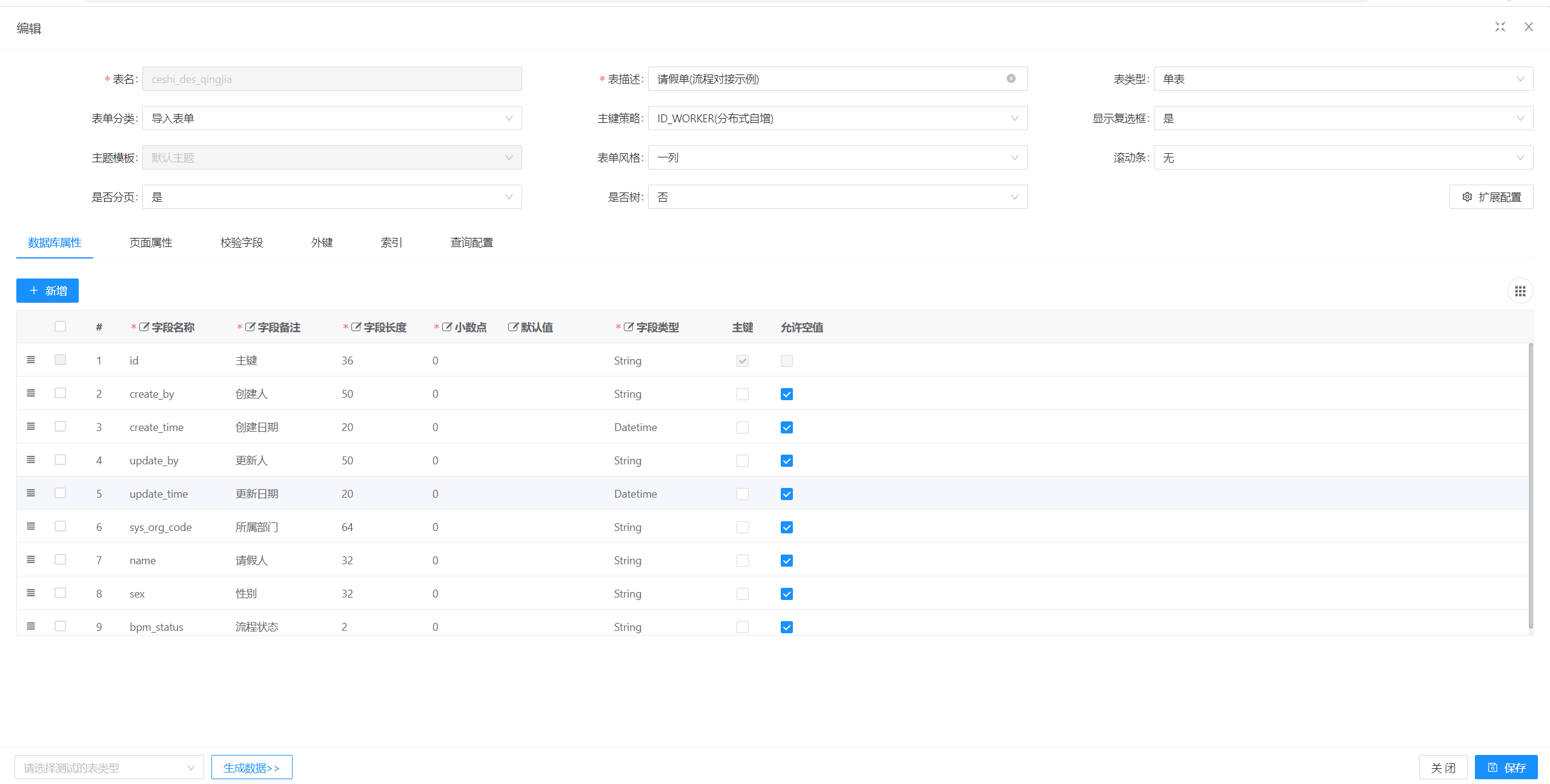
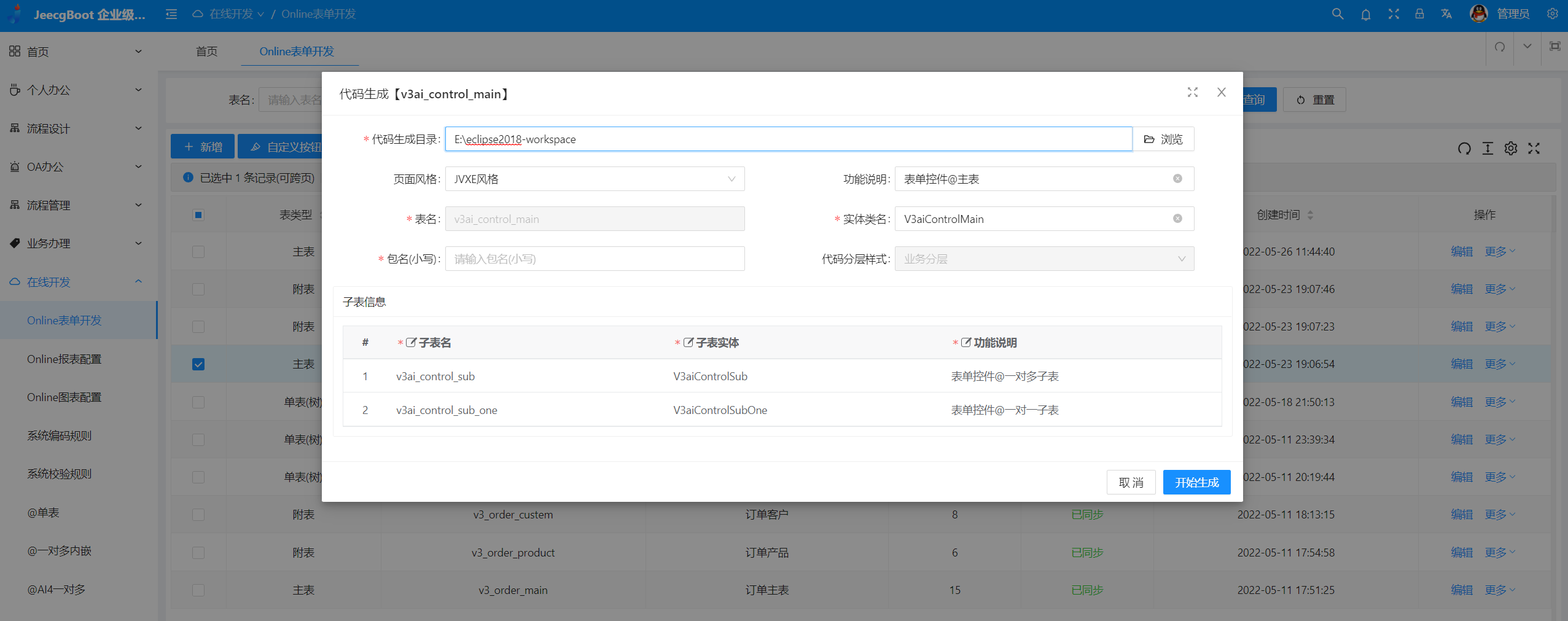
Online表单&Online报表&代码生成



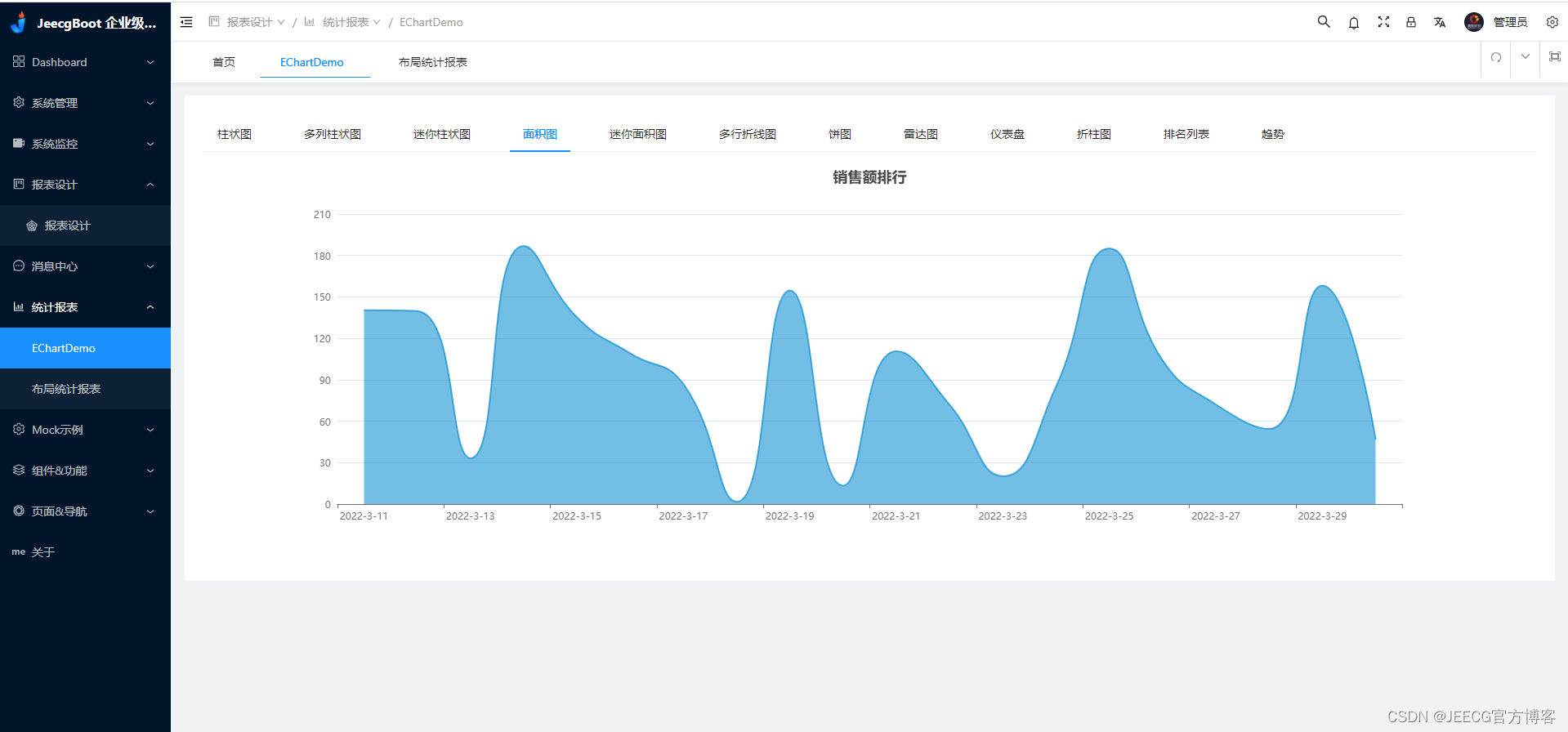
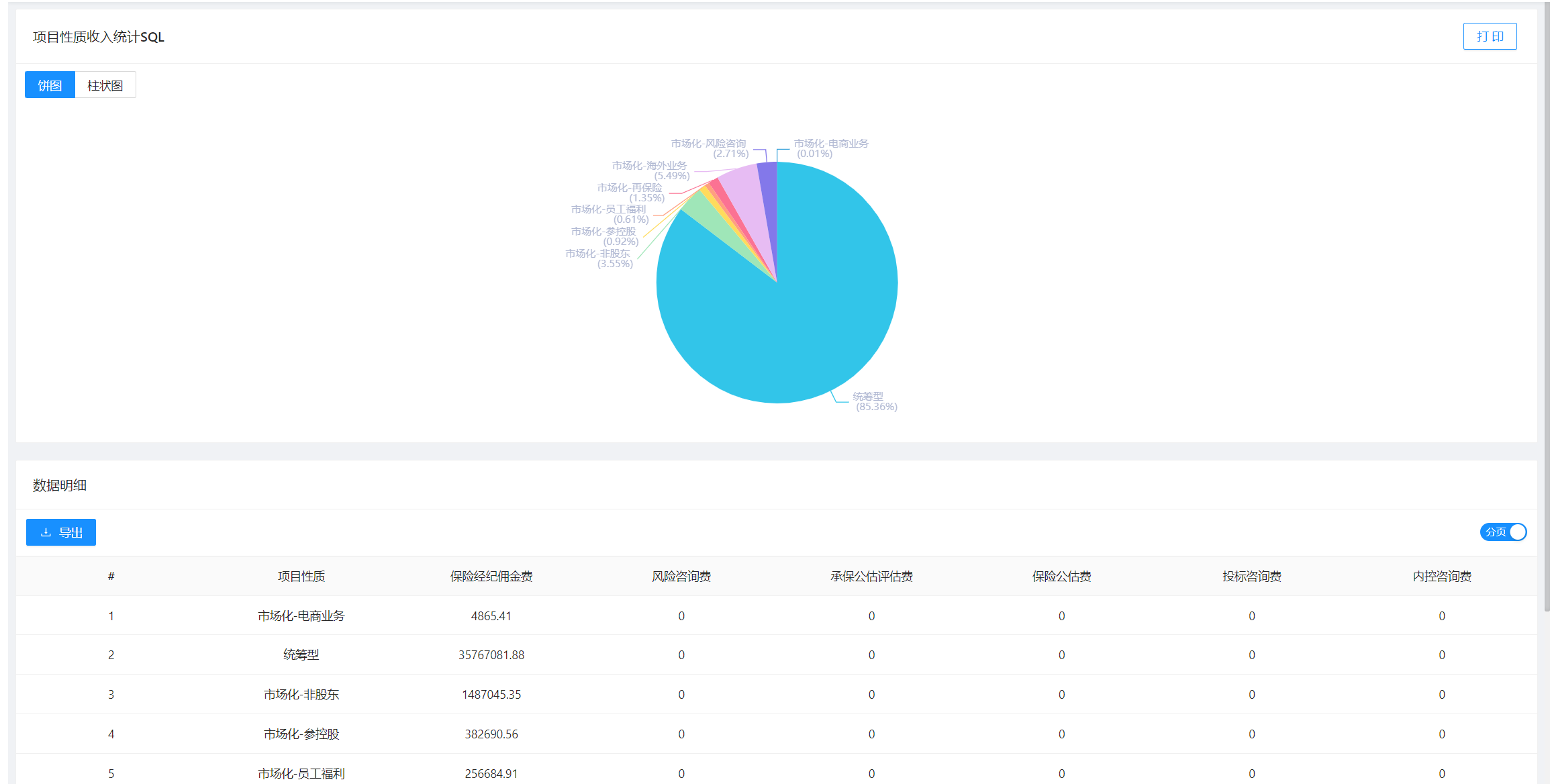
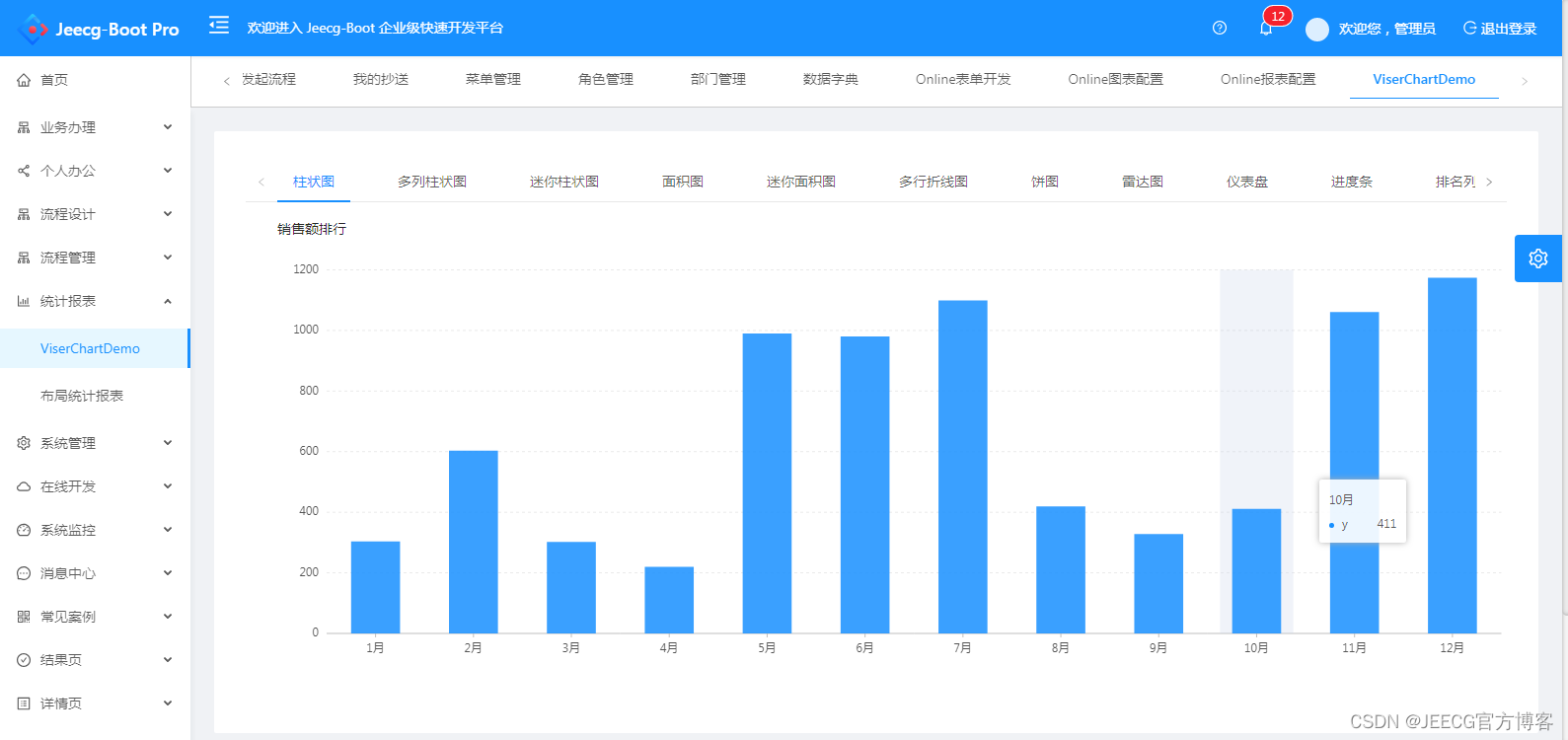
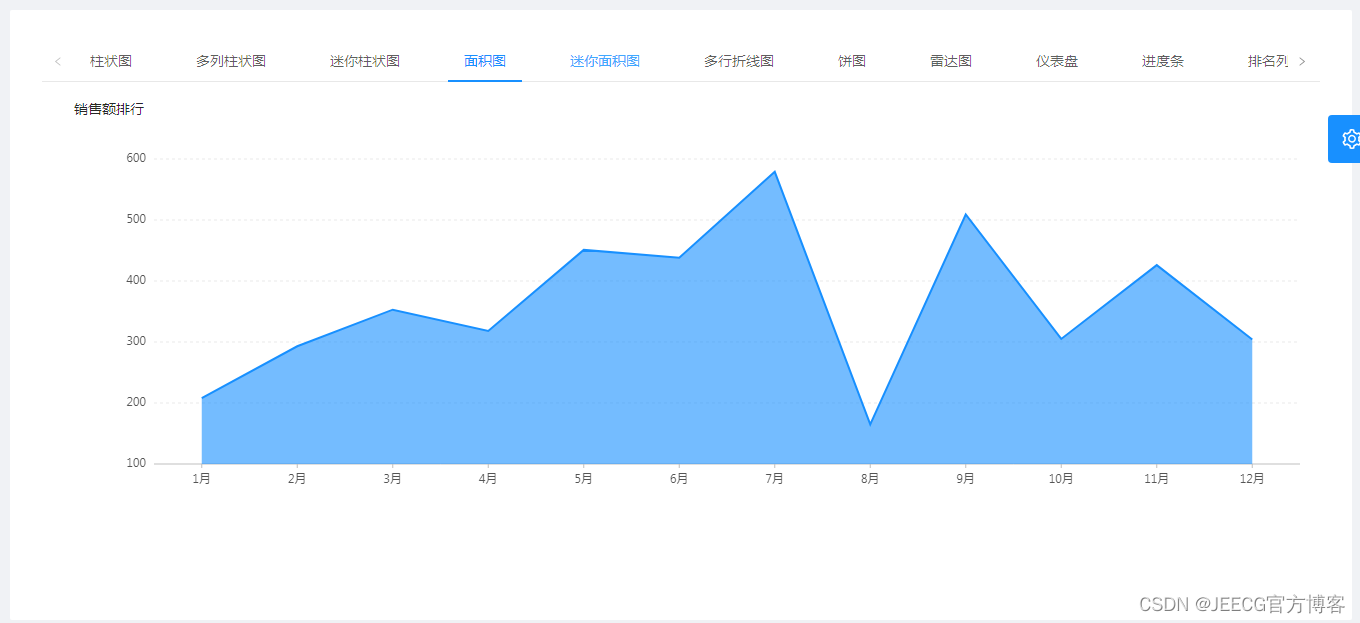
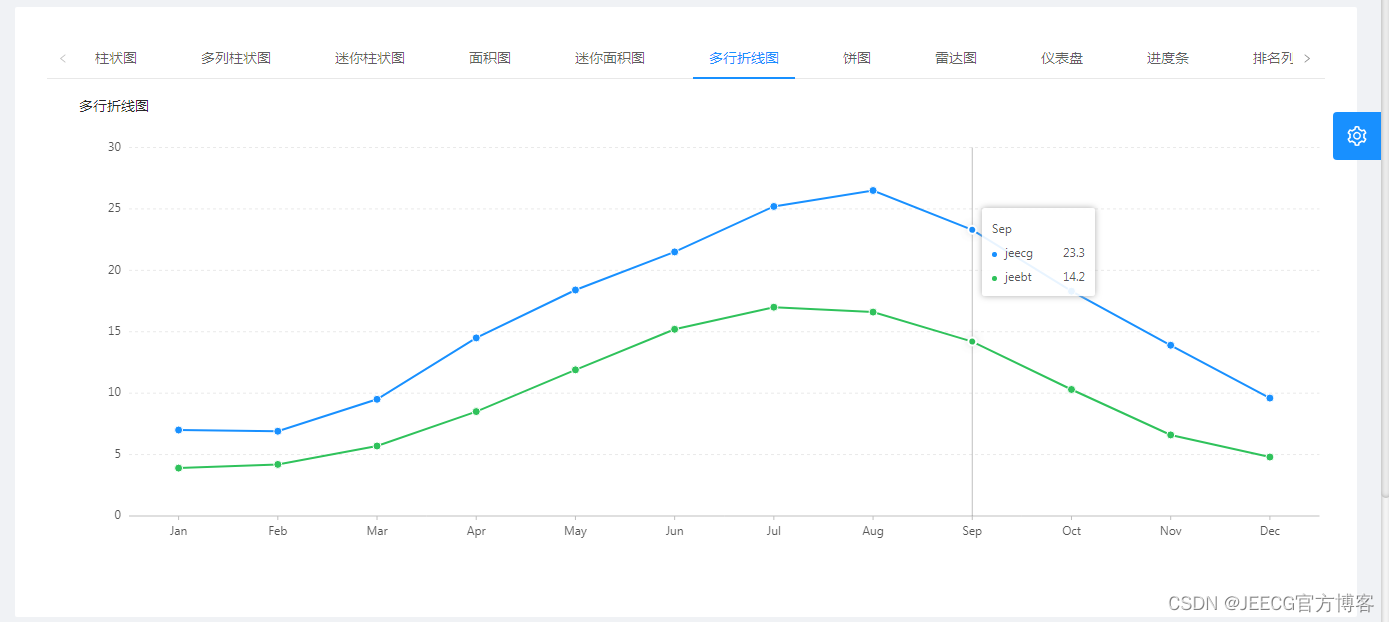
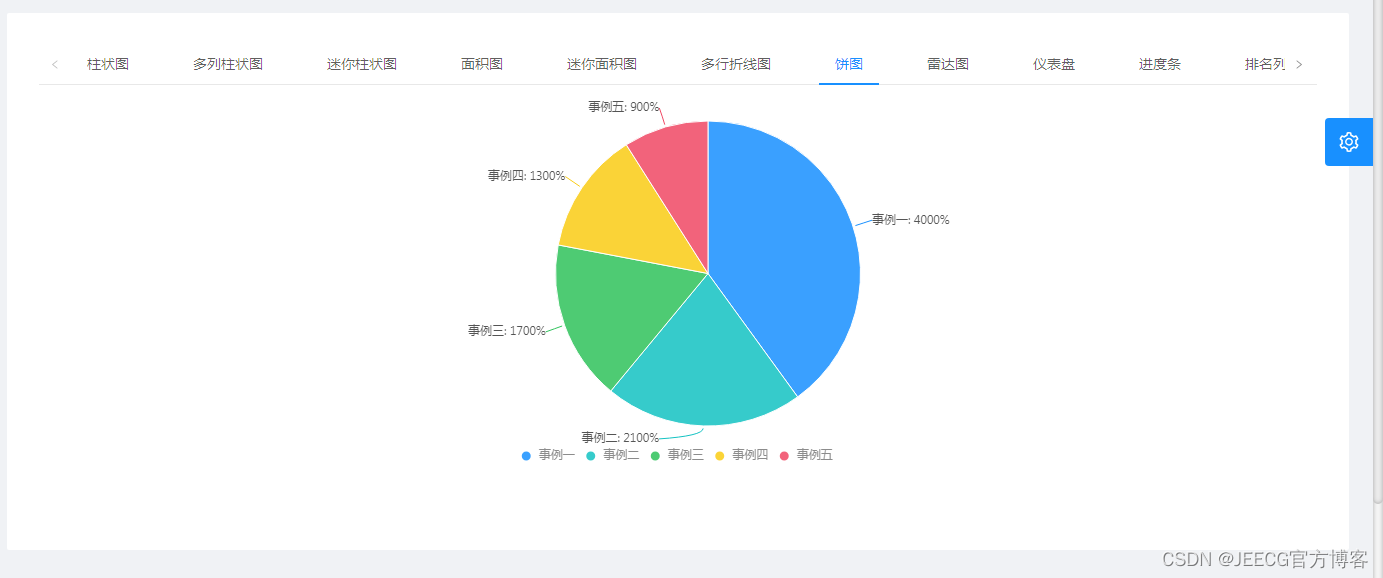
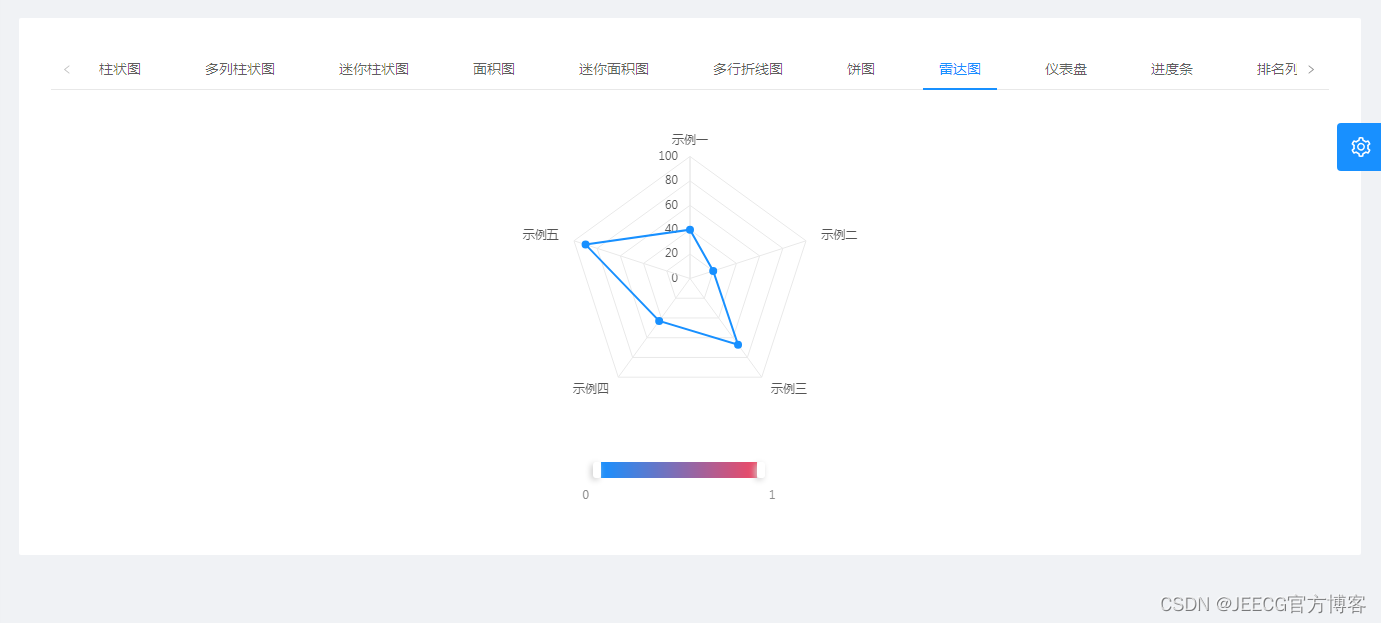
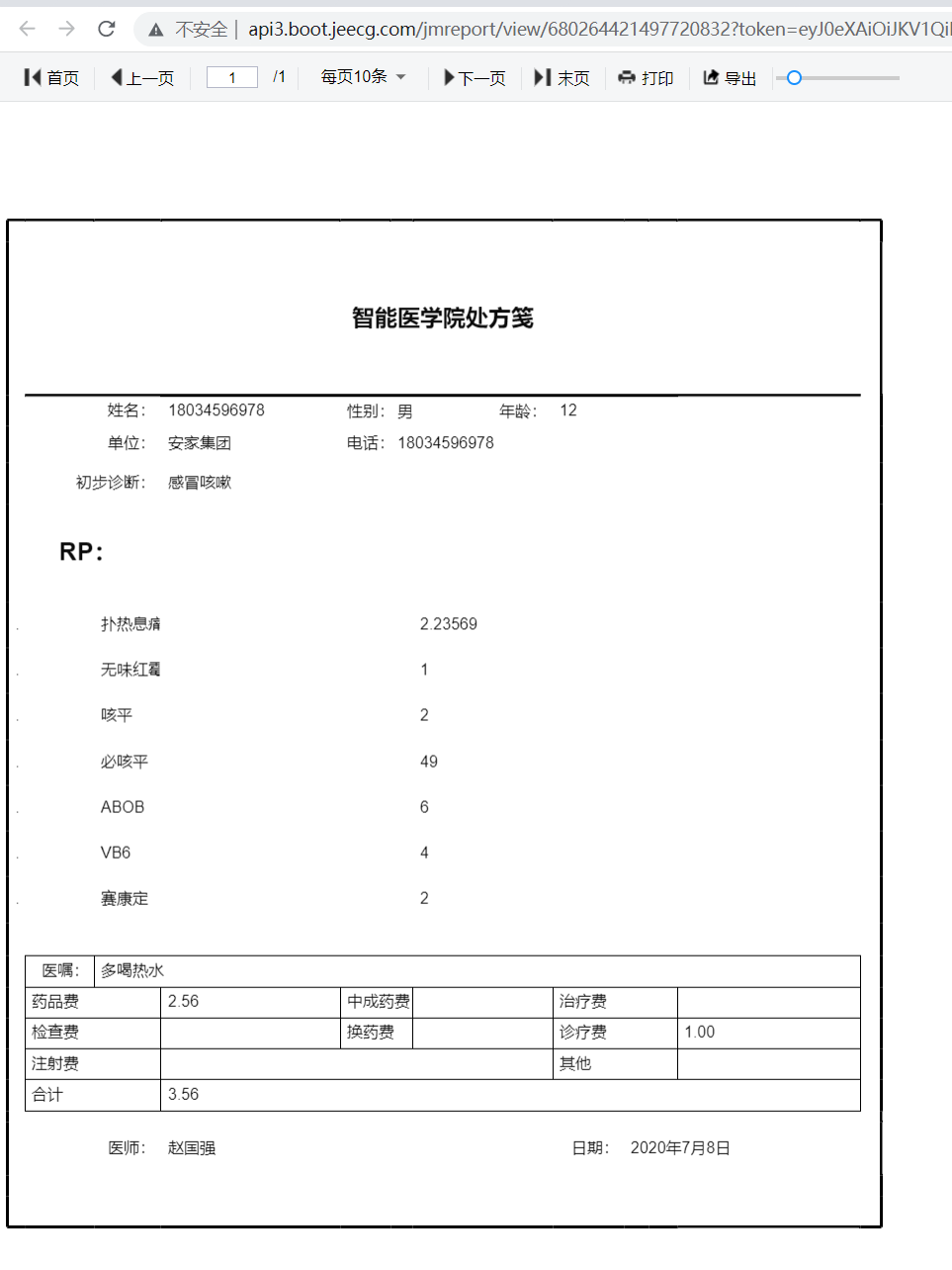
报表效果





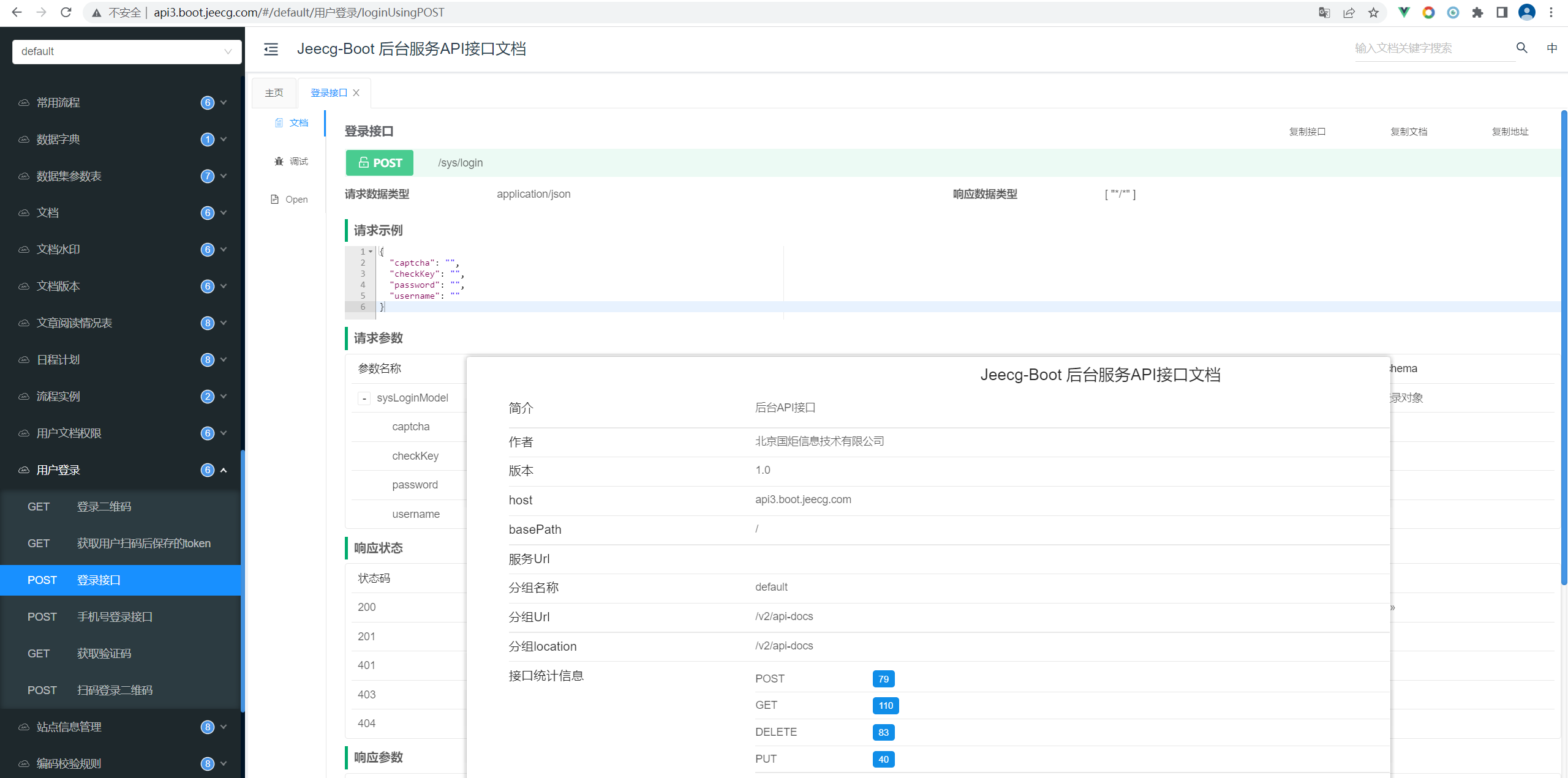
接口文档

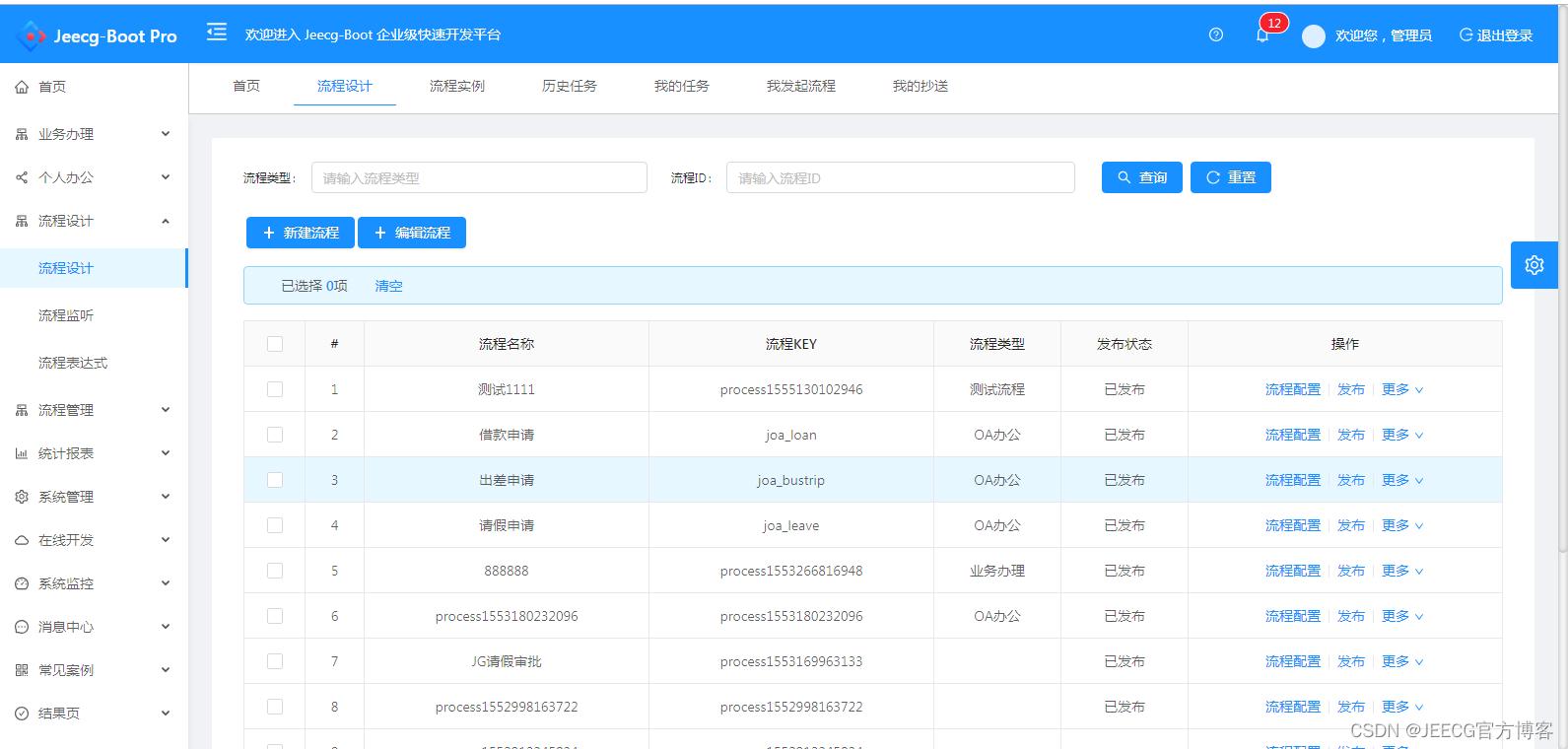
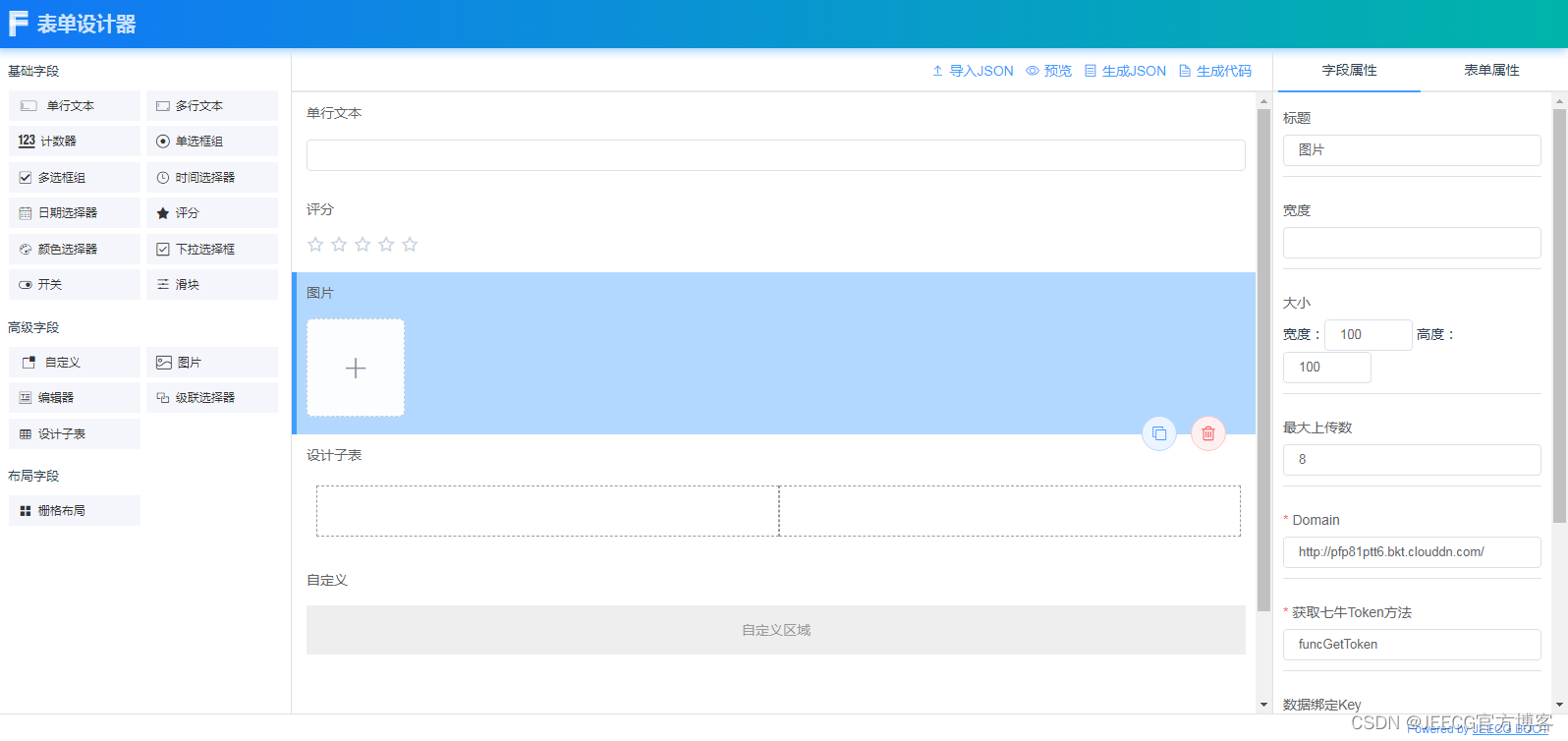
流程设计&表单设计




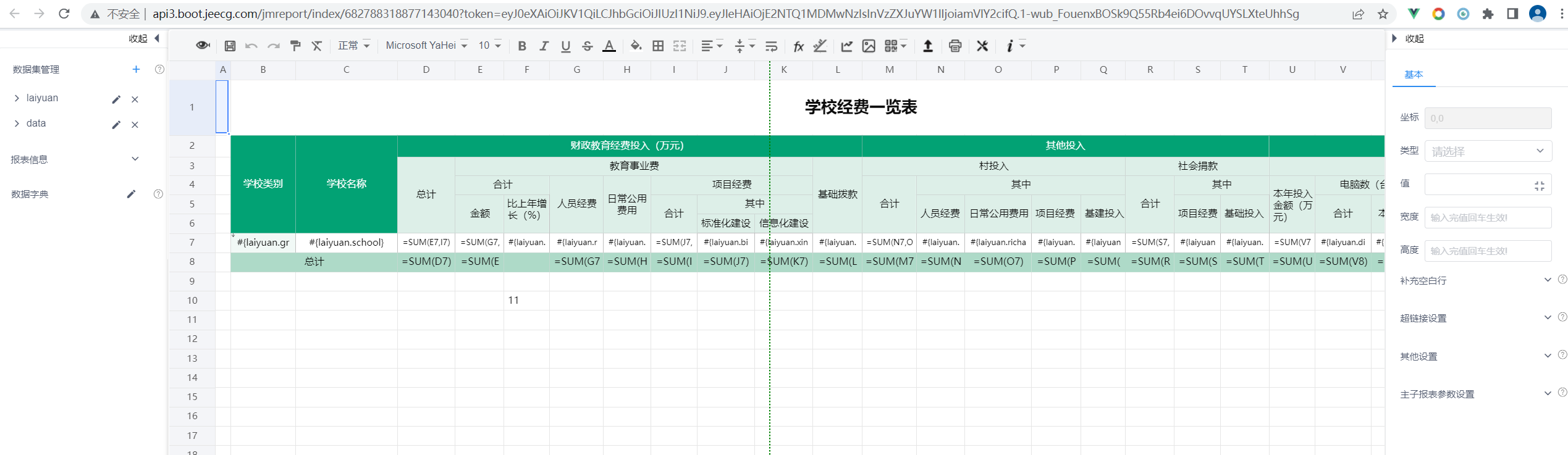
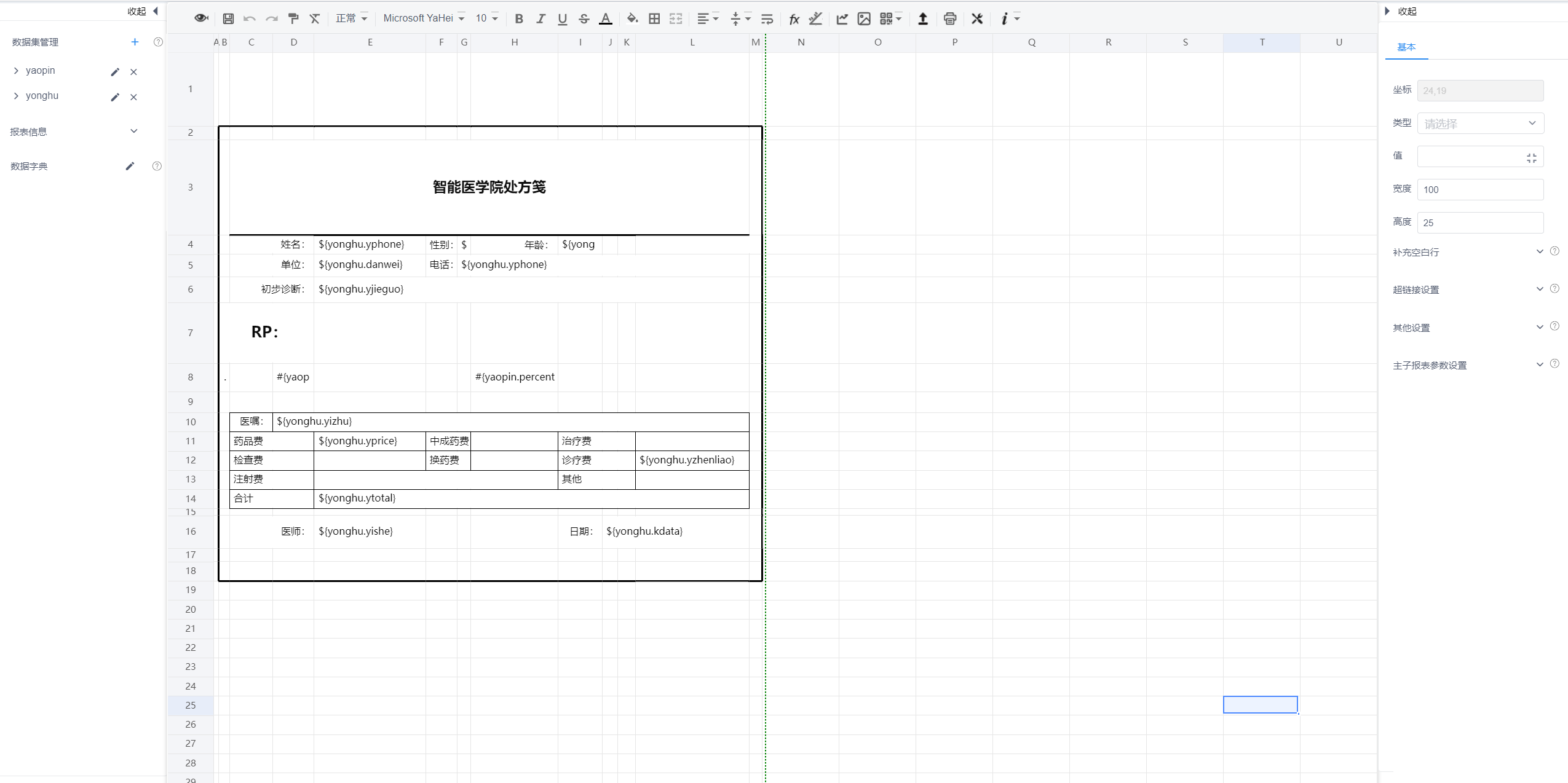
报表设计




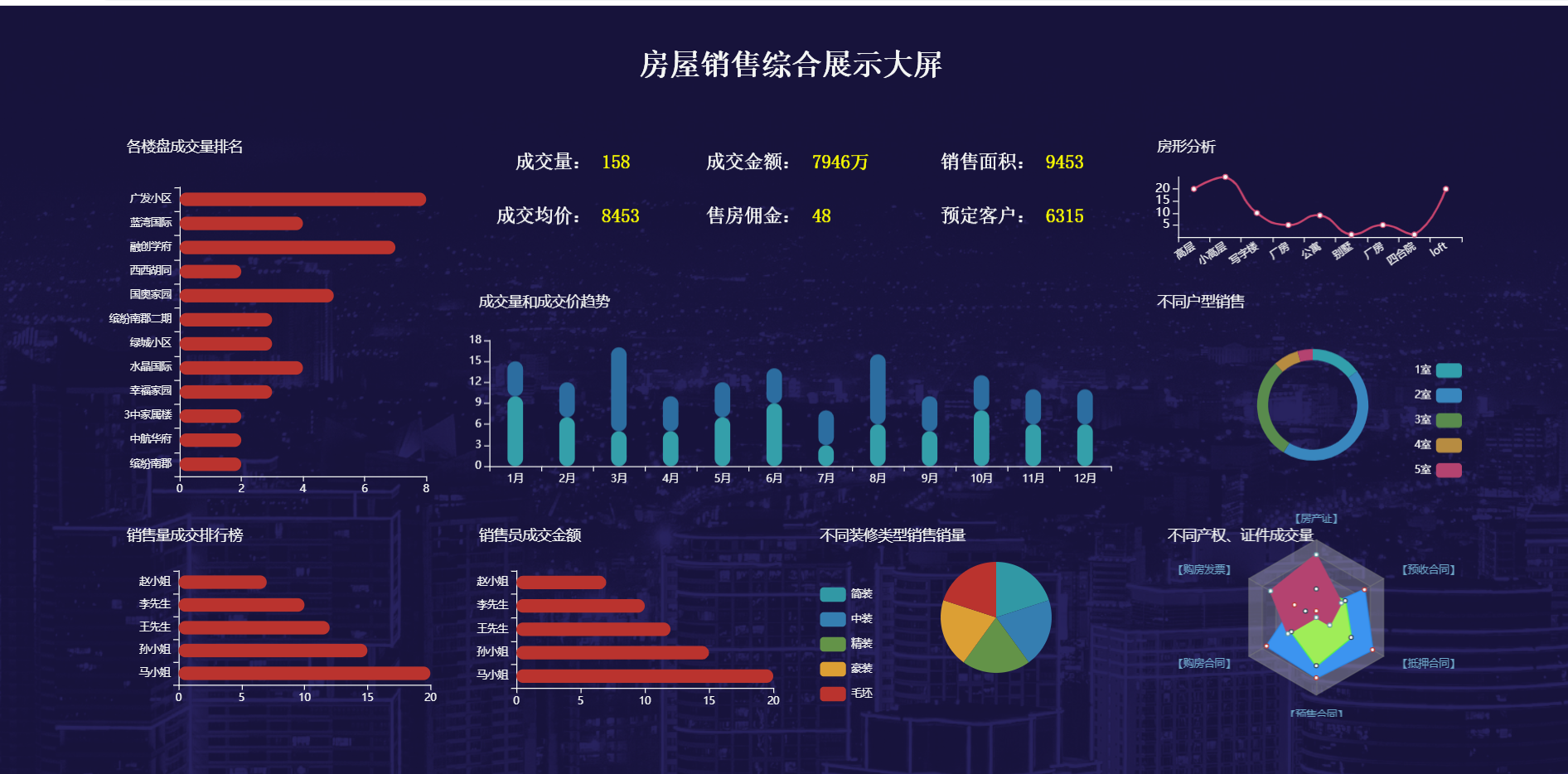
大屏模板



功能模块
Vue3版已实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能。
写道
├─首页
│ ├─首页(四套首页满足不同场景需求)
│ ├─工作台
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
│ ├─部门管理
│ ├─我的部门(二级管理员)
│ └─字典管理
│ └─分类字典
│ └─系统公告
│ └─职务管理
│ └─通讯录
│ └─对象存储
│ └─多租户管理
├─系统监控
│ ├─网关路由配置(gateway)
│ ├─定时任务
│ ├─数据源管理
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
│ ├─性能监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
│ │ ├─磁盘监控
├─消息中心
│ ├─我的消息
│ ├─消息管理
│ ├─模板管理
├─积木报表设计器
│─报表示例
│ ├─曲线图
│ └─饼状图
│ └─柱状图
│ └─折线图
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作战指挥中心大屏
│ └─物流服务中心大屏
├─代码生成器(GUI)
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
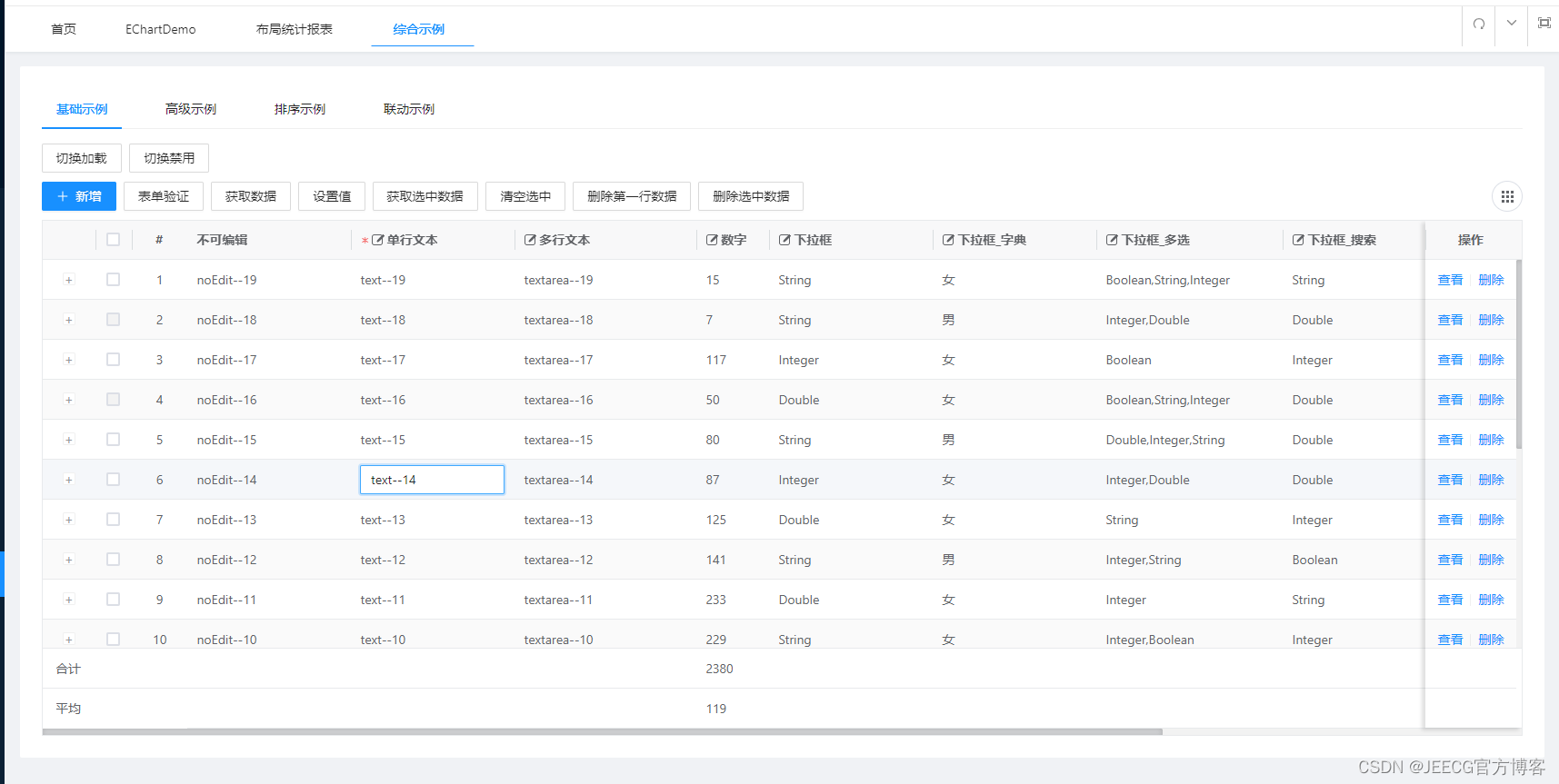
│─常用示例
│ ├─自定义组件示例
│ ├─JVxeTable示例(ERP行业复杂排版效果)
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多内嵌示例
│ └─异步树Table
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│─封装通用组件
│ ├─行编辑表格JVxeTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询 (未实现)
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ └─Mock示例(子菜单很多)
│ └─页面&导航(子菜单很多)
│ └─组件&功能(子菜单很多)
├─高级功能
│ ├─支持微前端
│ ├─提供CAS单点登录
│ ├─集成Websocket消息通知机制
│ ├─支持第三方登录(QQ、钉钉、微信等)
│ ├─系统编码规则
├─Online在线开发
│ ├─Online在线表单
│ ├─Online代码生成器
│ ├─Online在线报表
└─更多功能开发中。。
│ ├─首页(四套首页满足不同场景需求)
│ ├─工作台
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
│ ├─部门管理
│ ├─我的部门(二级管理员)
│ └─字典管理
│ └─分类字典
│ └─系统公告
│ └─职务管理
│ └─通讯录
│ └─对象存储
│ └─多租户管理
├─系统监控
│ ├─网关路由配置(gateway)
│ ├─定时任务
│ ├─数据源管理
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
│ ├─性能监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
│ │ ├─磁盘监控
├─消息中心
│ ├─我的消息
│ ├─消息管理
│ ├─模板管理
├─积木报表设计器
│─报表示例
│ ├─曲线图
│ └─饼状图
│ └─柱状图
│ └─折线图
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作战指挥中心大屏
│ └─物流服务中心大屏
├─代码生成器(GUI)
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
│─常用示例
│ ├─自定义组件示例
│ ├─JVxeTable示例(ERP行业复杂排版效果)
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多内嵌示例
│ └─异步树Table
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│─封装通用组件
│ ├─行编辑表格JVxeTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询 (未实现)
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ └─Mock示例(子菜单很多)
│ └─页面&导航(子菜单很多)
│ └─组件&功能(子菜单很多)
├─高级功能
│ ├─支持微前端
│ ├─提供CAS单点登录
│ ├─集成Websocket消息通知机制
│ ├─支持第三方登录(QQ、钉钉、微信等)
│ ├─系统编码规则
├─Online在线开发
│ ├─Online在线表单
│ ├─Online代码生成器
│ ├─Online在线报表
└─更多功能开发中。。
入门必备
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
浏览器支持
本地开发推荐使用Chrome 最新版浏览器,不支持Chrome 80以下版本。
生产环境支持现代浏览器,不支持 IE。








相关推荐
jeecgboot-vue3 v3.4.3 资源 升级日志 VUE3版本低代码模块首个全功能稳定版,online表单、online报表专项升级,新增很多亮点功能。 提醒:此版本的online后台与vue2 UI不兼容,vue2暂时不要升级后台。 升级SQL ...
JeecgBoot-Vue3采用 Vue3.0、Vite、 Ant-Design-Vue3、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等... 是采用Vben实现的 JeecgBoot低代码平台的全新vue3版本。
jeecg框架jeecg-boot(vue2版)
1. **目标**:集成的主要目标是将Activiti与Jeecg Boot框架结合,利用Activiti强大的工作流功能,提升企业级应用的业务流程处理能力。 2. **适用范围**:本教程适用于已经部署并运行正常的Jeecg Boot 2.4.2项目。...
由于JeecgBoot通常用于企业级应用开发,压缩包中可能还包含了用户管理、权限控制、工作流管理等功能模块的代码,这些都是企业应用开发中的常见需求。同时,为了确保系统的安全性和稳定性,后端可能采用了一些安全...
本Vue工作流管理系统基于jeecg-boot-activiti开源项目开发,包含1928个文件,包括Java源代码、SQL脚本、Vue组件、PNG图片、JavaScript脚本、BCMAP文件、Java源代码、HTML页面、XML配置文件、JSON配置文件。...
Jeecg-Boot-Master 是一个基于Java的开源项目,其核心目标是提供一种快速、便捷的企业级应用开发框架。这个项目尤其适合那些需要快速搭建后台系统的企业,极大地提高了开发效率。"非商业版"的标注提醒用户,该项目...
Jeecg-Boot开源框架是基于Java开发的一款高效、便捷的企业级开发框架,它结合了Spring Boot、MyBatis Plus、Vue.js等技术栈,旨在简化企业级应用的开发流程,提高开发效率。1.0至1.1版本的源码升级主要涵盖了框架的...
Jeecg-Boot 2.0 是一个基于Java技术栈的快速开发框架,它为开发者提供了高效、便捷的开发工具和模板,旨在简化企业级应用的构建过程。这个框架集成了多种开源项目,如Spring Boot、MyBatis Plus、Ant Design Vue等,...
该框架结合了前端的Vue.js框架和后端的Spring Boot以及Redis缓存技术,构建出一套完整的、强大的企业级应用解决方案。 一、前端技术栈 Vue.js作为当前流行的前端JavaScript框架,以其轻量级、易学易用、高性能和...
jeecg-boot是一款基于代码生成器的JAVA快速开发平台!采用最新技术,前后端分离架构:SpringBoot 2.x,Ant Design&Vue;,Mybatis,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码,绝对是全栈...
jeecg-boot是一款基于代码生成器的JAVA快速开发平台!采用最新技术,前后端分离架构:SpringBoot 2.x,Ant Design&Vue;,Mybatis,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码,绝对是全栈...
**Jeecg-Boot 企业级快速开发平台详解** Jeecg-Boot 是一款基于Java技术的企业级快速开发框架,其核心目标是提高开发效率,降低项目开发成本。这款平台结合了代码生成器、前后端分离、微服务架构等多种现代化开发...
Jeecg-Boot是一款基于代码生成器的Java快速开发平台,它集成了Spring Boot、MyBatis Plus、Vue.js等热门技术,旨在提高开发效率,降低开发成本。本文将从核心概念、主要功能、技术栈以及实战应用等方面对Jeecg-Boot...
JeecgBoot是基于代码生成器的智能快速开发平台,它整合了SpringBoot、MyBatisPlus、Shiro、JWT、Vue.js等热门框架和技术,实现了前后端分离,提供强大的代码生成器,可以自动生成各类代码,极大地减少了开发工作量。...
蚂蚁设计Jeecg Vue当前最新版本:2.3.0(发布日期:20200914)概述基于的Ant设计实现了Ant Design Pro Vue版Jeecg-boot的前段UI框架,采用前直接分离方案,提供强大的代码生成器的快速开发平台。写任何代码,保持...
Jeecg-boot是一个快速开发平台,而Activiti6则是一个强大的BPM(Business Process Management)引擎,两者结合可以为企业提供高效、灵活的工作流解决方案。 首先,我们需要了解Jeecg-boot。它是一个基于Spring Boot...
Jeecg-Boot 是一个基于BPM的高效低代码开发平台,旨在提升开发效率,减少重复工作,让开发者更专注于业务逻辑。该框架集成了多种现代技术和工具,实现了前后端分离,支持一键代码生成,以及丰富的在线开发功能。 ##...
本源码为基于Vue3的JeecgBoot低代码平台前端设计,包含656个Vue文件、550个TypeScript文件等,共1425个文件。该项目旨在为用户提供一个全面、便捷的低代码平台前端解决方案,通过Vue3.0、TypeScript、Vite、Ant-...