tip:
我是使用我的腾讯云轻量应用服务器做的本次实战
(操作系统:CentOS 7.6 64bit)
(主机规格:CPU: 4核 内存: 4GB)这个配置起前端有点带不动-_-,建议8G内存,这个问题我反复测试很多次。一跑npm 就开始疯狂占资源,然后操作系统内存不够直接把jenkins的进程都给杀了。所以如果你也是4g或者2g内存,尽量不要有其他多余的应用或者容器在机器上运行。
1. Ready
1.1. jenkins
tip:如果已经成功启动访问jenkins,可以直接跳过1.1
a. getjenkins.war
启动:
nohup java -jar jenkins.war --httpPort=7999 >output 2>&1 &
b.docker(不推荐,大佬随意)
docker pull jenkins/jenkins
docker run \ -u root \ --rm \ -d \ -p 7999:8080 \ -p 50000:50000 \ -v /jenkins-data:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ jenkinsci/blueocean
a与b的结果都是将jenkins启动,也是我们的目标,本篇文章采用war包方式,也建议war包的方式,docker启的话,里面jdk是11,而我机器的jdk是8,同时项目jdk也是8,换11的话,天知道会出什么问题。 启动之后,访问一下,上述例子中我映射了7999端口,同时我的腾讯云防火墙也开放了7999这个端口,下面是访问图例:

根据提示粘贴密码,如果是war包启动的就直接复制页面提示的路径就可以,输入命令,即得密码
cat /var/jenkins_home/secrets/initialAdminPassword
如果是docker启动的,上面的-v挂载了一个路径 /jenkins-data 这里面的文件就是容器里jenkins_home里面的文件,故路径就变成了
cat /jenkins-data/secrets/initialAdminPassword
随后,输入得到的密码,进入,选择安装推荐的插件

接下来,就等待机器安装,然后创建第一个账户,然后jenkinsURL默认是啥就是啥(反正可以改的),可能会提示重启,如果没有不管。进入jenkins

到这里,先停一下。右上角红色的1不管。
1.2. gitee(github和gitlab都类似的,差别不大)
装插件: (系统管理)Manage System -> (插件管理)Manage Plugins -> (可选的插件)Available,在 Filter 中搜索 Gitee,Jersey2 API这两个插件,然后分别选中,然后点install without restart。
等待安装完毕即可。
之后,就是配置gitee了
系统管理—>系统配置---->gitee配置


在 链接名 中输入 Gitee 或者你想要的名字
Gitee 域名 URL 中输入码云完整 URL地址: https://gitee.com (码云私有化客户输入部署的域名)
证书令牌 中如还未配置码云 APIV5 私人令牌,点击 Add - > Jenkins
Domain 选择 全局凭据
Kind 选择 Gitee API 令牌
Scope 选择你需要的范围
Gitee API Token 输入你的码云私人令牌,获取地址:https://gitee.com/profile/personal_access_tokens 这个令牌建议保存在云笔记之类的东西上,方便自己以后用
ID, Descripiton 中输入你想要的 ID 和描述即可。然后点添加,然后回来选择刚刚添加的令牌,点击测试链接,出现成功即可。

1.3 maven
我是在宿主机安装的maven,这样后面shell命令里面可以直接用mvn
maven的话最好是使用jeecg官方推荐的
yum -y install maven
找一下settings文件
mvn -v
就可以看到maven home 然后在maven home的conf目录下就有settings文件了。

然后替换一下 settings.xml文件,或者直接改也行(就下面这部分):
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots,!getui-nexus</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
1.4 npm
npm是装在宿主机的。因为我是war包直接起的。所以可以直接在后面shell命令里面用npm,如果是docker启动的,容器里面是没有node的,而且容器里面jdk是11,就…不是很方便,所以我前面建议war包直接起。
npm config set registry https://registry.npmmirror.com npm config get registry

我的版本:

1.5 修改前端Dockerfile文件与env文件
jeecg-boot/ ant-design-vue-jeecg / Dockerfile:
FROM nginx
MAINTAINER jeecgos@163.com
VOLUME /tmp
ENV LANG en_US.UTF-8
RUN echo "server { \
listen 8000; \
location ^~ /jeecg-boot { \
proxy_pass http://127.0.0.1:8080/jeecg-boot/; \
proxy_set_header Host jeecg-boot-system; \
proxy_set_header X-Real-IP \$remote_addr; \
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for; \
} \
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题 \
location / { \
root /var/www/html/; \
index index.html index.htm; \
if (!-e \$request_filename) { \
rewrite ^(.*)\$ /index.html?s=\$1 last; \
break; \
} \
} \
access_log /var/log/nginx/access.log ; \
} " > /etc/nginx/conf.d/default.conf \
&& mkdir -p /var/www \
&& mkdir -p /var/www/html
ADD dist/ /var/www/html/
EXPOSE 8000
EXPOSE 443
jeecg-boot/ ant-design-vue-jeecg / .env.production
NODE_ENV=production VUE_APP_API_BASE_URL=http://150.158.39.60:8080/jeecg-boot VUE_APP_CAS_BASE_URL=http://localhost:8888/cas VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
2.Begin
新建任务–>构建一个自由风格的软件项目—>源码管理—>点git
输入repository URL:https://gitee.com/xiao_chaowen/jeecg-boot.git(也就是仓库地址)
配置凭证:

gitee的用户名密码
点高级:
Branch Specifier 选项:
对于单仓库工作流输入: origin/g i t e e S o u r c e B r a n c h
对 于 P R 工 作 流 输 入 : p u l l / {giteeSourceBranch}
对于 PR 工作流输入: pull/giteeSourceBranch
对于PR工作流输入:pull/{giteePullRequestIid}/MERGE
Additional Behaviours 选项:
对于单仓库工作流,如果你希望推送的分支构建前合并默认分支(发布的分支),可以做以下操作:
点击 Add 下拉框
选择 Merge before build
设置 Name of repository 为 origin
设置 Branch to merge to 为 ${ReleaseBranch} 即要合并的默认分支(发布分支)
对于 PR 工作流,码云服务端已经将 PR 的原分支和目标分支作了预合并,您可以直接构建,如果目标分支不是默认分支(发布分支),您也可以进行上诉构建前合并。

接着构建触发器:
点击gitee webhook触发构建


点击生成一下gitee webhook密码 同时记录上面一张图的gitee webhook要填的URL。然后去gitee新增webhook进行填写即可。

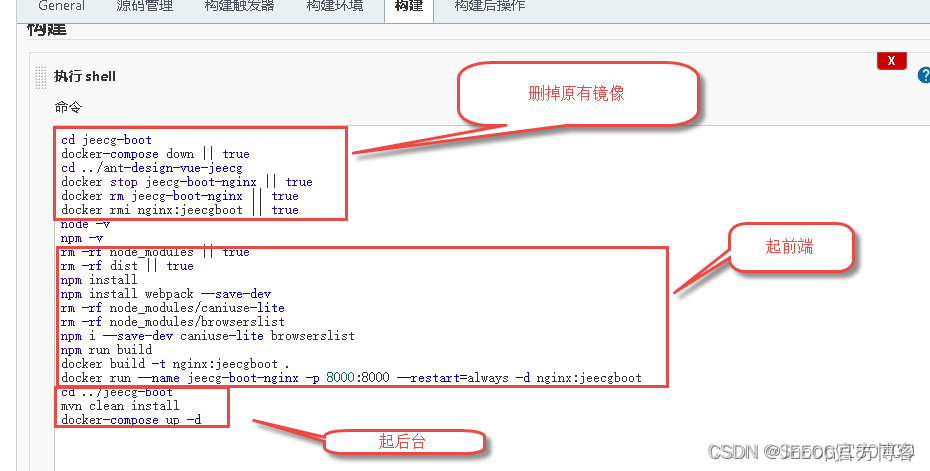
然后回来配置构建,点击增加构建步骤—>执行shell:

cd jeecg-boot docker-compose down || true cd ../ant-design-vue-jeecg docker stop jeecg-boot-nginx || true docker rm jeecg-boot-nginx || true docker rmi nginx:jeecgboot || true node -v npm -v rm -rf node_modules || true rm -rf dist || true npm install npm install webpack --save-dev rm -rf node_modules/caniuse-lite rm -rf node_modules/browserslist npm i --save-dev caniuse-lite browserslist npm run build docker build -t nginx:jeecgboot . docker run --name jeecg-boot-nginx -p 8000:8000 --restart=always -d nginx:jeecgboot cd ../jeecg-boot mvn clean install docker-compose build docker-compose up -d
这堆命令,就是起后台和前台的镜像,可以根据自己情况更改
然后是构建后操作:

完事了保存一下。就可以在gitee webhook那里点击测试,然后回到jenkins查看控制台输出

然后查看服务器,会有四个容器已经启动,如果启动失败的,看一下logs,有可能是配置之类的问题。

现在就可以访问8000








相关推荐
JeecgBoot是基于代码生成器的智能快速开发平台,它整合了SpringBoot、MyBatisPlus、Shiro、JWT、Vue.js等热门框架和技术,实现了前后端分离,提供强大的代码生成器,可以自动生成各类代码,极大地减少了开发工作量。...
Jeecg-Boot 提供了与CI/CD(持续集成/持续交付)流程集成的支持,如Docker容器化部署、Jenkins自动化构建等,使得开发、测试和上线过程更加顺畅。 9. **文档与社区支持**: Jeecg-Boot 拥有详尽的官方文档和活跃...
jenkins插件--synopsys-coverity用作安全扫描自动化
Jenkins安装包,可直接使用 java -jar jenkins.war --httpPort=8080启动
5. **集成构建工具**:Jeecg-Lib可能与持续集成工具(如Jenkins、GitLab CI/CD)结合,使得上传的库文件能自动参与到项目的构建流程,确保新上传的库文件与现有项目兼容。 6. **文档管理**:上传的库文件通常需要...
3. **集成开发环境**:它可以轻松地与持续集成/持续部署(CI/CD)工具,如Jenkins、GitLab CI/CD、Travis CI等集成,实现自动化代码质量检查。 4. **快速扫描**:SonarScanner设计为快速启动和运行,能够在短时间内...
### Jenkins自动化部署流程详解——Web项目 #### 一、项目背景与目标 随着软件开发项目的不断迭代和更新,持续集成和持续部署(CI/CD)成为提升开发效率和软件质量的关键手段之一。Jenkins作为一款开源的持续集成...
Docker 安装 Jenkins 部署并自动化打包部署 Java 服务 一、 Docker 安装 Jenkins 部署 Docker 是一个开源的容器化平台,可以轻松地将应用程序打包、部署和管理。Jenkins 是一个流行的自动化构建工具,可以自动化...
jenkins-jira-plugin-1.3.3.hpi
1. **Jeecg框架核心**:Jeecg框架的核心组件包括但不限于ORM、Controller、Service、DAO层的自动化代码生成,以及基于Spring Boot的微服务架构支持。在源码中,我们可以看到关于这些组件的具体实现,如数据库连接池...
总结起来,"Jenkins基础入门-12-自动化部署"涵盖的内容包括Jenkins的安装、配置、作业创建、自动化部署流程、Jenkinsfile的使用以及安全性管理。通过学习这些知识,你将能够建立一套有效的自动化部署系统,提升软件...
直接根据PDF文档复制粘贴命令即可,遇到问题文档里面有具体的解决方案,收录了大多数的问题,新手大约30分钟即可完成springboot项目自动化的部署流程!!! 压缩包结构说明: 1. docker-compose.yml这个文件是安装...
在运维领域,使用自动化工具如 jenkins-job-builder 可以极大地提高效率,减少手动配置的错误。 **jenkins-job-builder 知识点** 1. **Jenkins**: Jenkins 是一个开源持续集成和持续部署工具,广泛用于自动化各种...
今天我们将深入探讨一个名为`gradle-jenkins-plugin`的开源项目,它将Gradle的强大功能与Jenkins的自动化特性完美结合。 `gradle-jenkins-plugin-1.1.0.zip`是一个包含`gradle-jenkins-plugin`源码的压缩包,版本为...
4. **持续部署**:不仅可以自动化构建,还能自动部署到测试环境和生产环境。 5. **插件体系**:拥有丰富的插件库,可以扩展各种功能,如代码质量管理、Docker集成、Kubernetes集成等。 6. **可视化界面**:提供直观...
4. 安全风险:自动部署可能涉及敏感信息,需要确保安全策略。 综上所述,自动化部署持续交付,尤其是通过Jenkins这样的工具实现,是提升软件开发效率和质量的有效手段。尽管存在一些挑战,但其带来的好处远超其潜在...
6. **持续集成/持续部署(CI/CD)**:结合其他CI/CD工具(如Git、Jenkinsfile)和`jenkins-job-builder`,可以实现自动化的软件发布流程。 7. **错误处理和调试**:理解如何处理配置错误和服务器响应,以及如何通过...
【自动化部署之jenkins及简介】 自动化部署是现代软件开发中的关键环节,它极大地提高了效率,减少了人工操作可能带来的错误。本文将介绍自动化部署工具Jenkins及其在部署过程中的应用。 1. 持续集成(Continuous ...
Jenkins mavn git docker-compose swarm 构建持续集成及一键式部署
`jenkins-job-builder-1.3.0.tar.gz` 是一个源自 PyPI 官方的压缩包文件,其中包含的是 `jenkins-job-builder` 这个 Python 库的版本 1.3.0。`jenkins-job-builder` 是一个强大的工具,它允许用户通过 YAML 配置文件...