摘要: 用这个框架,发现好多问题,记录下来,以后做项目减少查找问题时间,此文章会不定期更新。。。
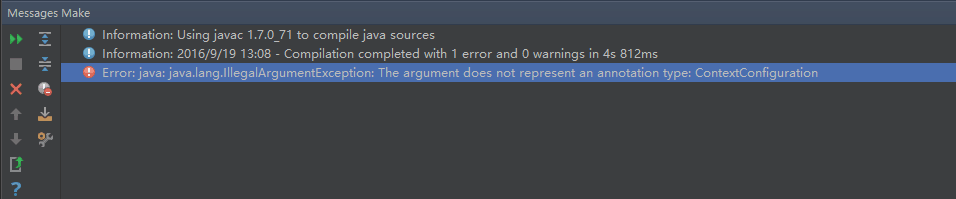
- 启动报错
The argument does not represent an annotation type: ContextConfiguration
org.jeecgframework.core.junit.AbstractUnitTest 类的依赖类 需要导入本地junit4 测试包 - 图片保存相对路径
把表单的图片字段设置为text类型 - 生成代码后,多选框 报错问题。
修改DictSelectTag类,在272行加入 if(this.defaultVal==null){ this.defaultVal=""; } 4.表格id转名称 属性 dictionary="GCCJ_TASK_ASSIGNMENT,ID,TASK_NAME" - jeecg框架添加三级菜单支持
org.jeecgframework.core.util.ListtoMenu 类 修改 如下方法 private static String getHplusSubMenu(TSFunction parent, int level, Map<Integer, List<TSFunction>> map) { StringBuffer menuString = new StringBuffer(); List<TSFunction> list = map.get(level); for (TSFunction function : list) { if (function.getTSFunction().getId().equals(parent.getId())){ if (!function.hasSubFunction(map)) { menuString.append(getLeafOfHplusTree(function)); } else { //增加多级菜单显示 menuString.append("<li>"); menuString.append("<a href=\"#\" >"); menuString.append(getMutiLang(function.getFunctionName())); menuString.append("<span class=\"fa arrow\"></span>"); menuString.append("</a><ul class=\"nav nav-third-level\" >"); menuString.append(getHplusSubMenu(function,level+1,map)); menuString.append("</ul></li>"); } } } return menuString.toString(); } 只支持H+平面风格,其他的风格你可以参考上面的代码进行修改 - 在jeecg中实现多表关联查询
http://www.jeecg.org/forum.php?mod=viewthread&tid=3063&fromuid=8256 - 怎么在页面当中打开一个新的tab页面
curdtool*.js通用js里面有方法 addoneTab - JEECG通用文件上传-弹出式(觉得文件上传不好用的来看)
http://www.jeecg.org/forum.php?mod=viewthread&tid=935&extra=page%3D38
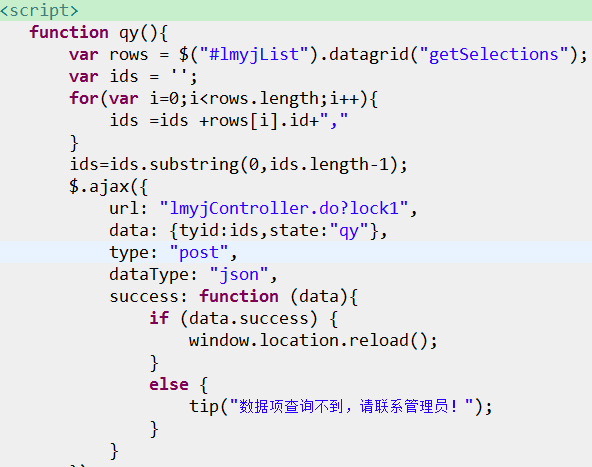
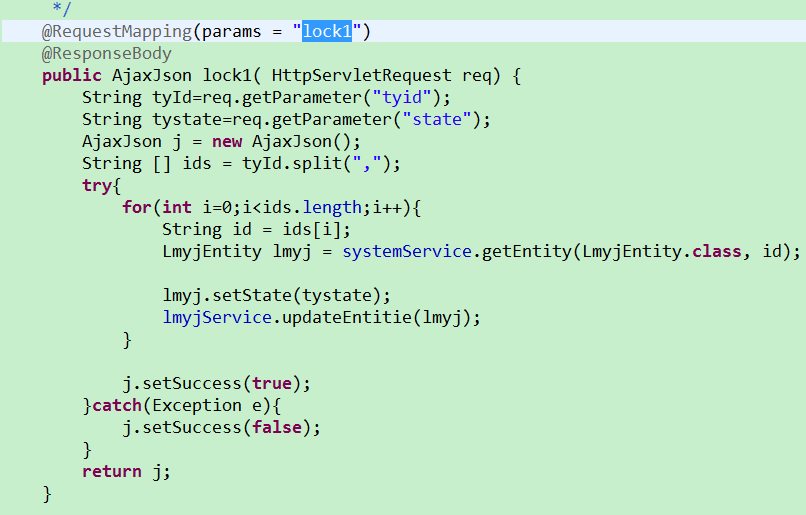
commonUpload函数在 代码生成的对应页面的 .js 文件中 - 按钮中获取选中记录的字段值
function resetPassword() { var row = $('#tSBaseUserList').datagrid('getSelections')[0]; if (row == undefined) { alertTip('请选择需要重置的记录', '提示'); return; } var userName, password; userName = row.username; password = '123456'; var url = 'userController.do?userUpdate4App&userName=' + userName + '&password=123456'; $.dialog.confirm('是否重置密码为 123456 ?', function () { $.ajax({ async: false, cache: false, type: 'POST', dataType: 'json', url: url,// 请求的action路径 error: function () {// 请求失败处理函数 }, success: function (data) { if (data.success) { $.messager.show({ title: '提示信息', msg: '密码重置成功,默认密码为123456', timeout: 1000 * 5 }); } else { $.messager.show({ title: '提示信息', msg: data.msg, timeout: 1000 * 3 }); } } }); }, function () { }); }

- maven地址
找到 maven老家 conf/settings.xml,
在<mirrors>标签内增加阿里云maven镜像 最终结果见下面:
<mirrors>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*,!jeecg,!jeecg-snapshots</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
</mirrors>
然后执行maven命令,享受一下mvn时飞的感觉;
备注: 配置了镜像,默认所有的依赖都只会去镜像下载,所以你这边如果也有自己的私服,可以参考jeecg方式排除一下,不然不会从自己的私服去下载私有的依赖。来源: http://www.jeecg.org/forum.php?mod=viewthread&tid=3949&extra=page%3D1
- 弹窗默认最大化
<t:dgToolBar title="任务录入" icon="icon-add" url="gccjTaskAssignmentController.do?goAdd" funname="add" width="100%" height="100%"></t:dgToolBar> 解决弹窗被菜单遮盖问题: 1.修改 plug-in/tools/curdtools_zh-cn.js 里getzIndex()方法 setCookie("ZINDEXNUMBER",2980); zindexNumber = 2980; 2.修改 org.jeecgframework.web.system.controller.core.LoginController Cookie zIndexCookie = new Cookie("ZINDEXNUMBER", "2990"); - 弹出窗口增加按钮
重写plug-in/tools/curdtools_zh-cn.js文件中createdetailwindow方法(重命名),复制重写的方法到对应的 *-list文件中,修改录入、修改、查看或者删除方法的调用方法名为重写的方法
弹窗组件API 参考网址 http://www.lhgdialog.com/ - 获取当前登录用户信息
TSUser user = ResourceUtil.getSessionUserName(); - 获取当前日期
String date = DateUtils.date2Str(new Date(), DateUtils.date_sdf); - rest风格请求地址调用方法
例如:
查询list :http://localhost:8080/系统名称/rest/tZzxtDictionaryController/
查询1条数据:http://localhost:8080/系统名称/rest/tZzxtDictionaryController/{id}
其他方法去对应的controller里面找 - 修改系统title
系统管理->国际化语言 菜单
语言key: jeect.platform - 修改弹出框为layer弹出框
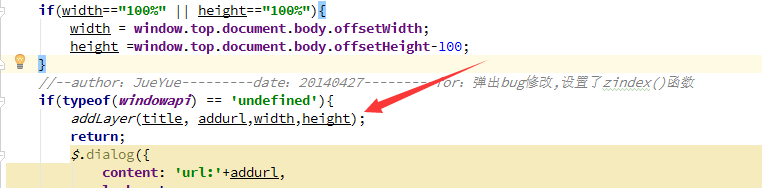
BaseTag.java 加入js库if (oConvertUtils.isIn("tools", types)) { 。。。。。。。。。。省略 sb.append("<script type=\"text/javascript\" src=\"plug-in/layer/layer.js\" ></script>"); }修改createwindow方法,加入此代码
加入该方法//layer新增窗口 function addLayer(title, addurl,width,height){ layer.open({ type: 2, maxmin:true, title: title, shadeClose: true, shade: 0.8, fixed:false, resize:true, scrollbar:false, parent:windowapi, area: [width,height], content: addurl, //iframe的url btn:['确定','关闭'], yes:function(index, layero){ // iframe = this.iframe.contentWindow; // iframe = layero.find('iframe')[0]; iframe = window[layero.find('iframe')[0]['name']]; console.log(iframe.document); saveObj(); // $('#btn_sub', iframeWin.document).click(); // console.log(form); // $('#btn_sub',document).click(); layer.close(index); tip('操作成功'); reloadTable(); } }); }效果图:
上面有BUG,就是有的框内内容,没有滚动条,暂时不知道怎么解决,刷新体验也有点差,有知道的大神,请赐教!







相关推荐
JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档JEECG 敏捷框架技术文档...
Jeecg是一款基于Java开发的高效、开源的快速开发平台,旨在降低企业级应用的开发难度和时间成本,提升开发效率。...同时,参与Jeecg框架的讨论和案例分析,可以帮助开发者解决实际开发中遇到的问题,不断提升技术水平。
从开发环境搭建方面,Jeecg框架文档详细介绍了JEECG开发环境的搭建,包括JAVA环境配置、开发环境搭建、项目导入开发环境、数据库初始化、项目数据源配置、项目启动测试等内容。此外,文档还提供了详细的代码示例,...
实战JEECG程序开发-从实例学JEECG编程实战JEECG程序开发-从实例学JEECG编程实战JEECG程序开发-从实例学JEECG编程实战JEECG程序开发-从实例学JEECG编程实战JEECG程序开发-从实例学JEECG编程实战JEECG程序开发-从实例...
9. **常见问题与解决方案**:汇总了开发者在使用Jeecg过程中遇到的问题及解决方法,避免踩坑。 这份文档无疑是学习和使用Jeecg框架的重要参考,它将帮助开发者快速上手并深入理解Jeecg的各种特性和应用场景,为高效...
官方文档中也整理了一些常见问题和错误排查方法,便于开发者快速定位并解决问题。 总之,Jeecg官方开发文档是学习和使用Jeecg框架的必备资料,通过深入阅读和实践,开发者可以迅速掌握Jeecg的精髓,提升开发效率,...
jeecg框架jeecg-boot(vue2版)
jeecg-bpm开发过程常见问题解析 jeecg-bpm是一个基于Java的工作流引擎,旨在提供灵活、高效的工作流解决方案。但是,在jeecg-bpm的开发过程中,...这些方法可以帮助开发者快速地解决问题,提高开发效率和项目质量。
Jeecg开源框架是一款基于Java技术的企业级应用开发框架,其源码的开放性使得开发者可以深入了解其内部机制,进行定制化开发或者二次创新。这个名为"jeecg开源框架源码.zip"的压缩包包含了Jeecg框架的核心源代码,...
JEECG 开发文档系列 ——JEECG Online表单开发指南v3.7
JEECG的开发文档,里面包含JEECG JEasyPoi技术指南,JEECG Online表单对外接口v3.7,JEECG Online表单开发指南v3.7,JEECG UI标签文档v3.7,JEECG 开发入门环境搭建(Maven-eclipse)3.7,JEECG 开发指南v3.7,JEECG ...
总的来说,Jeecg开发框架凭借其基于Hibernate的ORM机制、集成的权限管理、Bootstrap页面样式、内置工作流以及丰富的辅助工具,成为了一个深受开发者喜爱的开源解决方案。无论是在中小型企业还是大型企业环境中,它都...
### Jeecg-Uniapp移动框架开发环境搭建与APP解决方案 #### 一、概述 Jeecg-Uniapp是一款基于Jeecg后端系统和Uni-app前端框架的移动应用开发框架,它能够帮助开发者快速搭建出高质量的移动端应用程序。本文档主要...
JEECG BOOT APP 移动解决方案,采用uniapp框架,一份代码多终端适配,同时支持APP、小程序、H5!实现了与JeecgBoot平台完美对接的移动解决方案!目前已经实现登录、用户信息、通讯录、公告、移动首页、九宫格等基础...
jeecg二次开发平台资料大全,包括jeecg表结构设计,jeecg Online coding开发手册 UI标签库帮助文档 jeecg开发指南 开发流程 miniDao使用指南等文件,使您很快了解并使用jeccg开发框架。
JEECG开发环境搭建** **3.1 JAVA环境配置** 首先,确保安装了Java Development Kit (JDK) 8或以上版本,设置好JAVA_HOME环境变量,以便于平台运行和编译。 **3.2 开发环境搭建** - **项目导入开发环境**:可以...
Jeecg开源快速开发平台是一款基于Java技术的高效能、高度可定制化的开发框架,旨在大幅减少开发人员的编码工作量,提升项目开发效率。它集合了多种先进的技术和设计模式,为企业的信息化建设提供强大的支持。 该...
JEECG(Java EE Code Generation platform)作为一个领先的代码生成平台,提供了方便快捷的数据库切换方法。在进行JEECG切换数据库时,支持多种主流数据库系统,例如ORACLE、MySQL和Microsoft SQL Server等。下面将...
### JEECG ueditor二次开发指南 #### 一、简介 JEECG是一款基于代码生成器的快速开发平台,能够帮助开发者快速构建企业级应用。其中提到的ueditor是百度推出的一款富文本编辑器,具备良好的用户体验和丰富的功能。...
#### JEECG开发环境搭建 - **JAVA环境配置**:为了使用JEECG,首先需要确保开发环境中已经正确安装了Java环境。 - **开发环境搭建**: - **项目导入开发环境**:详细介绍如何将JEECG项目导入到IDE中,并设置必要的...