和上次一样,将写好的html复制到jsp文件中,在ie6下出现margin居中无效的情况,纯html中没有这个问题。Jsp是使用myeclipse新建的(Advanced Templates),其生成的DOCTYPE如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
而使用editplus创建的html文件中的DOCTYPE如下:
<!DOCTYPE html PUBLIC "-//W3C//DTDXHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
正是由于这个DOCTYPE的不同导致在ie6下css的margin居中失效。
当然,有时候我们需要浏览器css兼容问题时,特别是ie,我们可能会选择css hack。相对于css hack来说,选择正确的DOCTYPE来实现css兼容来的更加简单。只要我们选择一个合适的DOCTYPE,同时css写的比较规范,那么出现浏览器兼容性的问题的几率就会减小。
对于DOCTYPE中DTD的类型,目前来说大多选择Transitional类型,一般如果我们使用专门的网页制作软件新建HTML时都会使用这个DOCTYPE。
但是在myeclipse下新建的JSP(AdvancedTemplate)页面中并不是使用这个DOCTYPE(DTD都没有指定),那么就可能会引发浏览器兼容性问题,为了避免这个问题我们最好还是使用通用的格式。
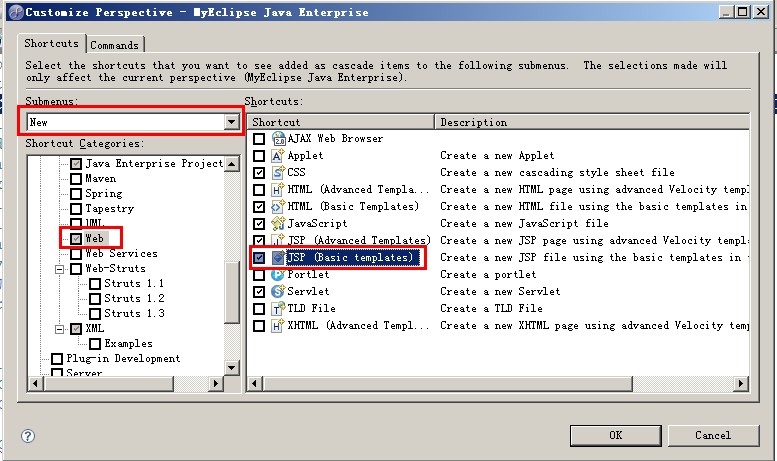
在myeclipse中新建Jsp时选择JSP(Basic Templates)时,我们可以自己选择使用哪个模版页面,如果新建项中没有这个选项,点击 window -> Customize Perspective在下面选择new,将jsp(BasicTemplate)选中,确定。

这样我们就可以自定义一个合适的JSP模版,然后新建JSP的时候就使用我们自己定义的模版就可以了。
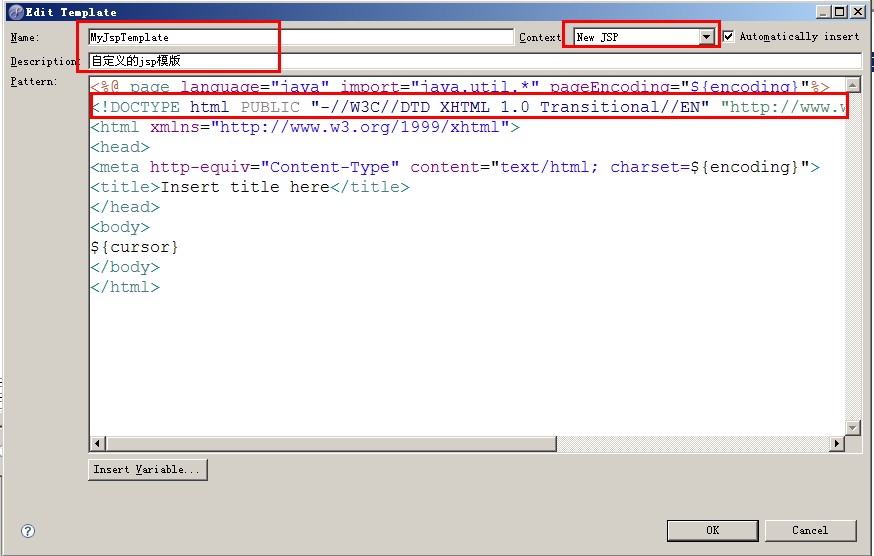
打开首选项,在左边展开JSP - > JSP Template点击右边窗口的 new 选项 填写相关信息,保存即可:

在新建JSP页面的时候选择JSP(Basic Template)然后点击 next 选择要使用的 JSP模版,然后点击finish即可。下次在使用的时候就不用再选择模版了,系统会使用上一次的选择。
新建JSP页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
分享到:




相关推荐
基于的手势识别系统可控制灯的亮_3
untitled2.zip
S7-1500和分布式外围系统ET200MP模块数据
anaconda配置pytorch环境
高校教室管理系统,主要的模块包括查看首页、个人中心、教师管理、学生管理、教室信息管理、教师申请管理、学生申请管理、课时表管理、教师取消预约管理、学生取消预约管理等功能。
半挂汽车列车横向稳定性控制研究:基于模糊PID与制动力矩分配的联合仿真分析在典型工况下的表现,半挂汽车列车在典型工况下的横向稳定性控制研究:基于模糊PID与制动力矩分配的联合仿真分析,半挂汽车列车4自由度6轴整车model,横向稳定性控制,在低附着系数路面,进行典型3个工况,角阶跃,双移线,方向盘转角。 采用算法:模糊PID,制动力矩分配,最优滑移率滑膜控制。 以上基于trucksim和simulink联合仿真,有对应 p-a-p-e-r参考 ,关键词: 1. 半挂汽车列车 2. 4自由度6轴整车model 3. 横向稳定性控制 4. 低附着系数路面 5. 典型工况(角阶跃、双移线、方向盘转角) 6. 模糊PID算法 7. 制动力矩分配 8. 最优滑移率滑膜控制 9. Trucksim和Simulink联合仿真 10. P-A-P-E-R参考; 用分号隔开上述关键词为:半挂汽车列车; 4自由度6轴整车model; 横向稳定性控制; 低附着系数路面; 典型工况; 模糊PID算法; 制动力矩分配; 最优滑移率滑膜控制; Trucksim和Simulink联合仿真; P-A-P-E-R参考
路径规划人工势场法及其改进算法Matlab代码实现,路径规划人工势场法及其改进算法Matlab代码实现,路径规划人工势场法以及改进人工势场法matlab代码,包含了 ,路径规划; 人工势场法; 改进人工势场法; MATLAB代码; 分隔词“;”。,基于Matlab的改进人工势场法路径规划算法研究
本文介绍了范德堡大学深脑刺激器(DBS)项目,该项目旨在开发和临床评估一个系统,以辅助从规划到编程的整个过程。DBS是一种高频刺激治疗,用于治疗运动障碍,如帕金森病。由于目标区域在现有成像技术中可见性差,因此DBS电极的植入和编程过程复杂且耗时。项目涉及使用计算机辅助手术技术,以及一个定制的微定位平台(StarFix),该平台允许在术前进行图像采集和目标规划,提高了手术的精确性和效率。此外,文章还讨论了系统架构和各个模块的功能,以及如何通过中央数据库和网络接口实现信息共享。
三菱FX3U步进电机FB块的应用:模块化程序实现电机换算,提高稳定性和移植性,三菱FX3U步进电机换算FB块:模块化编程实现电机控制的高效性与稳定性提升,三菱FX3U 步进电机算FB块 FB块的使用可以使程序模块化简单化,进而提高了程序的稳定性和可移植性。 此例中使用FB块,可以实现步进电机的算,已知距离求得脉冲数,已知速度可以求得频率。 程序中包含有FB和ST内容;移植方便,在其他程序中可以直接添加已写好的FB块。 ,三菱FX3U;步进电机换算;FB块;程序模块化;稳定性;可移植性;距离与脉冲数换算;速度与频率换算;FB和ST内容;移植方便。,三菱FX3U步进电机换算FB块:程序模块化与高稳定性实现
光伏逆变器TMS320F28335设计方案:Boost升压与单相全桥逆变,PWM与SPWM控制,MPPT恒压跟踪法实现,基于TMS320F28335DSP的光伏逆变器设计方案:Boost升压与单相全桥逆变电路实现及MPPT技术解析,光伏逆变器设计方案TMS320F28335-176资料 PCB 原理图 源代码 1. 本设计DC-DC采用Boost升压,DCAC采用单相全桥逆变电路结构。 2. 以TI公司的浮点数字信号控制器TMS320F28335DSP为控制电路核心,采用规则采样法和DSP片内ePWM模块功能实现PWM和SPWM波。 3. PV最大功率点跟踪(MPPT)采用了恒压跟踪法(CVT法)来实现,并用软件锁相环进行系统的同频、同相控制,控制灵活简单。 4.资料包含: 原理图,PCB(Protel或者AD打开),源程序代码(CCS打开),BOM清单,参考资料 ,核心关键词:TMS320F28335-176; 光伏逆变器; 升压; 逆变电路; 数字信号控制器; 规则采样法; ePWM模块; PWM; SPWM波; MPPT; 恒压跟踪法; 原理图; PCB; 源程序代码; BOM
centos9内核安装包
昆仑通态触摸屏与两台台达VFD-M变频器通讯实现:频率设定、启停控制与状态指示功能接线及设置说明,昆仑通态TPC7062KD触摸屏与两台台达VFD-M变频器通讯程序:实现频率设定、启停控制与状态指示,昆仑通态MCGS与2台台达VFD-M变频器通讯程序实现昆仑通态触摸屏与2台台达VFD-M变频器通讯,程序稳定可靠 器件:昆仑通态TPC7062KD触摸屏,2台台达VFD-M变频器,附送接线说明和设置说明 功能:实现频率设定,启停控制,实际频率读取等,状态指示 ,昆仑通态MCGS; 台达VFD-M变频器; 通讯程序; 稳定可靠; 频率设定; 启停控制; 实际频率读取; 状态指示; 接线说明; 设置说明,昆仑通态MCGS与台达VFD-M变频器通讯程序:稳定可靠,双机控制全实现
研控步进电机驱动器方案验证通过,核心技术成熟可生产,咨询优惠价格!硬件原理图与PCB源代码全包括。,研控步进电机驱动器方案验证通过,核心技术掌握,生产准备,咨询实际价格,包含硬件原理图及PCB源代码。,研控步进电机驱动器方案 验证可用,可以生产,欢迎咨询实际价格,快速掌握核心技术。 包括硬件原理图 PCB源代码 ,研控步进电机驱动器方案; 验证可用; 可生产; 核心技术; 硬件原理图; PCB源代码,研控步进电机驱动器方案验证通过,现可生产供应,快速掌握核心技术,附硬件原理图及PCB源代码。
高质量的OPCClient_UA源码分享:基于C#的OPC客户端开发源码集(测试稳定、多行业应用实例、VS编辑器支持),高质量OPC客户端源码解析:OPCClient_UA C#开发,适用于VS2019及多行业现场应用源码分享,OPCClient_UA源码OPC客户端源码(c#开发) 另外有opcserver,opcclient的da,ua版本的见其他链接。 本项目为VS2019开发,可用VS其他版本的编辑器打开项目。 已应用到多个行业的几百个应用现场,长时间运行稳定,可靠。 本项目中提供测试OPCClient的软件开发源码,有详细的注释,二次开发清晰明了。 ,OPCClient_UA; OPC客户端源码; C#开发; VS2019项目; 稳定可靠; 详细注释; 二次开发,OPC客户端源码:稳定可靠的C#开发实现,含详细注释支持二次开发
毕业设计
三菱FX3U六轴标准程序:六轴控制特色及转盘多工位流水作业功能实现,三菱FX3U六轴标准程序:实现3轴本体控制与3个1PG定位模块,轴点动控制、回零控制及定位功能,结合气缸与DD马达控制转盘的多工位流水作业模式,三菱FX3U六轴标准程序,程序包含本体3轴控制,扩展3个1PG定位模块,一共六轴。 程序有轴点动控制,回零控制,相对定位,绝对定位。 另有气缸数个,一个大是DD马达控制的转盘,整个是转盘多工位流水作业方式 ,三菱FX3U;六轴控制;轴点动控制;回零控制;定位模块;DD马达转盘;流水作业方式,三菱FX3U六轴程序控制:转盘流水作业的机械多轴系统
在 GEE(Google Earth Engine)中,XEE 包是一个用于处理和分析地理空间数据的工具。以下是对 GEE 中 XEE 包的具体介绍: 主要特性 地理数据处理:提供强大的函数和工具,用于处理遥感影像和其他地理空间数据。 高效计算:利用云计算能力,支持大规模数据集的快速处理。 可视化:内置可视化工具,方便用户查看和分析数据。 集成性:可以与其他 GEE API 和工具无缝集成,支持多种数据源。 适用场景 环境监测:用于监测森林砍伐、城市扩展、水体变化等环境问题。 农业分析:分析作物生长、土地利用变化等农业相关数据。 气候研究:研究气候变化对生态系统和人类活动的影响。
基于博途V16的邮件分拣机控制系统设计与实现:西门子S7-1200PLC与TP700触摸屏程序化及其仿真视频与CAD接线控制要求详解。,邮件分拣机自动化系统设计与实现:基于西门子S7-1200PLC与TP700触摸屏的博途V16程序,包含仿真视频、CAD接线及控制要求详解。,邮件分拣机控制系统西门子S7-1200PLC和TP700触摸屏程序博途V16,带仿真视频CAD接线和控制要求 ,邮件分拣; 控制系统; 西门子S7-1200PLC; TP700触摸屏程序; 博途V16; 仿真视频; CAD接线; 控制要求,邮件分拣机控制系统:S7-1200PLC与TP700触摸屏程序博途V16集成仿真视频CAD控制要求
新增自定义链接的海报模板设置 智能会议 2.2.8+好男人基础模块2.01 开源版 智能会议系统包括会议介绍、会议日程、在线报名(支持付费和免费)、会场导航、会议指南、联系我们等功能;