网也中经常会用到分页,分页的实现有很多中。从数据库中回去分页数据的方法一般都差不多,主要就是怎么在网页上呈现出来的差别。一般我们会定义一个实体类,他将存放所有与分页相关的数据和设置。在使用struts2的时候可以在后台直接将将数据填充到分页实体类对象中,然后可以在结果页面通过标签活着EL表达式来获取相应的信息来完成分页显示。还有一种就是我们可以通过JSP标签来完成分页的显示。
首先我们定义一个实体类,他包含一些设置信息和承载我们要显示的分页数据。
public class PageBean {
private int pageSize;//每页大小
private int totalrows;//总记录数
private int pageNum;//总页数
private int curPage;//当前页码
private List items;//存放数据
//默认构造器,初始化成员变量
public PageBean(int totalRows, int curPage,List items){
this.pageSize = 10;
this.totalrows = totalRows;
this.curPage = curPage;
this.pageNum = (int) Math.ceil((double)totalRows / pageSize);
this.items = items;
}
//省略get/set方法
}
然后我们就开始编写我们的分页标签。我们定义一个类,让他继承TagSupport类,然后重写其中的部分方法就可以了:
public class PagerTag extends TagSupport {
private String value = "pb";// 存放数据实体的名字
public void setValue(String value) {
this.value = value;
}
@Override
public int doStartTag() throws JspException {
JspWriter out = pageContext.getOut();
String outStr = makeString();
try {
out.write(outStr);
} catch (IOException e) {
e.printStackTrace();
}
return SKIP_BODY;
}
private String makeString() {
// 获取到存放在request中的数据实体
Object p = pageContext.getRequest().getAttribute(
value);
PageBean pageBean = (PageBean) pageContext.getRequest().getAttribute(value);
StringBuffer sb = new StringBuffer();
if (pageBean != null && pageBean.getItems() != null
&& pageBean.getItems().size() > 0) {
sb.append("共" + pageBean.getCurPage() + " / "
+ pageBean.getPageNum() + "页");
//首页 上一页
if (pageBean.getCurPage() > 1) {
sb.append("<a href='?page=1'>首页</a>");
sb.append("<a href='?page=" + (pageBean.getCurPage()-1) + "'>上一页</a>");
}
//循环显示中间页码,这里也可控制最大只显示多少页码
for (int i = 1; i < pageBean.getPageNum() + 1; i++) {
if (i == pageBean.getCurPage()) {
sb.append(" " + i + " ");
} else {
sb.append("<a href='?page=" + i + "'> " + i + " </a>");
}
}
//下一页 末页
if(pageBean.getCurPage() != pageBean.getPageNum()){
sb.append("<a href='?page=" + (pageBean.getCurPage() + 1) + "'>下一页</a>");
sb.append("<a href='?page=" + pageBean.getPageNum() + "'>末页</a>");
}
}
return sb.toString();
}
}
我们这里通过在value属性来从Requst中获取之前我们从后台填充了数据的PageBean对象。
标签类写完了,我们还要编写对应的tlg文件:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE taglib PUBLIC "-//Sun Microsystems, Inc.//DTD JSP Tag Library 1.1//EN" "http://java.sun.com/j2ee/dtds/web-jsptaglibrary_1_1.dtd">
<taglib>
<tlibversion>1.2</tlibversion>
<jspversion>1.1</jspversion>
<shortname>page</shortname>
<uri>/luo_pager</uri>
<tag>
<name>pager</name>
<tagclass>com.luojing.pager.PagerTag</tagclass>
<bodycontent>empty</bodycontent>
<attribute>
<name>value</name>
<required>true</required>
<rtexprvalue>false</rtexprvalue>
</attribute>
</tag>
</taglib>
然后在web.xml中进行注册:
<jsp-config>
<taglib>
<taglib-uri>/luo_pager</taglib-uri>
<taglib-location>/WEB-INF/page_taglib.tld</taglib-location>
</taglib>
</jsp-config>
我们再编写一个测试用的Servlet:
public class PagerServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
int curPage = Integer.parseInt(req.getParameter("page") == null ? "1"
: req.getParameter("page"));
List list = new ArrayList();
int start = (curPage -1)* 10 + 1;
int end = start + 10 > 26 ? 26 : start + 10;
for(int i = start; i < end; i++){
list.add(i);
}
PageBean pageBean = new PageBean(25, curPage, list);
req.setAttribute("pb", pageBean);
RequestDispatcher rd = req.getRequestDispatcher("index.jsp");
rd.forward(req,resp);
}
}
这样我们就可以在我们的JSP页面中使用我们自己的标签来完成分页条的显示了。
<%@ page language="java" import="java.util.*,com.luojing.pager.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="luo" uri="/luo_pager" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>pager test</title>
</head>
<body>
<%
PageBean p = (PageBean) request.getAttribute("pb");
List<Integer> list = p.getItems();
for(Integer i : list){
pageContext.getOut().write("值为: " + i + "<br/>");
}
%>
<luo:pager value="pb"/>
</body>
</html>
这里为了方便,我直接在JSP页面中循环输出PageBean对象中携带的数据。
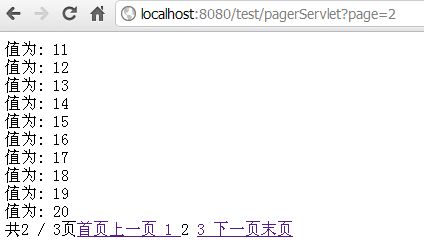
效果如下:

时间匆忙,页面效果做的比较丑陋,不过所需要的功能基本都能够实现。如果页面还需要传递其他参数,那么最好将page参数(指定要显示的页码)放在查询字符串的最后,这样可以在分页的时候保留其他的参数。以前我做分页没用过使用JSP标签,对JSP标签也不是很熟悉,今天就当学习一下JSP自定标签吧。
分享到:




相关推荐
本主题将深入探讨如何使用JSP自定义标签来实现分页功能,这将使代码更加整洁,提高可维护性,并为用户提供更好的用户体验。 首先,让我们了解什么是JSP自定义标签。JSP自定义标签是JSP的一种扩展,它允许我们创建...
在JSP页面中,你可以像使用标准JSP标签一样使用自定义分页标签。例如: ```jsp ${totalRecords}" itemsPerPage="10" /> ``` 三、分页逻辑实现 1. 计算总页数 根据总条目数和每页显示的条目数,可以计算出总...
JSP自定义标签分页+Struts1.x标签,包含标签分页类、标签tld文件、web.xml配置和调用例子,非常地简单。 只要在Action传request.setAttribute("listUser", listUser);到JSP即可实现自动分页,输出分页样式可以自己去...
JSP自定义分页标签,mysql数据库,通过导入jar包,使用标签的方式实现分页的功能。
在Web开发中,数据量较大的页面往往需要分页显示,以提高用户体验并减轻服务器压力。JSP(JavaServer Pages)是Java平台上的...在实际项目中,开发者应根据项目规模、性能要求以及团队的技术栈选择合适的分页实现方式。
在网页开发中,分页功能是一项非常常见的需求,特别是在数据量较大的情况下,为了提高用户体验,我们需要将大量数据分批次展示,这就是jsp实现分页功能的主要目的。本篇将详细介绍如何利用jsp来完成这一任务。 首先...
本文将深入探讨JSP(JavaServer Pages)中的分页实现策略,以帮助开发者更好地理解和应用这一技术。 一、基础概念 1. JSP:JavaServer Pages,是Java的一种动态网页技术,允许在服务器端生成HTML、XML或其他格式的...
本资源提供了一个非常好用的JSP分页标签,它简化了在JSP页面上实现分页的过程,无需编写过多的Java代码,只需在JSP页面上插入特定的标签即可。 1. **JSP分页标签**:JSP分页标签是一种预定义的、可重用的组件,可以...
本篇将详细介绍如何使用JSP来实现分页显示。 首先,我们需要理解分页的基本原理。分页通常涉及到两个关键参数:当前页码和每页显示的条目数。通过这两个参数,我们可以计算出当前页的数据范围,然后从数据库中查询...
在这个分页实现中,Action类会执行以下操作: 1. **查询数据**:Action类会调用MyBatis的Mapper接口,传递当前页码和每页记录数作为参数,查询对应页的数据。在MyBatis中,可以通过动态SQL实现分页查询,例如使用`...
在这个"jsp实现分页案例"中,我们将探讨如何利用Java、MySQL数据库和JDBC(Java Database Connectivity)来实现前端界面的简单分页。 首先,我们要理解JSP(JavaServer Pages)的角色。JSP是一种动态网页技术,允许...
本文将深入探讨如何使用Java自定义标签来实现分页功能,当前位置的显示以及数据的循环遍历。 首先,让我们了解一下Java自定义标签的基本概念。自定义标签是JSP的一种扩展机制,它允许开发者创建自己的标签库,这些...
jsp+jstl实现分页,简单的分页
它可能包含一个自定义的JSP标签库(Tag Library),开发者可以通过在页面中引入这个库,然后调用特定的分页标签来实现分页功能。 6. **分页工具的使用**: 分页工具可能包含以下关键组件: - 分页参数:如当前...
"简洁的JSP分页技术实现代码"这个主题涵盖了如何在JSP(JavaServer Pages)中实现高效、易用的分页功能。下面我们将深入探讨这一话题。 1. **分页基础概念**: - 分页是一种将大量数据分成若干小块,每次只显示一...
在这个场景中,"使用JSP自定义标签实现EMP分页"是一个具体的应用实例,旨在提升代码的可读性和可维护性,对比传统的Servlet方法,自定义标签能让分页处理更加简洁。 首先,我们要了解JSP自定义标签的基本结构和工作...
本教程将围绕“jsp servlet 简单分页实现”这一主题展开,介绍如何在Java Web项目中实现分页功能。 首先,我们需要了解分页的基本概念。分页通常涉及两个主要参数:当前页数和每页显示的记录数。用户可以通过点击...
带有多种样式的JSP分页标签,内附多种样式,方便使用,只需一句标签即可实现多样式分页
2. **JSP分页实现方式** JSP分页通常涉及以下几个步骤: - 数据查询:从数据库中获取总记录数和当前页的数据。 - 计算总页数:根据每页显示的记录数和总记录数计算出总页数。 - 分页导航的构建:创建页码列表,...