简介
DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。它可以允许在浏览器里的代码使用运行在WEB服务器上的JAVA函数,就像它就在浏览器里一样。
使用DWR
要想在我们的项目中使用DWR,首先要获取到dwr的jar包(下载地址:
http://directwebremoting.org/dwr/downloads/index.html),其次还需要下载commons-logging的jar包。
在myeclipse中新建一个web项目,把dwr.jar和commons-loggin-1.1.1.jar放入到lib目录下。
要想dwr在我们的web项目中起作用,还需要将他引入进来,Struts2使用fiter的方式引入到项目中,dwr则是通过Servlet的方式引入到我们的项目中。在web.xml中配置dwr的Servlet。
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
我们还可以通过<init-param>来给dwr传递参数,比如是否开启调试等。更多的参数可以参看官方的文档。
现在将dwr引入进来了,还需要在web-info目录下创建一个名为dwr.xml的文件,他就是dwr的配置文件,我们在这个文件中配置我们要暴露给javascript的java类。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN"
"http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="JHello">
<param name="class" value="com.luojing.dwr.Hello"/>
</create>
</allow>
</dwr>
我们关注一下<create>元素,我们通过这个元素来配置我们的java类和javascript之间的关系。
creator=”new”表示对象的创建方式为使用java中的new关键字。还有其他的选项如static,none。static表示通过静态方法(默认为getInstacne)来获取对象实例。Javascript=”JHello”指定我们的类在javascript中对应的对象的名字,我们可以通过这个名字在javascript中调用我们公开的java方法。
<param class=”class” value=”com.luojing.dwr.Hello”/>用于指定我们要公开的类,当然我们还可以对类中要公开的方法进行配置(通过配置include和exclude)。
接下来编写我们需要开放的类:
public class Hello {
public String sayHello(String name){
return "hello " + name;
}
}
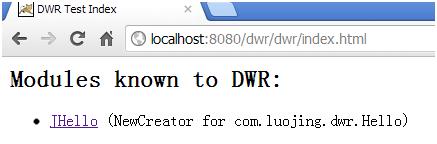
在我们的浏览器中输入:http://localhost/dwr/dwr

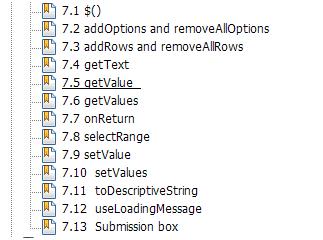
这里会显示我们已经公开的类。这里可以看到,显示的模块的名字和我们在dwr.xml中指定的javascripit=”JHello”是一致的。点击名字,可以进入下一个页面:

这里可以看到在JHello中我们已经公开的方法,点击对应的方法后面的excute按钮可以执行这个方法。这里还列出了如果我们要在页面中使用javascript访问该对象时需要引进的js脚本。
下面我们编写一个Jsp页面用于测试:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>DWR TEST</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/JHello.js"></script>
<script type="text/javascript">
function test(){
var inputValue = dwr.util.getValue("inputData");
JHello.sayHello(inputValue, callBackFunc);
}
var callBackFunc = function (data){
dwr.util.setValue("serverData",data);
}
</script>
</head>
<body>
input data :
<input type="text" name="inputData" />
<br />
server data:
<input type="text" name="serverData" />
<br />
<input type="button" value="测试" onclick="test()" /> <br />
</body>
</html>
对于js脚本引进的顺序,官方好像没做说明,但是我在测试的时候发现,如果将engine.js放在我们interface/Jhello.js之后的话,js会报错。因此最好将engine.js的引用放在最前面,他是dwr的核心成员。
在浏览器中访问我们的文件:

点击”测试按钮”:

可以看到正确的结果被显示在页面上了。
页面中我们还用到了util.js文件,他是dwr提供的辅助工具,他是独立的,我们可以直接使用它。他提供了很多有用的方法来帮助我们操作页面上的元素。

到这里,就完成了使用dwr创建的第一个应用。dwr涉及的内容也不多,学习起来还是比较简单。自己动手做了,就顺便记录下来。
分享到:




相关推荐
【标题】:“DWR学习笔记-HelloWorld篇” 在IT领域,DWR(Direct Web Remoting)是一个开源的Java框架,它允许JavaScript在浏览器端直接调用服务器端的Java方法,实现了网页与服务器的实时交互,类似于Ajax技术,但...
在这个页面中,我们引入了DWR生成的JavaScript接口`HelloWorld.js`和核心引擎`engine.js`。`callServer`函数会在用户点击按钮时调用服务器的`sayHello`方法,并将结果显示在页面上。 ### 七、部署与测试 1. 将项目...
这个不是我的原创,原文件出至这里:...原资源包含了,源代码和API Doc,只是美中不足的是没有整理成可用的zip文档,我这特分离了一下,并重新打好包了,初步测试了一下能用。
当应用启动时,DWR引擎会处理这些配置并生成必要的JavaScript代码,用户可以通过`/dwr/interface/HelloWorld.js`访问这个文件。 5. **编写HTML和JavaScript**:在HTML页面中,我们需要引入DWR的主脚本文件(如/dwr/...
在这个"Dwr+Demo+helloworld"示例中,我们将探讨如何利用DWR轻松实现JavaScript与Java之间的交互,创建一个简单的"Hello, World!"应用程序。 首先,我们需要了解DWR的基本概念。DWR的核心功能是提供一个代理层,...
##### 1.2 HelloWorld示例 - **将DWR放入工程**:将DWR的jar包添加到项目中。 - **编辑配置文件**:修改`web.xml`以启用DWR。 - **编写Service**:创建一个简单的Java类作为服务端接口。 - **测试DWR**:通过浏览器...
在本“DWR入门教程之HelloWorld”中,我们将逐步学习如何搭建一个简单的DWR应用,体验其基本功能。首先,我们需要了解以下关键组件: 1. **配置DWR**: 在Web应用程序的`web.xml`文件中,我们需要添加DWR的Servlet...
### dwr3.0的HELLOWORLD创建过程详解 #### 一、准备工作:环境搭建与配置 ##### 1. 创建Web工程 - **步骤一**:新建一个Web应用程序工程。 - **步骤二**:导入DWR 3.0的相关jar包。确保包括`dwr-x.x.x.jar`在内的...
标题 "dwr-1.1.3-src.zip" 指示的是 Direct Web Remoting (DWR) 的源代码版本1.1.3的压缩包。DWR 是一个开源Java库,它允许JavaScript在Web浏览器中与服务器端的Java对象进行交互,实现Ajax功能。描述中的内容同样...
在"HelloWorld解释&&使用javabean"这个主题中,我们将深入理解DWR的基本概念、工作原理,并通过一个简单的JavaBean示例来展示其用法。 首先,DWR的核心功能是提供了一个安全、高效的AJAX(Asynchronous JavaScript ...
这个"HelloWorld-Dwr"示例是一个基础教程,展示了如何使用DWR来实现简单的远程方法调用。 首先,我们需要在项目中导入必要的库。DWR的核心库是dwr.jar,还需要commons-logging-1.0.4.jar,这是一个日志处理库,通常...
dwr-1.1.1-util.js
通过深入研究"Dwr-2.0.5-src",开发者不仅可以掌握DWR的基本用法,还可以学习到关于AJAX通信、前端后端交互、安全控制等多个方面的技术知识。这对于提高Java Web开发能力,尤其是涉及动态页面和富客户端应用的项目,...
传不了太大的,分3份传上来 dwr-2.0.5-src dwr-2.0.5-src
- `dwr-generate.js`:自动生成的JavaScript接口文件,包含了服务器端Java类的映射。 - `index.html`:展示用户界面的HTML文件,包含JavaScript代码来调用DWR方法。 - `Calculator.java`:服务器端的Java类,实现...
这可能是一个重复的文件,或者包含了与dwr.jar和dwr-2.0.5-src.zip不同的内容,比如可能是DWR的配置文件、文档或者特定环境的构建版本。通常,这样的zip文件会包含部署所需的全部资源,包括Web应用的结构和配置文件...
dwr-2.0-util.js
1. 提供了修改后的DWR-3.0.2-RELEASE源代码工程 `dwr` ① 以maven方式组织DWR源码依赖的jar包 ② 下载了github上的DWR源代码, 对其进行了尽可能少的修改, 使其满足SpringBoot以jar包方式独立运行的需要 源码地址: ...
2. **DWR的配置**:学习如何在Web应用的配置文件中添加DWR的相关配置,如`dwr.xml`,定义哪些Java类和方法可供JavaScript调用。 3. **DWR的使用步骤**:了解创建DWR的三个主要步骤:生成JavaScript接口、编写Java...