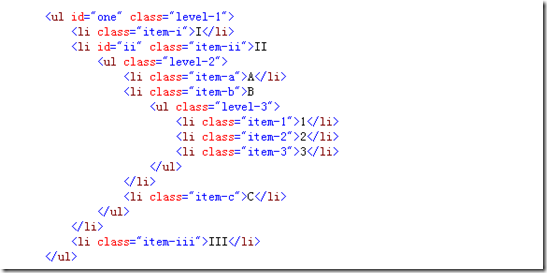
HTML代码,测试地址:jQuery 遍历 - closest() 方法
------我粘代码上来,在页面上会自动隐藏(会显示一下)!谁能教我这是肿么回事!
1.通过item-1查找 level-3(查找直接上级)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$('li.item-1').parents().eq(0)
2.通过item-1查找 level-2(通过选择器查找父元素)
$('li.item-1').closest('.level-2')
//$('li.item-1').parent('.level-2') //找不到,parent()方法只遍历到上一层!
$('li.item-1').parent().parent() //这个太二了有木有!
$('li.item-1').parents('.level-2')
parent(selector)中selector的用法
$('li').parent() //返回level-3,level-2和level-1的集合,它们都是li的父元素
$('li').parent('.level-3') //在上述集合中筛选出 level-3
3.closest方法从当前元素开始遍历,而parent()从父元素开始!
$('li.item-1').closest('li') //返回 item-1,使用时要注意,如果是一个div嵌套在中一个div中,要考虑选择器的正确使用!
4.closet(selector,context)中context参数的用法 从当前元素开始遍历到context元素结束,若不存在context参数遍历到根结点
由此可见使用context参数可以提高查询效率!
var listItemII = document.getElementById('ii'); //Item-II
//var listItemII=$(‘#ii'),这个不行,困惑好很久!
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//结果必须是 item-1的父级ul元素,itemII的子元素,
$('li.item-1').closest('#one', listItemII).css('background-color', 'green');
//item-1的id=one的元素,且必须是itemII的子元素,未找到
5.context参数的分析
closest: function( selectors, context ) {
var ret = [], i, l, cur = this[0];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.context ) :
0;
for ( i = 0, l = this.length; i < l; i++ ) {
cur = this[i];
while ( cur ) {
if ( pos ? pos.index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//找到匹配元素,则将其添加返回值集合中!跳到下一元素的查找
ret.push( cur );
break;
} else {
cur = cur.parentNode;
//向上遍历DOM树,匹配选择器
//在上述过程中如果父结点不存在,到达根结点不存在或者找到context结点(已到达指定位置)!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
}
}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
}
对JQuery源码不是很了解,其中的一些细节就不解释了!
通过closest()的定义可以得知,与context进行对比的变量cur=this[i]是一个DOM对象,而$('#ii')方法得到的是一个JQuery对象,因此传给closest(selector,context)方法的context参数必须通过DOM方法获得!
jQuery对象和DOM对象的转换?
1.获取对象(变量名前加$目的为约定区别JQuery和DOM变量):
获取jQuery对象:var $variable=jQuery对象;
获取DOM对象:var variable=DOM对象;
2.jQuery对象转DOM对象:
利用数组转换 var cr=$("#cr")[0];
利用get(index)方法转换 var cr=$("#cr").get(0);
3.DOM对象转jQuery对象:
var cr=document.getElementsById("cr"); //获取DOM对象
var $cr=$(cr);//转换为jQuery对象
SO….
$('li.item-1').closest('#one', $(‘#ii').get(0))//如此使用
或者将源码中 "cur===context”的判断改为 "$(cur)===$(current)",这样就可以兼容两种用法!
当然,修改源码并不是一个好建议,但是为什么JQuery本身没有使用这种方式呢……求指教 !!








相关推荐
jQuery中closest和parents从表现上来看都是说查找上线元素的一些内容了,但如果说仔细可能各位不懂,下面我们一起来看看closest和parents区别。 1.父级 parent()——唯一父级元素,可能是0个或1个元素。 2.祖先 ...
var placement = $(element.parent("td").parent("tr").next("tr").find("td").get(1)); placement.text(''); error.appendTo(placement); }, onkeyup: false }); }); ``` #### 三、核心概念解析 ##### 1. ...
var index = $(this).closest("li").index(); $("#carousel").trigger("slideTo", [index]); }); } }); ``` 四、进一步优化与自定义 jQuery CarouFredsel提供了丰富的配置选项和API方法,如自动播放、分页导航...
《jQuery API 3.2.1详解:解锁前端开发新高度》 在现代网页开发中,jQuery库扮演着至关重要的角色。它简化了JavaScript的许多复杂操作,使得开发者能够更高效地实现页面交互和DOM操作。本文将深入探讨jQuery 3.2.1...
在Asp.Net MVC框架中,使用jQuery Form插件进行附件上传是一种常见的实践,它能够提供异步、非刷新的用户体验。jQuery Form插件是jQuery库的一个扩展,它使得表单提交变得更加灵活和易于控制,特别是在处理文件上传...
如果给定表示 DOM 元素集合的 jQuery 对象,.closest() 方法允许我们检索 DOM 树中的这些元素以及它们的祖先元素,并用匹配元素构造新的 jQuery 对象。.parents() 和 .closest() 方法类似,它们都沿 DOM 树向上遍历...
jQuery中的closest()函数是一个非常实用的工具,它可以帮助我们从当前选定的元素出发,向上遍历DOM树直到找到最近的匹配指定选择器的祖先元素。这个函数在处理具有层级结构的HTML文档时特别有用,例如,如果有一个...
在jQuery中,`parent()`方法是最直观的用于获取当前元素的直接父元素的方法。例如,在提供的代码片段中,通过调用`$(".span1").parent().parent();`,我们可以依次向上遍历DOM树,找到`<span>`元素的直接父元素`<p>`...
$.jQuery( selector [, context] ), .jQuery( element ), .jQuery( elementArray ), .jQuery( jQueryObject ), .jQuery( ) $.jQuery( html [, ownerDocument] ), .jQuery( html, props ) $.jQuery( fn ) jQuery ...
var parent = childCheckbox.closest("li").parent("li"); if (parent.length > 0) { var allChildChecked = true; parent.find(".checkbox").each(function() { if (!$(this).is(":checked")) { ...
在这个例子中,`closest("tr")`找到与当前选中或取消选中复选框最近的父行元素,然后添加或移除`selected-row`类以改变颜色。 以上就是利用jQuery来增强HTML表格功能的一些核心技巧。在实际应用中,你可能需要结合...
$(this).closest(".row").find('.number').text(Math.ceil(number+Math.abs(vv/g)-10)); if($(this).closest('.ruler').hasClass("ruler-age")){ var ageVal = $(this).closest(".row").find('.number').text();...
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> ``` 接下来,我们需要为每个表头(th)添加一个点击事件监听器。在监听器内部,我们可以通过遍历表格数据,根据点击的列头进行排序,并更新...
在jQuery库中,`parents()`和`closest()`都是用于寻找元素的上级节点,但它们之间存在显著的区别。本文将深入探讨这两个方法的功能、用法以及它们在实际开发中的应用场景。 一、返回值 `parents()`方法会返回一个...
上述脚本的工作原理是首先引入jQuery_PIN的JavaScript库文件,然后使用jQuery选择器定位到具有"navigation"类的导航栏元素,通过"closest"和"parent"方法找到其父容器,并通过CSS设置其"z-index"属性确保导航栏在...