1、background相关:
属性
描述
background
简写属性,作用是将背景属性设置在一个声明中。
background-attachment
背景图像是否固定或者随着页面的其余部分滚动。
background-color
设置元素的背景颜色。
background-image
把图像设置为背景。
background-position
设置背景图像的起始位置。
background-repeat
设置背景图像是否及如何重复。
(1)background
background-color:
值
描述
color_name
规定颜色值为颜色名称的背景颜色(比如 red)。
hex_number
规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
transparent
默认。背景颜色为透明。
inherit
规定应该从父元素继承 background-color 属性的设置。
background-image :
值
描述
url('URL')
指向图像的路径。
none
默认值。不显示背景图像。
inherit
规定应该从父元素继承 background-image 属性的设置。
background-repeat :
| repeat
| 默认。背景图像将在垂直方向和水平方向重复。
|
| repeat-x
| 背景图像将在水平方向重复。
|
| repeat-y
| 背景图像将在垂直方向重复。
|
| no-repeat | 背景图像将仅显示一次。
|
background-position :center top buttom right left XX% XX%
值
描述
- top left
- top center
- top right
- center left
- center center
- center right
- bottom left
- bottom center
- bottom right
如果您仅规定了一个关键词,那么第二个值将是"center"。
默认值:0% 0%。
x% y%
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您仅规定了一个值,另一个值将是 50%。
xpos ypos
第一个值是水平位置,第二个值是垂直位置。
左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。
如果您仅规定了一个值,另一个值将是50%。
您可以混合使用 % 和 position 值。
background-attachment: fixed
2、文本相关
text-indent :缩进元素中的首行文本。
值
描述
length
定义固定的缩进。默认值:0。
%
定义基于父元素宽度的百分比的缩进。
text-align: 文本对应方式
您可能会认为 text-align:center 与 <CENTER> 元素的作用一样,但实际上二者大不相同。
<CENTER> 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
值
描述
left
把文本排列到左边。默认值:由浏览器决定。
right
把文本排列到右边。
center
把文本排列到中间。
justify
实现两端对齐文本效果。
word-spacing :以改变字(单词)之间的标准间隔
值
描述
normal
默认。定义单词间的标准空间。
length
定义单词间的固定空间。
letter-spacing:改变字母之间的距离
值
描述
normal
默认。定义字符间的标准空间。
length
定义字符间的固定空间。
text-transform:处理文本的大小写
值
描述
none
默认。定义带有小写字母和大写字母的标准的文本。
capitalize
文本中的每个单词以大写字母开头。
uppercase
定义仅有大写字母。
lowercase
定义无大写字母,仅有小写字母。
text-decoration :
值
描述
none
默认。定义标准的文本。
underline
定义文本下的一条线。
overline
定义文本上的一条线。
line-through
定义穿过文本下的一条线。
blink
定义闪烁的文本(无法运行在 IE 和 Opera 中)。
white-space :
值
描述
normal
默认。空白会被浏览器忽略。
pre
空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap
文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap
保留空白符序列,但是正常地进行换行。
pre-line
合并空白符序列,但是保留换行符。
| 值 | 空白 | 换行 | 自动换行 |
| pre-line | 合并 | 保留 | 允许 |
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| pre | 保留 | 保留 | 不允许 |
| pre-wrap
| 保留
| 保留
| 允许
|
direction :文本的方向属性
ltr
默认。文本方向从左到右。
rtl
文本方向从右到左。
属性
描述
color
设置文本颜色
direction
设置文本方向。
line-height
设置行高。
letter-spacing
设置字符间距。
text-align
对齐元素中的文本。
text-decoration
向文本添加修饰。
text-indent
缩进元素中文本的首行。
text-shadow
设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。
text-transform
控制元素中的字母。
unicode-bidi
设置文本方向。
white-space
设置元素中空白的处理方式。
word-spacing
设置字间距。
3、CSS字体相关
font
简写属性。作用是把所有针对字体的属性设置在一个声明中。
font-family
设置字体系列。
font-size
设置字体的尺寸。
font-size-adjust
当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。)
font-stretch
对字体进行水平拉伸。(CSS2.1 已删除该属性。)
font-style
设置字体风格。
font-variant
以小型大写字体或者正常字体显示文本。
font-weight
设置字体的粗细。
CSS 列表属性(list)
属性
描述
list-style
简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image
将图象设置为列表项标志。
- url
图像的路径。
- none
默认。无图形被显示。
list-style-position
设置列表中列表项标志的位置。
- inside
列表项目标记放置在文本以内,且环绕文本根据标记对齐。
- outside
默认。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。
list-style-type
设置列表项标志的类型。
- none
无标记。
- disc
默认。标记是实心圆。
- circle
标记是空心圆。
- square
标记是实心方块。
- decimal
标记是数字。
- decimal-leading-zero
0开头的数字标记。(01, 02, 03, 等。)
- lower-roman
小写罗马数字(i, ii, iii, iv, v, 等。)
- upper-roman
大写罗马数字(I, II, III, IV, V, 等。)
- lower-alpha
小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
- upper-alpha
大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
- lower-greek
小写希腊字母(alpha, beta, gamma, 等。)
- lower-latin
小写拉丁字母(a, b, c, d, e, 等。)
- upper-latin
大写拉丁字母(A, B, C, D, E, 等。)
- hebrew
传统的希伯来编号方式
- armenian
传统的亚美尼亚编号方式
- georgian
传统的乔治亚编号方式(an, ban, gan, 等。)
- cjk-ideographic
简单的表意数字
- hiragana
标记是:a, i, u, e, o, ka, ki, 等。(日文片假名)
- katakana
标记是:A, I, U, E, O, KA, KI, 等。(日文片假名)
- hiragana-iroha
标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名)
- katakana-iroha
标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名)
marker-offset
CSS Table 属性
CSS 表格属性允许你设置表格的布局。(请注意,本节介绍的不是如何使用表来建立布局,而是要介绍 CSS 中表本身如何布局。)
属性
描述
border-collapse
设置是否把表格边框合并为单一的边框。
border-spacing
设置分隔单元格边框的距离。(仅用于 "separated borders" 模型)
caption-side
设置表格标题的位置。
empty-cells
设置是否显示表格中的空单元格。(仅用于 "separated borders" 模型)
table-layout
设置显示单元、行和列的算法。
CSS 边框属性
"CSS" 列中的数字指示哪个 CSS 版本定义了该属性。
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
outline
在一个声明中设置所有的轮廓属性。
2
outline-color
设置轮廓的颜色。
2
outline-style
设置轮廓的样式。
2
outline-width
设置轮廓的宽度。
2
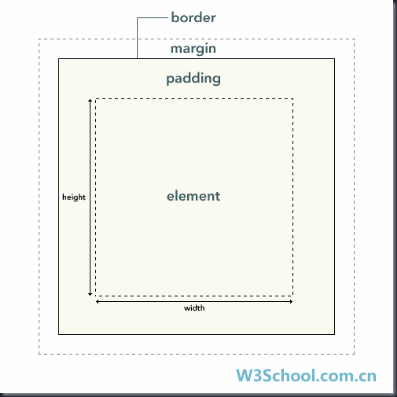
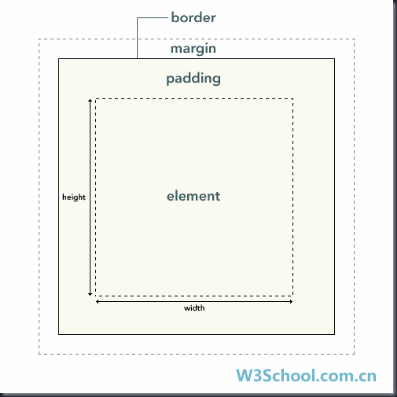
CSS 框模型概述
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

- element : 元素。
- padding : 内边距,也有资料将其翻译为填充。
- border : 边框。
- margin : 外边距,也有资料将其翻译为空白或空白边。
CSS 内边距属性
属性
描述
padding
简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-bottom
设置元素的下内边距。
padding-left
设置元素的左内边距。
padding-right
设置元素的右内边距。
padding-top
设置元素的上内边距。
CSS 边框属性
属性
描述
border
简写属性,用于把针对四个边的属性设置在一个声明。
border-style
用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
- none
定义无边框。
- hidden
与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
- dotted
定义点状边框。在大多数浏览器中呈现为实线。
- dashed
定义虚线。在大多数浏览器中呈现为实线。
- solid
定义实线。
- double
定义双线。双线的宽度等于 border-width 的值。
- groove
定义 3D 凹槽边框。其效果取决于 border-color 的值。
- ridge
定义 3D 垄状边框。其效果取决于 border-color 的值。
- inset
定义 3D inset 边框。其效果取决于 border-color 的值。
- outset
定义 3D outset 边框。其效果取决于 border-color 的值。
border-width
简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
- thin
定义细的边框。
- medium
默认。定义中等的边框。
- thick
定义粗的边框。
- length
允许您自定义边框的宽度。
border-color
简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。
border-bottom
简写属性,用于把下边框的所有属性设置到一个声明中。
border-bottom-color
设置元素的下边框的颜色。
border-bottom-style
设置元素的下边框的样式。
border-bottom-width
设置元素的下边框的宽度。
border-left
简写属性,用于把左边框的所有属性设置到一个声明中。
border-left-color
设置元素的左边框的颜色。
border-left-style
设置元素的左边框的样式。
border-left-width
设置元素的左边框的宽度。
border-right
简写属性,用于把右边框的所有属性设置到一个声明中。
border-right-color
设置元素的右边框的颜色。
border-right-style
设置元素的右边框的样式。
border-right-width
设置元素的右边框的宽度。
border-top
简写属性,用于把上边框的所有属性设置到一个声明中。
border-top-color
设置元素的上边框的颜色。
border-top-style
设置元素的上边框的样式。
border-top-width
设置元素的上边框的宽度。
CSS 外边距属性
属性
描述
margin
简写属性。在一个声明中设置所有外边距属性。
margin-bottom
设置元素的下外边距。
margin-left
设置元素的左外边距。
margin-right
设置元素的右外边距。
margin-top
设置元素的上外边距。
CSS 定位属性
CSS 定位属性允许你对元素进行定位。
详细参见http://www.w3school.com.cn/css/css_positioning.asp
CSS 定位和浮动
CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对 CSS2 中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。
另一方面,CSS1 中首次提出了浮动,它以 Netscape 在 Web 发展初期增加的一个功能为基础。浮动不完全是定位,不过,它当然也不是正常流布局。我们会在后面的章节中明确浮动的含义。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用 display 属性改变生成的框的类型。这意味着,通过将 display 属性设置为 block,可以让行内元素(比如 <a> 元素)表现得像块级元素一样。还可以通过把 display 设置为 none,让生成的元素根本没有框。这样的话,该框及其所有内容就不再显示,不占用文档中的空间。
但是在一种情况下,即使没有进行显式定义,也会创建块级元素。这种情况发生在把一些文本添加到一个块级元素(比如 div)的开头。即使没有把这些文本定义为段落,它也会被当作段落对待:
<div>
some text
<p>Some more text.</p>
</div>
在这种情况下,这个框称为无名块框,因为它不与专门定义的元素相关联。
块级元素的文本行也会发生类似的情况。假设有一个包含三行文本的段落。每行文本形成一个无名框。无法直接对无名块或行框应用样式,因为没有可以应用样式的地方(注意,行框和行内框是两个概念)。但是,这有助于理解在屏幕上看到的所有东西都形成某种框。
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 X(HTML) 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,设置行高可以增加这个框的高度。
在下面的章节,我们会为您详细讲解相对定位、绝对定位和浮动。
CSS position 属性
通过使用 position 属性,我们可以选择 4 中不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
提示:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
属性
描述
position
把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
- static
默认。位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、bottom、left 或 right 声明)。
- relative
位置被设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 "left:20" 将向元素的 LEFT 位置添加 20 个像素。
- absolute
位置设置为 absolute 的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。
- fixed
位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
top
定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
- auto
默认。通过浏览器来计算顶部的位置。
- %
设置元素的顶部到最近一个具有定位设置父元素的上边缘的百分比位置。
- length
使用 px、cm 等单位设置元素的顶部到最近一个具有定位设置上边缘的顶部的位置。可使用负值。
right
定义了定位元素右外边距边界与其包含块右边界之间的偏移。
bottom
定义了定位元素下外边距边界与其包含块下边界之间的偏移。
left
定义了定位元素左外边距边界与其包含块左边界之间的偏移。
overflow
设置当元素的内容溢出其区域时发生的事情。
- visible
默认。内容不会被修剪,会呈现在元素之外。
- hidden
内容会被修剪,但是浏览器不会显示供查看内容的滚动条。
- scroll
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
clip
设置元素的形状。元素被剪入这个形状之中,然后显示出来。
- shape
设置元素的形状。合法的形状值是:rect (top, right, bottom, left)
- auto
默认。浏览器可设置元素的形状。
vertical-align
设置元素的垂直对齐方式。
- baseline
默认。元素放置在父元素的基线上。
- sub
垂直对齐文本的下标。
- super
垂直对齐文本的上标
- top
把元素的顶端与行中最高元素的顶端对齐
- text-top
把元素的顶端与父元素字体的顶端对齐
- middle
把此元素放置在父元素的中部。
- bottom
把元素的顶端与行中最低的元素的顶端对齐。
- text-bottom
把元素的底端与父元素字体的底端对齐。
- length
- %
使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
z-index
设置元素的堆叠顺序。
- auto
默认。堆叠顺序与父元素相等。
- number
设置元素的堆叠顺序。
CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。
属性
描述
height
设置元素的高度。
line-height
设置行高。
max-height
设置元素的最大高度。
max-width
设置元素的最大宽度。
min-height
设置元素的最小高度。
min-width
设置元素的最小宽度。
width
设置元素的宽度。
CSS 分类属性 (Classification)
CSS 分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处,相对于其正常位置来定位元素,使用绝对值来定位元素,以及元素的可见度。
属性
描述
clear
设置一个元素的侧面是否允许其他的浮动元素。
cursor
规定当指向某元素之上时显示的指针类型。
display
设置是否及如何显示元素。
float
定义元素在哪个方向浮动。
position
把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
visibility
设置元素是否可见或不可见。
伪类
浏览器支持:IE Internet Explorer, F: Firefox, N: Netscape。
W3C:“W3C” 列的数字显示出伪类属性由哪个 CSS 标准定义(CSS1 还是 CSS2)。
伪类
作用
IE
F
N
W3C
:active
将样式添加到被激活的元素
4
1
8
1
:focus
将样式添加到被选中的元素
-
-
-
2
:hover
当鼠标悬浮在元素上方时,向元素添加样式
4
1
7
1
:link
将特殊的样式添加到未被访问过的链接
3
1
4
1
:visited
将特殊的样式添加到被访问过的链接
3
1
4
1
:first-child
将特殊的样式添加到元素的第一个子元素
1
7
2
:lang
允许创作者来定义指定的元素中使用的语言
1
8
2
伪元素
作用
IE
F
N
W3C
:first-letter
将特殊的样式添加到文本的首字母
5
1
8
1
:first-line
将特殊的样式添加到文本的首行
5
1
8
1
:before
在某元素之前插入某些内容
1.5
8
2
:after
在某元素之后插入某些内容
1.5
8
2
不同的媒介类型
注释:媒介类型名称对大小写不敏感。
浏览器支持:IE: Internet Explorer, F: Firefox, N: Netscape。
W3C:“W3C” 列的数字显示出属性背景由哪个 CSS 标准定义(CSS1 还是 CSS2)。
媒介类型
描述
all
用于所有的媒介设备。
aural
用于语音和音频合成器。
braille
用于盲人用点字法触觉回馈设备。
embossed
用于分页的盲人用点字法打印机。
handheld
用于小的手持的设备。
print
用于打印机。
projection
用于方案展示,比如幻灯片。
screen
用于电脑显示器。
tty
用于使用固定密度字母栅格的媒介,比如电传打字机和终端。
tv
用于电视机类型的设备。
分享到:











相关推荐
CSS学习笔记CSS学习笔记CSS学习笔记CSS学习笔记
HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记 HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记 HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记HTML+CSS学习笔记 ...
### HTML与CSS学习笔记 #### 一、基础知识概述 HTML(HyperText Markup Language)与CSS(Cascading Style Sheets)是构建网页的基础技术。通过学习HTML与CSS,我们可以创建结构化且美观的网页。 - **WWW (World ...
CSS学习笔记 HeadFirst HTML&CSS学习笔记HeadFirst HTML&CSS学习笔记 HeadFirst HTML&CSS学习笔记HeadFirst HTML&CSS学习笔记 HeadFirst HTML&CSS学习笔记HeadFirst HTML&CSS学习笔记 Head...
CSS 学习笔记 Head First HTML&CSS 学习笔记Head First HTML&CSS 学习笔记 Head First HTML&CSS 学习笔记Head First HTML&CSS 学习笔记 Head First HTML&CSS 学习笔记Head First HTML&CSS ...
CSS学习笔记涵盖了多个CSS基础知识点,包括标签选择器、类选择器、id选择器、通配符选择器,以及如何使用CSS绘制基本的盒子模型。以下是对这些知识点的详细阐述。 标签选择器是最基础的CSS选择器,它的作用是为特定...
个人css学习笔记 精华版 CSS学习笔记中涵盖了CSS的基本概念、分类、基本语法、常用属性等知识点。下面将对这些知识点进行详细的解释和总结。 什么是CSS? CSS(Cascading Style Sheet)是一种样式表语言,用于...
### CSS+DIV 学习笔记知识点总结 #### 一、CSS 概述 - **CSS 定义**:层叠样式表(Cascading Style Sheets, CSS)是一种用于定义网页表现形式的语言,它使得开发者能够独立地管理和控制文档的内容与样式。 - **CSS...
【标题】"Metro UI CSS学习笔记Demo"是一个关于利用Metro UI CSS框架进行Web设计和开发的实践案例集合。这个框架灵感来源于Windows 8的Modern UI风格,为网页设计师提供了构建现代、简洁且互动性强的界面的可能性。...
本资源是一套详尽的HTML和CSS学习笔记,旨在帮助初学者搭建坚实的Web开发基础。通过这份资料,学习者可以掌握HTML的基本标签和结构,如段落、标题、链接等,并了解如何使用CSS进行样式设计和布局控制。内容涵盖从...
### 级联样式表CSS学习笔记 #### 一、设置CSS的几种方式 在网页设计与开发过程中,级联样式表(Cascading Style Sheets,简称CSS)是一种用来描述HTML文档外观和格式的语言。CSS提供了多种应用方式,以便开发者...
在CSS学习中,基础是非常关键的。以下是一些关于CSS简写、缩写和命名规范的重要知识点: 1. **简写和缩写**: - **颜色**:16进制颜色值可以进行缩写,例如`#ffffff`缩写为`#fff`,`#33dd66`缩写为`#3d6`。 - **...
"韩顺平《轻松搞定网页设计HTML+CSS+JAVASCRIPT》之DIV+CSS学习笔记" 本资源主要讲解了 DIV+CSS 的概念和应用, DIV 是 HTML 文档中用来提供结构和背景的元素,而 CSS 是一种用来表现 HTML 或 XML 等文件式样的...
这份“我的HTML+Css学习笔记”无疑是对于初学者来说极好的资源,它涵盖了从基础到进阶的重要概念。 HTML是网页内容的结构语言,通过一系列标签来定义网页的各个部分,如`<head>`、`<body>`、`<h1>`至`<h6>`的标题、...
在`CSS学习笔记-01.md`、`CSS学习笔记-02.md`和`CSS学习笔记-03.md`中,可能会深入讲解这些概念,包括更多选择器用法、布局技巧、CSS3特效和预处理器的使用,帮助读者逐步掌握这个强大的样式语言。
个人b站pink前端html+css学习笔记心得 近年来,随着互联网技术的快速发展,前端开发已经成为了软件开发领域中极其重要的一个分支。前端开发者通过HTML、CSS以及JavaScript等技术,负责构建网页的用户界面与交互功能...
以上内容总结了DIV CSS学习笔记中的关键知识点,包括文档类型声明、CSS选择器、CSS引入方式、布局模型以及背景与边框设置。这些知识对于前端开发者来说至关重要,能够帮助他们创建结构良好、样式丰富的网页。