|
面对每年如此多的 新趋势 ,保持行业的领先是个很困难问题. 网站设计者和前端工程师都已经全面的使用 CSS3 properties, 决定这些的是 浏览器支持 和新的特性. 但是还是有些优秀的CSS2代码片段和CSS3一起运行中.
这篇文字里我会介绍 50 个便于使用的 CSS2/CSS3 代码片段 给所有的WEB专业人员. 选择IDE开发环境来存储这些是个不错选择, 或者仅仅是把它们保存为一个小小的CSS文件. 不管那种方式我肯定设计者和开发者都会发现他们之中一些有用的. 推荐阅读: 对初学者的 20个有用的CSS技巧 |
|
1. CSS 重置
基本的CSS重置是网络上最常见的代码片段. 这是我自己定制的重置代码,它基于 Eric Meyer’s reset codes。里面有一些图片的设定以及为所有的核心元素定义边框, 保持适当的marings 和 padding. 2. 经典的 CSS Clearfix
这个clearfix代码被很多聪明的开发者用于网站. 它应用于一个用于保存浮动元素的盒子模型上. 这将确保里面的任何内容都以拉伸方式出现而不是浮动出现. 3. 2011 更新的 Clearfix
这里就不说这个新版本和经典版本之间的主要差差异了. 它们两个都可以有效的清除你的浮动元素, 而且都支持流行的浏览器甚至是Internet Explorer 6-8. |
4. 跨浏览器的透明度
一些新的CSS3属性我们可能认为它适用于任何地方. 实际上不行,我们还得稍微调整下,透明度就是个例子. 加上这个filter属性来保证它能在IE游览器里正常运行. 5. CSS 块引用模版
不是所有的人都必须在他们的网站上使用blockquotes. 但是我认为这是一个很好的元素用于分离引用或是优化博客和网页上的重复内容. 上面的代码为你的blockquotes提供一个默认样式,这样你的内容就不会看起来单调乏味. 6. 个性的圆角
大多数开发者都熟悉CSS3的圆角属性. 但是你知道如何为每个角设定不同的值吗? 上面的代码帮你搞定这个问题! 上面的两个版本都为你实现了这个效果,仔细研究下吧. |
|
7.一般媒体查询
这是一个很棒的模版,你能在CSS-Tricks找到其它零碎的媒体查询。不管怎样我已经把他们的例子全拷下来了,那里面包括了成吨的实际的移动设备。这些代码甚至能针对视网膜屏设备,使用最小设备像素比例。 8. 现代字体栈
你很难为设计一个新的页面头脑风暴式的想出自己的CSS字体栈。我希望这一小片代码能减轻一些折磨,并给你一些可以着手开始的模版。如果你想找更多的例子,查看一下CSS 字体栈 ,这是我最喜欢的资源之一。 9. 自定义文本选择
一些新式的浏览器会允许你定义页面中的高亮颜色。默认这是设为淡蓝色的,但你可以设置任何投你所好的颜色值,这小片代码包括了典型的::selection目标以及专为Webkit和Mozilla的特定前缀。 |
|
10.隐藏H1文本为Logo标志
我第一次注意到这个技术实现是在古老的Digg 布局 。为了SEO的目的,你也可以设置一个包含有你的站点名称的H1标签。但使用CSS我们能移走这个文本使它不可见,并用一个客制化的logo图片替换它。 11. polaroid图像边界
应用这个基础的片段将使你能在你的图像上实现.polaroid 类。这将会创建老照片风格效果,带一个很宽的白边和一些淡淡的阴影。你要更新宽/高数值,以便和你的图片尺寸和网站布局相匹配。 12. 锚链接伪类
大多数CSS开发者知道锚链接类和:hover效果。但是我想引入这小段代码给新手做个参考。这些是一个锚链接和一些其他HTML元素的四个默认状态。把它们留在手边,直到你可以记住一些更复杂的情况。 |
|
13. 花式CSS3 Pull-引文
Pull-引文(Pull-quotes)与块引用(blockquotes)不同,它们出现在你的博客或者新闻文章的一边。这些引文经常从文章中引用文本,所以它们和块引用显示的稍许不一样。这些默认类具有一些基础的属性,带有3个可供选择的独特的字体类型。 14.全屏背景和CSS3
我应该标注一下这个代码在不支持CSS3语法的老式浏览器中不会正确的工作。然而如果你是在寻找一个不需要关心遗留系统支持的快速的解决方案,这是你能找到的最好的代码段!给你网站背景增加很大的照片同时又能使它们能在你滚动的时候保持可变尺寸和固定不动。 15. 垂直居中内容
使用 margin: 0 auto 技术,很容易就能使内嵌的内容位于你页面的水平正中。然而对垂直的文本要困难的多,尤其是考虑到滚动条和其它的方式。但这个是无需JavaScript就能完美无瑕工作的纯CSS解决方案。 |
|
16.强制垂直滚动条
如果你的页面内容不能填满你的浏览器窗口整个高度,那么你不会焦灼于获取滚动条。但是改变大小将会强制它们出现,并给你的窗口宽度增加额外的10-15像素,推走你的页面内容。这个代码段将保证你的HTML元素总是比浏览器高一点点,强制滚动条一直停留在适当位置。 17. CSS3梯度模板
18. @font-face模版
这是另一些不是很容易记的CSS3代码。使用@font-face你可以给你的网站嵌入自己的TTF/OTF/SVG/WOFF文件,生成自定义的字体类型。为你未来的项目,将这个模版作为一个基本的例子。 |
|
19. 完整定义CSS3元素
20. CSS3 斑马条纹
这个项目最好的应用是在数据列表上. 为40或50行的表来定义是很费劲的事情. 通过添加上面的CSS3条纹属性可以方便的为奇数行添上背景色. 21. 字符美化
这个css类用在页面内容中围绕文字的span元素. 它会将一些典型的serif 字体用斜体形式显示.测试下看看是不是你喜欢的风格吧. |
! |
22. 段落首字母
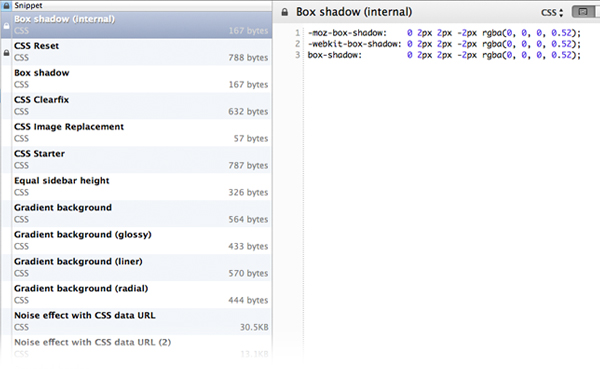
在报纸和图片上你一定看到过它们的首字母的特殊效果. 对于有足够版面的网页或博客来说肯定会受其影响. 上面的CSS规则定义了所有的P标签,你也可以把它们定义为一个class或是ID. 23. CSS3盒子模型内部阴影
阴影为我们的网站提供了巨大的变化. 你几乎可以所有的元素定义这个属性, 看起来都非常不错. 上面的代码定义了内阴影,对设计来说很丑,但在一定的环境下还是很好的. 24. CSS3盒子模型外部阴影
与CSS3内阴影一样,我也提供一段外阴影的代码. 注意第三个数字表示模糊距离,第四个表示范围. 了解更多从W3Schools. |
25. 三角形列表前缀
不管你信不信,反正我是信了.在CSS3中三角形的列表前缀是可能的. 这个看起来太酷了,可惜的是不是所有的浏览器都支持. 26. 固定宽度的居中布局
我知道之前已经提到过怎样设置水平居中.在这里的代码是完美实现固定宽度的水平居中 . 27. CSS3 文本分列
CSS3分列在网站上看起来会非常不错, 现实的问题是我们如何把基于文本的内容分列显示. 通过上面的代码,为你的文本段落设置其中的列的数值,文本内容将会按你设定的值分成宽度相同的列. |
28. CSS 固定的页脚
这个实际用起来比听起来要有用的多, 为你的网站添加一个固定页脚是很简单的. 这些页脚不管页面如何滚动都是固定的,你可以包含一些帮助信息或是联系方式等等. 完美的为用户界面增加价值. 29. PNG 图片在 IE6下的透明度
使用透明图片已经变成网站的最基本的实践. 开始的时候是gif图,现在都使用PNG透明图. 不幸的是一些IE老版的浏览器不支持这个透明度属性. 添加上上面的代码就能搞定这个问题. 30. 跨浏览器的最小高度
不得不使用min-height的开发者知道都是那些浏览器支持这个属性. 很多新的游览器都支持这个属性, 然而Internet Explorer 和 老版本的 Firefox对这个支持有问题. 上面的代码能解决这个Bug. |
! |
|
31. CSS3发光输入框
我真的喜欢这个基础的自定义CSS3类,这是因为它覆盖默认浏览器行为的方式。我所知道的Chrome & Safar用户对表单里的输入框轮廓很反感。将这些属性加到你的样式表,会给基本的输入框元素设置一个全新的设计。 32. 基于文件类型的链接样式
相当晦涩的一段CSS代码,但我喜欢它的创造力!你可以决定使用CSS选择器的链接的文件类型,并以图标作为背景图片。这些可以包含不同的协议(HTTP, FTP, IRC, mailto)或简单的只是它们自己的文件类型(mp3, avi, pdf)。 33. 强制代码包装
典型的pre标签是在布局中用来显示大块代码的。这是预编排的文本,就像你在Notepad或Textedit发现的那样,除非你经常看的是引起水平滚动条的一长段文字。这段CSS代码将强制所有pre标签为封装代码格式,不会跑到容器外面去。 |
34.强制可点击条目上显示手型光标
有许多默认的可点击HTML元素并不总是显示手型的指针图标。使用这个CSS选择器设置,你可以对许多关键的元素以及任何使用 .pointer类的其它对象,强制指定指针的形状。 35. 网页顶端阴影
除了一些令人愉悦的美感,开发者可能找不到它会有多大用处。但我确实享受这个效果,而且显然它是独一无二的!只需将这个CSS 代码附加到你的body元素,就能从你的页面顶部往下显示一个渐渐消退的阴影。 36. CSS3 对话气泡
每当讨论到对话气泡时,无数的用户界面用途就会浮现出来。这些可以用于处理讨论评述,或者创建公告版,或者显示引用文本。只需将下面的类加入你的样式表,你也可以从这贴 CSS3代码片段 找到相关的HTML代码。 |
|
37. 默认的 H1-H5 题头
我已经提供了许多常见的语法,包括浏览器CSS重置以及一些HTML元素重置。这个模板包含了所有从H1-H5的主要的题头元素的默认样式。你也许会想增加H6,但我却从未见过有网站使用所有六个嵌套的题头。 38.纯CSS背景噪声
设计师已经看到网站中加入这个效果有很长时间了,虽然他们通常是使用具有透明度的重复的瓷砖图像。但是我们可以给CSS嵌入Base64编码来生成全新的图像。在上面代码片段的例子中,是在body背景上产生了一个小小的噪声纹理,你也可以在噪声纹理发生器创建一个自定义的噪声背景。 39. 继续列表排序
我觉得这也许不是特别流行的代码段,但它在开发者中确实具有市场。可能有一种情况,你需要继续一个列表项目,而它却被分割为两个独立的 UL元素。查看上面的代码来找寻一个很好的纯CSS修复方案。 |
|
|
40. CSS悬停工具提示
有许多开源的基于jQuery的工具提示,你可以在你的网站上实施。但基于CSS的工具提示非常罕见,这个是我非常喜欢的代码段之一。只要复制到你的样式表,并使用新的HTML5数据属性,你就能通过data-tooltip设置工具提示文本。 41. 暗灰色的圆形按钮
作为又一个对web开发者有帮助的模板,我列入了这个简单的CSS3按钮类。我使用了 .graybtn的类名,显示了相应的颜色,但这不是说你不能改变样式适应你自己的网站。在色轮中查验十六进制数值,以便从不同的颜色范围找到匹配的近似色调。 42.在一个打印页面显示URLS
如果你运行一个新闻网站或者管理有许多打印素材的资源,这可能是你能找到的最好的代码段之一了。页面中的锚链接将看上去与普通样子显示一致。但当打印时, 你的用户将会看到链接文本具有超链接的URL。这对需要访问你链接的网页,但在特定的打印文档中却看不到URL的人来说,非常方便。 |
|
|
43. 禁用移动Webkit高亮
根据你从事移动方面的经验,这段代码也许不是非常有用。但当用 Safari或其它基于Webkit引擎的浏览器访问移动网站时,你会注意到你一点击它们就会有一个围绕着元素的灰色盒子。只要增加这些样式到你的网站,就可以移除所有原生的移动浏览器的高亮效果。 44. CSS3 带圆点的图案
最初在线发现这个代码段的时候,我有一点吃惊。但这真的是即兴创建纯CSS3的BG模式的有趣方法。我设置body元素为默认目标,但你可以将它引用到页面中的任何div容器。 45. CSS3 方格图案
与上面圆点花纹类似,我们也可以创建一个天衣无缝的方格图案。这个方法运行起来需要更多的一点语法,但在所有支持CSS3的浏览器中它看上去完美无缺。同样你也可以改变黑与白的颜色数值,以便匹配你自己网站的配色方案。 |
! |
|
46. Github Fork 缎带
作为一个 Github大用户,这段基础代码令我印象深刻。你可以使用CSS3的转换属性,快速的创建Github 角落缎带。对开源插件或Github上有众多追随的代码包来说这非常完美。如果你有一个活跃的Github套件库的话,对托管的HTML/CSS/JS演 示来说也很棒。 47. 压缩的 CSS 字体属性
web开发者不经常使用这个压缩的字体属性的主要原因,在于不是所有设置都是需要的。但对这个速记方法有所理解可以使你在样式表上节省许多时间与空间。在你想要缩短你的字体样式格式的时候,使用这个代码片段。 48. 页面卷曲效果
这个页面卷曲效果几乎可以应用于任何包含网站内容的容器。我立即会想到图像媒体和引用文本,但这个才能真正做到任何对象。查看这段代码的在线演示页 ,以便对这些页面如何实现卷曲功能有更好的理解。 |
49.发光锚链接
CSS3 的文本阴影提供了一个独特的网页排版制定方法。更确切的说,这个片段是非常好的制定富有创意的鼠标悬停发光特效的资源。虽然我并不认为这个特效可以毫无失调的融入大多数网站,但如果你有耐心调整它,你一定能够打动访问者。 50. 饶有特色的 CSS3 展示横条
通常,要在其它浏览器复制这个效果,你需要设置一张背景图片,但在支持 CSS3 的浏览器终,我们可以配置 悬挂在文本封装边缘的动态横条,无需图片!这似乎能够很好的配合电子商务产品、图像缩略图、视频预览、或博客文章,用以列出了一些想法。 |
|
更多
这里有更多过去发表的你可能感兴趣的文章:
结语
网站的前端样式语言已经成长为互联网上的主要控制力量。 W3C 已经出版了HTML5和CSS3规范,相信它们应该是创建网站的默认语言。有经验的和新的开发者都应该喜爱这个集合,并有愿望找到一些有用的代码。
所有读者都应该能在没有需求的条件下复制和保存这些代码段。今天发布的大多数CSS代码都处于开源许可之下,免费提供,基于出版的。我不承诺提供每个你需 要的CSS代码,但我希望我们已经非常接近!如果你有关于这个系列的想法或问题,在下面的评论讨论区随时与我们分享。
更新:
- #01 (27-05-2013) – 有一些CSS代码错误使"bottom"显示为"bottombottom"。这是由于WordPress插件引起的。我们已经(临时) 做了修正,同时会查找其他语法高亮的解决方案。感谢报告这个bug的读者!








相关推荐
Sublime Text是一款广受欢迎的代码编辑器,拥有强大的代码片段功能,可以帮助设计师和开发者提高工作效率。这个名为“wwek-plugin-sublime-snippets”的压缩包文件,很可能是为Sublime Text设计的一套CSS代码片段...
本文档是一个集成了CSS技能回顾与实践的网页设计源码分享项目,包含了丰富的学习资源和实用代码片段,旨在帮助开发者提升其CSS技术水平。 该项目包含的资源极为丰富,总计138个文件,其中包括了大量的Markdown文档...
在网页设计中,HTML代码扮演着核心角色,它定义了网页的结构和内容。以下是一些在网页设计中最常用的HTML代码及其详细解释: ...尽管如此,了解和掌握基础的HTML代码仍然是每个网页设计师的必备技能。
《Dreamweaver使用手册》深度解析与应用指南 在当今数字化时代,网页设计与开发已成为企业和个人展示自我、沟通世界的重要途径...同时,尊重知识产权、注重网络安全、关注用户体验,是每位网站开发者都应遵循的原则。
网页制作初学者实例精粹是针对那些希望通过学习DreamWeaver软件来掌握网页设计技术的人们设计的一套教程。DreamWeaver是Adobe...通过刘述仙老师的指导,相信每位用心学习的人都能在网页制作的道路上取得显著的进步。
在IT行业中,拥有一款高效、功能强大的文本编辑器是每个程序员和网页设计师的必备工具。EditPlus,作为一款久负盛名的文本编辑器,以其出色的性能和丰富的特性,赢得了广大用户的青睐。本文将深入探讨EditPlus 5.4 ...
在提供的压缩包文件"取色"中,可能包含了一些工具或代码片段,用于从屏幕上选取颜色并将其转化为16进制值,这对于设计师和开发者来说非常实用。这些工具可以帮助快速获取屏幕上任何位置的颜色代码,提高工作效率。 ...
微软的Internet Explorer(简称IE)尽管在现代浏览器市场中已不再占据主导地位,但在其鼎盛时期,IE开发者工具为众多网页设计师与前端工程师提供了强大的支持。本文将深入解析IE开发者工具的各项功能,帮助读者掌握...
这一问题在网页设计中尤为突出,限制了设计师的创作自由,降低了用户体验。因此,寻找解决方案,使PNG图像在IE6下也能展现出完美的透明效果,成为当时Web开发者亟待解决的问题之一。 #### 二、JavaScript解决方案...
该主题的作者可能是一位网页设计师或开发者,他们的创作旨在致敬过去的技术时代,同时也提供了一种独特的用户体验。由于未在描述中明确指出,我们无法得知具体作者的姓名。不过,通常这些开源项目的作者会在项目页面...
此外,设计师可能还会运用JavaScript或者jQuery来实现交互功能,比如点击电影海报后弹出详细信息,或是播放相关的动画片段。 网页设计不仅仅是技术的体现,更是一种情感的传达。在这个致敬页面中,设计师可能通过...
在实际应用中,开发者或设计师会将不同的设计元素、图片、CSS样式表和JavaScript文件等组织成多个文件,然后进行压缩,便于下载和使用。这个文件可能包含了整个模板的源代码、图像和其他资源文件,用户在下载后需要...
这个项目名为“pjmarquez”的压缩包文件,很可能是由一位名叫pjmarquez的开发者或分析师创建的个人投资组合。它以HTML为标签,表明这是一个基于Web的展示,可能是一个静态网站或者一个简单的网页应用,用于展示...
这个项目可能是由George Zurbonsen维护的,他可能是一位前端开发者或者网页设计师,通过GitHub Pages服务分享他的作品、理念或教程。由于标签是"HTML",我们可以推断这个项目的核心内容与HTML(超文本标记语言)有关...