前言:
这算是对前端优化的总结吧,之前零零星星总结和学习,这次做一个完整的总结。
测试网页性能工具
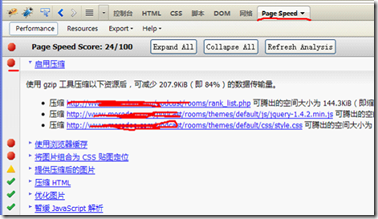
⑴Page Speed:
谷歌开发的工具,网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
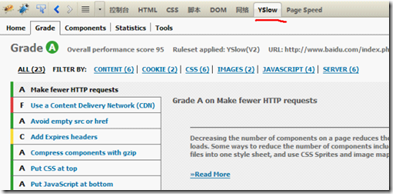
⑵yslow:
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
安装方法:
安装:yslow直接在firefox组件查找,安装即可
Page Speed安装,使用火狐点开http://code.google.com/speed/page-speed/download.html,点击下载,火狐会自动安装
使用方法:
1)pagespeed的使用
这里是如何解释的颜色代码分数:
· 高优先级。这些建议代表了最大的潜在的性能赢得。你应该首先解决这些项目。
· 中等优先级。这些建议可能代表较小的胜或更多的工作来实现。您应该解决这些项目的未来。
· 工作罚款或低优先级。如果显示建议,作为与“+”号表示,他们很可能代表未成年人胜。您应该只关注这些项目后,你处理的优先级较高的的。
· 只有信息的消息。无论这些项目不适用此页或有一个问题,在运行测试。
关于它的使用更详细的资料参考:http://code.google.com/intl/zh-CN/speed/page-speed/docs/using_firefox.html
2)Yslow的使用
视图显示了等级为网页的成绩单。整个字母等级为页面显示在顶部随着全面数值的表现。这个页面是基于22可分级的高性能网页的规则(见性能规则)。这些规则是列在按重要性的顺序,从最重要不重要。从 A 级到 F 级,A 级为最高。更详细的使用方法参考:http://www.yslow.net/show.php?tid=123
网站性能最佳惯例和规则
网站优化的原则是什么呢?这里推荐雅虎的23条网站优化军规
雅虎的卓越性能团队已经确定了23个军规:
1. 减少HTTP请求次数
合并图片、CSS、JS,改进首次访问用户等待时间。
2. 使用CDN
就近缓存==>智能路由==>负载均衡==>WSA全站动态加速
3. 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。测试
4. 为文件头指定Expires
使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5. 使用gzip压缩内容
压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。旧文章
6. 把CSS放到顶部
7. 把JS放到底部
防止js加载对之后资源造成阻塞。
8. 避免使用CSS表达式
9. 将CSS和JS放到外部文件中
目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10. 权衡DNS查找次数
减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。
IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11. 精简CSS和JS
12. 避免跳转
同域:注意避免反斜杠 “/” 的跳转;
跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13. 删除重复的JS和CSS
重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14. 配置ETags
它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15. 可缓存的AJAX
“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16. 使用GET来完成AJAX请求
当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17. 减少DOM元素数量
是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS
18. 避免404
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19. 减少Cookie的大小
20. 使用无cookie的域
比如图片 CSS 等,Yahoo! 的静态文件都在 yimg.com 上,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名 (yahoo.com) 的影响。
21. 不要使用滤镜
png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg
22. 不要在HTML中缩放图片
23. 缩小favicon.ico并缓存
比较牛逼和权威的解释资料
关于这个些规定,前人对的最权威最详细的解释Best Practices for Speeding Up Your Web Site和Web Performance Best Practices
百度的泛体验中心也有一篇针对其中加载部分的优化文章:http://www.baiduux.com/blog/2011/02/15/browser-loading/
**************************************上面三篇文章看完基本上页面优化就没有什么难点了。
解决问题
通过上面的工具测试,可以检查出网页前端的以小额问题,而针对问题就需要你一个个解决,下面是我解决我网站存在问题的一个记录,大家可以权作参考《网站优化--让你的网页飞起来》
另外一些问题
上面的全部做完是否就可以上线了呢?这里还有一些小问题需要注意:
- 用了Google分析等统计工具了吗?(国内可以使用百度统计或cnzz统计)
你应该跟踪每个页面的访问情况,哪些受欢迎,哪些挣得钱多,下面是我使用百度统计的一个页面热力图:通过热力点可以分析出用户习惯点击页面那些地方!
- 有网站地图(sitemap.xml)文件吗?
搜索引擎可以发现网站所有页面,但网站地图可以给搜索引擎指路,并告诉它们页面的权重,下面是博客园的网站地图
在多个浏览器下测试过吗?
你可以通过browsershots.org检查你的网站是否在所有浏览器下都顺眼。
这里有一篇文章总结的小问题很好,大家可以看一下:网站上线之前需要检查的13个问题
网站实时监控
国外用户可以使用Siteuptime.com/Pingdom.com,国内用户可以使用监控宝,下面是我的监控:
现在监控宝又支持服务器性能的监控和webserver的监控以及用户体验的跟踪,如下面截图:
支持多种监控和多种类型,每15分钟监控一次.实时帮助你监控自己的网站。
总结
关于网页前端优化总结包括:网页性能测试工具,前端优化原则,解决办法,13个需要注意的小问题,最后就是网站的实时监控,保证你的网站正常!
 本文基于署名-非商业性使用
3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。
本文基于署名-非商业性使用
3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。













相关推荐
在构建高性能网站的过程中,开发者面临着诸多挑战,包括但不限于优化页面加载速度、提高服务器处理能力、降低数据库查询延迟以及实现高效的数据缓存策略。本教程旨在深入讲解这些关键知识点,帮助你构建出响应迅速、...
资源名称:SQLServer性能优化篇内容简介: 本文档主要讲述的是SQLServer性能优化;在良好的数据库设计基础上,能有效地使用索引是SQL Server取得高性能的基础,SQL Server采用基于代价的优化模型,它对每一个提交的...
基于SSI框架的高性能网站服务器端优化技术(毕业论文).
Oracle数据库的性能优化直接关系到系统的运行效率,而影响数据库性能...《Oracle 高性能SQL引擎剖析:SQL优化与调优机制详解》内容丰富且深入,破解了Oracle技术的很多秘密,适合Oracle数据库管理员、应用开发人员参考。
Linux性能优化-内存篇 在Linux系统中,性能优化是系统管理员和开发者最关心的问题之一。Linux性能优化可以从多个方面入手,包括CPU、内存、磁盘I/O、网络等方面。在这篇文章中,我们将主要讨论Linux性能优化的内存...
在技术层面,"DOYO建站系统"利用了PHP的灵活性和高性能,以及可能结合的MySQL数据库,来存储和处理网站的数据。PHP是一种广泛应用的服务器端脚本语言,尤其适合Web开发,它的跨平台性和丰富的库支持使得DOYO系统可以...
GPU编程与优化--大众高性能计算。扫描版,完整,433页。
QQ飞车服务器端优化点滴是指如何从用户数据持续优化和改进服务器性能的经验总结。下面是从服务器端优化的角度来分析QQ飞车的发展史和优化过程。 架构优化 架构优化是服务器端优化的重要部分。QQ飞车最开始的服务器...
Oracle 高性能SQL引擎剖析SQL优化与调优机制详解(黄玮).
首先,文件标题和描述表明本文将聚焦于web性能优化的服务器端层面。服务器优化是网站性能提升中至关重要的一环,它直接影响到用户访问网站时的速度、稳定性和可用性。服务器性能不仅取决于硬件资源,还涉及到软件...
【Android性能优化】是Android开发中的重要环节,涵盖了多个关键领域,包括ANR问题解析、crash监控方案、启动速度与执行效率优化、内存优化、耗电优化、网络传输与数据存储优化以及APK大小优化。 **ANR问题解析**是...
后端性能优化关注于服务器端的性能,包括数据库查询优化、服务器软件配置优化、负载均衡实施等。数据库层面可以采用查询缓存、索引优化、使用更高效的查询语句等方法。服务器软件如Apache、Nginx的配置优化也能显著...
高并发、高可用、性能优化、大数据、java大纲
4. **服务器端性能优化**:服务器端性能优化包括代码优化、数据库查询优化、资源加载优化等。代码层面可以通过减少不必要的计算和内存分配,提高算法效率;数据库层面可以优化SQL语句,使用索引,以及合理设计数据...
软件性能堪比官方微端。是您居家旅行必备! 问剑超微端软件功能: 软件主要功能有软件优化、截图。 问剑超微端软件特色: 软件具有软件小、占用内存小、软件自身优化等特色 问剑超微端 v2.2更新内容: 1、优化进程 2...
这篇摘要将探讨三篇关于Oracle数据库性能优化的论文,包括“Oracle 10G 数据库性能优化的研究”、“Oracle 10g数据库安全策略研究”以及“Oracle数据库性能调优技术与实现”。 首先,"Oracle 10G 数据库性能优化的...
需要建站的朋友一定要看了,如何建设高性能网站.ppt
高性能网站优化设计.pdf
《高性能PHP应用开发》是一本广受好评的PHP性能优化方面的图书,通过介绍PHP的原理和相关的工具集来实现调优性能的目的。它分析和研究了Web应用程序的前端和后端,并系统地提升了其性能和运行效率。《高性能PHP应用...