дёҖгҖҒйҖ жҲҗйҮҚеӨҚжҸҗдәӨдё»иҰҒзҡ„дёӨдёӘеҺҹеӣ пјҡ
В В В еңЁе№іж—¶зҡ„ејҖеҸ‘иҝҮзЁӢдёӯпјҢз»ҸеёёеҸҜд»ҘйҒҮеҲ°иЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„й—®йўҳпјҢеҰӮеҒҡдёҖдёӘжіЁеҶҢйЎөйқўпјҢеҰӮжһңиЎЁеҚ•йҮҚеӨҚжҸҗдәӨпјҢйӮЈд№ҲдёҖдёӘз”ЁжҲ·е°ұдјҡжіЁеҶҢеӨҡж¬ЎпјҢйҮҚеӨҚжҸҗдәӨдё»иҰҒз”ұдәҺдёӨз§ҚеҺҹеӣ гҖӮВ В
В В 1гҖҒВ дёҖжҳҜпјҢжңҚеҠЎеҷЁеӨ„зҗҶж—¶й—ҙд№…гҖӮеҪ“з”ЁжҲ·еңЁиЎЁеҚ•дёӯеЎ«е®ҢдҝЎжҒҜпјҢзӮ№еҮ»вҖңжҸҗдәӨвҖқжҢүй’®еҗҺпјҢз”ұдәҺжңҚеҠЎеҷЁеҸҚеә”ж—¶й—ҙиҝҮй•ҝжІЎиғҪеҸҠж—¶зңӢеҲ°е“Қеә”дҝЎжҒҜпјҢжҲ–иҖ…еҮәдәҺе…¶е®ғзӣ®зҡ„пјҢеҶҚж¬ЎзӮ№еҮ»вҖңжҸҗ дәӨвҖқжҢүй’®пјҢд»ҺиҖҢеҜјиҮҙеңЁжңҚеҠЎеҷЁз«ҜжҺҘ收еҲ°дёӨжқЎжҲ–еӨҡжқЎзӣёеҗҢзҡ„дҝЎжҒҜгҖӮеҰӮжһңдҝЎжҒҜйңҖиҰҒеӯҳеӮЁеҲ°еҗҺеҸ°ж•°жҚ®еә“дёӯпјҢеҰӮжӯӨд»ҘжқҘе°ұдјҡдә§з”ҹж•°жҚ®еә“ж“ҚдҪңејӮеёёжҸҗзӨәдҝЎжҒҜпјҢд»ҘиҮідәҺз»ҷз”ЁжҲ·еёҰжқҘ й”ҷиҜҜдҝЎжҒҜжҸҗзӨәпјҢд»ҺиҖҢз»ҷз”ЁжҲ·зҡ„дҪҝз”ЁеёҰжқҘдёҚдҫҝгҖӮ
В В В 2гҖҒдәҢжҳҜпјҢforwardи·іиҪ¬еј•иө·зҡ„йҮҚеӨҚжҸҗдәӨгҖӮеңЁйЎөйқўи·іиҪ¬зҡ„ж—¶еҖҷпјҢжңүдёӨз§Қзұ»еһӢпјҡиҜ·жұӮиҪ¬еҸ‘е’ҢйҮҚе®ҡеҗ‘пјҢжүҖи°“иҜ·жұӮиҪ¬еҸ‘жҳҜеңЁжңҚеҠЎеҷЁз«ҜиҝӣиЎҢи·іиҪ¬пјҢеҜ№з”ЁжҲ·жҳҜйҖҸжҳҺзҡ„пјҢжӯӨж—¶жөҸи§ҲеҷЁдёӯзҡ„ең°еқҖдёҚдјҡеҸ‘з”ҹж”№еҸҳпјҢйҮҚе®ҡеҗ‘жҳҜеңЁе®ўжҲ·з«ҜеҸ‘з”ҹи·іиҪ¬пјҢи·іиҪ¬ж—¶еҖҷжөҸи§ҲеҷЁдёӯзҡ„ең°еқҖж ҸдјҡеҸ‘з”ҹж”№еҸҳпјҢеҰӮжһңжҲ‘们еңЁжіЁеҶҢж—¶пјҢдҪҝз”ЁдәҶиҜ·жұӮиҪ¬еҸ‘пјҢйӮЈд№ҲеҪ“жҲ‘们еҲ·ж–°йЎөйқўж—¶пјҢе°ұдјҡеј•иө·иЎЁеҚ•зҡ„йҮҚеӨҚжҸҗдәӨ
дәҢгҖҒи§ЈеҶіж–№жЎҲ
В В ж–№жЎҲдёҖгҖҒдҪҝз”Ёstruts2дёӯзҡ„tokenжӢҰжҲӘеҷЁжҲ–иҖ…tokenSessionжӢҰжҲӘеҷЁ
В В В еҜ№tokenзҡ„з®ҖеҚ•зҗҶи§Јпјҡ
1пјүеҪ“з”ЁжҲ·йҰ–ж¬Ўи®ҝй—®еҢ…еҗ«иЎЁеҚ•зҡ„йЎөйқўж—¶пјҢжңҚеҠЎеҷЁдјҡеңЁиҝҷж¬ЎдјҡиҜқдёӯеҲӣе»әдёҖдёӘsessionеҜ№иұЎпјҢ并дә§з”ҹдёҖдёӘд»ӨзүҢеҖјпјҢ然еҗҺе°ҶиҝҷдёӘд»ӨзүҢеҖјдҪңдёәйҡҗи—Ҹиҫ“е…Ҙеҹҹзҡ„еҖјпјҢйҡҸиЎЁеҚ•дёҖиө·еҸ‘йҖҒеҲ°жңҚеҠЎеҷЁз«ҜпјҢеҗҢж—¶е°Ҷд»ӨзүҢеҖјдҝқеӯҳеҲ°SessionдёӯгҖӮ
2пјү еҪ“з”ЁжҲ·жҸҗдәӨйЎөйқўж—¶пјҢжңҚеҠЎеҷЁйҰ–е…ҲеҲӨж–ӯиҜ·жұӮеҸӮж•°дёӯзҡ„д»ӨзүҢеҖје’ҢSessionдёӯдҝқеӯҳзҡ„д»ӨзүҢеҖјжҳҜеҗҰзӣёзӯүпјҢиӢҘзӣёзӯүпјҢеҲҷжё…жҘҡSessionдёӯзҡ„д»ӨзүҢеҖјпјҢ然еҗҺжү§иЎҢж•°жҚ®еӨ„ зҗҶж“ҚдҪңгҖӮеҰӮжһңдёҚзӣёзӯүпјҢеҲҷжҸҗзӨәз”ЁжҲ·е·Із»ҸжҸҗдәӨиҝҮдәҶиЎЁеҚ•пјҢеҗҢж—¶дә§з”ҹдёҖдёӘж–°зҡ„д»ӨзүҢеҖјпјҢдҝқеӯҳеҲ°SessionдёӯгҖӮеҪ“з”ЁжҲ·йҮҚж–°и®ҝй—®жҸҗдәӨж•°жҚ®йЎөйқўж—¶пјҢе°Ҷж–°дә§з”ҹзҡ„д»ӨзүҢеҖјдҪң дёәйҡҗи—Ҹиҫ“е…Ҙеҹҹзҡ„еҖјгҖӮ
####
В В В token: еңЁжҙ»еҠЁActionдёӯжЈҖжҹҘеҗҲжі•д»ӨзүҢ(token), йҳІжӯўиЎЁеҚ•зҡ„йҮҚеӨҚжҸҗдәӨ;
В В В token-session: еҗҢдёҠ, дҪҶжҳҜеңЁжҺҘеҲ°йқһжі•д»ӨзүҢж—¶е°ҶжҸҗдәӨзҡ„ж•°жҚ®дҝқеӯҳеңЁsessionдёӯ;
В дё»иҰҒжӯҘйӘӨеҰӮдёӢпјҡ
      第дёҖжӯҘпјҡеңЁиЎЁеҚ•дёӯеҠ е…Ҙ<s:token />пјҲеҪ“然е•ҰпјҒиҰҒйҰ–е…ҲеҜје…Ҙstruts2зҡ„ж Үзӯҫеә“ <%@taglib uri="/struts-tags" prefix="s" %>пјү
В В <s:form action="helloworld_other" method="post" namespace="/test">
В В <s:textfield name="person.name"/><s:token/><s:submit/>
В В </s:form>
    第дәҢжӯҘпјҡеңЁstruts.xmlй…ҚзҪ®ж–Ү件дёӯзӣёеә”зҡ„actionдёҠй…ҚзҪ®tokenжӢҰжҲӘеҷЁжҲ–иҖ…tokenSessionжӢҰжҲӘеҷЁгҖӮжӯӨжӢҰжҲӘеҷЁеҸӘиғҪз”ЁеңЁжңүformзҡ„жҸҗдәӨиҜ·жұӮдёҠгҖӮ
В В <action name="helloworld_*" class="com.jim.action.HelloWorldAction" method="{1}">
В В В В В В В В <interceptor-ref name="defaultStack"/>
В В В В В В В В <interceptor-ref name="token" />
В В В В В В В В <result name="invalid.token">/WEB-INF/page/message.jsp</result>
В В В В В В В В <result>/WEB-INF/page/result.jsp</result>
В В </action>
В д»ҘдёҠй…ҚзҪ®еҠ е…ҘдәҶвҖңtokenвҖқжӢҰжҲӘеҷЁе’ҢвҖңinvalid.tokenвҖқз»“жһңпјҢеӣ дёәвҖңtokenвҖқжӢҰжҲӘеҷЁеңЁдјҡиҜқзҡ„tokenдёҺиҜ·жұӮзҡ„tokenдёҚдёҖиҮҙж—¶пјҢе°ҶдјҡзӣҙжҺҘиҝ”еӣһвҖңinvalid.tokenвҖқз»“жһңгҖӮ
В
ж–№жЎҲдәҢпјҡеҹәдәҺ第дәҢз§ҚйҮҚеӨҚжҸҗдәӨиЎЁеҚ•зҡ„еҺҹеӣ пјҢжңҚеҠЎеҷЁеҶ…йғЁдҪҝз”ЁйҮҚе®ҡеҗ‘
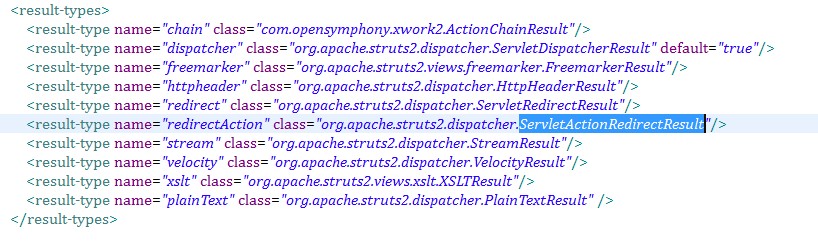
В В В еңЁStruts2дёӯзҡ„struts.xmlдёӯпјҢresultж Үзӯҫзҡ„typeй»ҳи®ӨеҖјжҳҜ dispatcher,(иҜ·жұӮиҪ¬еҸ‘),иҰҒе®һзҺ°д»ҘдёҠзҡ„еҠҹиғҪпјҢиӮҜе®ҡдёҚиғҪдҪҝз”Ёй»ҳи®ӨеҖјпјҢжҲ‘们йңҖиҰҒе°Ҷе…¶еҖји®ҫдёәredirectAction(йҮҚе®ҡеҗ‘еҲ°жҹҗдёҖ Action)пјҢд№ҹе°ұжҳҜиҜҙйҮҚдёҖдёӘActionи·іиҪ¬еҲ°еҸҰеӨ–дёҖдёӘAction,жӯӨж—¶жөҸи§ҲеҷЁдёӯзҡ„ең°еқҖжҳҜ第дәҢдёӘAction,з»“еҗҲеҲ°дёҠйқўзҡ„йңҖжұӮпјҢжҲ‘们еҸҜд»ҘеҶҚ第дёҖдёӘ Actionдёӯе°Ҷи®°еҪ•ж·»еҠ еҲ°ж•°жҚ®еә“дёӯпјҢ然еҗҺеңЁз¬¬дәҢдёӘActionдёӯе°Ҷж•°жҚ®иҜ»еҸ–еҮәжқҘгҖӮд»ҘеҗҺжҜҸж¬ЎеҲ·ж–°пјҢйӮЈд№ҲеҸӘдјҡжү§иЎҢ第дәҢдёӘActionгҖӮ
еҲ°struts-default.xmlдёӯжүҫеҲ°дёҺredirectionActionеҜ№еә”зҡ„дёҖдёӘзұ»пјҢServletActionRedirectResult

д»ҺApiж–ҮжЎЈдёӯеҸ‘зҺ°жүҫеҮәйҮҢйқўжңүдёҖдёӘеӯ—ж®өеҸ«еҒҡactionName,жҢҮе®ҡжҲ‘们йңҖиҰҒи·іиҪ¬зҡ„Action
й…ҚзҪ®ж–№жі•еҰӮдёӢпјҡ
<action name="add" class="com.action.AddAction">
В В В <result name="success" type="redirectAction">
В В В <param name="actionName">show_show</param>
В В В В </result>
</action>
В
иҮідәҺ第дәҢдёӘActionзҡ„й…ҚзҪ®ж–№жі•пјҢзӣёдҝЎеӯҰиҝҮstruts2зҡ„еҗҢеӯҰйғҪдјҡ






зӣёе…іжҺЁиҚҗ
дёәдәҶйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨпјҢStruts2жҸҗдҫӣдәҶеҹәдәҺTokenзҡ„и§ЈеҶіж–№жЎҲпјҡ - **еҲӣе»әToken**: еҪ“з”ЁжҲ·йҰ–ж¬Ўи®ҝй—®еҢ…еҗ«иЎЁеҚ•зҡ„йЎөйқўж—¶пјҢжңҚеҠЎеҷЁдјҡеҲӣе»әдёҖдёӘе”ҜдёҖзҡ„TokenпјҢ并е°Ҷе…¶дҝқеӯҳеңЁSessionдёӯгҖӮеҗҢж—¶пјҢиҝҷдёӘTokenд№ҹдјҡиў«еөҢе…ҘеҲ°иЎЁеҚ•дёӯзҡ„йҡҗи—Ҹ...
жҖ»зҡ„жқҘиҜҙпјҢStruts2зҡ„`token`жӢҰжҲӘеҷЁжҳҜйҳІжӯўйҮҚеӨҚжҸҗдәӨзҡ„жңүж•Ҳи§ЈеҶіж–№жЎҲпјҢйҖҡиҝҮз»“еҗҲеҗҲзҗҶзҡ„жӢҰжҲӘеҷЁй…ҚзҪ®е’Ңи·іиҪ¬зӯ–з•ҘпјҢеҸҜд»ҘзЎ®дҝқеә”з”ЁзЁӢеәҸзҡ„зЁіе®ҡжҖ§е’Ңж•°жҚ®дёҖиҮҙжҖ§гҖӮеңЁе®һйҷ…ејҖеҸ‘дёӯпјҢиҝҳйңҖиҰҒиҖғиҷ‘е…¶д»–еӣ зҙ пјҢеҰӮејӮеёёеӨ„зҗҶгҖҒз”ЁжҲ·дҪ“йӘҢдјҳеҢ–зӯүпјҢд»Ҙ...
Struts2жЎҶжһ¶жҸҗдҫӣдәҶдёҖз§Қи§ЈеҶіж–№жЎҲпјҢеҚідҪҝз”ЁTokenжңәеҲ¶жқҘйҳІжӯўиЎЁеҚ•зҡ„йҮҚеӨҚжҸҗдәӨгҖӮд»ҘдёӢжҳҜеҜ№иҝҷдёӘдё»йўҳзҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **иЎЁеҚ•йҮҚеӨҚжҸҗдәӨй—®йўҳ**пјҡеҪ“з”ЁжҲ·еңЁжҸҗдәӨиЎЁеҚ•ж—¶пјҢз”ұдәҺзҪ‘з»ң延иҝҹжҲ–з”ЁжҲ·иҜҜж“ҚдҪңпјҢеҸҜиғҪдјҡеҜјиҮҙеҗҢдёҖдёӘиЎЁеҚ•иў«еӨҡж¬ЎжҸҗдәӨ...
дёӢйқўе°ҶиҜҰз»Ҷи§ЈйҮҠStruts2еҰӮдҪ•йҖҡиҝҮйҮҚе®ҡеҗ‘жқҘйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨгҖӮ йҰ–е…ҲпјҢзҗҶи§ЈиЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„еңәжҷҜпјҡз”ЁжҲ·еңЁжҸҗдәӨиЎЁеҚ•еҗҺпјҢз”ұдәҺзҪ‘з»ң延иҝҹжҲ–е…¶д»–еҺҹеӣ пјҢеҸҜиғҪдјҡж— ж„ҸдёӯеӨҡж¬ЎзӮ№еҮ»жҸҗдәӨжҢүй’®гҖӮеҰӮжһңжңҚеҠЎеҷЁжІЎжңүеӨ„зҗҶиҝҷдәӣйҮҚеӨҚиҜ·жұӮпјҢйӮЈд№ҲзӣёеҗҢ...
### Struts2йҳІжӯўйҮҚеӨҚжҸҗдәӨзҡ„и§ЈеҶіж–№жЎҲ #### дёҖгҖҒеј•иЁҖ еңЁWebеә”з”ЁзЁӢеәҸејҖеҸ‘дёӯпјҢдёҖдёӘеёёи§Ғзҡ„й—®йўҳжҳҜеҰӮдҪ•жңүж•Ҳең°йҳІжӯўиЎЁеҚ•зҡ„йҮҚеӨҚжҸҗдәӨгҖӮиҝҷдёҚд»…иғҪеӨҹжҸҗй«ҳз”ЁжҲ·дҪ“йӘҢпјҢиҝҳиғҪеўһејәзі»з»ҹзҡ„е®үе…ЁжҖ§гҖӮStruts2дҪңдёәдёҖж¬ҫе№ҝжіӣдҪҝз”Ёзҡ„Java Webеә”з”Ё...
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•йҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨпјҢдё»иҰҒе…іжіЁдәҺеҹәдәҺStruts2жЎҶжһ¶зҡ„и§ЈеҶіж–№жЎҲгҖӮ йҰ–е…ҲпјҢзҗҶи§ЈиЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„еҺҹеӣ гҖӮз”ЁжҲ·еңЁзӮ№еҮ»жҸҗдәӨжҢүй’®еҗҺпјҢеҰӮжһңзҪ‘з»ң延иҝҹжҲ–з”ЁжҲ·иҜҜж“ҚдҪңеҜјиҮҙйЎөйқўеҲ·ж–°жҲ–еҶҚж¬ЎзӮ№еҮ»жҸҗдәӨпјҢе°ұеҸҜиғҪеҸ‘з”ҹйҮҚеӨҚ...
жҖ»з»“жқҘиҜҙпјҢServletгҖҒStrutsе’ҢSpringMVCйғҪжҸҗдҫӣдәҶеҗ„иҮӘзҡ„и§ЈеҶіж–№жЎҲжқҘйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨпјҢдё»иҰҒж–№жі•еҢ…жӢ¬дҪҝз”ЁSessionгҖҒд»ӨзүҢжңәеҲ¶гҖҒйҮҚе®ҡеҗ‘е’ҢжӢҰжҲӘеҷЁзӯүгҖӮејҖеҸ‘иҖ…еҸҜд»Ҙж №жҚ®йЎ№зӣ®йңҖжұӮйҖүжӢ©еҗҲйҖӮзҡ„ж–№ејҸжқҘе®һзҺ°пјҢзЎ®дҝқеә”з”Ёзҡ„зЁіе®ҡжҖ§е’Ңж•°жҚ®...
Struts2жҸҗдҫӣдәҶдёҖз§Қз®ҖеҚ•жңүж•Ҳзҡ„ж–№жі•жқҘи§ЈеҶіиЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„й—®йўҳпјҢеҚійҖҡиҝҮдҪҝз”Ё`<s:token>`ж Үзӯҫе’Ңзӣёе…ізҡ„жӢҰжҲӘеҷЁгҖӮ 1. **е®һзҺ°еҺҹзҗҶ**пјҡ - еңЁжҜҸж¬ЎиЎЁеҚ•жҸҗдәӨеүҚпјҢStruts2дјҡз”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„д»ӨзүҢ(Token)пјҢ并е°Ҷе…¶еӯҳеӮЁеңЁз”ЁжҲ·зҡ„Session...
"йҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨ token"жҳҜStruts2жҸҗдҫӣзҡ„дёҖз§Қи§ЈеҶіж–№жЎҲпјҢйҖҡиҝҮеңЁиҜ·жұӮдёӯеҠ е…ҘдёҖдёӘе”ҜдёҖзҡ„tokenжқҘзЎ®дҝқиҜ·жұӮзҡ„е”ҜдёҖжҖ§е’ҢдёҖиҮҙжҖ§гҖӮ йҰ–е…ҲпјҢжҲ‘们жқҘзңӢеҰӮдҪ•е®һзҺ°иҝҷдёӘжңәеҲ¶гҖӮеңЁStruts2дёӯпјҢжҲ‘们еҸҜд»ҘдҪҝз”ЁжӢҰжҲӘеҷЁпјҲInterceptorпјүжқҘе®һзҺ°...
еңЁеӨ„зҗҶз”ЁжҲ·иЎЁеҚ•жҸҗдәӨж—¶пјҢStrutsжЎҶжһ¶еҸҜиғҪдјҡйҒҮеҲ°дёҖдёӘеёёи§Ғзҡ„й—®йўҳпјҢеҚіиЎЁеҚ•йҮҚеӨҚжҸҗдәӨгҖӮиҝҷз§Қжғ…еҶөйҖҡеёёеҸ‘з”ҹеңЁз”ЁжҲ·зӮ№еҮ»жҸҗдәӨжҢүй’®еҗҺпјҢз”ұдәҺзҪ‘з»ң延иҝҹжҲ–е…¶д»–еҺҹеӣ еҜјиҮҙиҜ·жұӮиў«еӨҡж¬ЎеҸ‘йҖҒпјҢд»ҺиҖҢеҸҜиғҪеҜ№жңҚеҠЎеҷЁз«ҜйҖ жҲҗеӨҡж¬Ўж•°жҚ®жҸ’е…ҘжҲ–жӣҙж–°пјҢеҜјиҮҙ...
StrutsжЎҶжһ¶жҳҜJava WebејҖеҸ‘дёӯеёёз”Ёзҡ„MVCжЎҶжһ¶д№ӢдёҖпјҢе®ғдёәејҖеҸ‘иҖ…жҸҗдҫӣдәҶејәеӨ§зҡ„жҺ§еҲ¶еұӮи§ЈеҶіж–№жЎҲгҖӮ然иҖҢпјҢStrutsжЎҶжһ¶еңЁеӨ„зҗҶHTTPиҜ·жұӮж—¶пјҢеҰӮжһңжІЎжңүйҖӮеҪ“зҡ„йҳІжҠӨжҺӘж–ҪпјҢеҸҜиғҪдјҡйҒҮеҲ°йҮҚеӨҚжҸҗдәӨзҡ„й—®йўҳпјҢиҝҷеҸҜиғҪеҜјиҮҙж•°жҚ®дёҚдёҖиҮҙжҲ–иҖ…жңҚеҠЎеҷЁ...
Struts2жҸҗдҫӣдәҶдёҖз§ҚеҹәдәҺTokenзҡ„йҳІжӯўйҮҚеӨҚжҸҗдәӨзӯ–з•ҘгҖӮеңЁиЎЁеҚ•жҸҗдәӨж—¶пјҢжңҚеҠЎеҷЁдјҡз”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„Token并е°Ҷе…¶еӯҳеӮЁеңЁSessionдёӯпјҢеҗҢж—¶е°ҶTokenж”ҫе…ҘеҲ°иЎЁеҚ•дёӯгҖӮеҪ“з”ЁжҲ·жҸҗдәӨиЎЁеҚ•ж—¶пјҢжңҚеҠЎеҷЁдјҡжЈҖжҹҘжҸҗдәӨзҡ„TokenжҳҜеҗҰдёҺSessionдёӯзҡ„Token...
д»ӨзүҢжңәеҲ¶жҳҜStrutsжЎҶжһ¶з”ЁдәҺйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„дёҖз§ҚжүӢж®өгҖӮе…¶еҹәжң¬еҺҹзҗҶжҳҜеңЁе®ўжҲ·з«ҜдёҺжңҚеҠЎеҷЁд№Ӣй—ҙдј йҖ’дёҖдёӘйҡҸжңәз”ҹжҲҗзҡ„е”ҜдёҖж ҮиҜҶз¬ҰпјҲеҚід»ӨзүҢпјүпјҢйҖҡиҝҮеҜ№жҜ”е®ўжҲ·з«ҜжҸҗдәӨж—¶жҗәеёҰзҡ„д»ӨзүҢдёҺжңҚеҠЎеҷЁз«ҜеӯҳеӮЁзҡ„д»ӨзүҢжҳҜеҗҰдёҖиҮҙжқҘеҲӨж–ӯиҜ·жұӮжҳҜеҗҰжңүж•Ҳ...
Strutsзҡ„TokenжңәеҲ¶дё»иҰҒз”ЁдәҺйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨгҖӮе…¶ж ёеҝғжҖқжғіжҳҜйҖҡиҝҮжҜ”иҫғе®ўжҲ·з«Ҝе’ҢжңҚеҠЎеҷЁз«Ҝзҡ„TokenеҖјжқҘеҲӨж–ӯиҜ·жұӮзҡ„жңүж•ҲжҖ§гҖӮдёӢйқўиҜҰз»Ҷд»Ӣз»ҚиҝҷдёҖжңәеҲ¶зҡ„е·ҘдҪңжөҒзЁӢгҖӮ #### дёүгҖҒTokenжңәеҲ¶е·ҘдҪңеҺҹзҗҶ 1. **з”ҹжҲҗToken**: еҪ“з”ЁжҲ·йҰ–ж¬Ў...
Strutsзҡ„TokenжңәеҲ¶дё»иҰҒз”ЁжқҘйҳІжӯўз”ЁжҲ·ж„ҸеӨ–жҲ–жҒ¶ж„Ҹзҡ„еӨҡж¬ЎжҸҗдәӨиЎЁеҚ•пјҢдҫӢеҰӮеңЁеҲ·ж–°йЎөйқўж—¶йҮҚеӨҚжҸҗдәӨж•°жҚ®гҖӮе®ғзҡ„е·ҘдҪңеҺҹзҗҶеҰӮдёӢпјҡ 1. **з”ҹжҲҗToken**: еҪ“з”ЁжҲ·и®ҝй—®дёҖдёӘйңҖиҰҒйҳІйҮҚеӨҚжҸҗдәӨзҡ„иЎЁеҚ•ж—¶пјҢжңҚеҠЎеҷЁдјҡз”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„Token并е°Ҷе…¶...
дҫӢеҰӮпјҢз”ЁжҲ·еңЁиҙӯзү©иҪҰдёӯж·»еҠ е•Ҷе“Ғж—¶пјҢеҰӮжһңз”ұдәҺзҪ‘з»ң延иҝҹжҲ–е…¶д»–еҺҹеӣ еҜјиҮҙиЎЁеҚ•йҮҚеӨҚжҸҗдәӨпјҢеҸҜиғҪдјҡеҜјиҮҙеҗҢдёҖе•Ҷе“Ғиў«еӨҡж¬Ўиҙӯд№°гҖӮдёәдәҶйҒҝе…Қиҝҷз§Қжғ…еҶөпјҢејҖеҸ‘иҖ…йҖҡеёёдјҡеј•е…ҘдёҖз§ҚжңәеҲ¶жқҘзЎ®дҝқжҜҸдёӘиҜ·жұӮд»…иў«жү§иЎҢдёҖж¬ЎпјҢиҝҷе°ұжҳҜTokenжңәеҲ¶гҖӮ дәҢгҖҒ...
TokenжңәеҲ¶жҳҜдёҖз§Қеёёз”Ёзҡ„йҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨзҡ„жҠҖжңҜж–№жЎҲгҖӮе…¶еҹәжң¬жҖқжғіжҳҜеңЁз”ЁжҲ·жҸҗдәӨиЎЁеҚ•ж—¶пјҢжңҚеҠЎеҷЁдјҡз”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„Token并е°Ҷе…¶еӯҳеӮЁеңЁе®ўжҲ·з«ҜпјҲеҰӮйҖҡиҝҮCookieжҲ–йҡҗи—Ҹеӯ—ж®өпјүпјҢеҗҢж—¶д№ҹдјҡеңЁжңҚеҠЎеҷЁз«ҜеӯҳеӮЁдёҖд»ҪгҖӮеҪ“з”ЁжҲ·жҸҗдәӨиЎЁеҚ•ж—¶пјҢ...
3. еҸҜиғҪдјҡжңүдёҖдәӣеёёи§Ғй—®йўҳзҡ„и§ЈеҶіж–№жЎҲпјҢеҰӮж–Ү件еӨ§е°ҸйҷҗеҲ¶гҖҒж–Ү件зұ»еһӢжЈҖжҹҘзӯүгҖӮ йҖҡиҝҮи§ӮзңӢи§Ҷйў‘пјҢејҖеҸ‘иҖ…еҸҜд»ҘжӣҙеҘҪең°зҗҶи§Је’Ңе®һи·өStrutsжЎҶжһ¶еңЁеӨ„зҗҶйҮҚеӨҚжҸҗдәӨе’Ңж–Ү件дёҠдј ж—¶зҡ„е…·дҪ“жӯҘйӘӨпјҢд»ҺиҖҢжҸҗй«ҳејҖеҸ‘ж•ҲзҺҮе’Ңеә”з”Ёзҡ„еҒҘеЈ®жҖ§гҖӮ
StrutsжЎҶжһ¶жҸҗдҫӣдәҶTokenжңәеҲ¶жқҘйҳІжӯўиЎЁеҚ•йҮҚеӨҚжҸҗдәӨгҖӮе®ғзҡ„ж ёеҝғжҖқжғіжҳҜеңЁз”ЁжҲ·жҸҗдәӨиЎЁеҚ•ж—¶пјҢжңҚеҠЎеҷЁз”ҹжҲҗдёҖдёӘе”ҜдёҖзҡ„TokenпјҢ并е°Ҷе…¶еӯҳеӮЁеңЁз”ЁжҲ·зҡ„sessionдёӯпјҢеҗҢж—¶е°ҶTokenеҖјйҡҗи—ҸеңЁиЎЁеҚ•дёӯиҝ”еӣһз»ҷе®ўжҲ·з«ҜгҖӮеҪ“з”ЁжҲ·еҶҚж¬ЎжҸҗдәӨиЎЁеҚ•ж—¶пјҢжңҚеҠЎеҷЁ...